Chapter 5 Geometric Transformations Push versus Pull Push































- Slides: 31

Chapter 5: Geometric Transformations

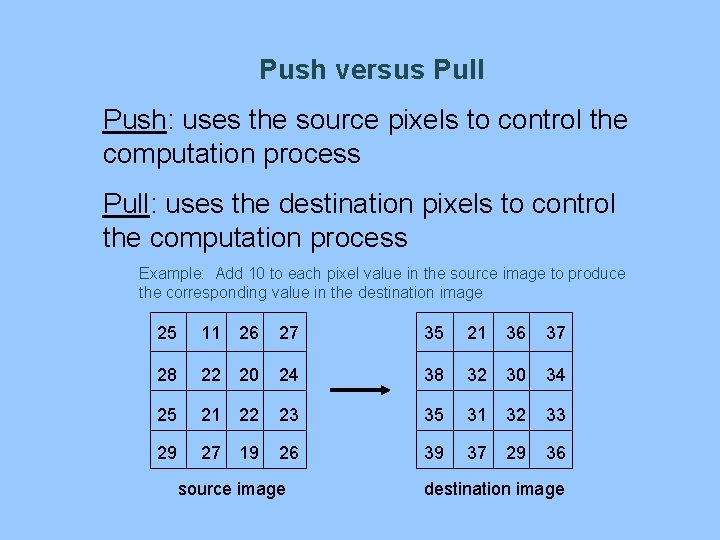
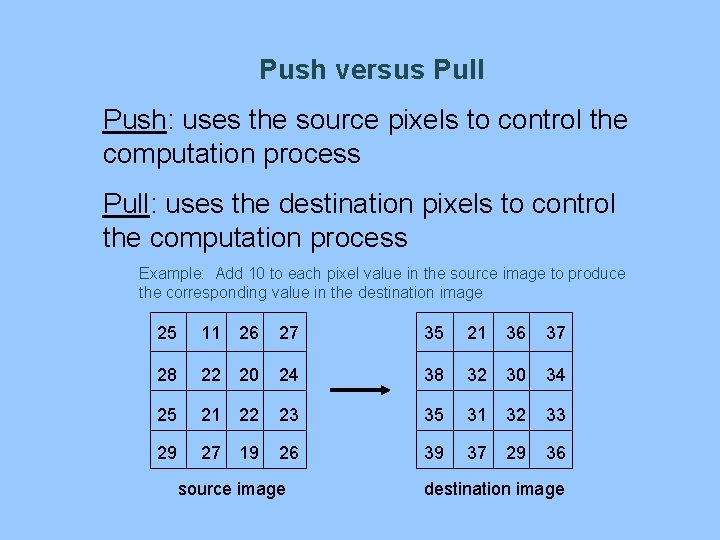
Push versus Pull Push: uses the source pixels to control the computation process Pull: uses the destination pixels to control the computation process Example: Add 10 to each pixel value in the source image to produce the corresponding value in the destination image 25 11 26 27 35 21 36 37 28 22 20 24 38 32 30 34 25 21 22 23 35 31 32 33 29 27 19 26 39 37 29 36 source image destination image

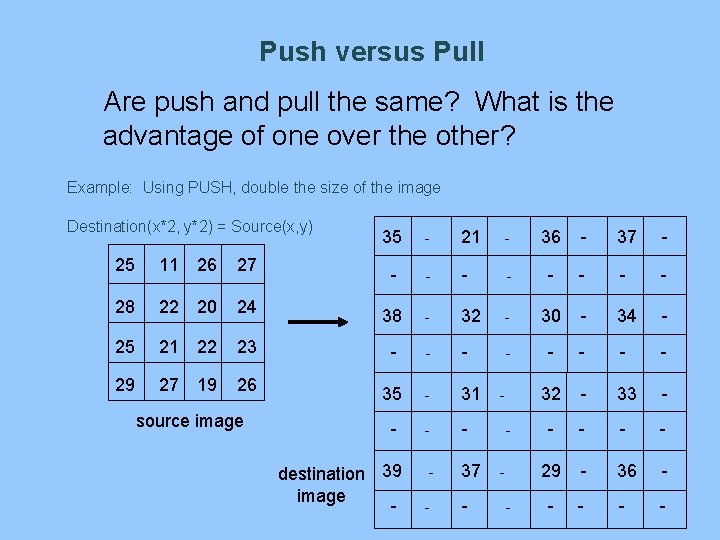
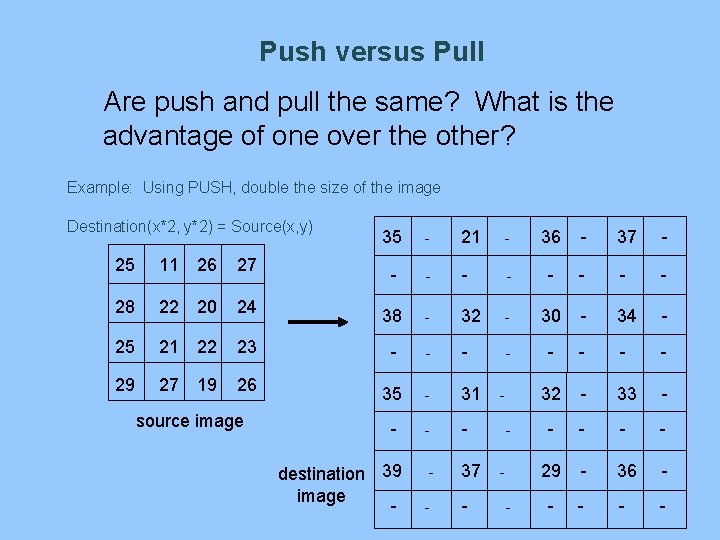
Push versus Pull Are push and pull the same? What is the advantage of one over the other? Example: Using PUSH, double the size of the image Destination(x*2, y*2) = Source(x, y) 35 - 21 - 36 - 37 - - - - - 25 11 26 27 28 22 20 24 38 - 32 - 30 - 34 - 25 21 22 23 - - - - 29 27 19 26 35 - 31 32 - 33 - - - - destination 39 image - - 37 29 - 36 - - - - source image -

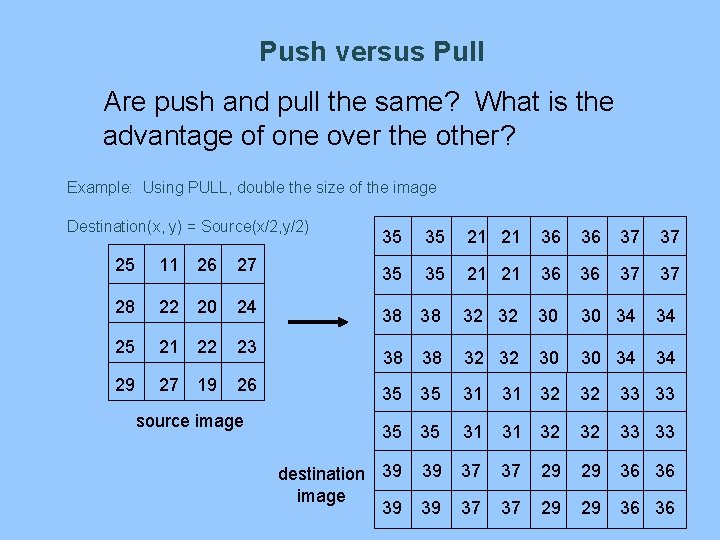
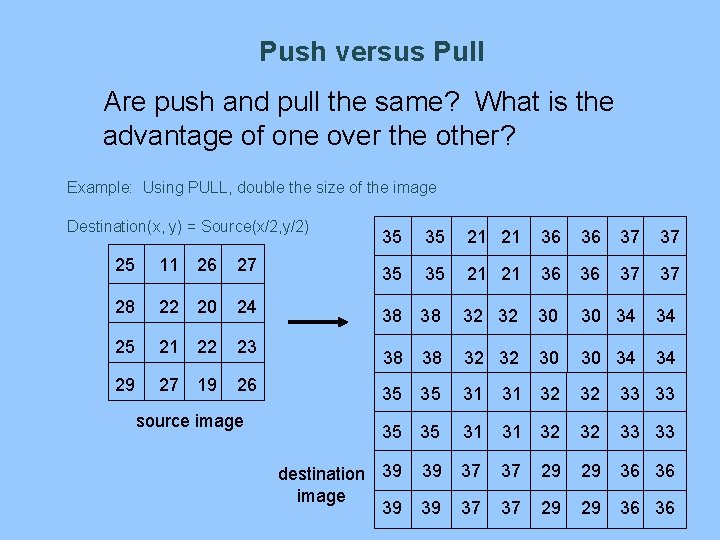
Push versus Pull Are push and pull the same? What is the advantage of one over the other? Example: Using PULL, double the size of the image Destination(x, y) = Source(x/2, y/2) 35 35 21 21 36 36 37 37 25 11 26 27 35 35 21 21 36 36 37 37 28 22 20 24 38 38 32 32 30 30 34 34 25 21 22 23 38 38 32 32 30 30 34 34 29 27 19 26 35 35 31 31 32 32 33 33 destination 39 image 39 39 37 37 29 29 36 36 source image

Spatial Transformations - translation - reflection - scaling - rotation in 90 degree increments - rotation at an arbitrary angle - perspective transformations - image registration - warping / morphing

Geometric Transformations More complex transformations consist of two basic operations: (1) a spatial transformation - defines the “rearrangement” of pixels on the image plane (2) a grey-level interpolation method - determines the assignment of intensity values to pixels in the spatially transformed image

Interpolation Methods: - nearest neighbor - bilinear interpolation - cubic B-spline

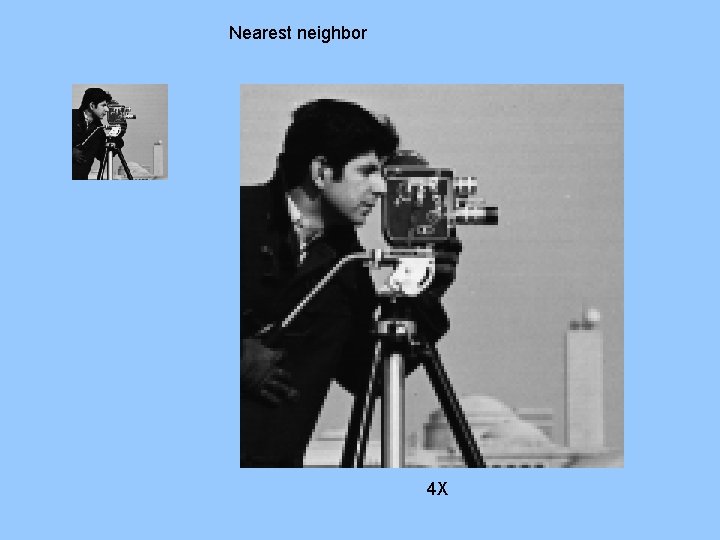
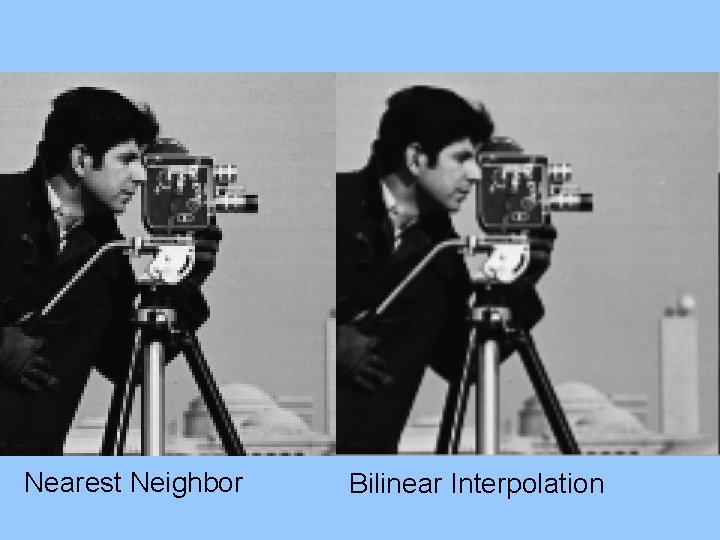
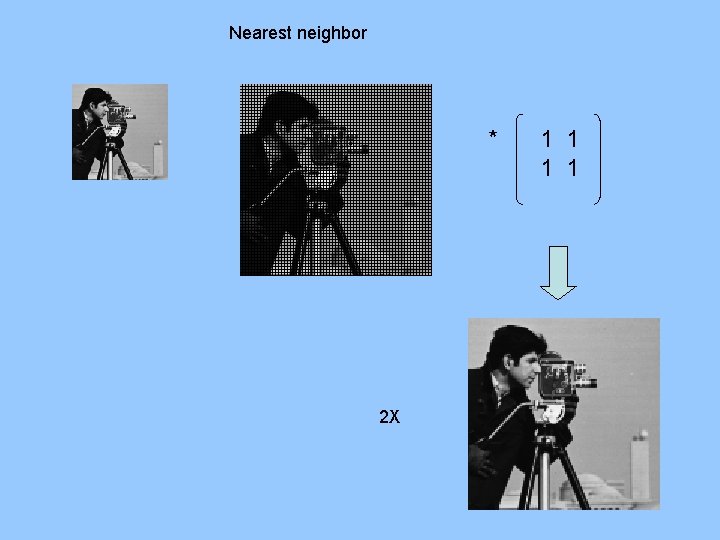
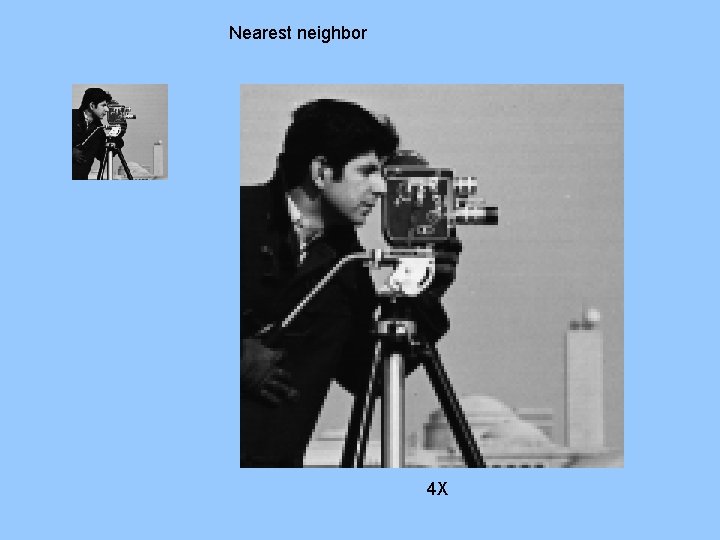
Interpolation Methods: NEAREST NEIGHBOR (zero-order interpolation) : assigns pixel value to that of nearest neighbor advantages: - simple and efficient implementation - enables image zooming disadvantages: - may produce distortion of edges - undesirable sawtooth artifacts (jaggies)

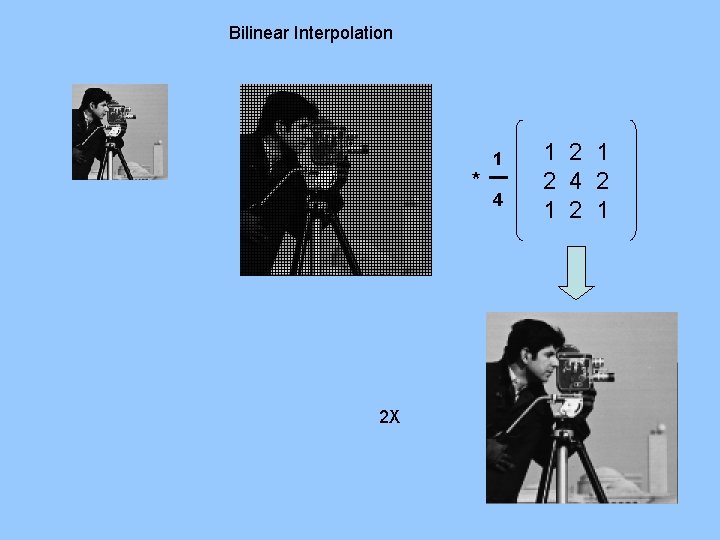
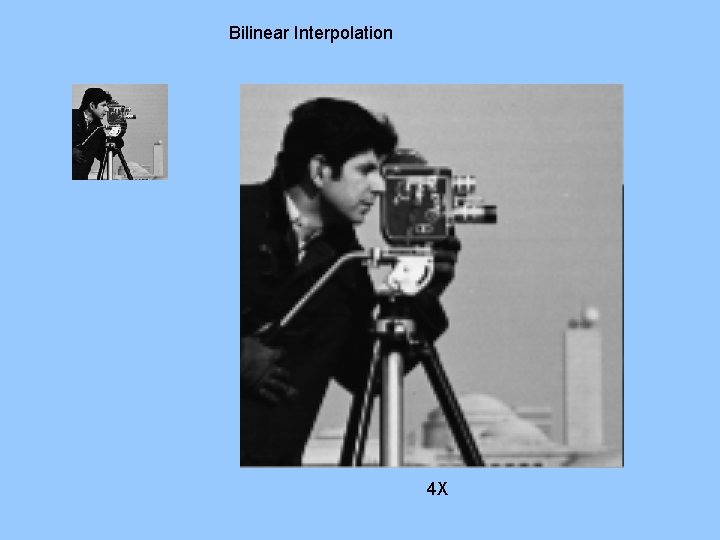
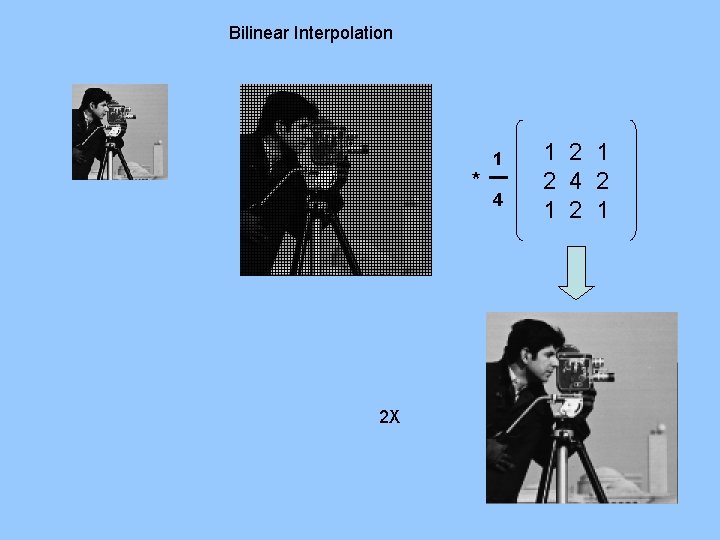
Interpolation Methods: BILINEAR INTERPOLATION (first-order interpolation) : assigns pixel value as a weighted interpolation of the values of its four defined neighbors advantages: - relatively simple and efficient - produces more desirable (smoother) results than nearest neighbor disadvantages: - derivatives of piecewise bilinear surfaces are discontinuous at neighborhood boundaries

Interpolation Methods: CUBIC B-SPLINE (third-order interpolation) : assigns pixel value as a weighted interpolation of the values of a larger set of defined neighbors advantages: - produces most desirable (smoothest) results disadvantages: - computationally costly

Geometric Transformations - Example: SCALING (1) a spatial transformation: X’ = Sx X, Y’ = Sy Y (2) a grey-level interpolation method - • • • nearest neighbor (pixel replication) bilinear interpolation (average of 4 neighbors) cubic b-spline

Geometric Transformations: Power of two SCALING When Sx and Sy are a power of 2: • the math is simplified • the coding is more straightforward • the code can be implemented in hardware using convolution

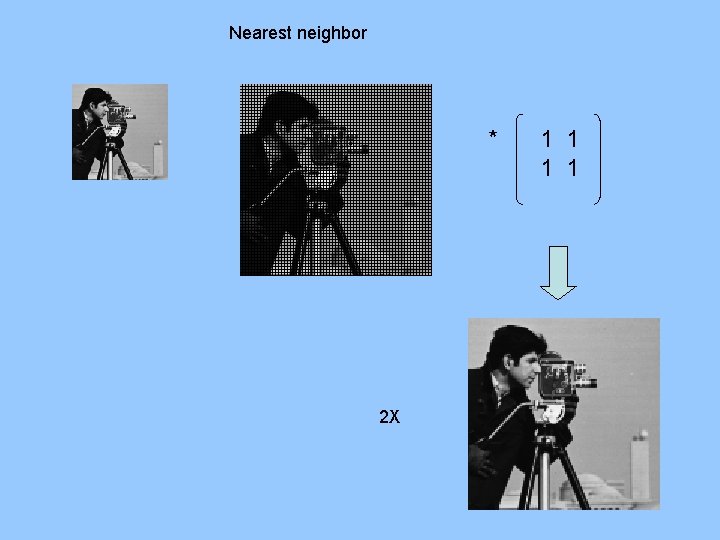
Nearest neighbor * 2 X 1 1

Nearest neighbor 4 X

Bilinear Interpolation * 2 X 1 4 1 2 4 2 1

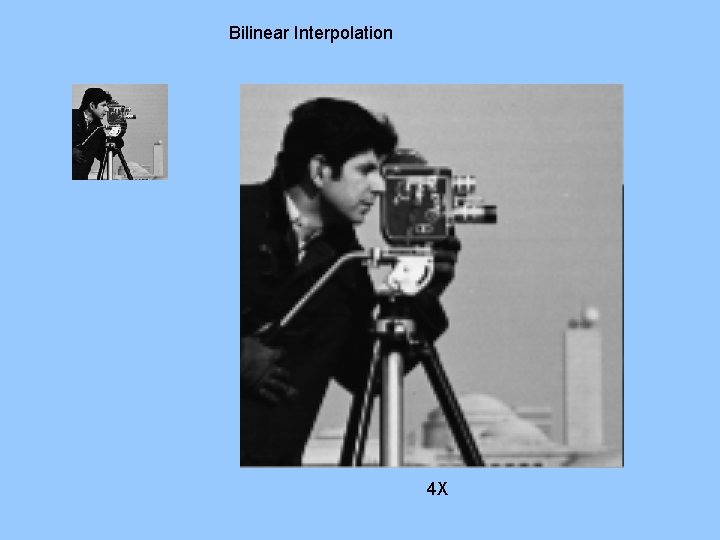
Bilinear Interpolation 4 X

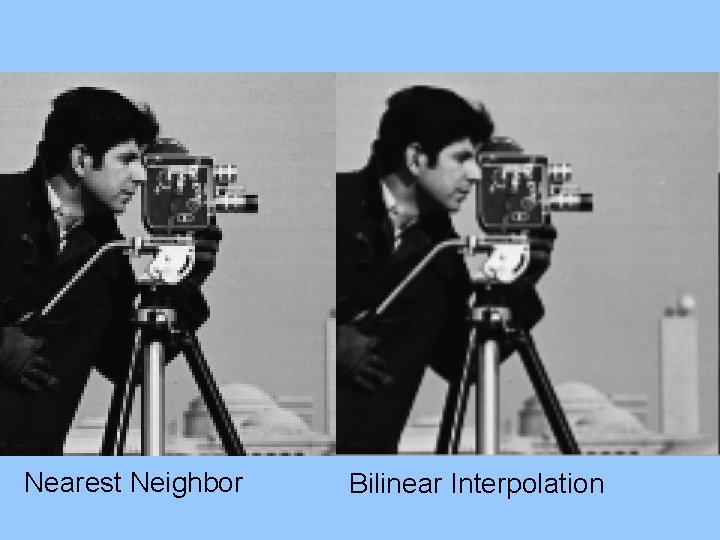
Nearest Neighbor Bilinear Interpolation

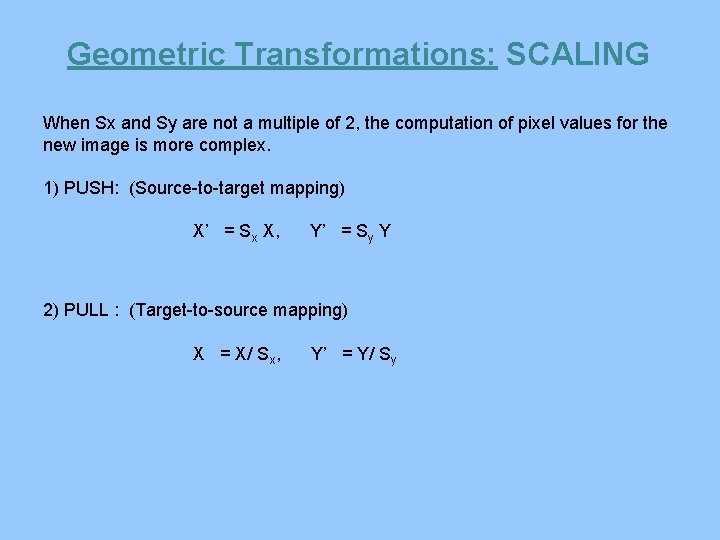
Geometric Transformations: SCALING When Sx and Sy are not multiples of 2, the computation of pixel values for the new image is more complex. Two different schemes are possible for mapping pixel locations from the source image to pixel locations within the new resized image 1) Source-to-target mapping 2) Target-to-source mapping

Geometric Transformations: SCALING When Sx and Sy are not a multiple of 2, the computation of pixel values for the new image is more complex. 1) PUSH: (Source-to-target mapping) X’ = Sx X, Y’ = Sy Y Using this mapping certain pixels in the new image will have nothing mapped to it.

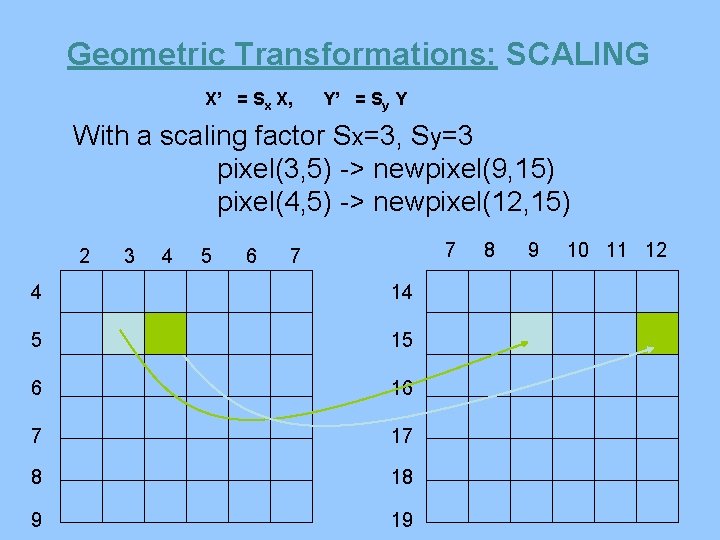
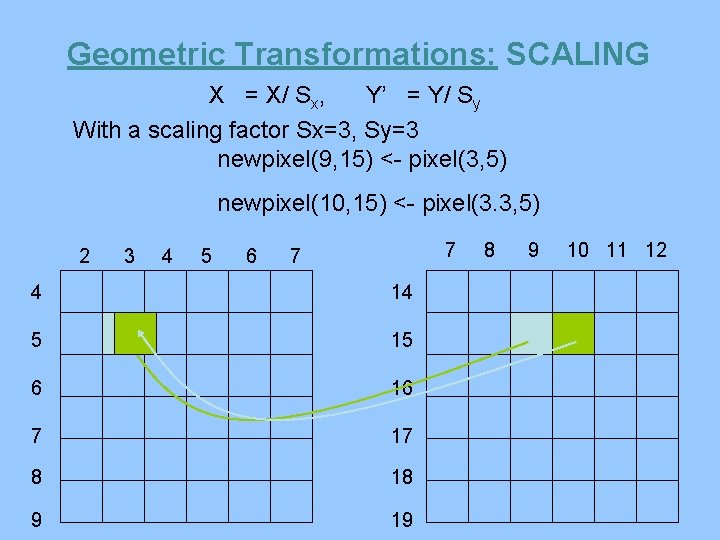
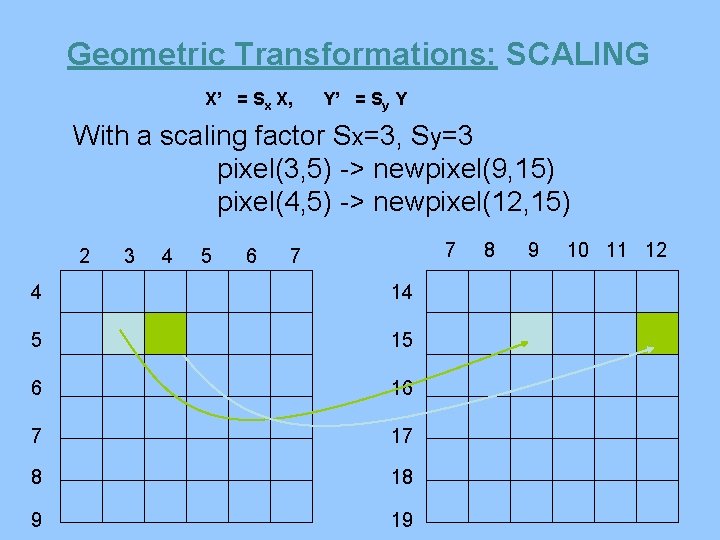
Geometric Transformations: SCALING X’ = Sx X, Y’ = Sy Y With a scaling factor Sx=3, Sy=3 pixel(3, 5) -> newpixel(9, 15) pixel(4, 5) -> newpixel(12, 15) 2 3 4 5 6 7 7 4 14 5 15 6 16 7 17 8 18 9 19 8 9 10 11 12

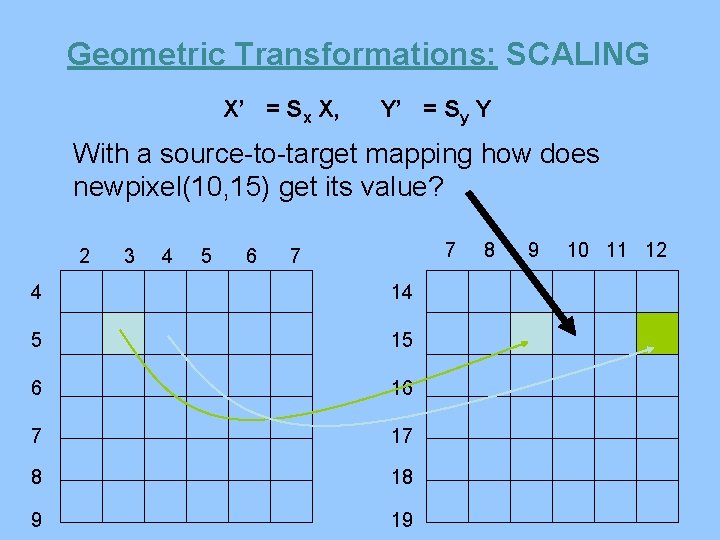
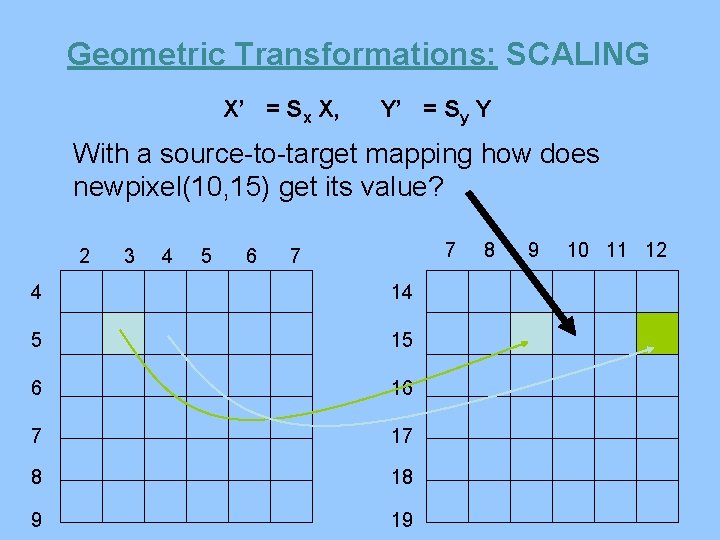
Geometric Transformations: SCALING X’ = Sx X, Y’ = Sy Y With a source-to-target mapping how does newpixel(10, 15) get its value? 2 3 4 5 6 7 7 4 14 5 15 6 16 7 17 8 18 9 19 8 9 10 11 12

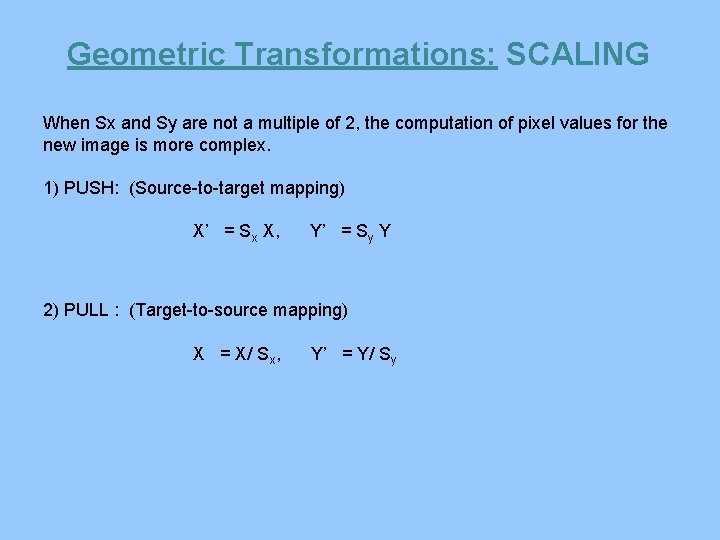
Geometric Transformations: SCALING When Sx and Sy are not a multiple of 2, the computation of pixel values for the new image is more complex. 1) PUSH: (Source-to-target mapping) X’ = S x X, Y’ = Sy Y 2) PULL : (Target-to-source mapping) X = X/ S x, Y’ = Y/ Sy

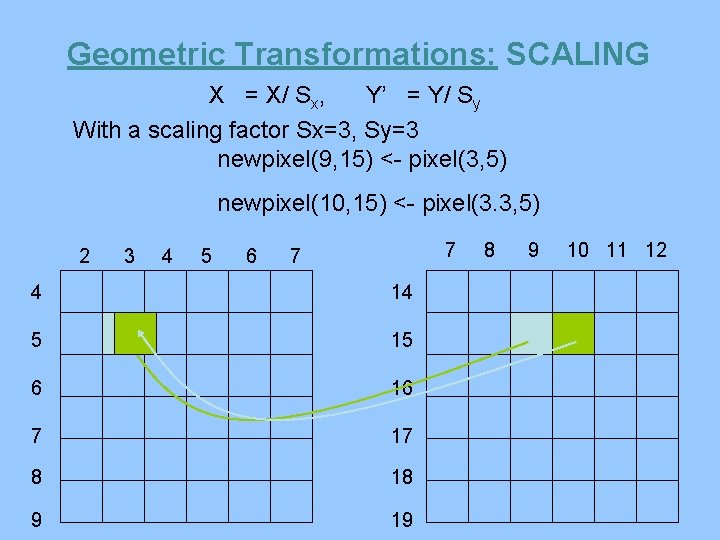
Geometric Transformations: SCALING X = X/ Sx, Y’ = Y/ Sy With a scaling factor Sx=3, Sy=3 newpixel(9, 15) <- pixel(3, 5) newpixel(10, 15) <- pixel(3. 3, 5) 2 3 4 5 6 7 7 4 14 5 15 6 16 7 17 8 18 9 19 8 9 10 11 12

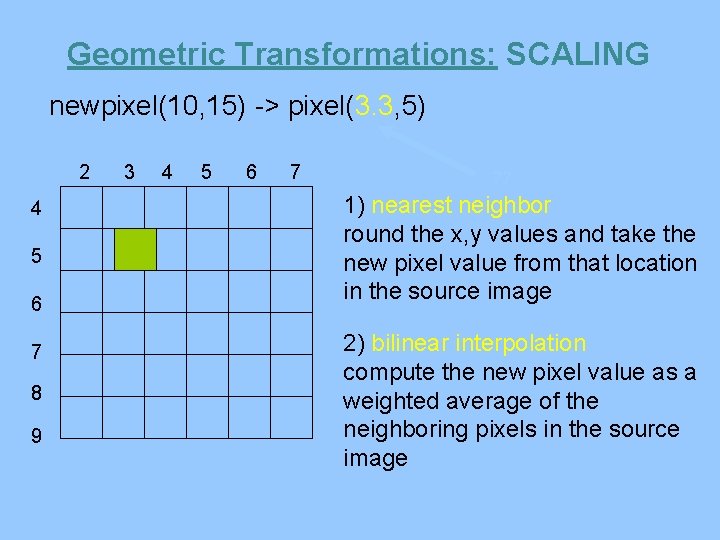
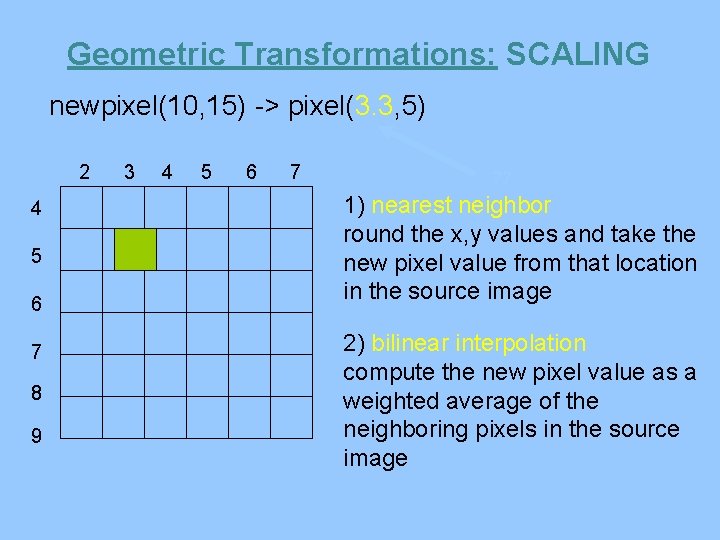
Geometric Transformations: SCALING newpixel(10, 15) -> pixel(3. 3, 5) 2 4 5 6 7 8 9 3 4 5 6 7 ? ? 1) nearest neighbor round the x, y values and take the new pixel value from that location in the source image 2) bilinear interpolation compute the new pixel value as a weighted average of the neighboring pixels in the source image

Geometric Transformations: - translation - reflection - scaling - rotation in 90 degree increments - rotation at an arbitrary angle - perspective transformations - image registration - warping / morphing

Spatial Transformations: • rotation in 90 degree increments achieved with simple, specific juxtaposition of indices • rotation at an arbitrary angle Requires more complex mathematical computation, easily defined by matrix multiplication

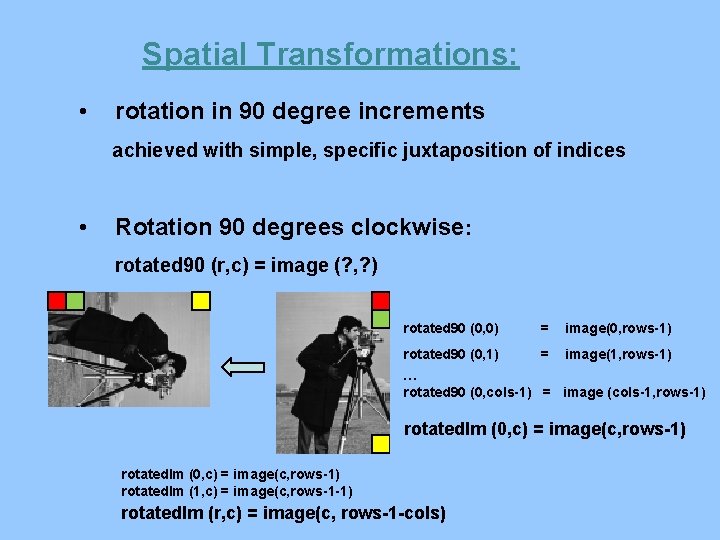
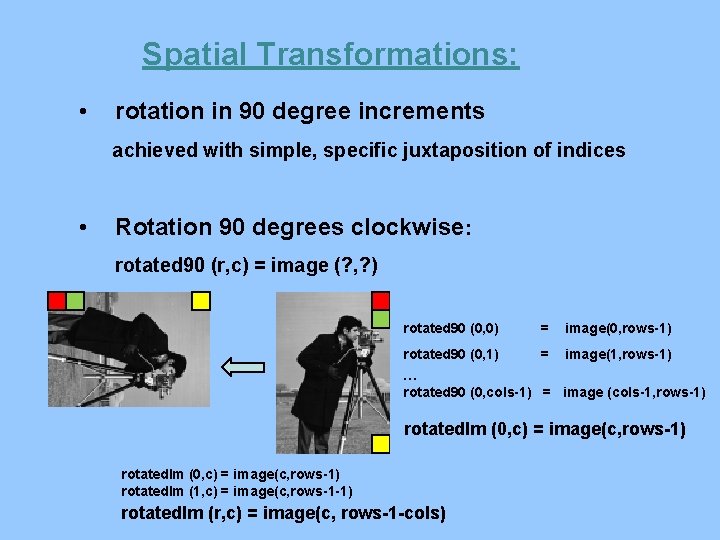
Spatial Transformations: • rotation in 90 degree increments achieved with simple, specific juxtaposition of indices • Rotation 90 degrees clockwise: rotated 90 (r, c) = image (? , ? ) rotated 90 (0, 0) = image(0, rows-1) rotated 90 (0, 1) = image(1, rows-1) … rotated 90 (0, cols-1) = image (cols-1, rows-1) rotated. Im (0, c) = image(c, rows-1) rotated. Im (1, c) = image(c, rows-1 -1) rotated. Im (r, c) = image(c, rows-1 -cols)

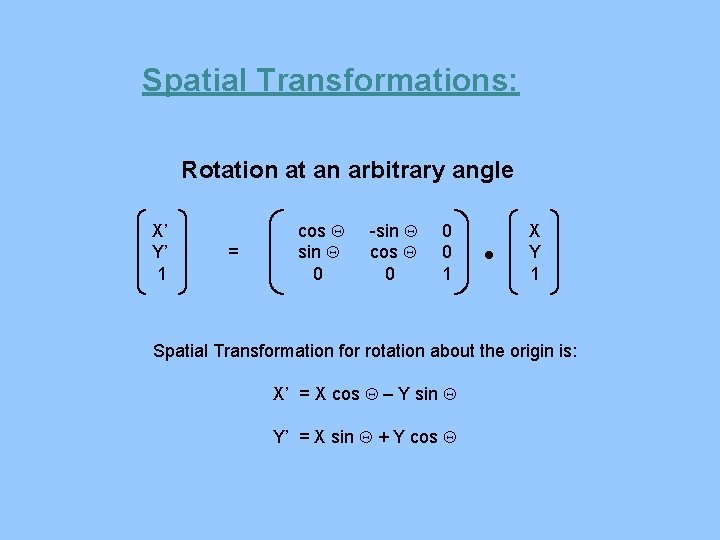
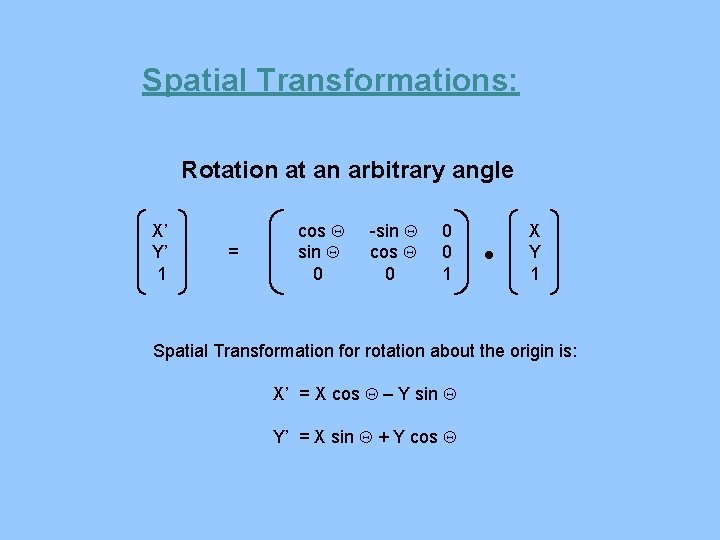
Spatial Transformations: Rotation at an arbitrary angle X’ Y’ 1 = cos Q sin Q 0 -sin Q cos Q 0 0 0 1 X Y 1 Spatial Transformation for rotation about the origin is: X’ = X cos Q – Y sin Q Y’ = X sin Q + Y cos Q

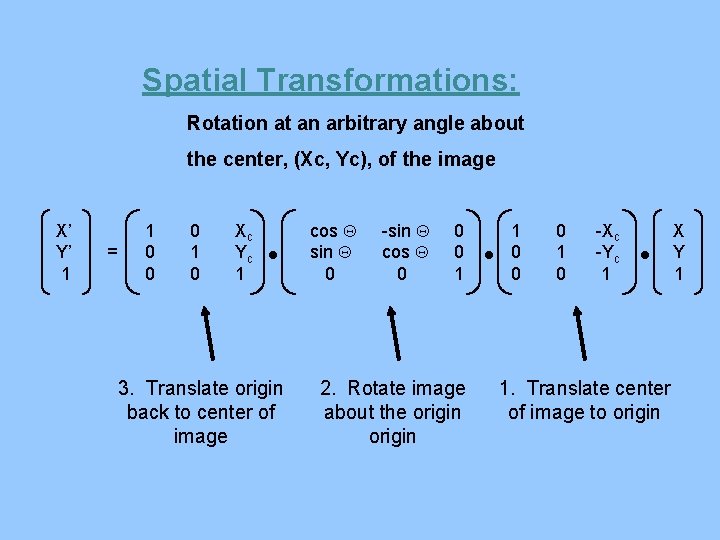
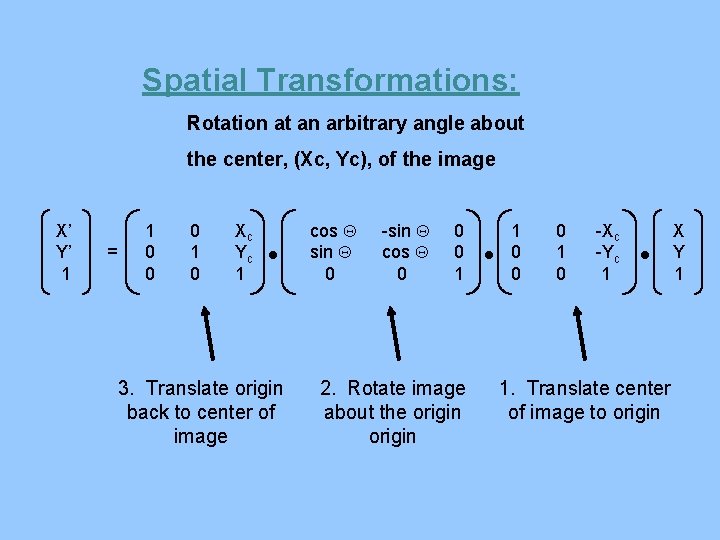
Spatial Transformations: Rotation at an arbitrary angle about the center, (Xc, Yc), of the image X’ Y’ 1 = 1 0 0 0 1 0 Xc Yc 1 3. Translate origin back to center of image cos Q sin Q 0 -sin Q cos Q 0 0 0 1 2. Rotate image about the origin 1 0 0 0 1 0 -Xc -Yc 1 1. Translate center of image to origin X Y 1

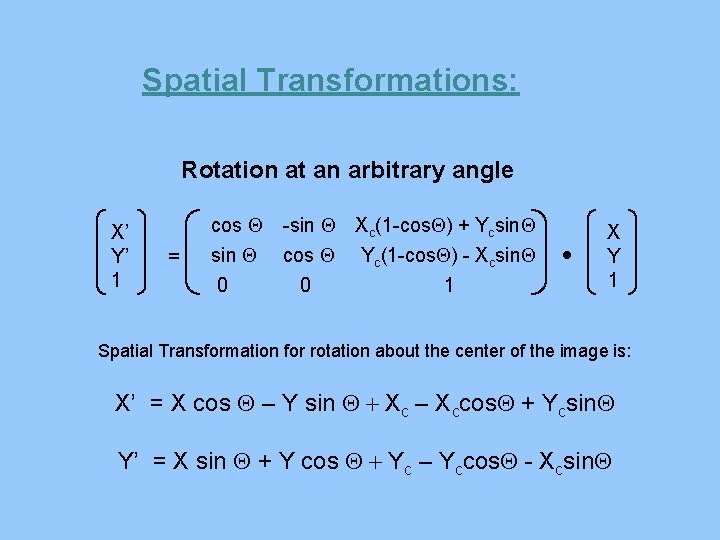
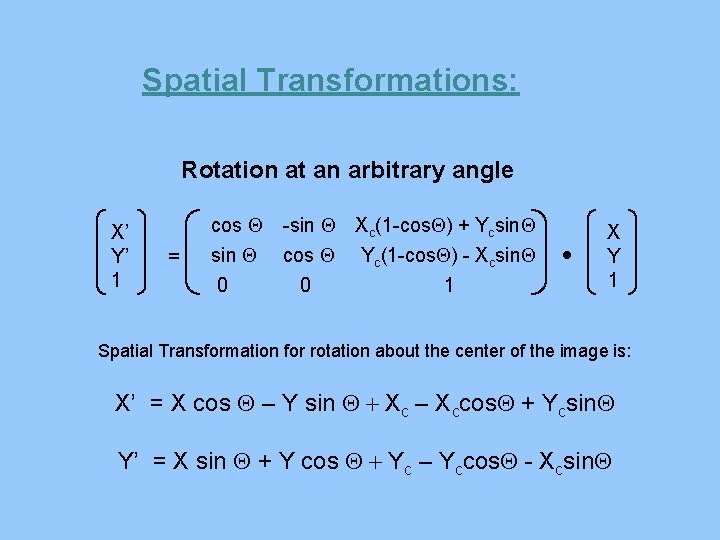
Spatial Transformations: Rotation at an arbitrary angle X’ Y’ 1 = cos Q sin Q 0 -sin Q Xc(1 -cos. Q) + Ycsin. Q cos Q Yc(1 -cos. Q) - Xcsin. Q 0 1 X Y 1 Spatial Transformation for rotation about the center of the image is: X’ = X cos Q – Y sin Q + Xc – Xccos. Q + Ycsin. Q Y’ = X sin Q + Y cos Q + Yc – Yccos. Q - Xcsin. Q

Geometric Transformations: Once the transformation is done to compute the (possibly fractional) coordinates from where we pull the values, we must choose a method of interpolation so that we can map the fractional pixel indices into whole integer indices.