Chapter 6 1 Visual Design Visual Design n









- Slides: 9

Chapter 6. 1 Visual Design

Visual Design n The management and presentation of visual information n Two dimensional & three dimensional communication The “Look and Feel” of the game Examples of the intended visual design can be found in the “Art Bible” which the lead artist creates 2

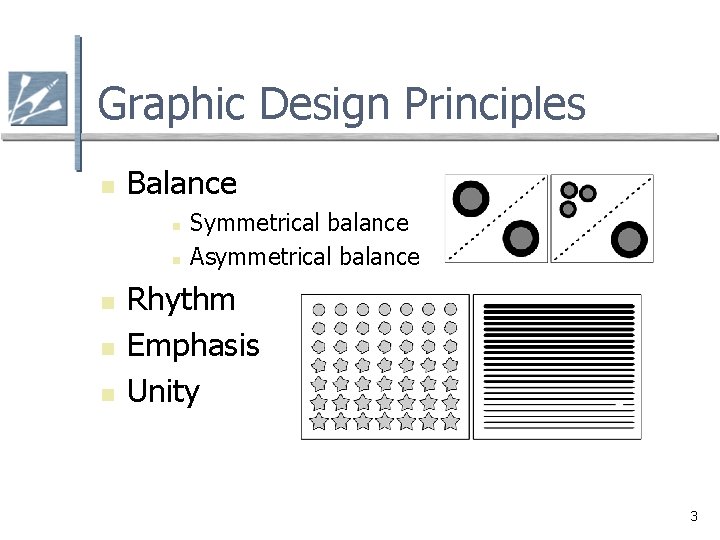
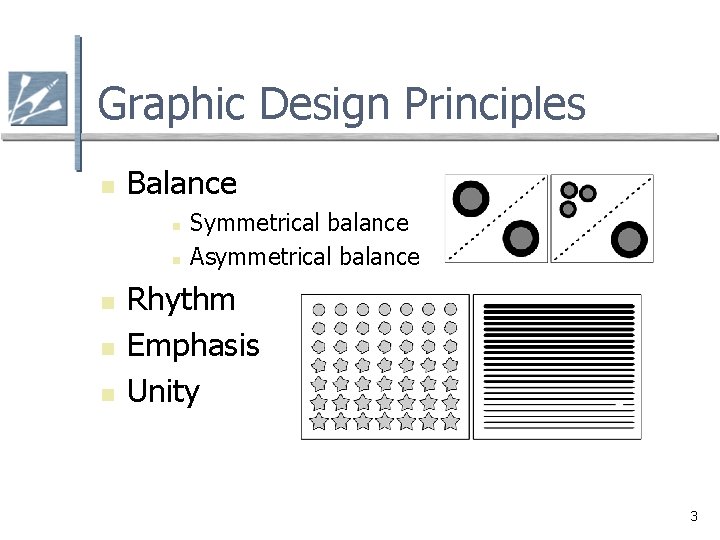
Graphic Design Principles n Balance n n n Symmetrical balance Asymmetrical balance Rhythm Emphasis Unity 3

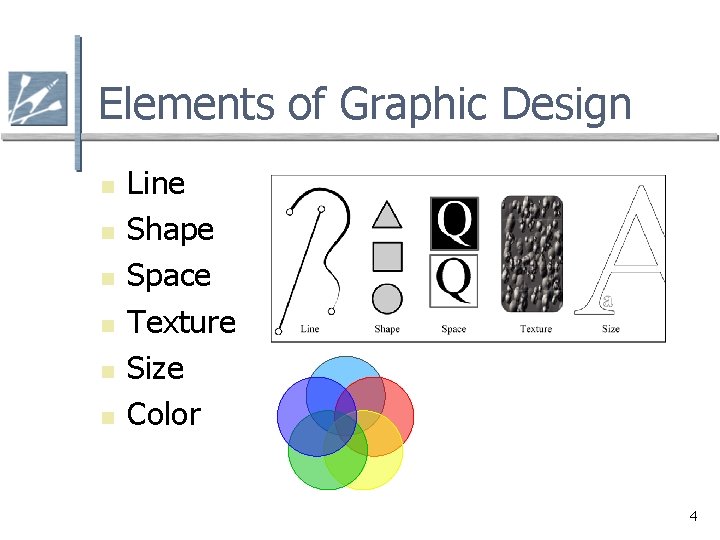
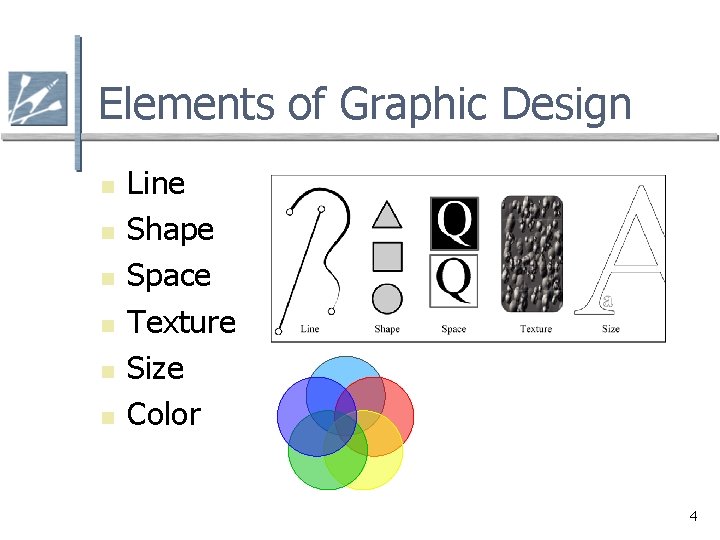
Elements of Graphic Design n n n Line Shape Space Texture Size Color 4

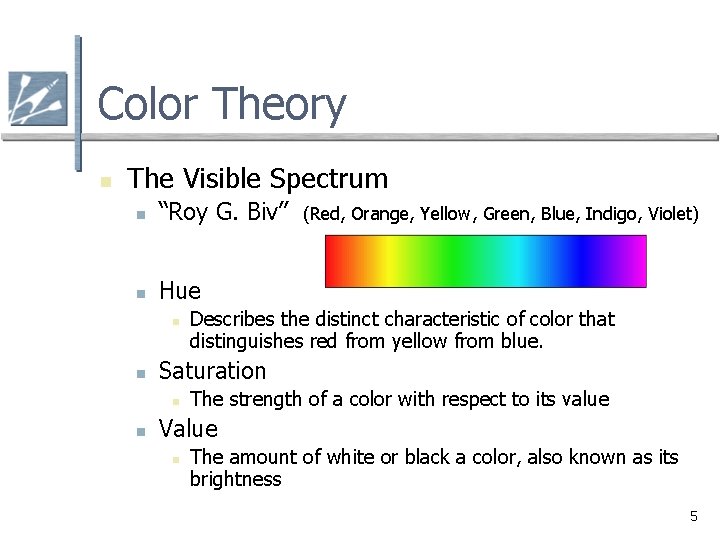
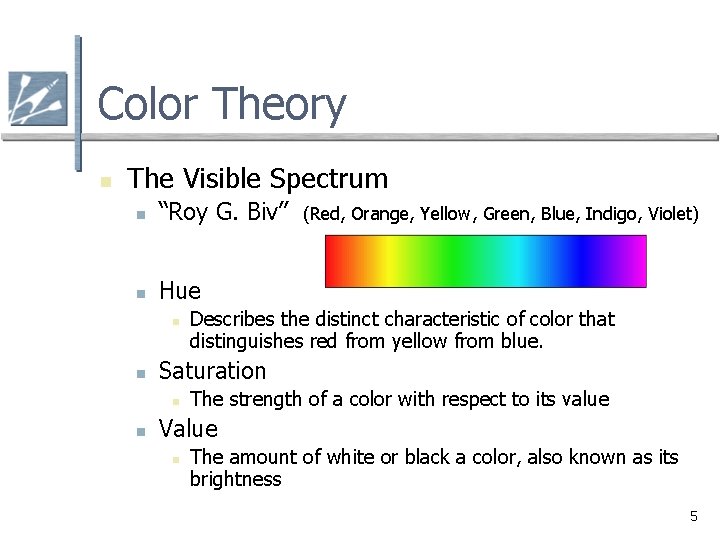
Color Theory n The Visible Spectrum n “Roy G. Biv” n Hue n n Describes the distinct characteristic of color that distinguishes red from yellow from blue. Saturation n n (Red, Orange, Yellow, Green, Blue, Indigo, Violet) The strength of a color with respect to its value Value n The amount of white or black a color, also known as its brightness 5

Color Theory (2) n Subtractive Color n n Reflected light such as printing (CMYK) & painting Additive Color n Emissive light such as computer screens (RGB) or television. 6

User Interface Design n Simplicity n n Consistency n n Know the target audience Color usage n n n Make the UI predictable Target user (demographics) n n Keep the UI as simple as possible Don’t rely on color to carry a design Learn about the psychology of color Feedback mechanisms n Inform the user of events and actions via feedback 7

Design Elements n A flow chart helps visualize a design n Establish a design grid n Create a tiered menu system n n Allow advanced user to customize Localization considerations n n Don’t embed text in graphics if possible Allow 30% around words for languages that have larger character counts per word (such as German) 8

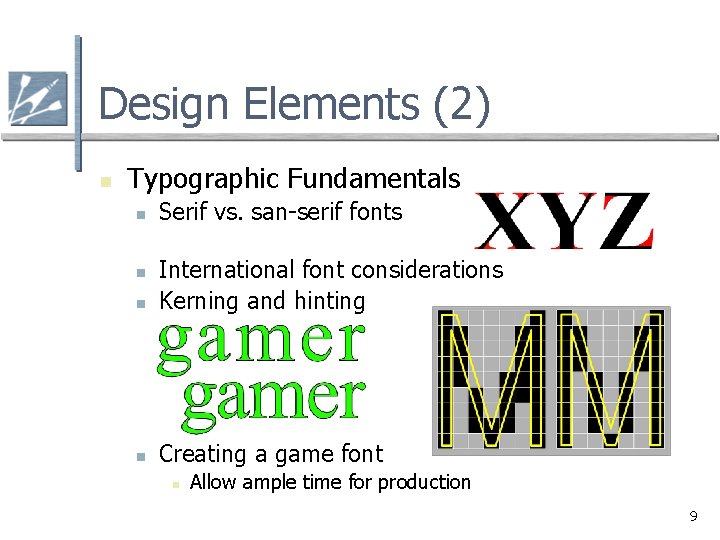
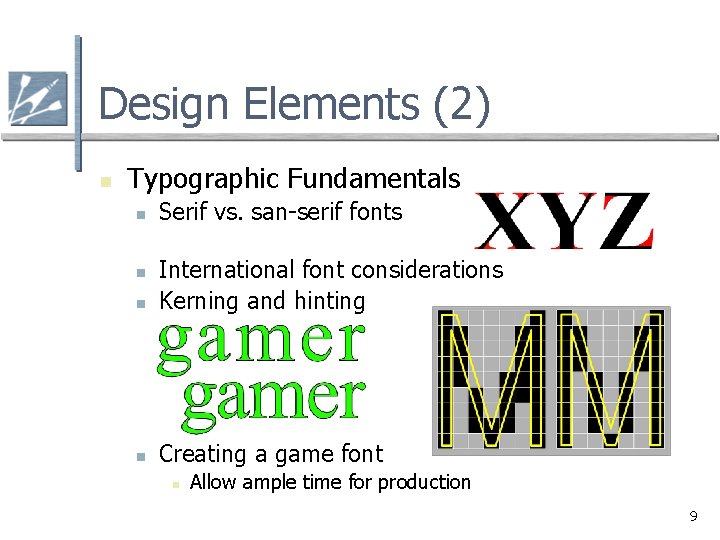
Design Elements (2) n Typographic Fundamentals n Serif vs. san-serif fonts n International font considerations Kerning and hinting n Creating a game font n n Allow ample time for production 9