Construccin de Interfaces A Usuario Presentaciones Construccin de


































- Slides: 34

Construcción de Interfaces A Usuario: Presentaciones Construcción de Interfaces a Usuario - © 1999

Contenidos 4 Arquitectura ‘frame-buffer’ 4 Modelos de Output – – – Representación de imágenes Sistemas de coordenadas Primitivas gráficas Textos ‘Clipping’ Colores Construcción de Interfaces a Usuario - © 1999

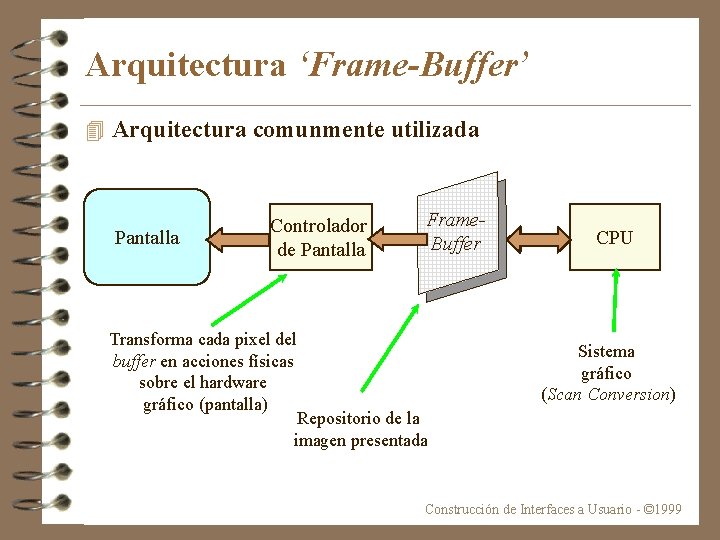
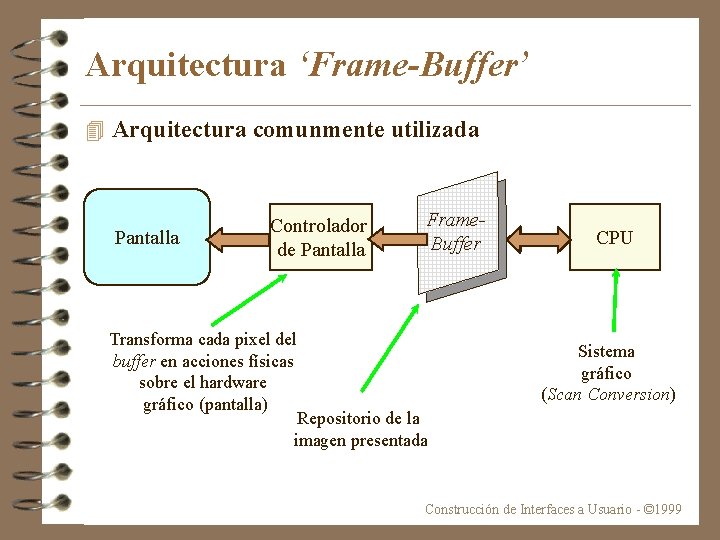
Arquitectura ‘Frame-Buffer’ 4 Arquitectura comunmente utilizada Pantalla Controlador de Pantalla Frame. Buffer Transforma cada pixel del buffer en acciones físicas sobre el hardware gráfico (pantalla) Repositorio de la imagen presentada CPU Sistema gráfico (Scan Conversion) Construcción de Interfaces a Usuario - © 1999

‘Scan conversion’ 4 Proceso de conversión de una forma geométrica en un conjunto de pixels que la representen en el dispositivo de salida – Ej. conversión de una línea (x 1, y 1, x 2, y 2) en el conjunto de pixels correspondiente 4 Efectuado por el sistema gráfico – Transparente para el programador – Debe ser muy rápido Construcción de Interfaces a Usuario - © 1999

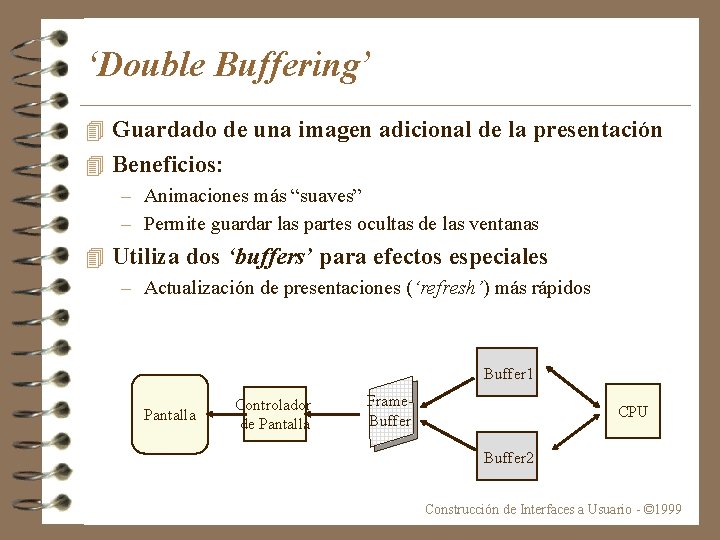
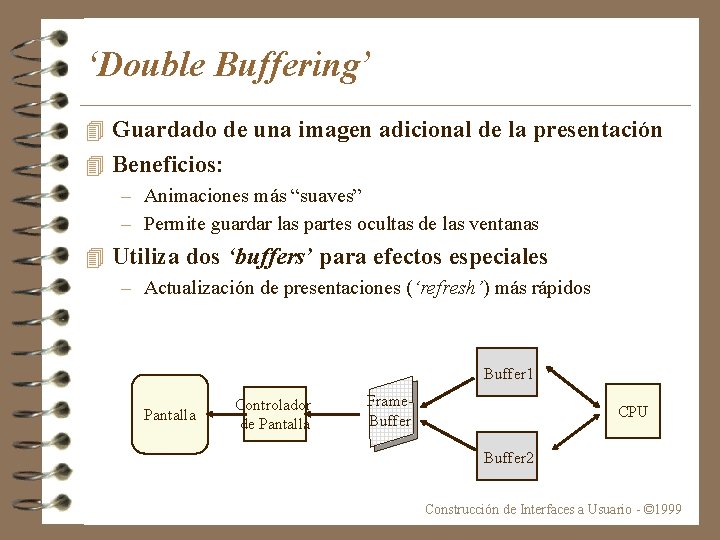
‘Double Buffering’ 4 Guardado de una imagen adicional de la presentación 4 Beneficios: – Animaciones más “suaves” – Permite guardar las partes ocultas de las ventanas 4 Utiliza dos ‘buffers’ para efectos especiales – Actualización de presentaciones (‘refresh’) más rápidos Buffer 1 Pantalla Controlador de Pantalla Frame. Buffer CPU Buffer 2 Construcción de Interfaces a Usuario - © 1999

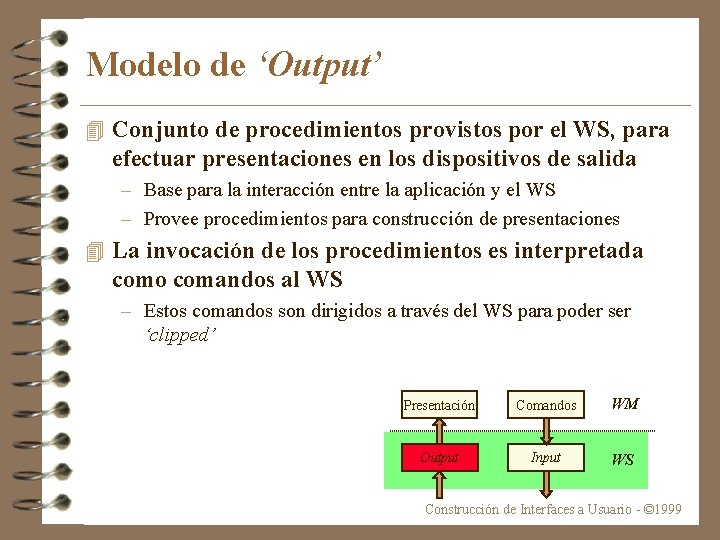
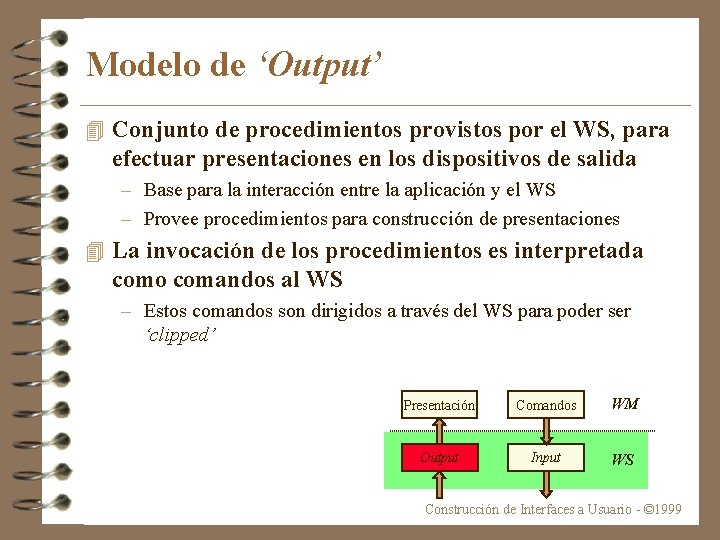
Modelo de ‘Output’ 4 Conjunto de procedimientos provistos por el WS, para efectuar presentaciones en los dispositivos de salida – Base para la interacción entre la aplicación y el WS – Provee procedimientos para construcción de presentaciones 4 La invocación de los procedimientos es interpretada como comandos al WS – Estos comandos son dirigidos a través del WS para poder ser ‘clipped’ Presentación Comandos WM Output Input WS Construcción de Interfaces a Usuario - © 1999

Modelo de ‘Output’ 4 Primeros sistemas (Sun. Tools): primitivas simples – – – C Dibujo de rectángulos, texto ‘Bit. Blt’ (o ‘Raster. Op’) Movimiento de regiones de la pantalla a memoria Fáciles de implementar 4 Macintosh, X, etc. : sistemas más sofisticados – – C C Polígonos rellenos, ‘splines’, colores, ‘clipping’ Objetos 2 D Imágenes más elaboradas Más sencillo para la aplicación Construcción de Interfaces a Usuario - © 1999

Modelo de ‘Output’ 4 En general, los modelos de output constan de: – Un modelo para la representación de imágenes – Técnicas para administrar las coordenadas – Un conjunto de primitivas gráficas para realizar las presentaciones • • Figuras geométricas Texto Propiedades de los dibujos Manipulación de ventanas – Un modelo para la representación de colores – Operaciones y control del ‘clipping’ de presentaciones Construcción de Interfaces a Usuario - © 1999

Modelos de imágenes 4 Formas básicas de representar imágenes: – Primitivas ‘stroke’ • ‘plotters’, primitivas gáficas • ej. Line ((4, 5) (9, 7) thick 1) – Modelos basados en pixels • operaciones para manipulación de regiones de pantalla (ej. scrolling) • ej. Bit. Blt – Modelos basados en regiones • Primitivas ‘stroke’, con interiores rellenos • ej. Post. Script 4 Los sistemas gráficos combinan las características de estas formas básicas para ofrecer una mejor funcionalidad Construcción de Interfaces a Usuario - © 1999

Sistemas de Coordenadas 4 Definen la ubicación de los objetos – Coordenadas del dibujo en pantalla – Coordenadas de los objetos definidos en la aplicación • Ambos sistemas de coordenadas pueden ser diferentes 4 Se utilizan diversos sistemas de coordenadas – – Coordenadas de dispositivo Coordenadas físicas Coordenadas de la aplicación Coordenadas interactivas Construcción de Interfaces a Usuario - © 1999

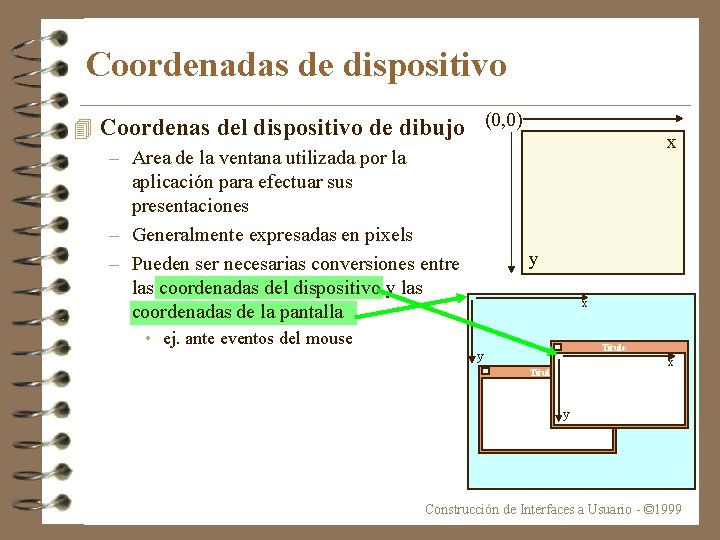
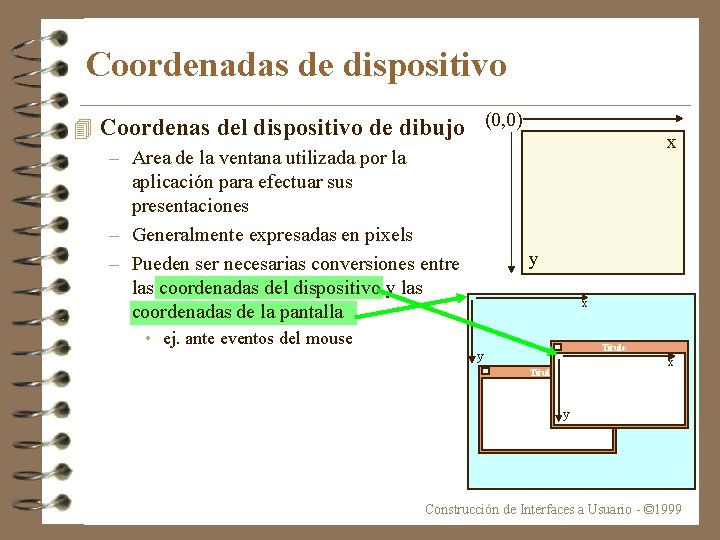
Coordenadas de dispositivo 4 Coordenas del dispositivo de dibujo (0, 0) – Area de la ventana utilizada por la aplicación para efectuar sus presentaciones – Generalmente expresadas en pixels – Pueden ser necesarias conversiones entre las coordenadas del dispositivo y las coordenadas de la pantalla x y x • ej. ante eventos del mouse Titulo y x Titulo y Construcción de Interfaces a Usuario - © 1999

Jerarquías de Ventanas 4 La organización de las ventanas en una jerarquía permite expresar convenientemente algunas relaciones: – Restricciones en el layout • Las ventanas “hijas” (subventanas) son posicionadas en una forma relativa la posición de su ventana “padre”. – La localización de las subventanas es determinada de acuerdo a la posición de su ventana padre – Una ventana hija oculta la porción de la ventana padre en la cual reside – Las ventanas padre e hijas pueden ser desplazadas en forma conjunta – Los hijos pueden ser movidos libremente dentro de su padre – Una ventana hija es “cortada” (‘clipped’) por su ventana padre Construcción de Interfaces a Usuario - © 1999

Jerarquías de Ventanas – Propagación de eventos: • Los eventos del operador son enviados a la ventana activa. – Si la ventana activa no trata el evento, lo redirecciona a su ventana padre, y así sucesivamente. – El proceso cliente debiera ser responsable del mantenimiento y modificación de la jerarquía. • Las ventanas pertenecientes a una misma jerarquía debieran ser administradas por un mismo cliente Construcción de Interfaces a Usuario - © 1999

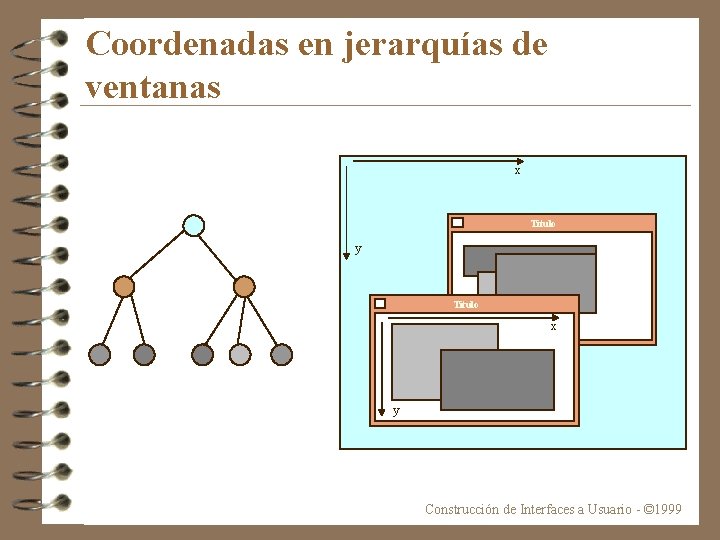
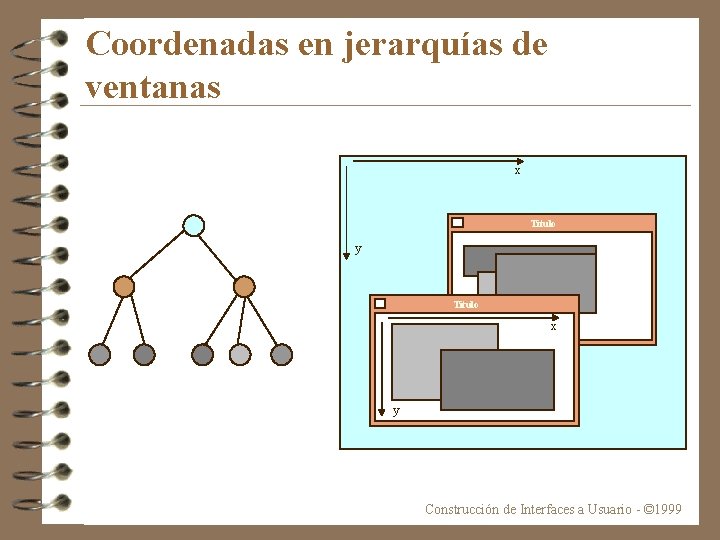
Coordenadas en jerarquías de ventanas x Titulo y Titulo x y Construcción de Interfaces a Usuario - © 1999

Otros sistemas de coordenadas 4 Coordenadas físicas – Expresadas en términos de unidades físicas (centímetros, pulgadas) – Debe considerarse la resolución del hardware gráfico utilizado 4 Coordenadas de la aplicación – Expresadas en términos de los conceptos manejados por la aplicación • ej. diseños arquitectónicos: metros, pies, etc – Requiere una transformación de escalas entre las coordenadas de la aplicación y las coordenadas de dibujo 4 Coordenadas interactivas – Coordenadas de los eventos interactivos del usuario • ej. mouse Construcción de Interfaces a Usuario - © 1999

Primitivas gráficas 4 Tipos – Objetos unidimensionales en un espacio 2 D: • Líneas, círculos, elipses, arcos elípticos, ‘splines’ – Formas “cerradas” rellenadas • Un borde define los límites de la región a dibujar 4 Parámetros de dibujo – Ventana en la que se dibuja – Posiciones de dibujo (X 1, Y 1, X 2, Y 2, . . . ) – Propiedades • ej. ancho y estilo de linea – Colores (‘background’, ‘foreground’, . . . ) – Máscaras de dibujo –. . Construcción de Interfaces a Usuario - © 1999

Modelos básicos 4 1. El paquete gráfico almacena el estado – Cada procedimiento de dibujo sólo especifica la información geométrica – Macintosh, Display Post. Script, etc. C C D D Set. Color(Red) Move. To(70, 30) Draw. To(70, 200) Menos parámetros en las invocaciones No tienen que colocarse las propiedades que no interesan Las interrupciones, multiprocesamiento, pueden producir configuraciones no deseadas El programador debe ser muy cuidadoso para evitar propiedades no deseadas. Construcción de Interfaces a Usuario - © 1999

Modelos básicos 4 2. Cada operación define completamente una forma geométrica Draw. Line (70, 30, 70, 200, Red, . . . ) – X utiliza un ‘graphics context’ para almacenar todos los parámetros – Amulet utiliza objetos Am_Style Construcción de Interfaces a Usuario - © 1999

Manipulación de ventanas 4 Algunas operaciones sobre ventanas: – – – Creación Redimensionamiento Destrucción Iconificación Maximización Construcción de Interfaces a Usuario - © 1999

Textos 4 Uno de los aspectos más comunes y complejos de los sistemas gráficos – Gran variedad de representaciones textuales. 4 Fuentes (‘fonts’) : conjunto de caracteres tipográficos creados con un diseño consistente. – Caracteres con generalmente la misma apariencia general, independientemente de su tamaño y estilo – Identificadas por un nombre (ej. Geneva, Times). – Información para la selección • • Familia (espaciado fijo o proporcional, serif) Estilo (negrita, cursiva, subrayado) Tamaño otras características: – ej. ancho y alto de los caracteres Construcción de Interfaces a Usuario - © 1999

Textos 4 Representaciones de fuentes – Basadas en pixels (‘bitmapped’) • Caracteres definidos como bitmaps o conjuntos de pixels C Eficiencia D Problemas con el redimensionamiento y el espacio requerido por las fuentes de tamaño grande – Basadas en formas (‘outlined’) • Caracteres definidos por figuras cerradas (curvas, líneas), luego convertidos a bitmaps. – ej. Fuentes Post. Script, True. Type C Mayor portabilidad C Menor necesidad de espacio C Fácil redimensionamiento D Suele ser dificil leer los textos pequeños Construcción de Interfaces a Usuario - © 1999

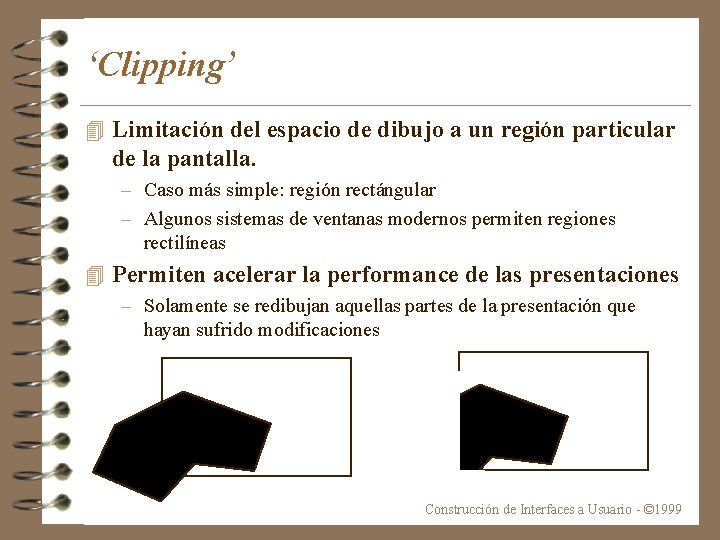
‘Clipping’ 4 Limitación del espacio de dibujo a un región particular de la pantalla. – Caso más simple: región rectángular – Algunos sistemas de ventanas modernos permiten regiones rectilíneas 4 Permiten acelerar la performance de las presentaciones – Solamente se redibujan aquellas partes de la presentación que hayan sufrido modificaciones Construcción de Interfaces a Usuario - © 1999

‘Clipping’: Regiones 4 La complejidad del clipping depende del tipo de regiones manipuladas. 4 Tipos de regiones – Rectangulares • Muy simples – Rectilíneas • Simplicidad para calcular intersecciones – Polígonos arbitrarios • Aumenta mucho el costo de calcular intersecciones – Formas complejas • Requiere calculos significativos – Máscaras de pixels • Eficiencia y potencia, pero mucho consumo de espacio y dependencia de la resolución Construcción de Interfaces a Usuario - © 1999

‘Clipping’: Operaciones sobre regiones 4 Operaciones requeridas sobre las regiones de clipping – – Union Intersección Diferencia Las operaciones deben ser cerradas sobre el conjunto determinado por el tipo de regiones (“Clausura”) • ej. las regiones rectangulares son cerradas bajo la intersección pero no lo son bajo la unión o diferencia. Construcción de Interfaces a Usuario - © 1999

Colores 4 Modelos para la representación de colores: – RGB (‘Red-Green-Blue’) • Colores “aditivos” • Coinciden con la tecnología actual – HSV (‘Hue-Saturation-Value’) • Permiten especificar más facilmente un color dado – CMY (‘Cyan-Magenta-Yellow’) • Colores “sustractivos” • Basados en la metáfora de pintores profesionales 4 El número de colores representable depende del número de bits utilizados – 24 bits: ‘true color’ Construcción de Interfaces a Usuario - © 1999

Algunos modelos de output 4 Macintosh: – Quickdraw provee Graf. Ports como abstracciones de dibujo (clase View, en Mac. App) 4 PHIGS: – Presentación conformada por una colección jerárquica de estructuras. 4 MS Windows: ‘Graphical Device Interface’ (GDI) – Asocia los dispositivos gráficos con ‘device contexts’, que traducen los comandos de dibujo en la presentación apropiada. 4 Ne. WS, Ne. XT – Modelo Post. Script Construcción de Interfaces a Usuario - © 1999

Ejemplos de modelos de output 4 MS Windows – Creación de ventanas Create. Window (windowclass. Name, display. Name, style, x, y, width, height, parent. Window, menu, instance. Handle, data) • La clase establece distintas propiedades de la ventana (icono, cursor, procedimiento de tratamiento de eventos, colores, etc) – Primitivas gráficas Line. To(current-h. DC, x, y) • Dibuja una línea desde la posición actual hasta (x, y), utilizando el lapiz (‘pen’) indicado en current-h. DC select. Object (current-h. DC, backgroud. Brush) Rectangle (current-h. DC, left, top, right, bottom) • asocia un estilo de dibujo para el fondo (‘background. Brush’), al ‘device context’, y luego dibuja un rectangulo con ese estilo Construcción de Interfaces a Usuario - © 1999

Ejemplos de modelos de output 4 Macintosh – ‘Clipping’ Set. Port(a. Window); Set. Rect(&r, x, y, w, h); Clip. Rect(&r) • asocia una región válida de dibujo con un ‘port’ dado. – Creación de ventanas Get. New. Window(resource. ID, storage. Pointer, flag); • Crea una ventana, de acuerdo a la especificación dada por el recurso dado Construcción de Interfaces a Usuario - © 1999

Ejemplos de modelos de output 4 Macintosh – Texto Set. Port(a. Window); Font. Info fi; Get. Font. Info (&fi); • Recupera la fuente asociada actualmente con el ‘port’ Set. Port(a. Window); Draw. String(string); • Dibuja el texto string, con la fuente asociada al ‘port’ actual. 0 system. Font (usually Chicago font) 1 appl. Font (usually Geneva font) 3 geneva 4 monaco 5 venice 20 times 21 helvetica Set. Font(4) Construcción de Interfaces a Usuario - © 1999

Ejemplos de modelos de output 4 X Windows – Primitivas gráficas XDraw. Line (Xdisplay, Xwindow, current-GC, x, y, dx, dy) – Texto XDraw. String (Xdisplay, Xwindow, current-GC, x, y, str, len) – Funciones provistas por Xlib • disponibles en varios lenguajes Construcción de Interfaces a Usuario - © 1999

Modelos de output OO 4 Generalmente provistos por una abstracción de una región de dibujo – Implementada como una clase abstracta que define un modelo uniforme para dibujos bidimensionales • ej. ‘Canvas’ – Las subclases implementan los distintos tipos de dispositivos: ventanas, impresoras, imagenes en archivos, etc. • Cada tipo de dispositivo contiene sus propias características (tamaño, cantidad de colores) – La funcionalidad de dibujo está determinada por los métodos y propiedades provistas por el Canvas. Construcción de Interfaces a Usuario - © 1999

Ejemplo modelo de output OO 4 Clase abstracta ‘Canvas’ – Dibujo de primitivas void Canvas: : Rectangle(X 1, Y 1, X 2, Y 2) – Atributos de las primitivas void long void Canvas: : Set. Line. Width(lw) Canvas: : Get. Line. Width() Canvas: : Set. Line. Color(lc) – Texto void Canvas: : Set. Font(family, style, size) Canvas: : Text(x, y, string) – Colores void long Canvas: : Set. Color(long RGB) Canvas: : Set. RGB(red, green, blue) Canvas: : Get. RGB() Construcción de Interfaces a Usuario - © 1999

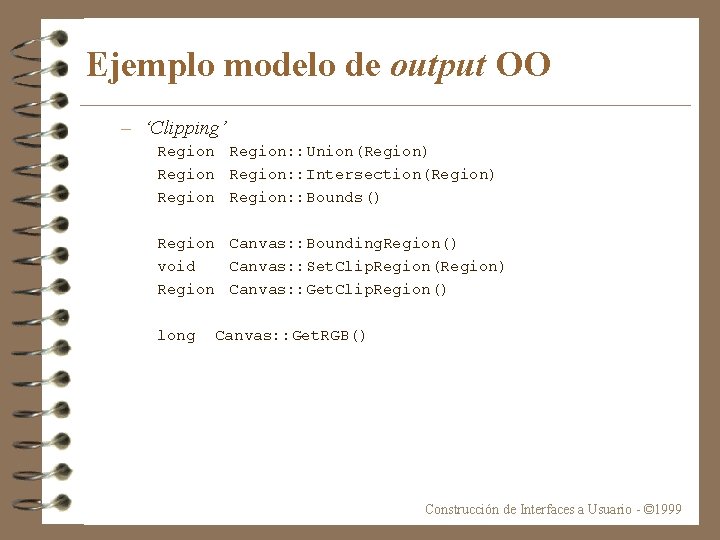
Ejemplo modelo de output OO – ‘Clipping’ Region: : Union(Region) Region: : Intersection(Region) Region: : Bounds() Region Canvas: : Bounding. Region() void Canvas: : Set. Clip. Region(Region) Region Canvas: : Get. Clip. Region() long Canvas: : Get. RGB() Construcción de Interfaces a Usuario - © 1999

Construcción de Interfaces a Usuario - © 1999
 Hola
Hola Presentaciones colectivas
Presentaciones colectivas Aparato para diapositivas
Aparato para diapositivas Sal de candlot
Sal de candlot Pilar zurita
Pilar zurita Narracion sonora en power point
Narracion sonora en power point Presentaciones efectivas en 7 pasos
Presentaciones efectivas en 7 pasos Proyecto de arroz con leche
Proyecto de arroz con leche Programa para presentaciones prezi
Programa para presentaciones prezi Hidroxixina
Hidroxixina Presentaciones interactivas macros
Presentaciones interactivas macros Presentaciones virtuales efectivas
Presentaciones virtuales efectivas Leccion de escuela sabatica en power point
Leccion de escuela sabatica en power point Ductilidad
Ductilidad Ventajas y desventajas de corel presentations
Ventajas y desventajas de corel presentations Comorbilidades ejemplos
Comorbilidades ejemplos Documentos google
Documentos google Correo electronico nombre de usuario
Correo electronico nombre de usuario Arquetipo de usuario ejemplo
Arquetipo de usuario ejemplo Usuario altamente exportador
Usuario altamente exportador Hilos a nivel de usuario y kernel
Hilos a nivel de usuario y kernel Saberes
Saberes Historia de usuário
Historia de usuário Registrarse oficina virtual sisalril
Registrarse oficina virtual sisalril Usuario actualmente firmado
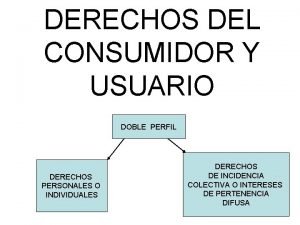
Usuario actualmente firmado Consumidor y usuario
Consumidor y usuario Uthh aspirantes
Uthh aspirantes Alud. deusto. es
Alud. deusto. es Portal habilitaciones osinergmin
Portal habilitaciones osinergmin Similar to
Similar to Hlr interfaces
Hlr interfaces What are expressive interfaces?
What are expressive interfaces? User interfaces design dc
User interfaces design dc Micros e interfaces
Micros e interfaces Which is not an objective of designing interfaces?
Which is not an objective of designing interfaces?