Code Elements and Processing Coordinate System Code elements












- Slides: 12

Code Elements and Processing Coordinate System

Code elements: pages 17 -21 �Comments: are documentation notes that are ignored by the computer but are important for people (to understand the code). // single line comment /* multi line comment */ Semi-colon (“; ” ) is a terminator Example: size (600, 600);

Functions �Functions are pre-defined operations �You can define the functions or use the functions already defined and available in libraries/packages �Functions promote modular design �Example: size(500, 500); background(102); Function call parameters

Expressions �Expression are means for expressing a computation or logic �Example: � 56 + 100 value is 156 � 89 > 90 value is false

Variables and types �Variables represent items in the problem to be solved �Variables have (i) type (ii) name by which they are referenced in the code �Example: int age; float wage; char initial; We will discuss variables in more detail later.

Console and Printing Messages �Processing has two instructions for printing out on console: print(…) and println(. . ) �These can be used to display data when a Processing code is running �Good instructions for understanding your code and trace what is happening with the code. Good “debugging” tool. �Example: (see p. 21) int x = 20; println(x); int x 2 = 20; int y 2 = 30; println(x 2 + “ “ + y 2); println(“I am learning Problem solving using Processing”);

Coordinates and Primitives �Before you “draw” you need to think about dimensions and qualities of the surface on which you’ll be drawing. �Computer monitor have surfaces that are defined by “pixels” or a “picture element” �When the definition of the screen of your laptop is 1280 X 1024 that means you have 1, 310, 720 little pixels to display your content on the screen �In processing when you say “size (200, 100)” we have width of 200 pixels and height of 100 pixels

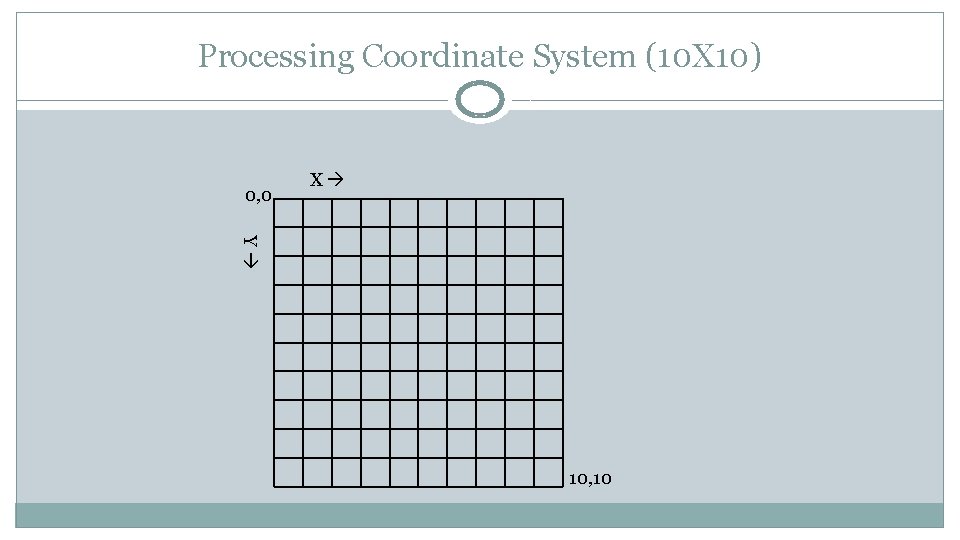
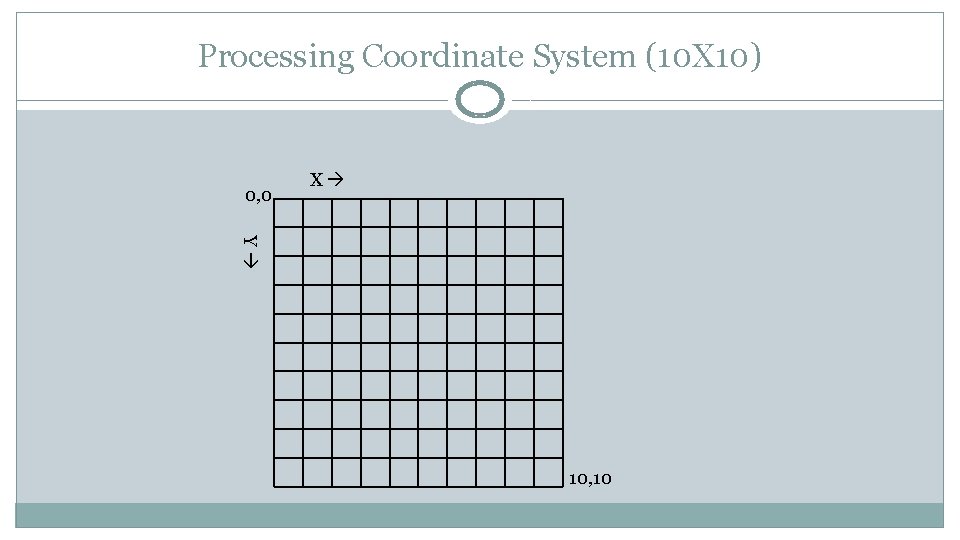
Processing Coordinate System (10 X 10) 0, 0 X Y 10, 10

Primitive Shapes �point(x, y) �Example: point(2, 67); �line(x 1, y 1, x 2, y 2) �Example: line(23, 45, 56, 90); �triangle(x 1, y 1, x 2, y 2, x 3, y 3); �Example: triangle(60, 10, 25, 60, 75, 65);

More Primitive Shapes �quad(20, 20, 70, 60, 90, 60, 40); �quad(20, 70, -20, 110, 0, 60, 40); �Quad is specified using points �Rect function uses starting point and lengths �rect(x, y, width, height); �ellispe(x, y, width, height); // is used for drawing circle

Complete example �Lets draw a desktop computer. rect(0, 0, 90, 50); rect(5, 50, 75, 4); rect(24, 54, 6, 6); rect(64, 54, 6, 6); rect(20, 60, 75, 10); rect(10, 70, 80, 2);

Drawing attributes �fill(r, g, b); �Before you draw will fill the object you draw with the fill color. �smooth(); no. Smooth(); �stroke. Width(6); �no. Stroke(); �Lets try these commands on Processing