Componentes GUI Grafical User Interface So construdas a














- Slides: 14

Componentes GUI – Grafical User Interface – São construídas a partir de componentes GUI chamados de controles ou widgets (windows gadgets – engenhocas de janela). Ø Ex: JOption. Pane fornece caixas de diálogos préempacotadas para entrada/saída, como vimos ao usarmos show. Message. Dialog e show. Input. Dialog. Ø Existe diversas funcionalidades disponíveis nas bibliotecas de classes Java destinadas a prover a comunicação homem-máquina via interface gráfica. Ø Os elementos básicos para criar um GUI residem em dois pacotes: Swing e AWT. Ø l l AWT: Abstract Window Toolkit (pacote java. awt) são classes básicas para construção de interfaces com janelas. Swing: Fornece melhores alternativas aos componentes da AWT. Implementado somente a partir da versão 1. 2.

Componentes GUI A aparência e maneira como um usuário pode interagir componentes AWT diferem de acordo com a plataforma. Componentes Swing permitem especificar uniformemente a aparência e o comportamento para o aplicativo em todas as plataformas ou utilizar aparência e comportamento personalizados em cada plataforma. Ø Componentes Swing são implementados diretamente na plataforma Java sendo mais portáveis e flexíveis que os componentes originais do pacote AWT que foram implementados na GUI da plataforma subjacente, ou seja em código nativo. Por isto geralmente Swing são mais usados. Ø

Componentes GUI Estas classes são parte de um conjunto mais genérico de capacidades gráficas chamado de Java Foundation Classes, ou JFC. Ø Componentes leves X Componentes pesados: São chamados de componentes pesados aqueles que são vinculados à plataforma local, ou dependem do sistema de janela da plataforma local para determinar seu comportamento e aparência, já os componentes leve são aqueles que não estão vinculados a componentes GUI reais da plataforma subjacente. Ø Alguns componentes Swing também são componentes pesados, requerem interação direta com o sistema de janela local o que pode restringir sua aparência e funcionalidade. Ø Componentes leves fornecem melhor controle sobre sua aparência e funcionalidade. Ø

Componentes GUI Ø Duas palavras chave para nossa compreensão são: l l Componentes: Partes individuais a partir das quais uma GUI é construída. São botões, menus, itens de menu, caixas de seleção, etc. Tratamento de eventos: São as possíveis respostas disparadas por ações do usuário. Caso o usuário ative um componente o sistema gerará um evento que enviará uma notificação ao nosso sistema que poderá então chamar um de seus métodos.

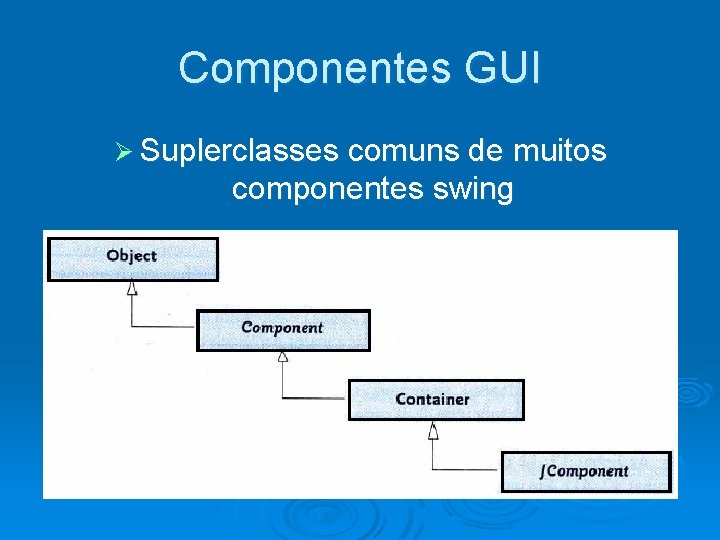
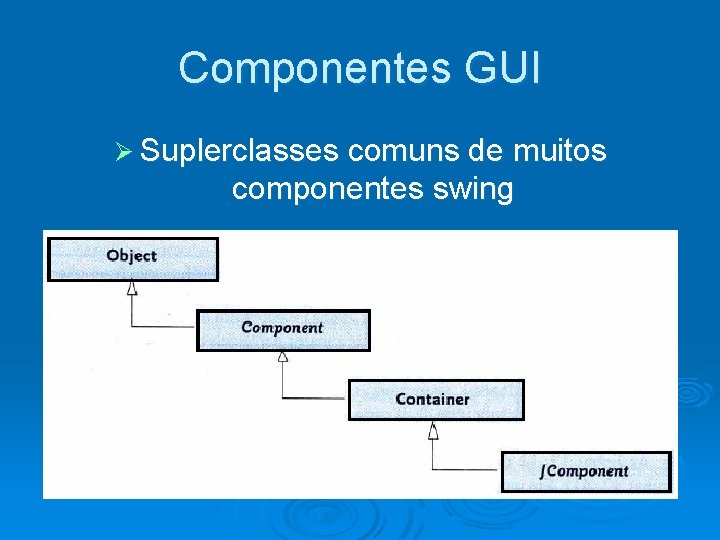
Componentes GUI Ø Suplerclasses comuns de muitos componentes swing

Componentes GUI Ø Uma interface gráfica em Java é baseada em dois tipos de elementos: l l Ø containers: São componentes que servem para agrupar e exibir outros componentes , podem ser de alto nível ou intermediários. components: São botões, labels, scrollbars, etc. Todo programa que ofereça uma interface gráfica vai conter pelo menos um container, que pode ser: l l l JFrame – janela principal do programa (top-level containers ) JDialog – janela para diálogos JApplet – janela para Applets Para construirmos uma interface gráfica em Java adicionamos componentes (botões, menus, textos, tabelas, listas, etc) sobre a área de um container Ø Em nosso exemplo iremos usar um JFrame: Ø

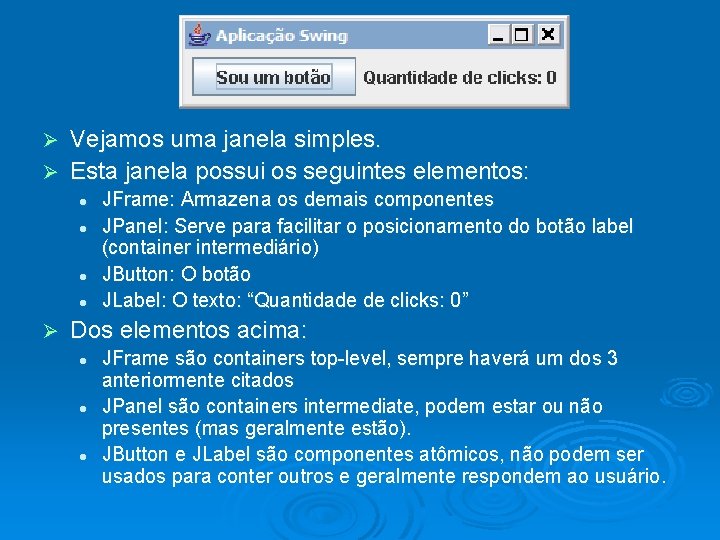
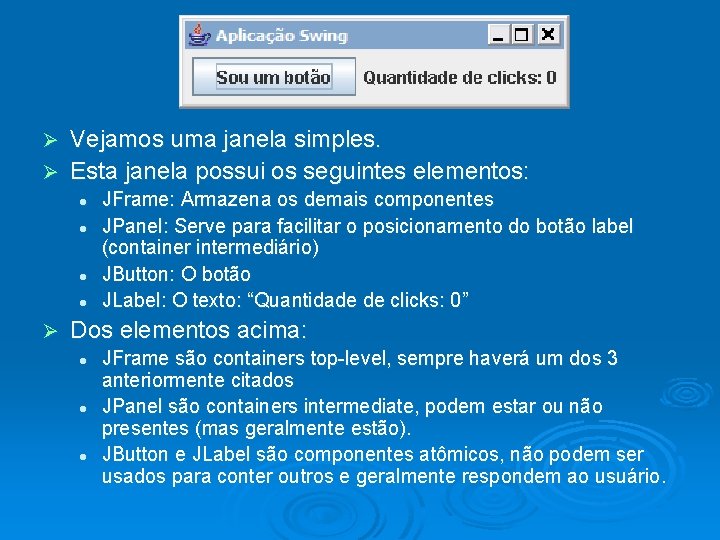
Vejamos uma janela simples. Ø Esta janela possui os seguintes elementos: Ø l l Ø JFrame: Armazena os demais componentes JPanel: Serve para facilitar o posicionamento do botão label (container intermediário) JButton: O botão JLabel: O texto: “Quantidade de clicks: 0” Dos elementos acima: l l l JFrame são containers top-level, sempre haverá um dos 3 anteriormente citados JPanel são containers intermediate, podem estar ou não presentes (mas geralmente estão). JButton e JLabel são componentes atômicos, não podem ser usados para conter outros e geralmente respondem ao usuário.

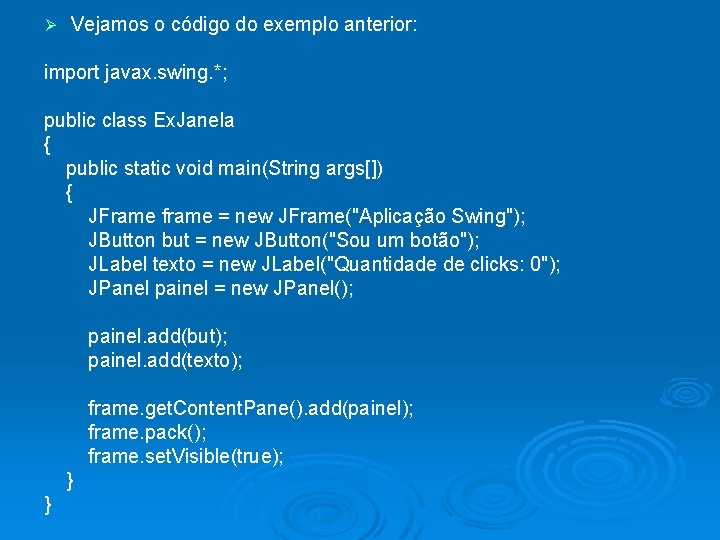
Ø Vejamos o código do exemplo anterior: import javax. swing. *; public class Ex. Janela { public static void main(String args[]) { JFrame frame = new JFrame("Aplicação Swing"); JButton but = new JButton("Sou um botão"); JLabel texto = new JLabel("Quantidade de clicks: 0"); JPanel painel = new JPanel(); painel. add(but); painel. add(texto); frame. get. Content. Pane(). add(painel); frame. pack(); frame. set. Visible(true); } }

Ø Como poderíamos adicionar funcionalidades à janela? Usando herança para gerar uma nova classe a partir de JFrame. Ø Vejamos como ficaria o código caso usássemos herança:

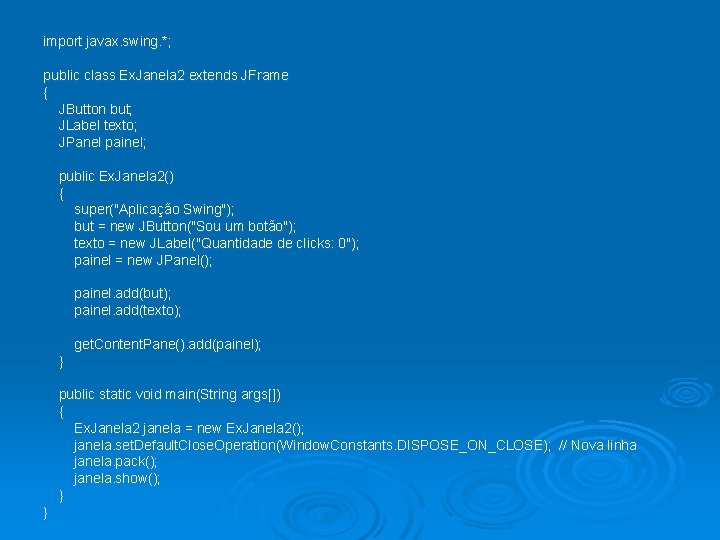
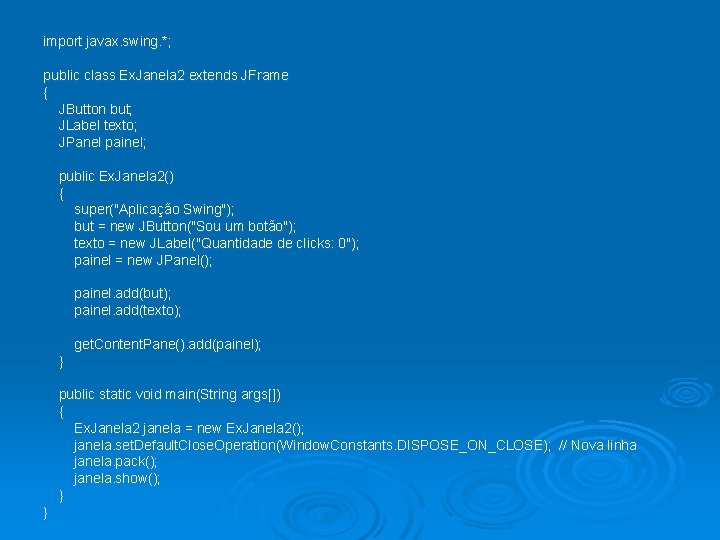
import javax. swing. *; public class Ex. Janela 2 extends JFrame { JButton but; JLabel texto; JPanel painel; public Ex. Janela 2() { super("Aplicação Swing"); but = new JButton("Sou um botão"); texto = new JLabel("Quantidade de clicks: 0"); painel = new JPanel(); painel. add(but); painel. add(texto); get. Content. Pane(). add(painel); } public static void main(String args[]) { Ex. Janela 2 janela = new Ex. Janela 2(); janela. set. Default. Close. Operation(Window. Constants. DISPOSE_ON_CLOSE); // Nova linha janela. pack(); janela. show(); } }

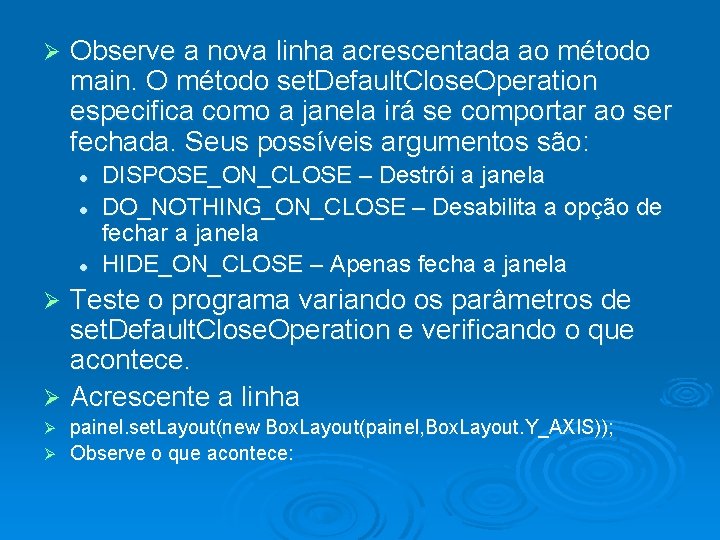
Ø Observe a nova linha acrescentada ao método main. O método set. Default. Close. Operation especifica como a janela irá se comportar ao ser fechada. Seus possíveis argumentos são: l l l DISPOSE_ON_CLOSE – Destrói a janela DO_NOTHING_ON_CLOSE – Desabilita a opção de fechar a janela HIDE_ON_CLOSE – Apenas fecha a janela Teste o programa variando os parâmetros de set. Default. Close. Operation e verificando o que acontece. Ø Acrescente a linha Ø painel. set. Layout(new Box. Layout(painel, Box. Layout. Y_AXIS)); Ø Observe o que acontece: Ø

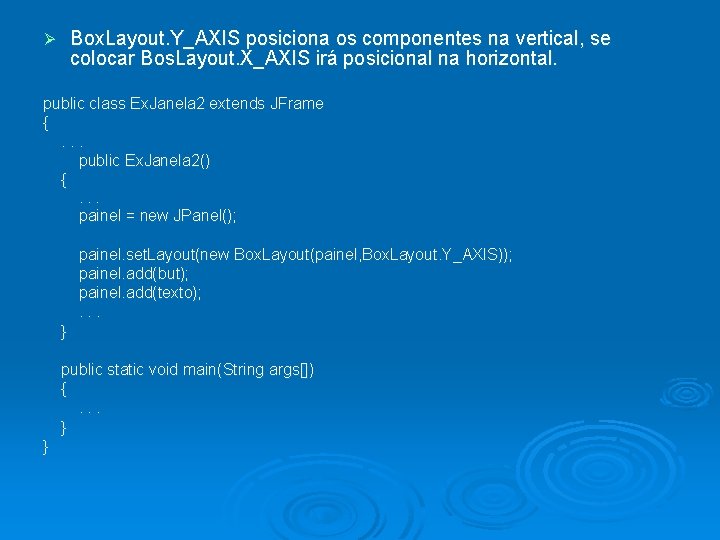
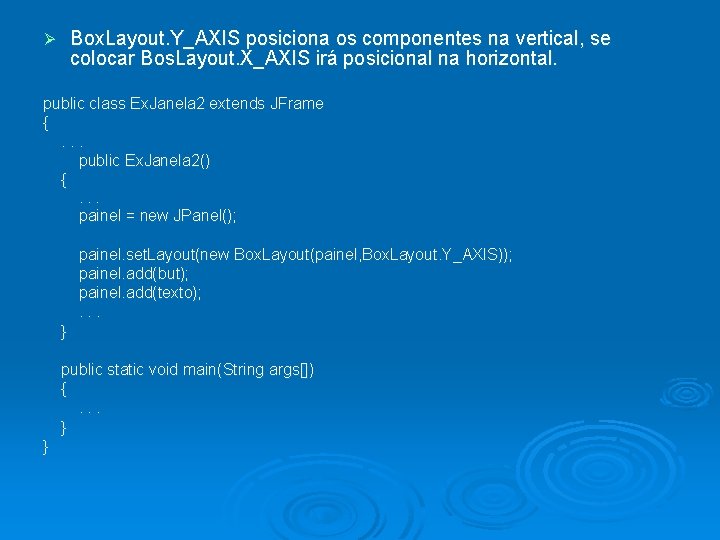
Box. Layout. Y_AXIS posiciona os componentes na vertical, se colocar Bos. Layout. X_AXIS irá posicional na horizontal. Ø public class Ex. Janela 2 extends JFrame {. . . public Ex. Janela 2() {. . . painel = new JPanel(); painel. set. Layout(new Box. Layout(painel, Box. Layout. Y_AXIS)); painel. add(but); painel. add(texto); . . . } public static void main(String args[]) {. . . } }

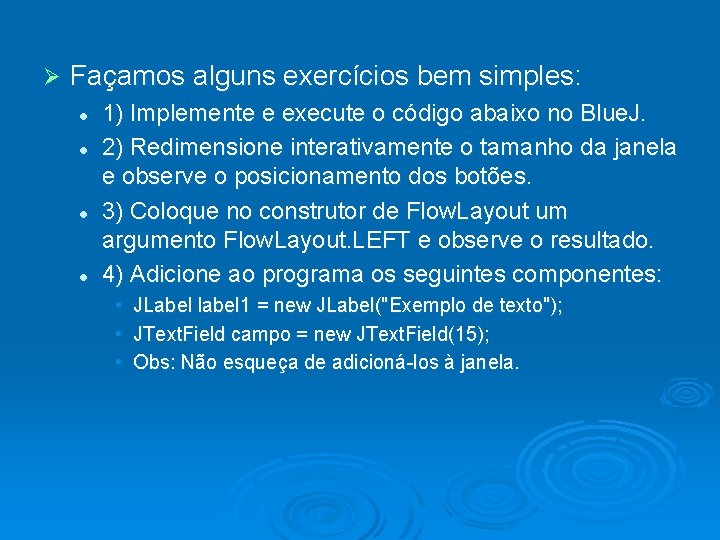
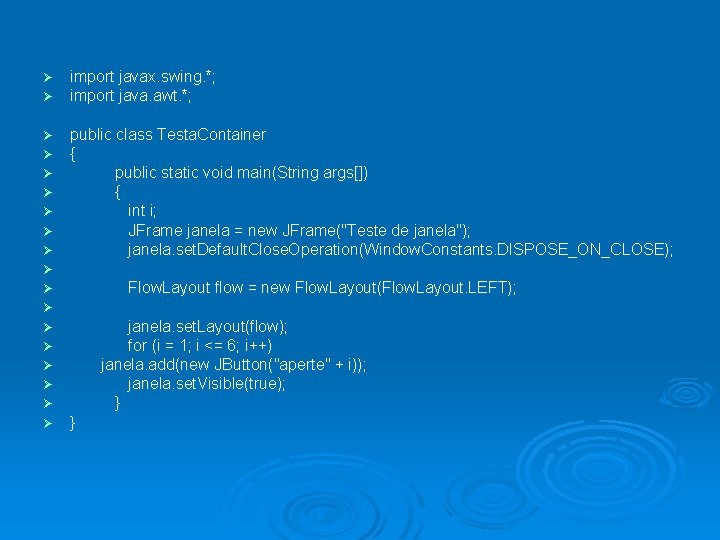
Ø Façamos alguns exercícios bem simples: l l 1) Implemente e execute o código abaixo no Blue. J. 2) Redimensione interativamente o tamanho da janela e observe o posicionamento dos botões. 3) Coloque no construtor de Flow. Layout um argumento Flow. Layout. LEFT e observe o resultado. 4) Adicione ao programa os seguintes componentes: • • • JLabel label 1 = new JLabel("Exemplo de texto"); JText. Field campo = new JText. Field(15); Obs: Não esqueça de adicioná-los à janela.

Ø Ø import javax. swing. *; import java. awt. *; Ø Ø Ø Ø public class Testa. Container { public static void main(String args[]) { int i; JFrame janela = new JFrame("Teste de janela"); janela. set. Default. Close. Operation(Window. Constants. DISPOSE_ON_CLOSE); Flow. Layout flow = new Flow. Layout(Flow. Layout. LEFT); janela. set. Layout(flow); for (i = 1; i <= 6; i++) janela. add(new JButton("aperte" + i)); janela. set. Visible(true); } }