Chapter 7 Introduction to HighLevel Language Programming Graphical










- Slides: 10

Chapter 7 Introduction to High-Level Language Programming

Graphical Programming Textual output vs. graphics Text-oriented OS: MS-DOS, VMS Graphical User Interface: Mac OS, MS Windows, X-Window Related subjects: n n n Visualization of 3 -D surface (Figure 7. 30) Computer graphics Computer Aided Design (CAD), CAM

Graphic Primitives Modern computer terminals use bit mapped display. The screen is made up of picture elements (pixels). Black-and-white, gray scale display, color display The memory that stores the actual screen image is called a frame buffer. Refresh rate

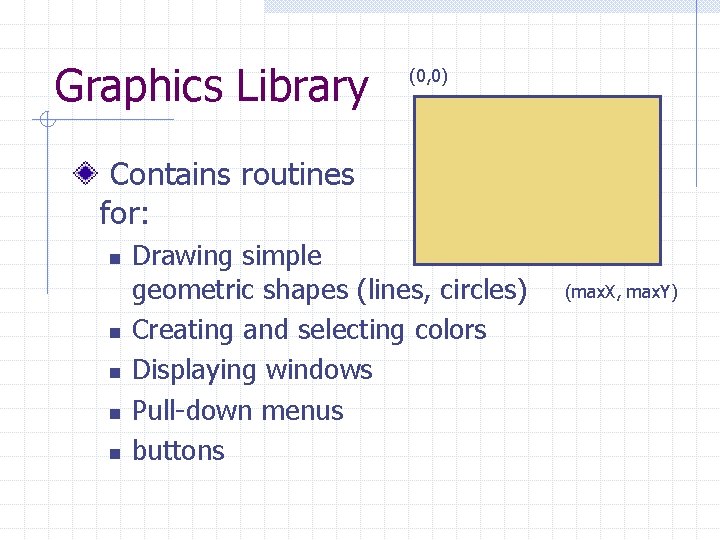
Graphics Library (0, 0) Contains routines for: n n n Drawing simple geometric shapes (lines, circles) Creating and selecting colors Displaying windows Pull-down menus buttons (max. X, max. Y)

Ex: Small Graphics Library 1. clearscreen(I) 2. moveto(x, y) 3. getmaxx() 4. getmaxy() 5. setcolor(I) 6. lineto(x, y) 7. rectangle(x 1, y 1, x 2, y 2) 8. circle(x, y, r) 9. writedraw(value, x, y) 10. getmouse(x, y)

Examples 1. Move to center of screen X=getmaxx(); Y=getmaxy(); moveto(X/2, Y/2); 2. Draw a line from (20, 20) to (100, 100) clearscreen(0); setcolor(1); moveto(20, 20); lineto(100, 100);

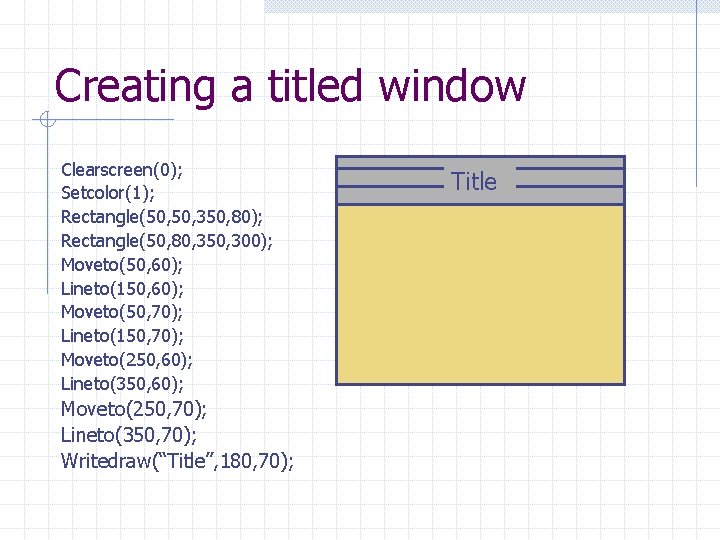
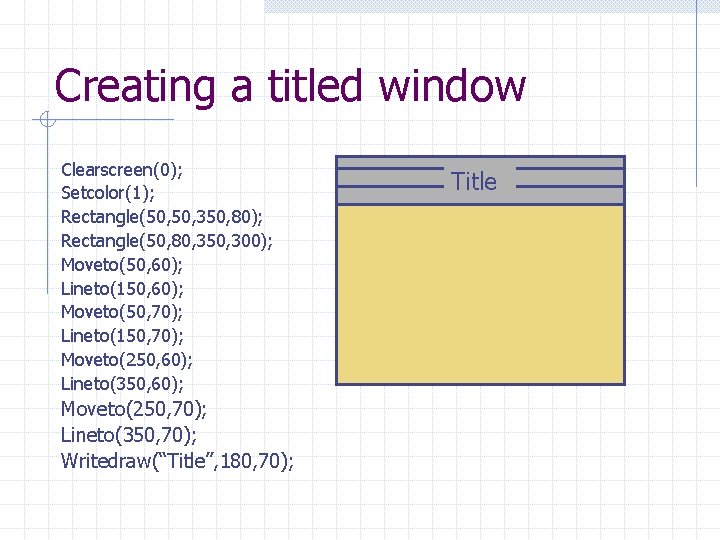
Creating a titled window Clearscreen(0); Setcolor(1); Rectangle(50, 350, 80); Rectangle(50, 80, 350, 300); Moveto(50, 60); Lineto(150, 60); Moveto(50, 70); Lineto(150, 70); Moveto(250, 60); Lineto(350, 60); Moveto(250, 70); Lineto(350, 70); Writedraw(“Title”, 180, 70); Title

The Big Picture Software engineering Coding (implementation) is a small part of the software life cycle. May occupy only 10 -20% of the total time spent by programmers and designers. What are the other important steps?

Software Development Cycle 1. Before implementation 1. 2. 3. 4. Feasibility study Problem specification Program design Algorithm selection or development, and analysis 2. Implementation 1. 2. Coding Debugging 3. After implementation 1. 2. 3. Testing, verification and benchmarking Documentation Maintenance

Scaling Up Programs that students write in a first programming course may be a few hundred lines. Truly large software systems may contains millions of lines of code. Refer to Figure 7. 35.