Charte graphique Outils graphiques Charte graphique Dfinition Le





































































- Slides: 69

Charte graphique & Outils graphiques

Charte graphique ? ▌ Définition Le but de la charte graphique est de conserver une cohérence graphique dans les réalisations graphiques d'une même organisation, projet ou entreprise quels que soient les différents intervenants de la production LO 18 2

Les intérêts de la charte LO 18 1 L'identité graphique reste intacte quelles que soient les réalisations graphiques, afin que l'organisation, le projet ou l'entreprise (qui sont une somme d'individualités) parle « d'une seule voix » . Les anglophones parlent de corporate design (littéralement : dessin de l'entreprise). 2 La charte graphique permet au récepteur d'identifier facilement l'émetteur et, par habitude si la cohérence est respectée, de se repérer visuellement dans les différentes réalisations graphiques, et au sein même d'un même support graphique (ce qui facilite la lecture). Une charte graphique bien conçue doit laisser suffisamment de liberté en constituant des "méta-règles" souples, c'est-à-dire en évitant les interdictions, et en envisageant le maximum de contextes où des règles doivent s'appliquer pour l'utilisation des signes graphiques de l'identité graphique 3

LO 18 La charte papier Chaque signe graphique utilisé par l'organisation est classé par thème en précisant son sens et en effectuant une liste des concepts qui s'y rattachent. Il ne s'agit pas d'appliquer ces codes dans leur intégralité mais d'en sélectionner quelques -uns afin que tout nouveau document émis par la société participe à la construction de son image. L'essentiel est de rester dans l'univers graphique de l'entreprise, ou parfois de le créer. La charte graphique s'applique à définir : Le logotype : ses couleurs définies grâce aux Pantone, sa position dans la page sur tous les supports (papier à en-tête, documents officiels, plaquettes, dossier et chemises, camion, etc. ), la zone d'exclusion (espace protégé minimum autour du logo), ses déclinaisons sur des fonds blancs et de couleurs. La charte peut également définir les interdits : par exemple, l'interdiction d'apposer le logo sur un fond noir, de redimensionner le logo sans garder un rapport d'homothétie … – – Les polices de caractères utilisées dans les documents afin de permettre de créer différents niveaux de textes et d'apporter un bon confort de lecture. La typographie est l'une des composantes essentielles de l'univers graphique d'une entreprise pour sa reconnaissance. Dans certains cas comme, on va jusqu'à créer une police de caractères spécifique. Les jeux de couleurs déclinables sur les différents supports de communication : d'une manière générale la charte indique les valeurs Pantone, CMJN, RVB et hexadécimale de chaque couleur L'utilisation des élements graphiques tels que les filigranes, détail du logo agrandi, courbes et traits spécifique à l'entreprise. Les principes du 'choix des images et des illustrations. 4

LO 18 Charte multimédia La charte graphique internet/intranet est un document papier ou un mini-site qui permet de définir la position des différents éléments qui constituent les principales pages d'un site avant la programmation de celle-ci. Le but, voisin du précédent, est de valider les principes de navigation entre les pages du futur site internet ou intranet. Il s'y ajoutera des temps de navigation plus courts (les éléments graphiques étant contingentés et présents dans le cache), participant à la bonne perception de l'entreprise par le visiteur. 5

Charte Graphique UTC LO 18 ▌ L’UTC s’est doté d’une véritable charte graphique (consultable sur l’intranet > vie pratique). ▌ Pour compléter cette démarche l’UTC a uniformisé ses documents papiers et les propose au téléchargement > bureau électronique ▌ Le logo s’est vu remanié – Couleurs conservées • Jaune, pantone 116 • Gris, cold grey 10 C – Passage de « la porte » à « la passerelle » 6

Charte formation multimédia LO 18 ▌ 4 grandes couleurs ont été choisies pour symboliser, les secteurs de l’UTC – – Formation : orange pantone 1655 Entreprises : Cyan Recherche : Vert Institutionnel : Jaune “UTC” 7

LO 18 Les « Outils » dédiés à la création de site internet Médias Démarches Standards Logiciels Ergonomie Recommandations 8

LO 18 Médias ▌ Aujourd’hui et grâce au développement du haut-débit, le panorama des services internet se voit profondément modifié. ▌ Pour le développement de certains sites, on parle de « cross-média » tant l’imbrication des différents médias est importante. ▌ ATTENTION : la vidéo et la musique sont des médias consommateurs de bandes-passantes, cela doit rester une expérience pour l’internaute pas une « torture » . 9

LO 18 Les logiciels ▌ Il est toujours possible de réaliser un site internet avec un simple éditeur de texte (bloc-notes), mais la création de site est aujourd’hui un véritable secteur qui s’est structuré et une économie (fleurissante) s’est développée, il faut donc faire vite et bien (1 année-web = 3 mois). ▌ Le marché est dominé par le géant américain Adobe qui a absorbé son unique vrai concurrent Macromédia. Cependant Microsoft a développé de puissants outils susceptible de gagner des parts de marché. 10

LO 18 Editeurs html ▌ Outils permettant la création de page Internet, aujourd’hui les plus performant sont wysiwyg, permettent d’écrire convenablement tout types de langages : asp, php, html, xml, css … ▌ Le logiciel leader est Dreamweaver – Ses concurrents sont : • Golive (toujours au catalogue adobe mais se positionne sur un créneau légèrement différent) • Expression Web (logiciel Microsoft, conforme au xhtml et autres standards) • NVU (éditeur puissant et gratuit issu de l’open source) 11 – Il existe aussi de nombreux éditeurs de texte de type bloc-notes intégrant les principaux langages Internet (Ultra. Edit, notepad++. . . ), leur légèreté et leur puissance en fait l’allié préféré des développeurs

Retouche et création graphique LO 18 ▌ Logiciels permettant la création de visuels mais aussi d’interfaces graphiques. Leurs puissances et leurs possibilités ne semblent pas avoir de limites si ce n’est celles de l’utilisateur (imagination et compétences). ▌ Ces logiciels « amusants » et « ludiques » nécessitent un véritable investissement humain pour qui veut en maîtriser plus de 20 % ▌ Photoshop règne sur ce secteur, historiquement utilisé en imprimerie, aujourd’hui on « photoshop » une photo de famille…. – Il a pour concurrent : • The GIMP (gratuit issu de l’open-source) • Paint. Shop Pro (plus orienté grand public) • Fireworks (produit trop méconnu) 12

LO 18 Dessin vectoriel ▌ Permet la réalisation d’illustrations utilisant des formes géométriques. Souvent intégré dans la création de visuels, car ses performances concernant le travail typographique et des formes le rend indispensable dans la réalisation d’interfaces ou d’illustrations modernes ▌ Illustrator est aujourd’hui sans réel concurrence sur ce segment (peut être un challenger avec l'arrivée du logiciel Microsoft Expression Design), il s’agit ici d’un logiciel aussi exigent que Photoshop. 13

LO 18 Animation vectorielle ▌ A leurs début ces logiciels étaient destinés à l’animation. Aujourd’hui ces logiciels permettent la création d’interface ou d’animations évoluées capables d’intégrer de la vidéo ou de récupérer et écrire dans la base de données d’un site internet moderne ▌ Flash est aujourd’hui un outil de développement et s’est imposé comme un véritable standard étant aujourd’hui présent sur plus de 96% des navigateurs et chacune des évolutions du plugin connaît un taux de pénétration toujours plus élevé. – Le format concurrent et libre est le SVG (scalable vector graphic) – Exemple • Mini site Audi R 8 • Ikea 14

LO 18 Vidéo ▌ Impensable il y a encore quelques années la vidéo est arrivée sur internet et elle offre à l’internaute une nouvelle expérience multimédia, les logiciels utilisés ne sont pas des logiciels dédiés. ▌ Ils intègrent la possibilité d’exporter à des formats reconnus sur internet afin de ne pas pénaliser l’internaute. ▌ Adobe Première est l’un des plus populaires concurrents de Final cut pro (Apple). 15

LO 18 Démarche ▌ La clef de voûte du succès d’un votre projet Internet est comme dans tous les métiers de la communication : le BRIEF ▌ Sachez être à l’écoute de votre « client » ▌ Identifiez votre cible (CSP, âge, sexe…) ▌ Ne surtout jamais commencer à créer votre avant validation des maquettes écran et du cahier des charges signé. 16

Symbolique des couleurs LO 18 ▌ La notion à prendre en compte dans le choix de couleurs est la luminosité matérielle. ▌ Veillez à toujours tester vos choix sur différents moniteurs, navigateurs et systèmes d'exploitation. ▌ Un choix judicieux sur une plateforme commune peut s'avérer catastrophique sur une autre. . . 17

LO 18 Symbolique des couleurs ▌ Le jaune Symbolique générale: Joyeux, spirituel, dynamique, science, conscience, idéalisme, action, luminosité. Thème pour le web: Tourisme, diverstissement. Couleur de l'intuition, il symbolise la jeunesse et l'audace. C'est la couleur de la créativité et de l'intelligence lumineuse, un stimulateur de l'intellect. Le jaune est votre plus grand allié dès qu'il s'agit de rendre plus lumineuse une zone à mettre en valeur, un focus sur texte. . . le jaune favorise la concentration, la mémoire, le jugement et la prise de décision. C'est également une couleur qui favorise l'assimilation de nouvelles idées et la capacité à comprendre différents points de vue. De plus, il semble que le jaune aide les gens à être mieux organisés et à adopter une attitude optimiste. 18

LO 18 Symbolique des couleurs ▌ L’orange Symbolique générale: Stimulant, énergie, ambition, enthousiasme, imagination. Thème pour le web: Nature, loisirs. Riche, forte et chaleureuse, la couleur orange est dotée de vertus stimulantes. Elle dessine une ambiance confortable et intime, cherchant la confiance et l'apaisement. Bien que l’orange n'a pas réussi à acquérir un symbolisme fort (comparé au jaune et au rouge), il demeure que cette couleur occupe une place importante dans les domaines dépendant d'une bonne visibilité. 19 L'orange est la couleur joyeuse par excellence. Cette couleur stimulante ravive la bonne humeur. Les teintes plus pâles, comme le pêche ou l'abricot, aident à rétablir l'énergie.

LO 18 Symbolique des couleurs ▌ Le rouge Symbolique générale: Chaud, dynamique, stimulant, excitant, force, passion, puissance, interdiction, danger. Thème pour le web: Publicité, médias. Le rouge est la couleur de l'action, de la vigueur, de la joie de vivre, Dans son instinct combatif, elle a des tendances fortes et même agressives. Le rouge est la couleur qui a le plus d'impact sur nos sens. Le rouge est souvent considéré comme la couleur des couleurs. Le rouge est joyeux. Beaucoup de produits destinés aux enfants ou associés au plaisir sont rouges : ballons, jouets, vêtements, bonbons, etc. 20 Il n'est pas nécessaire de placarder du rouge pour profiter des effets bénéfiques de cette couleur.

LO 18 Symbolique des couleurs ▌ Le vert Symbolique générale: Calme, équilibre, repos, activité spirituelle, espérance, nature, immortalité, repos. Thème pour le web: Nature, loisirs. Le vert est symbole de vie, de croissance, et d'harmonie. C'est une couleur qui réconforte, qui détend. Le vert pomme et le vert lime ont un côté plus stimulant ; ils créent une ambiance joyeuse et légère, alors que les teintes plus sombres comme le vert bouteille et l'olive confèrent une touche de calme au décor. 21

LO 18 Symbolique des couleurs ▌ Le violet Symbolique générale: Tristesse, mélancolie, dignité, politesse, jalousie, mystère, spiritualité. Thème pour le web: Art, culture. Couleur qui renferme une mélancolie certaine, mélancolie qui peut être source de création. . . Elle crée donc une atmosphère spirituelle ou méditative, emprunte de sensibilité et de créativité. Selon les psychologues de la couleur, le violet favorise le sens artistique. On attribue au violet des propriétés calmantes et apaisantes. Le violet contribue à l'équilibre et est lié au sens artistique et musical, aux grands idéaux, à l'intuition et à la spiritualité. Il favorise la créativité, la sensibilité et la compassion. 22

LO 18 Symbolique des couleurs ▌ Le bleu Symbolique générale: Calme, sincèrité. Paix, immatérialité, méditation, sagesse, rêverie. Thème pour le web: Informatique, high-tech, médecine. Symbole d'équilibre, c'est la couleur du bien-être, de la sérénité, du contrôle de soi. Il pousse à la bonté et mène à l'intelligence : couleur du ciel, de l'esprit et de la pensée. Le bleu évoque de vastes espaces calmes et sereins. Le bleu est, depuis fort longtemps, la couleur préférée de la majorité des occidentaux. Le bleu pâle favorise la créativité, la sensibilité et l'imagination. L'idéal serait de l'associer à une couleur comme le jaune, qui stimule l'esprit et augmente la concentration et la capacité d'organisation. Le turquoise semble quant à lui faciliter la communication. 23 les nombreuses variantes de bleu permettent de créer des environnements tantôt reposants, tantôt inspirants, selon la fonction que vous désirez attribuer à un espace.

LO 18 Symbolique des couleurs ▌ Le blanc Symbolique générale: Sobre, fidèle, propre, clair, pure, innocent. Thème pour le web: Cinéma, art, culture. Couleur de la pureté, il symbolise l'innocence et la franchise. Il est signe d'unité par sa neutralité, engendrant calme, détente et confiance. C'est aussi la couleur de la lumière, symbole de la joie et du faste. 24

LO 18 Symbolique des couleurs ▌ Le noir est le symbole par excellence de l'élégance, de la modernité. On a qu'à penser au "smoking", aux tenues de cérémonie, aux objets de luxe ; il représente la richesse, le raffinement, voire même, le mystère. Le noir possède des caractéristiques paradoxales : il procure un sentiment de protection, de réconfort, de même qu'une sensation de mystère ; il est associé au silence, à l'infinité. Mais, le noir comporte aussi des connotations négatives : on l'attribue à l'austérité, et il est par tradition, associé au deuil. 25 Le noir, utilisé avec modération, peut être inspirant et même en valeur les effets des autres couleurs auxquelles il est juxtaposé. Il est cependant mieux de ne pas faire une utilisation abusive du noir, car il pourrait devenir difficile à lire.

LO 18 XHTML ▌ L’utilisation des feuilles de styles et d’un web sémantique ont été rendus possible dès lors que les éditeurs (Microsoft, Netscape, Mozilla) se sont mis d’accord sur l’utilisation de technologies communes dans leurs produits. ▌ Le HTML 4 à laisser sa place au XHTML 1. 0 26

LO 18 XHTML – Il offre une séparation complète du fond et de la forme, la page ne contenant que du contenu balisé de manière sémantique, ces zones et balises étant mises en pages grâce à une feuille de style (CSS). – Disparition des versions propres à un navigateur (même si de nombreux “hacks” sont a mettre en place pour assurer la compatibilité des différentes versions de navigateurs). Dans de nombreux cas disparition des versions WAP, mais aussi de versions imprimables et les détections de navigateurs étant rendues inutiles (bien que des différences de comportements existent entre navigateurs) – Maintenance et refonte graphique facilitées (www. csszengarden. com) – Affichages des page plus rapide (certains allégements de page pouvant représenter 85%. – Meilleur référencement du site > plus de visites (clients potentiels) > Bénéfice ou Retour sur investissement accru) • www. eyrolles. fr (site marchand XHTML) 27

Strict ou Transitionnel LO 18 ▌ XHTML transitionnel – Adapté au navigateur « non-conforme » – Transition d’habitude de conception de page (la mise en page xhtml impose au concepteur de revoir sa manière de travailler, ce qui n’est pas instantané tout comme le passage à des navigateurs standards du côté de l’utilisateur final. – Les navigateurs étant gratuit, les versions les plus anciennes n’ont plus à être prisent en compte quand à la compatibilité d’affichage du site. Il est impossible d’espèrer faire un produit de qualité en retenant une cible qui a plus de 7 ans (Netscape 4) 28

Strict ou Transitionnel LO 18 ▌ Transitionnel (suite) – XHTML valide pour le balisage (sémantique respectée), on peut aussi choisir le HTML 4. 01) – CSS valide pour le contrôle de la typographie, de la couleur, des marges, etc. . . – Emploi limité des tableaux XHTML pour la mise en page, en évitant toute imbrication profonde. 29

LO 18 XHTML ▌ Strict – Séparation complète de la structure, de la présentation et du comportement – CSS valide pour la mise en page, les tableaux ne sont utilisés que dans leurs but d’origine : la présentation de données tabulaires. – Accent mis sur la structure, aucun « arrangement » avec le balisage 30 – Attention, certaines mises en pages sont rendues difficiles (voire impossibles) il faudra repenser le design.

Conseils généraux ▌ ▌ Si la structure de votre page n’est pas relative (fluide), le W 3 C recommande de penser sa page pour une résolution écran 1024*768 (~960 px de large, certains monte jusque 996 px), à moins que la demande ne vienne de votre client ou qu’une analyse prouve que plus de 80~85% de vos visiteurs utilisent une résolution suffisante pour l’affichage de votre site. Ne jamais priver l’internaute de ses repères, éviter les sites « pleines pages » , ou ne pas retailler la page comme bon vous semble. Flash version – html version sont à proscrire (sauf dans le cas d’agence de communication ou mini-site événementiel), tout comme la page de chargement qui ouvre une seconde page avec votre site animé (full-flash) Ne pas faire de site « full-flash » , ils ne permettent pas l’indexation de page, un clic sur le bouton page précédente vous renvoit au début du site. Autant de raisons qui agaceront vos internautes et les enverront chez la concurrence. Ne jamais oublier que Flash doit permettre une meilleure compréhension de votre contenu et donc son utilisation doit pleinement se justifier – ▌ LO 18 http: //www. fullsail. com (école vidéo et multimédia) 31 Ne tenter pas de réinventer la roue en terme de navigation, l’ergonomie des sites évolue mais nous pouvons capitaliser un certain nombre de codes (navigation horizontale, verticale, onglet, menu accordéon etc. . . )

LO 18 Conseils généraux (suite) ▌ ▌ ▌ Le contenu est roi, si vous souhaitez assurer une visibilité optimale à votre site donnez lui du contenu, intégrez vos mots clefs dans vos titres, faites des liens dessus, mettez les en valeurs. Aujourd’hui votre site doit être impérativement compatible à Firefox car si il ne représente « que » 10%/15% des utilisateurs, dans certains secteurs d’activité il peut représenter 80% des utilisateurs (secteur de l’informatique) Proscrire les introductions flash, les pop-ups imposées (sauf si demande de l’internaute), textes clignotants, téléchargements de polices etc. . . Proposez plusieurs façons d’accéder au contenu, si votre internaute à besoin d’un moteur de recherche dès la page d’accueil vous pouvez revoir la structure de votre site. Dans le cadre d’intégration de vidéo la guerre est gagnée par Adobe, car l’intégration de la vidéo dans le lecteur flash permet une diffusion multi plateforme intégrale, l’internaute n’a pas à choisir entre différents formats et débits. – – – www. myscpace. fr http: //video. google. fr www. youtube. com www. dailymotion. fr MSN vidéo est lui aussi passé sous technologie Flash (en attendant Silverlight ? ) 32

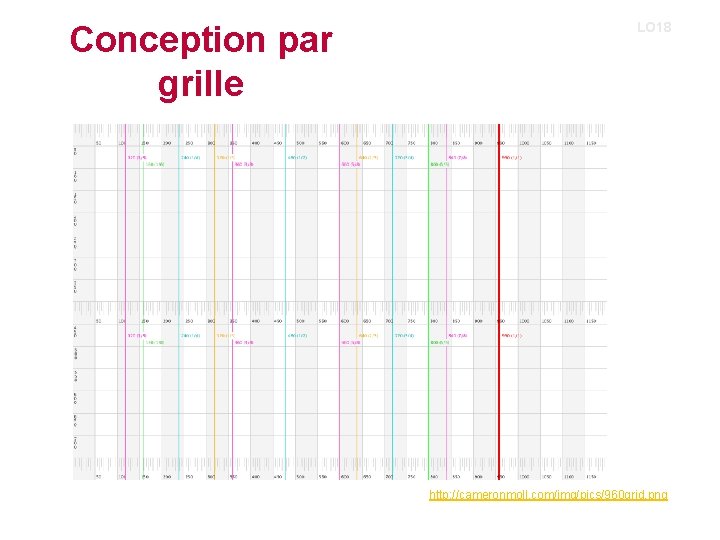
Conception par grille LO 18 ▌ Utilisation d’une grille (comme en PAO) afin de structuré les différents blocs composant les pages d’un site ▌ Différent scripts et outils existent ▌ La conception par grille aide a la lisibilité de votre contenu ▌ Penser à la règle des tiers pour structurer vos page, faire appel au chiffre d’or (Phi : 1. 618)… – http: //www. wpdfd. com/browsergrid. htm – http: //www. smileycat. com/miaow/archives/layout_grid. php

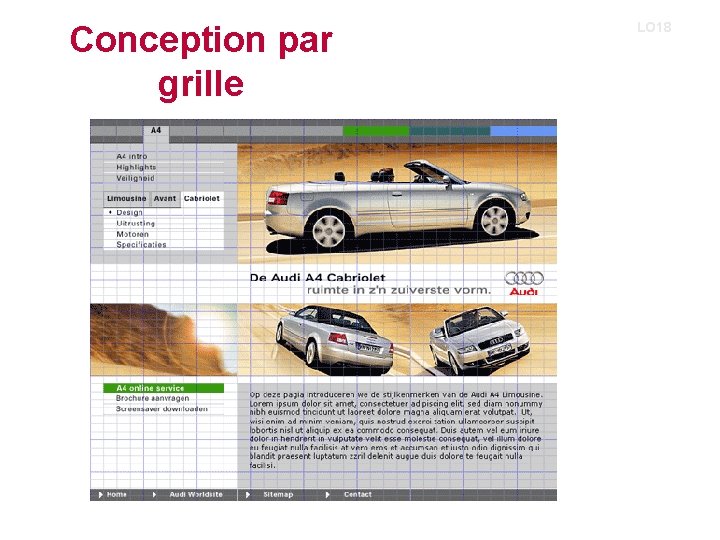
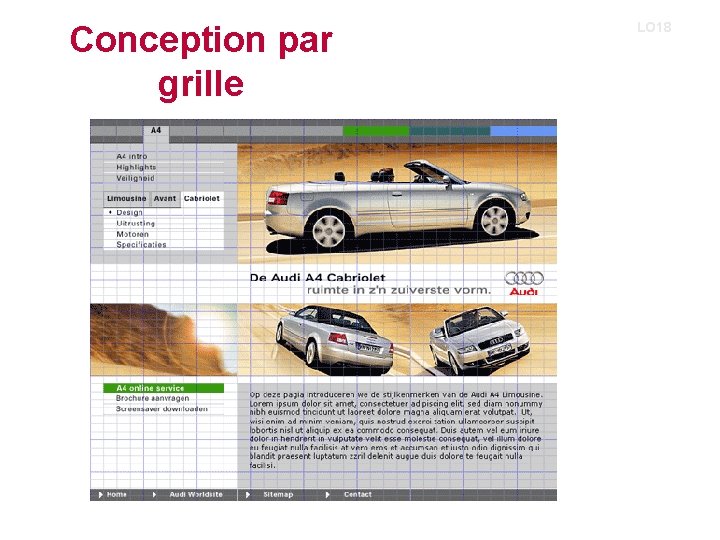
Conception par grille LO 18

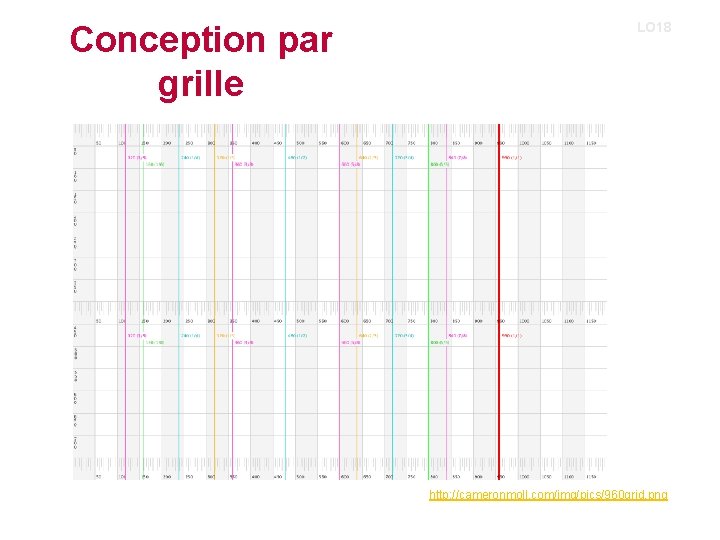
Conception par grille LO 18

Conception par grille LO 18 http: //cameronmoll. com/img/pics/960 grid. png

LO 18 “Reussir” son design web 2. 0 ▌ ▌ ▌ ▌ ▌ Simplicité Centrage du gabarit Limitation des colonnes Séparation du bandeau Identification aisée des zones Navigation simple Logo « gras » Mise en valeur du texte Emphase du texte d’introduction Utilisation de couleurs vives ▌ Donner de la matière à vos surfaces ▌ Dégradés ▌ Effet miroir ▌ Utilisation d’icônes de navigation ▌ Cocardes étoilées 37

Grunge design – « anti-web 2. 0 design » LO 18 ▌ Lassé de l’aspect « propre » et voyant du style 2. 0, cette tendance ce caractérise par : – Un aspect « brut » pas nécessairement un aspect sale. – Un aspect souvent plus naturel : menu de navigation reprenant un aspect manuscrit, taches, déchirures, traces de ruban adhésifs, ligne, ratures… – Des couleurs sobres (beige, marron, couleurs pâles) ▌ Exemples – http: //www. davidhellmann. com/ – http: //www. introzo. com/ – http: //www. scoutingforgirls. co. uk/ – http: //ths. nu/ – http: //www. gotaqua. com/ – http: //www. ollyhite. com/ – http: //www. designspongeonline. com/

Conseils généraux C. R. A. P LO 18 ▌ Contraste – Les éléments différents doivent se remarquer, ce qui donne un aspect structuré à votre page, ce qui empêche votre utilisateur d’être noyé dans une masse de couleurs. ▌ Répétition – L’utilisation d’une structure cohérente (couleurs et mise en page) tout au long de votre site permet à votre internaute de se repérer plus aisément et d’y trouver ses marques 39

LO 18 Conseils généraux C. R. A. P ▌ Alignement – Chaque éléments de la page à besoin d’être visuellement connecté à quelque chose d’autre. ▌ Proximité – Le regroupement d’éléments de mêmes natures permet l’identification de zones et donc l’identification des différents modules contenus dans la page (brèves, Contenu, liens relatifs …. 40

Outils de développement web 41

Outils de développement web Framework ▌ Ensemble de bibliothèques permettant le développement rapide d'applications. Il fournit suffisamment de briques logicielles pour pouvoir produire une application aboutie. Ces composants sont organisés pour être utilisés en interaction les uns avec les autres 42

Outils de développement web Framework ▌ Un Framework pourquoi faire ? – Réduire le temps de développement – Intégration de nombreuses fonctionnalités prête à l’emploi et dont les implémentations sont bien rodées – Gain de temps sur les questions génériques > mise à profit de ce temps sur des parties plus spécifiques. – Un framework est très souvent (pour ne pas dire toujours) le résultat d’un travail commun d’où bien souvent un meilleur débogage, codage -> plus robuste, gain de qualité au niveau du produit fini. – Eviter de réinventer la roue et éviter les erreurs de conception (bugs, problèmes de sécurité). 43

Outils de développement web Framework ▌ P. E. A. R. (Référenciel de composants open-source réutilisables pour PHP ▌ ▌ Ez Components Cake. PHP Zend. Framework Symfony 44

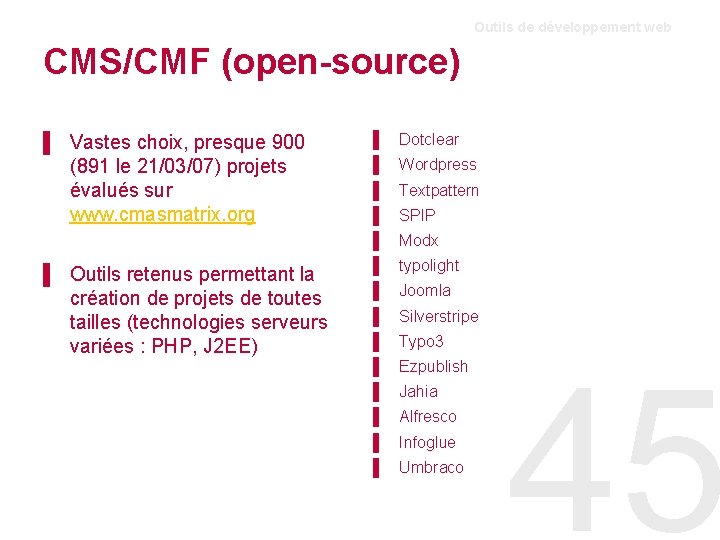
Outils de développement web CMS/CMF (open-source) ▌ Vastes choix, presque 900 (891 le 21/03/07) projets évalués sur www. cmasmatrix. org ▌ Dotclear ▌ Wordpress ▌ Textpattern ▌ SPIP ▌ Modx ▌ Outils retenus permettant la création de projets de toutes tailles (technologies serveurs variées : PHP, J 2 EE) ▌ typolight ▌ Joomla ▌ Silverstripe ▌ Typo 3 ▌ Ezpublish ▌ Jahia ▌ Alfresco ▌ Infoglue ▌ Umbraco 45

Outils de développement web CMS/CMF ▌ Dotclear ▌ Wordpress – Il s'agit d'un système de gestion de blog mais grâce à ses nombreuses fonctionnalités (parmi lesquelles la possibilité de créer et gérer facilement des pages statiques), Word. Press peut aussi convenir à la gestion d'un site classique. ▌ Textpattern – est à la fois simple d'utilisation (interface claire et simple) et extrêmement flexible. Il peut être utilisé comme un outil de blog (grand concurrent de Word. Press) mais aussi comme un système de publication. L'installation est multilingue, entièrement francisée. Communauté très active et implication de nombreux développeurs, ce qui a donné naissance à plus de 200 plugins. 46

Outils de développement web CMS/CMF ▌ SPIP – SPIP est l'un logiciel libre de gestion de contenu les plus utilisés en France (environ 25'000 sites) ▌ Modx ▌ Typolight ▌ Joomla – Ancien projet Mambo ▌ Silverstripe 47

Outils de développement web CMS/CMF ▌ ▌ ▌ Typo 3 Ezpublish Jahia Alfresco Infoglue Umbraco (CMS. net gratuit) 48

Critères de choix génériques Outils de développement web ▌ Principaux critères utiles à l ’évaluation concernant le choix d’un système de gestion de contenu pour un projet. 49

Critères de choix génériques Outils de développement web ▌ Structuration du contenu – Le contenu est il générique ? – Peut on ajouter ses propres champs de contenus ? – Peut-on indiquer si un champs est obligatoire ou non ? 50

Critères de choix génériques Outils de développement web ▌ Gestion des versions – Important lorsque l’on gère une base documentaire – Une gestion minimale est bien souvent suffisante 51

Critères de choix génériques Outils de développement web ▌ Arborescence – On doit pouvoir créer son arborescence sans limitation et avec une ergonomie efficace. – La possibilité de déplacer une branche complète est une fonctionnalité importante 52

Critères de choix génériques Outils de développement web ▌ Contenus et pages – Une page web peut contenir différents contenus et un contenu peut être réstitué dans plusieurs pages. – L’outil permet-il de dupliquer du contenu en divers endroit du site ? – Le contenu est il réutilisable sous un gabarit différent. … 53

Critères de choix génériques Outils de développement web ▌ Contributions – Saisie et modification du contenu. – Il nous appartient d’établir la politique de contribution – Doit-elle être décentrée ou bien au contraire tout doit être fait par le webmaster. – L’insertion de contenu doit être une chose aisée. ▌ Il faut faire la part entreinterface de contribution et d’administration 54

Critères de choix génériques Outils de développement web ▌ Editeur html – L’éditeur doit être configurable et flexible. – Aujourd’hui la plupart des outils de gestion de contenu proposent un éditeur wysiwyg. 55

Critères de choix génériques Outils de développement web ▌ Catégories et meta-données – Ne surtout pas négliger la catégorisation, cela permet de multiplier les moyens de classer l’information 56

Critères de choix génériques Outils de développement web ▌ Gabarits – Principe de base de tout CMS, aucun standard n’existe chaque CMS à son propre dispositif. 57

Critères de choix génériques Outils de développement web ▌ Formulaires – Le CMS est il capable de générer des formulaires via le backoffice ? – Que peut on faire avec ces informations ? 58

Critères de choix génériques Outils de développement web ▌ Habilitations en back-office – Capacité du CMS à permettre l’accès a divers utilisateurs ou groupes d’utilisateur à tout ou partie des interfaces d’administration du site. ▌ L’intégration à l’annuaire LDAP semble essentielle pour l’intégration d’un CMS dans une entreprise. 59

Critères de choix génériques Outils de développement web ▌ Multi-linguisme des contenus – Peut on traduire les contenus ? – Peut on traduire les rubriques ? – Une traduction automatique est elle proposée ? … ▌ La problématique du multi-linguisme d’un CMS nécéssite que l’entreprise connaisse vraiment ses besoins et se posent de nombreuses questions à ce sujet. 60

Critères de choix génériques Outils de développement web ▌ Médiathèque – Classification et hiérarchisation des différents médias contenus dans le CMS ▌ Si les objets de la médiathèque sont uniquement des accessoires, un simple répertoire conviendra, mais si ces derniers sont assimilés à du contenu à part entière alors le CMS devra savoir les gérer comme tout autre contenu « classique » 61

Critères de choix génériques Outils de développement web ▌ Workflow (de validation) – Plus on décentralise, plus on a besoin d’un workflow de validation – La décentralisation des contributions peut favoriser l’adhésion des utilisateurs, ces derniers pouvant devenir des acteurs potentiels. 62

Critères de choix génériques Outils de développement web ▌ Alerte mails ▌ Cycle de vie ▌ Recherche – Proposer dans la majorité des CMS – Les demandes avancées ne sont pas toujours nécéssaires et le moteur intégré peut suffire 63

Critères de choix génériques Outils de développement web ▌ Synication, export/import – Partage de contenu avec des sites partenaires – Peut on exporter son site (tout ou partie) au format XML afin de réintégrer le contenu, définition des arborescences… ? – De même pour l’importation de données d’un site extérieur. ▌ L’export est aujourd’hui souvent réalisable au format XML (format CSV), mais la récupération de ces données nécessitera souvent beaucoup de travail pour récupérer ce contenu. 64

Critères de choix génériques Outils de développement web ▌ Mesures d’audiences – Bien souvent les CMS proposent des outils de mesures d’audiences ▌ Ceux-ci sont une aide mais doivent être complétées par des outils dédiés à cette fonction (ex : Aw. Stats). 65

Critères de choix génériques Outils de développement web ▌ Technique – Considération bien souvent primaire réduisant naturellement le CMS avec lequel sera déployé le projet 66

Critères de choix génériques Outils de développement web ▌ Référencement – Le CMS doit principement permettre la réécriture d’URL à la volée afin de garantir une visibilité optimale au site. 67

Critères de choix génériques Outils de développement web ▌ Communauté, pérennité, support – La pérennité du CMS est presque aussi essentielle que l’ensemble des fonctions couvertes par ce dernier. – Connaître la dimension et l’activité de la communauté – Le contenu est-il modifiable librement ? – Nombre de références à travers le monde, Europe, France. – Existence de livres, newsletter, conférences, formations… 68

LO 18 Toutes ces normes, recommandations, standards et conseils ne doivent pas limiter votre créativité, mais vous servir de base pour créer un produit de qualité car on assiste aussi à une certaine uniformisation des sites, la difficulté étant de capitaliser sur ces principes et ne jamais oublier de maintenir la création de sites à l’état d’art 69
 Charte graphique innocent
Charte graphique innocent Charte graphique sgdf
Charte graphique sgdf Dfinition
Dfinition Dfinition
Dfinition Définition de la lecture méthodique
Définition de la lecture méthodique Dfinition
Dfinition Dfinition
Dfinition Le protecteur arno breker
Le protecteur arno breker Les types de phrases
Les types de phrases Ateliers graphiques gs
Ateliers graphiques gs Periphrase
Periphrase La sortie géologique
La sortie géologique La nature nous fournit elle des outils
La nature nous fournit elle des outils Ppm gestion de projet
Ppm gestion de projet Méthode push pull veille
Méthode push pull veille Outils de communication association
Outils de communication association Outil linguis
Outil linguis Technologie college
Technologie college Les outils de largumentation
Les outils de largumentation Les outils de description
Les outils de description Exemple de comparaison
Exemple de comparaison Les outils de facteur
Les outils de facteur Boite à outils sem
Boite à outils sem Les outils pédagogiques pour faciliter lapprentissage
Les outils pédagogiques pour faciliter lapprentissage Les outils de la loi 2002
Les outils de la loi 2002 Outil de marketing direct
Outil de marketing direct Outils transversaux
Outils transversaux Outils pour les cfds
Outils pour les cfds Construire les premiers outils pour structurer sa pensée
Construire les premiers outils pour structurer sa pensée Outils du géographe
Outils du géographe Les outils de la veille mercatique et commerciale
Les outils de la veille mercatique et commerciale Outils de mémorisation
Outils de mémorisation Les outils du diagnostic financier
Les outils du diagnostic financier Les outils de l analyse spatiale
Les outils de l analyse spatiale Outil pédagogique définition
Outil pédagogique définition Outils technologiques
Outils technologiques Pdestre
Pdestre Soap method ems
Soap method ems Diversity charter france
Diversity charter france La charte nationale de l'éducation et de la formation
La charte nationale de l'éducation et de la formation Mardine brevet informaticien
Mardine brevet informaticien Charte communale de bruges
Charte communale de bruges Charte bim exemple
Charte bim exemple Charte de projet pmi
Charte de projet pmi Charte de management
Charte de management Syllabe graphique
Syllabe graphique Java interface graphique
Java interface graphique Cotation chanfrein
Cotation chanfrein Seuil de rentabilit
Seuil de rentabilit Interface graphique java eclipse
Interface graphique java eclipse Diagramme de levey-jennings
Diagramme de levey-jennings Résolution graphique d'équation et d'inéquation bac pro
Résolution graphique d'équation et d'inéquation bac pro Interface graphique java
Interface graphique java Statique graphique funiculaire pdf
Statique graphique funiculaire pdf Pfs graphique
Pfs graphique Tracer un graphique sur ti 83
Tracer un graphique sur ti 83 Point mort graphique
Point mort graphique Diagramme en tiges et feuilles
Diagramme en tiges et feuilles Adjoint e graphique senior
Adjoint e graphique senior Fichier fourni
Fichier fourni Loi d'ohm graphique
Loi d'ohm graphique Graphique fonction rationnelle
Graphique fonction rationnelle Diagram de mollier
Diagram de mollier