Chapter 4 Introduction to XHTML Part 1 Reference





















































- Slides: 53

Chapter 4 Introduction to XHTML: Part 1 Reference From: Internet & World Wide Web: How to Program Deitel, Deitel & Goldburg 1 Introduction to XHTML

What is XHTML? l EXtensible Hyper. Text Markup Language – – XHTML 1. 1 A markup language that specifies the format of the text that is displayed in a Web browser. Separation of the presentation of a document from the structure of the document’s information Based on HTML l 2 A legacy technology of the World Wide Web Consortium (W 3 C) Introduction to XHTML

Editing XHTML l XHTML documents – – Source-code form Text editor (e. g. Notepad, emacs, etc. ). html or. htm file-name extension Web server l – Web browser l 3 Stores XHTML documents Requests XHTML documents Introduction to XHTML

XHTML DTD l l The XHTML standard defines three Document Type Definitions. The most common is the XHTML Transitional. An XHTML document consists of three main parts: 1. 2. 4 3. the DOCTYPE the Head the Body. Introduction to XHTML

XHTML document types There are currently 3 XHTML document types: l STRICT l TRANSITIONAL l FRAMESET 5 Introduction to XHTML

XHTML 1. 0 Strict <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Strict//EN" “http: //www. w 3. org/TR/xhtml 1/DTD/ xhtml 1 -strict. dtd"> Use this when you want really clean markup, free of presentational clutter. Use this together with CSS. 6 Introduction to XHTML

XHTML 1. 0 Transitional <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN’’ "http: //www. w 3. org/TR/xhtml 1 /DTD/xhtml 1 -transitional. dtd"> 7 Use this when you need to take advantage of HTML's presentational features and when you want to support browsers that don't understand Cascading Style Sheets. Introduction to XHTML

XHTML 1. 0 Frameset <!DOCTYPE html. PUBLIC "-//W 3 C//DTD XHTML 1. 0 Frameset//EN“ "http: //www. w 3. org/TR/xhtml 1/ DTD/xhtml 1 -frameset. dtd"> Use this when you want to use HTML Frames to partition the browser window into two or more frames. 8 Introduction to XHTML

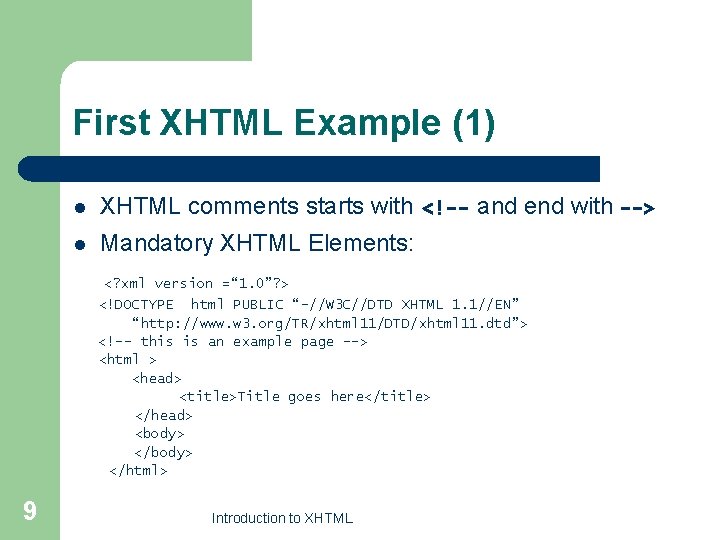
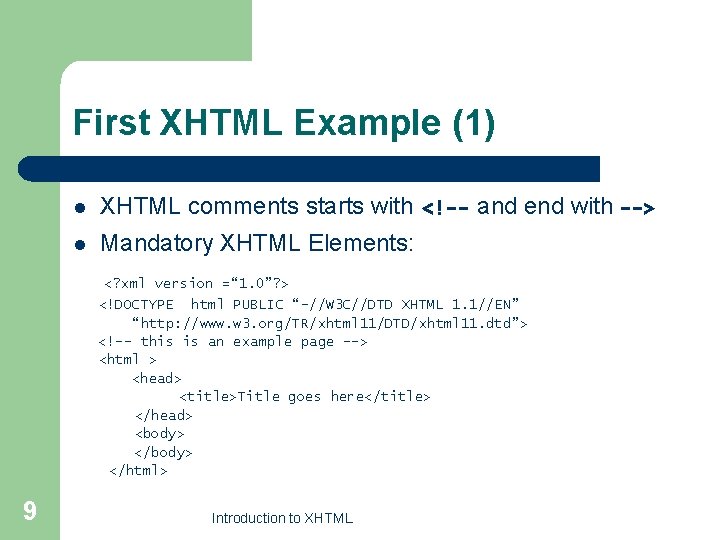
First XHTML Example (1) l XHTML comments starts with <!-- and end with --> l Mandatory XHTML Elements: <? xml version =“ 1. 0”? > <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 1//EN” “http: //www. w 3. org/TR/xhtml 11/DTD/xhtml 11. dtd”> <!–- this is an example page --> <html > <head> <title>Title goes here</title> </head> <body> </html> 9 Introduction to XHTML

First XHTML Example (2) l html element is the root element of a XHTML document – – 10 head element The <head> element is a container for all the head elements. Elements inside <head> can include scripts, instruct the browser where to find style sheets, provide meta information, and more. – The following tags can be added to the head section: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>. – body element Introduction to XHTML l Body section: Page’s content the browser displays

First XHTML Example (3) l body element l Body section: Page’s content the browser displays The <body> tag defines the document's body. – The <body> element contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc. – 11 Introduction to XHTML

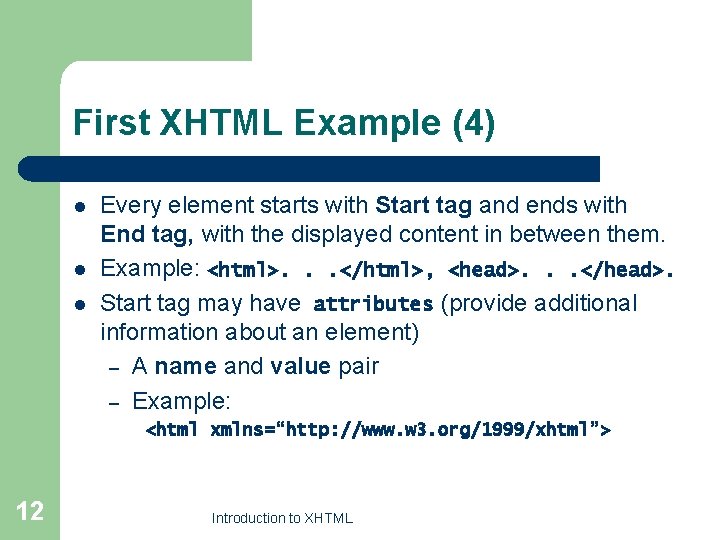
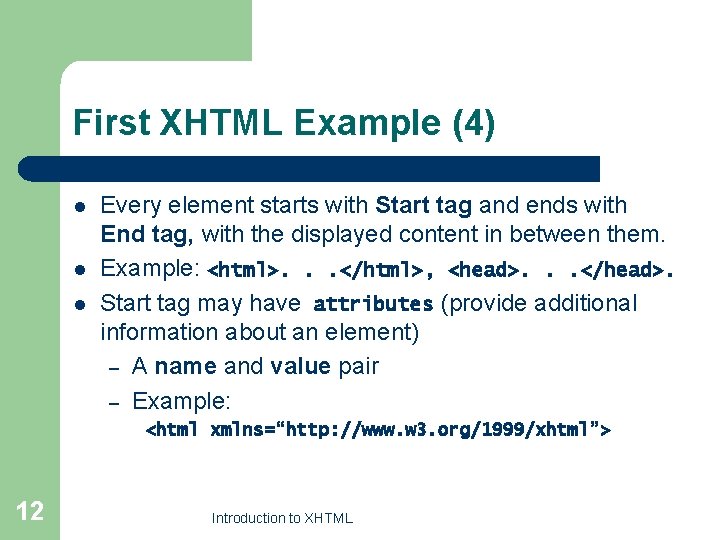
First XHTML Example (4) l l l Every element starts with Start tag and ends with End tag, with the displayed content in between them. Example: <html>. . . </html>, <head>. . . </head>. Start tag may have attributes (provide additional information about an element) – A name and value pair – Example: <html xmlns=“http: //www. w 3. org/1999/xhtml”> 12 Introduction to XHTML

XHTML Syntax Rules l l XHTML documents must have one root element XHTML elements – – – l Attribute names – l be in lower case Attribute values – 13 be properly nested be closed be in lowercase be quoted Introduction to XHTML

<title> Element / Tag l The HTML <title> Element – – l The <title> element: – – – l 14 The <title> tag defines the title of the document. The <title> element is required in all HTML/XHTML documents. defines a title in the browser toolbar provides a title for the page when it is added to favorites displays a title for the page in search-engine results A simplified HTML document: <html> <head> <title>Title of the document</title> </head> <body> The content of the document. . . </body> </html> Introduction to XHTML

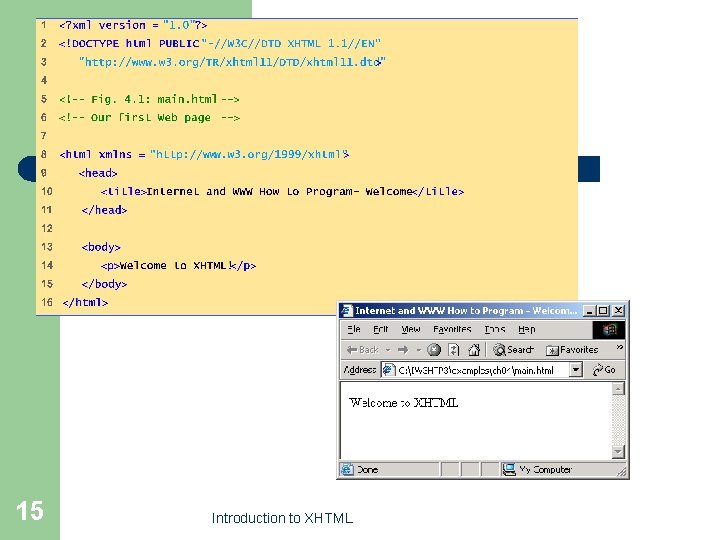
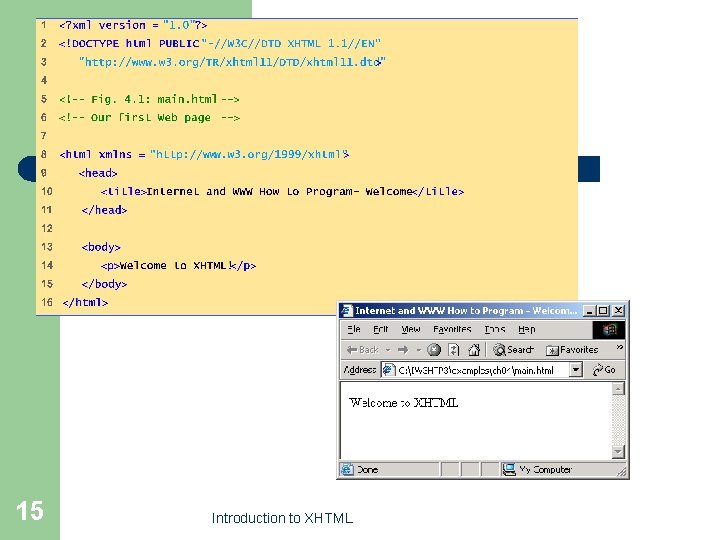
main. html (1 of 1) 15 Introduction to XHTML

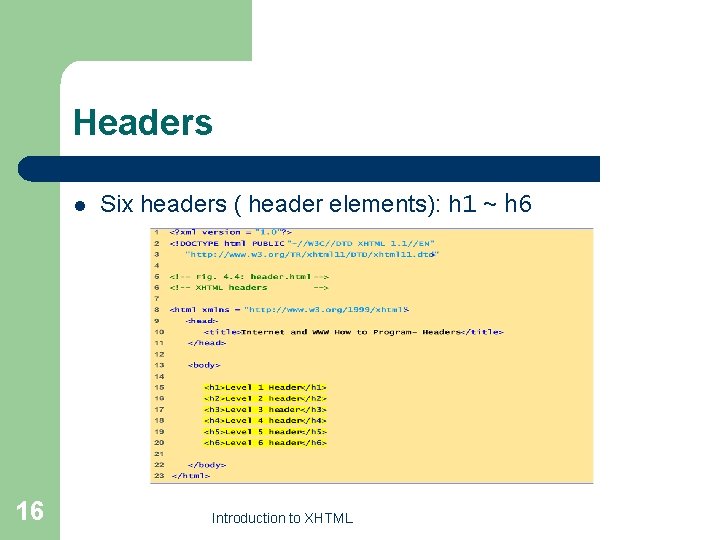
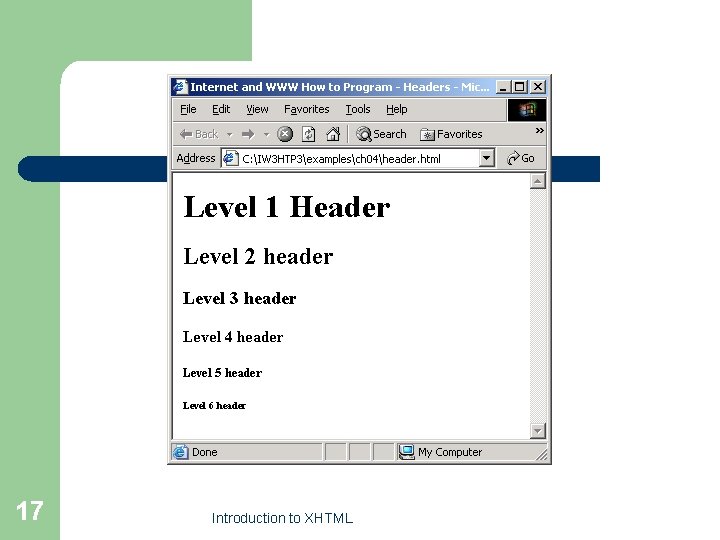
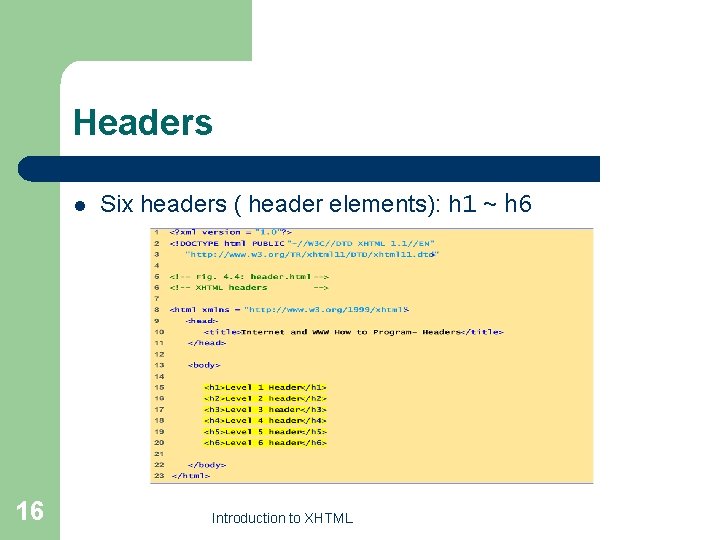
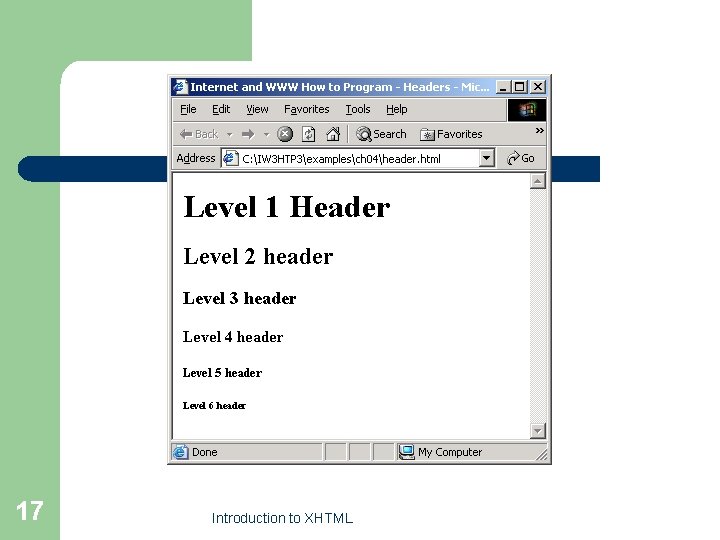
Headers l 16 Six headers ( header elements): h 1 ~ h 6 Introduction to XHTML

17 Introduction to XHTML

Linking l Hyperlink – – – References other sources such as XHTML documents and images Both text and images can act as hyperlinks Created using the a (anchor) element: <a> </a> l Attribute href specifies the location of a linked resource : href = “http: //www. yahoo. com” l Link to e-mail addresses: href = “mailto: deitel@deitel. com” 18 Introduction to XHTML

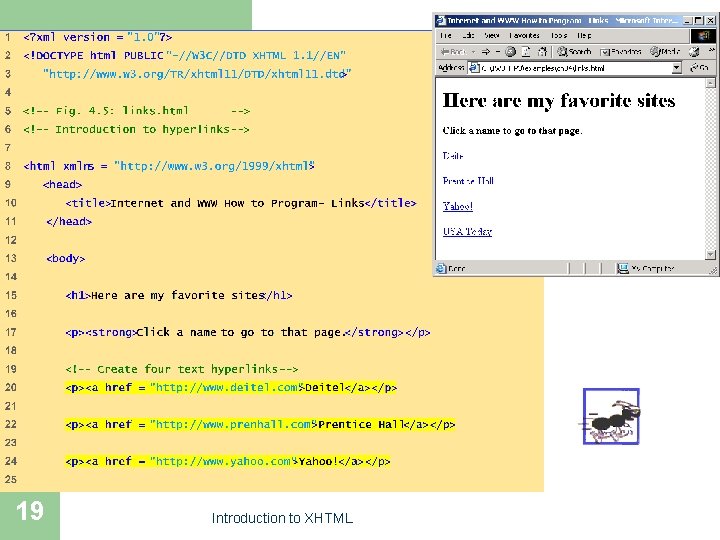
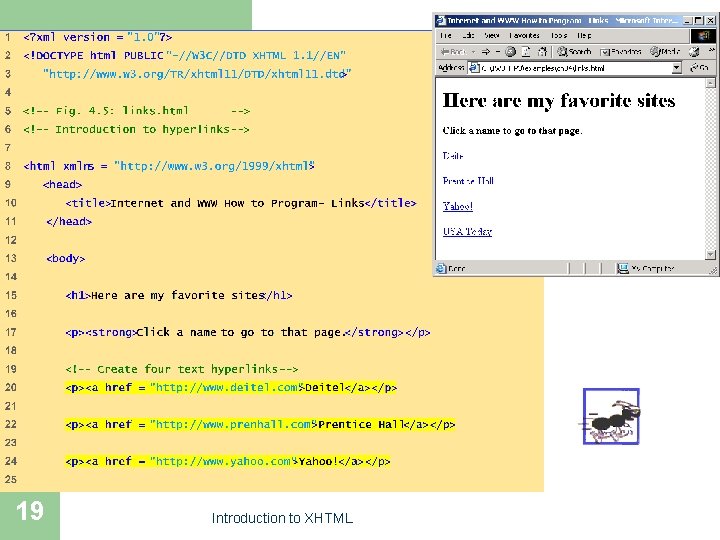
links. html (1 of 2) 19 Introduction to XHTML

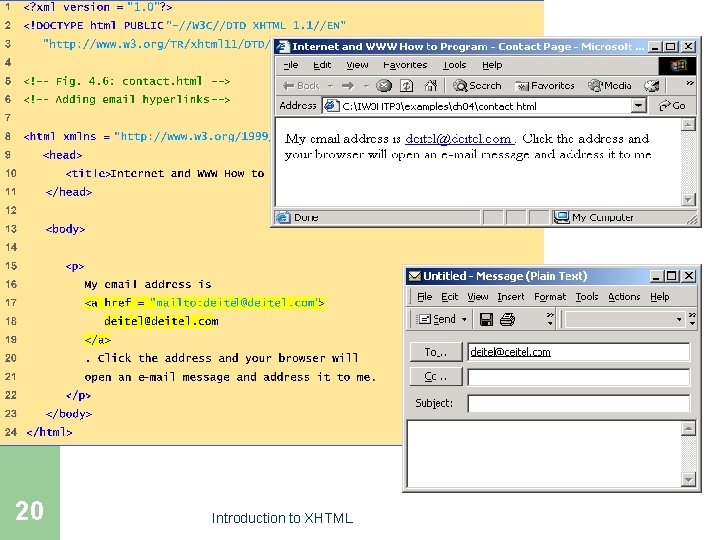
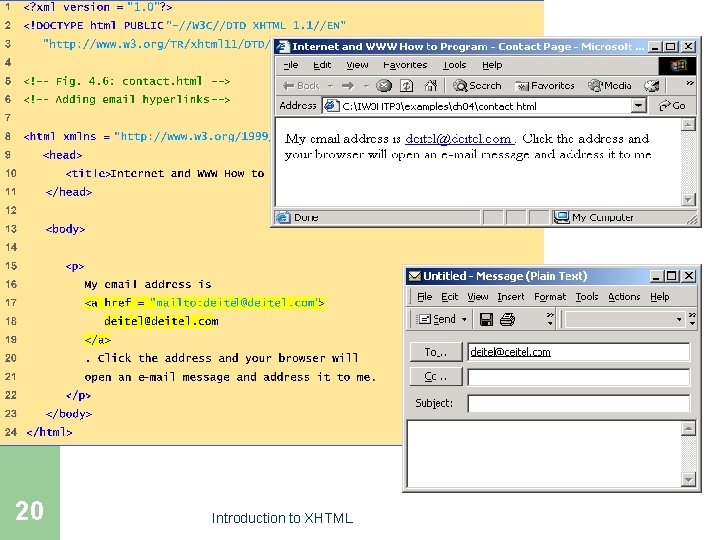
contact. html (1 of 1) 20 Introduction to XHTML

Malicious Link Manipulation l Phishing: a link in an email leads to the spoofed website Make the anchor text for a link appear to be valid <a href=“http: //www. badsite. com”> www. paypal. com </a> – Misspelled URL <a href=“http: //www. bananarepubli. com”>BR</a> – 21 Introduction to XHTML

Images (1) l Three most popular formats – – Graphics Interchange Format (GIF) Joint Photographic Experts Group (JPEG) Portable Network Graphics (PNG) img element with attributes: l l l 22 src attribute : Specifies the location of the image file width and height attributes: Pixels (“picture elements”) alt attribute : the text will be displayed if the browser could not display the image. Introduction to XHTML

Images (2) l Empty elements – – Terminated by character / inside the closing right angle bracket (>), or by explicitly including the end tag Example: <img src=“ 1. jpg” height=“ 238” width=“ 183” /> l br – l <strong> – 23 element: Line break tag: <strong>Bold Introduction to XHTML characters</strong>

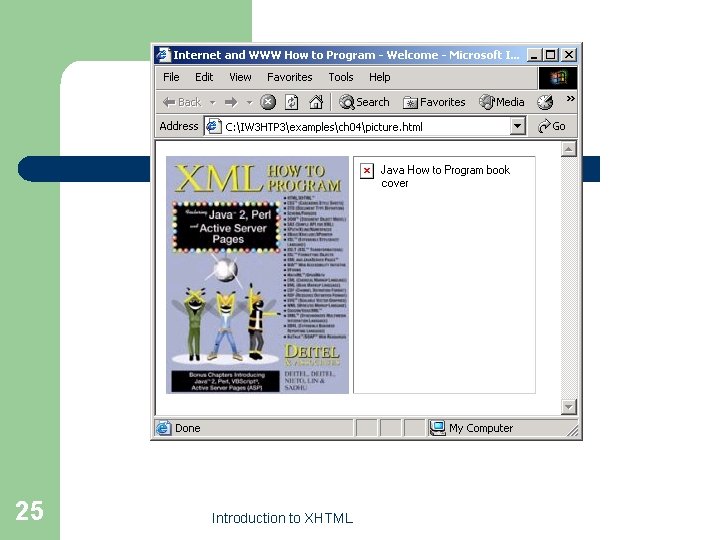
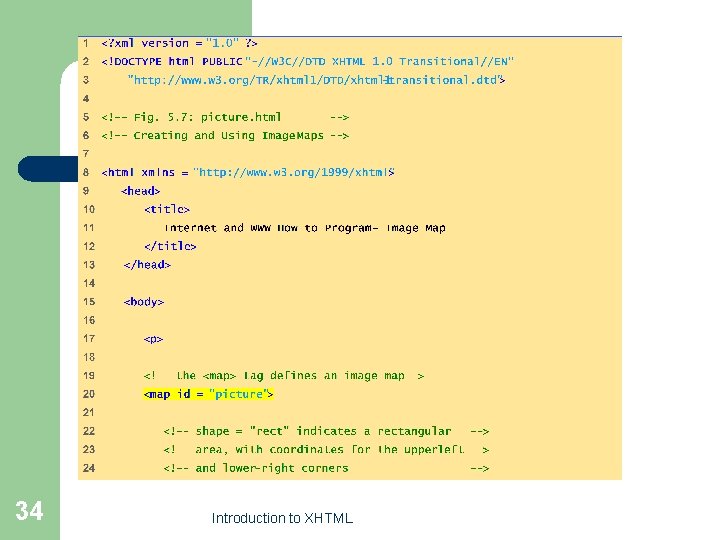
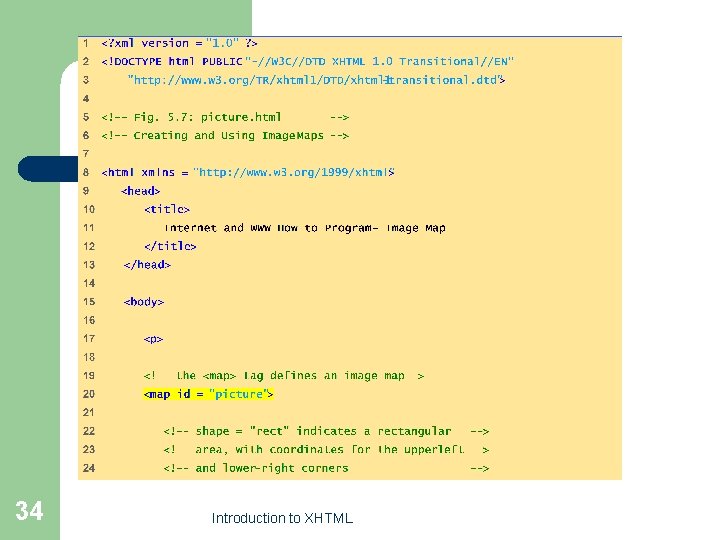
picture. html (1 of 1) 24 Introduction to XHTML

25 Introduction to XHTML

Image as Link l Use an image as a link <a href=“http: //www. yahoo. com”> <img src= "yahoo. gif" width="232" height = "44" </a> l Image has no border <a href="First. Example. html"> <img src="home. png" width="125" height="26" alt="Go Home" border="0" /> </a> 26 Introduction to XHTML />

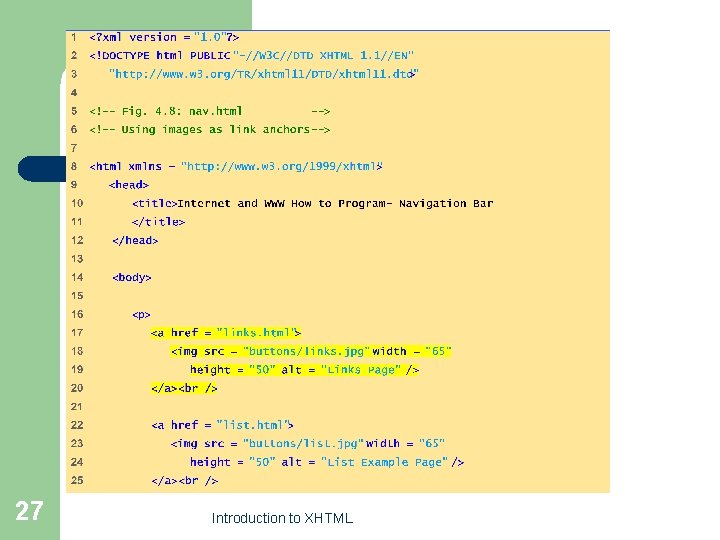
nav. html (1 of 2) 27 Introduction to XHTML

28 Introduction to XHTML

Internal Linking l Enables the user to jump between locations in the same document – – – First, create an internal hyperlink destination by setting attribute id of an element Second, create an internal link to this element. Example: <h 1 id=“bugs”>Bugs </h 1> : <a href=“#bugs”>Go to Bugs</a> 29 Introduction to XHTML

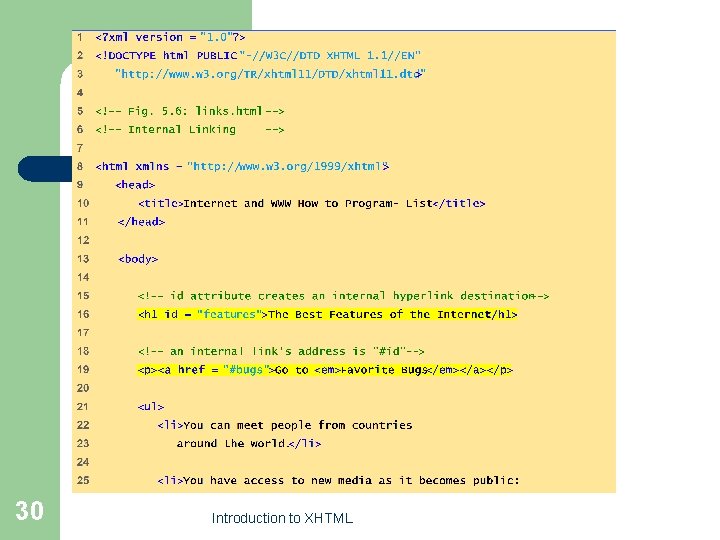
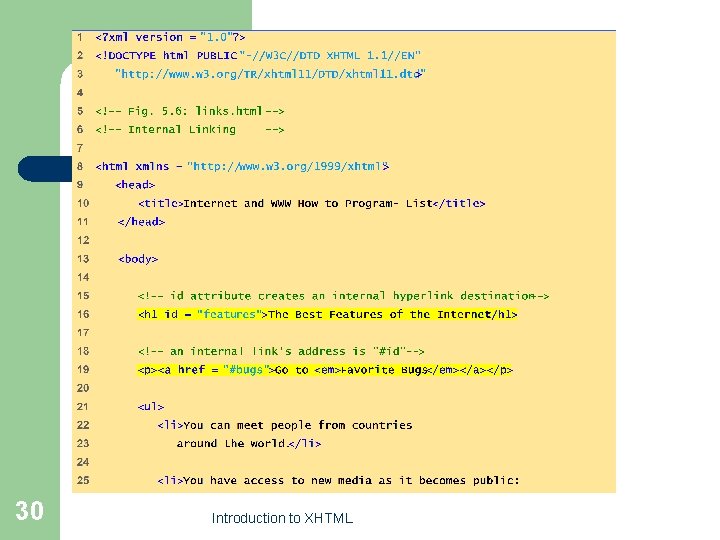
links. html (1 of 3) 30 Introduction to XHTML

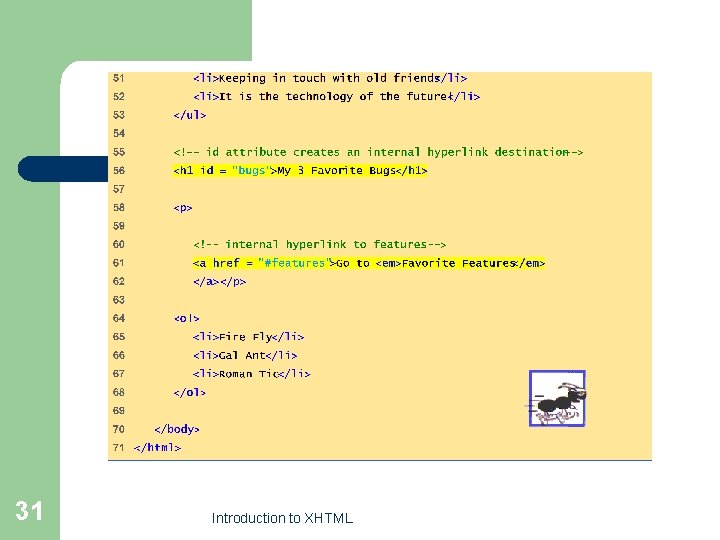
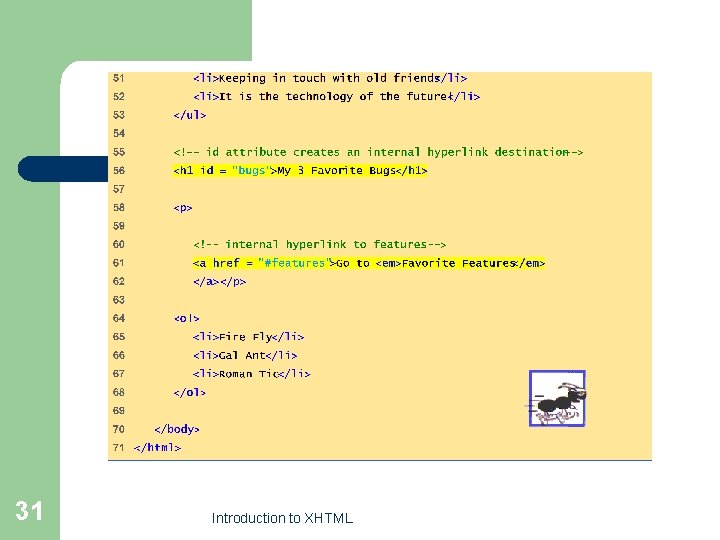
links. html (3 of 3) 31 Introduction to XHTML

Creating and Using Image Maps (1) l Designate certain areas of an image (called hotspots) as links – Element map l – Element img l – Attribute id identifies the image map Attribute usemap refers the map by id. Example: <map id=“pic. One”>. . </map> <img src=“picture. gif” usemap=“#pic. One” /> 32 Introduction to XHTML

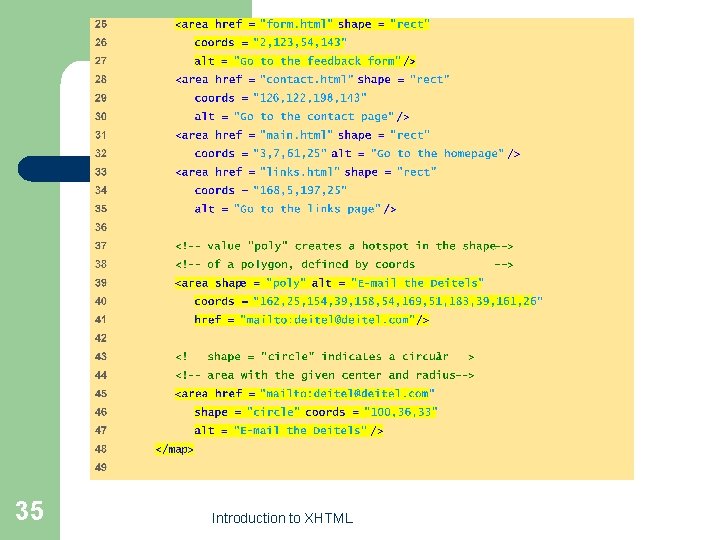
Creating and Using Image Maps (2) l Element area defines hotspot – Attribute shape and coords l l – Attribute href l – Specifies the link’s target. Attribute alt l 33 Specify the hotspot’s shape and coordinates Rectangular ( shape = “rect” ) Polygon ( shape = “poly” ) Circle ( shape = “circle” ) Provides alternative text for the link. Introduction to XHTML

picture. html (1 of 3) 34 Introduction to XHTML

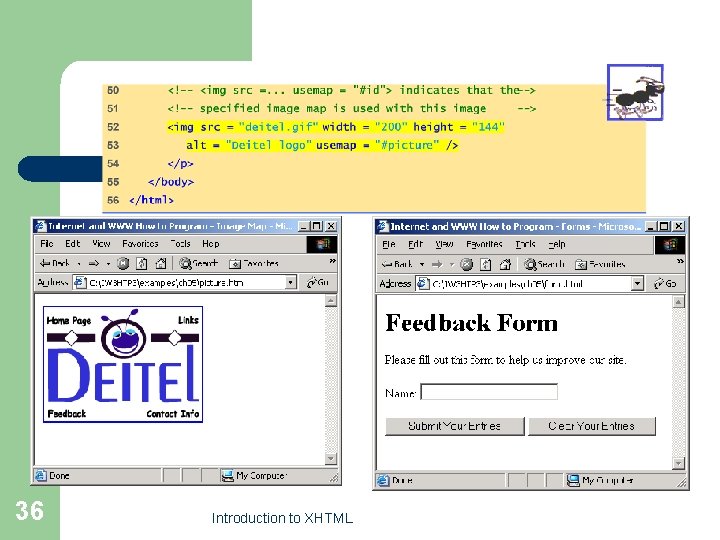
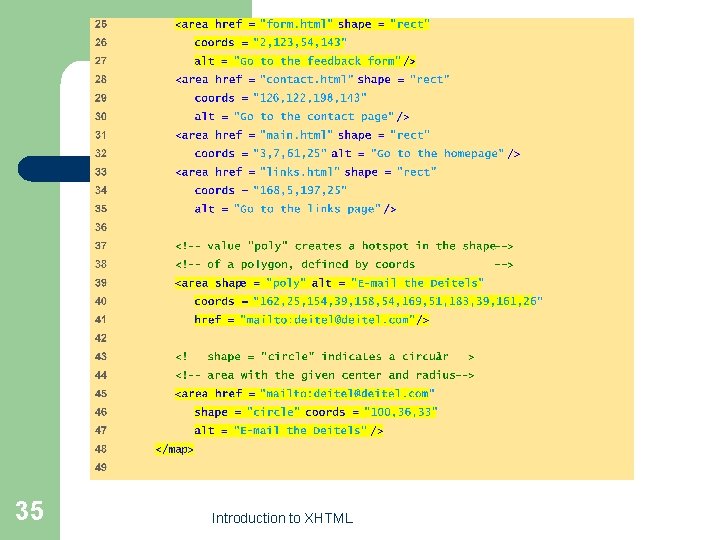
picture. html (2 of 3) 35 Introduction to XHTML

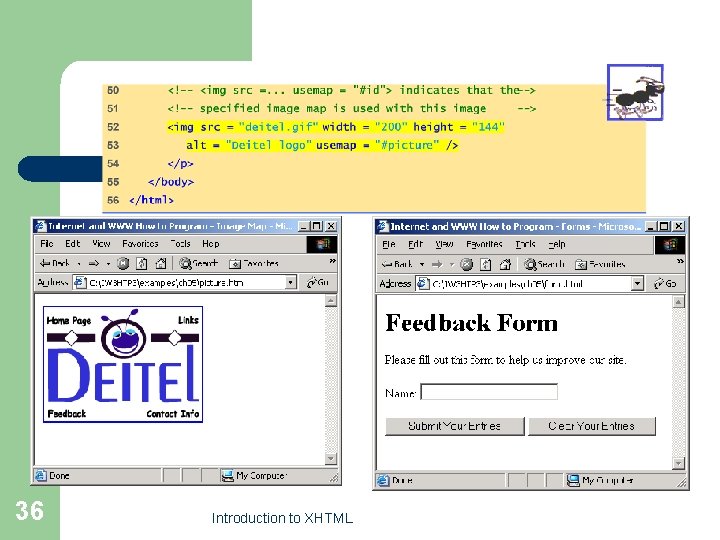
36 Introduction to XHTML

Unordered Lists l Unordered list element ul – – – Creates a list in which each item begins with a bullet symbol (called a disc) li (list item): Entry in an unordered list Format: <ul> <li> </ul> 37 </li> Introduction to XHTML

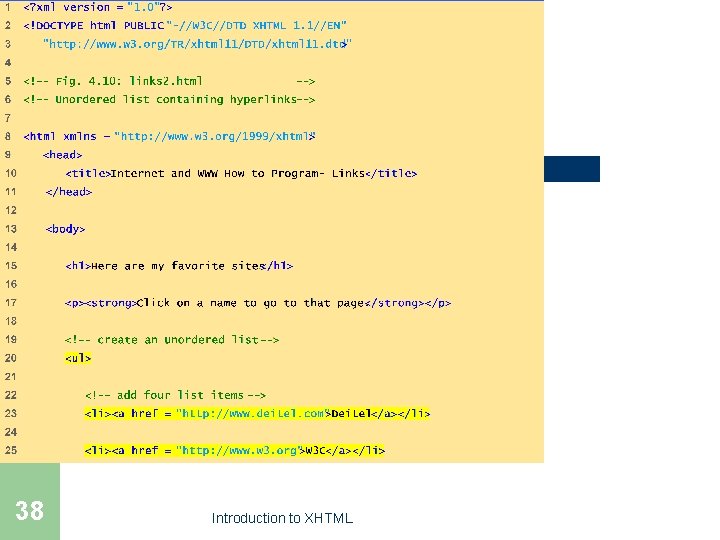
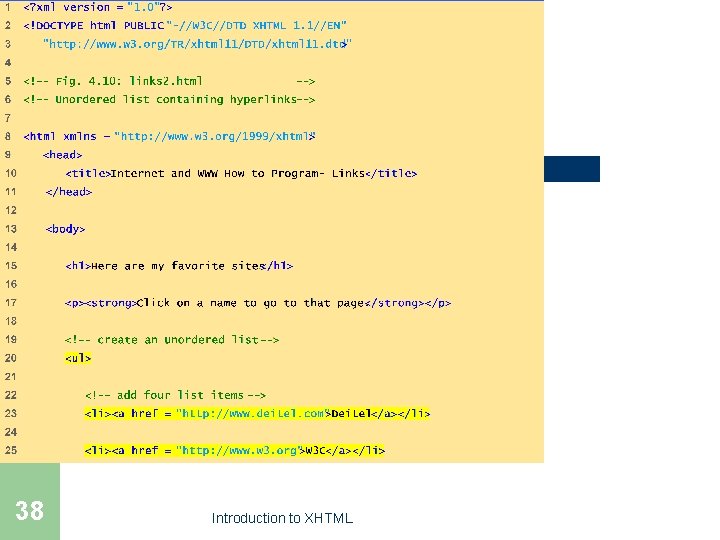
links 2. html (1 of 2) 38 Introduction to XHTML

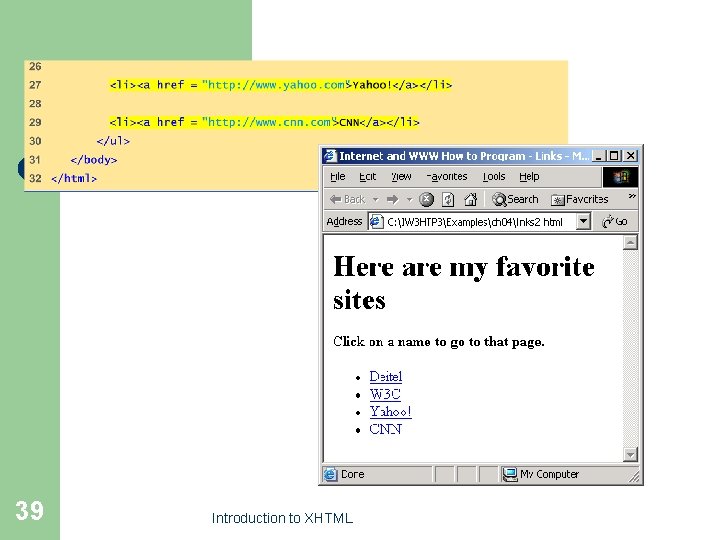
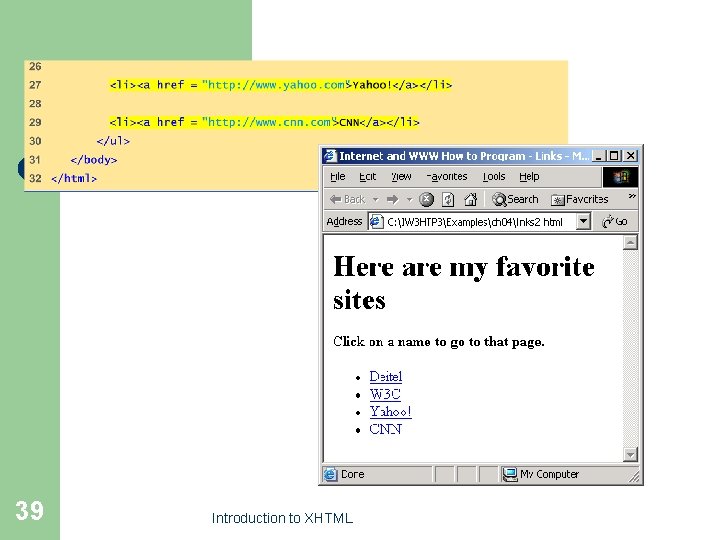
39 Introduction to XHTML

Nested and Ordered Lists l l Represent hierarchical relationships Ordered lists (ol) – – Creates a list in which each item begins with a number Format <ol> <li> </ol> 40 </li> Introduction to XHTML

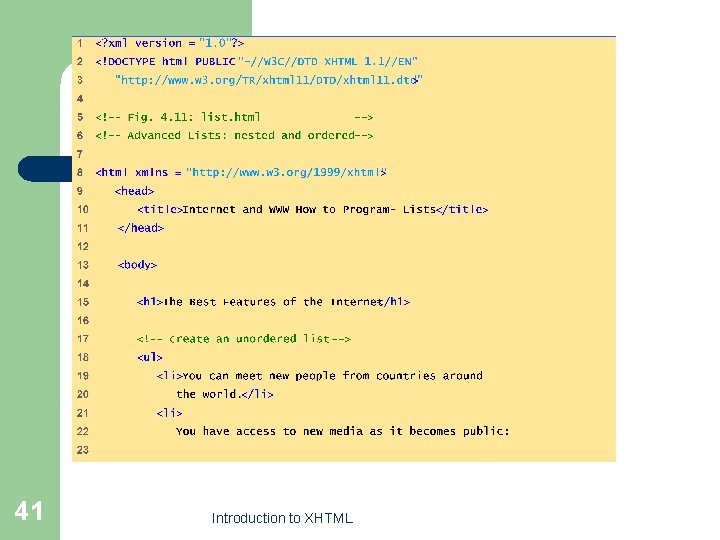
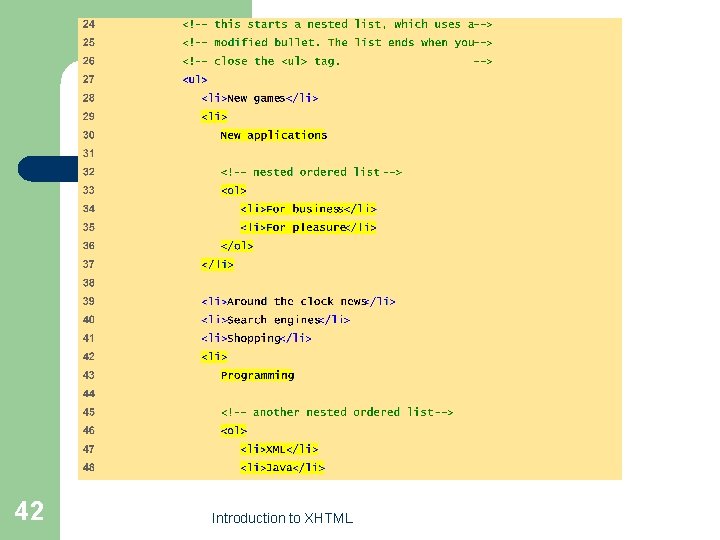
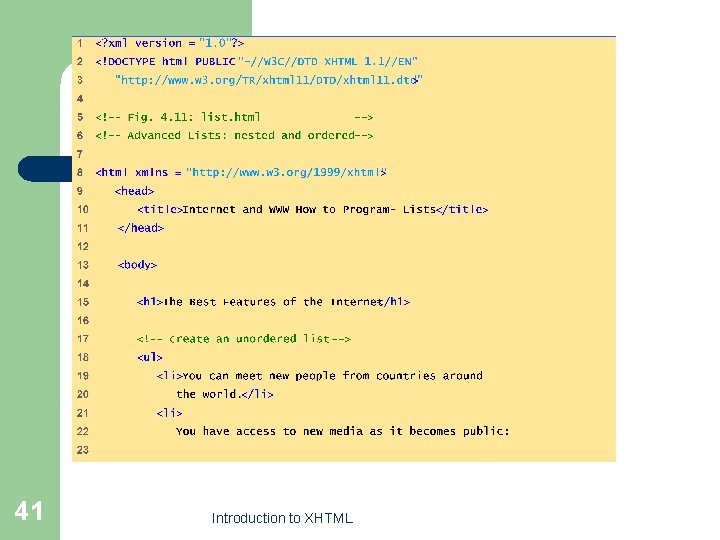
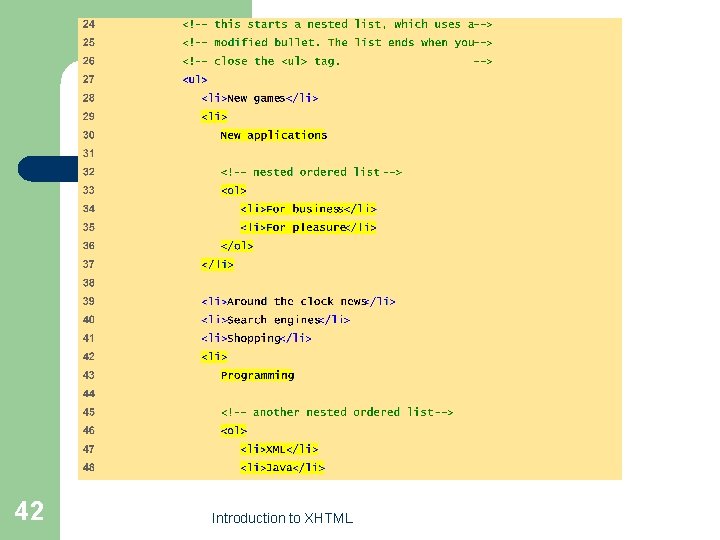
list. html (1 of 3) 41 Introduction to XHTML

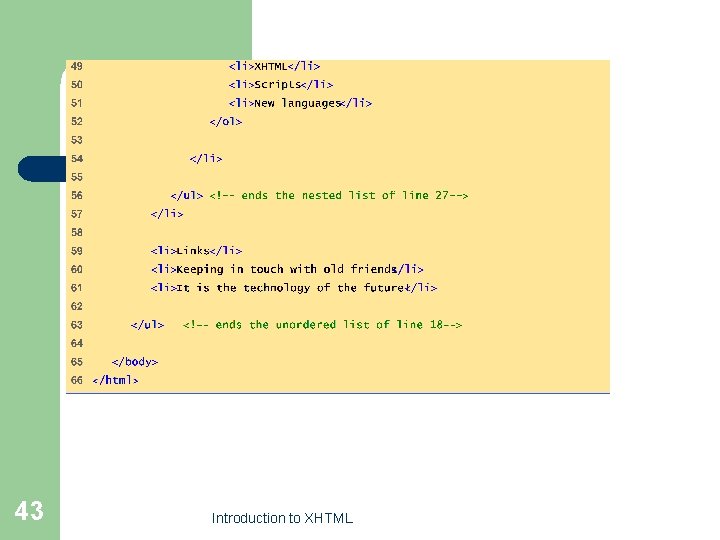
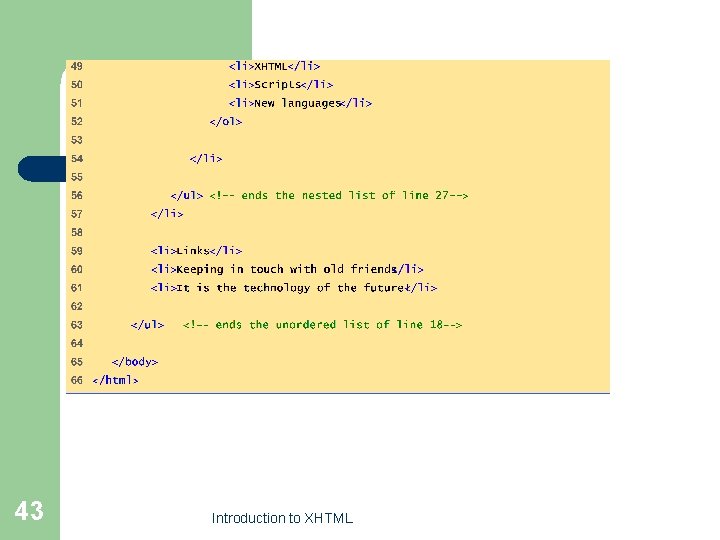
list. html (2 of 3) 42 Introduction to XHTML

list. html (3 of 3) 43 Introduction to XHTML

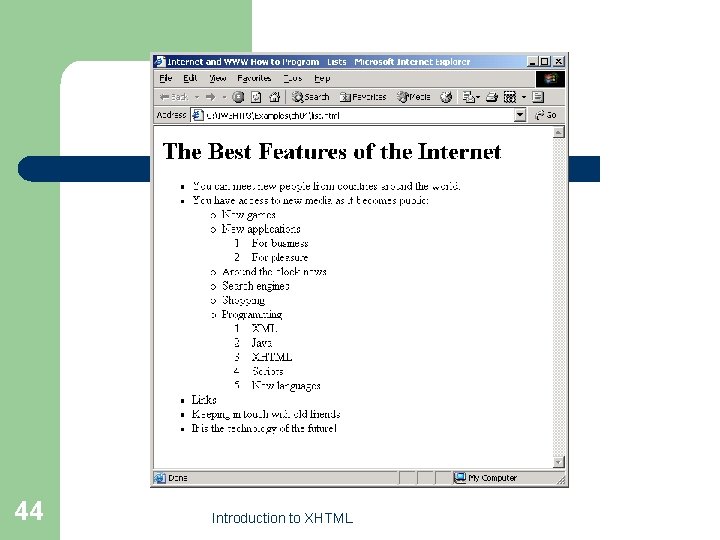
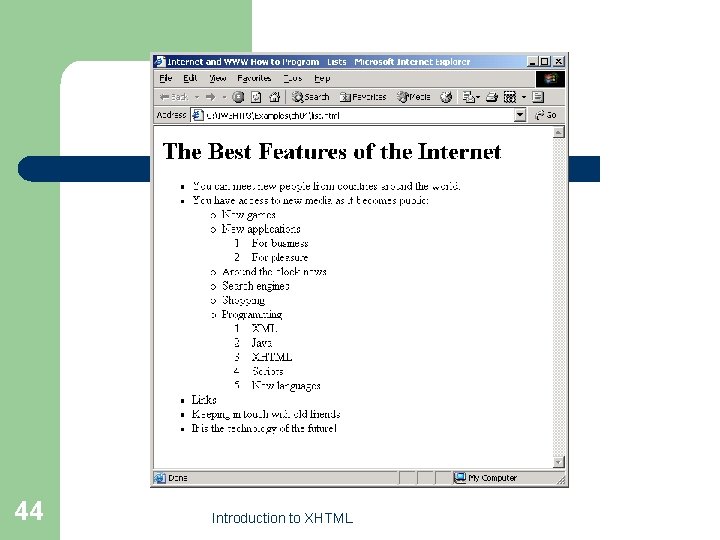
44 Introduction to XHTML

Type of Ordered List l l Attribute type defines the type of list Available types: type=“A” type=“a” type=“I” type=“i” type=“ 1” 45 Introduction to XHTML

Type of Unordered List l l Attribute type defines the type of list Available types: type=“disc” type=“square” type=“circle” 46 Introduction to XHTML

Special Characters and More Line Breaks l l Character entity references: &code; Numeric character references (e. g. & ) – – See Appendix A, (page 1429) A complete list : http: //www. w 3. org/TR/xhtml-modularization/dtd_module_defs. html l l 47 : Strike-out text <sup> </sup> : Superscript text <sub> </sub> : Subscript text <hr /> : Horizontal rule (horizontal line) <del> </del> Introduction to XHTML

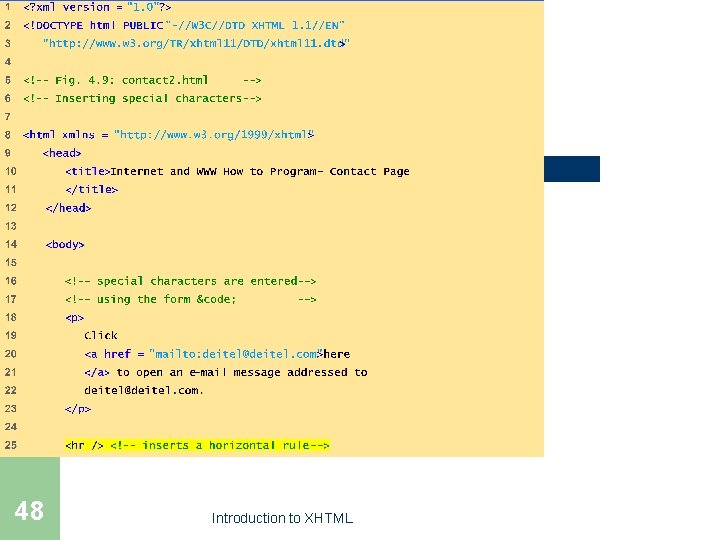
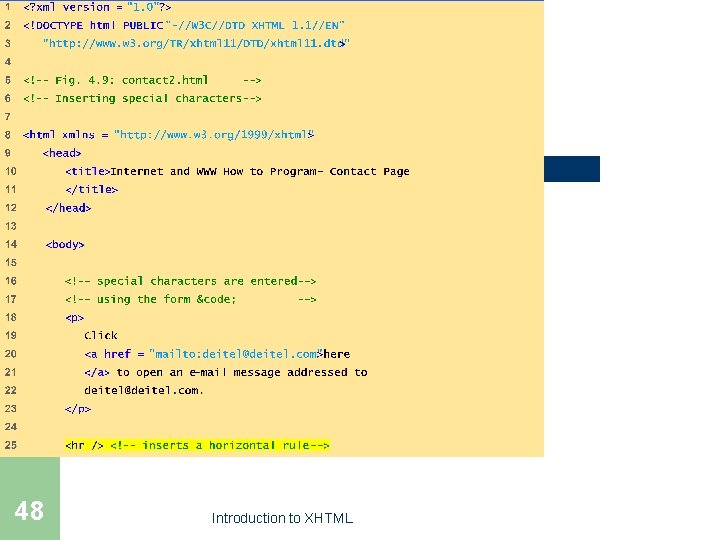
contact 2. html (1 of 2) 48 Introduction to XHTML

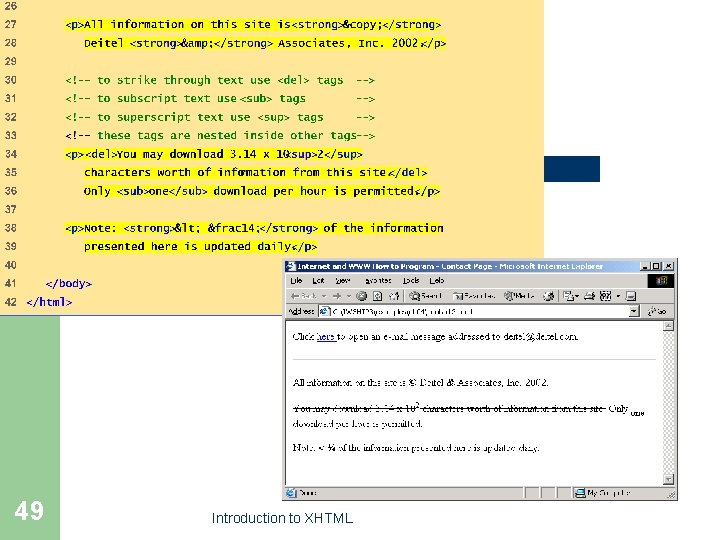
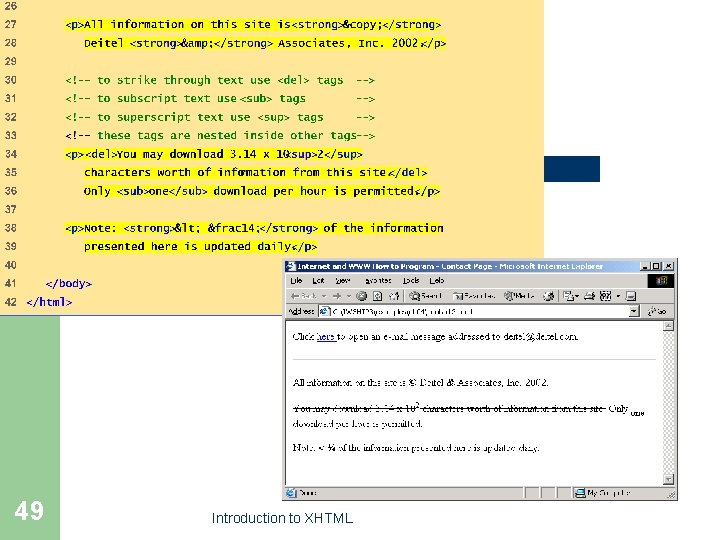
contact 2. html (2 of 2) 49 Introduction to XHTML

W 3 C XHTML Validation Service (1) l Validation service ( validator. w 3. org ) – Checking a document’s syntax l l URL that specifies the location of the file Uploading a file to the site validator. w 3. org/file-upload. html 50 Introduction to XHTML

W 3 C XHTML Validation Service (2) 51 Introduction to XHTML

Web Resources l l l l 52 www. w 3. org/TR/xhtml 11 www. xhtml. org www. w 3 schools. com/xhtml/default. asp validator. w 3. org hotwired. lycos. com/webmonkey/00/50/index 2 a. html wdvl. com/Authoring/Languages/XML/XHTML www. w 3. org/TR/2001/REC-xhtml 11 -20010531 Introduction to XHTML

Reference l l 53 Reproduced from the Power. Points for Internet & World Wide Web How to Program, 3 e by Deitel, Deitel and Goldberg © 2004. Reproduced by permission of Pearson Education, Inc. Introduction to XHTML