Created with www wordle net User Interface Aesthetics



















- Slides: 19

Created with www. wordle. net User Interface Aesthetics COMPSCI 345 / SOFTENG 350 Prepared by Safurah Abdul Jalil & Beryl Plimmer 2011

Human Issues n The Reading Purpose n Continuous process (reading a novel) n Scanning n Reading interface - screen or paper n Paper is more flexible than electronic media n We often rely on our spatial memory when we search for information Place holders

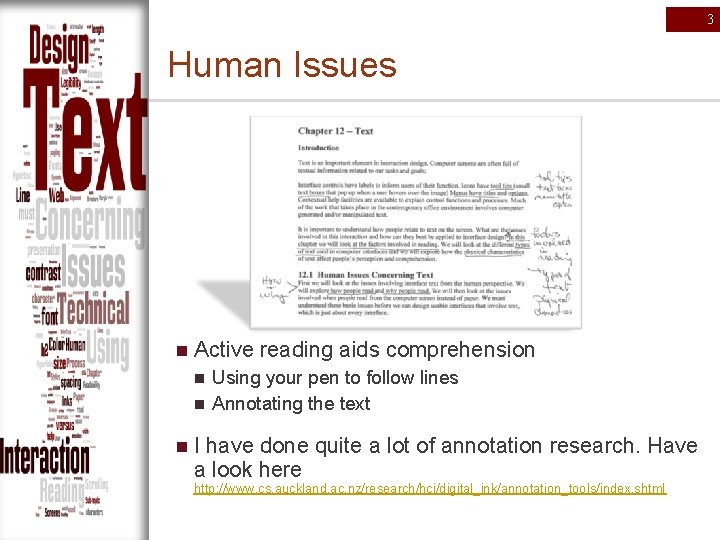
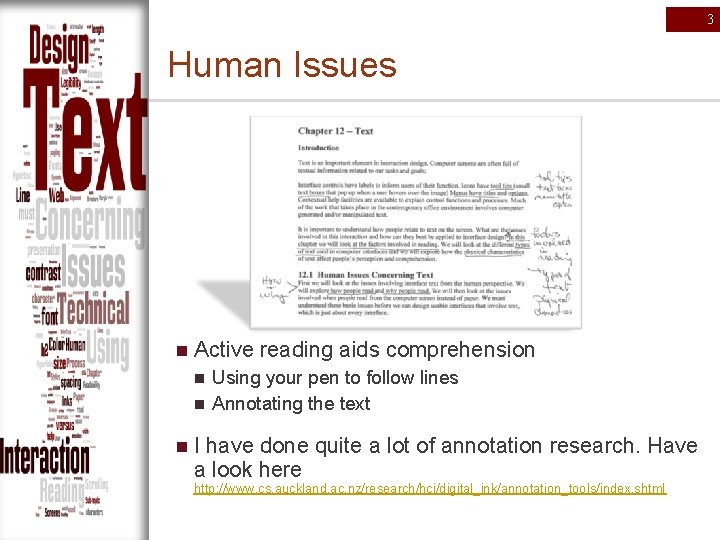
3 Human Issues n Active reading aids comprehension n Using your pen to follow lines Annotating the text I have done quite a lot of annotation research. Have a look here http: //www. cs. auckland. ac. nz/research/hci/digital_ink/annotation_tools/index. shtml

Text in Interaction Design n Commentary/Instrumental n Commentary text is text that informs. n Instrumental text is text that works; e. g. hyperlinks, button labels (this will be covered in the lecture on forms & controls) n Legibility n Can the reader discern the words n Readability n Can the reader easily read the text n Physical n Factors What is the screen resolution, brightness

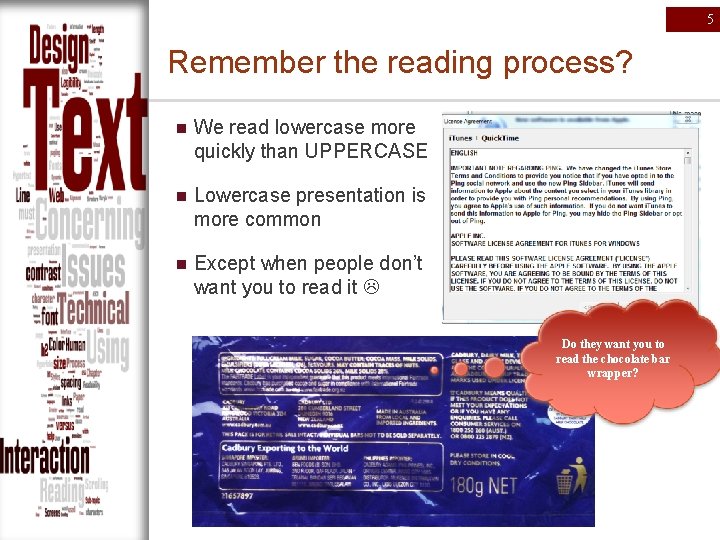
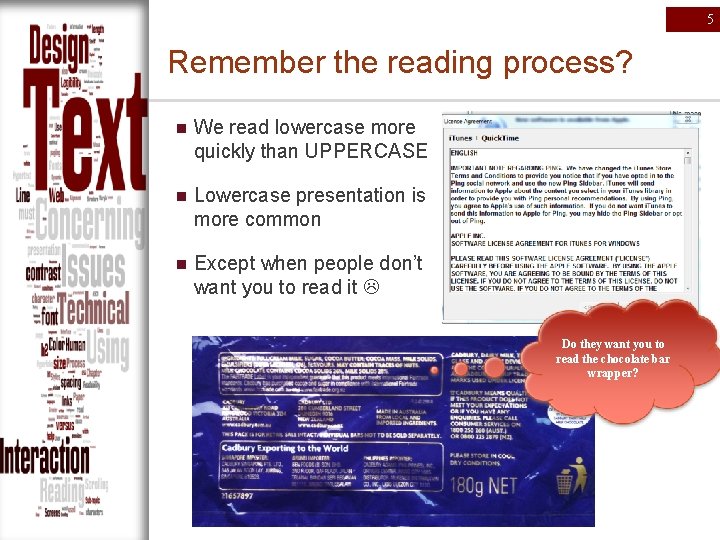
5 Remember the reading process? n We read lowercase more quickly than UPPERCASE n Lowercase presentation is more common n Except when people don’t want you to read it Do they want you to read the chocolate bar wrapper?

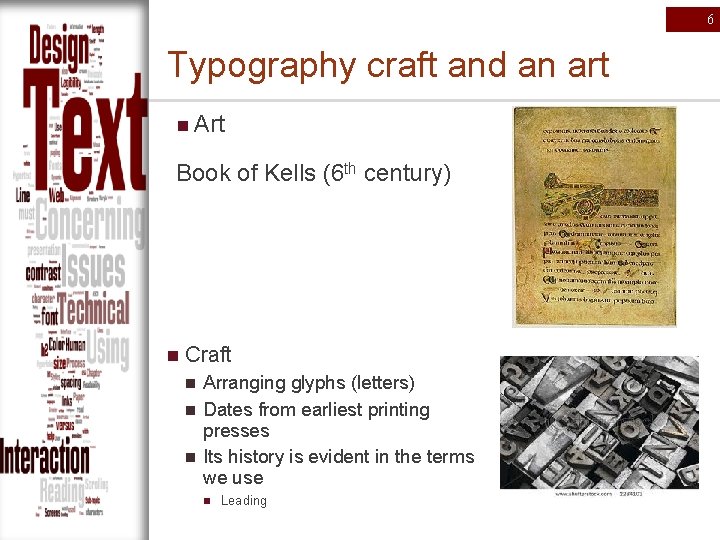
6 Typography craft and an art n Art Book of Kells (6 th century) n Craft n n n Arranging glyphs (letters) Dates from earliest printing presses Its history is evident in the terms we use n Leading

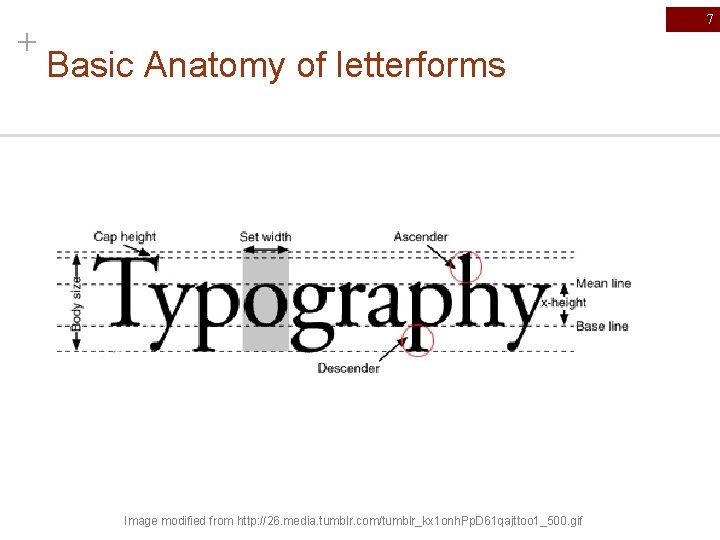
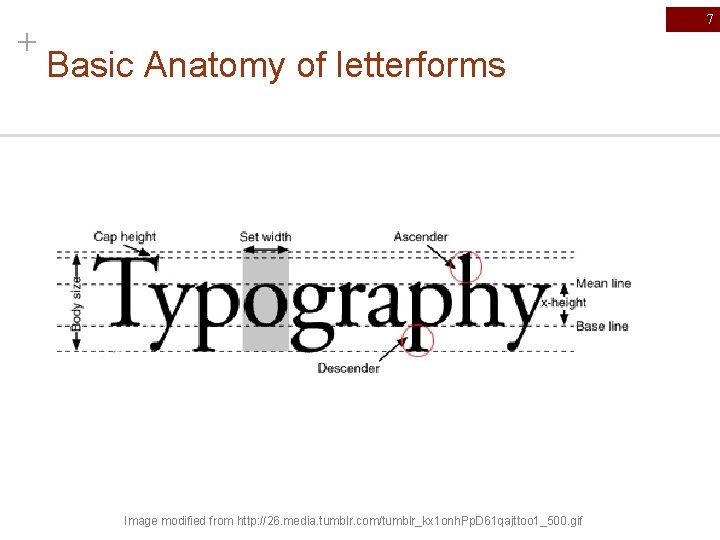
+ 7 Basic Anatomy of letterforms Image modified from http: //26. media. tumblr. com/tumblr_kx 1 onh. Pp. D 61 qajttoo 1_500. gif

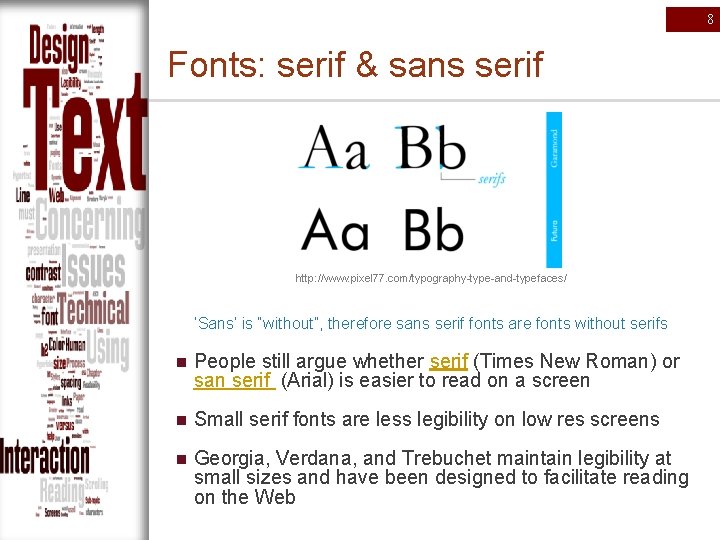
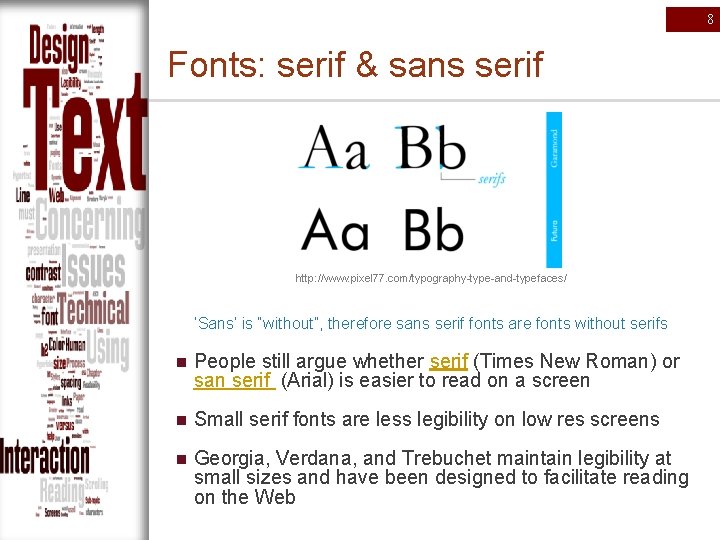
8 Fonts: serif & sans serif http: //www. pixel 77. com/typography-type-and-typefaces/ ‘Sans’ is “without”, therefore sans serif fonts are fonts without serifs n People still argue whether serif (Times New Roman) or san serif (Arial) is easier to read on a screen n Small serif fonts are less legibility on low res screens n Georgia, Verdana, and Trebuchet maintain legibility at small sizes and have been designed to facilitate reading on the Web

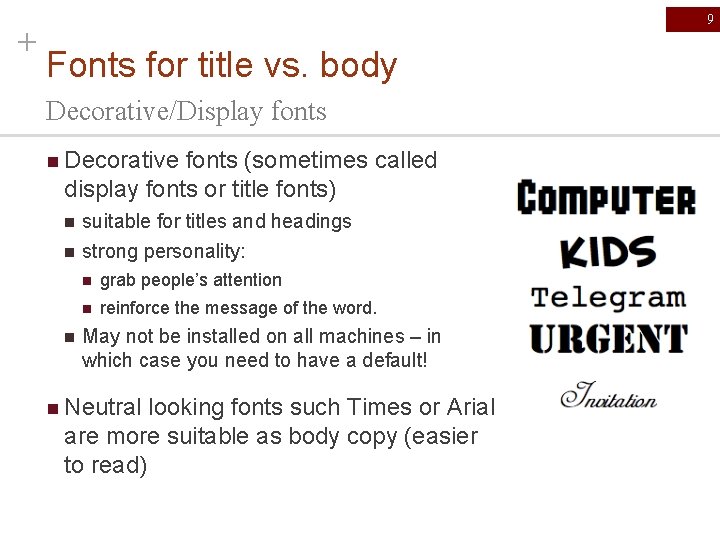
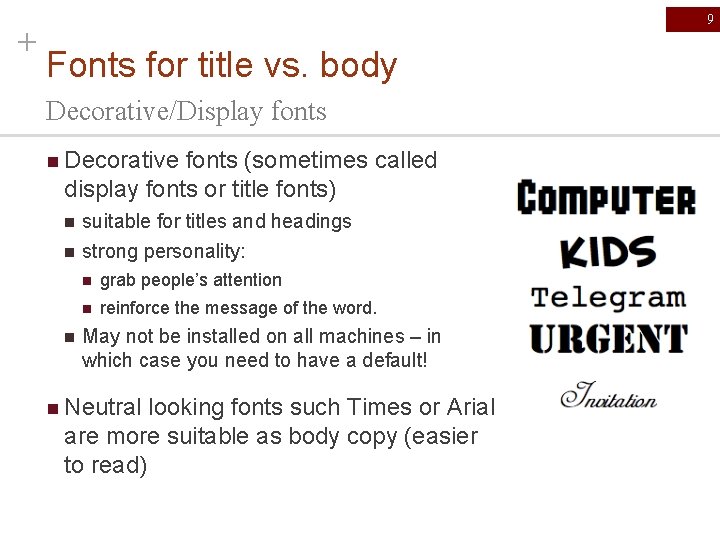
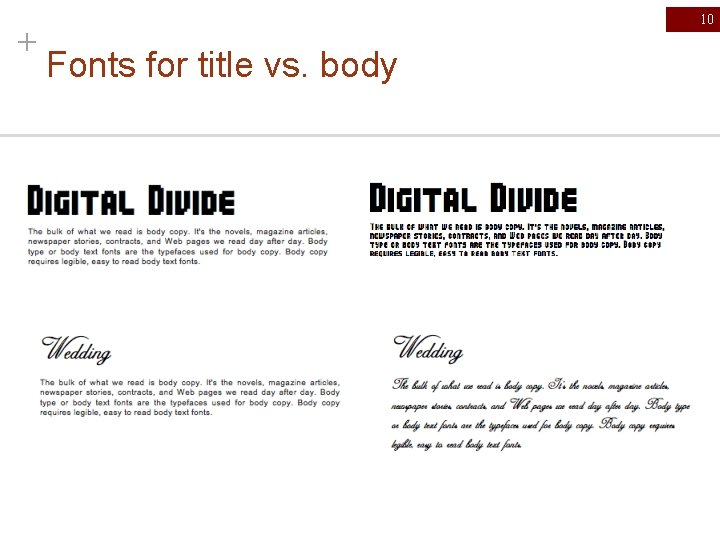
+ 9 Fonts for title vs. body Decorative/Display fonts n Decorative fonts (sometimes called display fonts or title fonts) n n n suitable for titles and headings strong personality: n grab people’s attention n reinforce the message of the word. May not be installed on all machines – in which case you need to have a default! n Neutral looking fonts such Times or Arial are more suitable as body copy (easier to read)

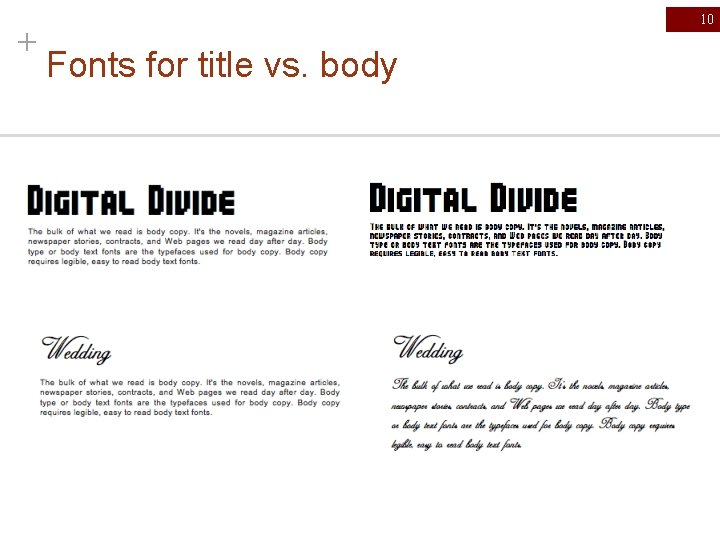
+ 10 Fonts for title vs. body

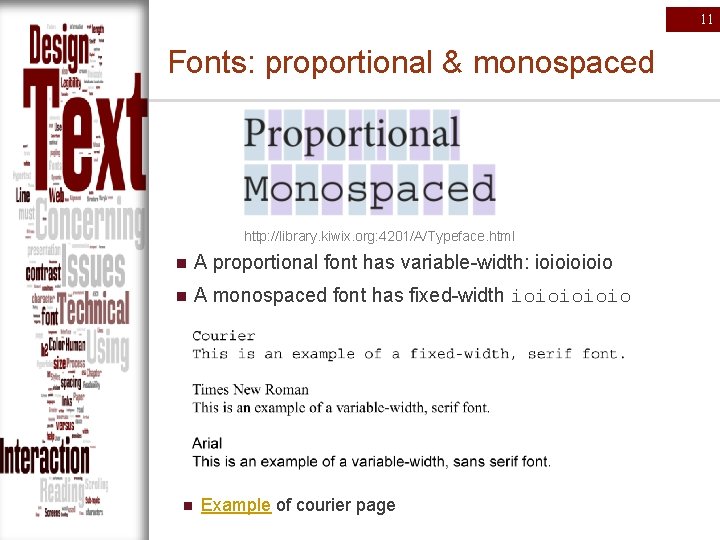
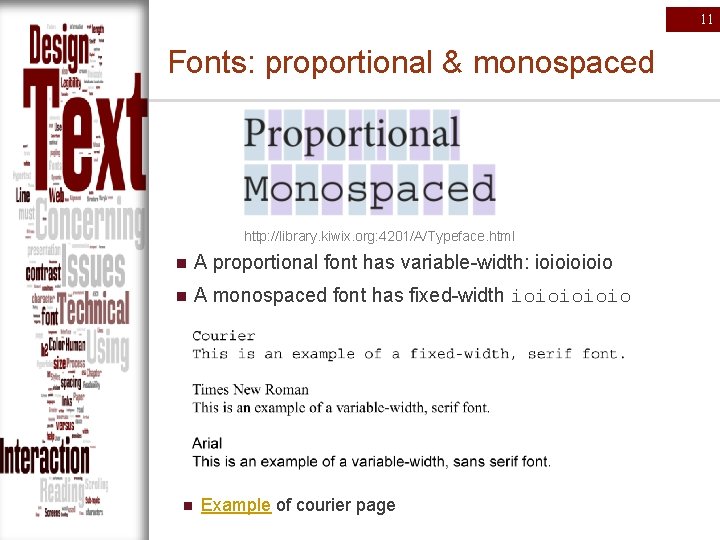
11 Fonts: proportional & monospaced http: //library. kiwix. org: 4201/A/Typeface. html n A proportional font has variable-width: ioioio n A monospaced font has fixed-width ioioio n Example of courier page

Font Size n Factors that affect perceived font size: n Reading Distance—Greater distances require larger text. n Screen Resolution—Smaller text requires greater resolution to keep the characters clear and legible. n Text/Background Contrast—Positive contrast is optimal (black type on a white background). n Visual Acuity of User—Not all users have 20/20 vision. n Purpose —Text can be scanned, read word by word, or read character by character

13 Font Size n Fonts for body copy usually don't work well when set too large, they tend to become inelegant and clunky. Example n The opposite is the case when setting titling fonts too small – the title/heading will lose its dominance and the page looks bland. Example

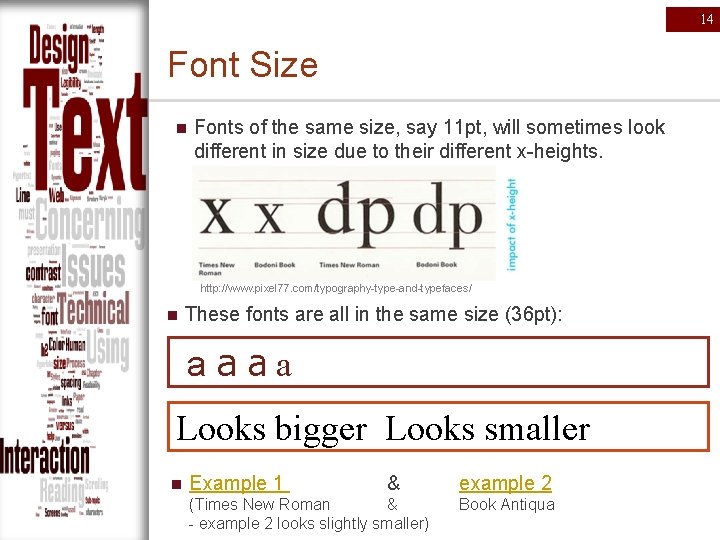
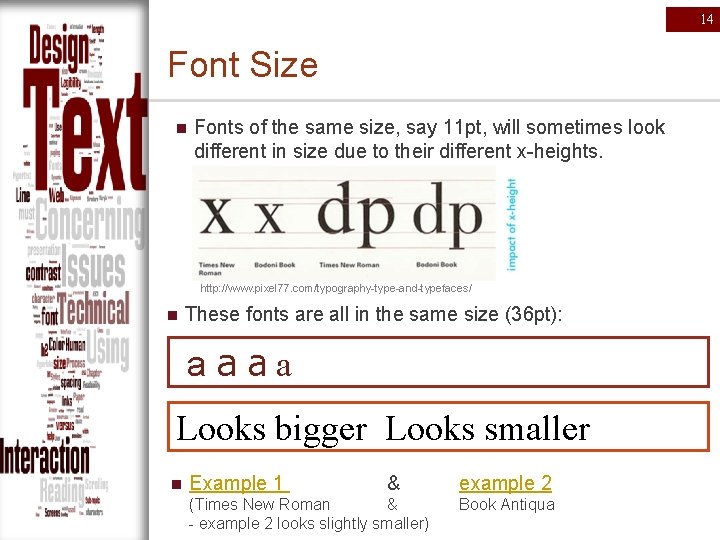
14 Font Size n Fonts of the same size, say 11 pt, will sometimes look different in size due to their different x-heights. http: //www. pixel 77. com/typography-type-and-typefaces/ n These fonts are all in the same size (36 pt): aaaa Looks bigger Looks smaller n Example 1 & (Times New Roman & - example 2 looks slightly smaller) example 2 Book Antiqua

Weight & Style n Weight n Bold When two fonts differ in weight, they form a strong and vibrant visual contrast. e. g. between heading and body copy n Style n n Italics - example Underline n Underlines will be mistaken as a hyperlink n so don’t use except for links n Besides emphasizing points, creating contrast by varying weight and style can contribute to a dramatic and eye-catching look to an interface. It guarantees that your page will not look dull. n However, use with restraint and be consistent. n too many weight and styles on one screen gets confusing.

Spacing & Alignment Vertical line spacing n n The spacing between lines of text (single spacing, double spacing, etc. ) is called leading Increasing spacing improves reading speed n n n But takes more screen space Different languages need different amounts of leading n Korean needs lots more because letters are stacked Examples: without | with | too much Alignment n n n Use left or justified Right and centre are harder to read because can’t easily find beginning of the line Examples: left | justified | centre

Spacing & Alignment Line length n n Line length affects reading performance but not comprehension Lines of greater length are read more quickly n n n Up to a limit People prefer medium line lengths Examples: too short | medium | too long Margin width n n n Shorter lines— 4 inches—with large margins increased reading performance Maximal use of white space Examples: too little | medium | too much

18 To Summarize n Font n n n Size n n Italics and underline (links only) bring focus Spacing n n Bold emphasise and increases dominance Style n n Bigger is dominant and easier to read – but takes more screen real estate Weight n n Serif, san serif Proportional, mono space Increased leading makes it easier to read – but takes more screen real estate Alignment n n Left or justified is easiest to read. Small margins make it easier to read.

19 References n Tidwell, J. (2010) Designing Interfaces, Second Edition: Patterns for Effective Interaction Design. O'Reilly Media. Prepared by Safurah Abdul Jalil & Beryl Plimmer 2011