COMP 3121 ECommerce Technologies Richard Henson University of






























- Slides: 30

COMP 3121 E-Commerce Technologies Richard Henson University of Worcester November 2011

Week 8: Mechanism of a Shopping Cart & Customer Login n Objectives: ØExplain how the shopping cart dataset interfaces with the products table ØMake a shopping cart update automatically to a change in product quantity ØGather customer data, that would enable goods to be delivered to a real address

The Generalised Shopping Cart n Basic features: Ø five defined data fields are the bare minimum (cart record ID, cart ID, product description, product price) Ø as you’ve seen, description & price fields interact with a remote product table via product ID Ø further constants and variable fields added to the local dataset to store results of calculations

The Common Features of Shopping Cart Systems n Code for the cart can be written in many different languages Øcan run on different web server platforms Øall must create the local dataset, store the constants, do the calculations, allow interaction with remote database

Trapping Data for the Shopping Cart n Server scripts needed to manage the dataset… Ølink cart fields with “product ID” , “price” and “description” fields in the database Øset the “quantity” field to have a default value of 1 Øgive each cart record a unique identifier

Additional Shopping Cart Fields n The point of a shopping cart is to advise the customer about: Ø what they’ve bought (clicked on) Ø the total amount they will have to pay… n This requires calculations, and further data fields to hold the results Ø Quantity * Price = Line Total Ø Sum of line totals = Order Total (minus Tax) Ø Order Total + Tax = What customer pays for goods Ø Total including Tax + Shipping = Total amount due

How Carts create and store the line totals & order total n If only one product is selected… Ø the line total cost is calculated (cost * quantity) Ø order total becomes equal to line total Ø a record including this value is written to the dataset Ø and stored as a record within the session cookie n If more than one product is selected, the line totals need to be added together Ø order total becomes the result of the addition

How a click on the product can update the cart n Essential that the cart dataset is available with each product page Ø otherwise, product and quantity data can’t be added to the cart! n Advice: use “split screen” to see the code as well as the screen design Ø then able to check the code that corresponds with the cart, and its appropriateness for page display Ø if there is a mismatch, you can’t expect the shopping cart to be updated…

Web Controls and ASP. net Shopping Carts n Web controls…object classes used by asp. net to render parts of a page Ø similar to HTML “forms” Ø extra advantage of being reusable n An. aspx web page may use a hierarchical structure of defined web controls Ø making a combination of code behind assembly-based controls easily manageable

Some Typical Web Controls that used with a HTML form button n checkboxlist n dropdownlist n imagebutton n listbox radiobuttonlist textbox label

Web Control syntax (1) n Textbox & contents must be held within a HTML form Ø i. e. between <form> and </form> n Opening tag: <asp: textbox> Ø various properties of the control follow… » » » n e. g. display of text box displayed text contents runat=“server” Closing tag: /> or </asp: textbox>

Dropdown box control & “nesting” syntax (1) n Drop Down List box & contents Ø again within a HTML form n Opening tag: <asp: dropdownlist>… 1. properties of the control individually defined e. g. properties of drop down list box, and displayed text contents runat=“server” (essential) Controlname ID = “unique name” (also essential) 2. further nested control needed for each item in the drop down list…

Dropdown box control & “nesting” syntax (2) 3. (continued…) Each item defined as <asp: listitem> …. properties of listitem…. </asp: ilistitem> properties should include: text = “” (what is displayed) value =“” (what is passed on) 4. Closing tag: </asp: dropdownlist> or />

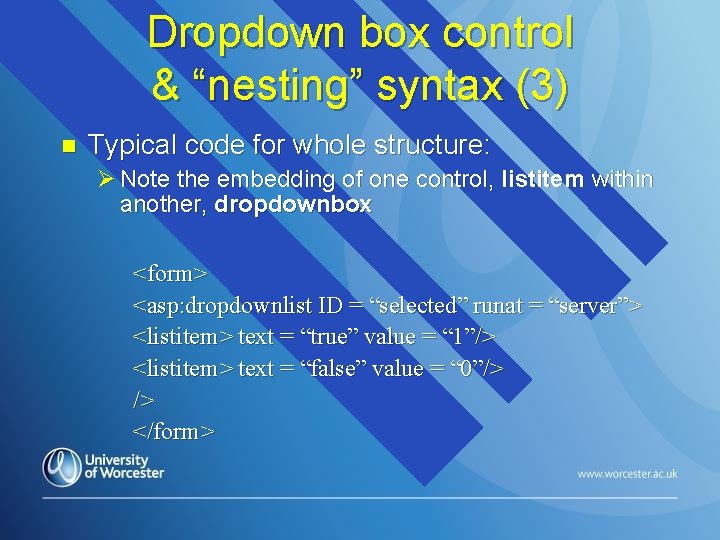
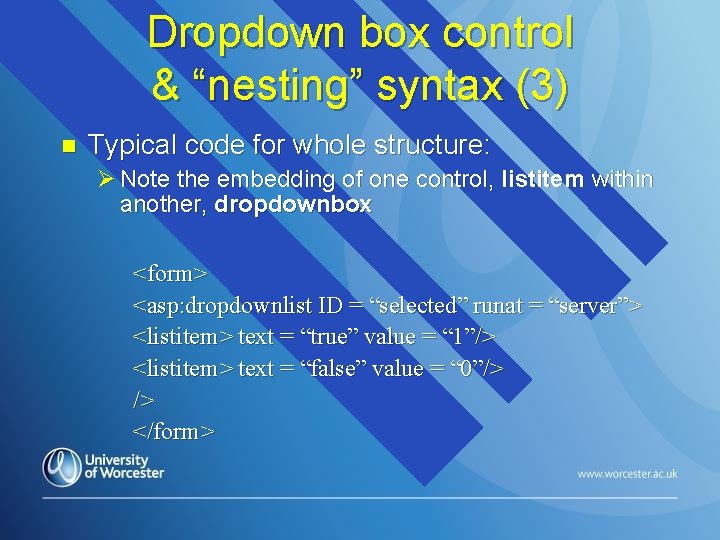
Dropdown box control & “nesting” syntax (3) n Typical code for whole structure: Ø Note the embedding of one control, listitem within another, dropdownbox <form> <asp: dropdownlist ID = “selected” runat = “server”> <listitem> text = “true” value = “ 1”/> <listitem> text = “false” value = “ 0”/> /> </form>

Summary of cart logic n Up to three different labels for product ID: Ø product table value Ø parameter value Ø cart value n This can be very confusing, but the cart won’t work without the right associations Ø all cart control parameters must be correctly entered… otherwise… » no data or the wrong data will be added » incorrect parameters will be invoked causing. net errors

Web. Xel. Cart Assembly n Collection of compiled versions of many coded web controls: Ø Cart Ø Add. From. DB Ø Write. To. DB Ø etc. . n Visual Studio can “open” an assembly to reveal defined properties of each control

Web. Xel. Cart: Cart control n Like any other asp. net web control… Ø stored as executable code n Visual Studio makes it available to any. net pages in the project… Ø assuming parent assembly is… » held in the relevant /App_Data folder » and added to “References” n Can be called as <control name>… < /> Ø like any other web control Ø parameters have to be set accordingly

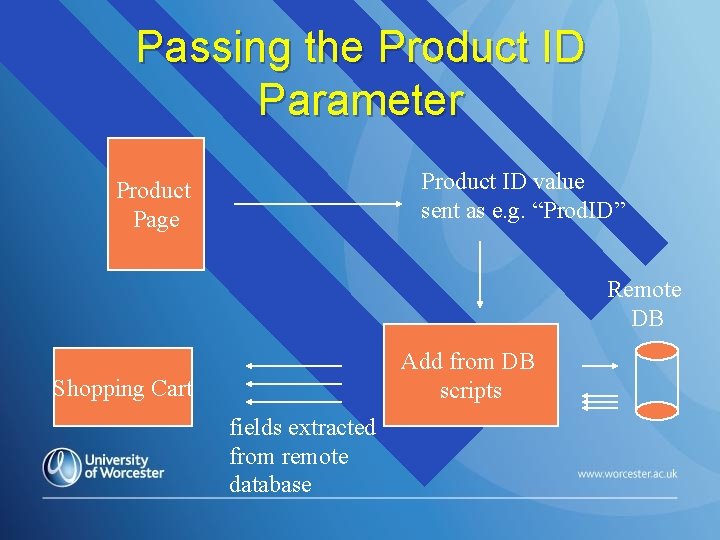
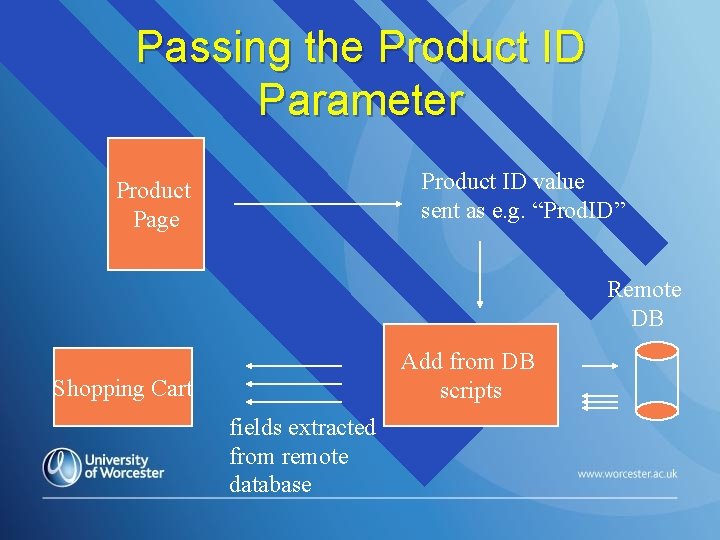
Passing the Product ID Parameter Product ID value sent as e. g. “Prod. ID” Product Page Remote DB Add from DB scripts Shopping Cart fields extracted from remote database

Updating Cart Values n When the customer clicks on a hyperlink/button associated with a product: Ø a “line record” is created on the cart for that product (based on the parameter passed) Ø quantity is set at the default value of 1 n n Cart Totals are then automatically calculated If customer clicks on a second product… Ø further cart record is created Ø all cart totals recalculated

Cart Display Page n n n Cart. aspx consists of a HTML table with scripts added to insert cart values in the right places on the table Pages should be designed so cart. aspx is available at all times, so the customer can readily remind themselves what they have clicked on… Cart. aspx should also include: Ø update product quantity (e. g. buy 2 instead of 1) Ø remove a cart line altogether (erase cart record)

Checkout Pages A user should NOT have to log on in order to activate the shopping cart n However, the user becomes a customer once there is a commitment to purchase n Øat that point, the login page must be offered n First stage of checkout: Ørecall the customer’s details (if they exist) Øgather new customer details

Designing the Customer Page n This is challenging, because the page has to do two different things on the same HTML form… Øgather new customer details Ødisplay existing customer details n Also the matter of username/password Øso that existing customers have as much as possible done for them…

Adding Customer Details n Fields required: Ø username/password Ø name/address/postcode to send the goods to Ø email address to provide fulfilment information to the customer Ø telephone number as backup to email address n Validation of field contents: Ø Essential to prevent garbage data being sent to the database and causing run-time errors

Web. Xel Login control Login page called during customer login n Uses Web. Xel. Cart: Login n Øchecks username/password supplied against values in the customer table » IF a match… causes customer/getcust. aspx page to be called and customer record to be displayed » ELSE… brings up a blank customer/getcust. aspx page with error message, and allows details to be added

Logon Page n n n Called from the customers/getcust page Allows the customer to use their chosen username/password to proceed to a more secure/purchasing area of the website If the login fails… Ø the customer should be informed on screen n If successful… Ø the customer should have their details displayed Ø And be provided with an option to update

Order Display/Online Invoice n Once the customer details have been agreed… Ø the system presents an “order summary” page Ø to make this page valid as an online invoice it should also display » » » the order number the address where the order is to be shipped the amount the customer will pay including all additional charges

Store Order control n The cart is only a temporary local store so cannot be used for fulfilment Ø So after the invoice has been displayed, the order needs to be stored somewhere remotely in the database n Once the invoice is accepted, by the customer clicking on “payment”, the order details must be written to the database Ø this is achieved through the Web. Xel: Save. Order control

Payment & Send Order n n Once the payment system has approved payment, the vendor can then read the order and set about fulfilling it This is beyond the scope of assignment 2… Ø the payment page should therefore a “dummy” page » it should still provide good navigation to other pages » it COULD still trigger an email (e. g. copy of invoice) to the customer » Web. Xel. Cart: Sendmail if you are feeling adventurous!

Payment System n In a real e-commerce system… control would normally be transferred to a merchant services provider to deal with interaction with the International Banking Network Ø the system would again have to provide direct on screen interaction with the customer Ø the system should also trigger a first email message to the customer » the customer has given it their bank details and will be seeking reassurance that: n n their details have been processed goods will soon be on their way

“Thank You” Page and emailing the customer n COULD be overlooked, but not a good idea… Øthe customer will be glad of further reassurance and any indication that the vendor is worthy of their business Øthe customer will also appreciate further messages by email