CREATING A WEBPAGE HTML CODING Lesson Objectives o

CREATING A WEBPAGE HTML CODING

Lesson Objectives: o Understand the main features for HTML language o Create your first HTML page. o Understand HTML structure / tags 2


1. What does HTML stands for ? 2. What is HTML used for? 3. What does markup language means ? Team # ………….

1. HTML Features ﻣﻤﻴﺰﺍﺕ Features

Individual Activity • Identify the features of HTML language? ü ü Easy to write Doesn't need expensive software. Uses markup language Not case sensitive

2. Create your first HTML page

Programs Required to Write HTML code Web Browser

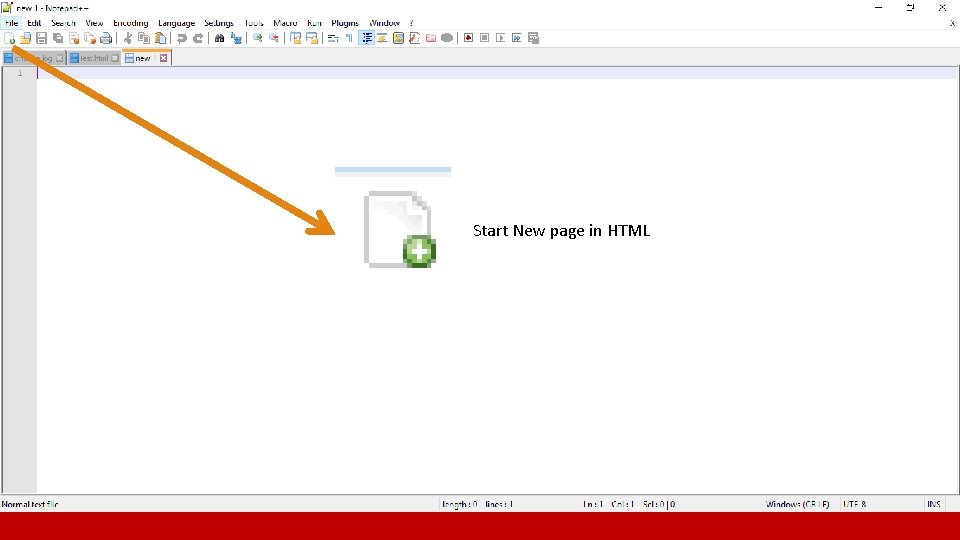
Start New page in HTML

Practical Work In Pairs • Follow step by step instructions listed in your book pages 68 -69 to create your first HTML page

Practical Activity Be Winner Activity 1 & 2 Page 70 -71

3. HTML Structure

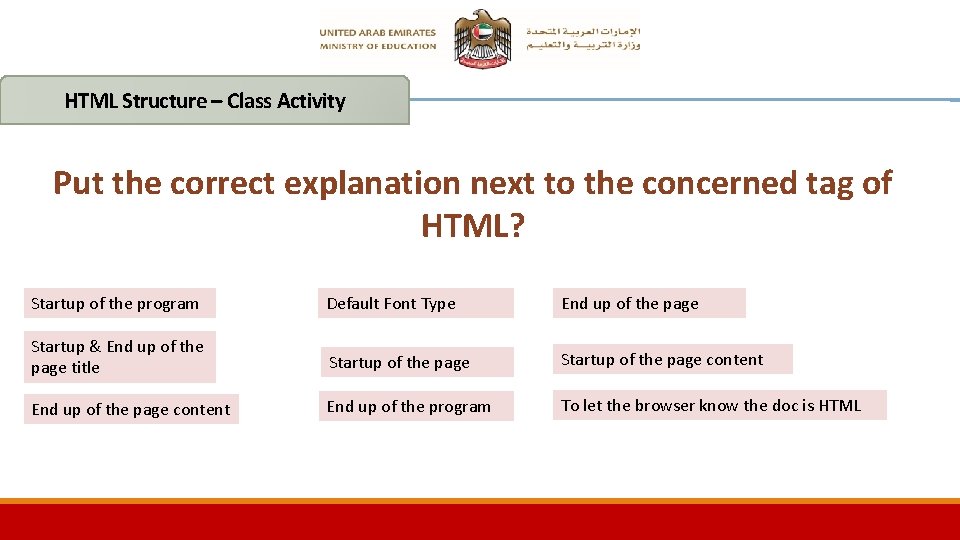
HTML Structure – Class Activity Put the correct explanation next to the concerned tag of HTML? Startup of the program Default Font Type End up of the page Startup & End up of the page title Startup of the page content End up of the program To let the browser know the doc is HTML

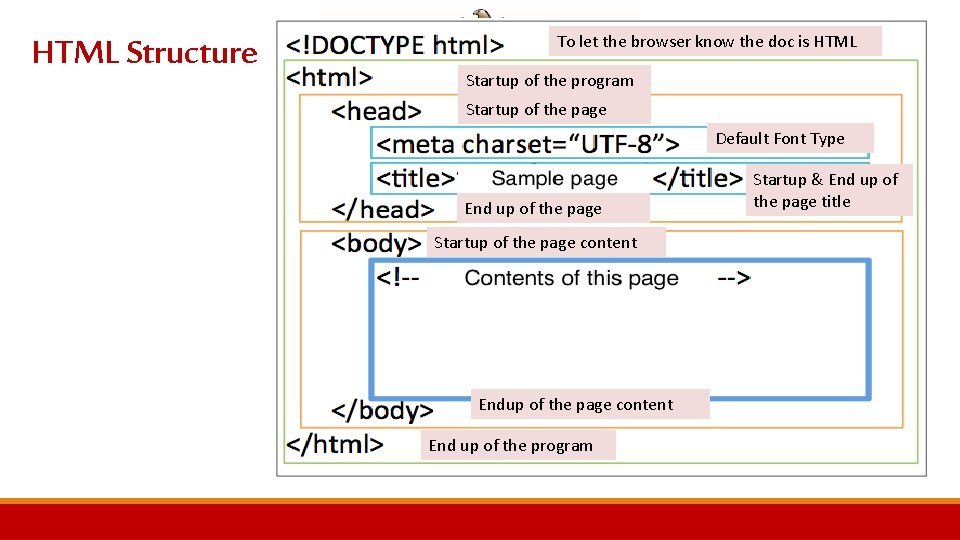
HTML Structure To let the browser know the doc is HTML Startup of the program Startup of the page Default Font Type End up of the page Startup of the page content End up of the program Startup & End up of the page title

Main HTML tags

Paragraph – heading – Line Break Tags What are the tags that you learned from the previous exercise ? Tag <p> <h 1> meaning Paragraph tag Heading 1 Line break <h 1> - <h 6> Different heading tages

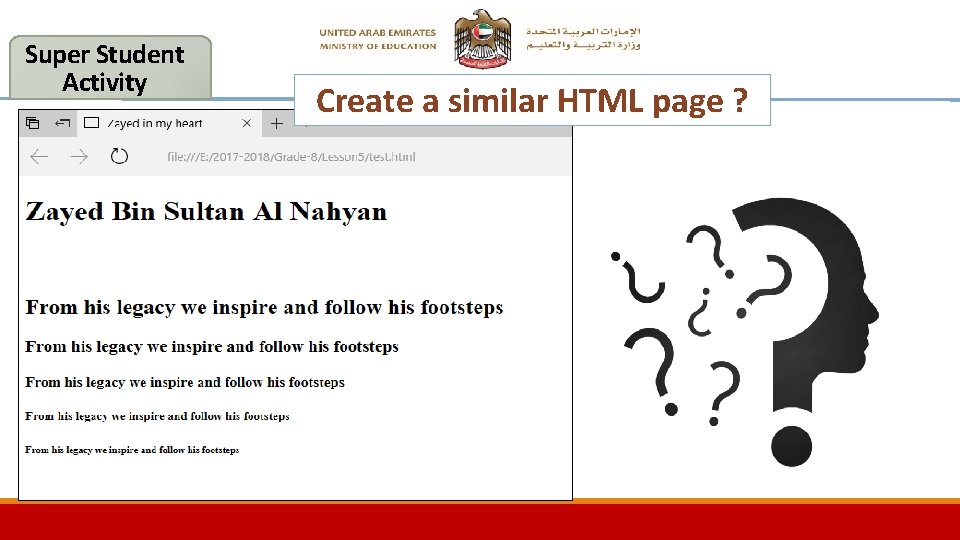
Super Student Activity Create a similar HTML page ?

Evaluate your Understanding
- Slides: 18