Creating Links Lesson 3 Creating Links Lesson 3















- Slides: 15

Creating Links Lesson 3 Creating Links – Lesson 3 1

Objectives n n n Define how linking works. Choose objects to use as links. Display linked content in a new browser window. Create text and graphic links, and hotspots. Create named anchors to jump to a location within a Web page. Creating Links – Lesson 3 2

What is a link? n n One reason for the popularity of HTML is its ability to ‘link’ to another document in the same or different site, or instantly jump to a specific location in the current document. This is done via hypertext links, also called hyperlinks. n n n Text links on a page are usually displayed in a color and are underlined. Graphic links may have a colored border around them. An HTML link consists of two parts: n n There is the text or the graphic that serves as the source or trigger for the link. The link is activated when the text or image is clicked. The path to the target file or an URL if the link target is a Web page. Creating Links – Lesson 3 3

Create a hypertext link using text n To create a link to an external document: n n Open a Dreamweaver document and select a word, sentence, or even a paragraph to use as the link. In the Property inspector, click the Folder icon next to the Link box. Locate the file that is the target of the link in the Select File dialog box. Select the file and click the OK button. The name of the file you selected will now appear in the Link box. Creating Links – Lesson 3 4

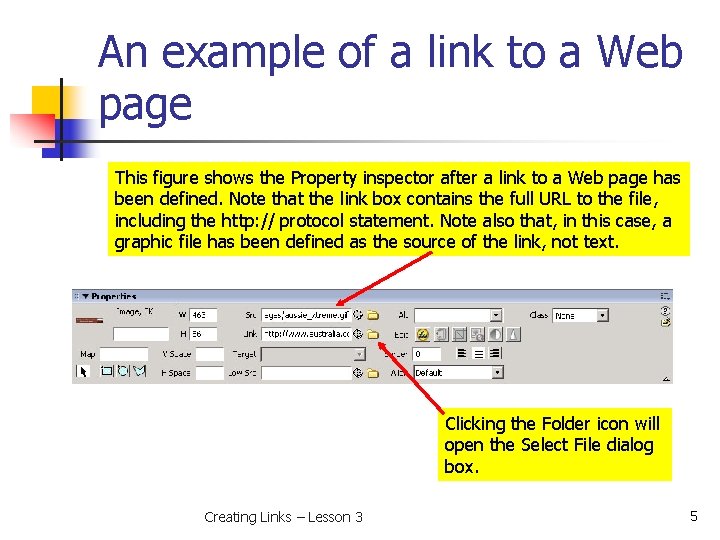
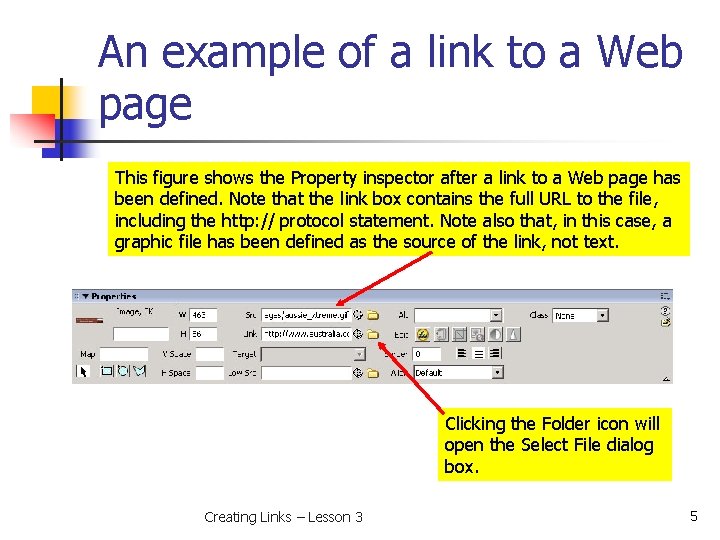
An example of a link to a Web page This figure shows the Property inspector after a link to a Web page has been defined. Note that the link box contains the full URL to the file, including the http: // protocol statement. Note also that, in this case, a graphic file has been defined as the source of the link, not text. Clicking the Folder icon will open the Select File dialog box. Creating Links – Lesson 3 5

Creating a link using a graphic image n Using a graphic as the source of a link is not much different than using text. n In the Document window, select the graphic to be used. n n If linking to a local file, follow the same steps as when creating a text link. If linking to a Web page, type the full URL of the Web page into the Link box. Creating Links – Lesson 3 6

Display linked content in a new browser window n n n Normally, when you activate a link, the target page opens in the same browser window you are currently in, overwriting your page with the link page. You can force the link to open in a new window so that the user still has full access to your site. You use the Target pop-up menu in the Property inspector to set options that determine how the link page opens. n Be aware that when you do open link pages in new windows, it requires more memory usage on the user’s computer for every window you open. Creating Links – Lesson 3 7

Link Target value settings n The settings you can select from the Target popup menu for a link page are: n n n _blank – Loads the link page in a new window. _parent – Loads the link page in the parent frameset or window of the page that is the source of the link. _self – Loads the link page in the same frame or window as the source link. _top – Loads the link page in the full browser window, removing all frames. Targets other than _blank only work when your page has frames defined. Creating Links – Lesson 3 8

Create links using image maps with defined hotspots n You can define hotspots in an image to act as links. n n For example, an image that is the map of a state may have several cities labeled on the image. You can create a hotspot for each label so the user could view additional information about each city by clicking the city name. An image that has hotspots defined in it is called an image map. One image map may contain links to many different Web pages, to some other graphic, or to some new location in the current document. You can create rectangular, circular or oval, or polygon hotspots using tools in the Property inspector’s Map text box. Creating Links – Lesson 3 9

Create a rectangular hotspot n n Click the Rectangular Hotspot tool in the Property inspector Map text box. Drag a rectangular area around the area of the image to be defined as the hotspot. n n n A translucent blue-green area with sizing handles will appear where you dragged. Select the Pointer Hotspot tool and resize the box, or drag it to cover the exact area you want defined. With the rectangle still selected, enter a description in the Alt text box (optional). Click the Folder icon next to the Link text box and locate the file that is the target of the link. Repeat this procedure for every hotspot to be defined for the current image map. You can mix shapes without problems, i. e. one rectangle hotspot, one circular, one polygon, etc. Creating Links – Lesson 3 10

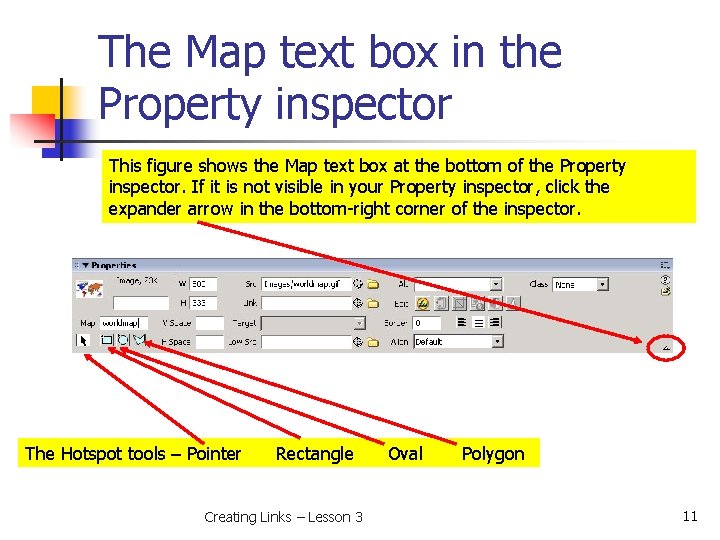
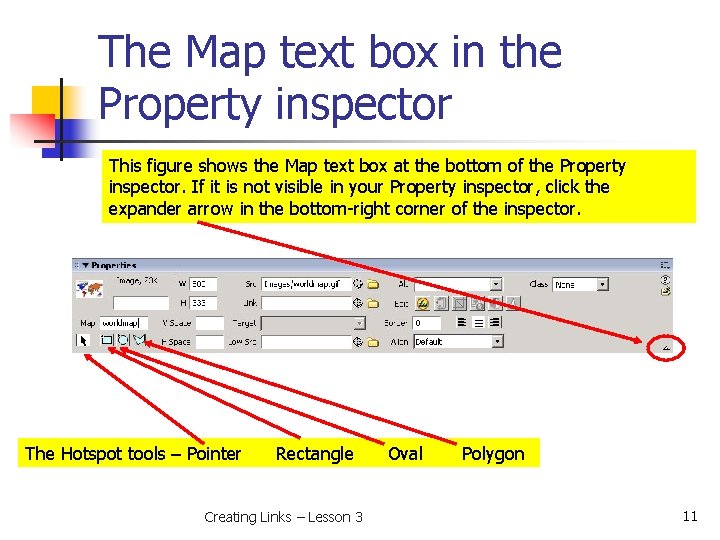
The Map text box in the Property inspector This figure shows the Map text box at the bottom of the Property inspector. If it is not visible in your Property inspector, click the expander arrow in the bottom-right corner of the inspector. The Hotspot tools – Pointer Rectangle Creating Links – Lesson 3 Oval Polygon 11

Link to named anchors n n n In addition to linking to external documents or Web pages, you may want to link to some spot in the current page. To do that, you must create a jump-to point in the document, which is called a named anchor. After defining the named anchor, when you select the text or image as the source for the link, you point to the named anchor as the target instead of an external file or URL. Creating Links – Lesson 3 12

Create a named anchor n To create a named anchor: n n n Position the insertion point in front of the text or graphic that you want to jump to. Click Named Anchor on the Common category of the Insert bar to open the Named Anchor dialog box. Enter a name for the location and click OK. n n Don’t use spaces or special characters in the name. Named anchors are case sensitive in many browsers. Select the text or image in the document that is the source of the link. In the Link text box of the Property inspector, enter the name you assigned to the anchor preceded by a pound or number sign (#), such as #anchor 1. When you click on the source of the link, you will jump to the named anchor elsewhere in the document. Creating Links – Lesson 3 13

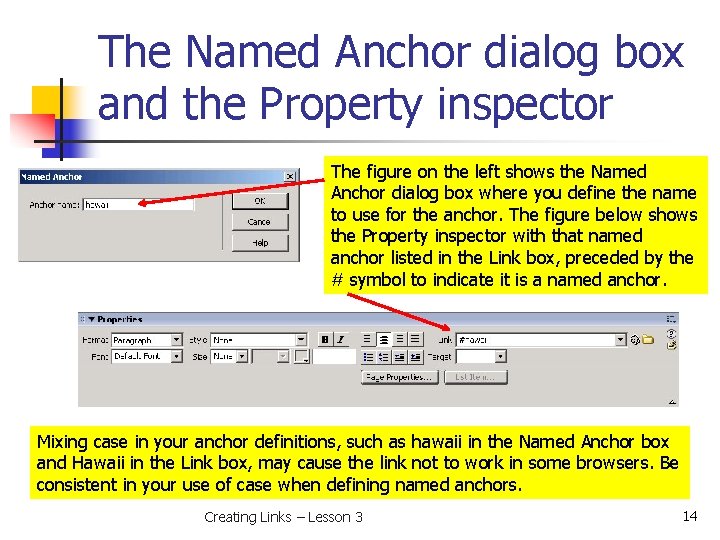
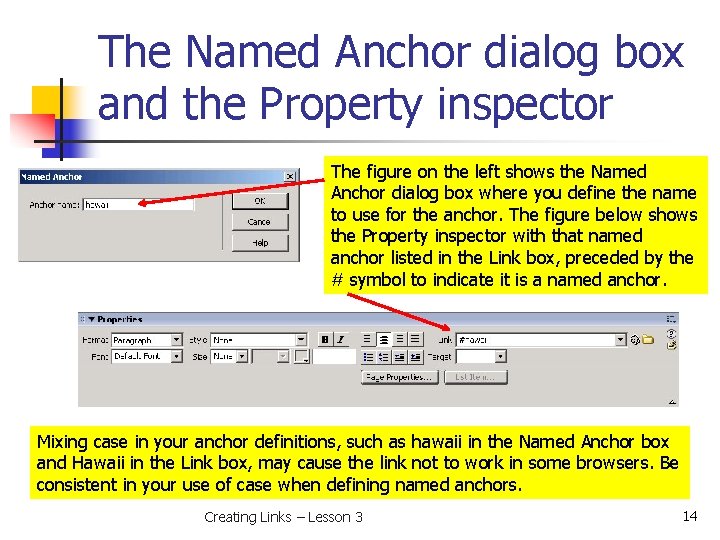
The Named Anchor dialog box and the Property inspector The figure on the left shows the Named Anchor dialog box where you define the name to use for the anchor. The figure below shows the Property inspector with that named anchor listed in the Link box, preceded by the # symbol to indicate it is a named anchor. Mixing case in your anchor definitions, such as hawaii in the Named Anchor box and Hawaii in the Link box, may cause the link not to work in some browsers. Be consistent in your use of case when defining named anchors. Creating Links – Lesson 3 14

Summary In this lesson, you learned: n To define how linking works. n How to choose objects to use as links. n How to display linked content in a new browser window. n How to create text and graphic links, and hotspots. n How to create named anchors to jump to a location within a Web page. Creating Links – Lesson 3 15