Chapter 4 Working with Frames 2011 Delmar Cengage























































- Slides: 55

Chapter 4 Working with Frames © 2011 Delmar, Cengage Learning

Chapter Objectives • • Align and distribute objects on a page Stack and layer objects Work with graphics frames Work with text frames © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page • A fill is a color you apply that fills an object. • A stroke is a color that you apply to the outline of an object. © 2011 Delmar Cengage Learning

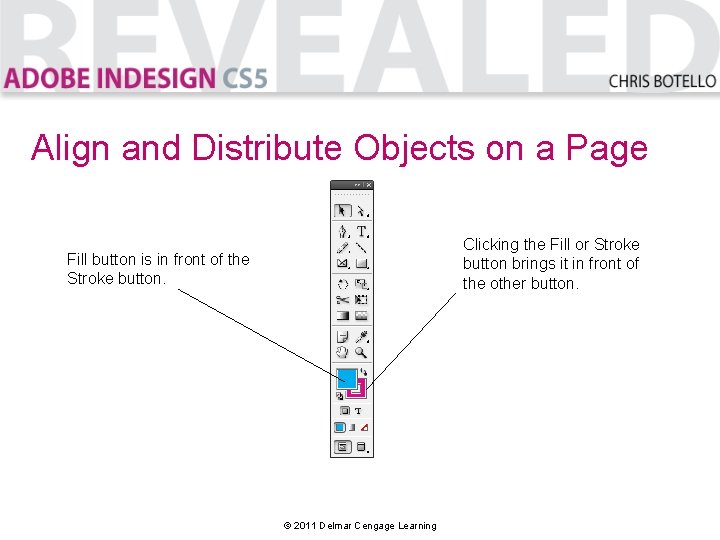
Align and Distribute Objects on a Page • To apply a fill or a stroke to an object, first select it. • Click the Fill button or the Stroke button on the Tools panel to activate one or the other. © 2011 Delmar Cengage Learning

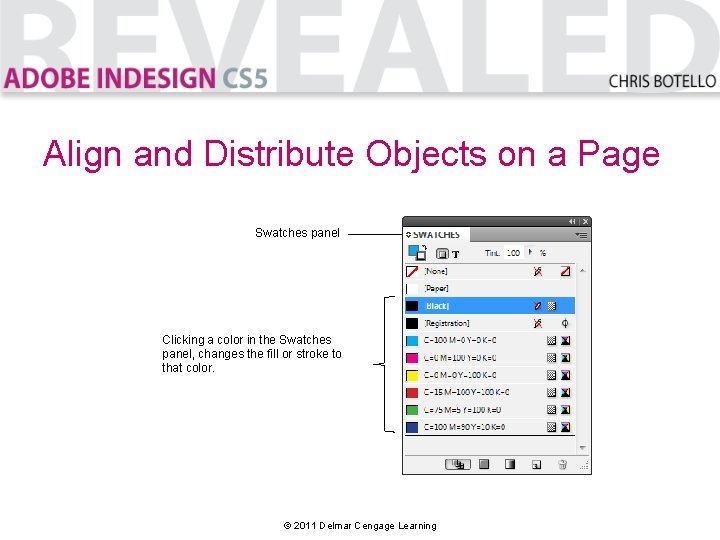
Align and Distribute Objects on a Page • Clicking a color in the Swatches panel, changes the fill or stroke to that color. © 2011 Delmar Cengage Learning

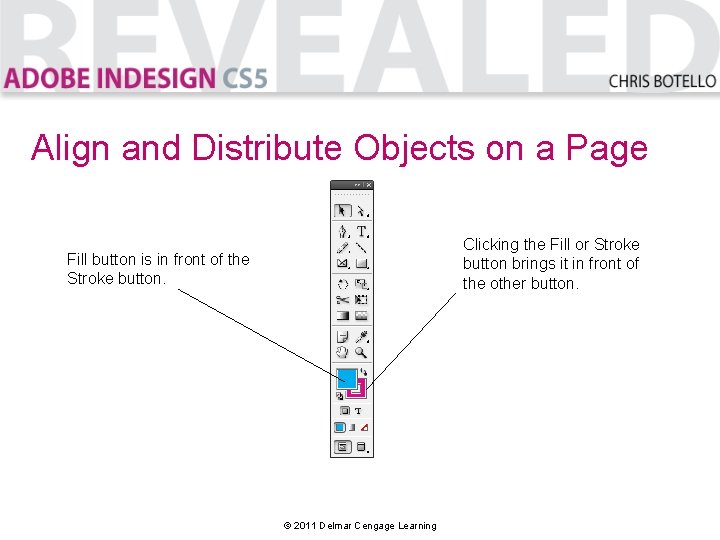
Align and Distribute Objects on a Page Clicking the Fill or Stroke button brings it in front of the other button. Fill button is in front of the Stroke button. © 2011 Delmar Cengage Learning

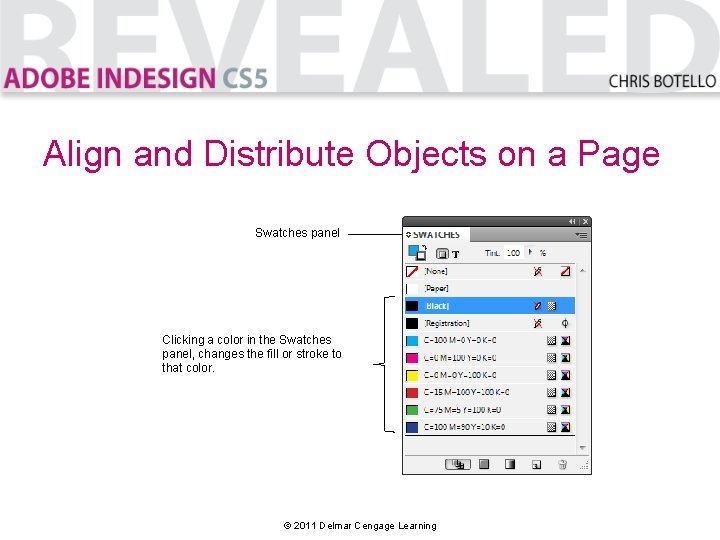
Align and Distribute Objects on a Page Swatches panel Clicking a color in the Swatches panel, changes the fill or stroke to that color. © 2011 Delmar Cengage Learning

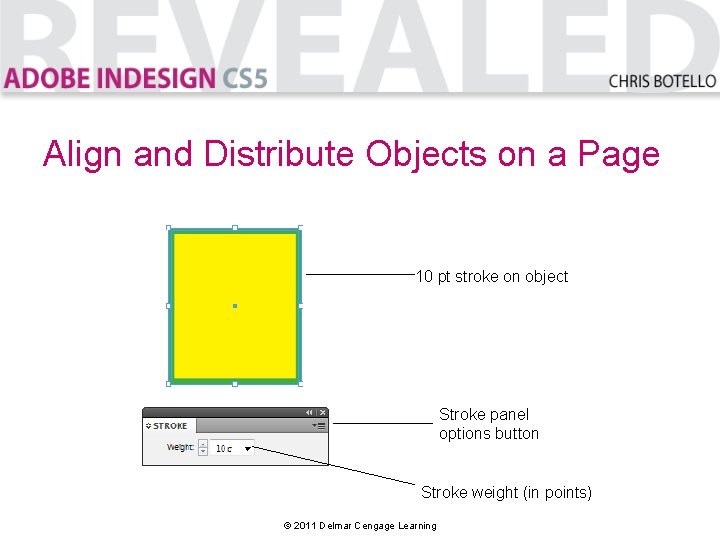
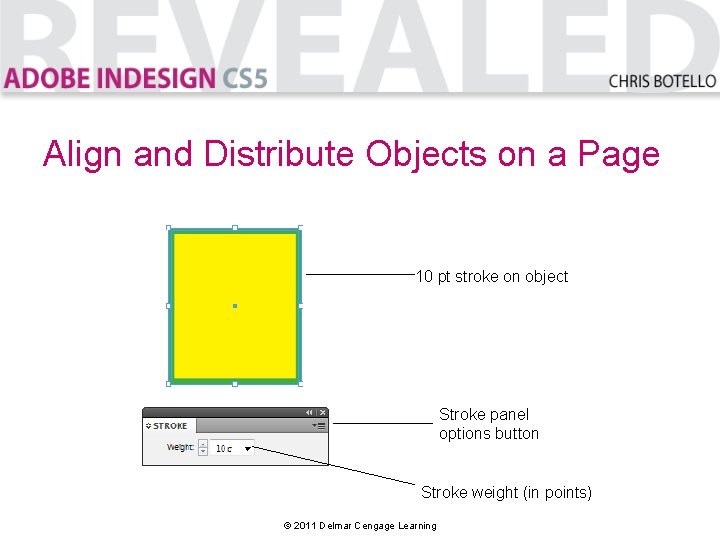
Align and Distribute Objects on a Page • The stroke weight is how heavy the outline appears. • Once a stroke is applied, you can modify the stroke weight using the Stroke panel. © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page 10 pt stroke on object Stroke panel options button Stroke weight (in points) © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page • The Step and Repeat command allows you to copy and move a selected object or objects with precision. • Use the Step and Repeat dialog box. © 2011 Delmar Cengage Learning

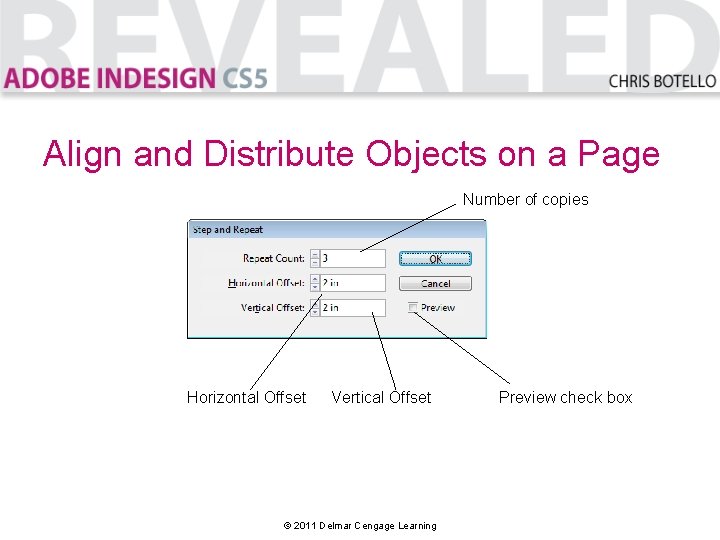
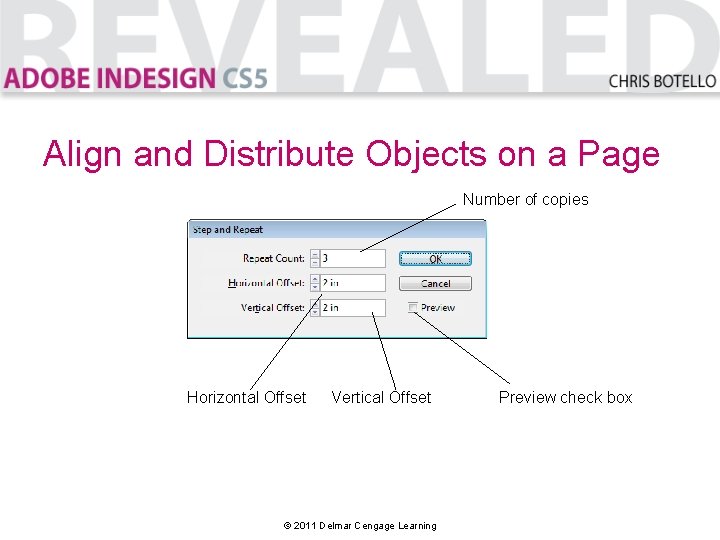
Align and Distribute Objects on a Page Number of copies Horizontal Offset Vertical Offset © 2011 Delmar Cengage Learning Preview check box

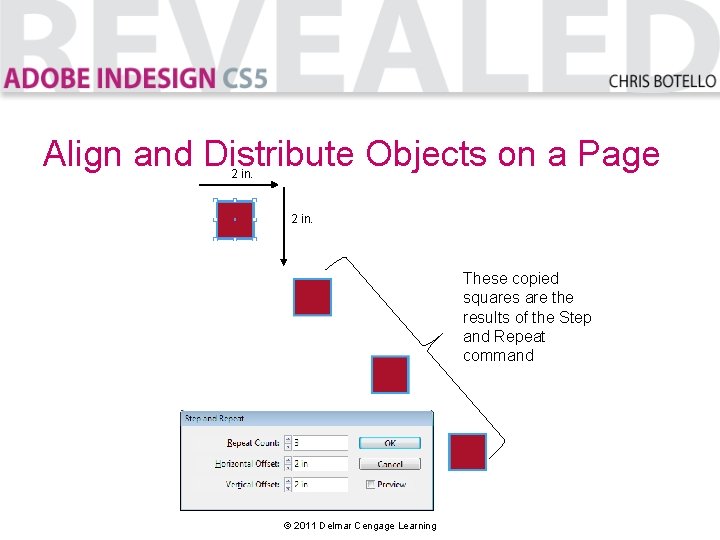
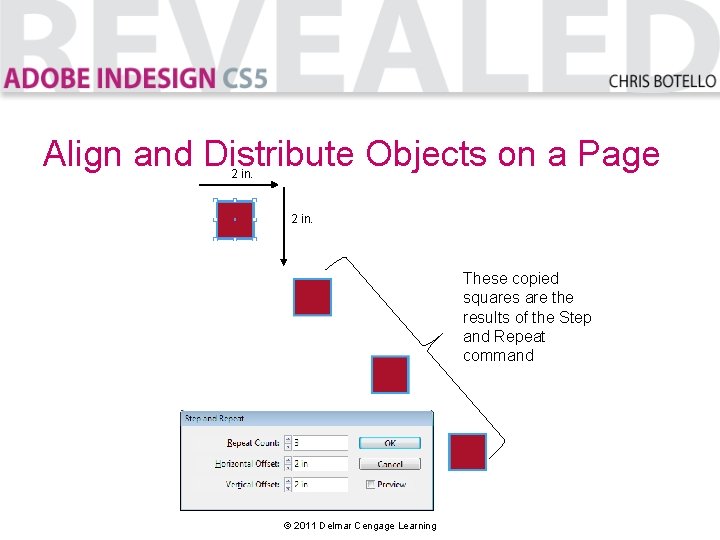
Align and Distribute Objects on a Page 2 in. These copied squares are the results of the Step and Repeat command © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page • The Align panel is used for aligning and distributing multiple objects on a page. • To align objects is to position them by their tops, bottoms, left sides, right sides or centers. © 2011 Delmar Cengage Learning

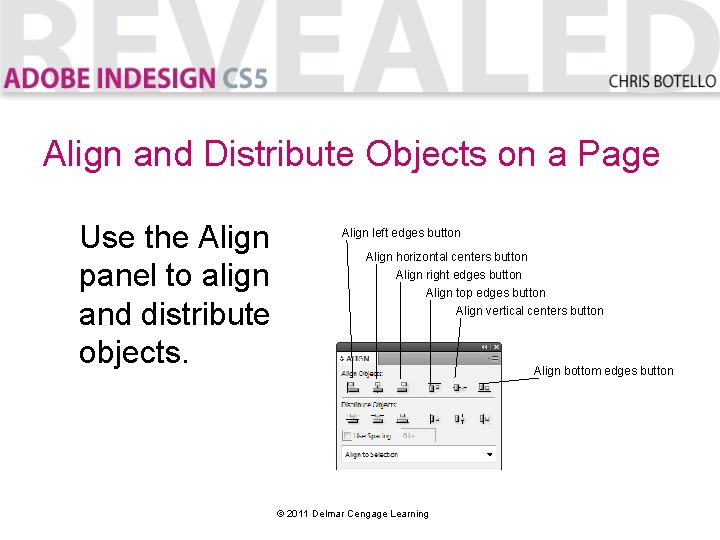
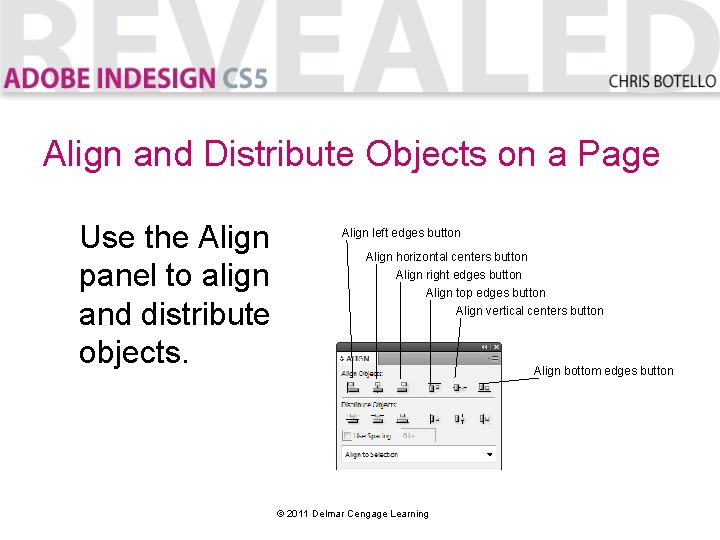
Align and Distribute Objects on a Page Use the Align panel to align and distribute objects. Align left edges button Align horizontal centers button Align right edges button Align top edges button Align vertical centers button Align bottom edges button © 2011 Delmar Cengage Learning

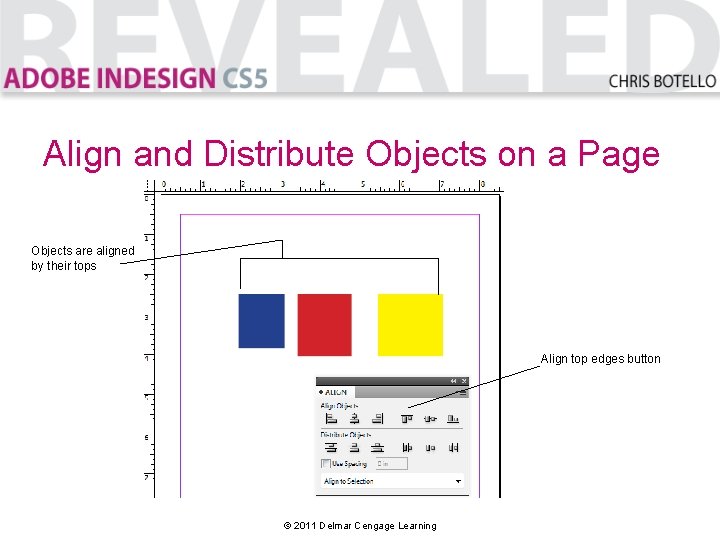
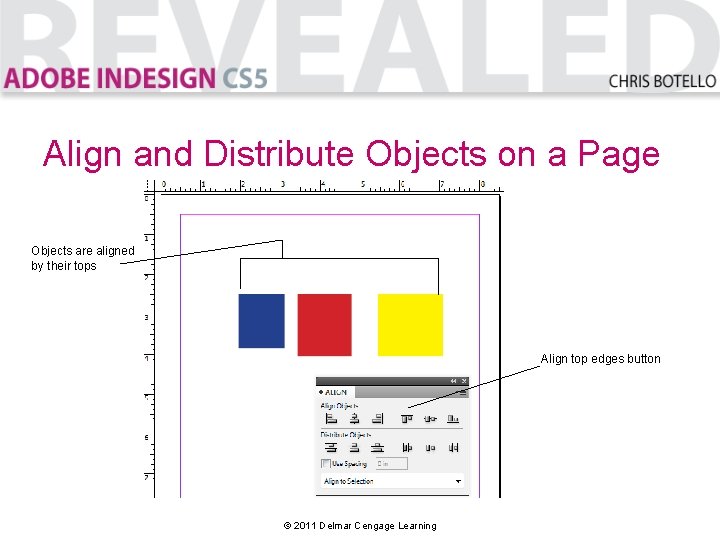
Align and Distribute Objects on a Page Objects are aligned by their tops Align top edges button © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page QUICKTIP The Align panel has four choices for aligning objects. In addition to aligning objects using the boundaries of the selection, you can also align one or more objects to the page, the margins, or the spread. © 2011 Delmar Cengage Learning

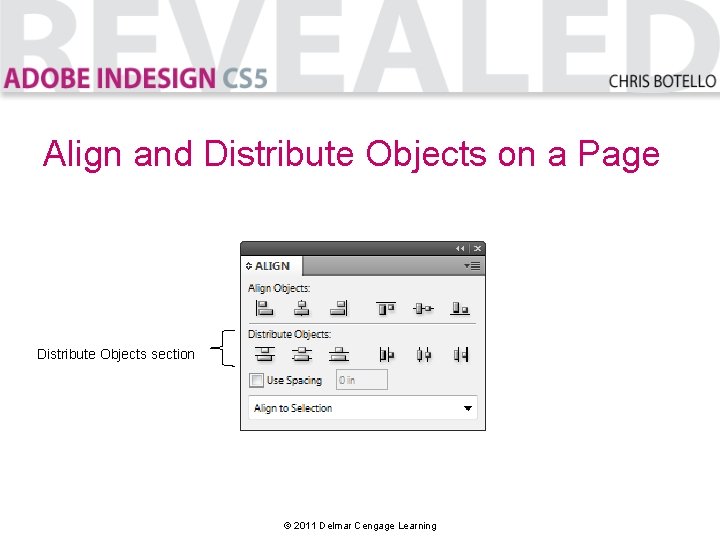
Align and Distribute Objects on a Page • To distribute objects is to space them equally on a page horizontally, vertically, or both. © 2011 Delmar Cengage Learning

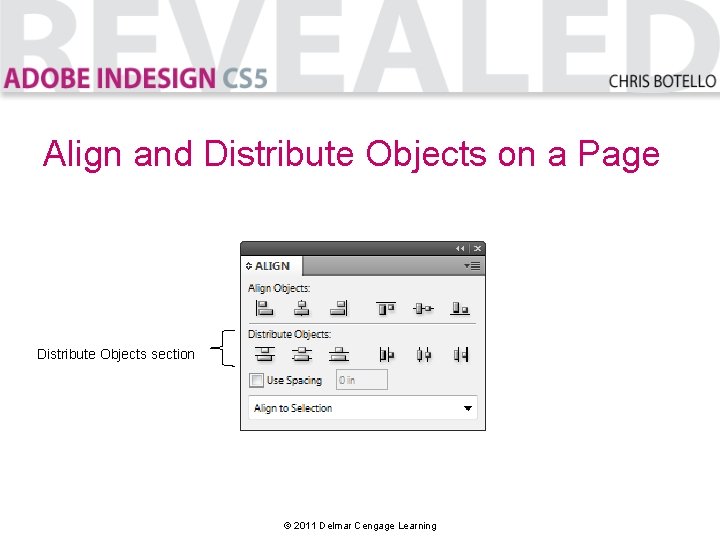
Align and Distribute Objects on a Page Distribute Objects section © 2011 Delmar Cengage Learning

Align and Distribute Objects on a Page • The Live Distribute feature allows you to proportionally resize the space between selected objects. • Select multiple objects, start dragging a bounding box handle, and then press and hold the Spacebar as you drag. © 2011 Delmar Cengage Learning

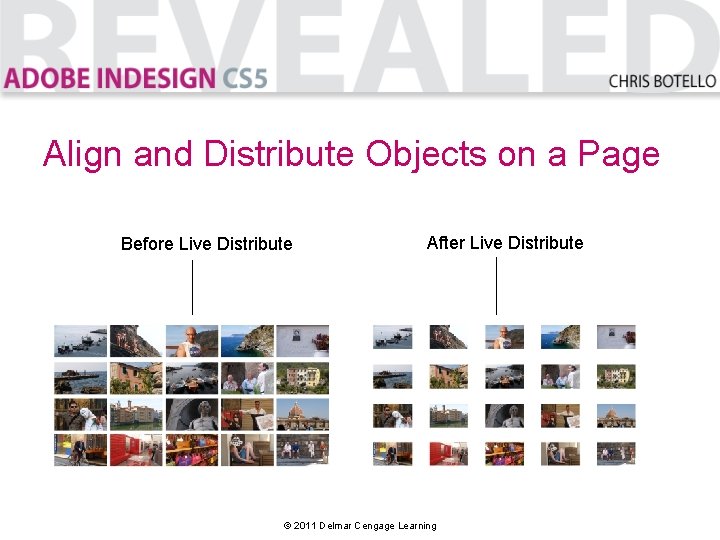
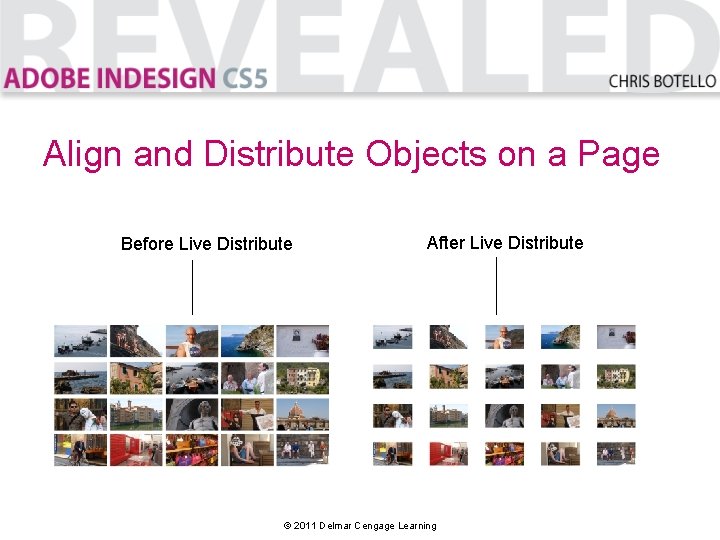
Align and Distribute Objects on a Page Before Live Distribute After Live Distribute © 2011 Delmar Cengage Learning

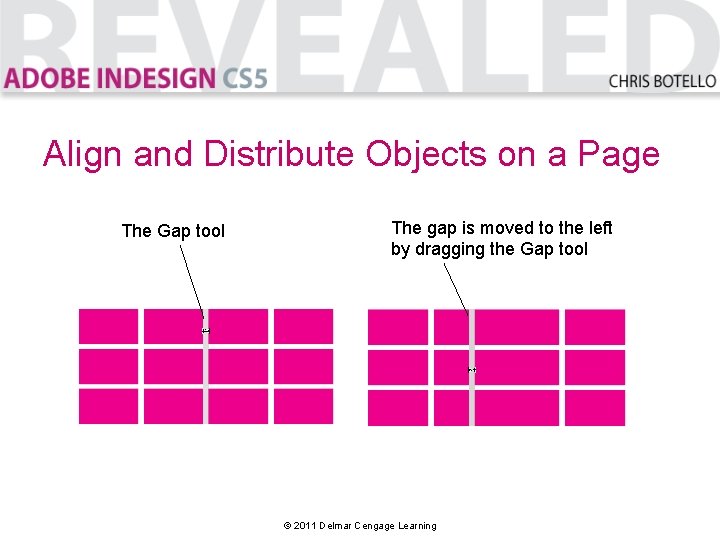
Align and Distribute Objects on a Page • The Gap tool lets you adjust the gap between objects quickly. • It also lets you resize several items that have commonly aligned edges at once while maintaining the size of the gaps between them. © 2011 Delmar Cengage Learning

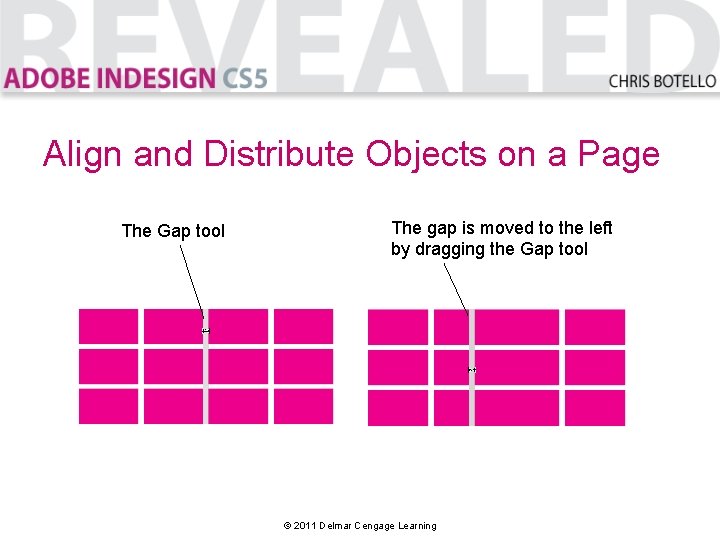
Align and Distribute Objects on a Page The Gap tool The gap is moved to the left by dragging the Gap tool © 2011 Delmar Cengage Learning

Stack and Layer Objects • The stacking order refers to how objects are “stacked. ” • Every object that you create is on its own hierarchical level. • Use the Arrange commands to change the stacking order of selected objects. © 2011 Delmar Cengage Learning

Stack and Layer Objects QUICKTIP Use the word “level” when discussing the hierarchy of the stacking order, not the word “layer. ” Layers in In. Design are very different from levels in the stacking order. © 2011 Delmar Cengage Learning

Stack and Layer Objects • The Layers panel is a smart solution for organizing and managing elements of a layout. • You can assign an object or objects to a layer on the Layers panel. • You can lock and hide individual objects on layers. © 2011 Delmar Cengage Learning

Stack and Layer Objects • Layers are given descriptive names. • You can put similar items on individual layers. • For example, you can put all text on one layer. © 2011 Delmar Cengage Learning

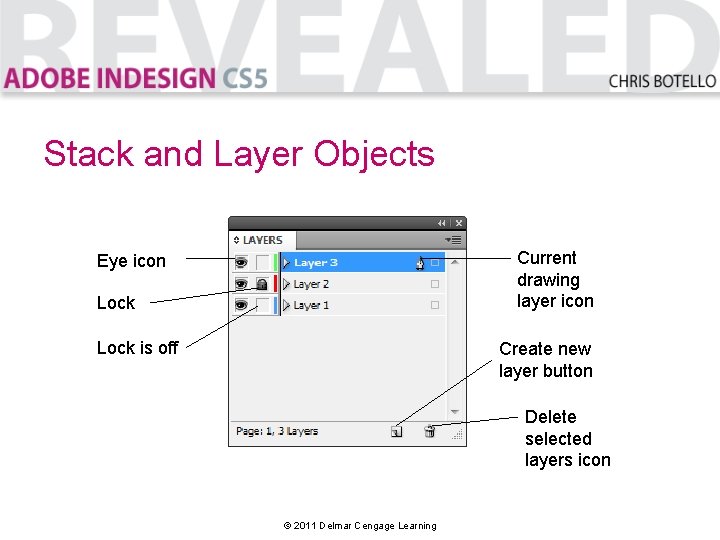
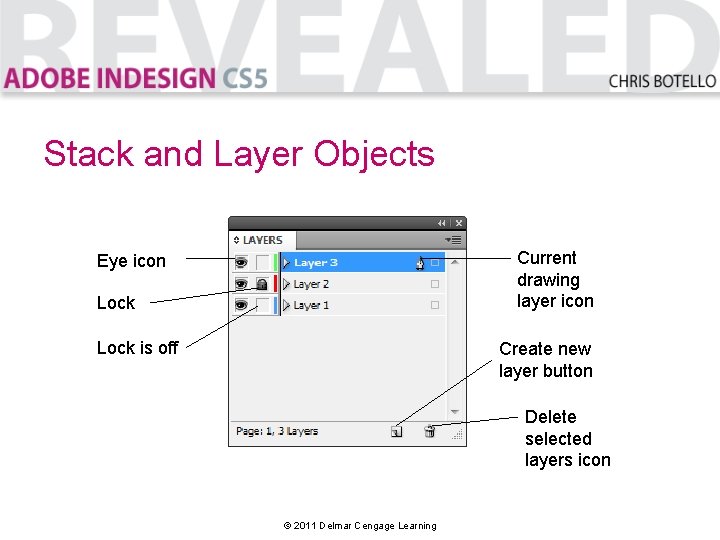
Stack and Layer Objects Current drawing layer icon Eye icon Lock is off Create new layer button Delete selected layers icon © 2011 Delmar Cengage Learning

Stack and Layer Objects • You can lock layers and hide layers, which allows you to focus on specific areas of your document. • You can move layers up or down in the panel to change the order of layers. © 2011 Delmar Cengage Learning

Stack and Layer Objects • Only one layer can be active at a time. • Selecting a layer to activate it is called targeting a layer. • Newly created or placed objects are placed on the active layer. © 2011 Delmar Cengage Learning

Stack and Layer Objects • Each layer has a selection color assigned to it, which can be changed. • Objects on a layer share the same selection color as the layer. © 2011 Delmar Cengage Learning

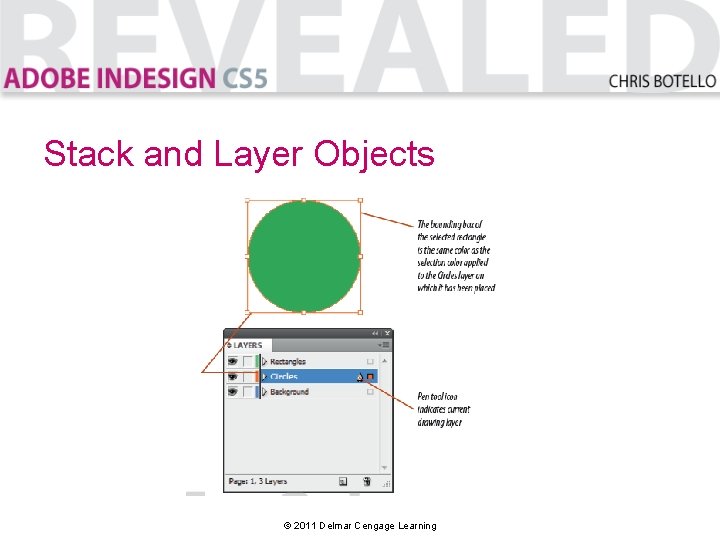
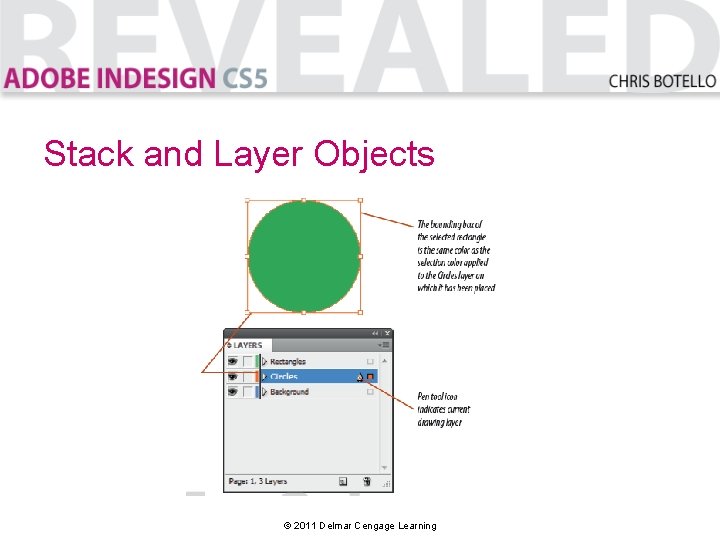
Stack and Layer Objects © 2011 Delmar Cengage Learning

Stack and Layer Objects QUICKTIP You can merge the contents of two or more layers by selecting the layers on the Layers panel, clicking the Layers panel options button, then clicking Merge Layers. The first layer that you click upon selecting the layers to be merged becomes the resulting merged layer. Flattening a document refers to merging all of the layers on the Layers panel. © 2011 Delmar Cengage Learning

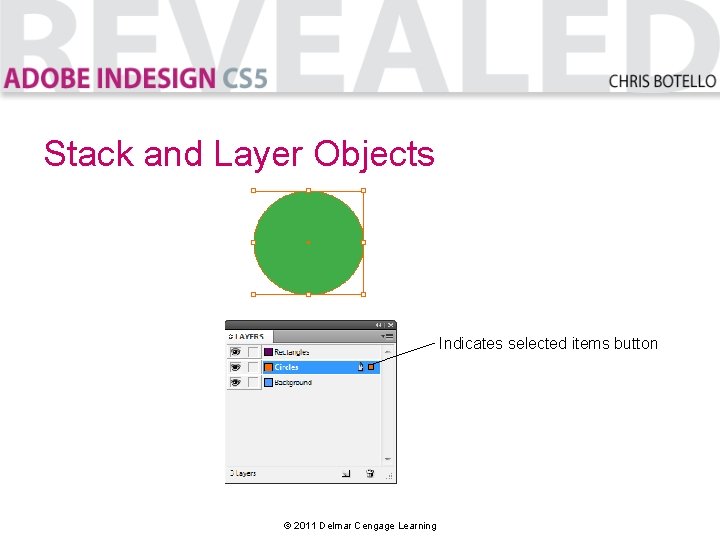
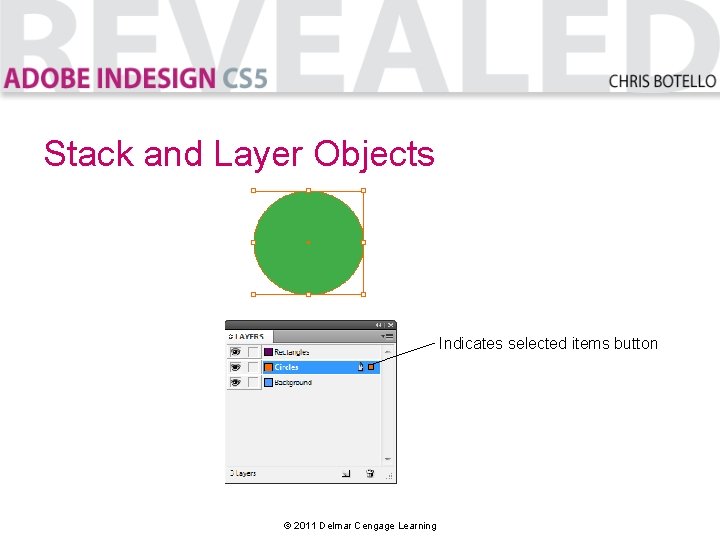
Stack and Layer Objects • When an object is selected, the Indicates selected items button appears to the right of the name of the layer. • You can click and drag the Indicates selected items button and move the object to another layer. © 2011 Delmar Cengage Learning

Stack and Layer Objects Indicates selected items button © 2011 Delmar Cengage Learning

Work with Graphics Frames • In an In. Design document, the term graphic usually refers to bitmap images or vector graphics. • Bitmap images are images that consist of pixels created in a program, such as Adobe Photoshop. © 2011 Delmar Cengage Learning

Work with Graphics Frames • Vector graphics are usually illustrations created in and imported from drawing programs like Adobe Illustrator. • To place graphics on a page or in a frame, use the Place command on the File menu. © 2011 Delmar Cengage Learning

Work with Graphics Frames • If you place a graphic in a frame, it will fill the frame from the top-left corner of the frame. If the frame is smaller than the graphic, the graphic will be cropped. • If you place a graphic on the page, a frame will appear around it. The frame will be the same size as the graphic. © 2011 Delmar Cengage Learning

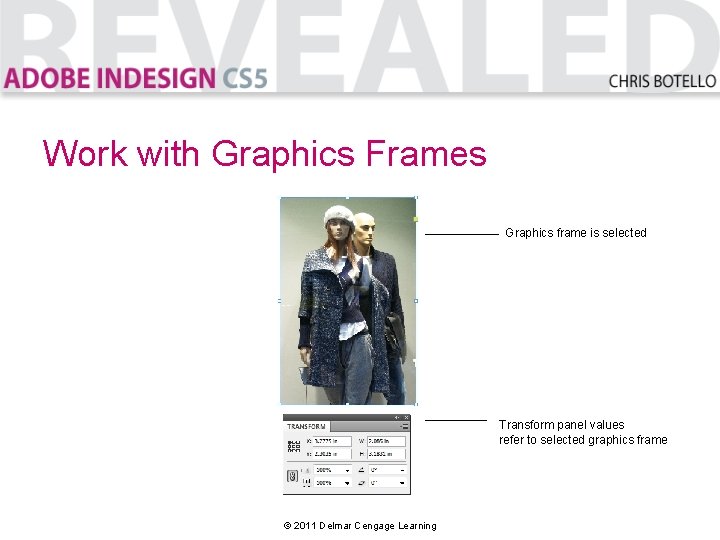
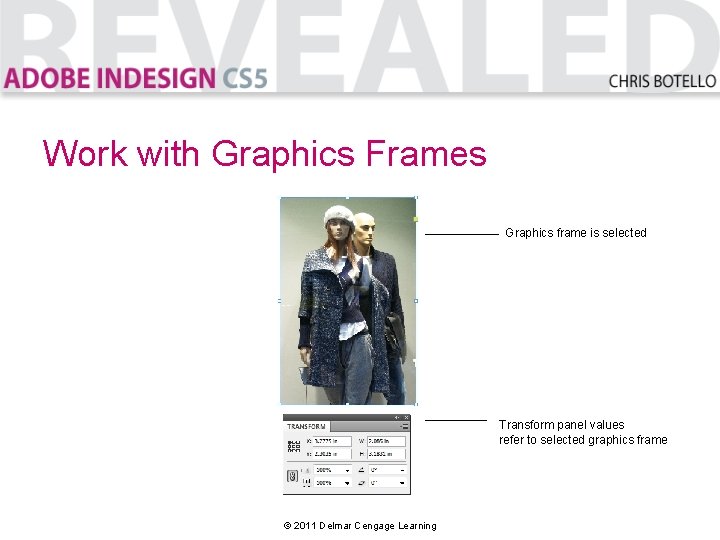
Work with Graphics Frames Graphics frame is selected Transform panel values refer to selected graphics frame © 2011 Delmar Cengage Learning

Work with Graphics Frames • You can select the graphic (and not the frame) using the Direct Selection tool. • The Direct Selection tool is the white arrow on the Tools panel. • Once selected, you can view the graphic's size in the Control panel or the Transform panel or in the document window. © 2011 Delmar Cengage Learning

Work with Graphics Frames When you click a graphic with the Direct Selection tool, a small plus sign appears beside the X and Y values on the Transform panel, indicating that the X and Y locations refer to the graphic within the graphics frame. © 2011 Delmar Cengage Learning

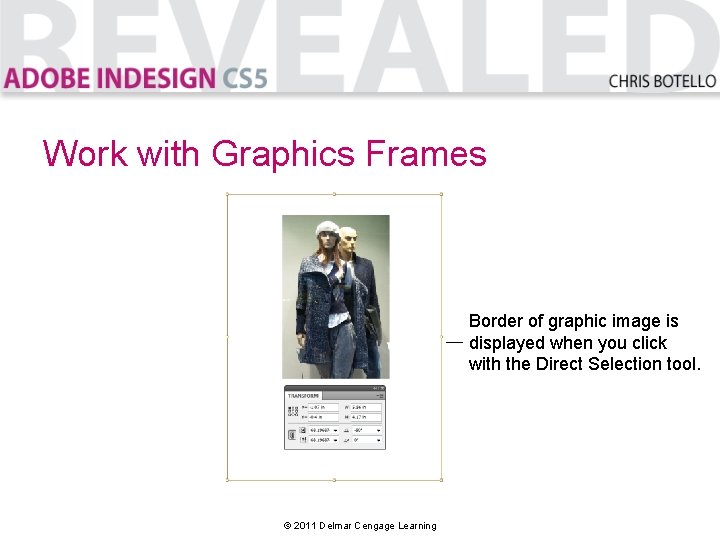
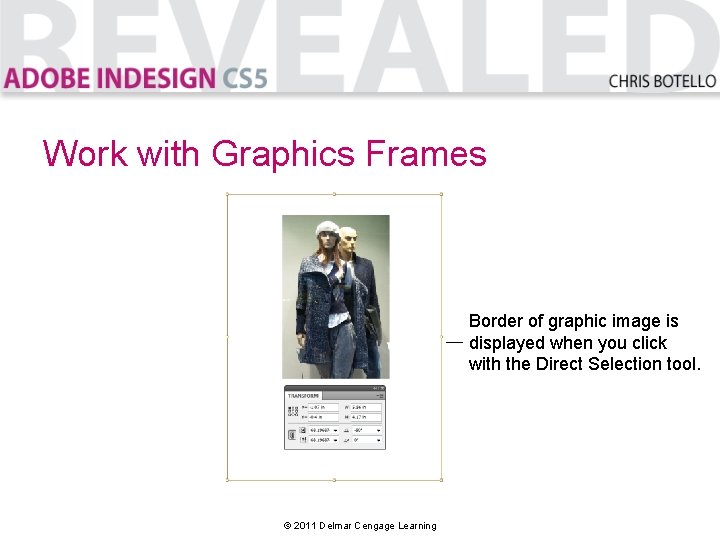
Work with Graphics Frames Border of graphic image is displayed when you click with the Direct Selection tool. © 2011 Delmar Cengage Learning

Work with Graphics Frames • Move or resize a graphic in a frame by pressing and holding the Direct Selection tool over the graphic until it turns into a black arrow, then dragging. • A dynamic preview is the part of the graphic outside of the frame as you drag. © 2011 Delmar Cengage Learning

Work with Graphics Frames • A dynamic preview helps you to see what part of the graphic is being cropped. • Scale the graphic using the X+ and Y+ values on the Transform or Control panel, or use the Fitting commands on the Object menu. © 2011 Delmar Cengage Learning

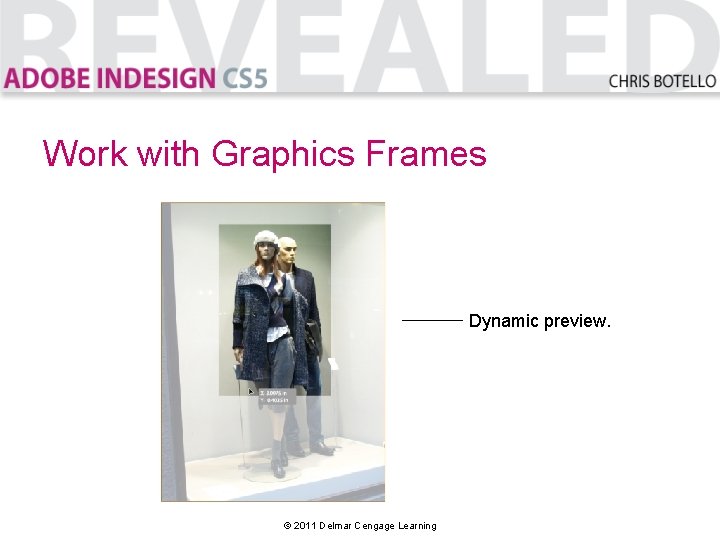
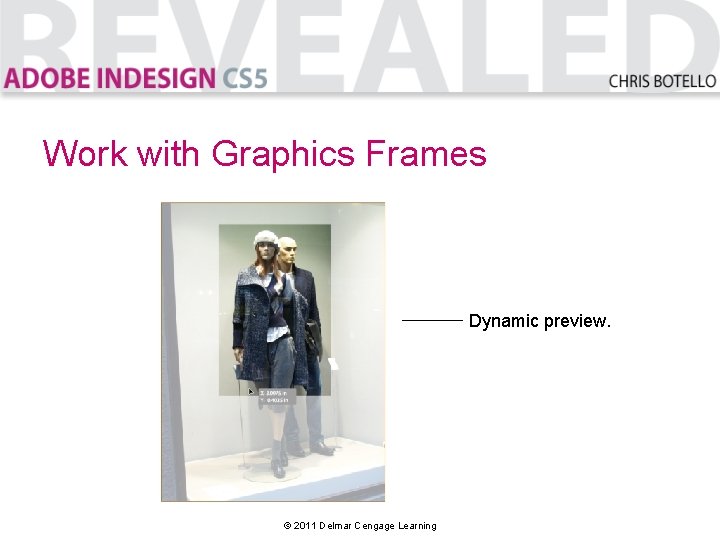
Work with Graphics Frames Dynamic preview. © 2011 Delmar Cengage Learning

Work with Graphics Frames Copy and paste a graphic easily from one frame to another by selecting the graphic (not the frame), then copying it. Select the frame where you want to paste the copy, then choose the Paste Into command on the Edit menu. © 2011 Delmar Cengage Learning

Work with Graphics Frames • The Fitting commands allow you to fit the image to the frame or the frame to the image, depending on your needs. • The Content Indicator is a donut shaped circle in the center of a selected graphic that is placed in a frame, which you can click to select. © 2011 Delmar Cengage Learning

Work with Graphics Frames • A clipping path is a graphic you draw in Photoshop that outlines the areas of the image you want to show when the file is placed in a layout program like In. Design. • When you save the Photoshop file, you name the clipping path and save it with the file. © 2011 Delmar Cengage Learning

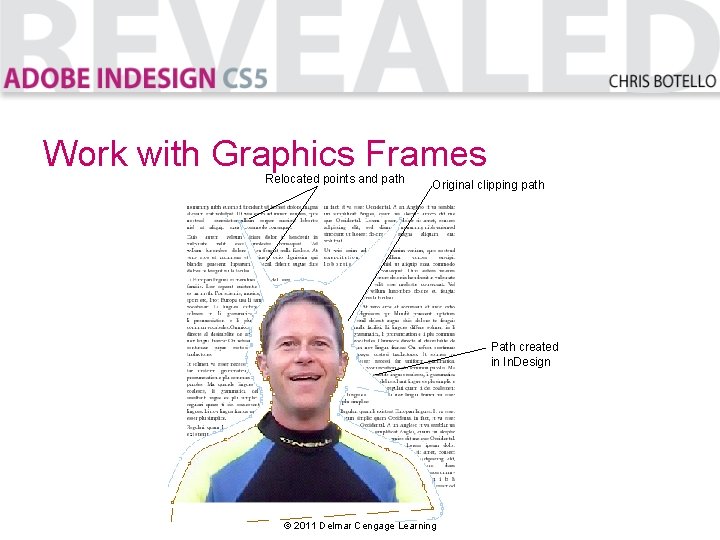
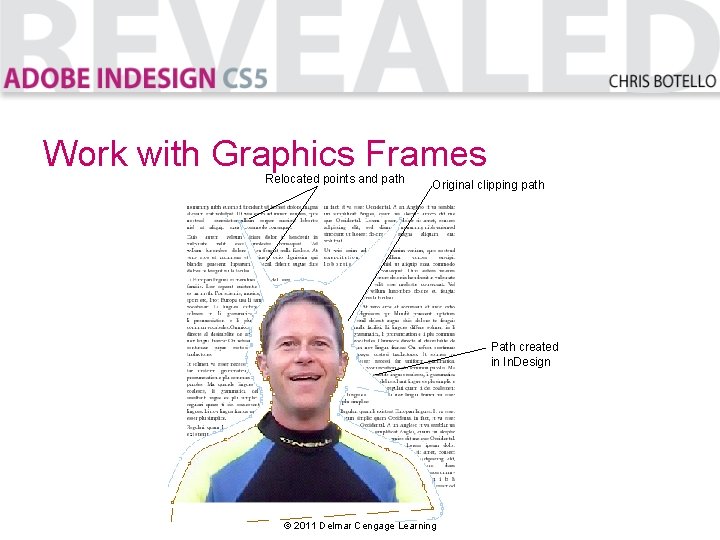
Work with Graphics Frames Relocated points and path Original clipping path Path created in In. Design © 2011 Delmar Cengage Learning

Work with Graphics Frames • To work with a clipping path, first apply a text wrap to the graphics frame using the Text Wrap panel. • Manipulate the clipping path with the Pen tools. © 2011 Delmar Cengage Learning

Work with Text Frames • Semi-autoflowing text is useful for flowing text into more than one text box. • Text will flow into the text frame, but the loaded text icon will remain active for the next text box. © 2011 Delmar Cengage Learning

Work with Text Frames • Autoflow text is a powerful option for quickly adding text to your document. • In. Design creates text frames within column guides on that page and all subsequent pages, and flows the text into those frames. © 2011 Delmar Cengage Learning

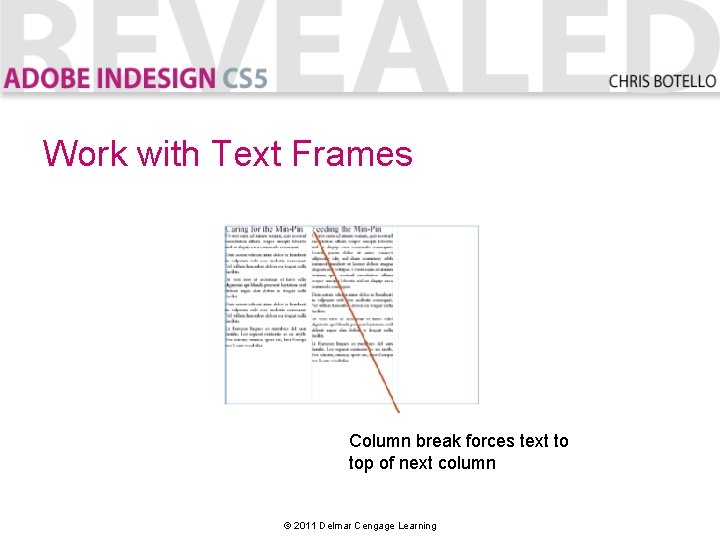
Work with Text Frames • A column break is a typographic command that forces text to the next column. • The Column Break command is located within the Insert Break Character command on the Type menu. © 2011 Delmar Cengage Learning

Work with Text Frames Column break forces text to top of next column © 2011 Delmar Cengage Learning

Work with Text Frames • You can create "continued on" and "continued from" notations in a document. • Create a small text box at the top or bottom of the page, making sure that it touches the text box with the continuous story. © 2011 Delmar Cengage Learning

Work with Text Frames • Click inside the box, type a prefix such as "Continued on page, ” and then select the Next Page Number command. • The Next Page Number command is located within the Insert Special Character command under Markers on the Type menu. © 2011 Delmar Cengage Learning