Chapter 6 Digital System Design 242 208 Digital















































![References [1] A. T. T. Choy, Lecture notes on CS 1104 -Computer Organization. [2] References [1] A. T. T. Choy, Lecture notes on CS 1104 -Computer Organization. [2]](https://slidetodoc.com/presentation_image_h/0c3583a0f9a0c1b3a9b82cde78157a27/image-48.jpg)
- Slides: 48

Chapter 6 Digital System Design 242 -208 Digital Systems and Logic Designs

Content • Programmable Logic Devices (PLDs) • PLD programming • Combinational PLDs • Sequential PLDs • Field programmable gate arrays (FPGAs) • Systematic Design • ASM methods and charts • Controller and data processor designs • References

PLD: Why we need ? Design is more economical to implement using a few Large chips than many small chips. Design and fabrication time for VLSI chips are extremely long PLD can be mage in large volume and PROGRAMMED to implement large numbers of different low-volume designs

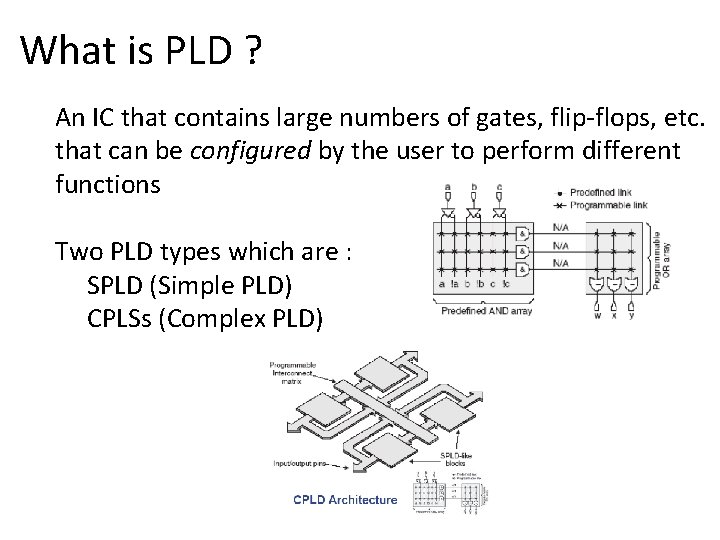
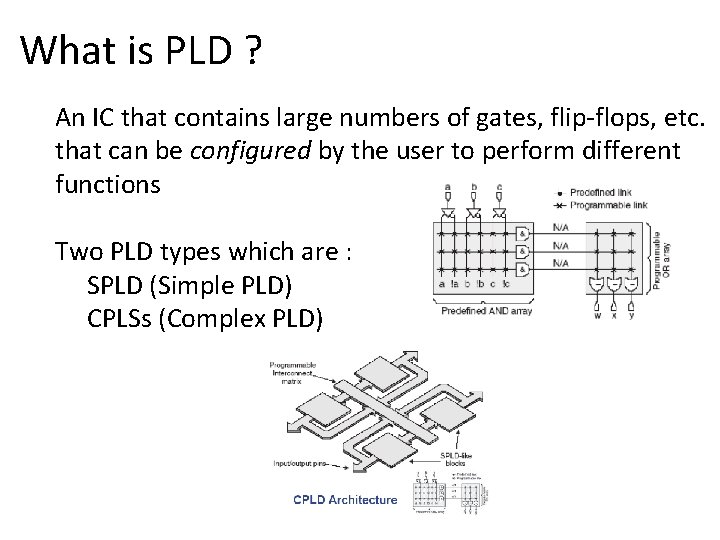
What is PLD ? An IC that contains large numbers of gates, flip-flops, etc. that can be configured by the user to perform different functions Two PLD types which are : SPLD (Simple PLD) CPLSs (Complex PLD)

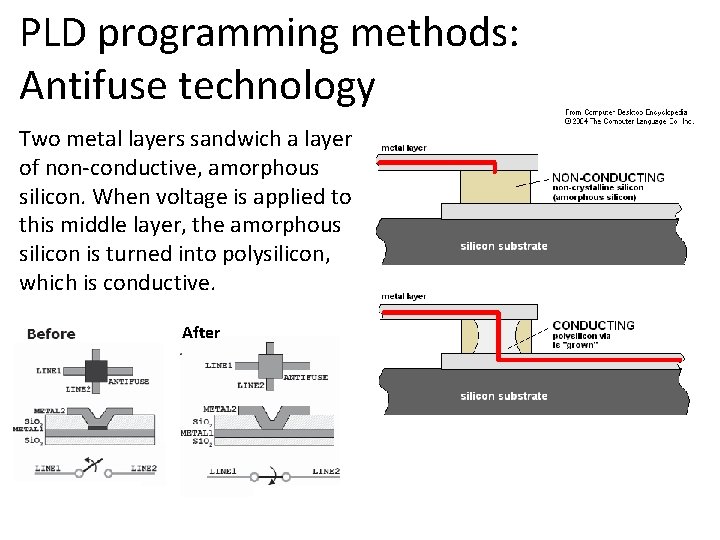
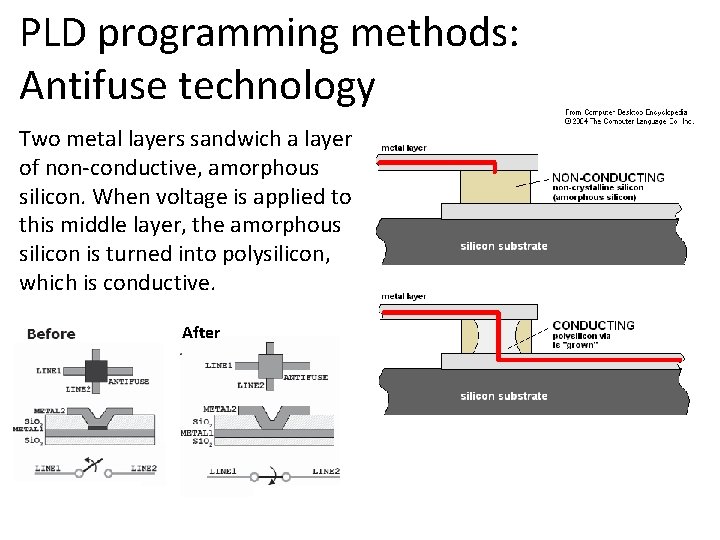
PLD programming methods: Antifuse technology Two metal layers sandwich a layer of non-conductive, amorphous silicon. When voltage is applied to this middle layer, the amorphous silicon is turned into polysilicon, which is conductive. After

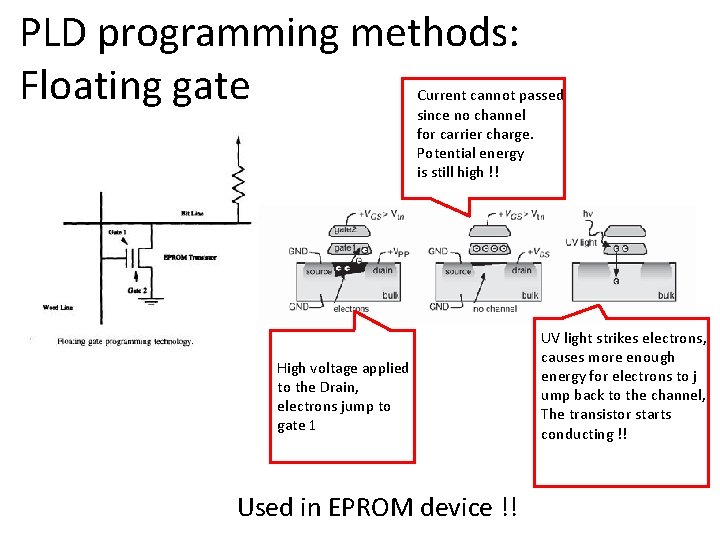
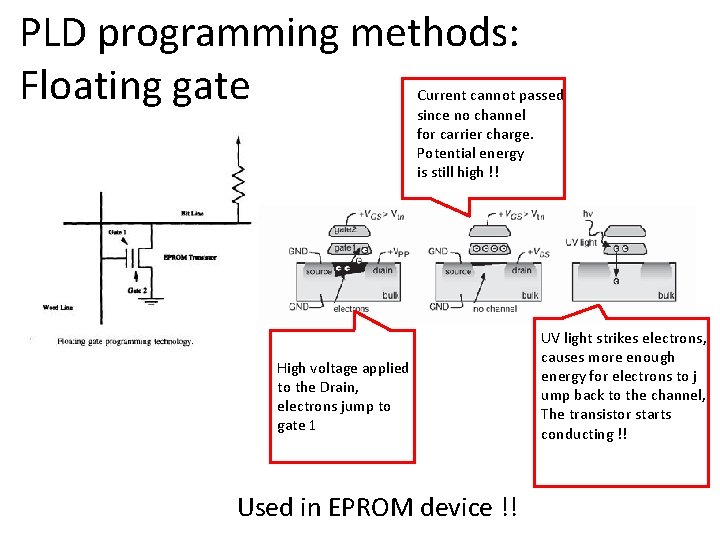
PLD programming methods: Floating gate Current cannot passed since no channel for carrier charge. Potential energy is still high !! High voltage applied to the Drain, electrons jump to gate 1 Used in EPROM device !! UV light strikes electrons, causes more enough energy for electrons to j ump back to the channel, The transistor starts conducting !!

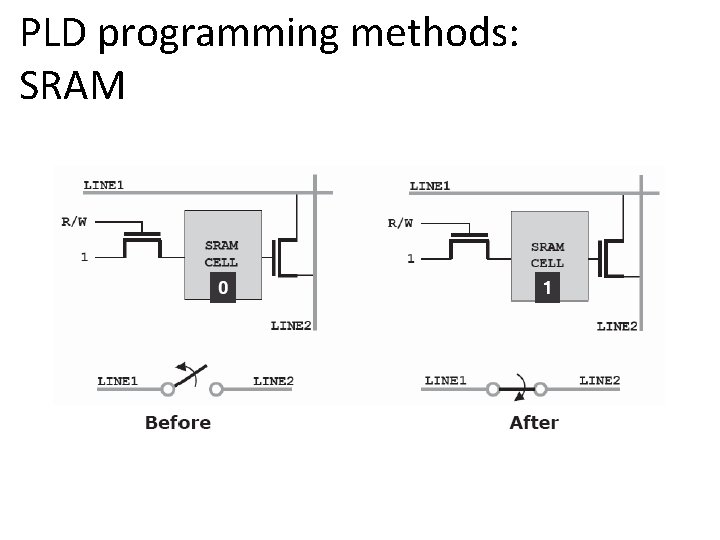
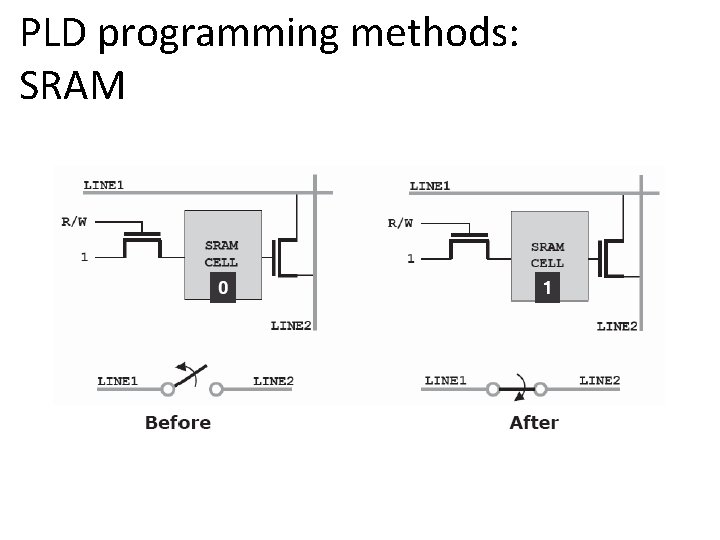
PLD programming methods: SRAM

Combinational PLD: PROM Programmable Read Only Memory (PROM) : A memory device that stores data at specific locations that can be addressed through a set of address pins. Another view : a large array of AND gates followed by a large array of OR gates

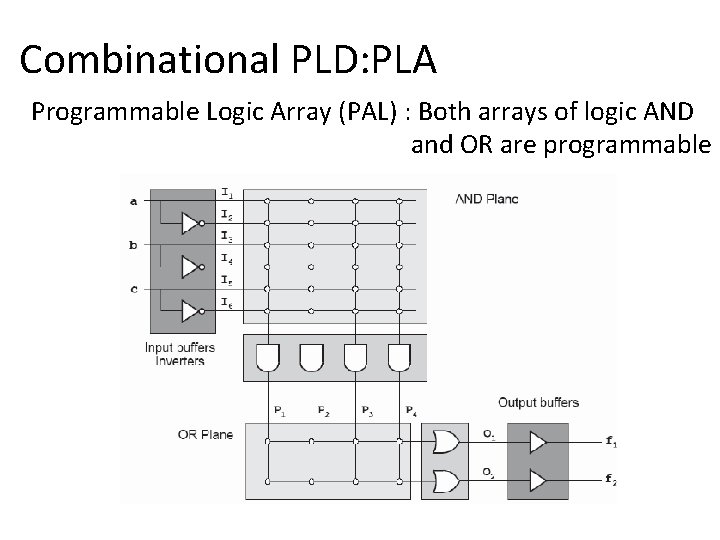
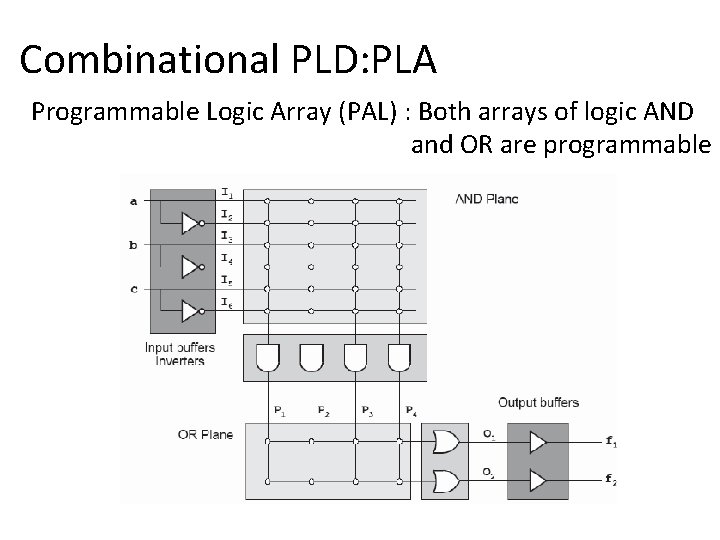
Combinational PLD: PLA Programmable Logic Array (PAL) : Both arrays of logic AND and OR are programmable

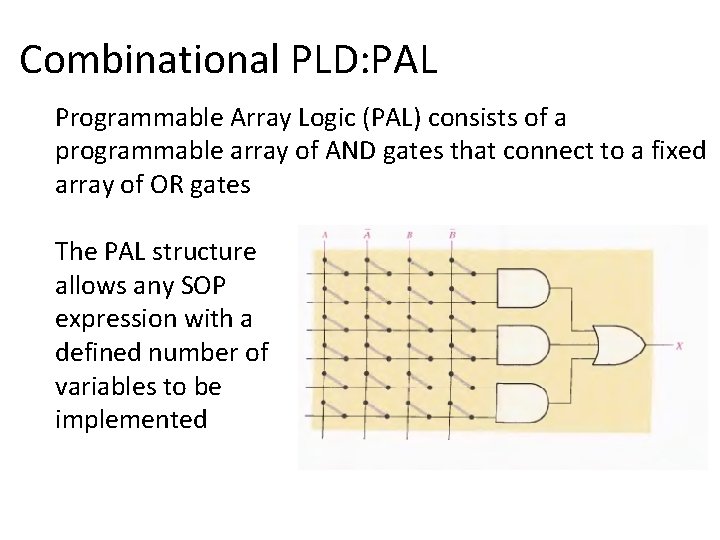
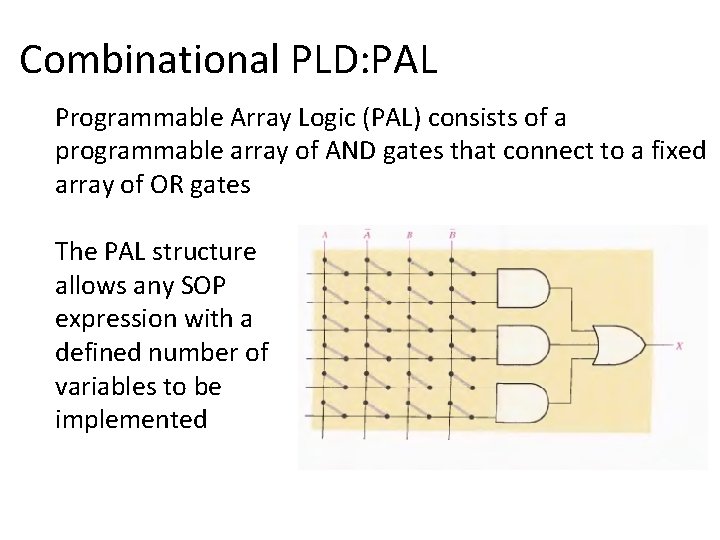
Combinational PLD: PAL Programmable Array Logic (PAL) consists of a programmable array of AND gates that connect to a fixed array of OR gates The PAL structure allows any SOP expression with a defined number of variables to be implemented

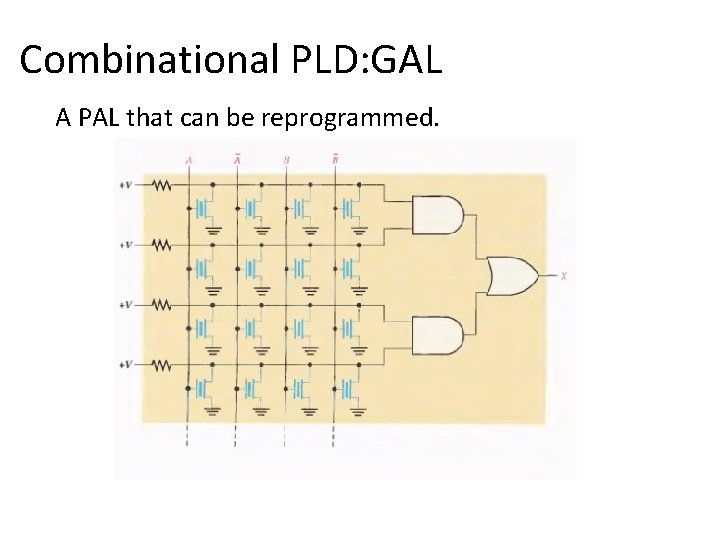
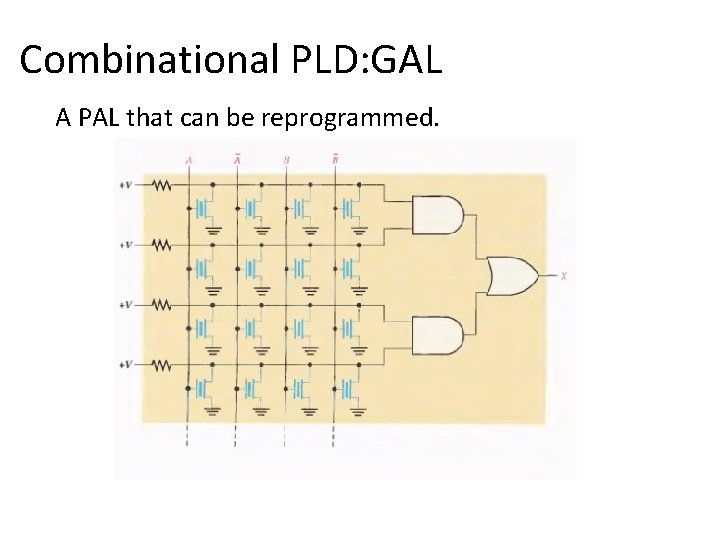
Combinational PLD: GAL A PAL that can be reprogrammed.

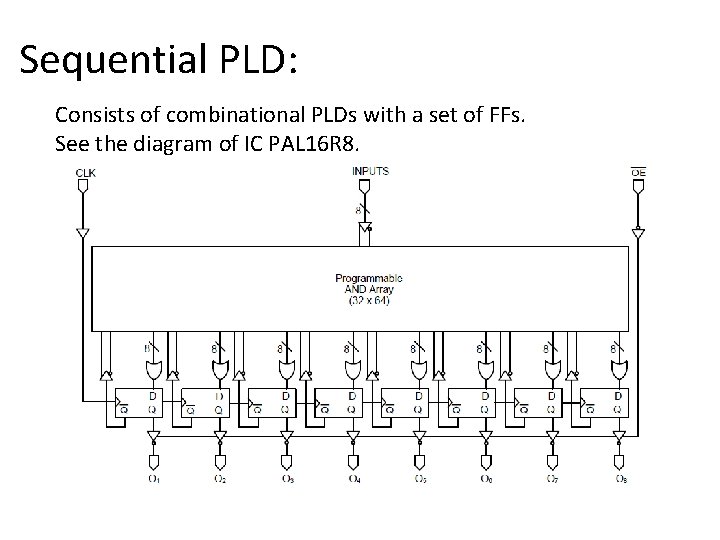
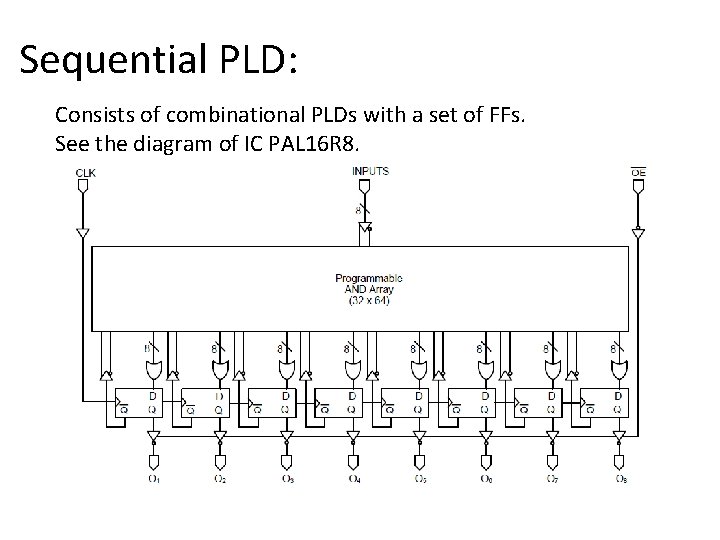
Sequential PLD: Consists of combinational PLDs with a set of FFs. See the diagram of IC PAL 16 R 8.

Sequential PLD: Implement three-bit Gray code counter using PAL 16 R 8

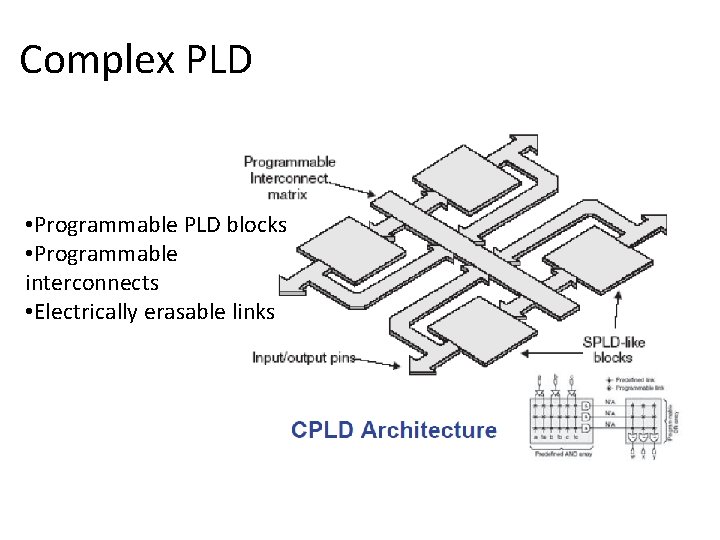
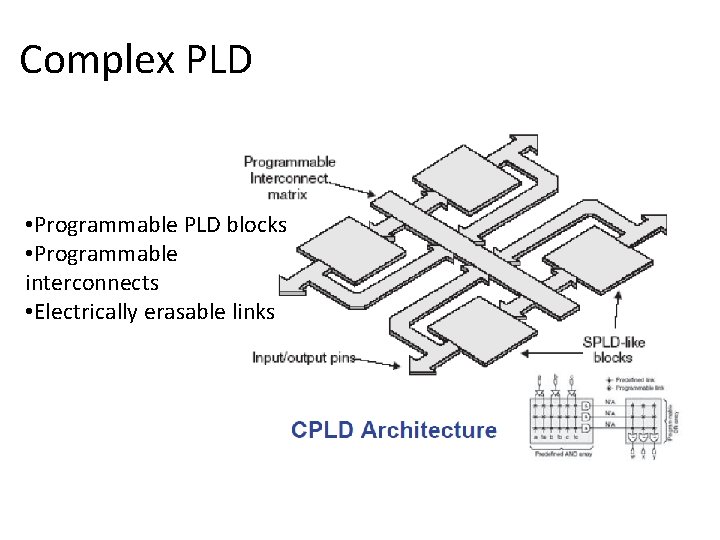
Complex PLD • Programmable PLD blocks • Programmable interconnects • Electrically erasable links

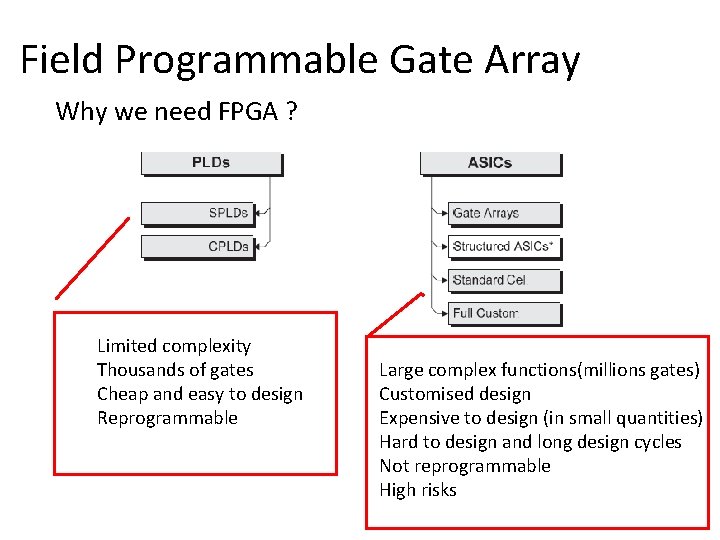
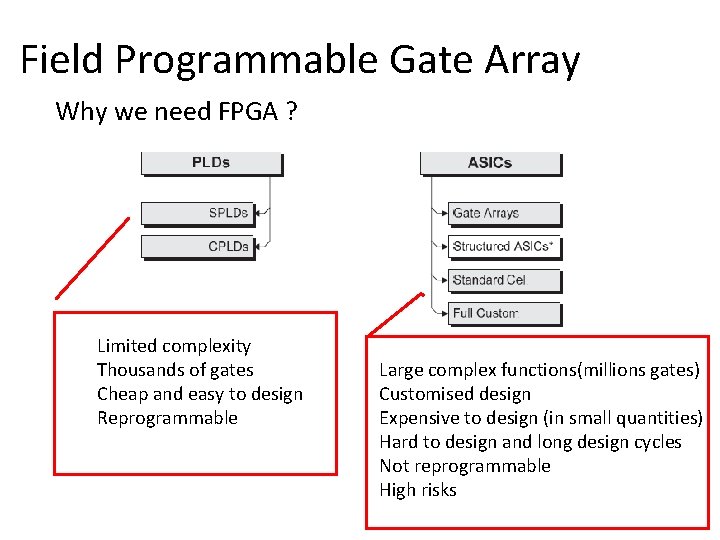
Field Programmable Gate Array Why we need FPGA ? Limited complexity Thousands of gates Cheap and easy to design Reprogrammable Large complex functions(millions gates) Customised design Expensive to design (in small quantities) Hard to design and long design cycles Not reprogrammable High risks

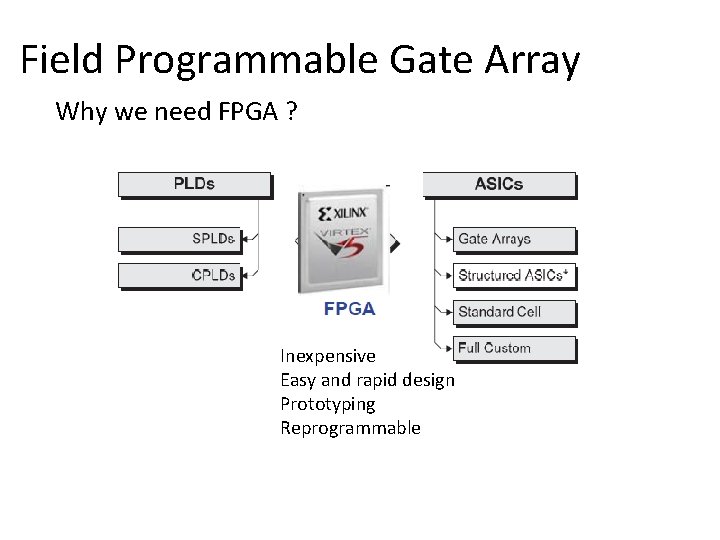
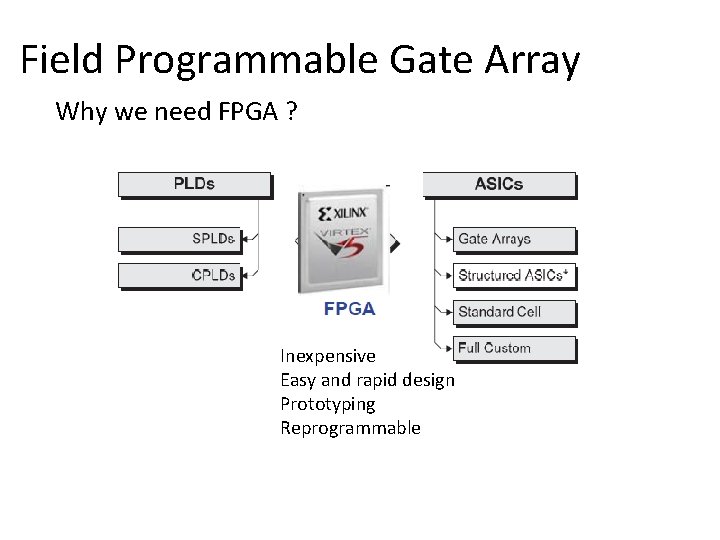
Field Programmable Gate Array Why we need FPGA ? Inexpensive Easy and rapid design Prototyping Reprogrammable

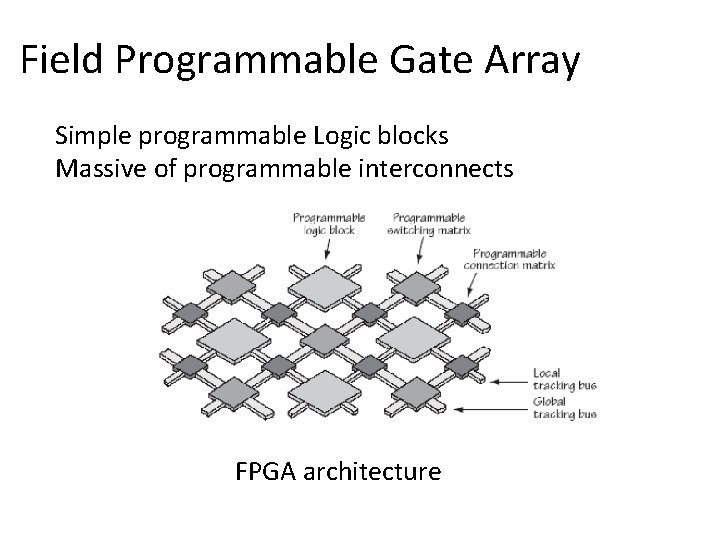
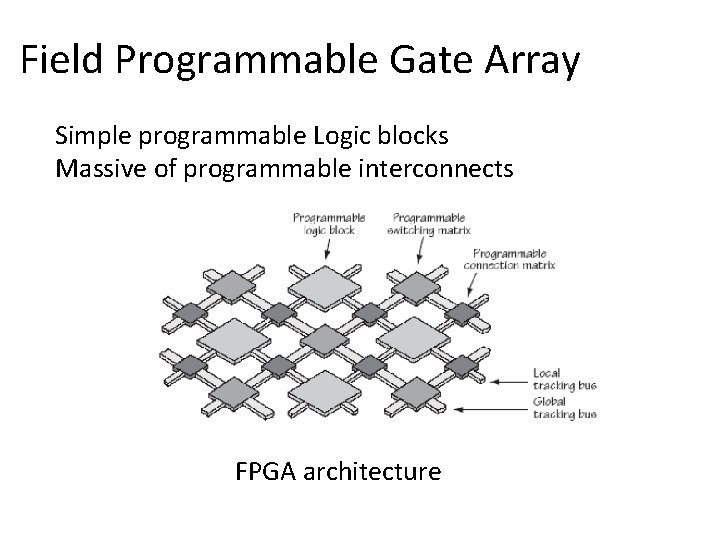
Field Programmable Gate Array Simple programmable Logic blocks Massive of programmable interconnects FPGA architecture

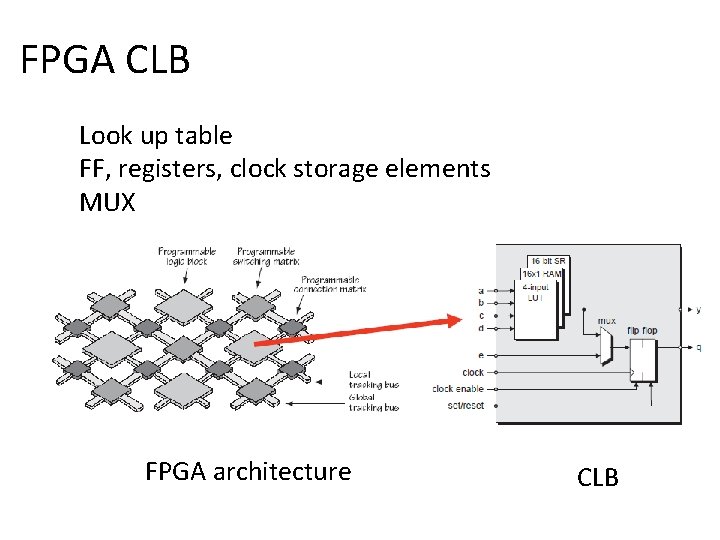
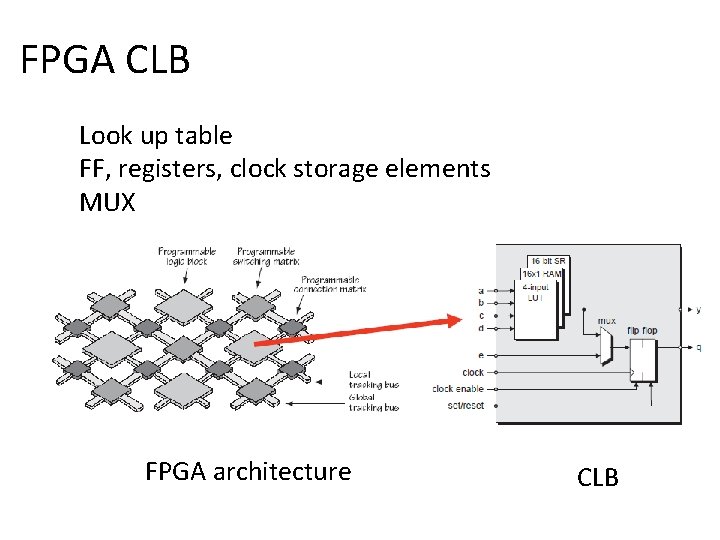
FPGA CLB Look up table FF, registers, clock storage elements MUX FPGA architecture CLB

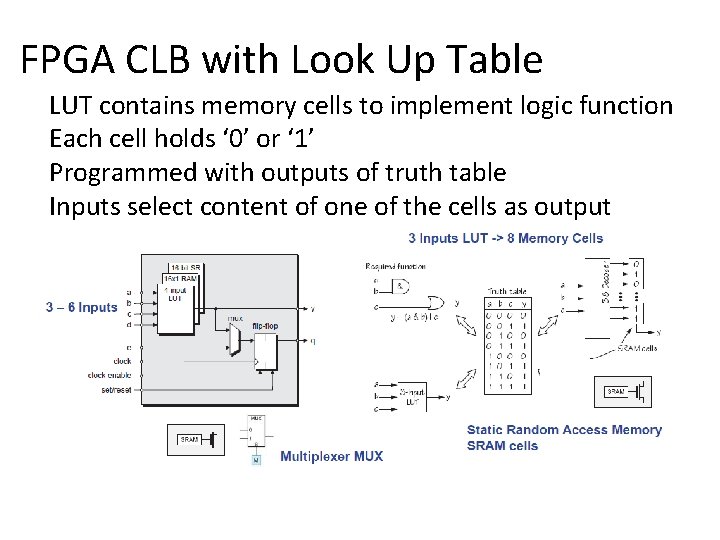
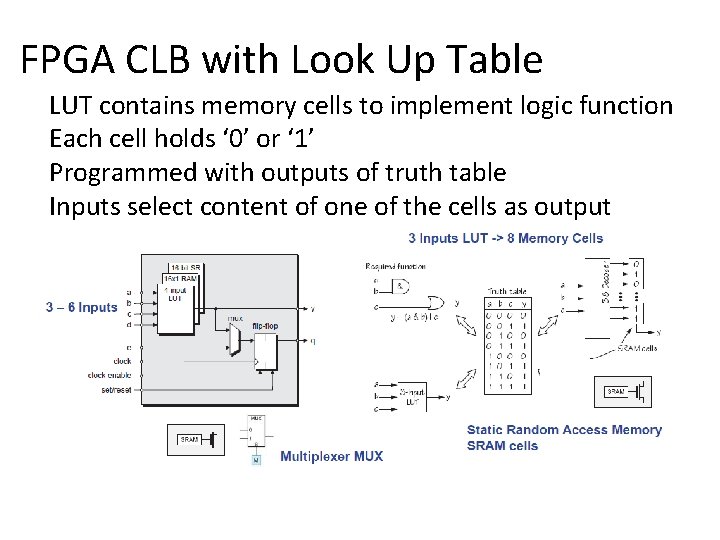
FPGA CLB with Look Up Table LUT contains memory cells to implement logic function Each cell holds ‘ 0’ or ‘ 1’ Programmed with outputs of truth table Inputs select content of one of the cells as output

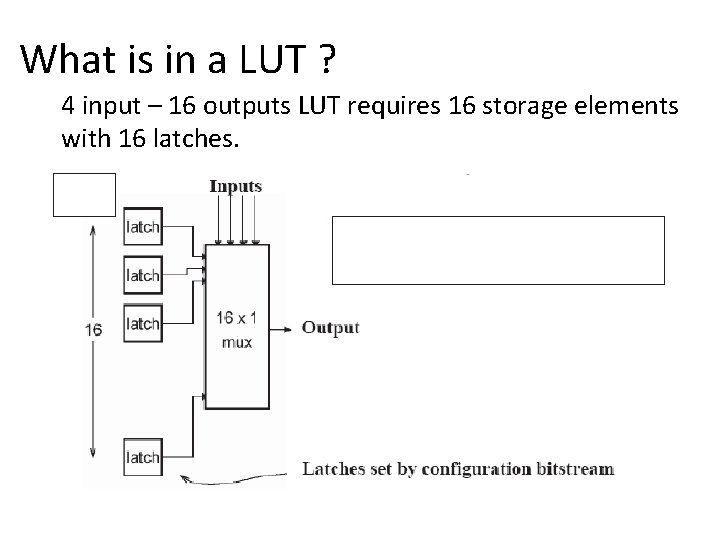
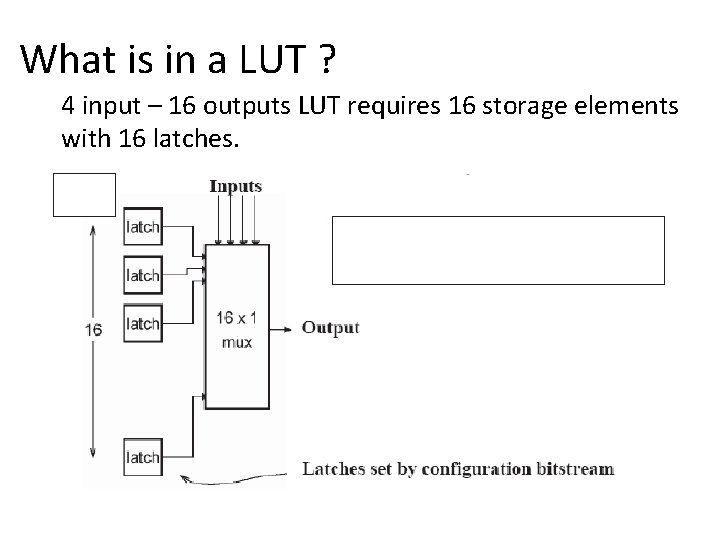
What is in a LUT ? 4 input – 16 outputs LUT requires 16 storage elements with 16 latches.

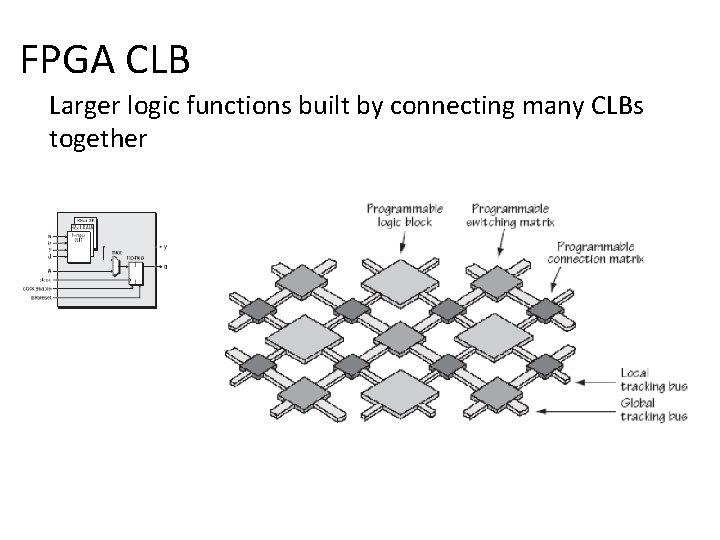
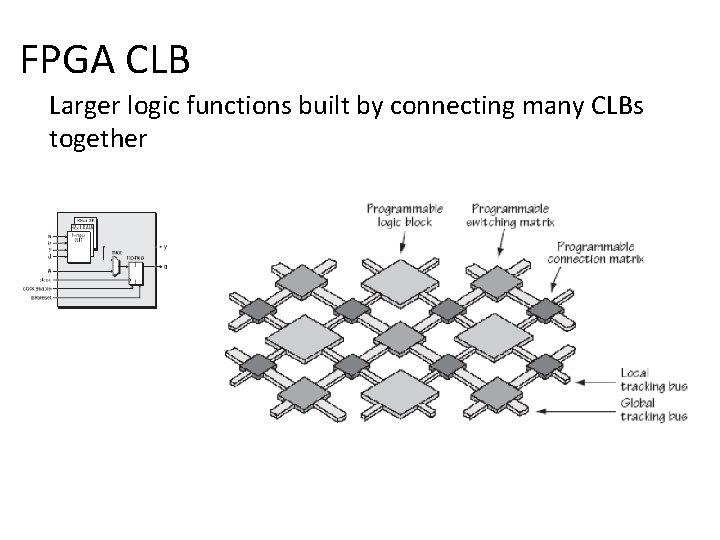
FPGA CLB Larger logic functions built by connecting many CLBs together

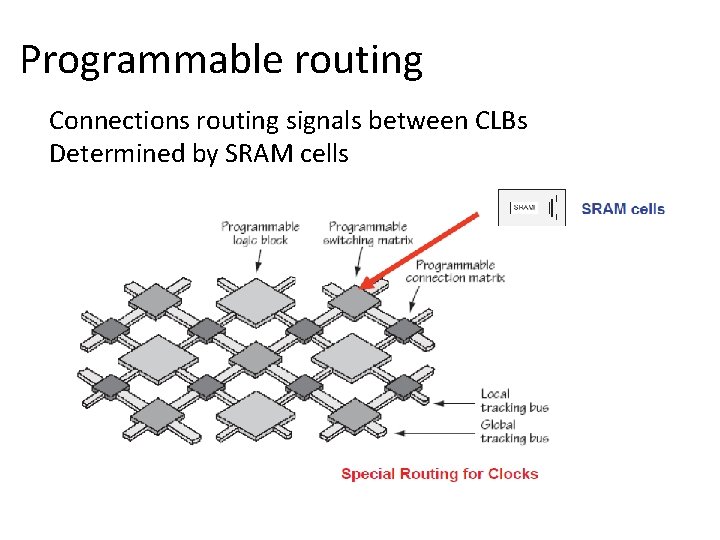
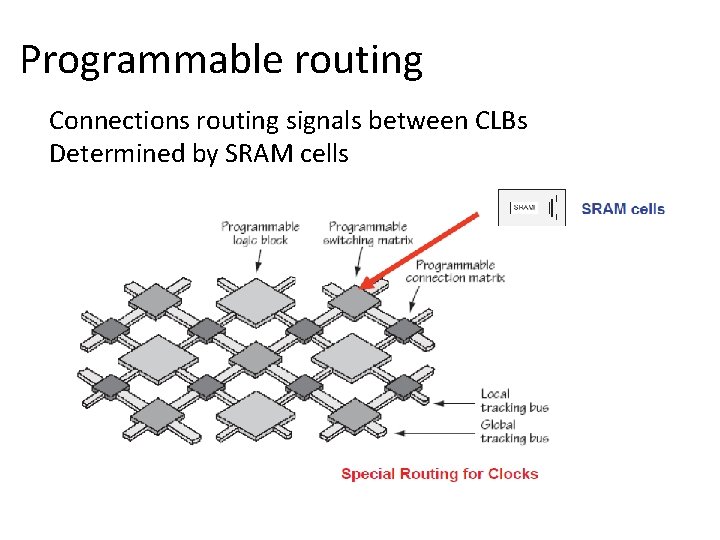
Programmable routing Connections routing signals between CLBs Determined by SRAM cells

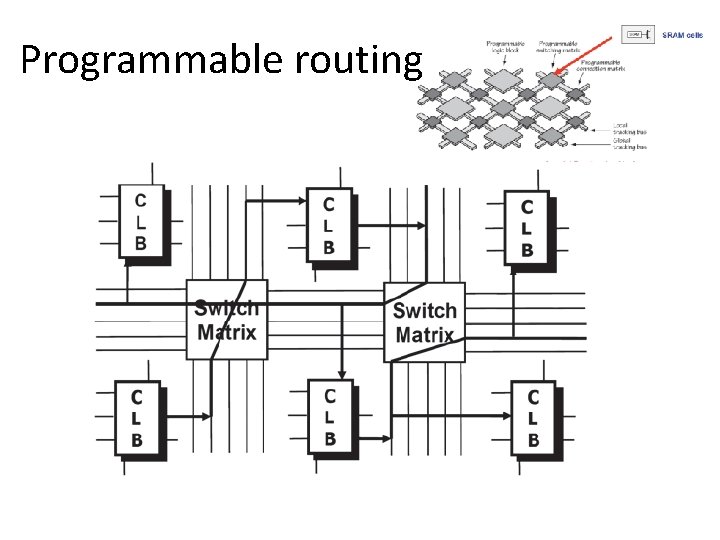
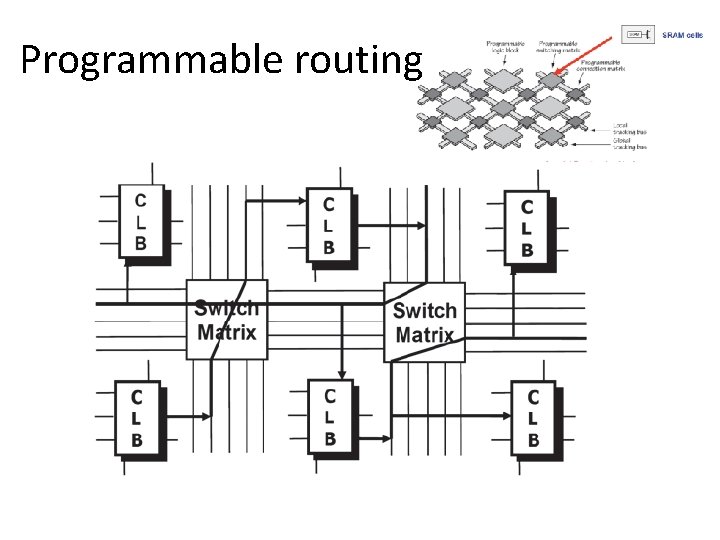
Programmable routing

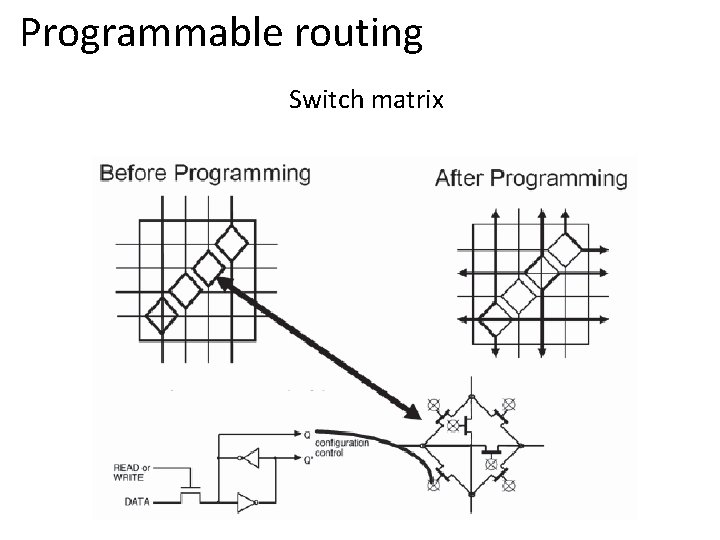
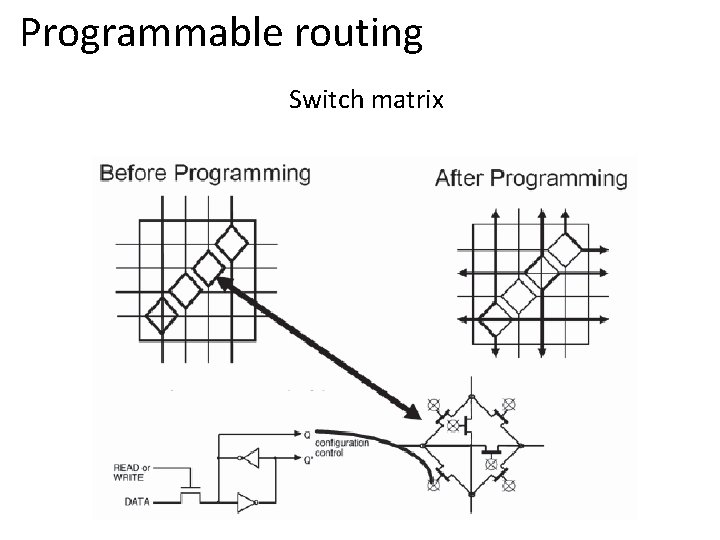
Programmable routing Switch matrix

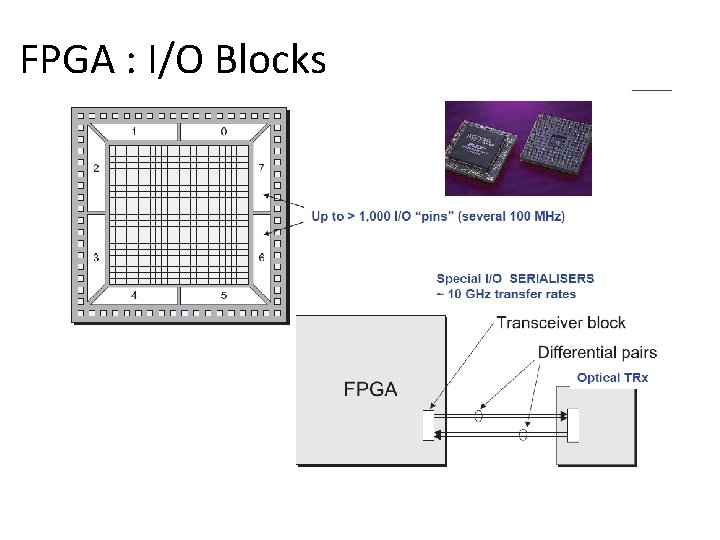
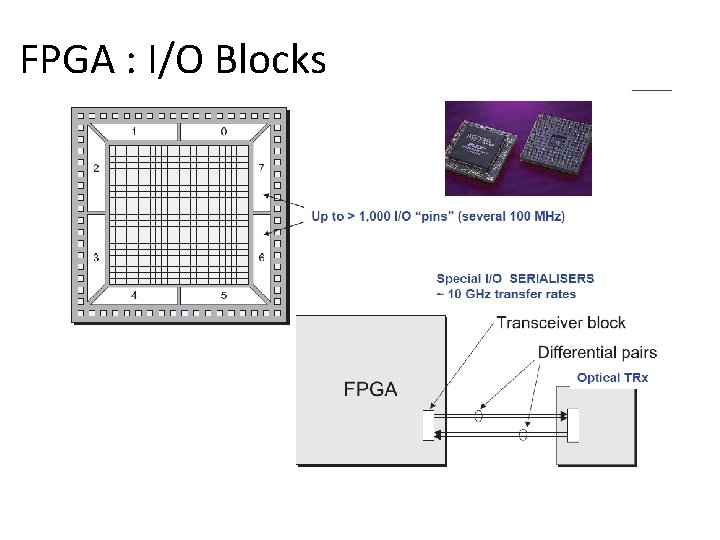
FPGA : I/O Blocks

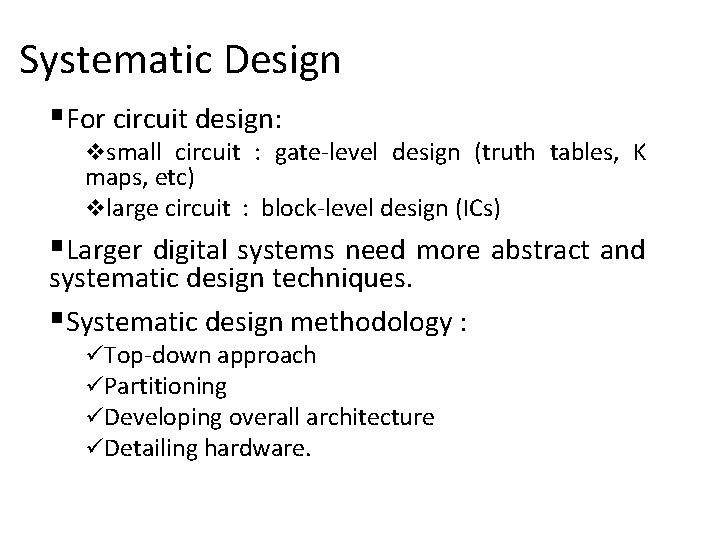
Systematic Design §For circuit design: vsmall circuit : gate-level design (truth tables, K maps, etc) vlarge circuit : block-level design (ICs) §Larger digital systems need more abstract and systematic design techniques. §Systematic design methodology : üTop-down approach üPartitioning üDeveloping overall architecture üDetailing hardware.

Systematic Design : Top-down approach §Starting from original problem and gradually refine it towards solution. §Steps for a top-down design procedure: üSpecify the problem clearly (at global/top level without unnecessary details). üBreak the problem into smaller sub-problems. üRepeat the process until sub-problems are small enough to be solved directly.

Systematic Design : Top-down approach Relevant to goal-directed approach üState goal, then find sub-goals to solve main goal. üRepeat until sub-goals are directly solvable.

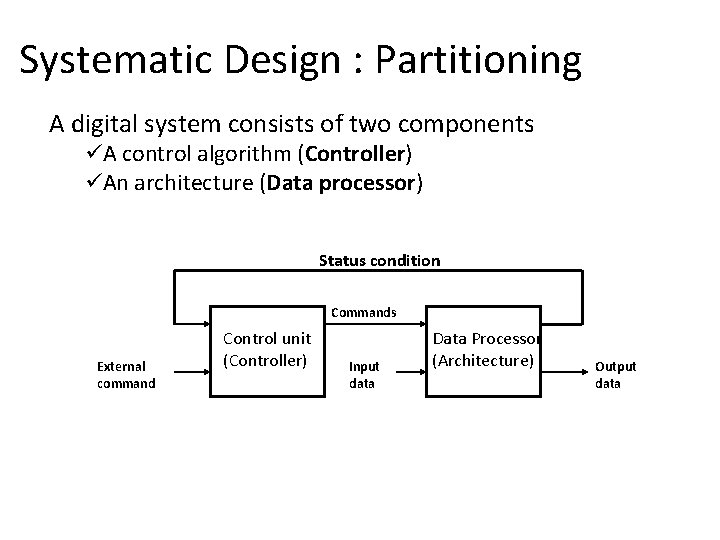
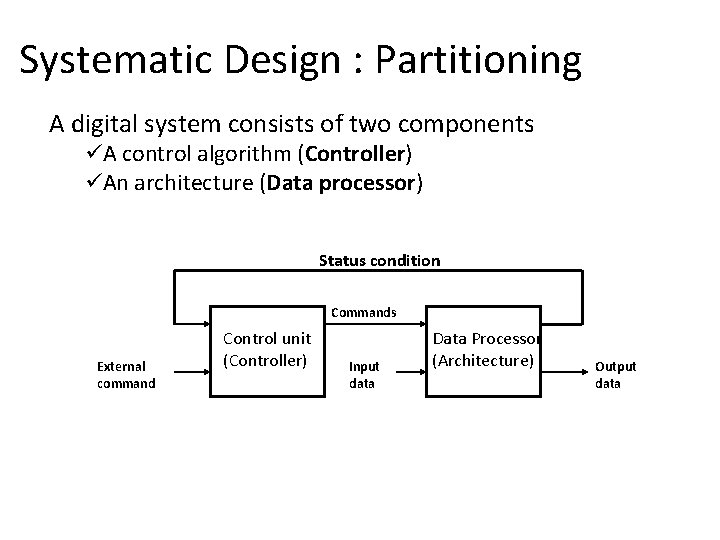
Systematic Design : Partitioning A digital system consists of two components üA control algorithm (Controller) üAn architecture (Data processor) Status condition Commands External command Control unit (Controller) Input data Data Processor (Architecture) Output data

ASM §Algorithmic State Machine (ASM) Chart is a high-level flowchart-like notation to specify the hardware algorithms in digital systems to obtain “control” and “data processor” units. §Major differences from flowcharts are: üonly three box types: - 1) state box (similar to operation box), 2) decision box 3) conditional box ü contains exact (or precise) timing information while flowcharts impose a relative timing order for the operations.

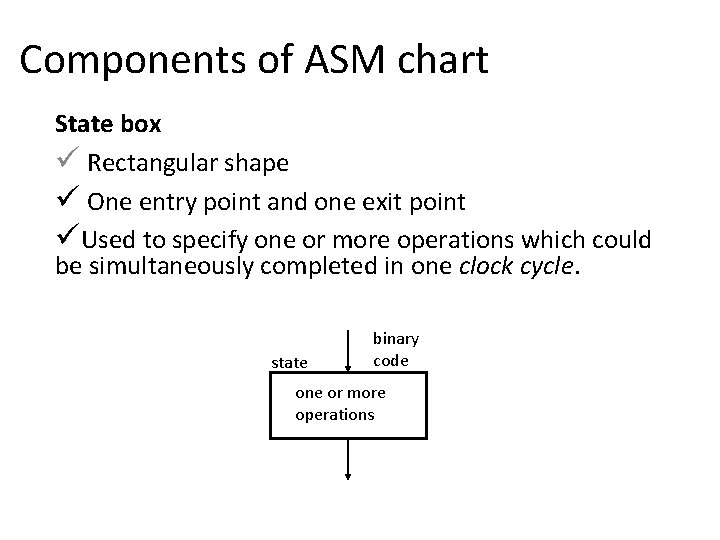
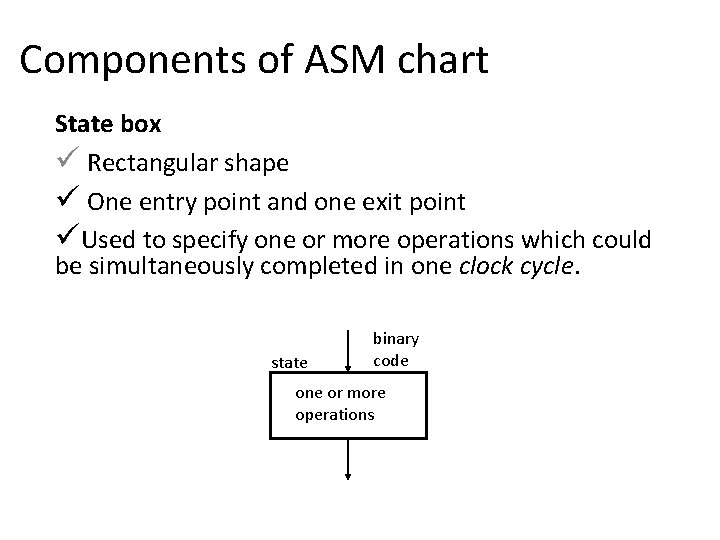
Components of ASM chart State box ü Rectangular shape ü One entry point and one exit point üUsed to specify one or more operations which could be simultaneously completed in one clock cycle. state binary code one or more operations

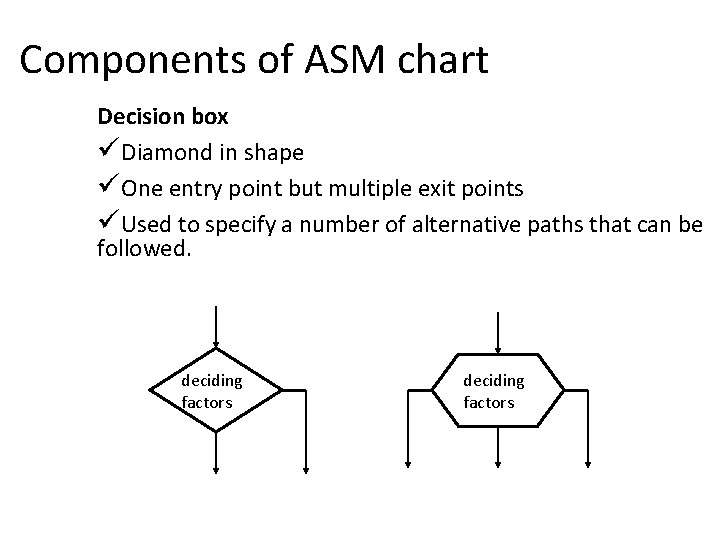
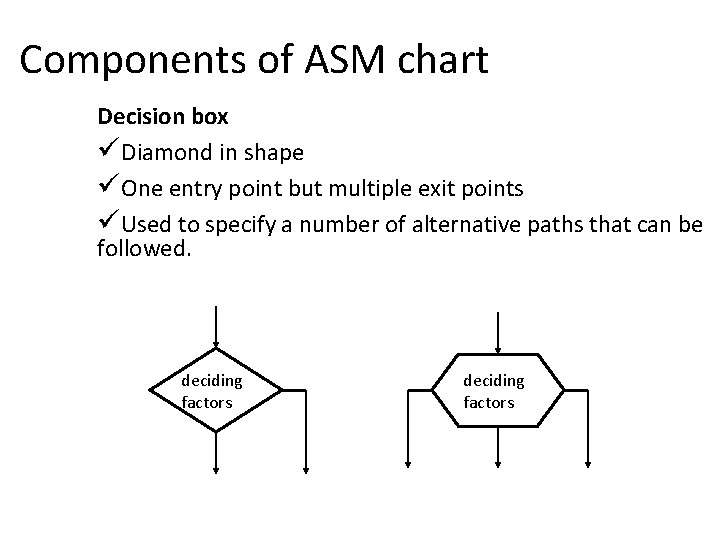
Components of ASM chart Decision box üDiamond in shape üOne entry point but multiple exit points üUsed to specify a number of alternative paths that can be followed. deciding factors

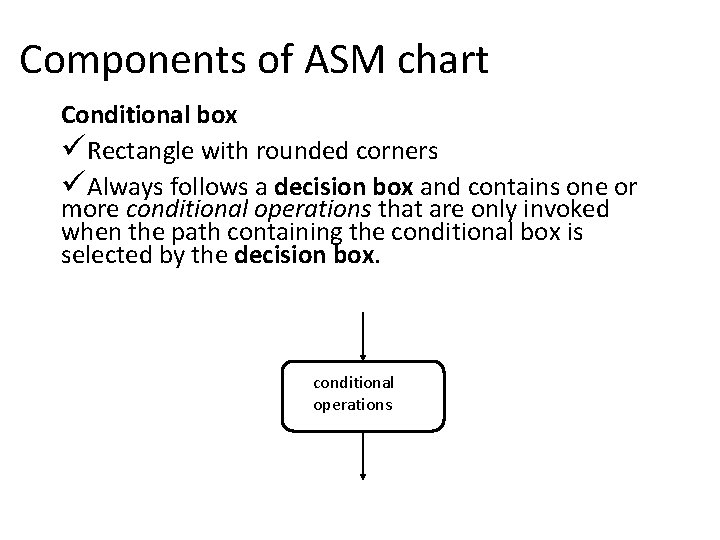
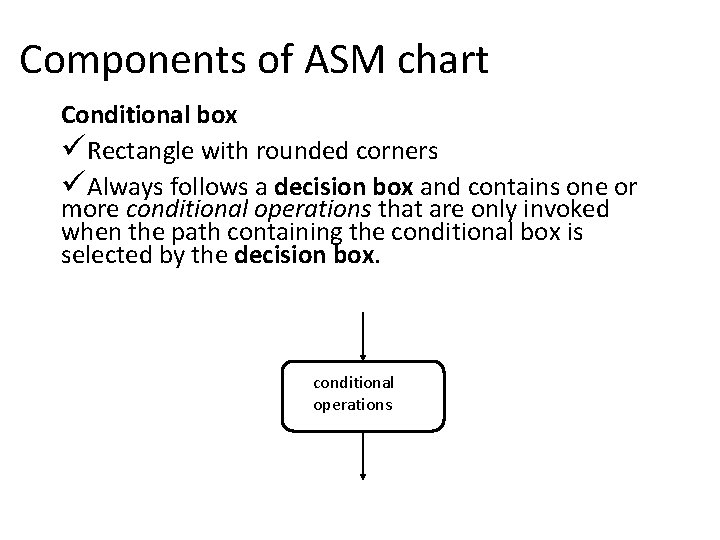
Components of ASM chart Conditional box üRectangle with rounded corners üAlways follows a decision box and contains one or more conditional operations that are only invoked when the path containing the conditional box is selected by the decision box. conditional operations

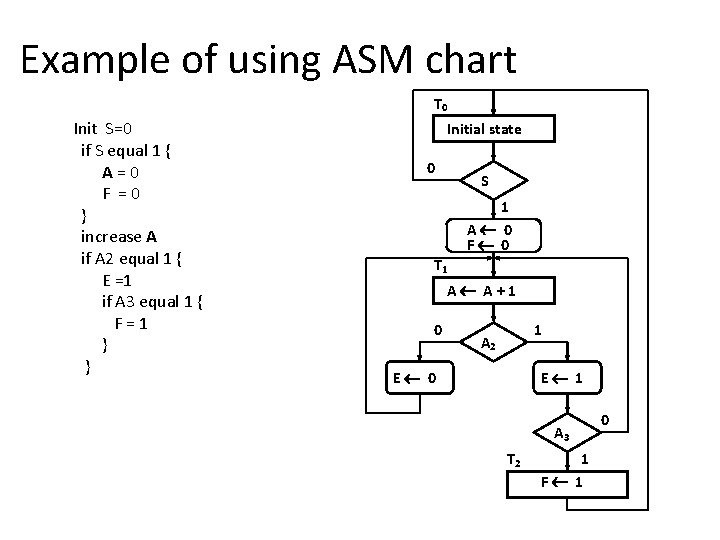
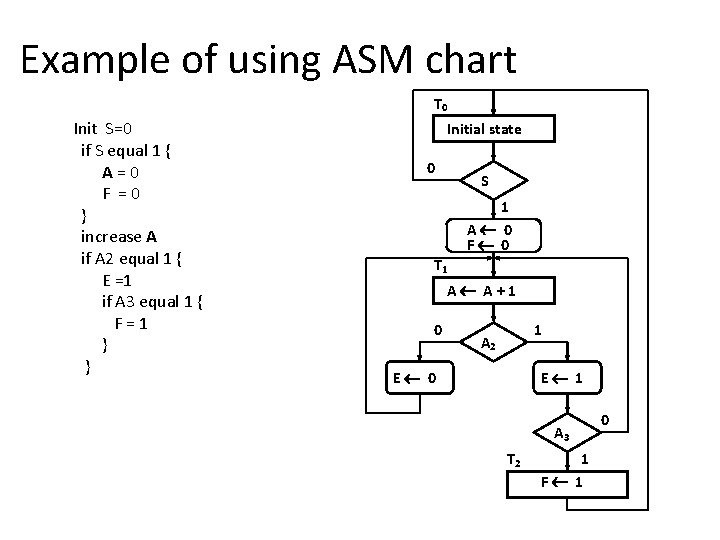
Example of using ASM chart T 0 Init S=0 if S equal 1 { A=0 F =0 } increase A if A 2 equal 1 { E =1 if A 3 equal 1 { F=1 } } Initial state 0 S 1 A 0 F 0 T 1 A A+1 0 1 A 2 E 0 E 1 A 3 T 2 1 F 1 0

Register operation üRegisters present in the data processor for storing and processing data. Flip-flops (1 -bit registers) and memories (set of registers) are also considered as registers. üThe register operations are specified in either the state and/or conditional boxes, and are written in the form: destination register function(other registers)

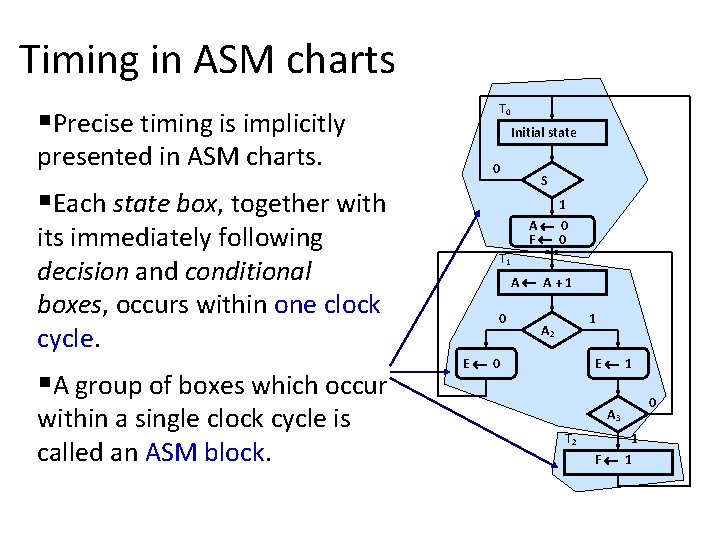
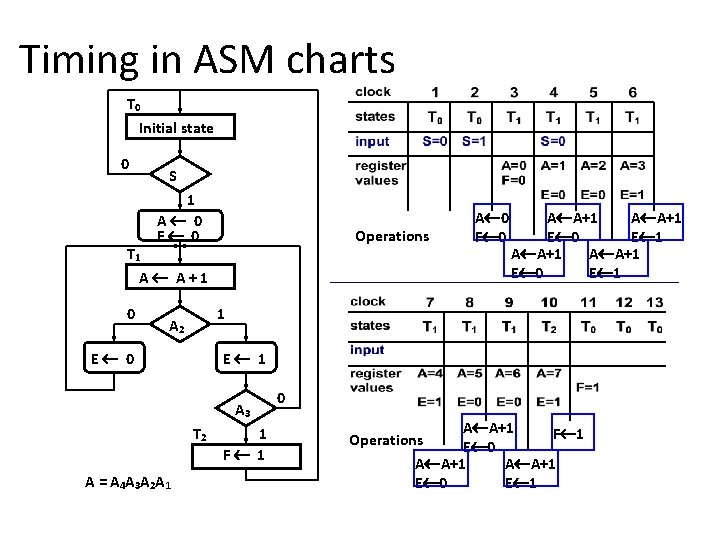
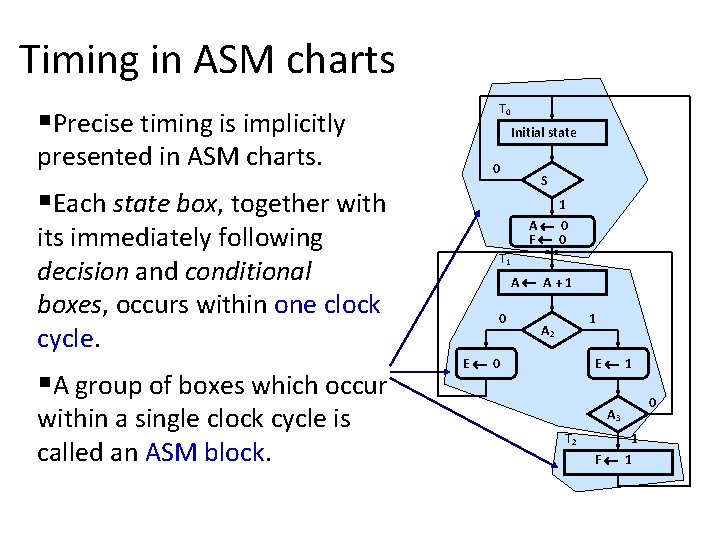
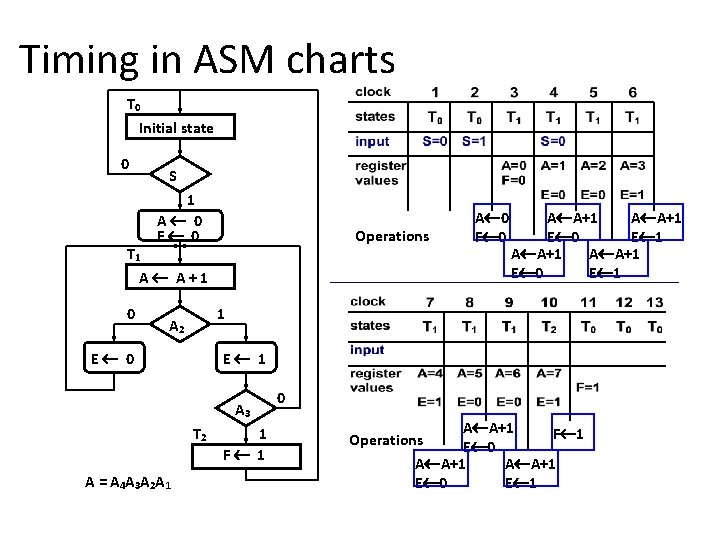
Timing in ASM charts §Precise timing is implicitly presented in ASM charts. T 0 Initial state 0 §Each state box, together with its immediately following decision and conditional boxes, occurs within one clock cycle. §A group of boxes which occur within a single clock cycle is called an ASM block. S 1 A 0 F 0 T 1 A A+1 0 1 A 2 E 0 E 1 0 A 3 T 2 1 F 1

Timing in ASM charts §Operations of ASM can be illustrated through a timing diagram. §Two factors which must be considered are üoperations in an ASM block occur at the same time in one clock cycle üdecision boxes are dependent on the status of the previous clock cycle (that is, they do not depend on operations of current block)

Timing in ASM charts T 0 Initial state 0 S 1 A 0 F 0 Operations T 1 A A+1 0 A A+1 E 0 E 1 1 A 2 E 0 E 1 A 3 T 2 A = A 4 A 3 A 2 A 1 A 0 F 0 1 F 1 0 A A+1 F 1 E 0 A A+1 E 0 E 1 Operations

Digital system synthesis §From ASM chart, we can synthesize üController logic (via State Table/Diagram) üArchitecture/Data Processor §Design of controller is determined from the decision boxes and the required state transitions. §Design requirements of data processor can be obtained from the operations specified with the state and conditional boxes.

Controller synthesis procedure üStep 1: Identify all states and assign suitable codes. üStep 2: Draw state diagram. üStep 3: Formulate state table using State from state boxes Inputs from decision boxes Outputs from operations of state/conditional boxes. üStep 4: Obtain state/output equations and draw circuit.

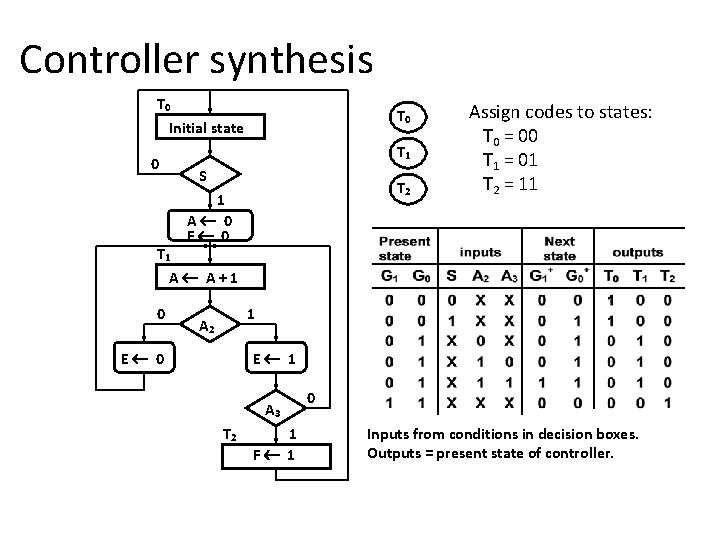
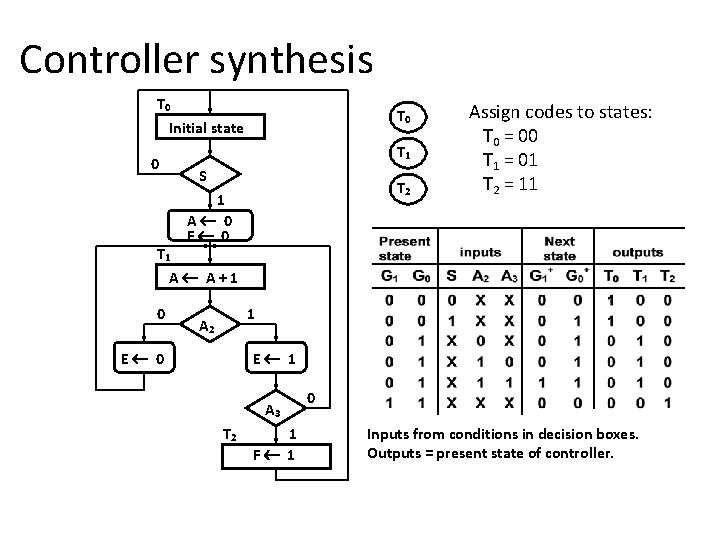
Controller synthesis T 0 Initial state 0 T 1 S T 2 1 A 0 F 0 Assign codes to states: T 0 = 00 T 1 = 01 T 2 = 11 T 1 A A+1 0 1 A 2 E 0 E 1 A 3 T 2 1 F 1 0 Inputs from conditions in decision boxes. Outputs = present state of controller.

Controller synthesis Decoder + D flip-flops -suitable for moderately large controllers. - procedure: use decoder to obtain individual states; from the state table, obtain the nextstate functions by inspection. §The flip-flop input functions can be obtained directly from the state table by inspection. §This is because for the D flip-flops, the next state = flip-flop D input. §Decoder is then used to provide signals to represent different states.

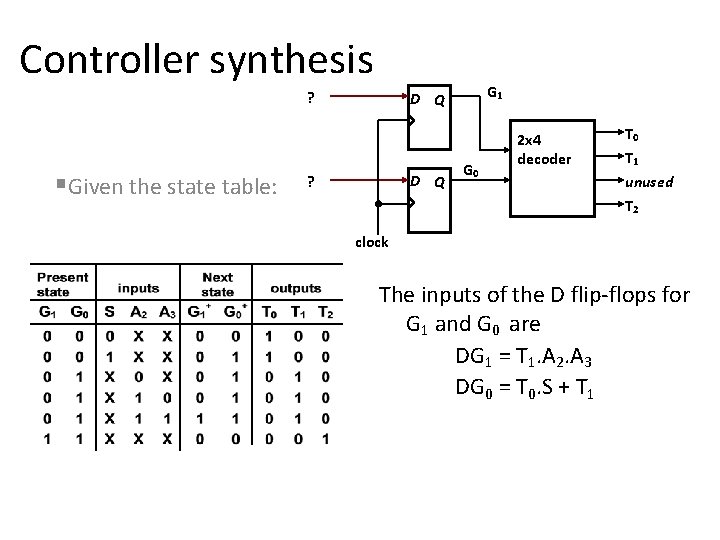
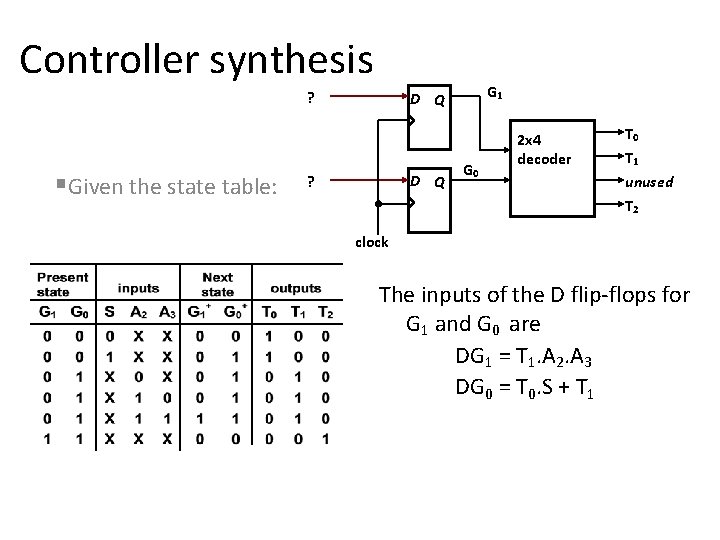
Controller synthesis ? §Given the state table: G 1 D Q ? G 0 2 x 4 decoder T 0 T 1 unused T 2 clock The inputs of the D flip-flops for G 1 and G 0 are DG 1 = T 1. A 2. A 3 DG 0 = T 0. S + T 1

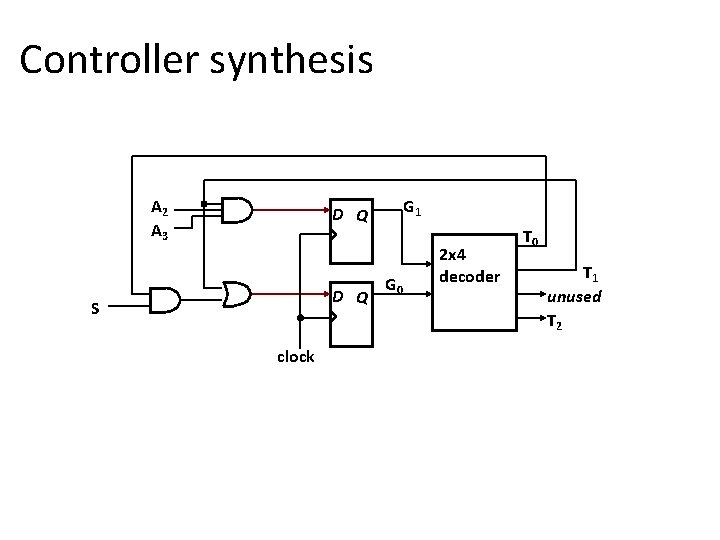
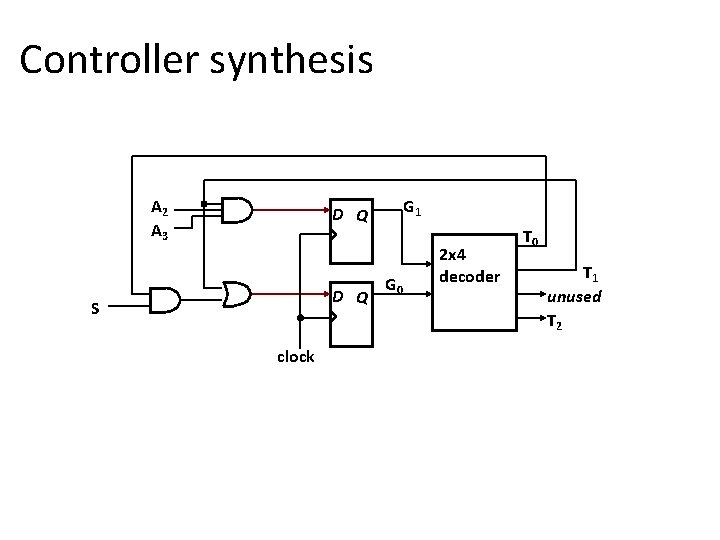
Controller synthesis A 2 A 3 G 1 D Q S clock G 0 2 x 4 decoder T 0 T 1 unused T 2

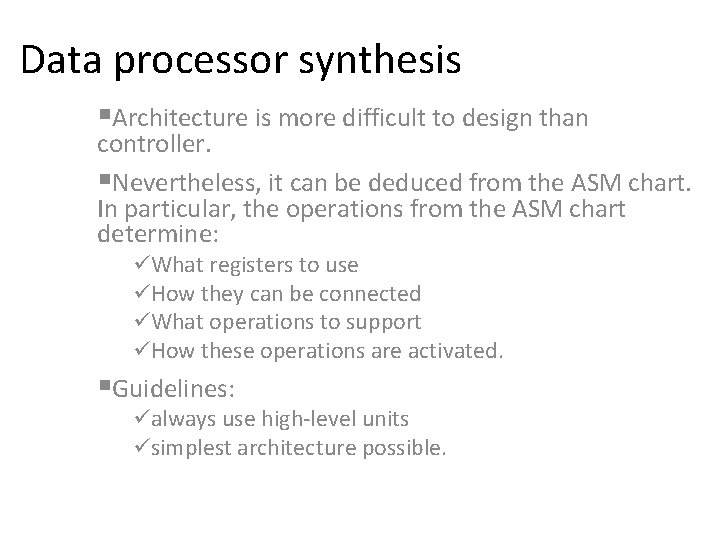
Data processor synthesis §Architecture is more difficult to design than controller. §Nevertheless, it can be deduced from the ASM chart. In particular, the operations from the ASM chart determine: üWhat registers to use üHow they can be connected üWhat operations to support üHow these operations are activated. §Guidelines: üalways use high-level units üsimplest architecture possible.

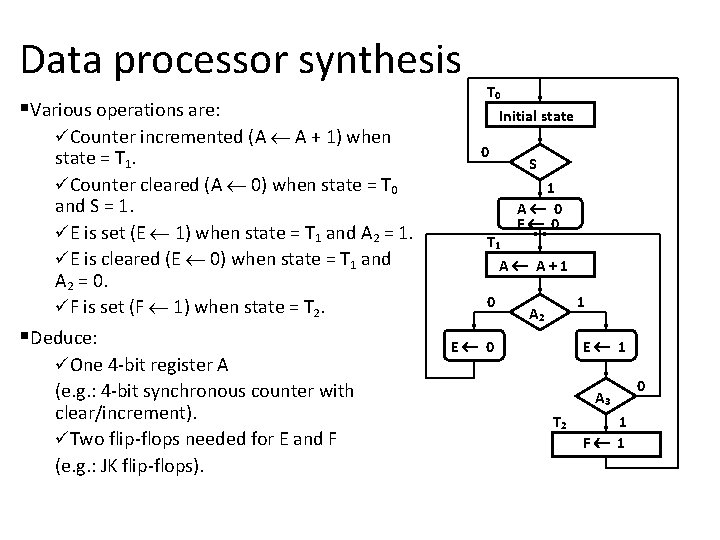
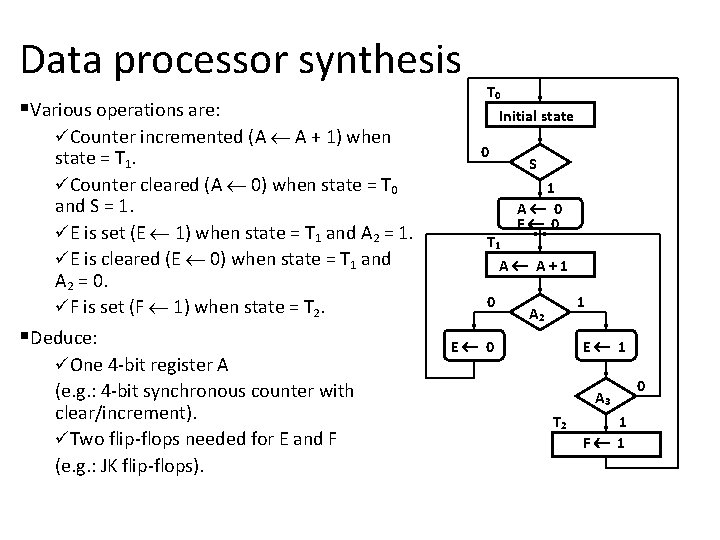
Data processor synthesis §Various operations are: üCounter incremented (A A + 1) when state = T 1. üCounter cleared (A 0) when state = T 0 and S = 1. üE is set (E 1) when state = T 1 and A 2 = 1. üE is cleared (E 0) when state = T 1 and A 2 = 0. üF is set (F 1) when state = T 2. §Deduce: üOne 4 -bit register A (e. g. : 4 -bit synchronous counter with clear/increment). üTwo flip-flops needed for E and F (e. g. : JK flip-flops). T 0 Initial state 0 S 1 A 0 F 0 T 1 A A+1 0 1 A 2 E 0 E 1 A 3 T 2 1 F 1 0

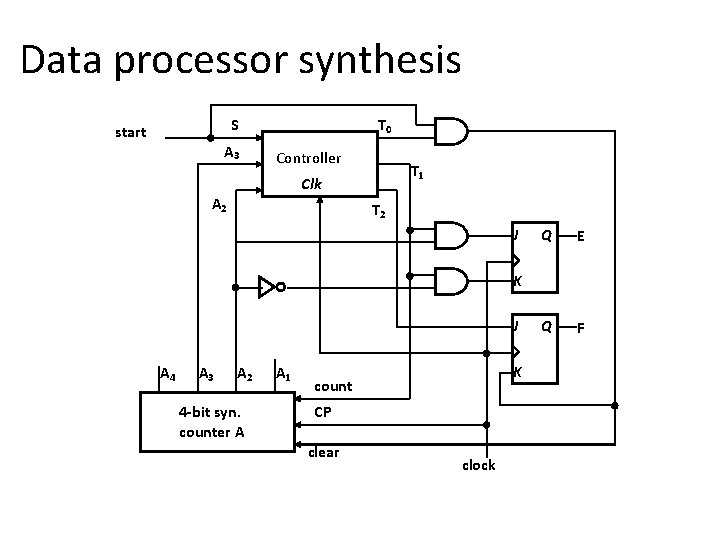
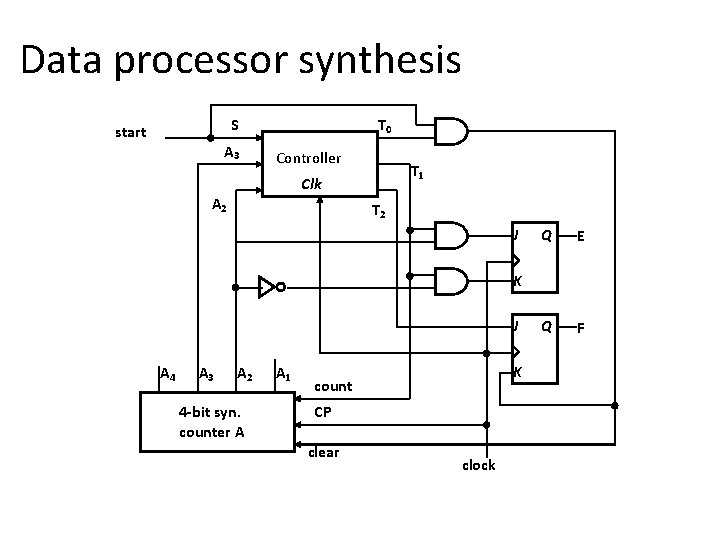
Data processor synthesis S start A 3 T 0 Controller T 1 Clk A 2 T 2 J Q E Q F K J A 4 A 3 A 2 4 -bit syn. counter A A 1 K count CP clear clock
![References 1 A T T Choy Lecture notes on CS 1104 Computer Organization 2 References [1] A. T. T. Choy, Lecture notes on CS 1104 -Computer Organization. [2]](https://slidetodoc.com/presentation_image_h/0c3583a0f9a0c1b3a9b82cde78157a27/image-48.jpg)
References [1] A. T. T. Choy, Lecture notes on CS 1104 -Computer Organization. [2] M. M. Mano, Digital Design 3 rd , Prentice-Hall. [3] John Coughlan, Lecture note on Introduction to Programmable Logic Device. [4] P. Cheung, Lecture note on Programmable Logic Devices. [5] F. Floyd, Digital Fundamentals 9 th Edition, Prentice-Hall.