Color Image Processing 4 6 Color Image Processing




















































- Slides: 52

Color Image Processing

4. 6 Color Image Processing • Color – simplifies object extraction and identification – human vision : thousands of colors vs max-24 gray levels • Color Spectrum – white light with a prism (1966, Newton)

4. 6 Color Image Processing • RGB : Color Monitor, Color Camera, Color Scanner • CMY : Color Printer, Color Copier • YIQ : Color TV 표준, Y(luminance), I(Inphase), Q(quadrature) – HSI, HSV

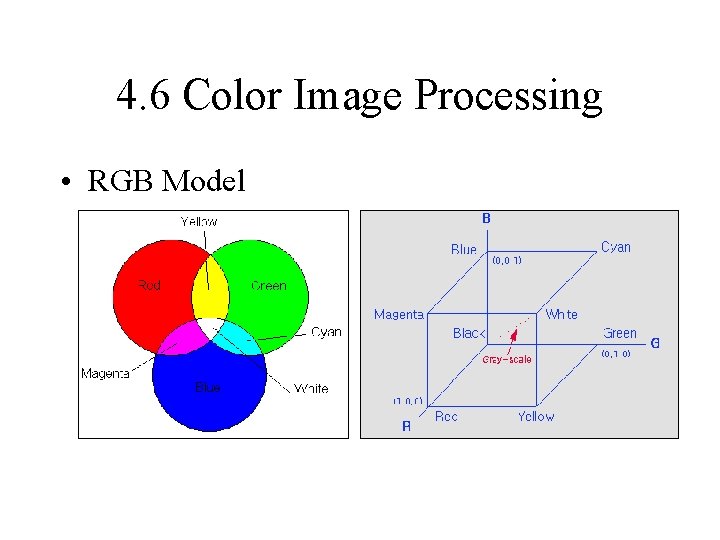
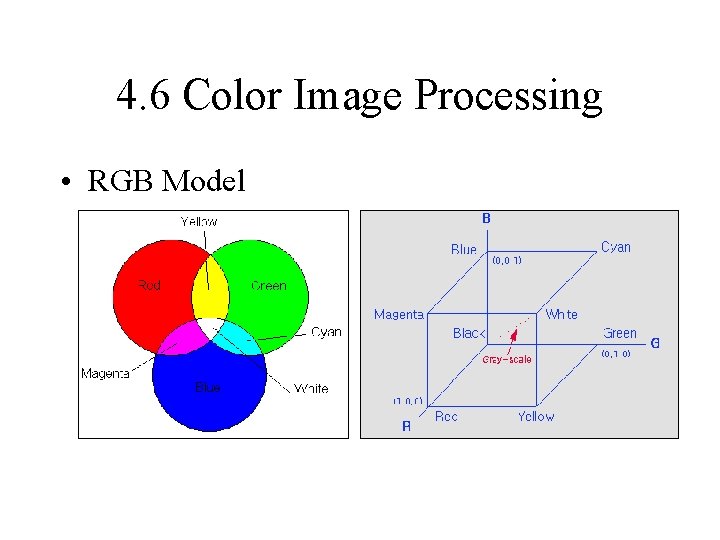
4. 6 Color Image Processing • RGB Model

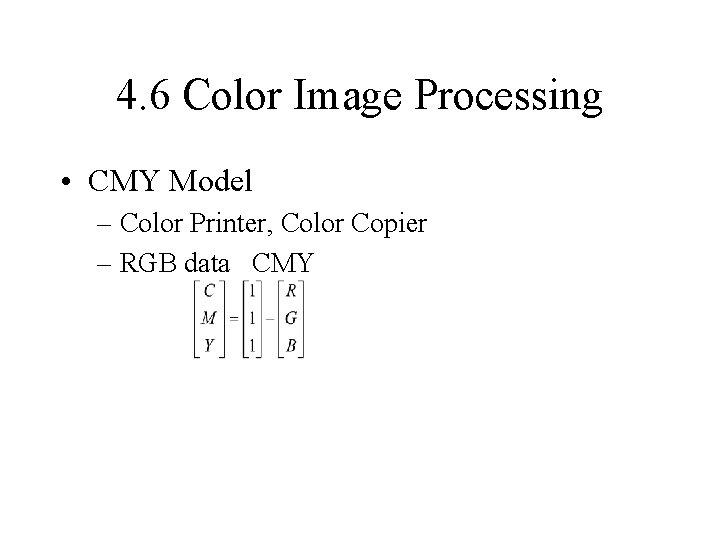
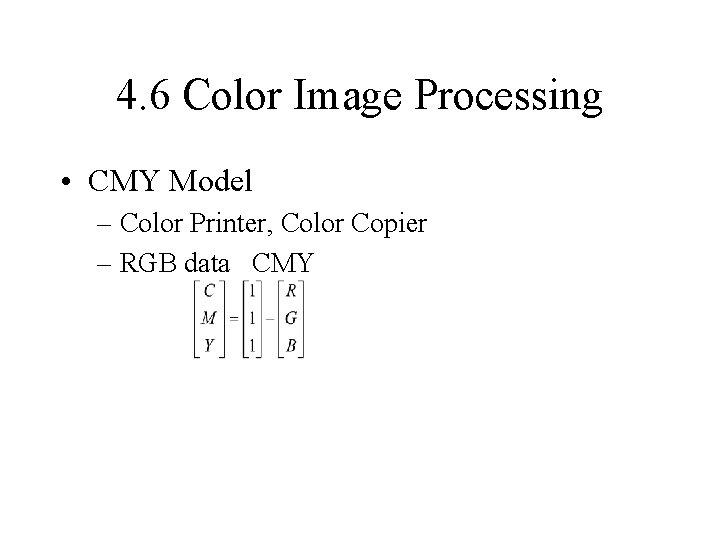
4. 6 Color Image Processing • CMY Model – Color Printer, Color Copier – RGB data CMY

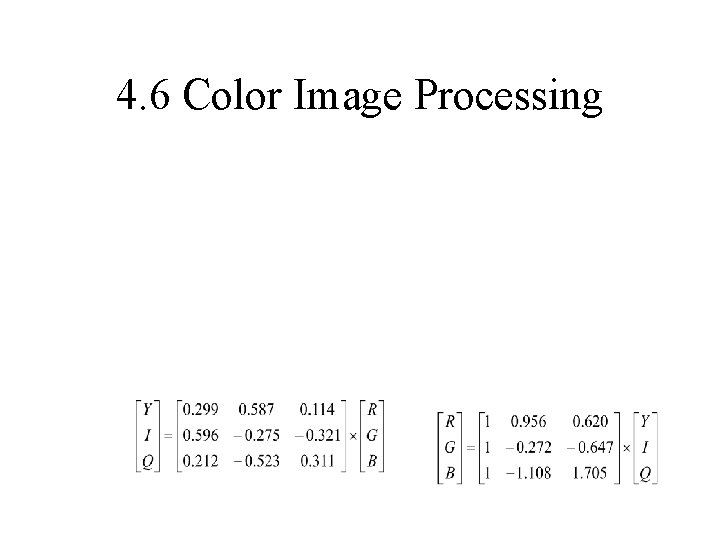
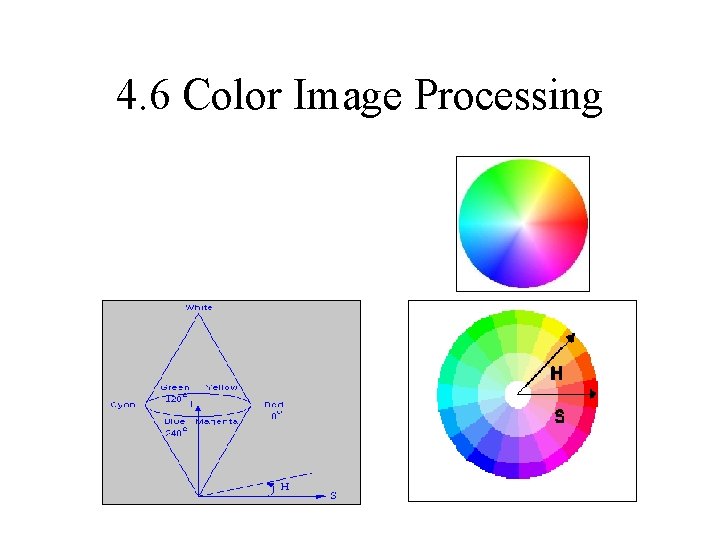
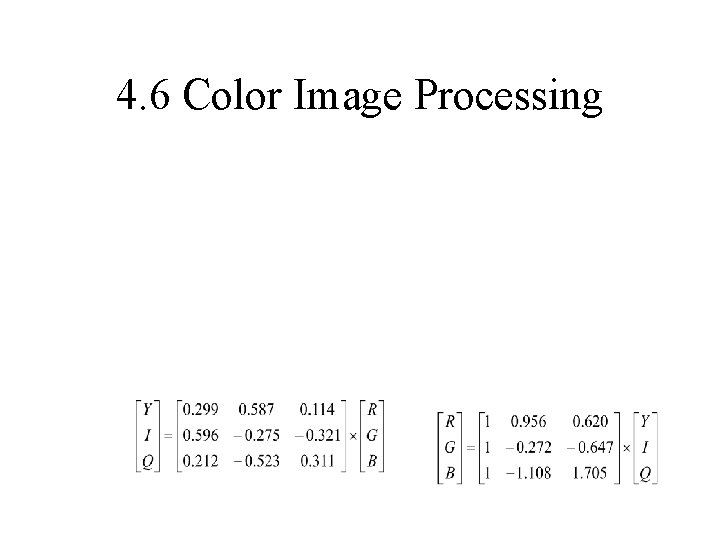
4. 6 Color Image Processing

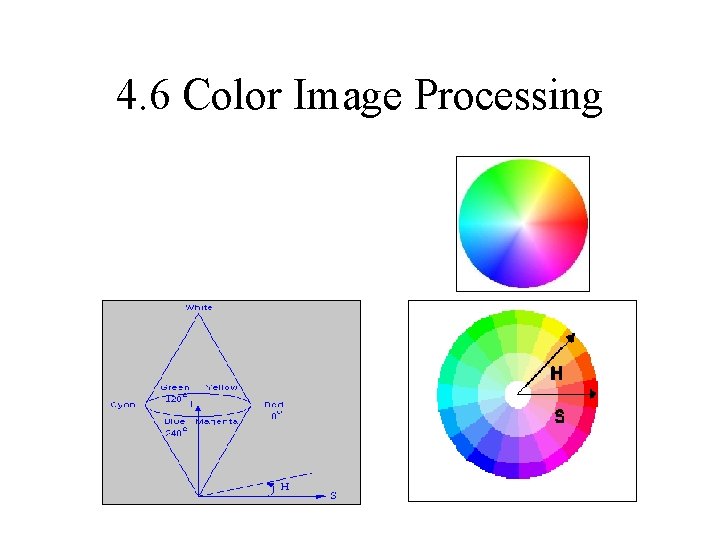
4. 6 Color Image Processing

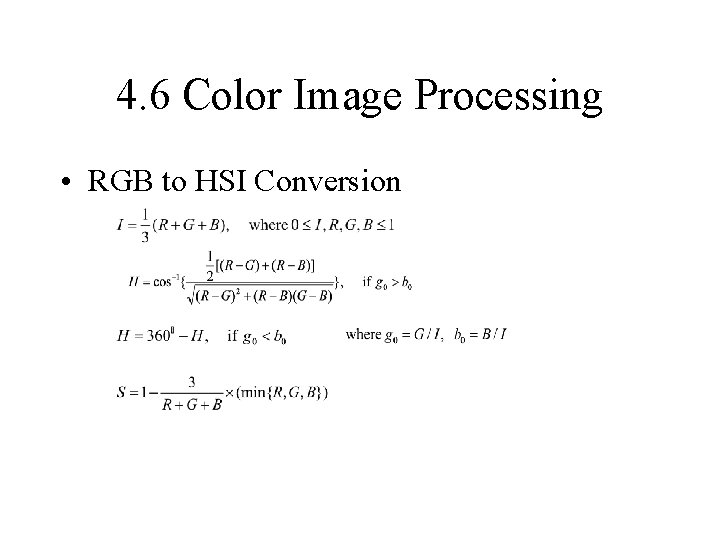
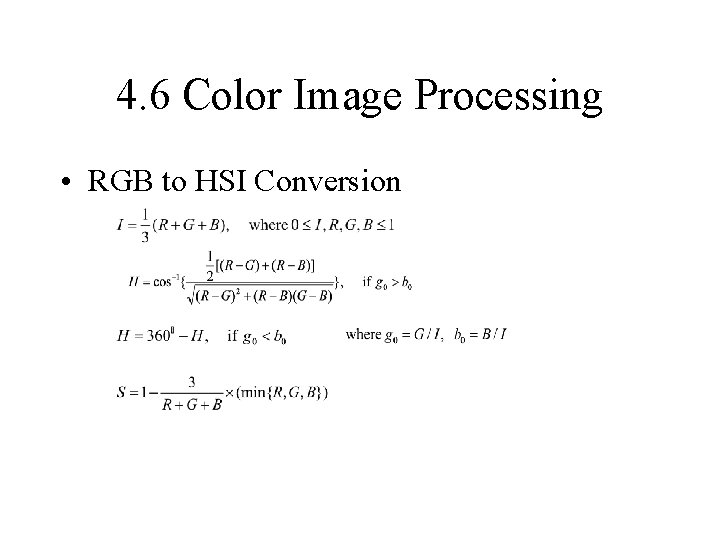
4. 6 Color Image Processing • RGB to HSI Conversion

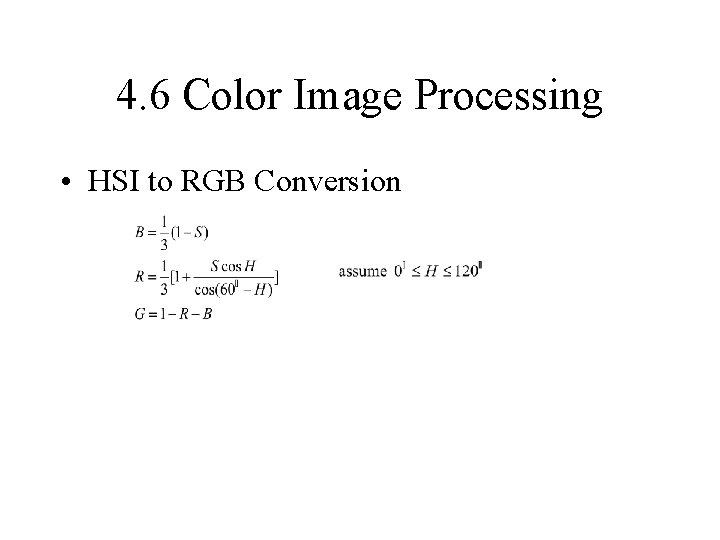
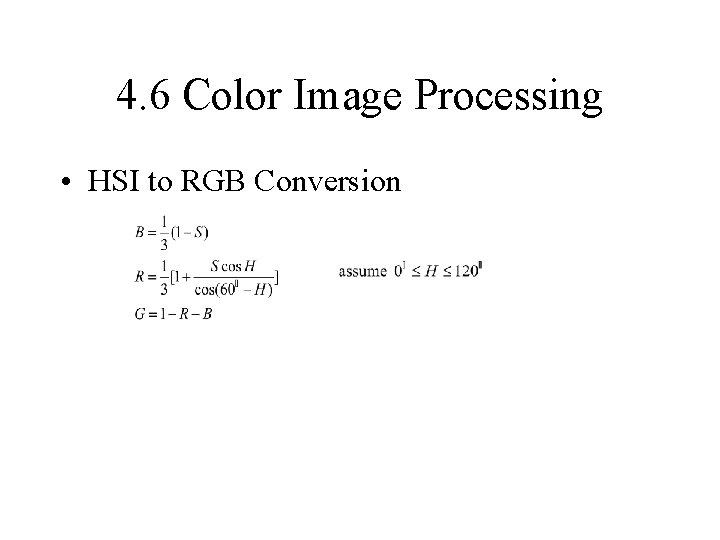
4. 6 Color Image Processing • HSI to RGB Conversion

Image Retrieval Application • Content-Based Image Retrieval System

Image Retrieval Application • Color Features for Image Indexing – Color Histogram • an estimate of the probability of occurrence of color intensities • 장점 : simple and geometric invariance(translation, rotation, and scaling) • 단점 : lack of spatial information of objects – Dominant Colors • image의 대표 색상 • 잡음에 무관

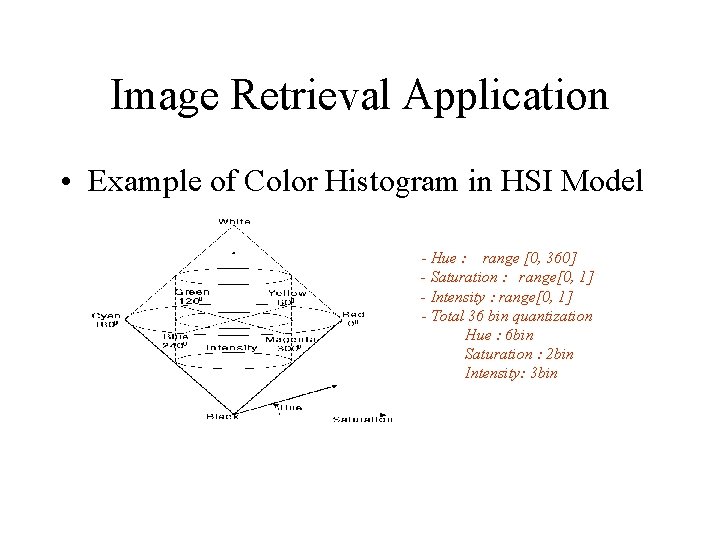
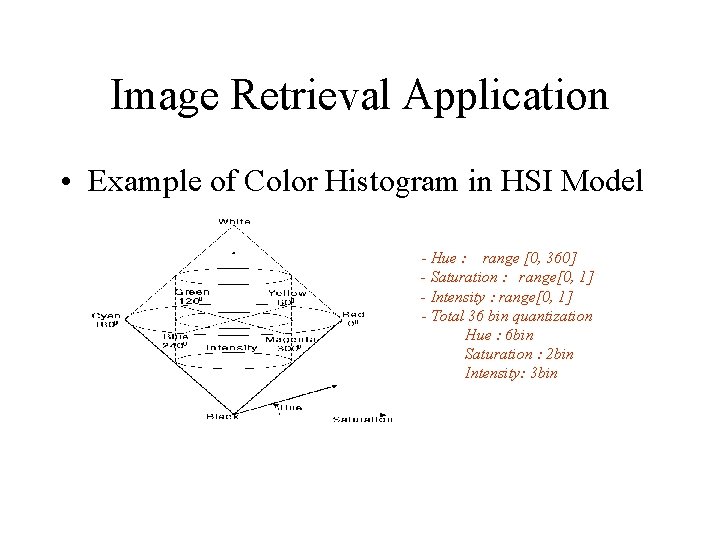
Image Retrieval Application • Example of Color Histogram in HSI Model - Hue : range [0, 360] - Saturation : range[0, 1] - Intensity : range[0, 1] - Total 36 bin quantization Hue : 6 bin Saturation : 2 bin Intensity: 3 bin

The Course • • • Image representation Image statistics Histograms (frequency) Entropy (information) Filters (low, high, edge, smooth) • Books – Computer Vision – Adrian Lowe – Digital Image Processing – Gonzalez, Woods – Image Processing, Analysis and Machine Vision – Milan Sonka, Roger Boyle

Introduction to Digital Image Processing • Human vision - perceive and understand world • Computer vision, Image Understanding / Interpretation, Image processing. – 3 D world -> sensors (TV cameras) -> 2 D images – Dimension reduction -> loss of information • low level image processing • transform of one image to another • high level image understanding • knowledge based - imitate human cognition • make decisions according to information in image

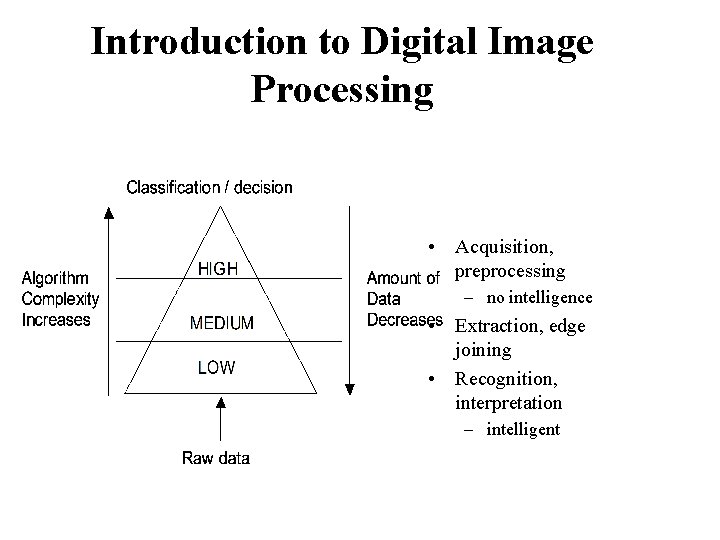
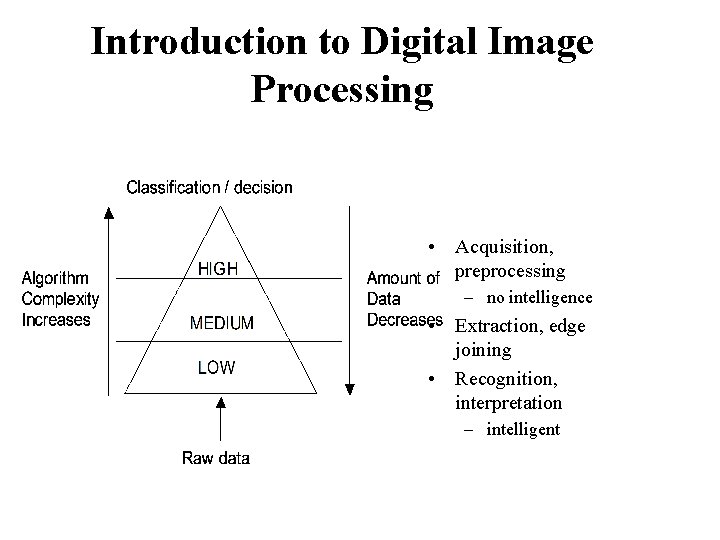
Introduction to Digital Image Processing • Acquisition, preprocessing – no intelligence • Extraction, edge joining • Recognition, interpretation – intelligent

Low level digital image processing • Low level computer vision ~ digital image processing • Image Acquisition – image captured by a sensor (TV camera) and digitized • Preprocessing – suppresses noise (image pre-processing) – enhances some object features - relevant to understanding the image – edge extraction, smoothing, thresholding etc. • Image segmentation – separate objects from the image background – colour segmentation, region growing, edge linking etc • Object description and classification – after segmentation

Signals and Functions • What is an image • Signal = function (variable with physical meaning) – one-dimensional (e. g. dependent on time) – two-dimensional (e. g. images dependent on two co-ordinates in a plane) – three-dimensional (e. g. describing an object in space) – higher-dimensional • Scalar functions – sufficient to describe a monochromatic image - intensity images • Vector functions – represent color images - three component colors

Image Functions • Image - continuous function of a number of variables • Co-ordinates x, y in a spatial plane – for image sequences - variable (time) t • Image function value = brightness at image points – other physical quantities – temperature, pressure distribution, distance from the observer • Image on the human eye retina / TV camera sensor - intrinsically 2 D • 2 D image using brightness points = intensity image • Mapping 3 D real world -> 2 D image – – 2 D intensity image = perspective projection of the 3 D scene information lost - transformation is not one-to-one geometric problem - information recovery understanding brightness info

Image Acquisition & Manipulation • Analogue camera – frame grabber – video capture card • Digital camera / video recorder • Capture rate 30 frames / second – HVS persistence of vision • Computer, digitised image, software (usually c) • f(x, y) #define M 128 #define N 128 unsigned char f[N][M] • 2 D array of size N*M • Each element contains an intensity value

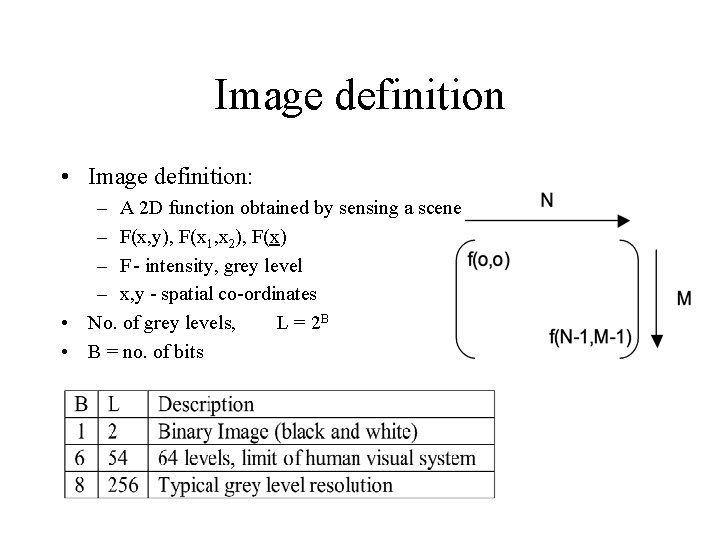
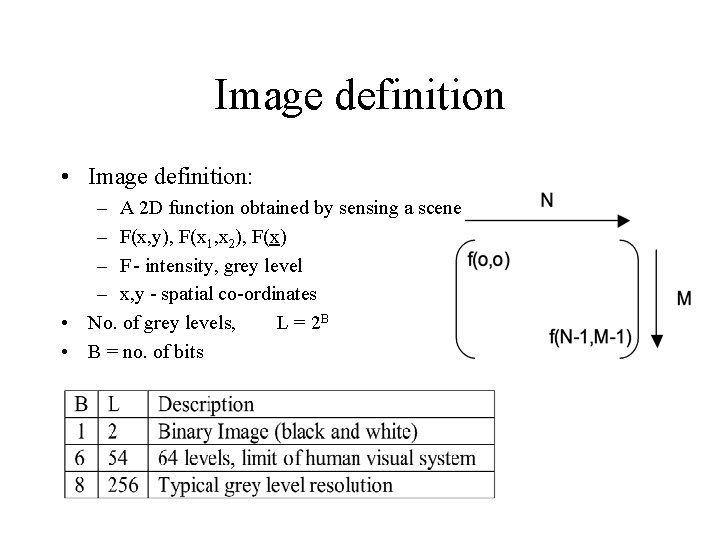
Image definition • Image definition: – A 2 D function obtained by sensing a scene – F(x, y), F(x 1, x 2), F(x) – F - intensity, grey level – x, y - spatial co-ordinates • No. of grey levels, L = 2 B • B = no. of bits

Brightness and 2 D images • Brightness dependent several factors – object surface reflectance properties • surface material, microstructure and marking – illumination properties – object surface orientation with respect to a viewer and light source • Some Scientific / technical disciplines work with 2 D images directly – image of flat specimen viewed by a microscope with transparent illumination – character drawn on a sheet of paper – image of a fingerprint

Monochromatic images • Image processing - static images - time t is constant • Monochromatic static image - continuous image function f(x, y) – arguments - two co-ordinates (x, y) • Digital image functions - represented by matrices – co-ordinates = integer numbers – Cartesian (horizontal x axis, vertical y axis) – OR (row, column) matrices • Monochromatic image function range – lowest value - black – highest value - white • Limited brightness values = gray levels

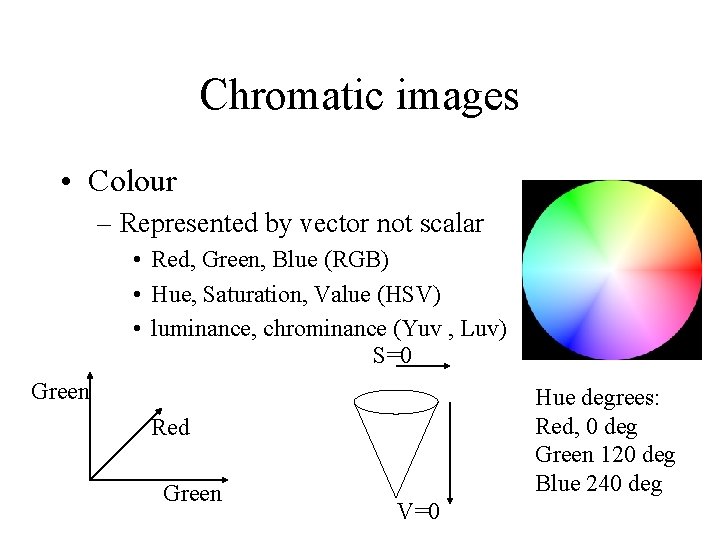
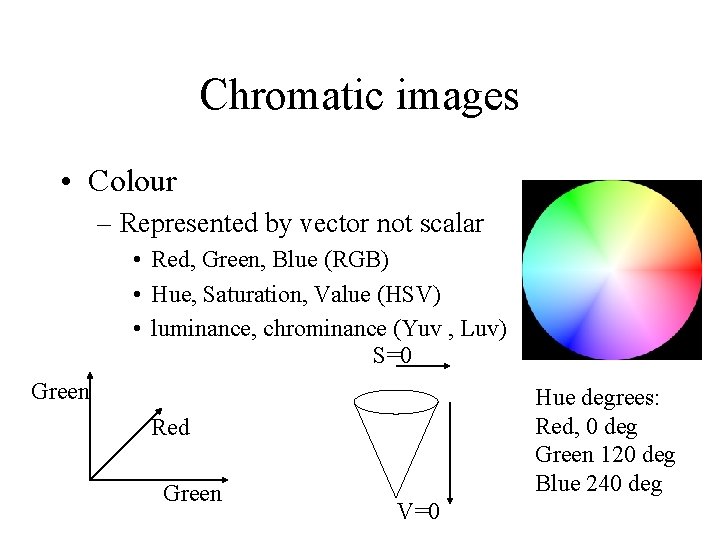
Chromatic images • Colour – Represented by vector not scalar • Red, Green, Blue (RGB) • Hue, Saturation, Value (HSV) • luminance, chrominance (Yuv , Luv) S=0 Green Hue degrees: Red, 0 deg Green 120 deg Blue 240 deg Red Green V=0

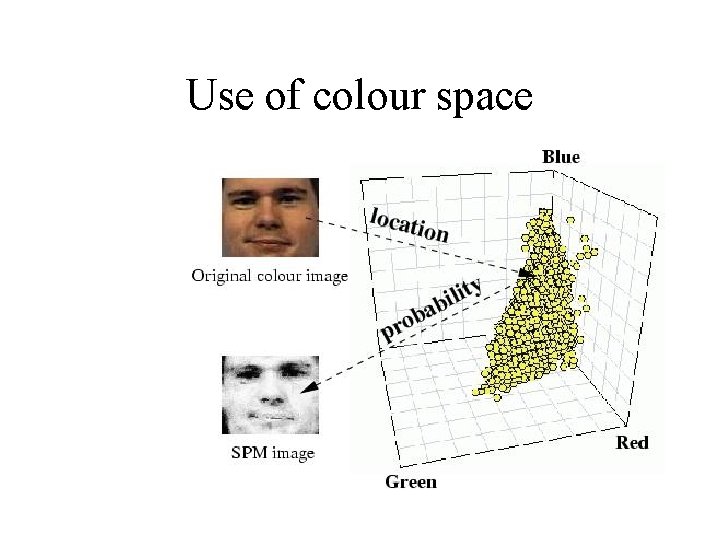
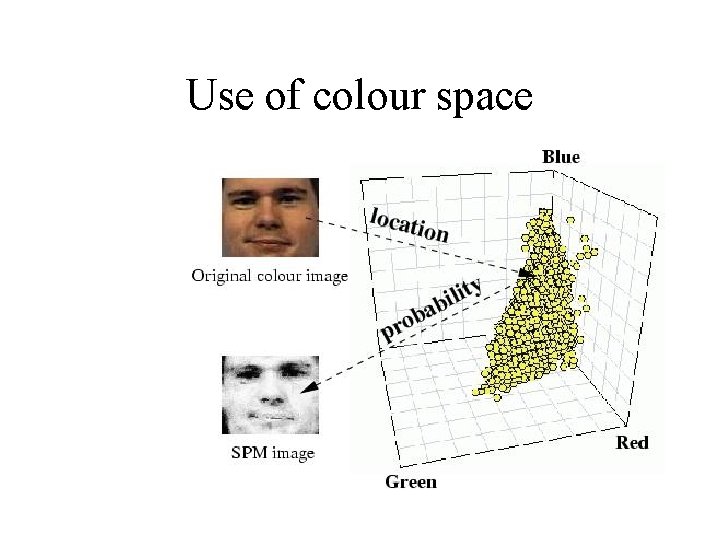
Use of colour space

Image quality • Quality of digital image proportional to: – spatial resolution • proximity of image samples in image plane – spectral resolution • bandwidth of light frequencies captured by sensor – radiometric resolution • number of distinguishable gray levels – time resolution • interval between time samples at which images captured

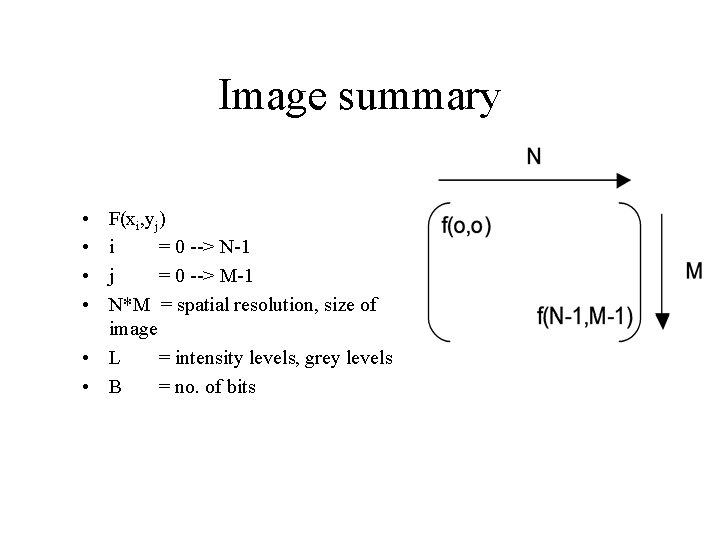
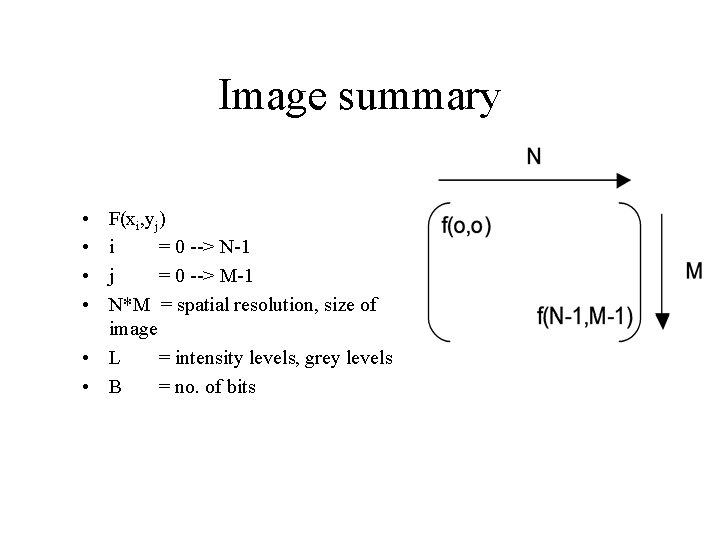
Image summary • • F(xi, yj) i = 0 --> N-1 j = 0 --> M-1 N*M = spatial resolution, size of image • L = intensity levels, grey levels • B = no. of bits

Digital Image Storage • Stored in two parts – header • width, height … cookie. – Cookie is an indicator of what type of image file – data • uncompressed, ascii, binary. • File types – JPEG, BMP, PPM.

PPM, Portable Pixel Map • Cookie – Px • • Where x is: 1 - (ascii) binary image (black & white, 0 & 1) 2 - (ascii) grey-scale image (monochromic) 3 - (ascii) colour (RGB) 4 - (binary) binary image 5 - (binary) grey-scale image (monochromatic) 6 - (binary) colour (RGB)

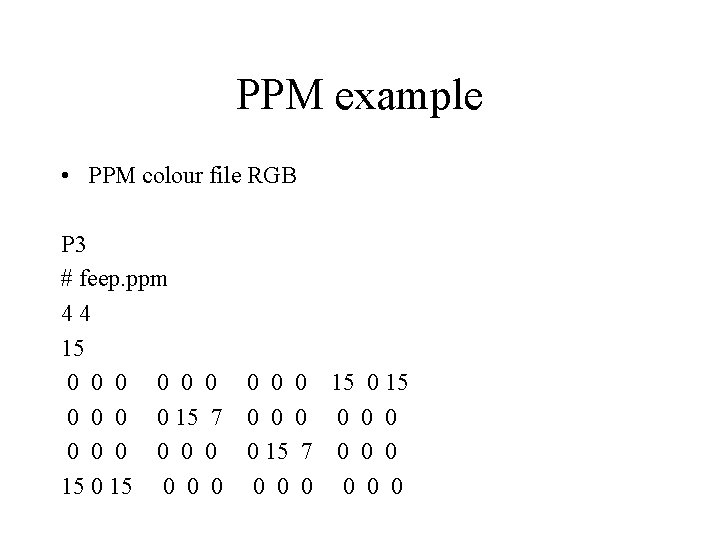
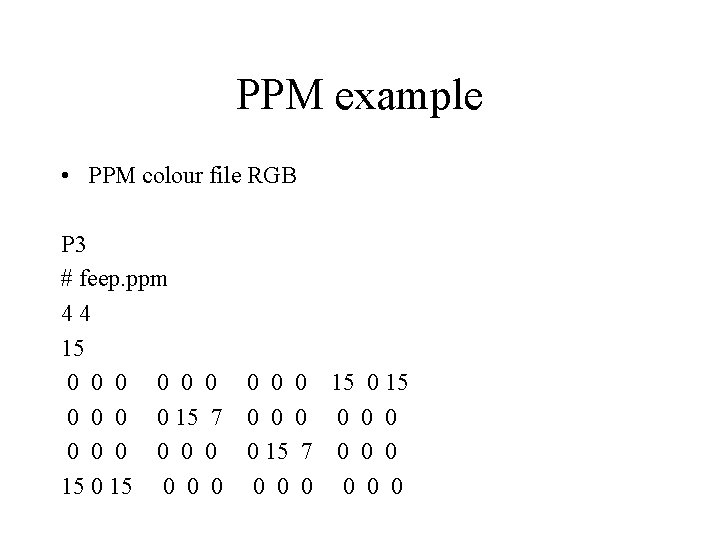
PPM example • PPM colour file RGB P 3 # feep. ppm 44 15 0 0 0 0 0 15 7 0 0 0 15 0 0 0 0 15 7 0 0 0 0 0

Tools

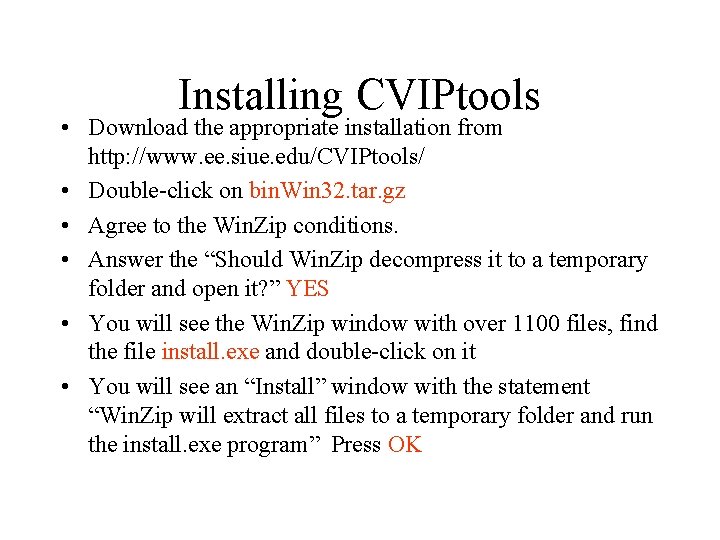
Installing CVIPtools • Download the appropriate installation from http: //www. ee. siue. edu/CVIPtools/ • Double-click on bin. Win 32. tar. gz • Agree to the Win. Zip conditions. • Answer the “Should Win. Zip decompress it to a temporary folder and open it? ” YES • You will see the Win. Zip window with over 1100 files, find the file install. exe and double-click on it • You will see an “Install” window with the statement “Win. Zip will extract all files to a temporary folder and run the install. exe program” Press OK

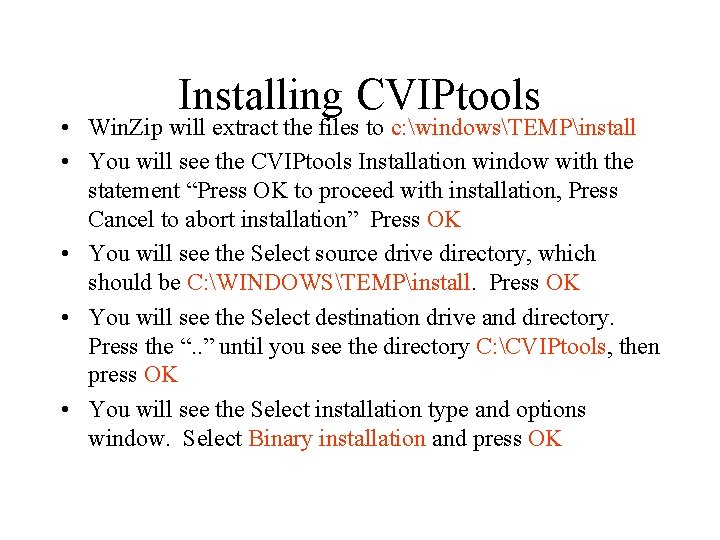
Installing CVIPtools • Win. Zip will extract the files to c: windowsTEMPinstall • You will see the CVIPtools Installation window with the statement “Press OK to proceed with installation, Press Cancel to abort installation” Press OK • You will see the Select source drive directory, which should be C: WINDOWSTEMPinstall. Press OK • You will see the Select destination drive and directory. Press the “. . ” until you see the directory C: CVIPtools, then press OK • You will see the Select installation type and options window. Select Binary installation and press OK

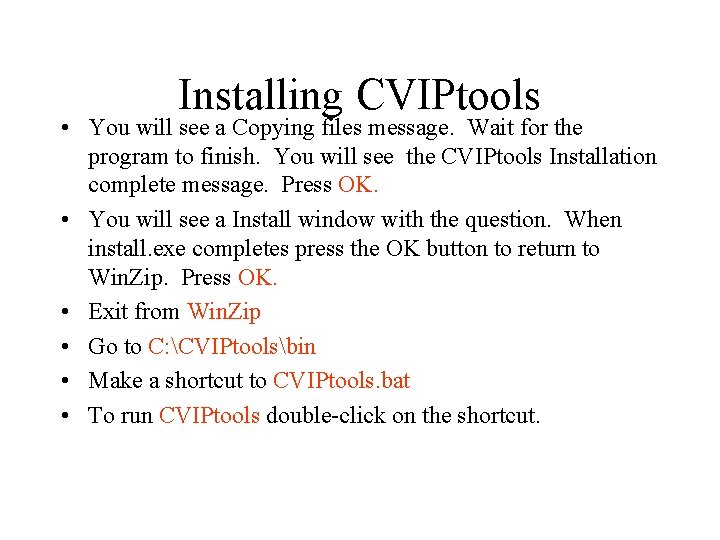
Installing CVIPtools • You will see a Copying files message. Wait for the program to finish. You will see the CVIPtools Installation complete message. Press OK. • You will see a Install window with the question. When install. exe completes press the OK button to return to Win. Zip. Press OK. • Exit from Win. Zip • Go to C: CVIPtoolsbin • Make a shortcut to CVIPtools. bat • To run CVIPtools double-click on the shortcut.

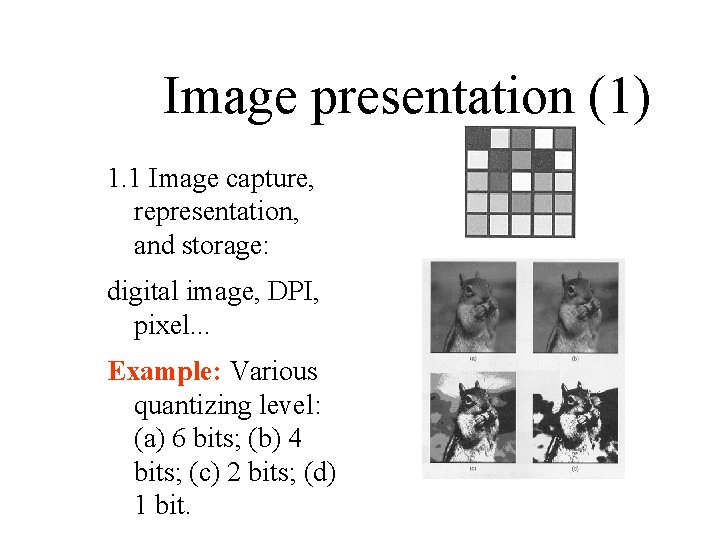
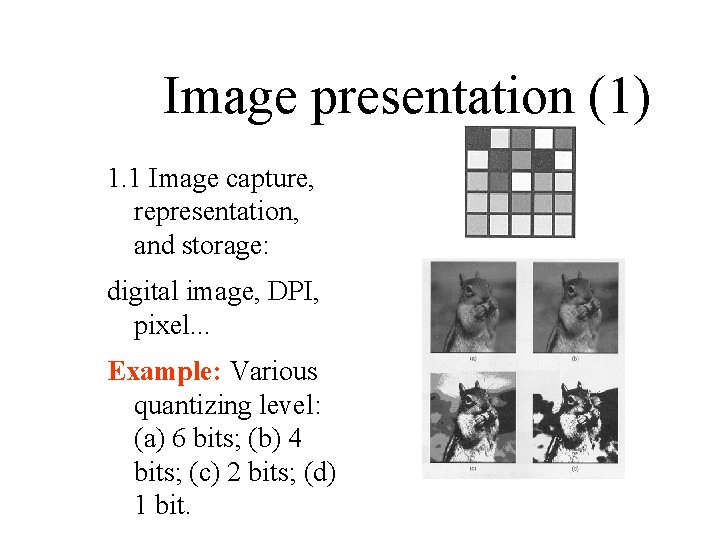
Image presentation (1) 1. 1 Image capture, representation, and storage: digital image, DPI, pixel. . . Example: Various quantizing level: (a) 6 bits; (b) 4 bits; (c) 2 bits; (d) 1 bit.

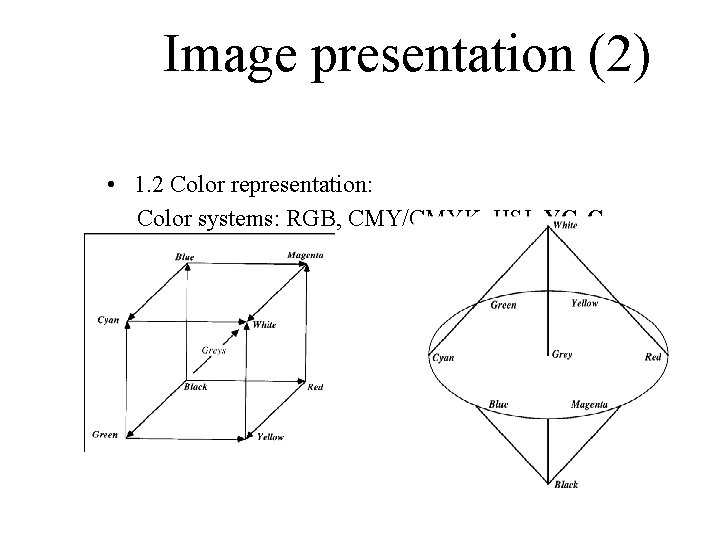
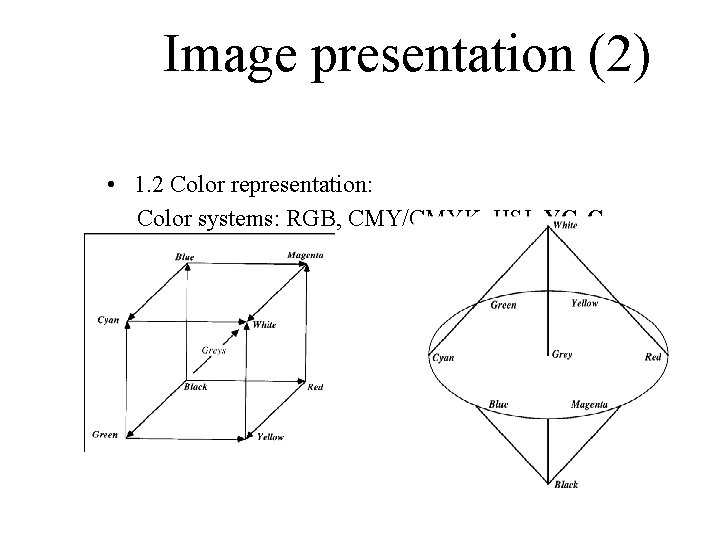
Image presentation (2) • 1. 2 Color representation: Color systems: RGB, CMY/CMYK, HSI, YCb. Cr

Sources • Department of Pattern Recognition and Knowledge Engineering • Institute of Information Technology • Hanoi, Vietnam • Represented by LUONG CHI MAI • lcmai@ioit. ncst. ac. vn. Einführung in die erweiterte Realität Virtual Reality Modeling Language (VRML) Prof. G. Klinker, Prof. B. Brügge 19. Mai 2000 • Schenney UC Berkeley

SUPPLEMENTAL READING 4 Jensen. 1996. Introductory Digital Image Processing. (Upper Saddle River, NJ: Prentice Hall). Ed. 2. Ch. 2 (60 -61), Ch. 3, and Ch. 4

Sources • Maja Mataric • Dodds, Harvey Mudd College • Damien Blond • • • Alim Fazal Tory Richard Jim Gast Bryan S. Morse Gerald Mc. Grath Vanessa S. Blake • Many sources of slides from Internet http: //www. cheng. cam. ac. uk/seminars/imagepro/

Sources • 533 Text book • http: //sern. ucalgary. ca/courses/CPSC/533/W 99/ presentations/L 2_24 A_Lee_Wang/ http: //sern. ucalgary. ca/courses/CPSC/533/W 99/ presentations/L 1_24 A_Kaasten_Steller_Hoang/main. htm http: //sern. ucalgary. ca/courses/CPSC/533/W 99/ presentations/L 1_24_Schebywolok/index. html http: //sern. ucalgary. ca/courses/CPSC/533/W 99/ presentations/L 2_24 B_Doering_Grenier/ • http: //www. geocities. com/So. Ho/Museum/3828/ optical. html • http: //members. spree. com/fun. Ngames/katbug/

Sources • Bryan S. Morse • Prof. Paolo Dario • Cecilia Laschi • Many WWW sources • Anup Basu, Ph. D. Professor, Dept of Computing Sc. University of Alberta • Professor Kim, KAIST • Computer science, University of Massachusetts, Web Site: www-edlab. cs. umass/cs 570

Companies in Canada • BIOLOGICAL – Morphometrix (Toronto): automated pap smear testing • DEFENSE/INTELLIGENCE – SPAR Aerospace (Toronto, Edmonton): detection of targets in radar clutter • DOCUMENT PROCESSING – NCR: check processing; character recognition • FACTORY AUTOMATION – IPS Automation (Markham): automated bottle thread and CRT inspection – IO Industries (London): image acquisition • MEDICAL – – – • . . . Forward Imaging (London) EVS (London) Cedara Software (Mississauga) Mitra (Waterloo) Dicomit (Markham)

Summary Should know following terms: • digital image (pixel, gray level) • colormap • digitization – continuous-tone image – sampling – quantization • dynamic range – spatial resolution • pixelation – brightness resolution • posterization & brightness contouring • digital image processing • digital image analysis

• Human Vision and Machine Vision • Digital Image • Image Formation • Image Processing Operations for Early Vision • Applications of Early Image Processing • Extracting 3 D Information using Vision • Using Vision for Manipulation and Navigation • Object Representation and Recognition • Perception Outline • Light and Optics Start Pinhole camera model from Perspective projection Thin lens model Fundamental equation Distortion: spherical & chromatic aberration, radial distortion – Reflection and Illumination: color, lambertian and specular surfaces, Phong, BDRF – – – • • Sensing Light Conversion to Digital Images Sampling Theorem Other Sensors: frequency, type, ….

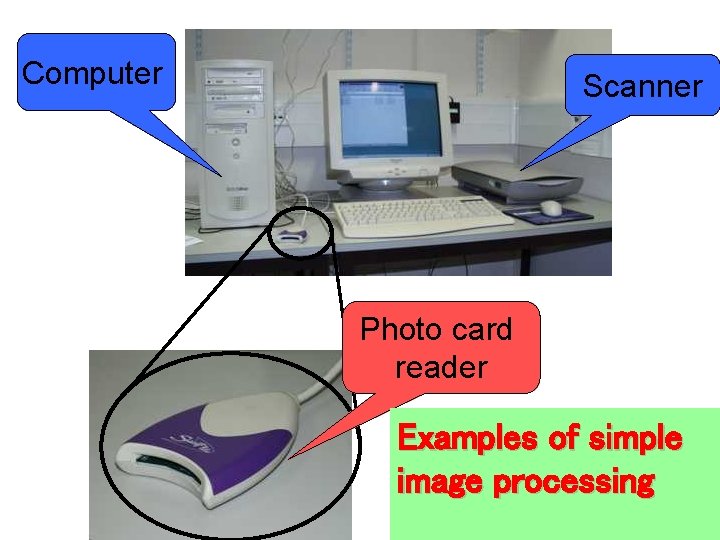
Computer Scanner Photo card reader Examples of simple image processing

What do I do with it? Option 1 • Open it in Photo. Editor • Print it out to Deskjet printer • Laminate it • Stick it on your poster

What do I do with it? Option 2 • Open it in Photo. Editor • Crop and resize to the size it will appear in the final product • Import image into Word • Print report from Word

What do I do with it? - Option 3 • Open it in Photo. Editor • Crop and resize to the size it will appear in the final product • Import image into Power. Point • Use Power. Point for presentation or • Take Power. Point file to P&IS for printing as a poster (this costs money)

Don't copy and paste images into Word and Power. Point Always use Insert Picture From file

Don’t just insert it into your document and resize by dragging its sizing handles If you make it look smaller, it’s still same filesize

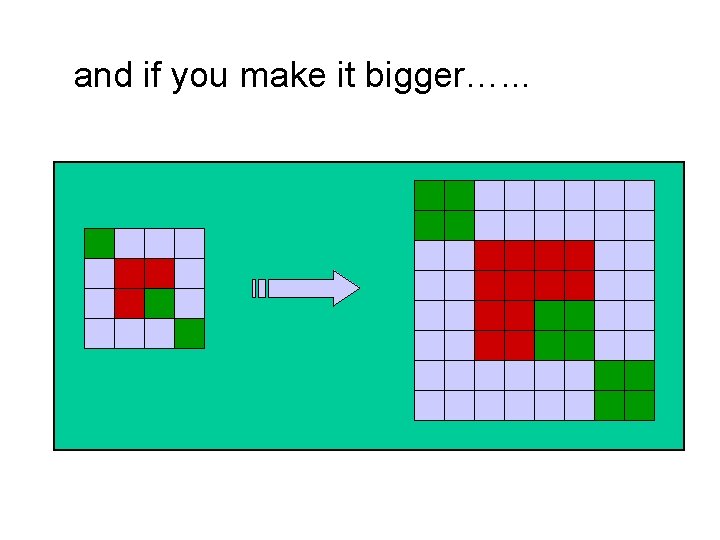
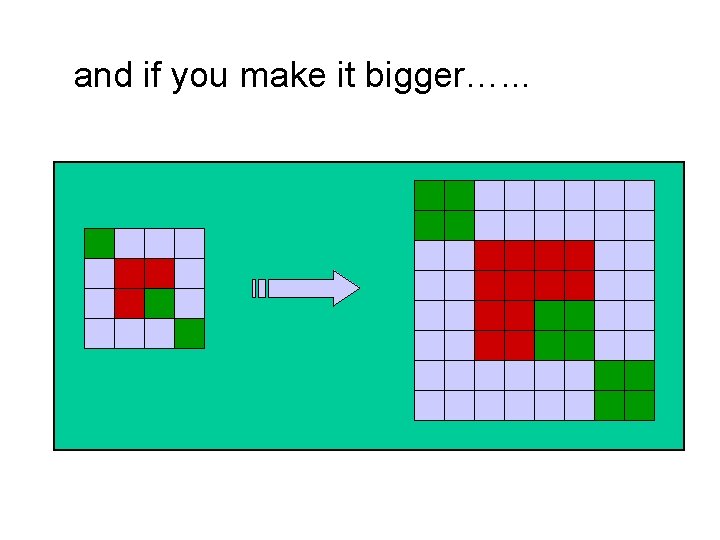
and if you make it bigger…. . .

Also, for images in web pages… <img src="dept 1. gif" width=274 height=230 alt="department with daffodils"> don’t use these fields to scale image In this class, it is required to create web pages and good documentation to your project with color pictures. This is a standard among roboticists.

Further information on web graphics • The Web Developers Virtual Library http: //WWW. Stars. com/Authoring/Graphics/ • Graphics links http: //www. stars. com/Vlib/Multimedia/Graphics. html • Tips and tutorials for creating graphics in Photo. Shop and other applications. http: //www. mccannas. com/pshop/menu. htm Scanning tips • http: //www. scantips. com