Computer Graphics Animation Object Data Image Scan Conversion

第三章 基本觀念 電腦繪圖與動畫 (Computer Graphics & Animation) Object Data Image Scan Conversion 物體資料數據 影像 1

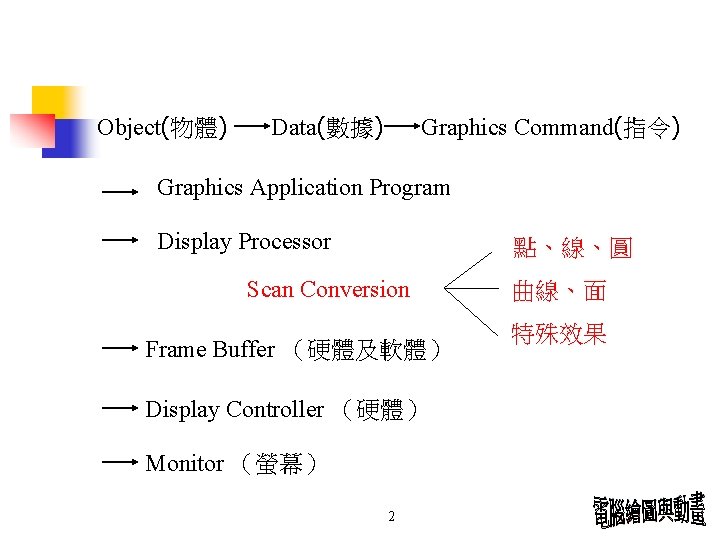
Object(物體) Data(數據) Graphics Command(指令) Graphics Application Program Display Processor 點、線、圓 Scan Conversion Frame Buffer (硬體及軟體) Display Controller (硬體) Monitor (螢幕) 2 曲線、面 特殊效果

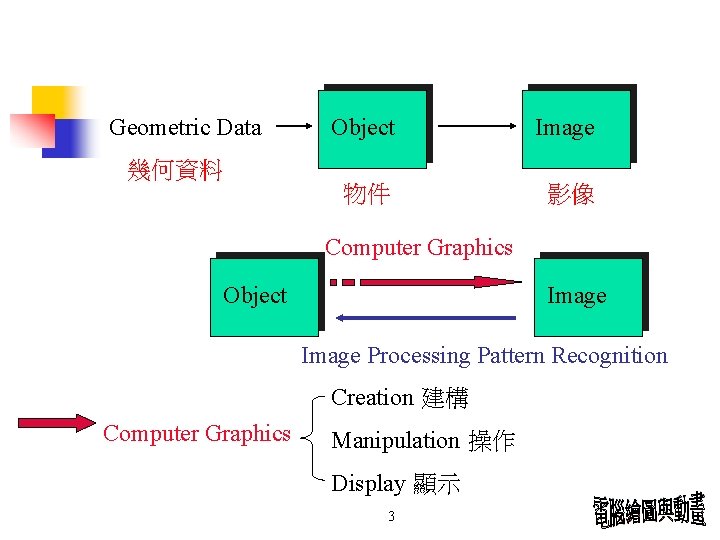
Geometric Data Object Image 物件 影像 幾何資料 Computer Graphics Object Image Processing Pattern Recognition Creation 建構 Computer Graphics Manipulation 操作 Display 顯示 3


Computer Graphics 何謂電腦繪圖? 電腦繪圖 What is Computer Graphics? Communication between human beings and computers 用電腦化的方法來創造、操作及顯示影像 Defined as creation, manipulation and display of graphic images by computerized method Include Storing Viewing Modification Analysis Retrieving Creation Manipulation Display 5

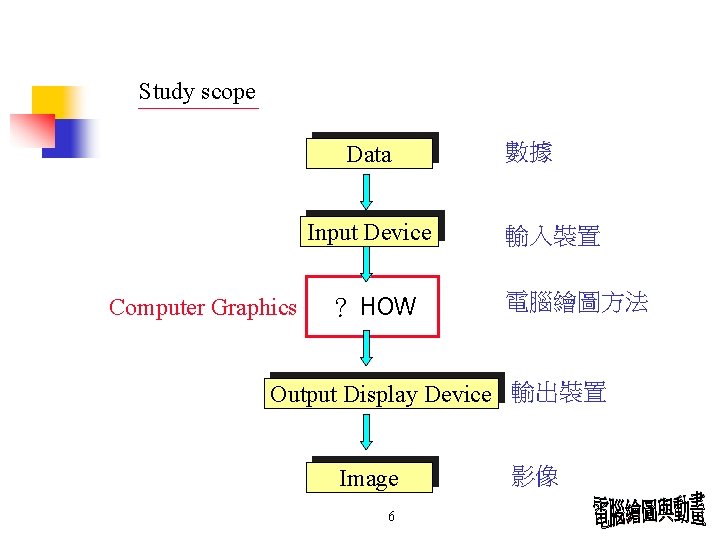
Study scope Data Input Device Computer Graphics ? HOW 數據 輸入裝置 電腦繪圖方法 Output Display Device 輸出裝置 Image 6 影像

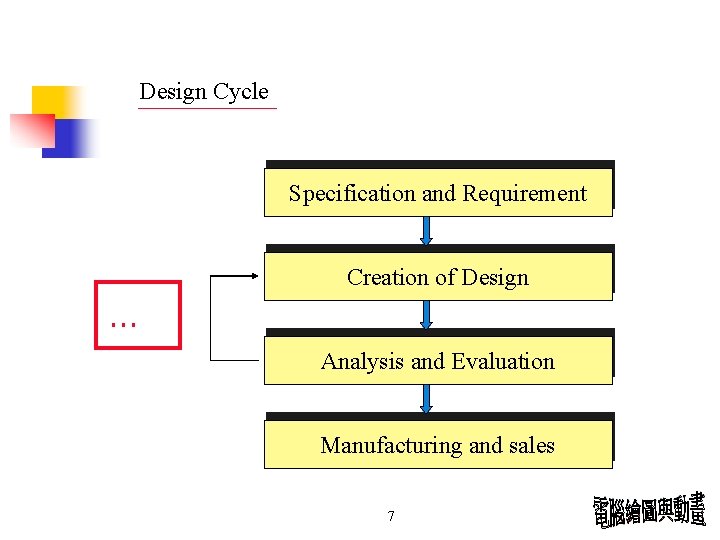
Design Cycle Specification and Requirement Creation of Design … Analysis and Evaluation Manufacturing and sales 7

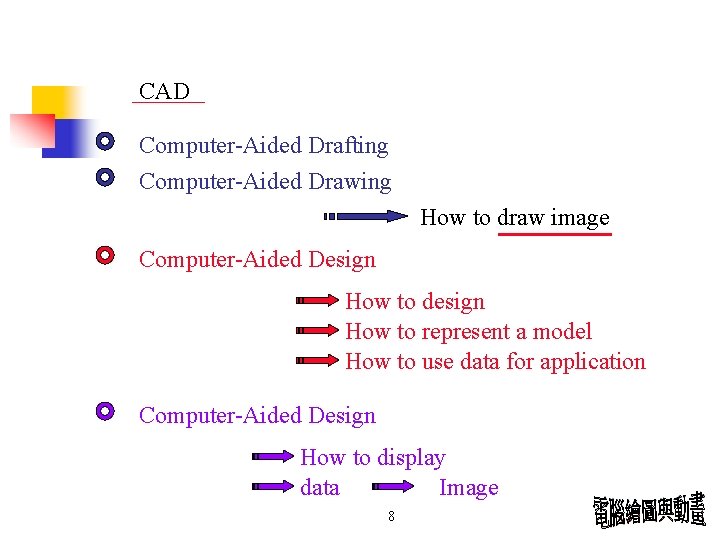
CAD Computer-Aided Drafting Computer-Aided Drawing How to draw image Computer-Aided Design How to design How to represent a model How to use data for application Computer-Aided Design How to display Image data 8

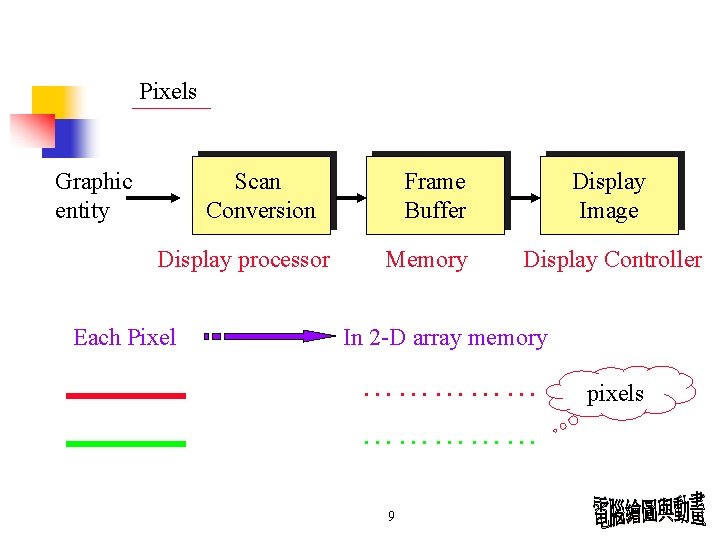
Pixels Graphic entity Scan Conversion Display processor Each Pixel Frame Buffer Memory Display Image Display Controller In 2 -D array memory …………… 9 pixels

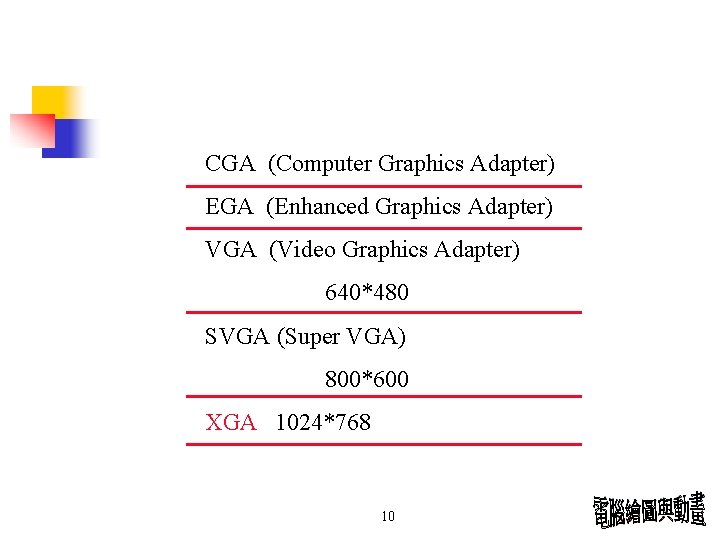
CGA (Computer Graphics Adapter) EGA (Enhanced Graphics Adapter) VGA (Video Graphics Adapter) 640*480 SVGA (Super VGA) 800*600 XGA 1024*768 10

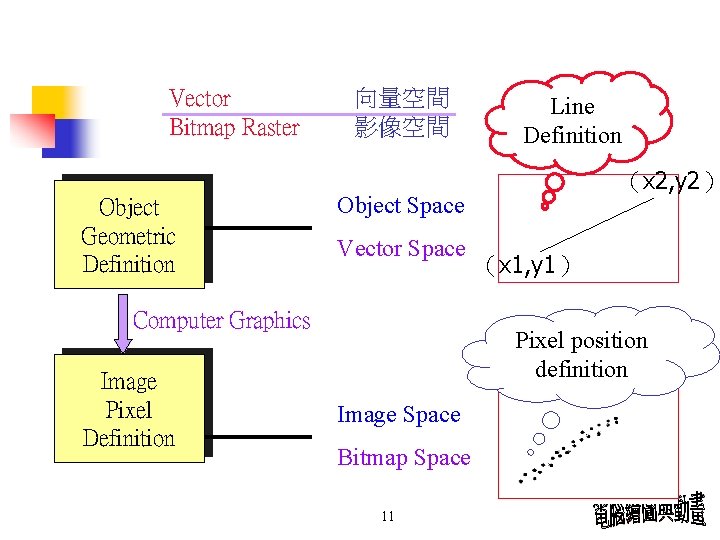
Vector Bitmap Raster Object Geometric Definition 向量空間 影像空間 (x 2, y 2) Object Space Vector Space Computer Graphics Image Pixel Definition Line Definition (x 1, y 1) Pixel position definition Image Space Bitmap Space 11

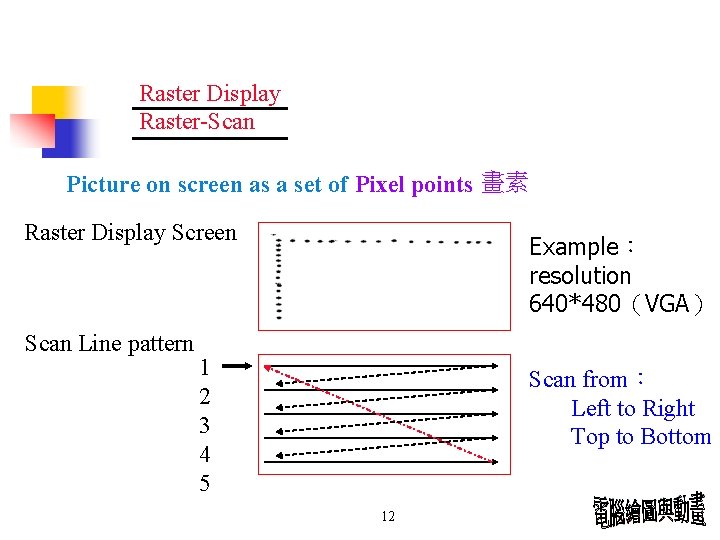
Raster Display Raster-Scan Picture on screen as a set of Pixel points 畫素 Raster Display Screen Scan Line pattern Example: resolution 640*480(VGA) 1 2 3 4 5 Scan from: Left to Right Top to Bottom 12

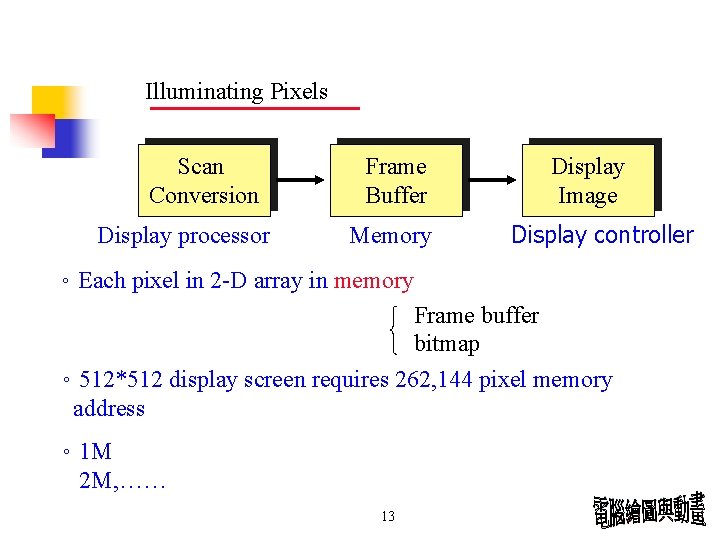
Illuminating Pixels Scan Conversion Display processor Frame Buffer Memory Display Image Display controller 。Each pixel in 2 -D array in memory Frame buffer bitmap 。512*512 display screen requires 262, 144 pixel memory address 。1 M 2 M, …… 13

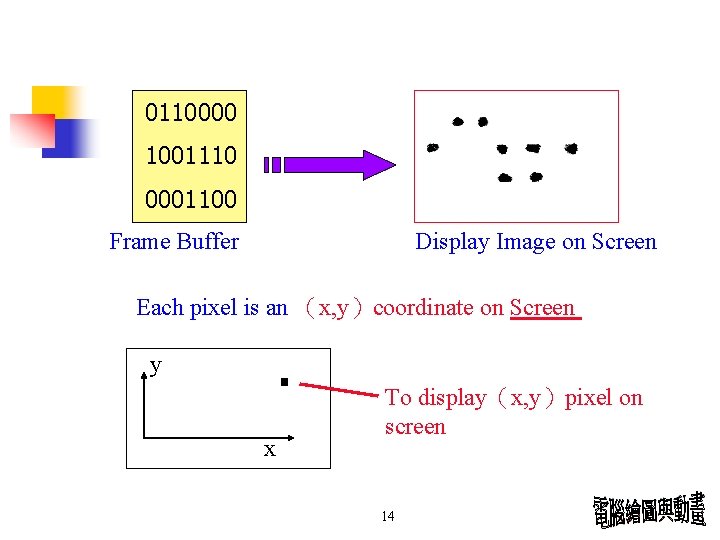
0110000 1001110 0001100 Frame Buffer Display Image on Screen Each pixel is an (x, y)coordinate on Screen y . x To display(x, y)pixel on screen 14

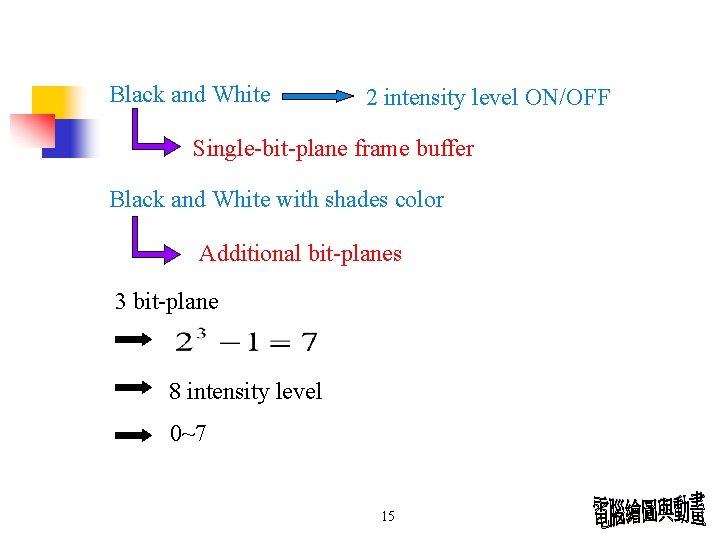
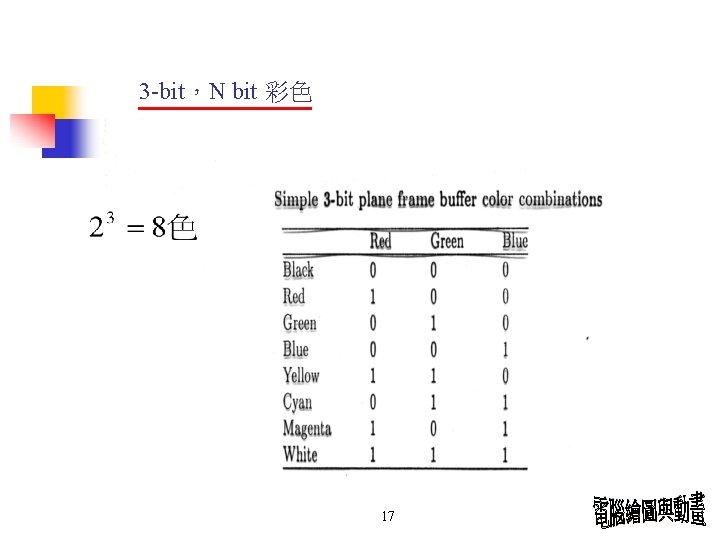
Black and White 2 intensity level ON/OFF Single-bit-plane frame buffer Black and White with shades color Additional bit-planes 3 bit-plane 8 intensity level 0~7 15

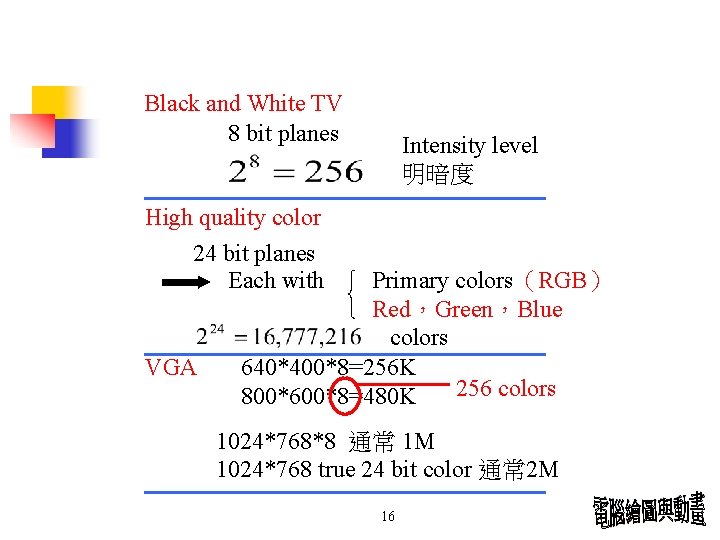
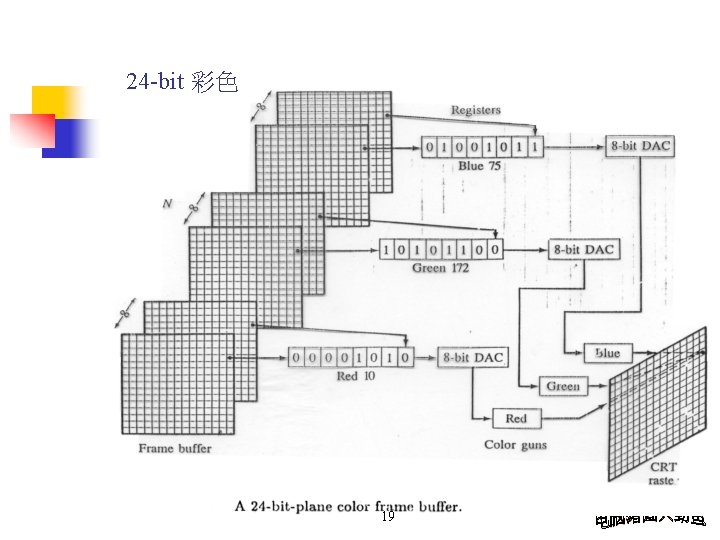
Black and White TV 8 bit planes Intensity level 明暗度 High quality color 24 bit planes Each with VGA Primary colors(RGB) Red,Green,Blue colors 640*400*8=256 K 256 colors 800*600*8=480 K 1024*768*8 通常 1 M 1024*768 true 24 bit color 通常 2 M 16

3 -bit,N bit 彩色 17

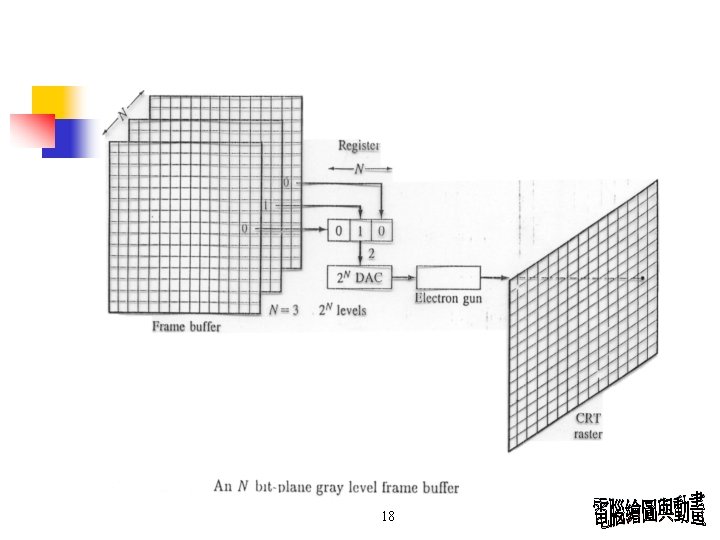
18

24 -bit 彩色 19


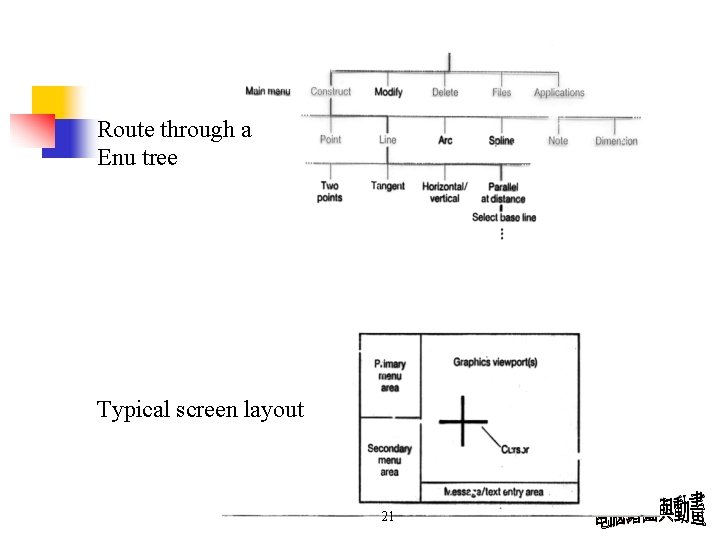
Route through a Enu tree Typical screen layout 21
- Slides: 21