Construction de Pages Web Le langage CSS Nol

Construction de Pages Web Le langage CSS Noël DEMISSY

Les langages du Web HTML CSS : langage de description des pages : langage de mise ne forme Java. Script : langage de programmation

Les langages du Web

Les langages du Web

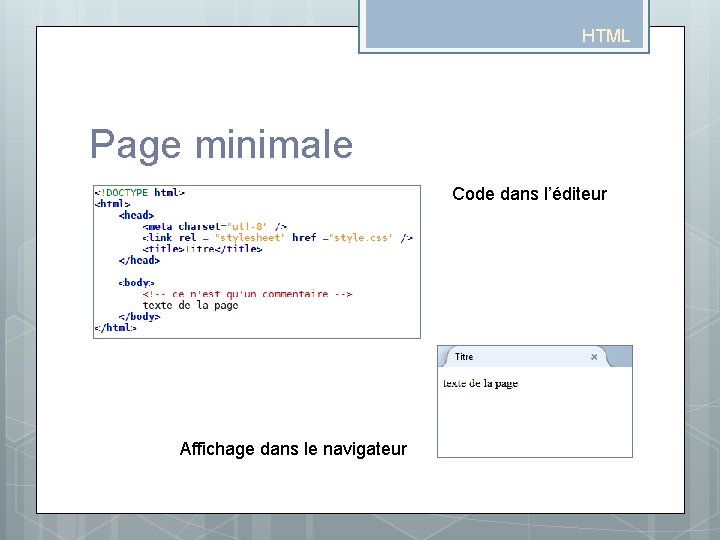
HTML Page minimale Code dans l’éditeur Affichage dans le navigateur

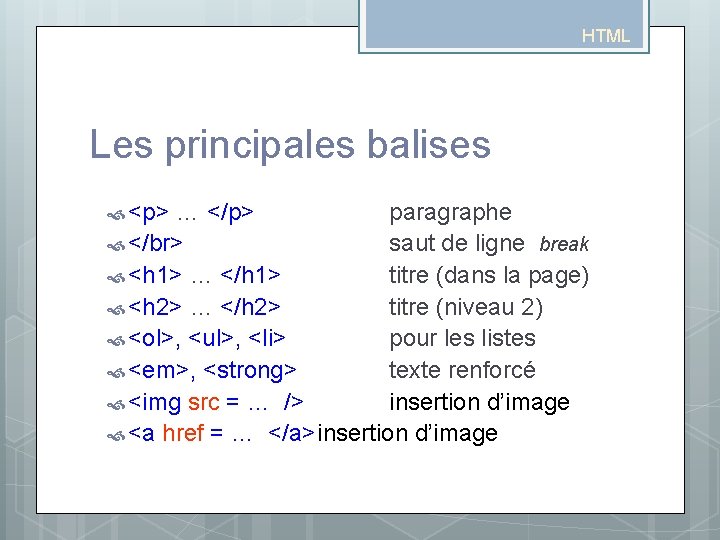
HTML Les principales balises <p> … </p> paragraphe </br> saut de ligne break <h 1> … </h 1> titre (dans la page) <h 2> … </h 2> titre (niveau 2) <ol>, <ul>, <li> pour les listes <em>, <strong> texte renforcé <img src = … /> insertion d’image <a href = … </a>insertion d’image

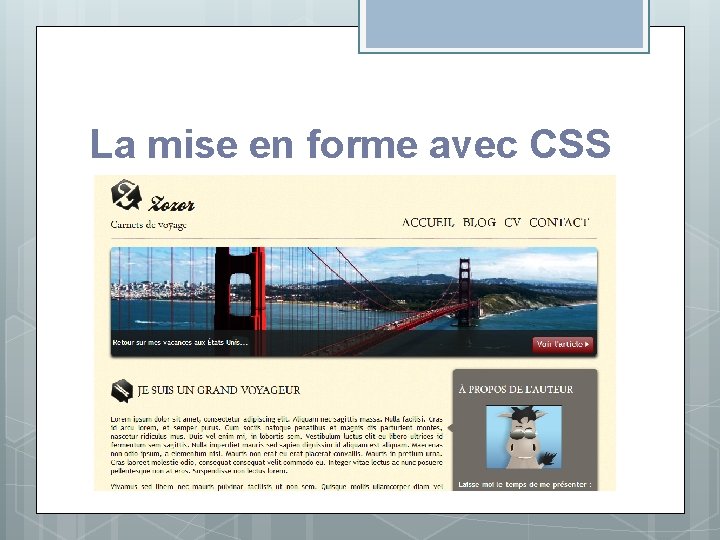
La mise en forme avec CSS

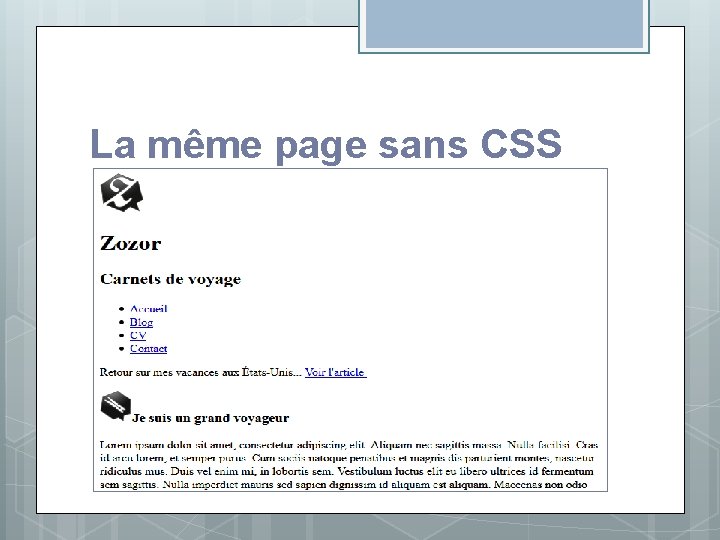
La même page sans CSS

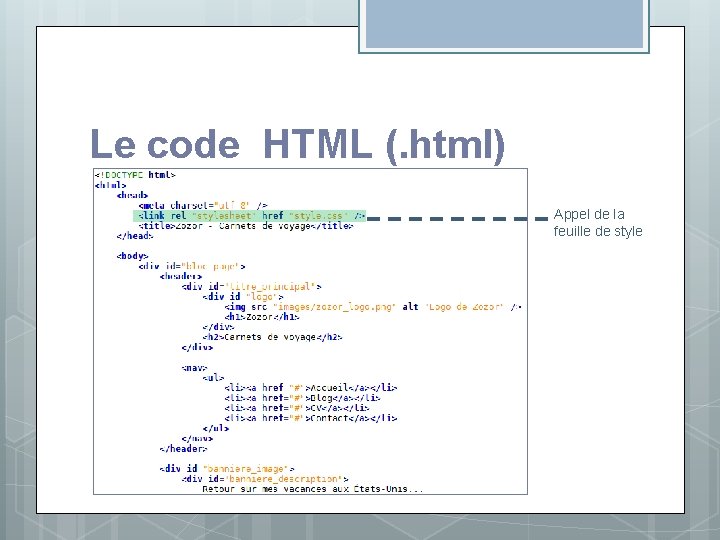
Le code HTML (. html) Appel de la feuille de style

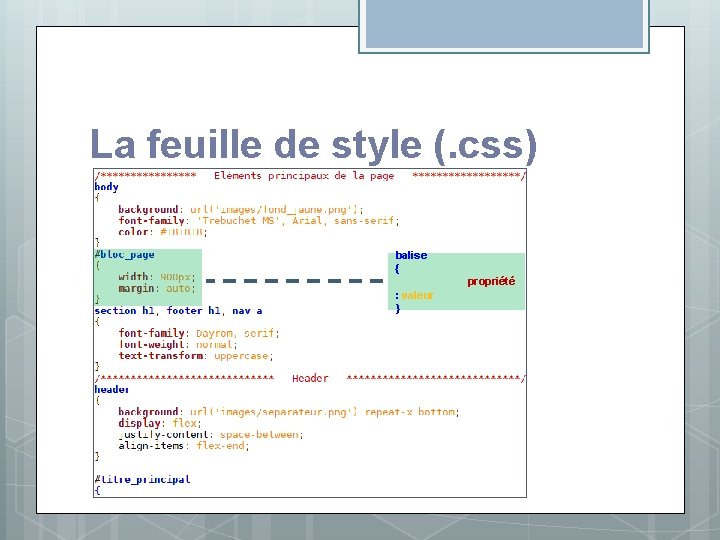
La feuille de style (. css) balise { propriété : valeur }

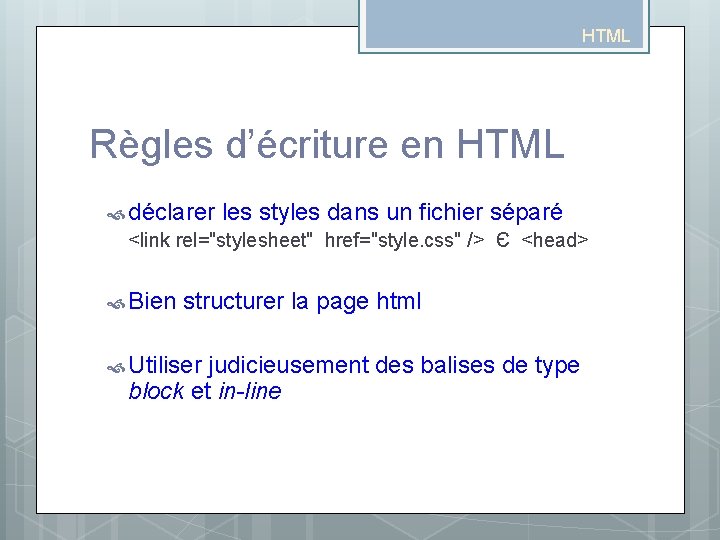
HTML Règles d’écriture en HTML déclarer les styles dans un fichier séparé <link rel="stylesheet" href="style. css" /> Є <head> Bien structurer la page html Utiliser judicieusement des balises de type block et in-line

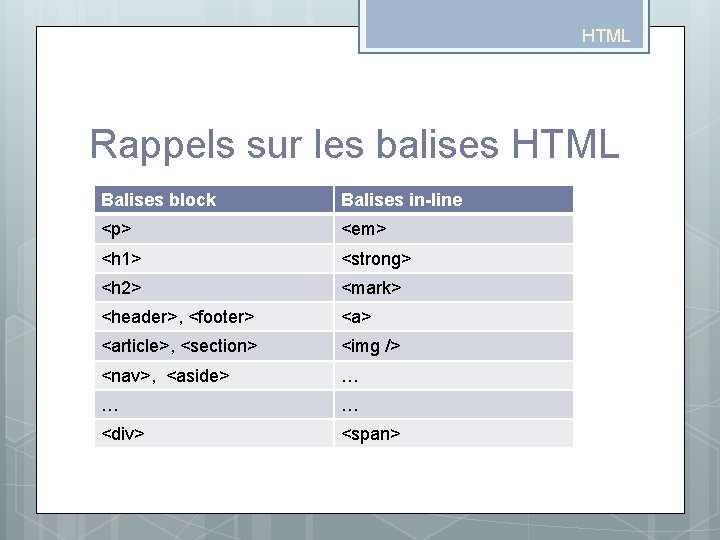
HTML Rappels sur les balises HTML Balises block Balises in-line <p> <em> <h 1> <strong> <h 2> <mark> <header>, <footer> <article>, <section> <img /> <nav>, <aside> … … … <div> <span>

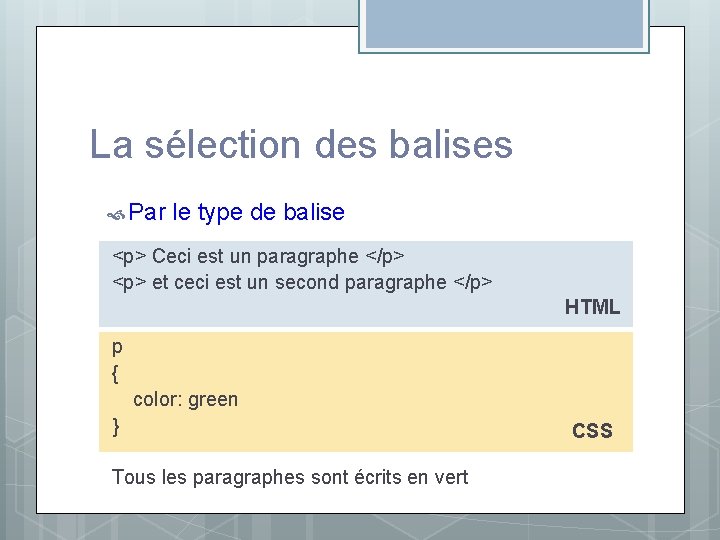
La sélection des balises Par le type de balise <p> Ceci est un paragraphe </p> <p> et ceci est un second paragraphe </p> HTML p { color: green } Tous les paragraphes sont écrits en vert CSS

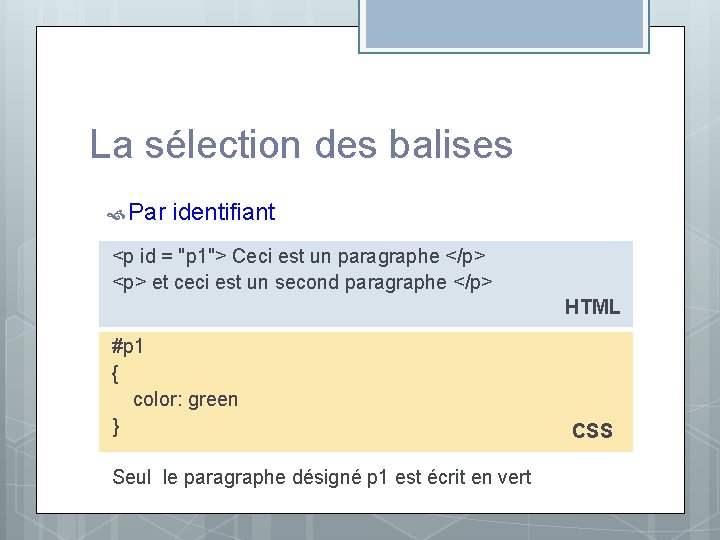
La sélection des balises Par identifiant <p id = "p 1"> Ceci est un paragraphe </p> <p> et ceci est un second paragraphe </p> HTML #p 1 { color: green } Seul le paragraphe désigné p 1 est écrit en vert CSS

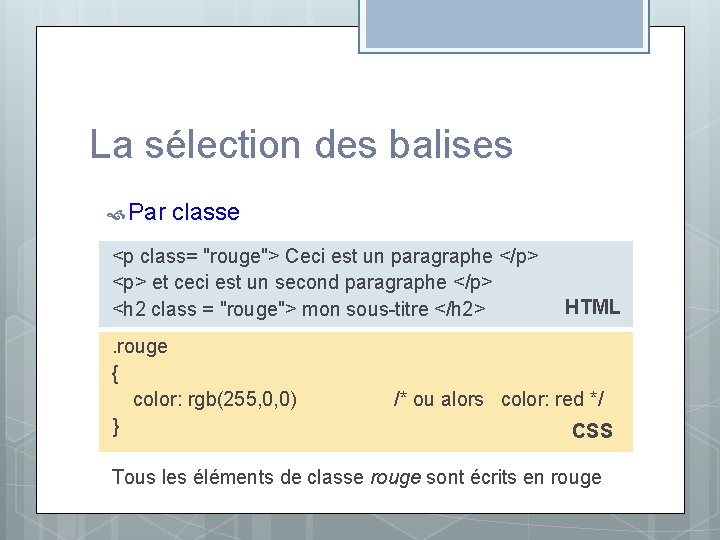
La sélection des balises Par classe <p class= "rouge"> Ceci est un paragraphe </p> <p> et ceci est un second paragraphe </p> <h 2 class = "rouge"> mon sous-titre </h 2>. rouge { color: rgb(255, 0, 0) } HTML /* ou alors color: red */ CSS Tous les éléments de classe rouge sont écrits en rouge

Mise en forme avec CSS Formatage du texte taille, police, alignement, … Couleur couleur du texte/du fond, image de fond, … Bordures et ombrages Apparences dynamiques (liens)

MISE EN FORME Formatage du texte Remarque : l'alignement du texte n'est possible que sur une balise de type block

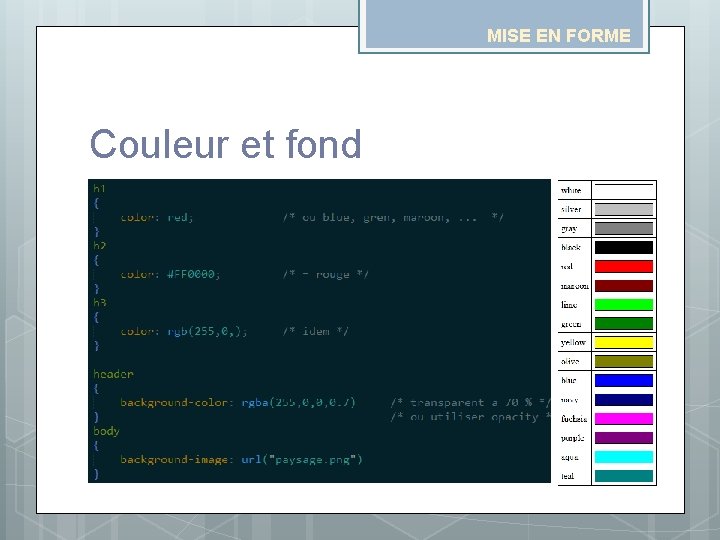
MISE EN FORME Couleur et fond

Mise en pageavec CSS Structure de la page html balises structurantes: header, footer, section, … Boites dimensions, marges, balises block/in-line Positionnement absolu, relatif, flottant, …

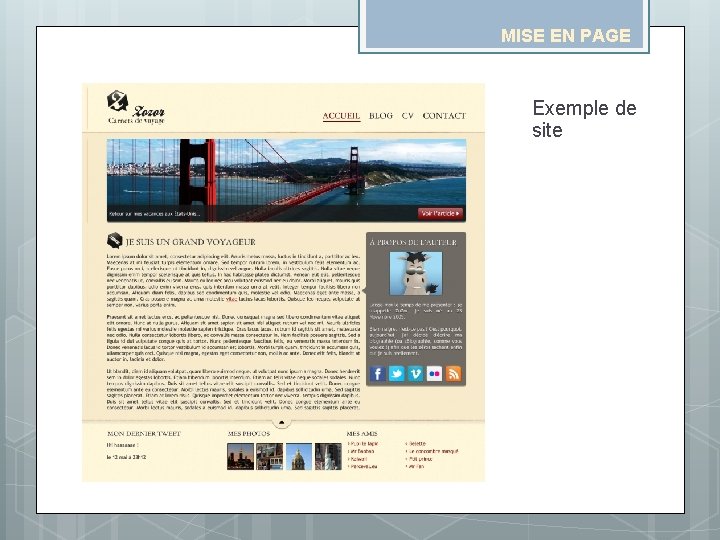
MISE EN PAGE Formatage du texte Exemple de site

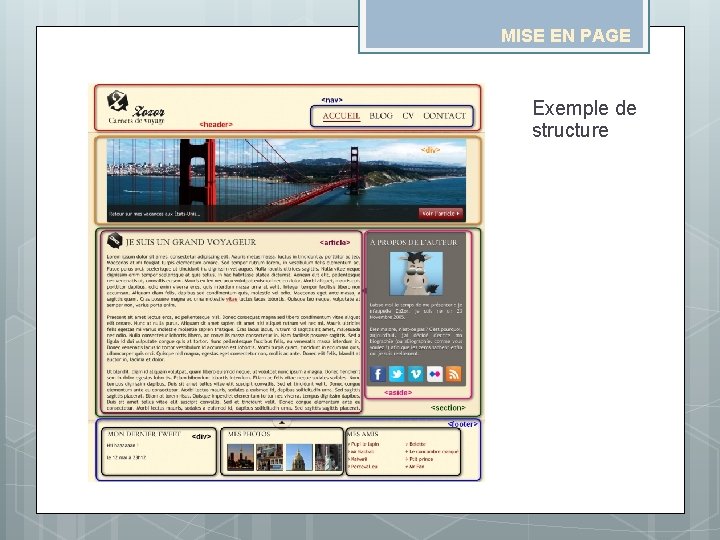
MISE EN PAGE Formatage du texte Exemple de structure

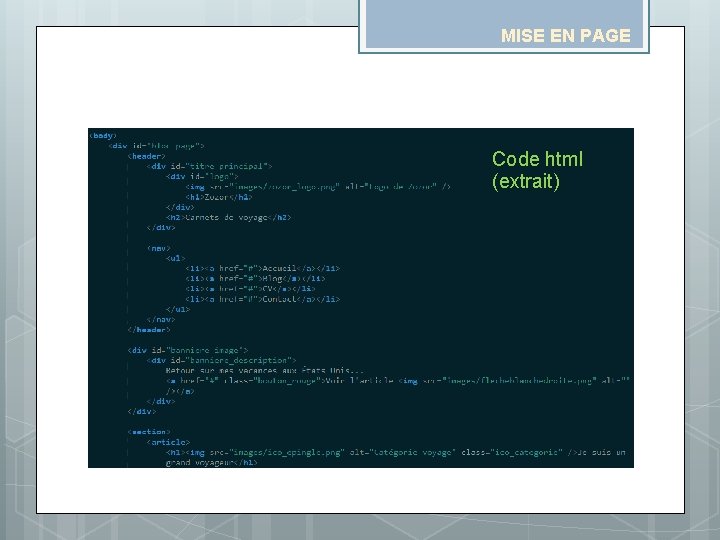
MISE EN PAGE Code html (extrait)

CSS: Liens utiles CSS avec MDN (fondation Mozilla) Openclassroom W 3 schools Html. net Developpez. com Codepen mamouthland (ancien site du zero)

Outils de développement Notepad++ Geany Sublime. Text Firefox Developper Edition Developpez. com Codepen mamouthland
- Slides: 24