Cration de site internet Complment sur lHTML 1













- Slides: 13

Création de site internet Complément sur l’HTML 1

La gestion par blocs Les balises HTML se divisent en 2 catégories : En blocs : les uns en dessous des autres <p>, <ul>, <li>, <div>, <h 1>. . . <h 6>, . . . En ligne : les un à la suite des autres <a>, <strong>, <em>, <span>, <img>, . . . Il est possible d’imbriquer des blocs : Une balise bloc peut contenir tout type de balise et avoir une largeur et une longueur Une balise en ligne ne peut contenir que des balises en ligne ! 2

Les blocs DIV La balise la plus adaptée pour le positionnement est la balise DIV Balise neutre (invisible) Conteneur/délimiteur Configurable à souhait (position, couleurs, tailles, . . . ) Utilisation du CSS En ligne : <div style="color: #123">Bla</div> Classes : <div class="mon. Div">Bla</div> 3

Les classes CSS Exemple de classe CSS : . bloc { width: 100 px; height: 100 px; background-color: yellow; margin-left: 15 px; margin-top: 200 px; } 4

Positionnement des blocs Par défaut : Se place en haut à gauche de son conteneur. Prend toute la largeur de ce conteneur. Grâce au CSS : Modifier la position relative grâce aux marges Changer la taille du bloc Le CSS permet d’utiliser différentes mesures : px : nombre de pixels % : pourcentage de la taille du contenant em : taille d’un caractère 5

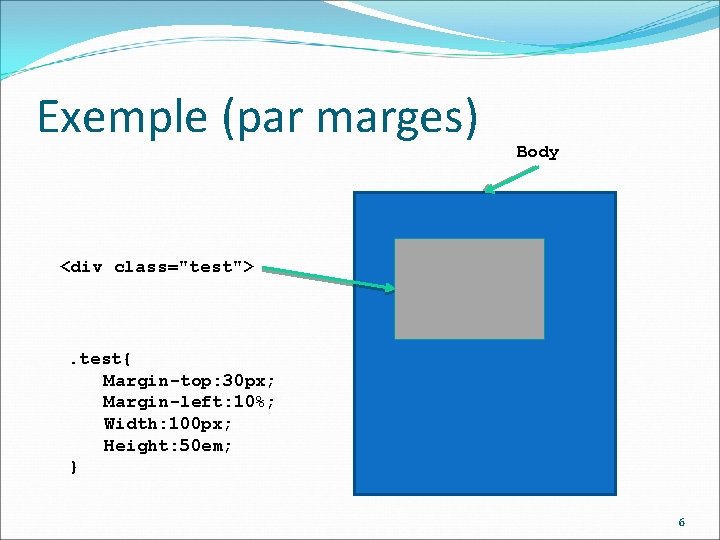
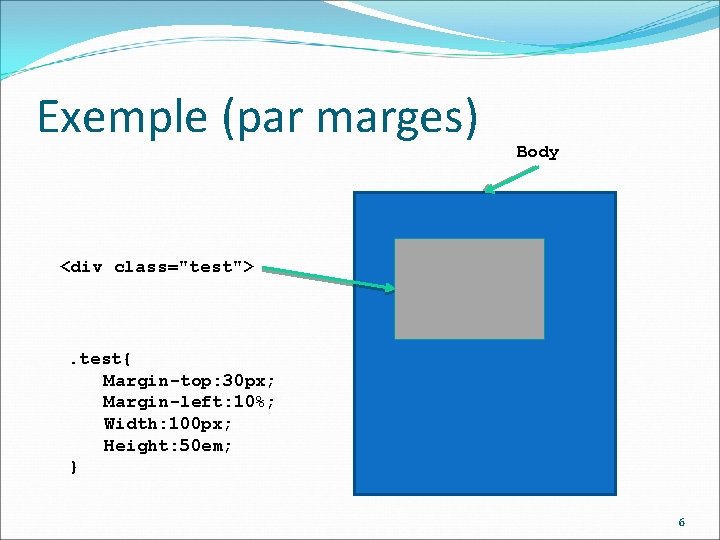
Exemple (par marges) Body <div class="test"> . test{ Margin-top: 30 px; Margin-left: 10%; Width: 100 px; Height: 50 em; } 6

Positionnement des blocs Positionnement flottant permet de positionner un bloc à gauche ou à droite dans un conteneur Le reste du conteneur occupera alors l’espace laissé libre. Permet par exemple de placer des images à droite : <div class="conteneur"> texte bla bla. . <img style="float: right; ". . . /> </div> 7

Positionnement des blocs Positionnement absolu Permet de donner un positionnement rigide Seul moyen de superposer deux blocs Retiré du « flux » HTML (n’interfèrera pas avec les autre) Il est placé par rapport à son bloc conteneur 8

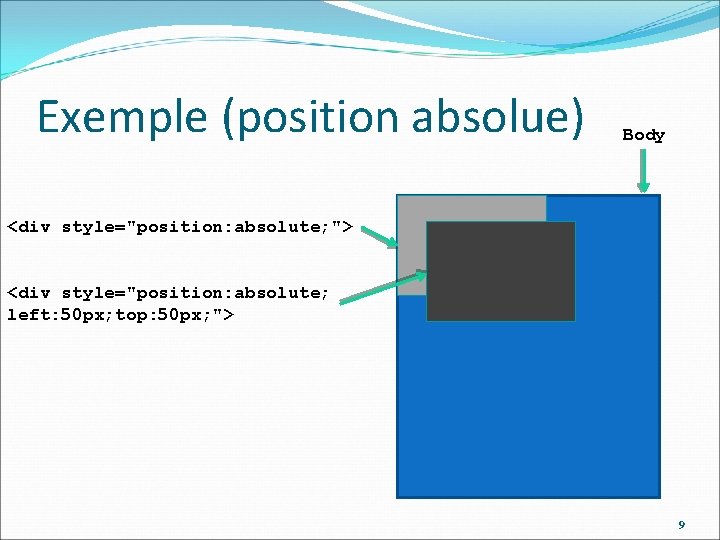
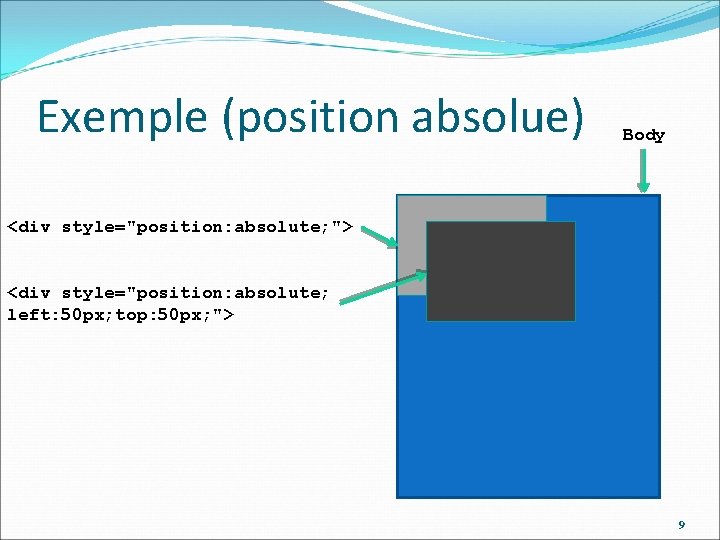
Exemple (position absolue) Body <div style="position: absolute; "> <div style="position: absolute; left: 50 px; top: 50 px; "> 9

Les tableaux Pour simplifier la mise en page <table> : pour commencer un tableau <caption> : pour le titre du tableau <th> : Définit l'en-tête de chaque colonne <tr> : Définit une ligne <td> : Définit une cellule Possible de spécifier un style pour chaque balise 10

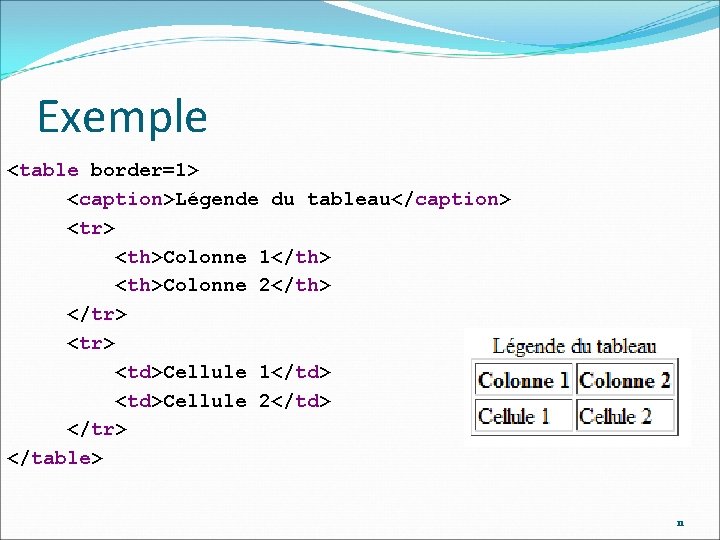
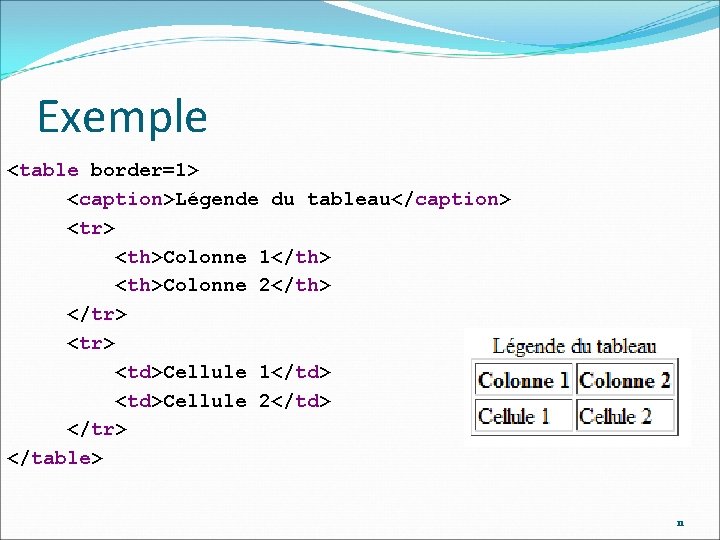
Exemple <table border=1> <caption>Légende du tableau</caption> <tr> <th>Colonne 1</th> <th>Colonne 2</th> </tr> <tr> <td>Cellule 1</td> <td>Cellule 2</td> </tr> </table> 11

Alignement align=left : (par défaut) Les données sont alignées à gauche de la cellule (pour td) ou de toutes les cellules (pour th ou tr) align=right : Les données sont alignées à droite de la cellule (pour td) ou de toutes les cellules (pour th ou tr) align=center : Les données sont centrées à l'intérieur de la cellule (pour td) ou de toutes les cellules (pour th ou tr) valign=middle : (défaut) Les données sont centrées verticalement à l'intérieur de la cellule (pour td) ou de toutes les cellules (pour th ou tr) valign=top : Les données sont en haut de la cellule (pour td) ou de toutes les cellules (pour th ou tr) valign=bottom : Les données sont en bas de la cellule (pour td) ou de toutes les cellules (pour th ou tr) valign=baseline : Toutes les données des cellules sont alignées sur 12 une ligne commune (uniquement pour th ou tr)

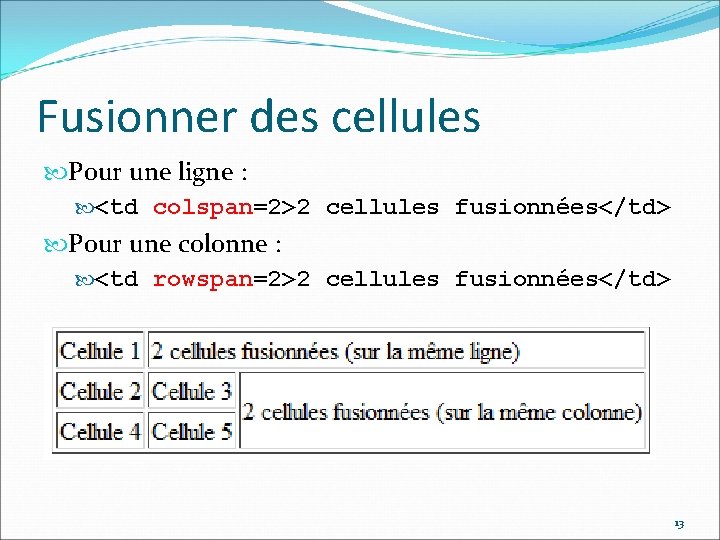
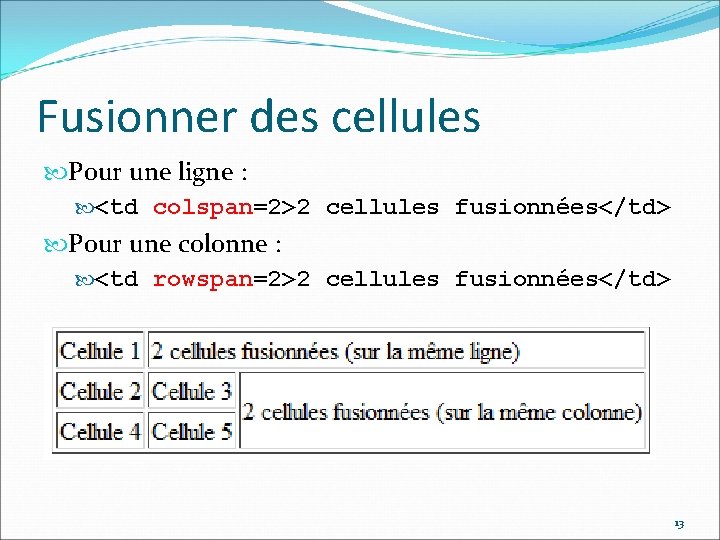
Fusionner des cellules Pour une ligne : <td colspan=2>2 cellules fusionnées</td> Pour une colonne : <td rowspan=2>2 cellules fusionnées</td> 13