Chapter 8 Part III Interactive Multimedia Authoring with

































































- Slides: 65

Chapter 8 – Part III Interactive Multimedia Authoring with Flash: Animation Flash: Tweening “Computers and Creativity” Richard D. Webster, COSC 109 Instructor Office: 7800 York Road, Room 422 | Phone: (410) 704 -2424 e-mail: webster@towson. edu 109 website: https: //tigerweb. towson. edu/webster/109/index. html 1

In this lecture, you will learn: • the types of tweening: – classic tween – motion tween – shape tween • how to create tween animation • how to animate an object following a custom path 2

Tweening • To create movement and changes of visual content over time, without having to manually create the content frame by frame • The computer interpolates the changes between 2 keyframes 3

To Create Keyframes in Flash • Method 1: – Select a frame on timeline – Choose Insert > Timeline > Keyframe • Method 2: – Right-click (Windows) or Control-click (Mac OS) on a frame on timeline – Choose Insert Keyframe 4

Types of Tween in Flash • Classic tween (called Motion tween in Flash CS 3 and prior) • Motion tween • Shape tween 5

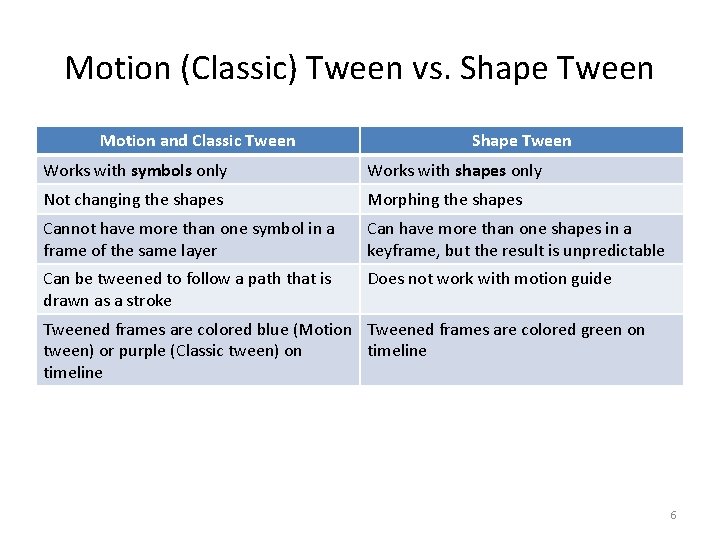
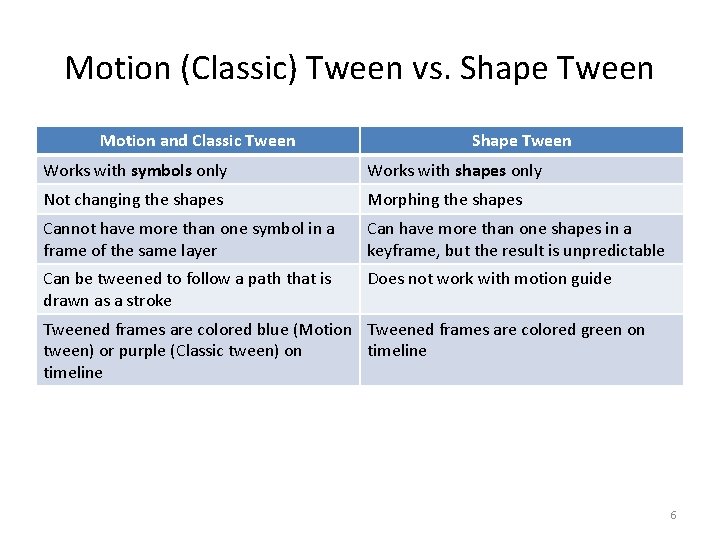
Motion (Classic) Tween vs. Shape Tween Motion and Classic Tween Shape Tween Works with symbols only Works with shapes only Not changing the shapes Morphing the shapes Cannot have more than one symbol in a frame of the same layer Can have more than one shapes in a keyframe, but the result is unpredictable Can be tweened to follow a path that is drawn as a stroke Does not work with motion guide Tweened frames are colored blue (Motion Tweened frames are colored green on tween) or purple (Classic tween) on timeline 6

Classic Tween Example 7

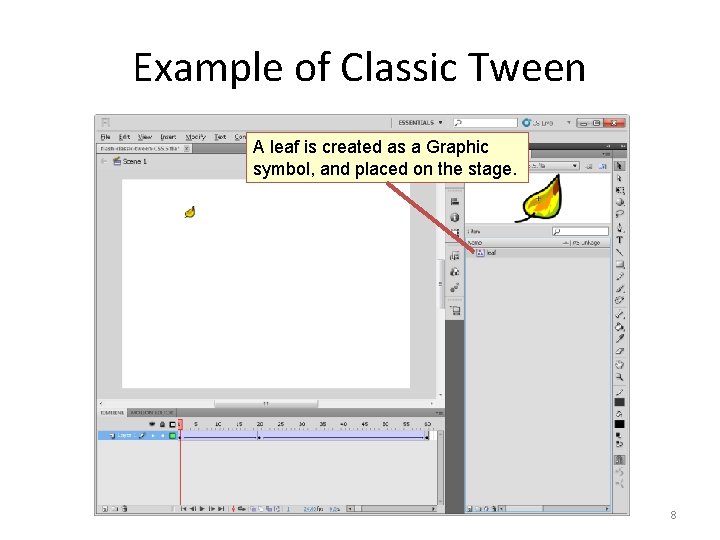
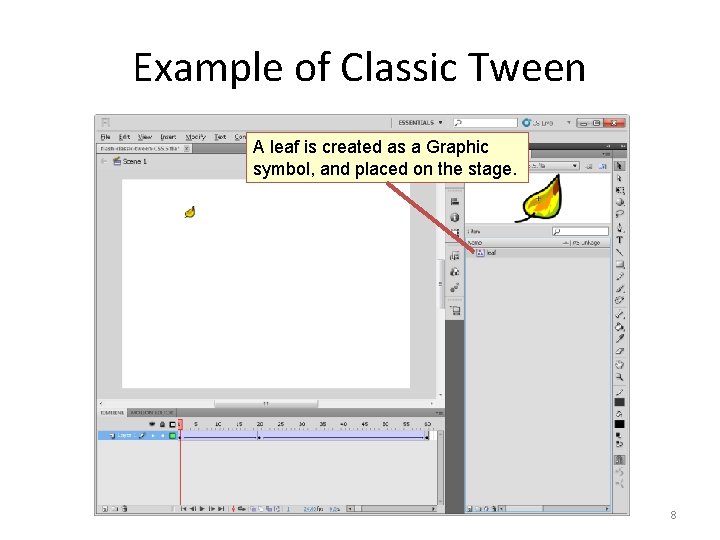
Example of Classic Tween A leaf is created as a Graphic symbol, and placed on the stage. 8

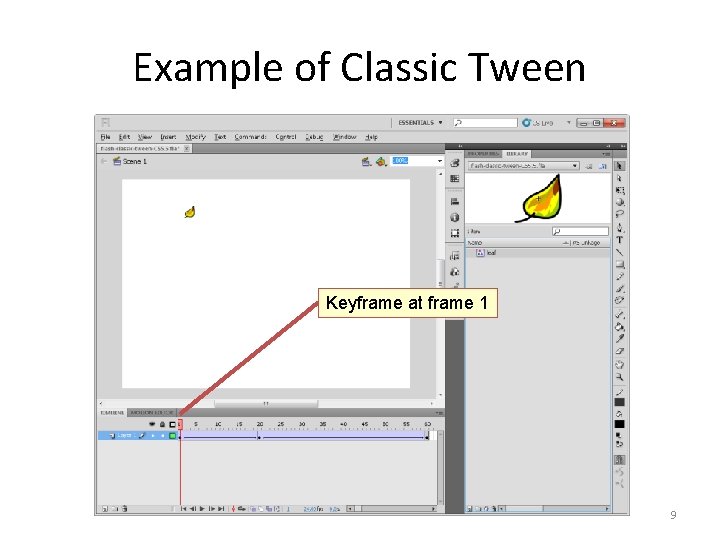
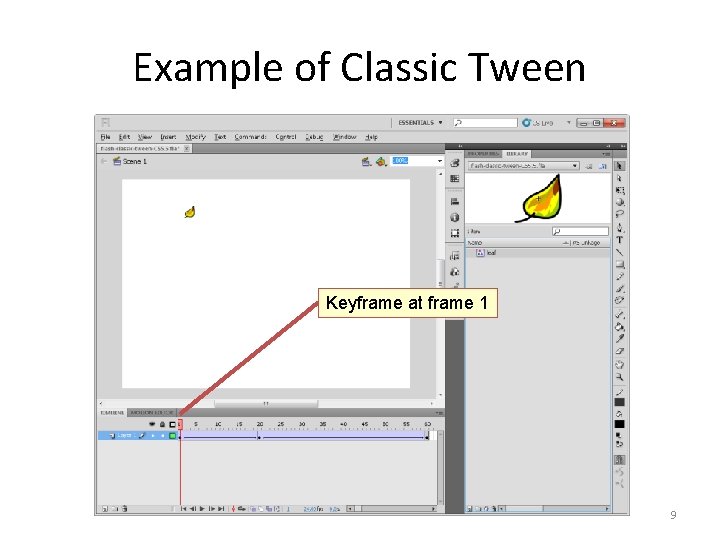
Example of Classic Tween Keyframe at frame 1 9

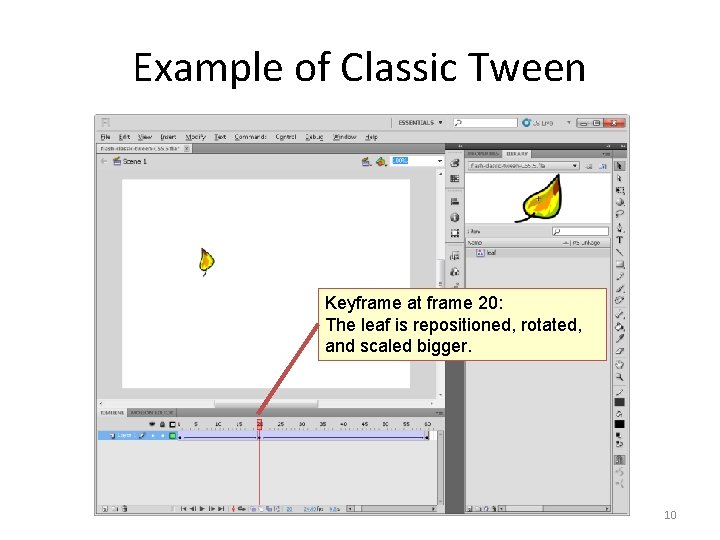
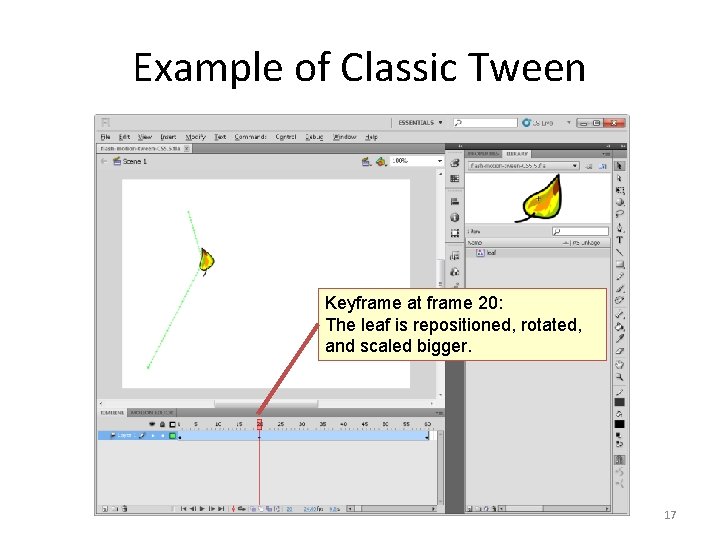
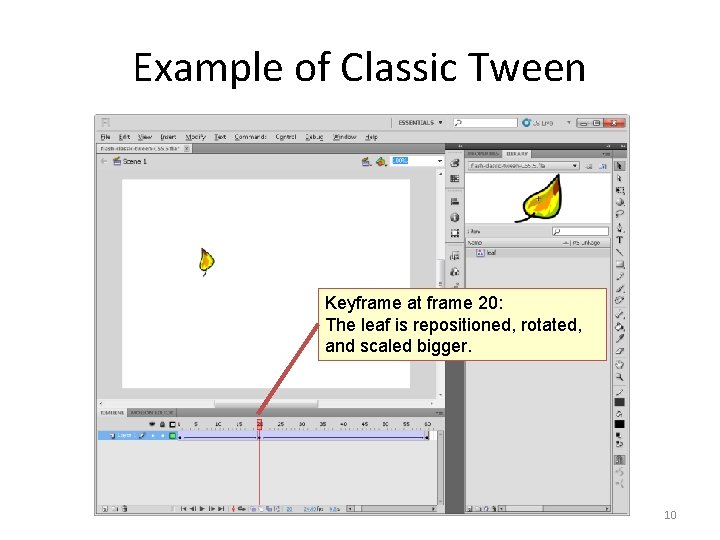
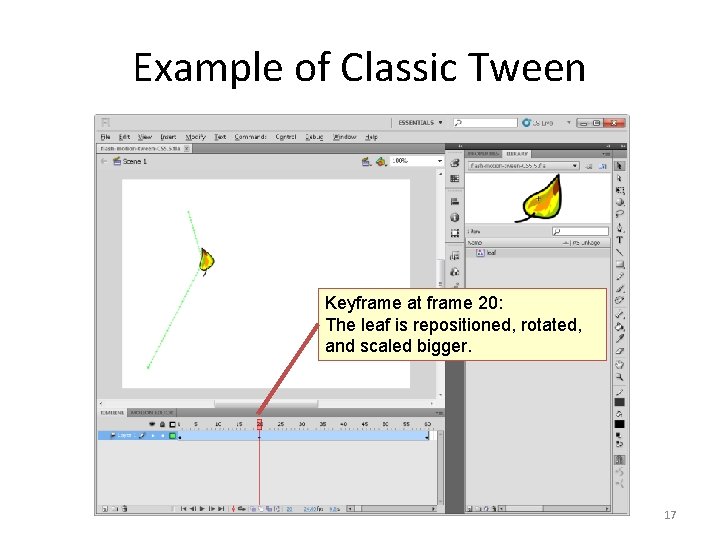
Example of Classic Tween Keyframe at frame 20: The leaf is repositioned, rotated, and scaled bigger. 10

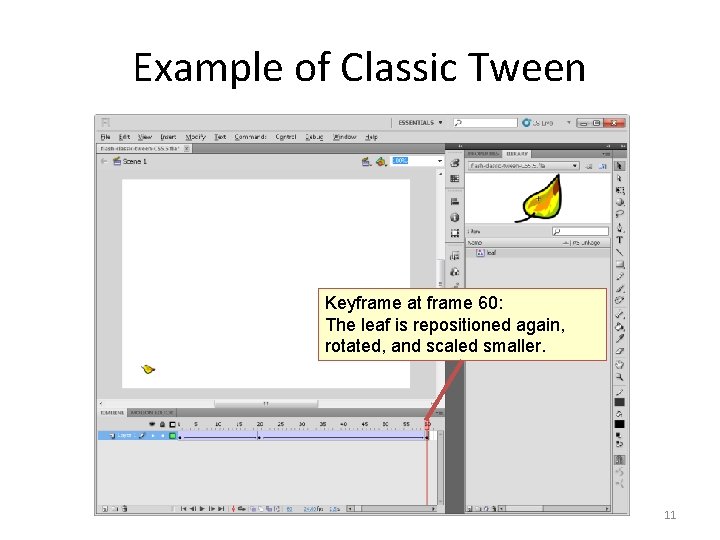
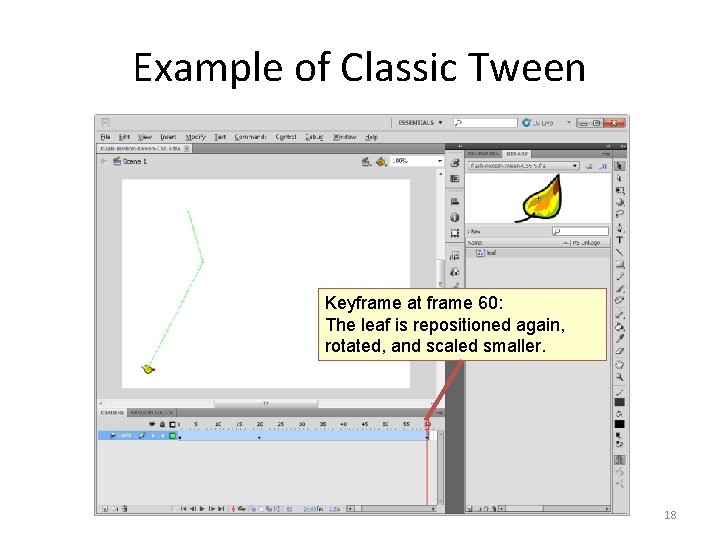
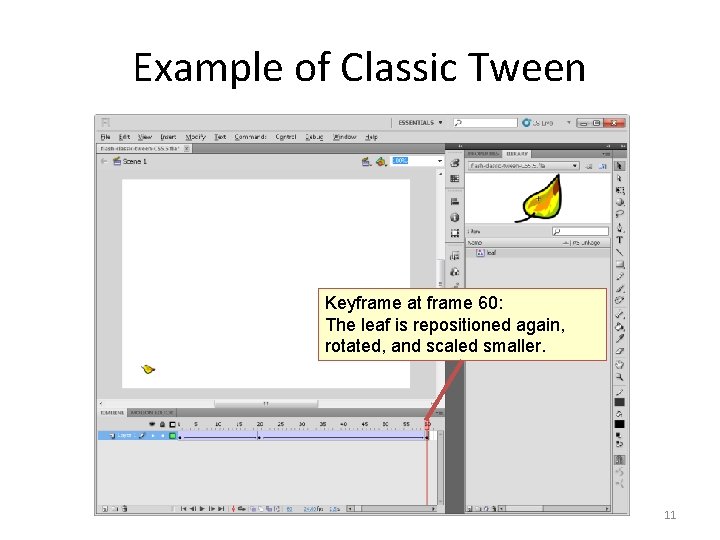
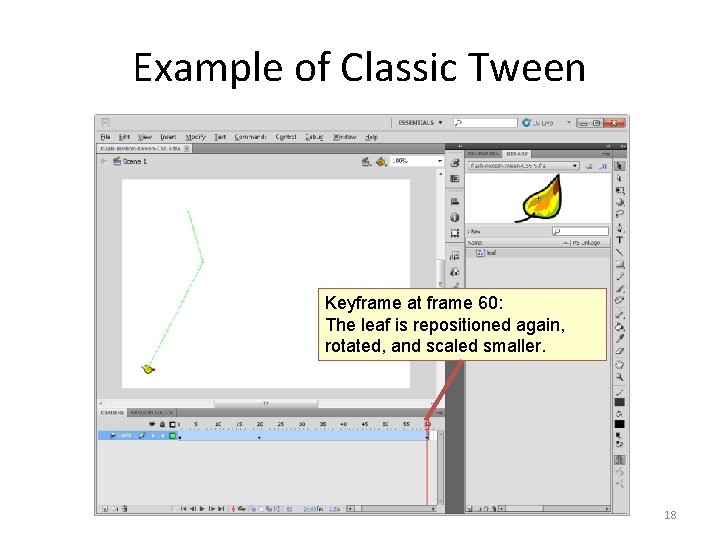
Example of Classic Tween Keyframe at frame 60: The leaf is repositioned again, rotated, and scaled smaller. 11

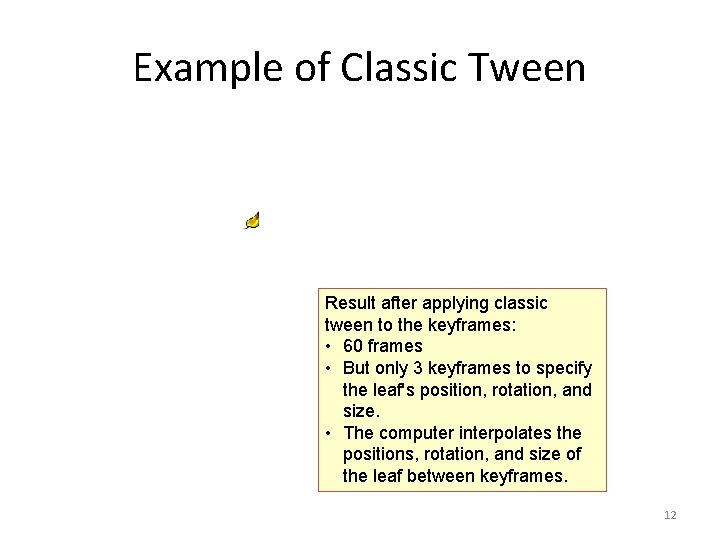
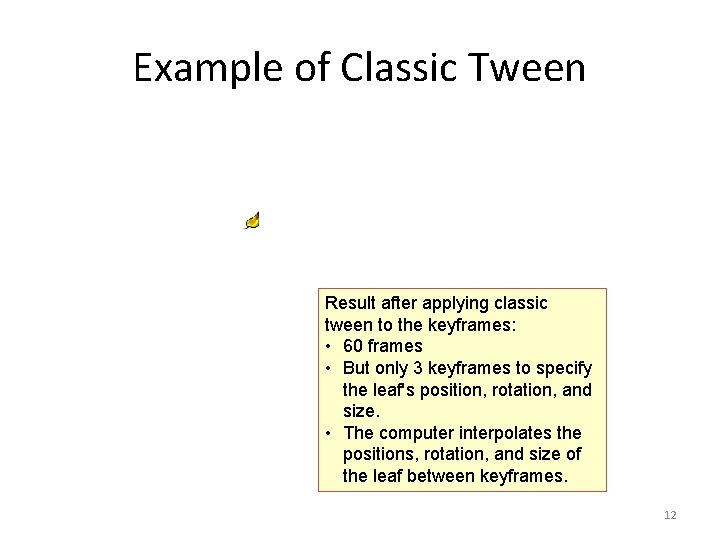
Example of Classic Tween Result after applying classic tween to the keyframes: • 60 frames • But only 3 keyframes to specify the leaf's position, rotation, and size. • The computer interpolates the positions, rotation, and size of the leaf between keyframes. 12

Properties of a symbol instance that can be tweened using Classic tween • • • Position Rotation Width Height Color Opacity 13

Motion Tween Example 14

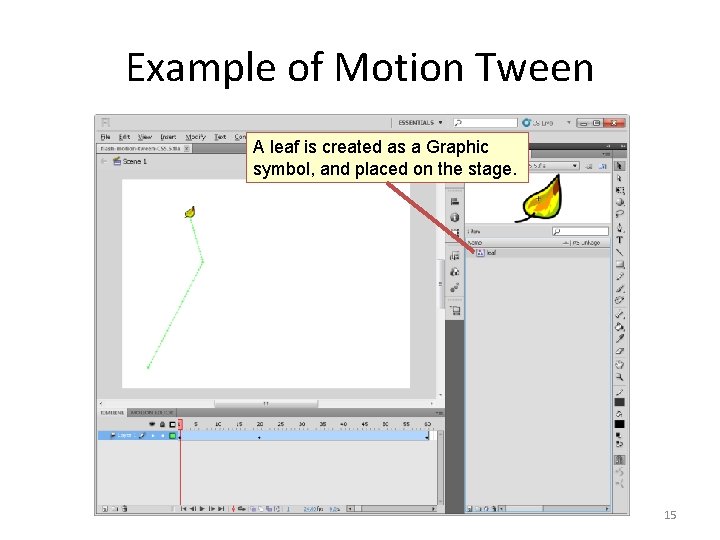
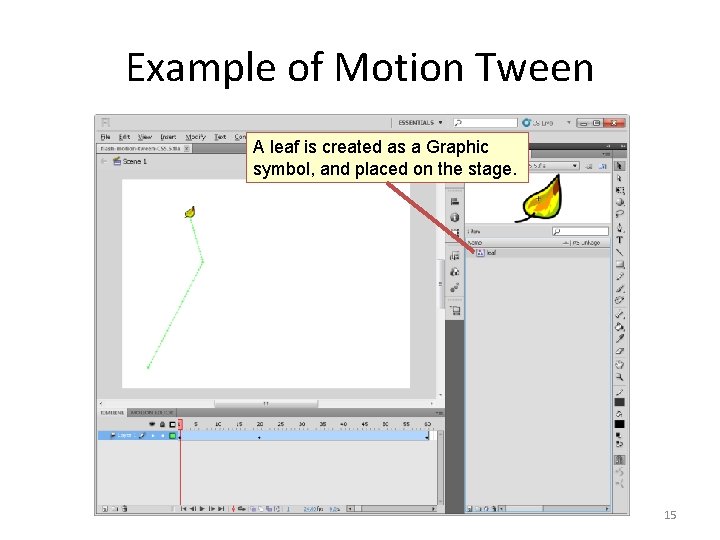
Example of Motion Tween A leaf is created as a Graphic symbol, and placed on the stage. 15

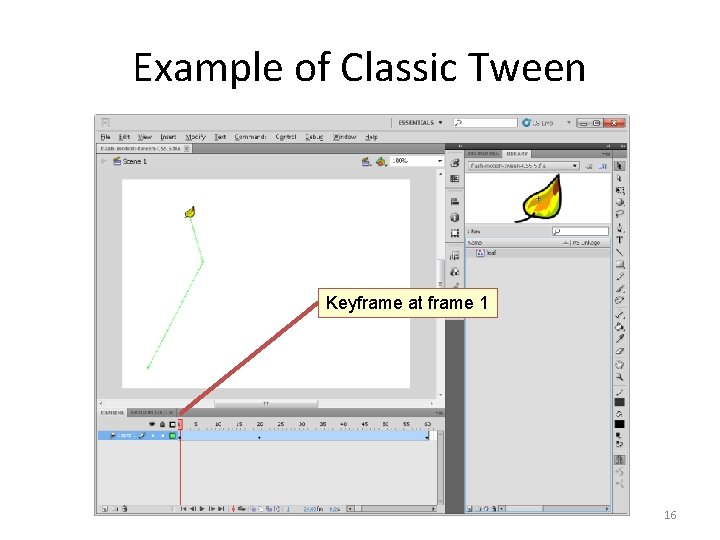
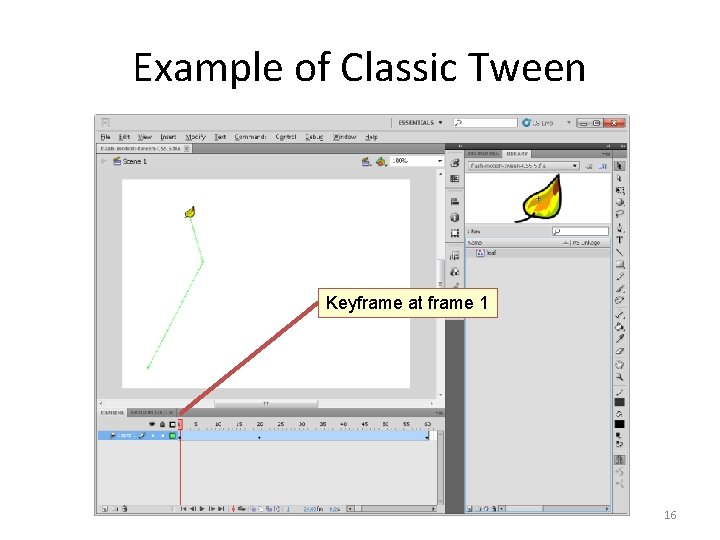
Example of Classic Tween Keyframe at frame 1 16

Example of Classic Tween Keyframe at frame 20: The leaf is repositioned, rotated, and scaled bigger. 17

Example of Classic Tween Keyframe at frame 60: The leaf is repositioned again, rotated, and scaled smaller. 18

Properties of a symbol instance that can be tweened using Motion tween • • • Position Rotation Width Height Color (Classic tween) Opacity (Classic tween) 19

Shape Tween Example 20

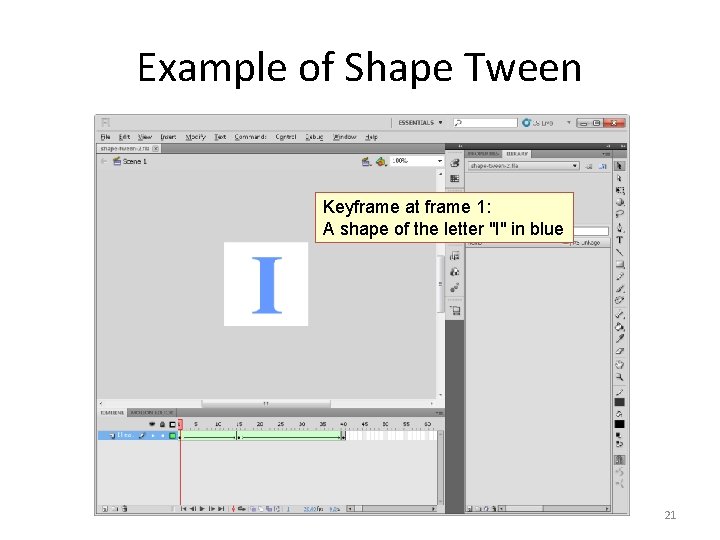
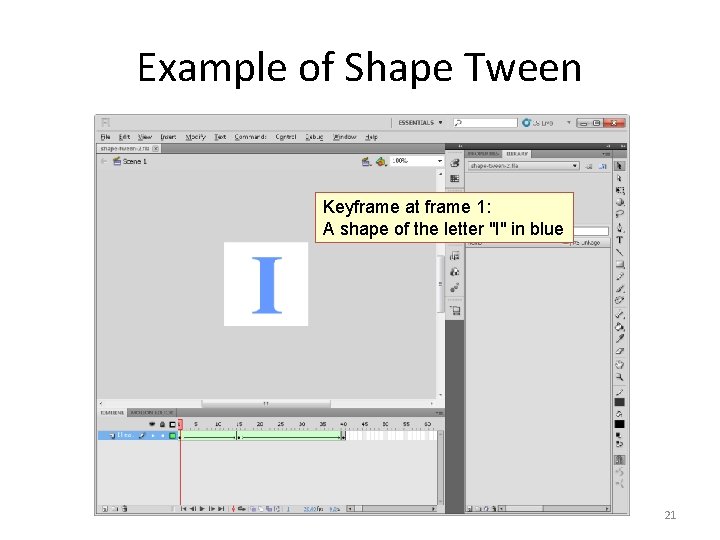
Example of Shape Tween Keyframe at frame 1: A shape of the letter "I" in blue 21

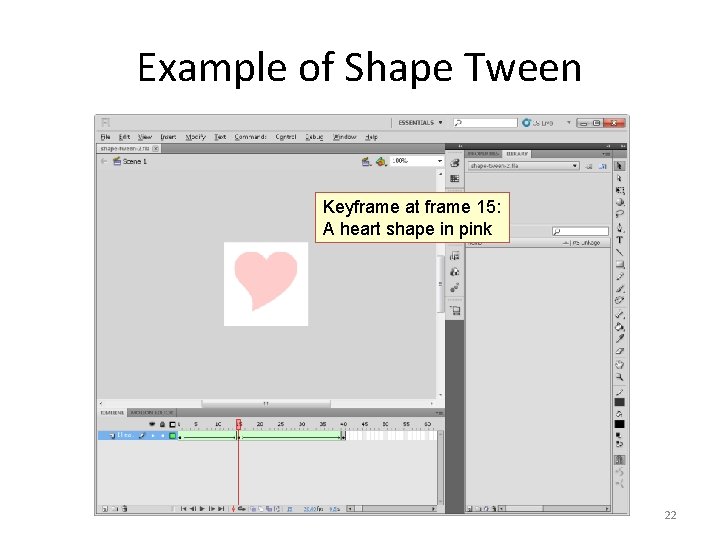
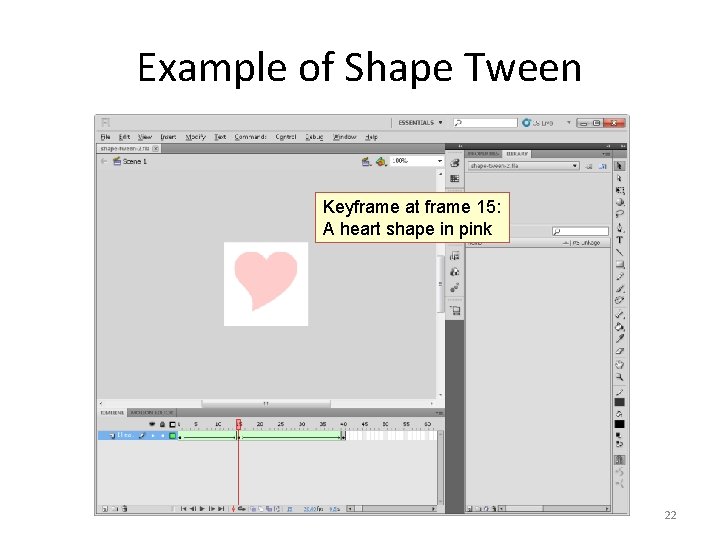
Example of Shape Tween Keyframe at frame 15: A heart shape in pink 22

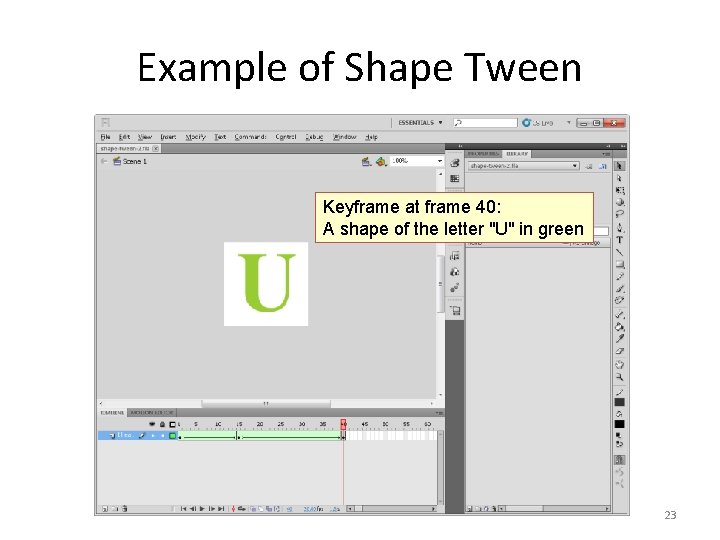
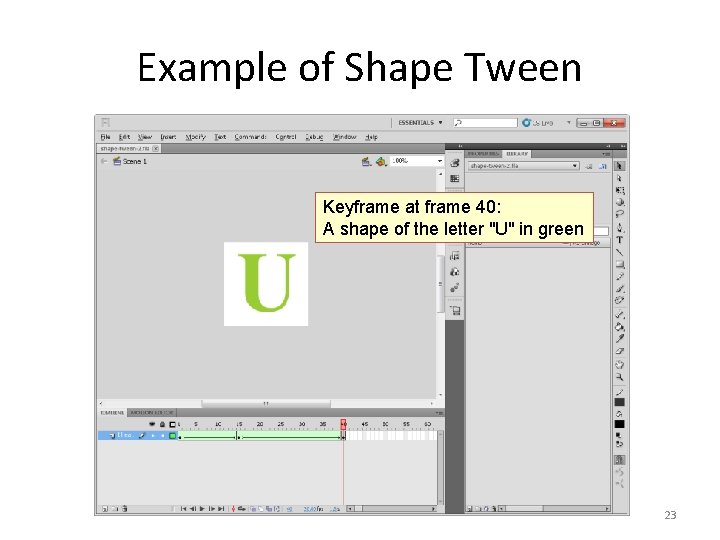
Example of Shape Tween Keyframe at frame 40: A shape of the letter "U" in green 23

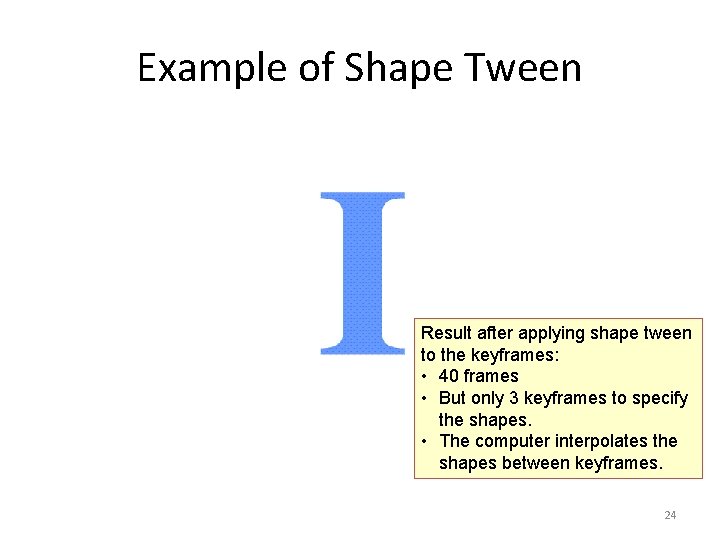
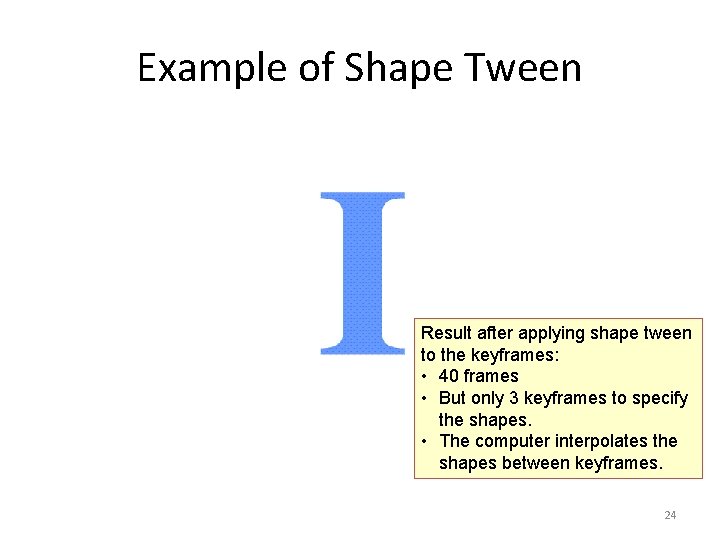
Example of Shape Tween Result after applying shape tween to the keyframes: • 40 frames • But only 3 keyframes to specify the shapes. • The computer interpolates the shapes between keyframes. 24

Properties of a shape that can be tweened in shape tween • • Position Rotation Width Height Color Opacity Shape 25

Troubleshooting • If a Classic or Shape tween sequence is working correctly: an solid-line arrow in timeline • If a Classic or Shape tween sequence is working correctly: a dash line in timeline 26

Possible Causes for Tweening Problems • Multiple symbol instances in the same keyframe • Classic tween applied to shapes • Shape tween applied to symbol instances • A mix of symbol instances and shapes in the same keyframe 27

Tween a Symbol to Follow a Path 28

Tween a Symbol to Follow a Path • Motion path – for Motion tween • Motion guide – for Classic tween 29

Motion Guide 30

Motion Guide • Allows an object to follow a path that you draw as a stroke • Works with symbols, not shapes • Note that the color and width of the path in the motion guide do not matter 31

To Create Animation with Motion Guide 1. Create keyframes like you would create a classic tween animation 2. Create a motion guide layer for the tween animation: 1. 2. In the timeline, right-click (Windows) or Control-click (Mac OS) on the motion tween layer. Choose the option of motion guide 3. In the motion guide layer, draw a path (using pencil or pen tool) in one single stroke. Do not create multiple strokes. 4. For each keyframe of the tween animation, drag the symbol instance to snap on the path. 32

Motion Guide Example: Returning to the leaf animation to make it follow a more complex path 33

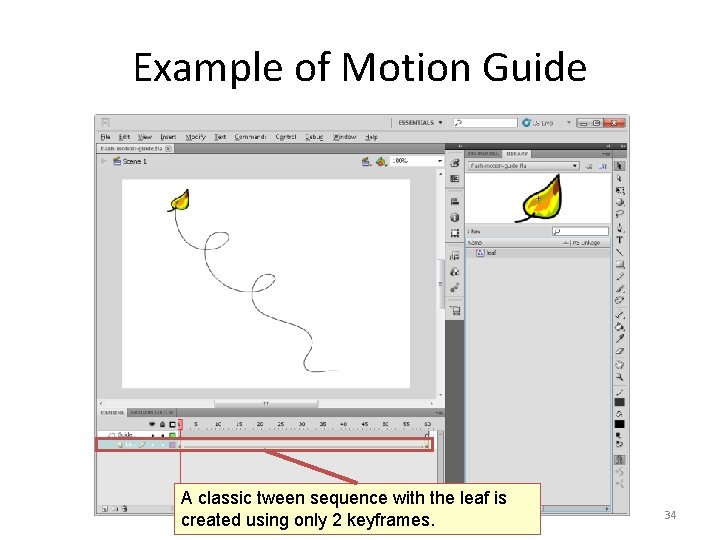
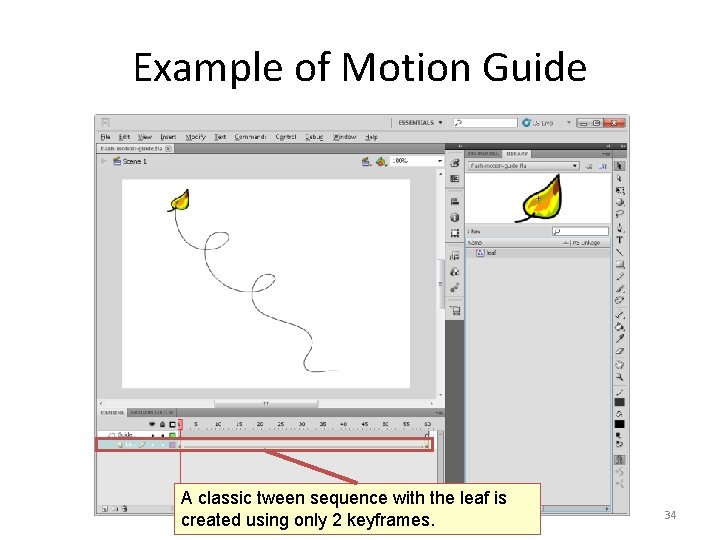
Example of Motion Guide A classic tween sequence with the leaf is created using only 2 keyframes. 34

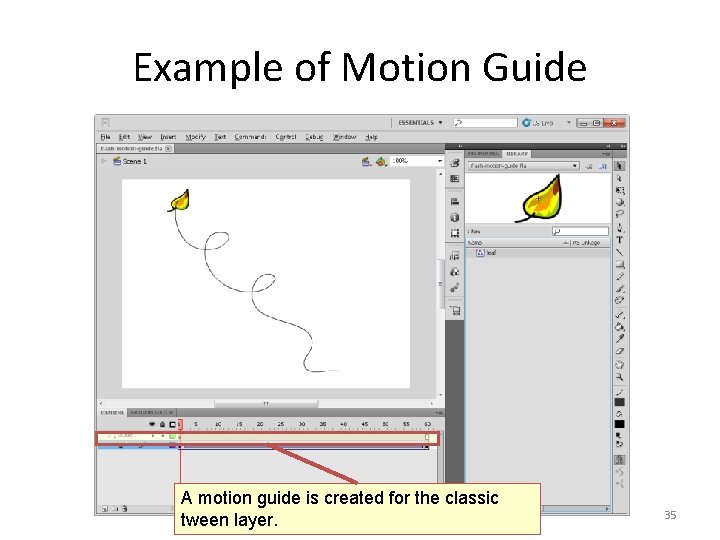
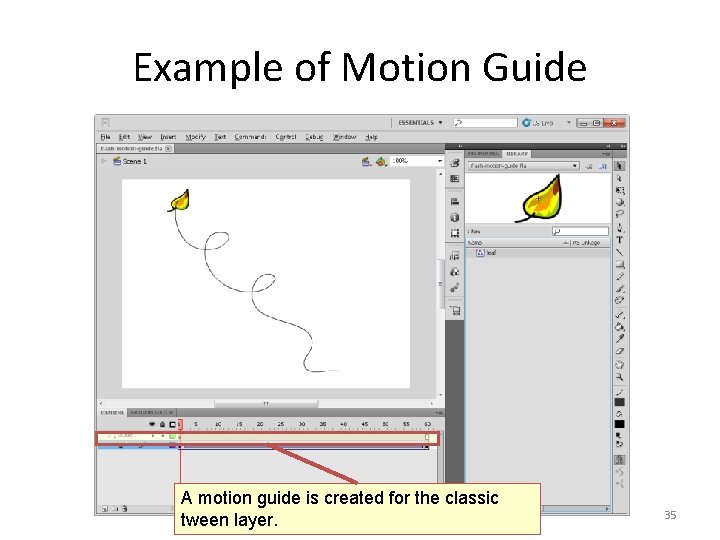
Example of Motion Guide A motion guide is created for the classic tween layer. 35

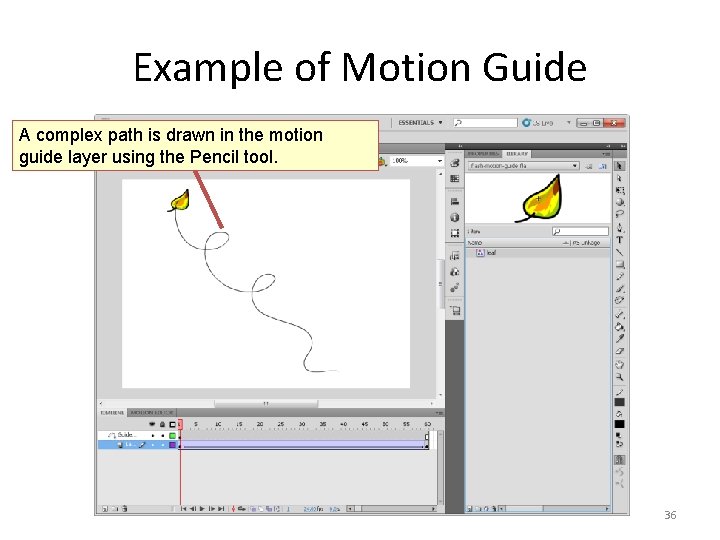
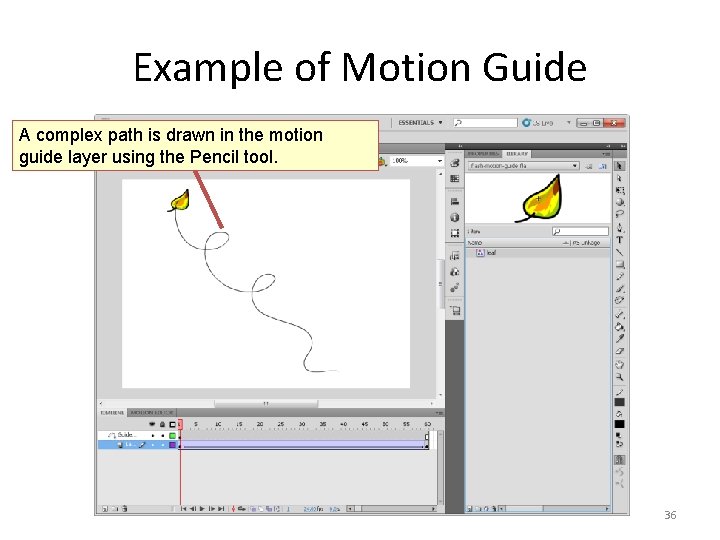
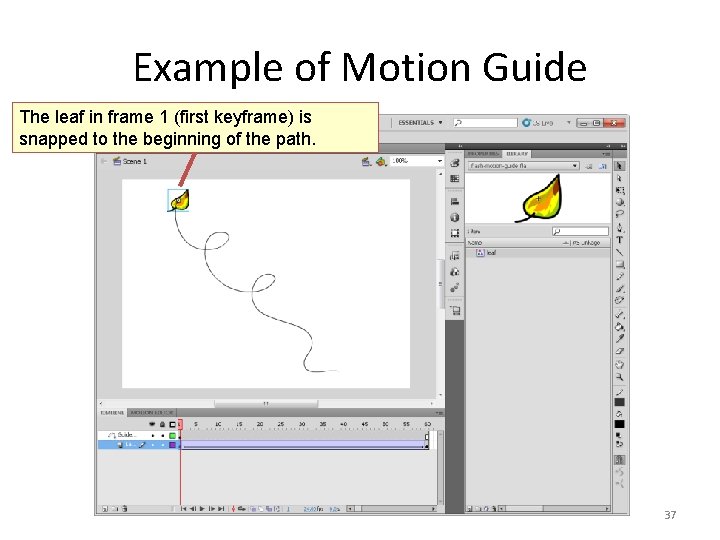
Example of Motion Guide A complex path is drawn in the motion guide layer using the Pencil tool. 36

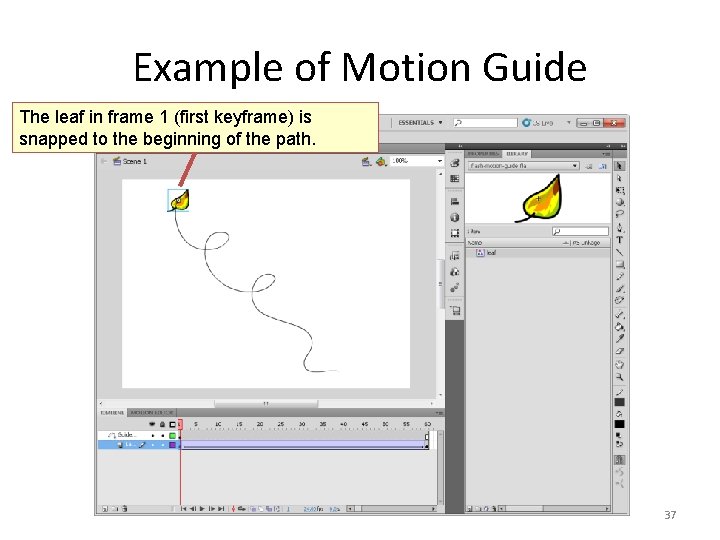
Example of Motion Guide The leaf in frame 1 (first keyframe) is snapped to the beginning of the path. 37

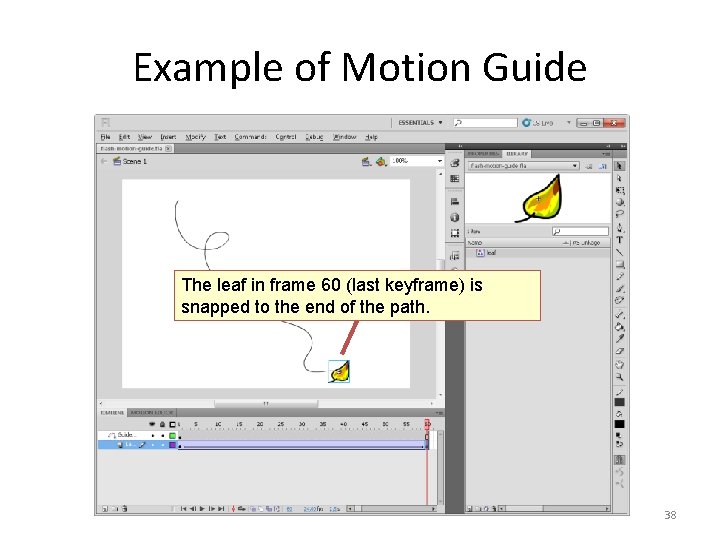
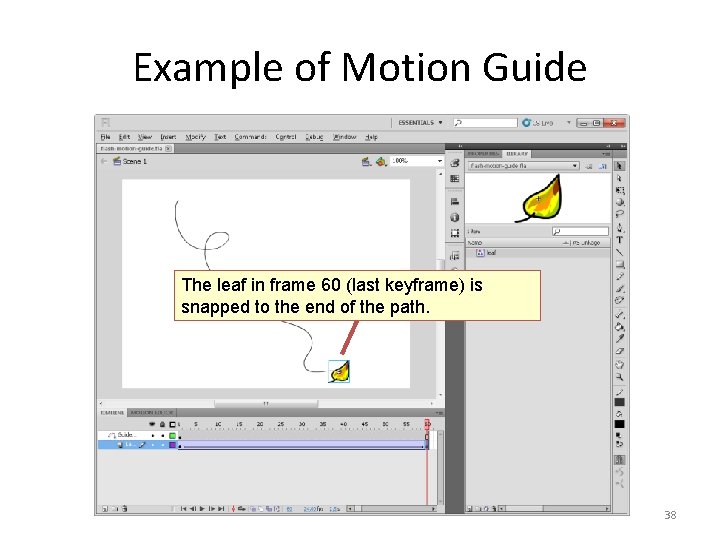
Example of Motion Guide The leaf in frame 60 (last keyframe) is snapped to the end of the path. 38

Example of Motion Guide Result: • 60 frames of animation • The leaf follows the path drawn in the motion guide layer 39

More About Motion Guide • The color and width of the path do not matter. • The motion guide is automatically hidden when the movie plays. • In the example: – Only 2 keyframes are used but it can have more than 2 keyframes. – The leaf is snapped to the two ends of the path, but it can be snapped anywhere along the path. 40

Motion Path for Motion tween 41

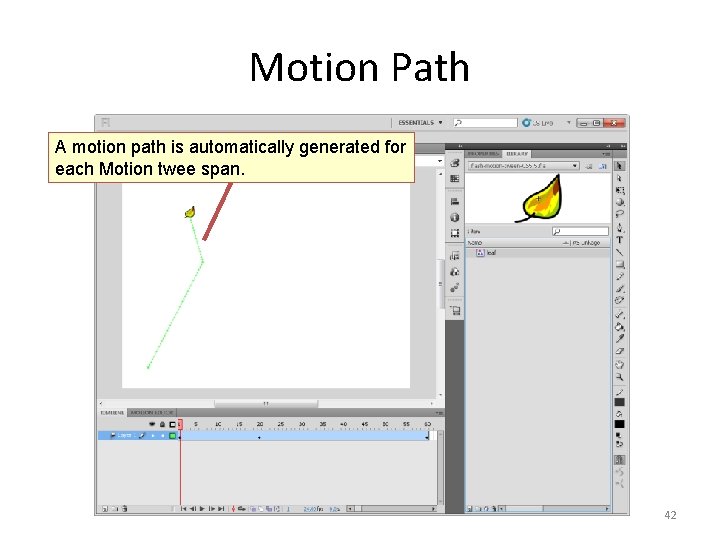
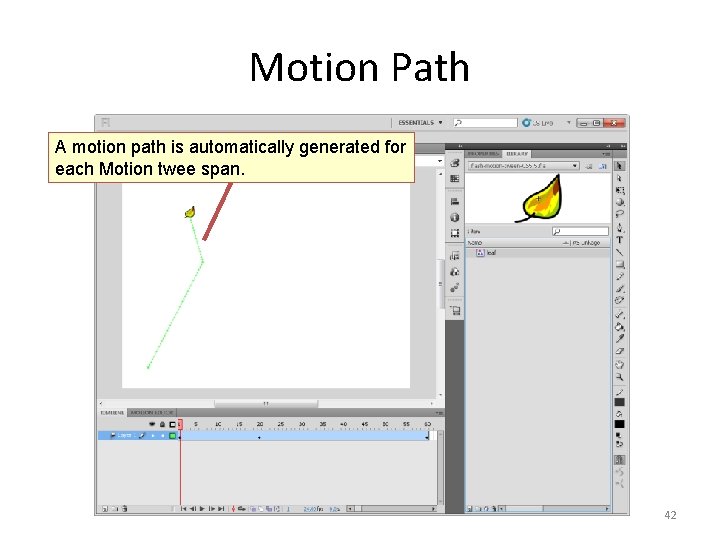
Motion Path A motion path is automatically generated for each Motion twee span. 42

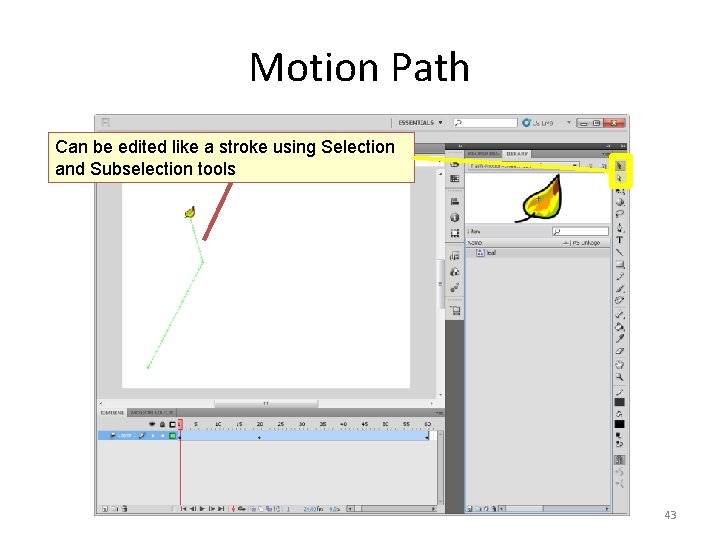
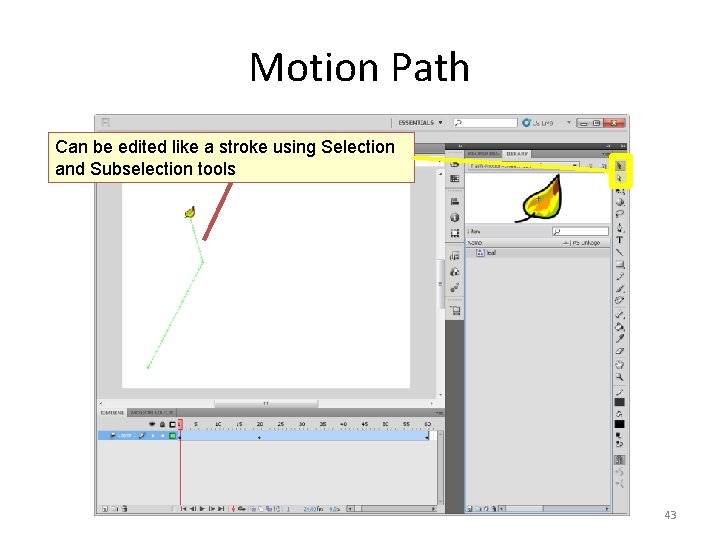
Motion Path Can be edited like a stroke using Selection and Subselection tools 43

Motion Path • Can also be a custom-drawn stroke • To apply a stroke as the motion path for a Motion tween: 1. Copy the stroke 2. Select the Motion tween span on the timeline 3. Paste the stroke 44

Chapter 8 Interactive Multimedia Authoring with Flash: Animation Flash: Mask 45

Mask • Defines areas to reveal its linked layer (maskee layer) • The content in a mask layer can be thought of as a hole that lets the underlying maskee layers show through. – In other words, the mask item acts as a window that reveals the area of linked layers that lie beneath it. The rest of the mask layer conceals everything else on these linked layers 46

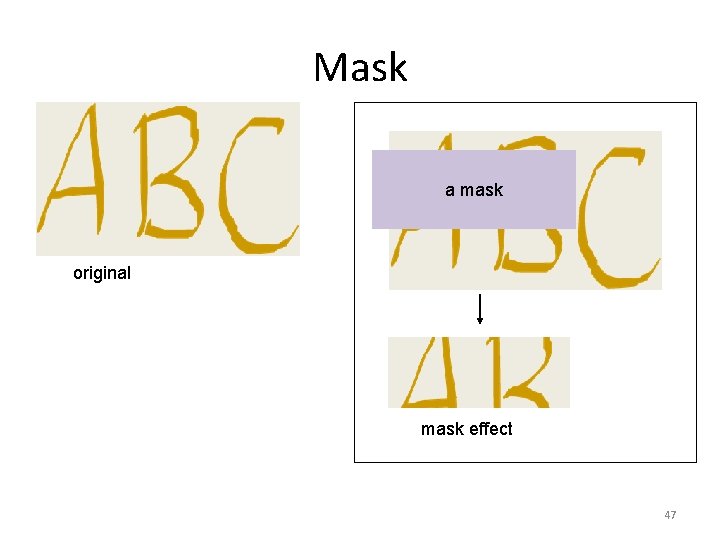
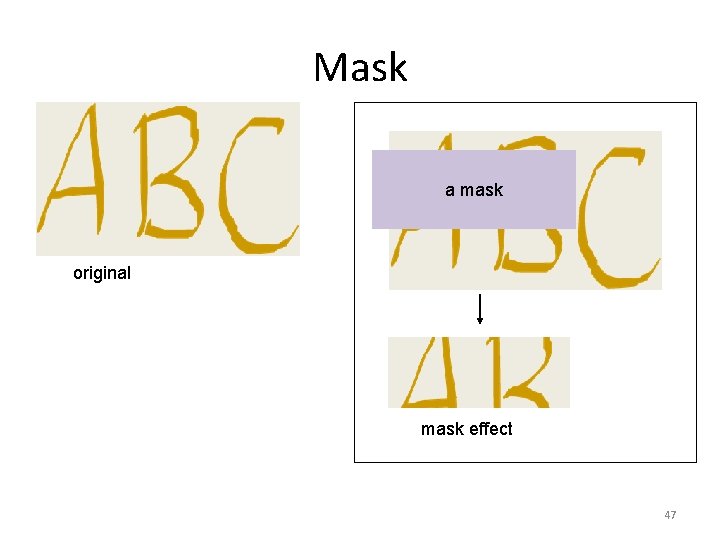
Mask a mask original mask effect 47

To Create Mask Effect 1. On the timeline, arrange the maskee layer immediately below the layer that you want to be the mask layer. 2. On the timeline, right-click (Windows) or Control-click (Mac OS) on the mask layer, and select Mask. 48

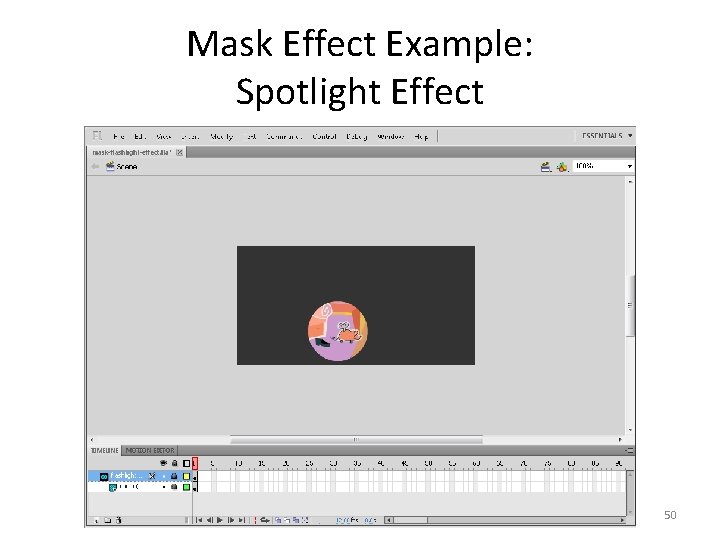
Mask Effect Example Spotlight Effect 49

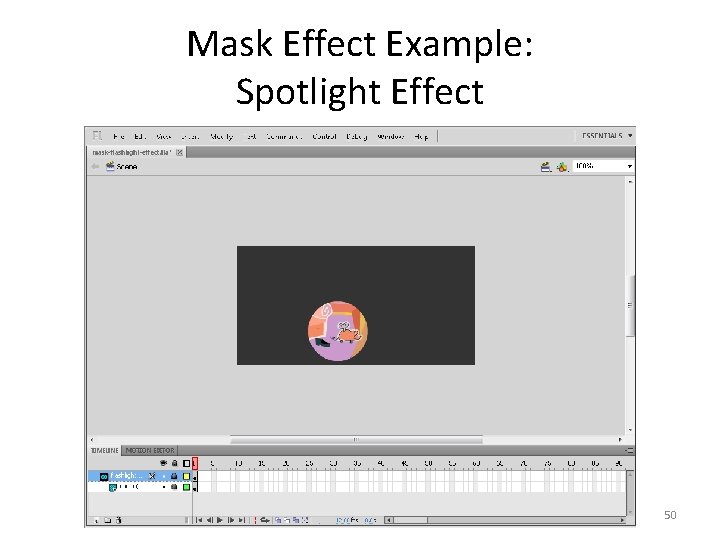
Mask Effect Example: Spotlight Effect 50

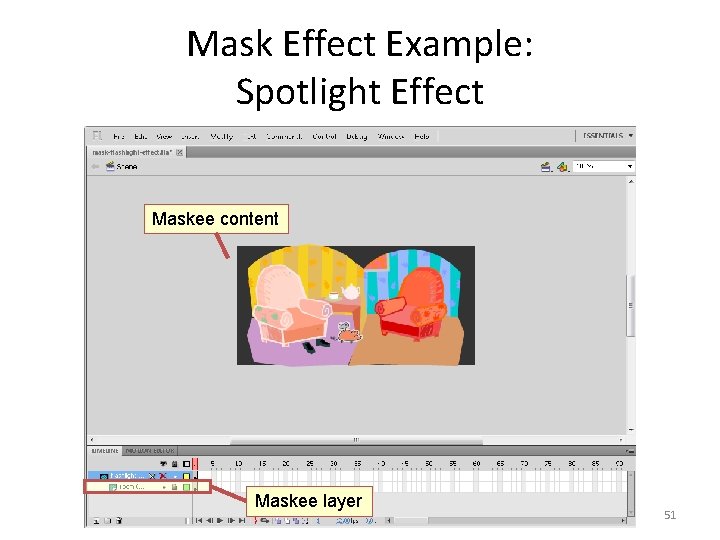
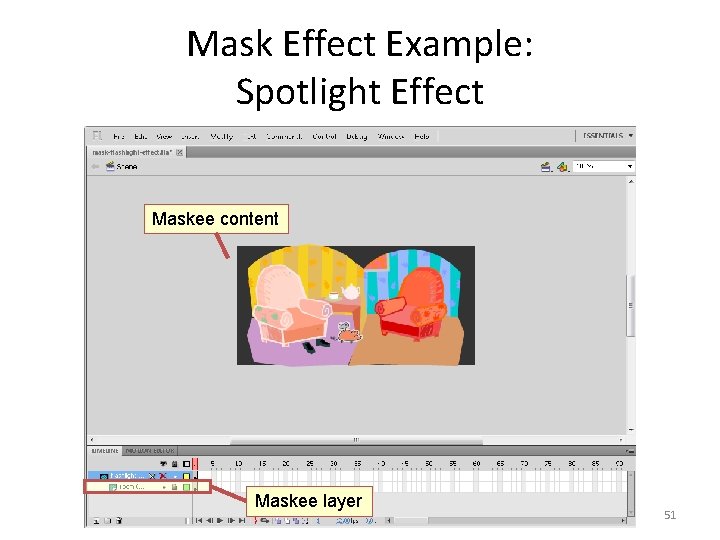
Mask Effect Example: Spotlight Effect Maskee content Maskee layer 51

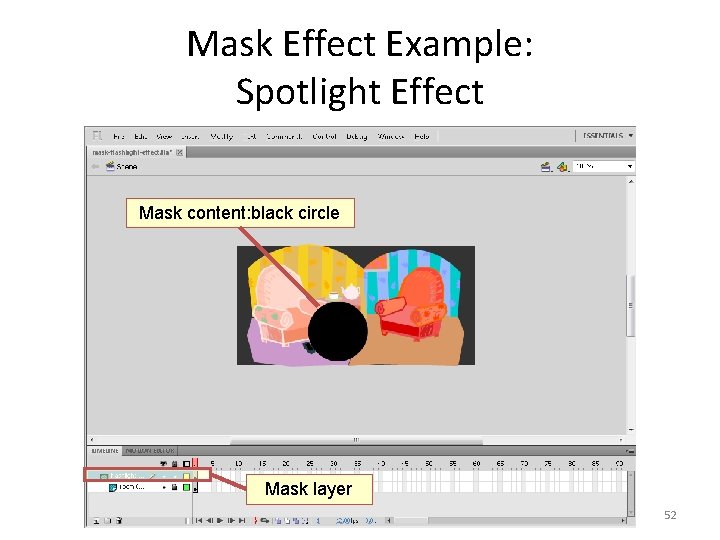
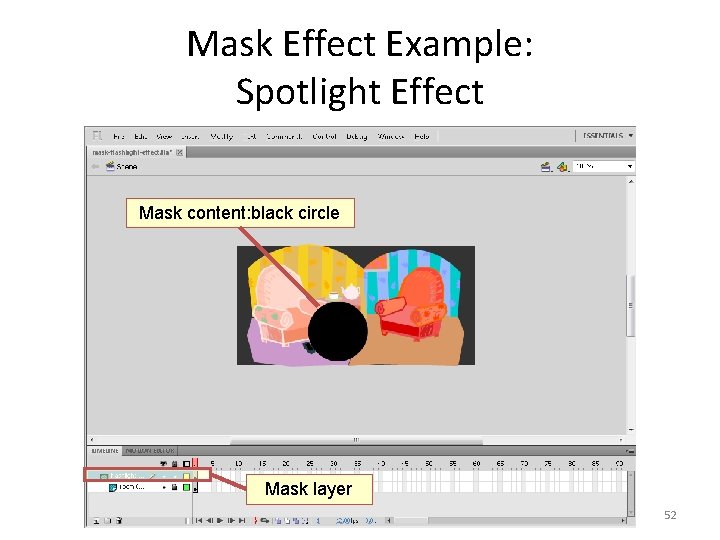
Mask Effect Example: Spotlight Effect Mask content: black circle Mask layer 52

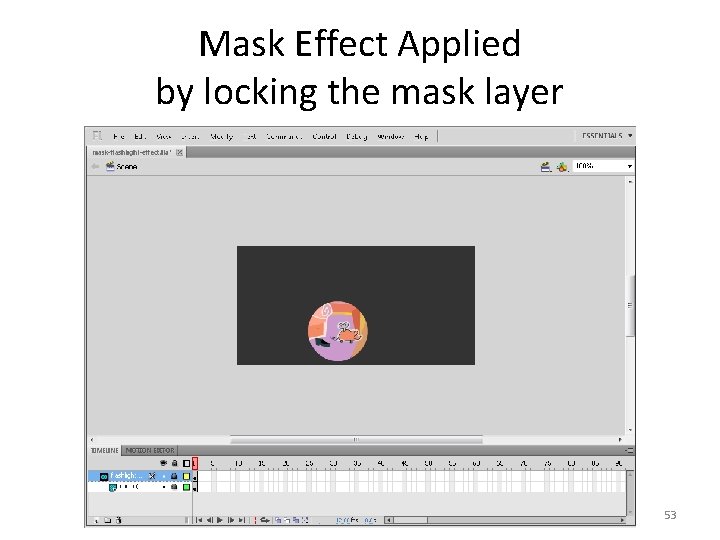
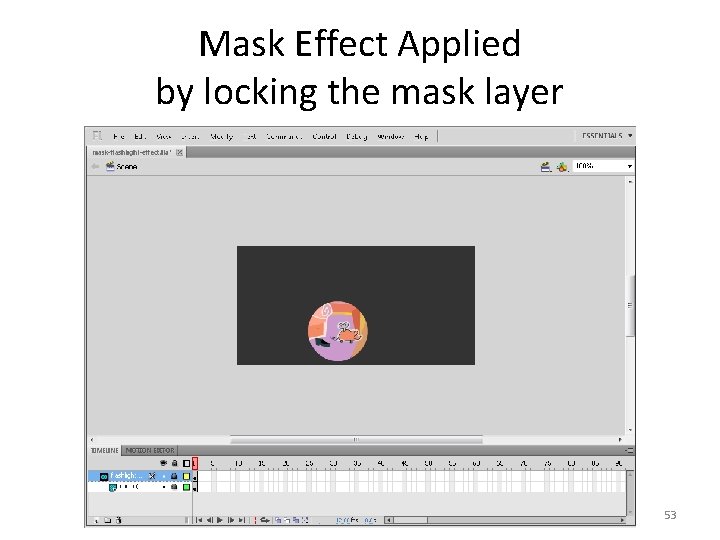
Mask Effect Applied by locking the mask layer 53

More About Mask Effect • The resulted mask effect can be seen on the stage by locking the mask layer. • The mask effect always shows when you do a Test Movie, with or without unlocking the mask layer. • Don't forget to unlock the mask layer when you want to edit the mask layer. 54

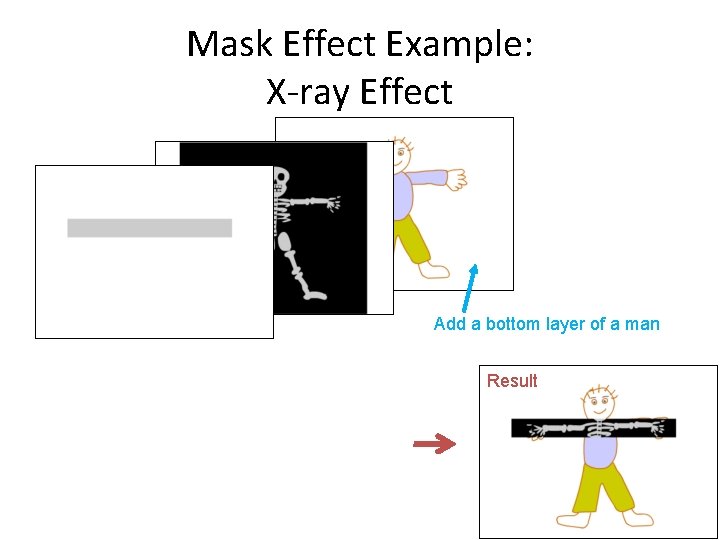
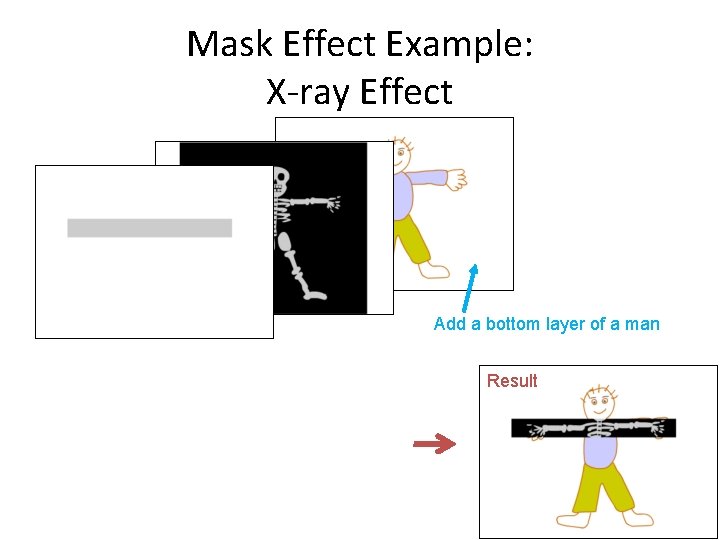
Mask Effect Example X-ray Effect 55

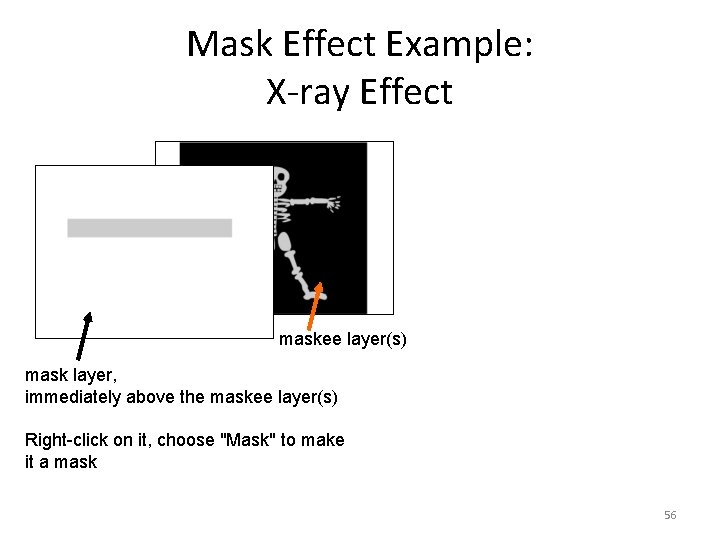
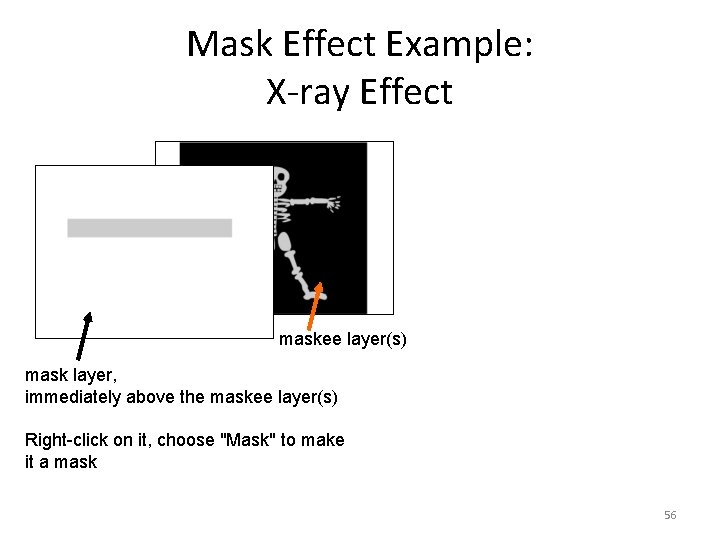
Mask Effect Example: X-ray Effect maskee layer(s) mask layer, immediately above the maskee layer(s) Right-click on it, choose "Mask" to make it a mask 56

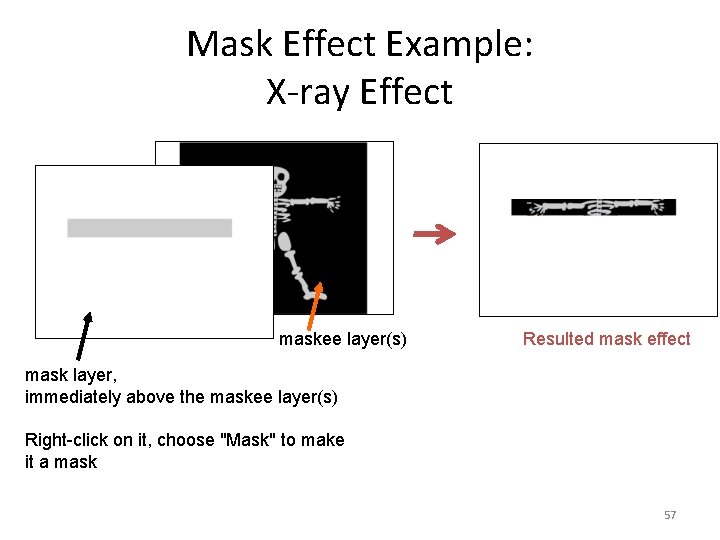
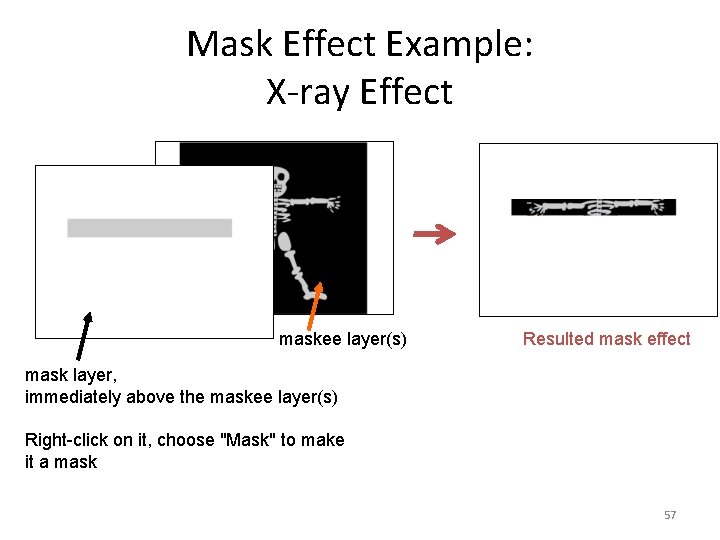
Mask Effect Example: X-ray Effect 57 57 maskee layer(s) Resulted mask effect mask layer, immediately above the maskee layer(s) Right-click on it, choose "Mask" to make it a mask 57

Mask Effect Example: X-ray Effect Add a bottom layer of a man Result 58 58

If you create a tween animation of the xray bar (the mask), then you get 59

Mask Effect Example Appearance Effect 60

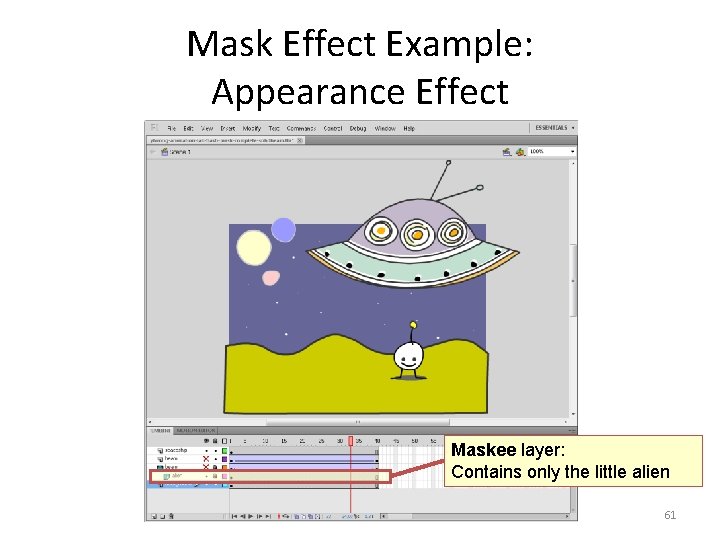
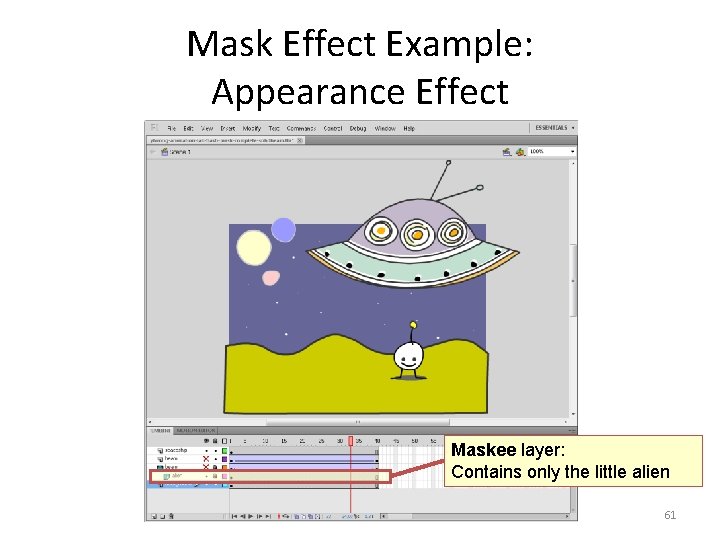
Mask Effect Example: Appearance Effect Maskee layer: Contains only the little alien 61

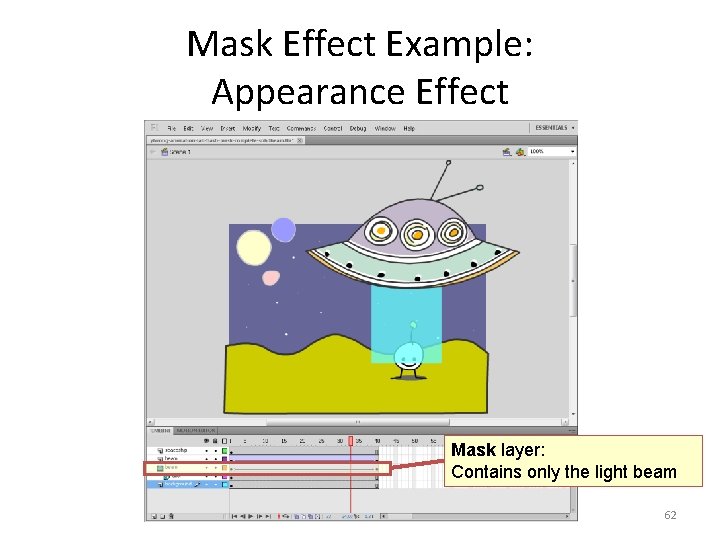
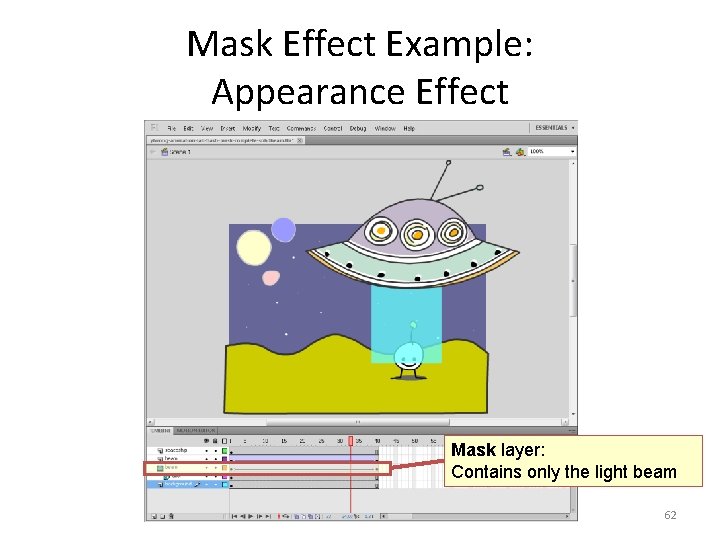
Mask Effect Example: Appearance Effect Mask layer: Contains only the light beam 62

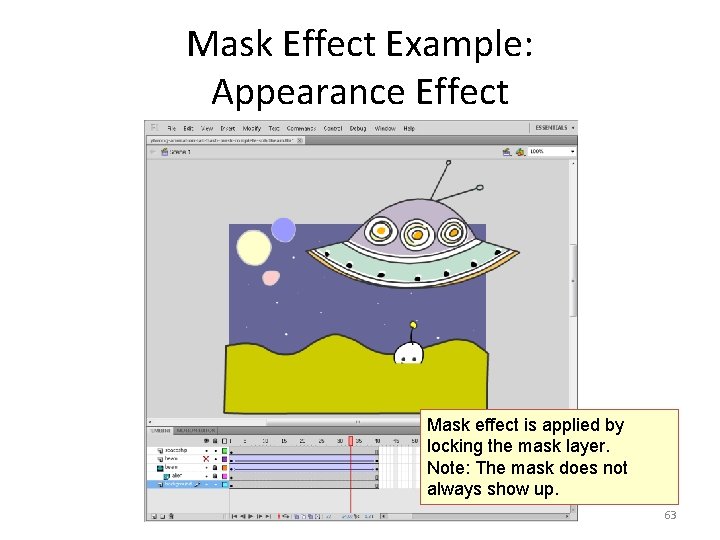
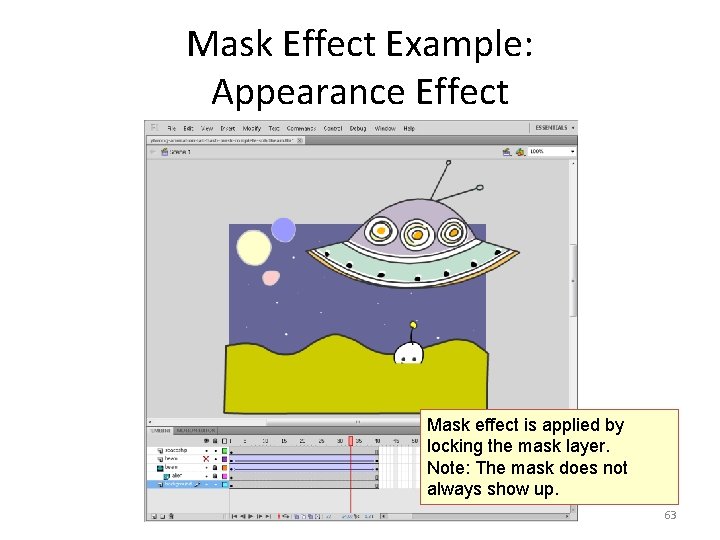
Mask Effect Example: Appearance Effect Mask effect is applied by locking the mask layer. Note: The mask does not always show up. 63

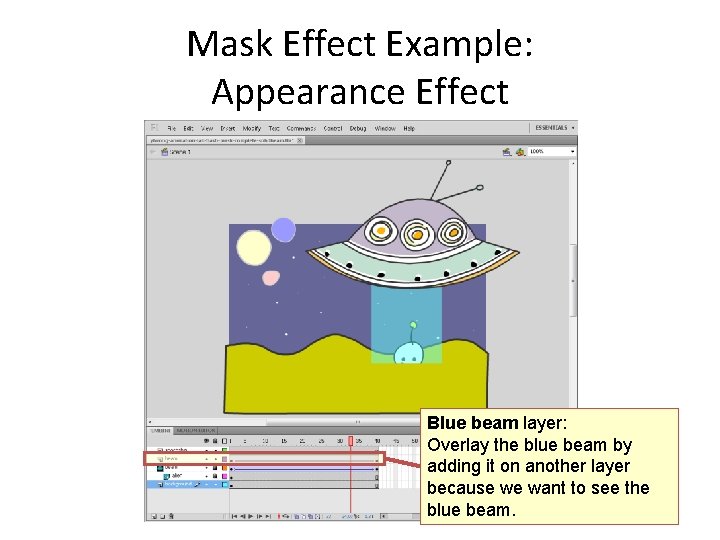
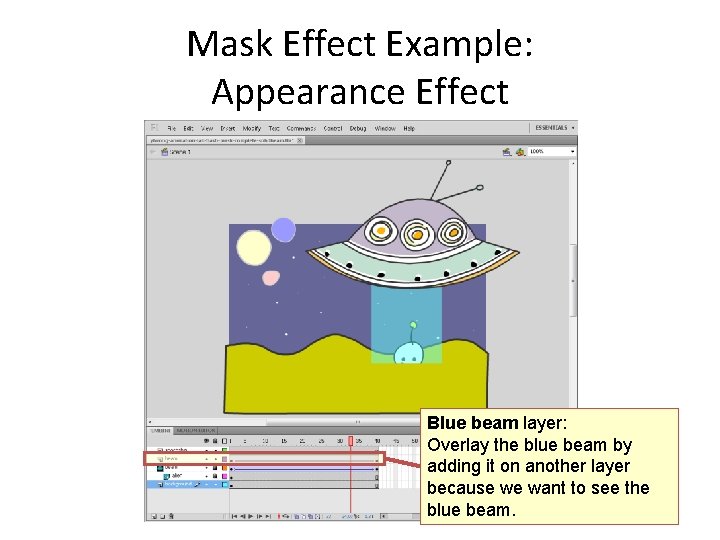
Mask Effect Example: Appearance Effect Blue beam layer: Overlay the blue beam by adding it on another layer because we want to see the blue beam. 64

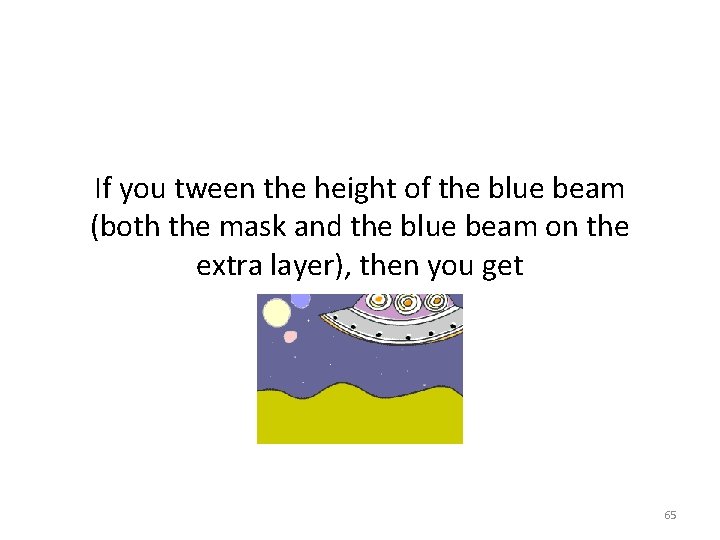
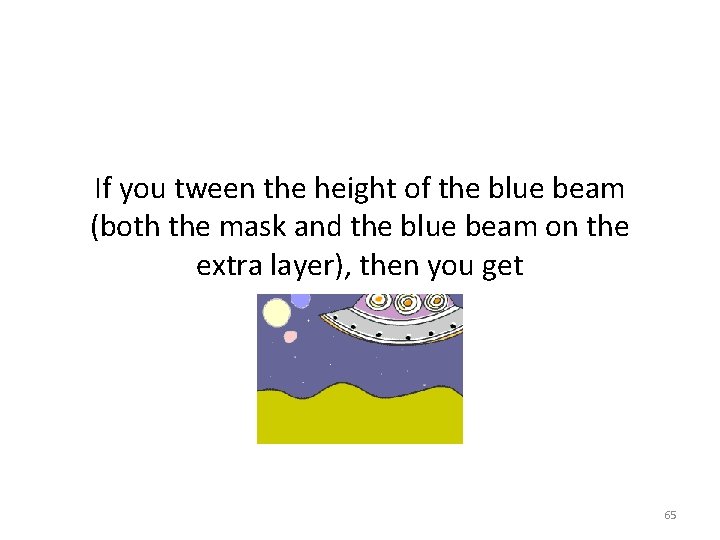
If you tween the height of the blue beam (both the mask and the blue beam on the extra layer), then you get 65