Chapter 2 User Interface Design Programming In Visual





























- Slides: 29

Chapter 2 User Interface Design Programming In Visual Basic. NET © 2004 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

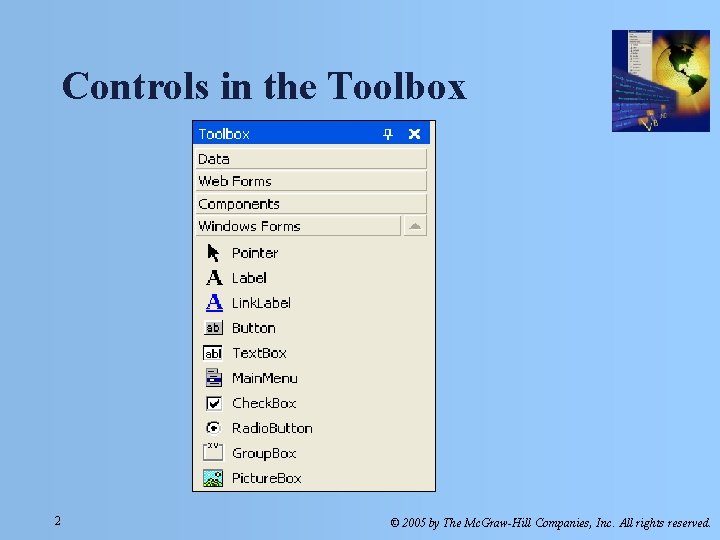
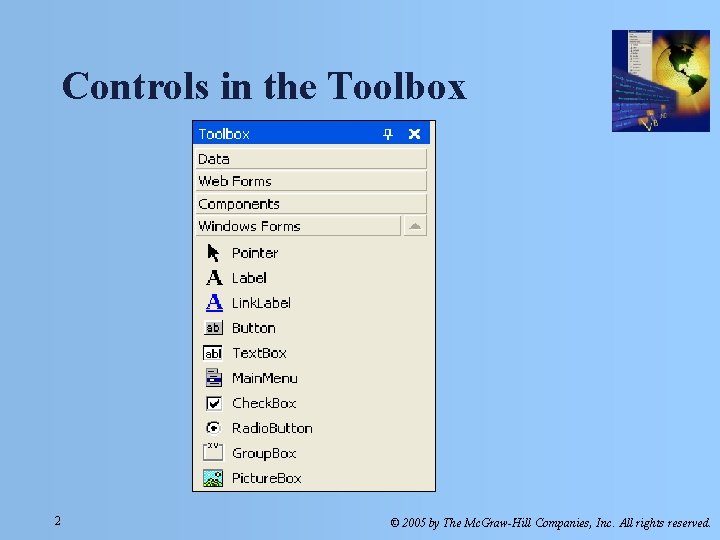
Controls in the Toolbox 2 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Text Box • Allows for user input • Text Property – What is displayed in text box – What user entered in text box • Text. Align Property – Controls alignment of text in the text box 3 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Group Box • Used as containers for other controls such as radio buttons and check boxes • Improves readability of form • Text Property – What is displayed on the top edge of the group box 4 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Check Box • Allows the user to select or deselect one or more items in any group • Checked Property – Checked = True – Unchecked = False • Checked. Changed Event • Text Property – What is displayed next to the check box 5 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Radio Button • User may select only one in any group • First create a group box and then create each radio button inside the group box • Checked Property – Checked = True – Unchecked = False • Checked. Changed Event • Text Property – What is displayed next to the radio button 6 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Picture Box • Displays/contains an image • Image Property – Complete path and filename of graphic –. bmp, . gif, . jpg, . jpeg, . png, . ico, . emf, . wmf • Size. Mode Property – Stretch. Image causes picture to be resized to match the size of the control • Visible Property 7 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Borders and Styles • Border. Style Property – None – Fixed. Single – Fixed 3 D 8 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Drawing a Line • Use Label Control – Text=blank – Border. Style=None – Back. Color=desired line color – Width and Height as desired • Use the Graphics Methods covered in Chapter 12 9 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Selecting Multiple Controls • Shift-Click or Ctrl-Click to select/deselect multiple controls • Use the mouse to drag a selection box around multiple controls • To deselect all selected controls click elsewhere on the form 10 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

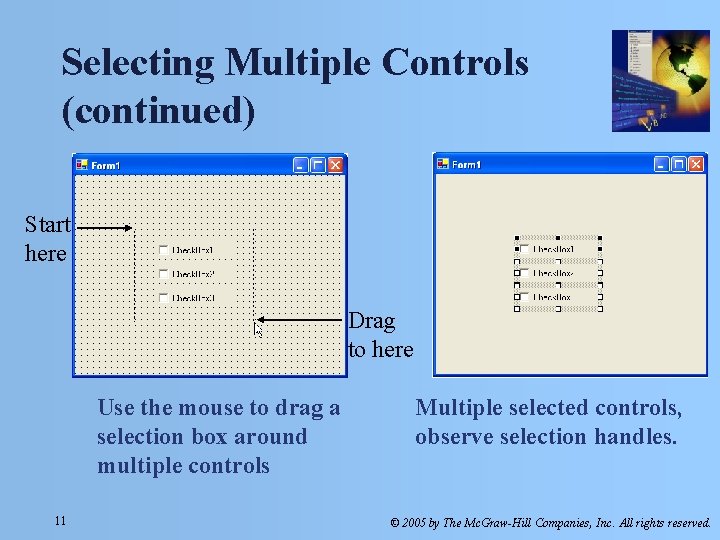
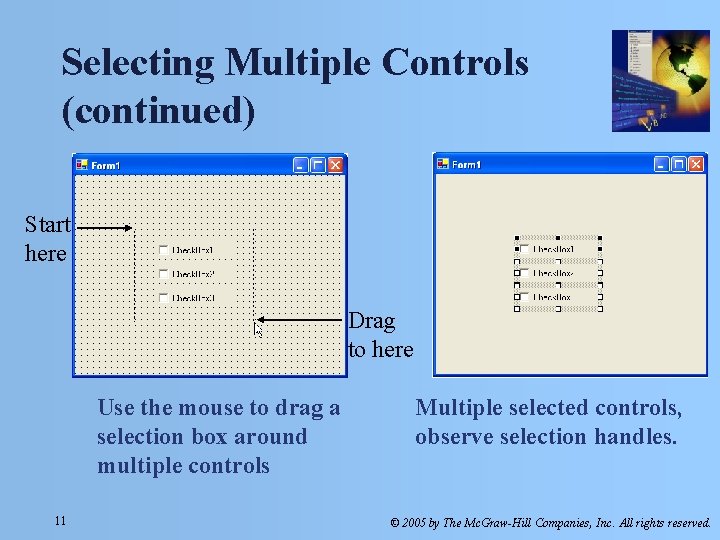
Selecting Multiple Controls (continued) Start here Drag to here Use the mouse to drag a selection box around multiple controls 11 Multiple selected controls, observe selection handles. © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

What Can be Done with Multiple Selected Controls? • Move them as a group • Set their common properties • Use Format Menu or Layout Toolbar to – Align them to each other – Make same size – Modify the spacing between them 12 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Designing the User Interface • To the user the Interface should be – Easy to understand – Familiar – Comfortable – Organized – Sans Serif Fonts are best, not boldface or large – Color Neutral Overall – Keyboard Accessible 13 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

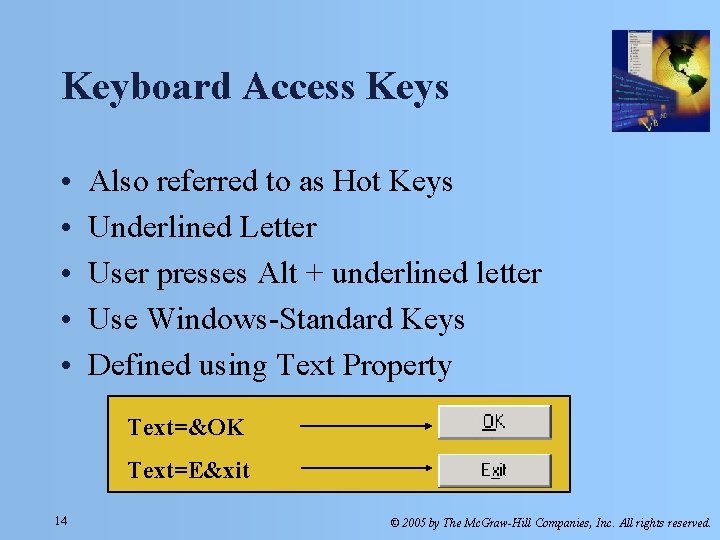
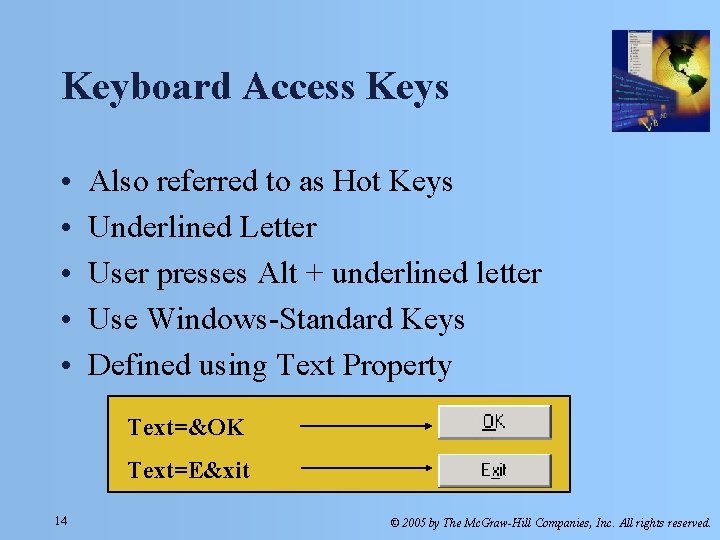
Keyboard Access Keys • • • Also referred to as Hot Keys Underlined Letter User presses Alt + underlined letter Use Windows-Standard Keys Defined using Text Property Text=&OK Text=E&xit 14 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Accept & Cancel Buttons • Accept Button – Identified visually on Form by its darker outline – Responds to Enter key – Form's Accept. Button Property • Cancel Button – Responds to Esc key – Form's Cancel. Button Property 15 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Focus • One control on a Form always has the focus • Not all control types can receive the focus • Tab. Stop Property (applicable only for controls that are capable of receiving the focus) – Designates whether a control is allowed to receive the focus; set to True or False 16 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Tab Order • User should be able to use Tab key to move the focus through a form in an organized manner; top to bottom, left to right • Tab. Index Property – Number in tab sequence – 0 for first control to receive the focus when the form loads • Use View Menu, Tab Order to set 17 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

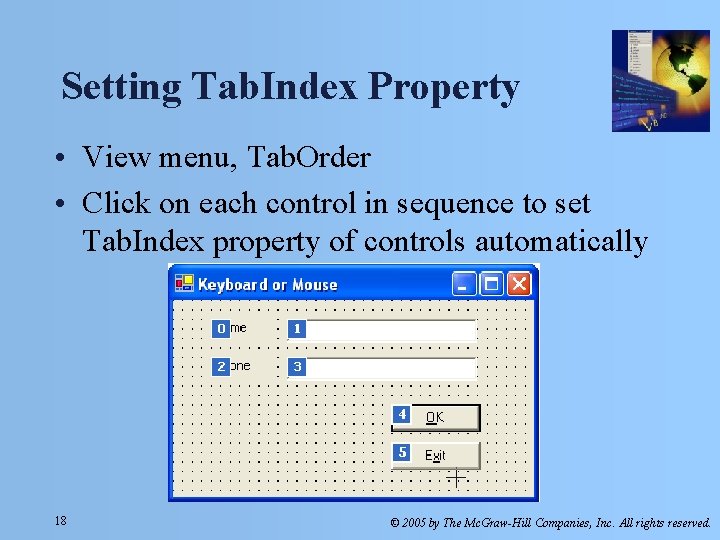
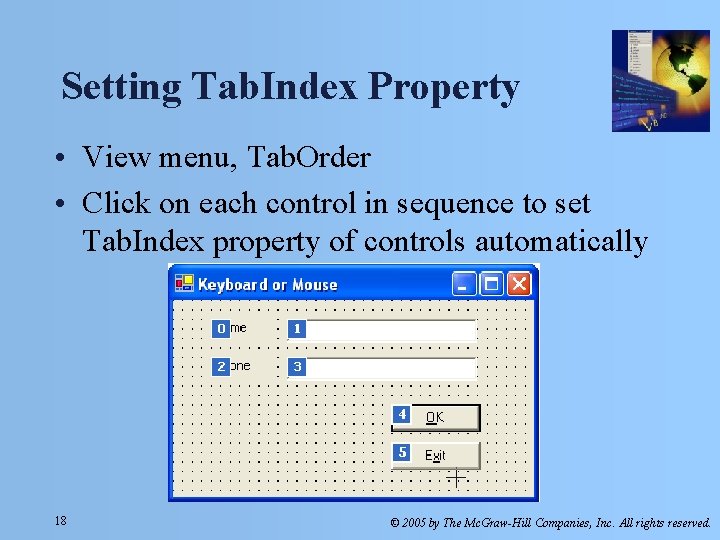
Setting Tab. Index Property • View menu, Tab. Order • Click on each control in sequence to set Tab. Index property of controls automatically 18 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Form's Screen Location • Start. Position Property – Manual – Center. Screen – Windows. Default. Location – Windows. Default. Bounds – Center. Parent 19 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Tool. Tips • Small label that is displayed when user pauses mouse pointer over a control • Steps for creating Tool. Tips – Add a Tool. Tip Control to Form • Appears in the Component Tray, pane at bottom of Form Designer where nondisplay controls are shown – Select Tool. Tip on Tool. Tip 1 Property of each control and add Tool Tip comments 20 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

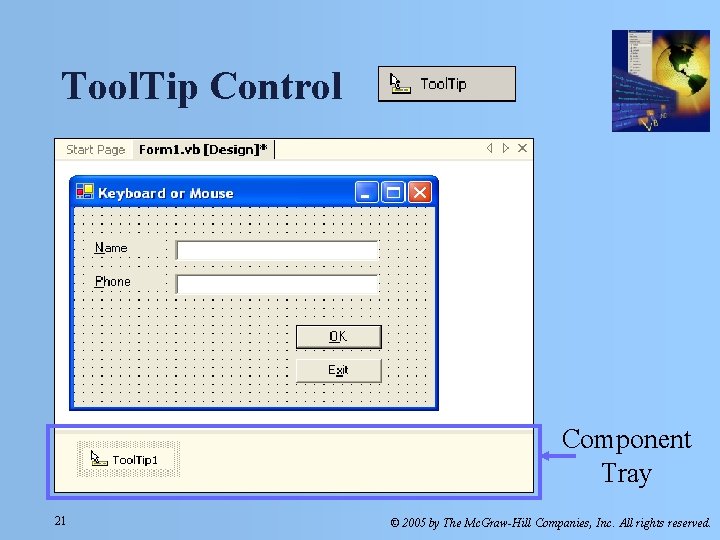
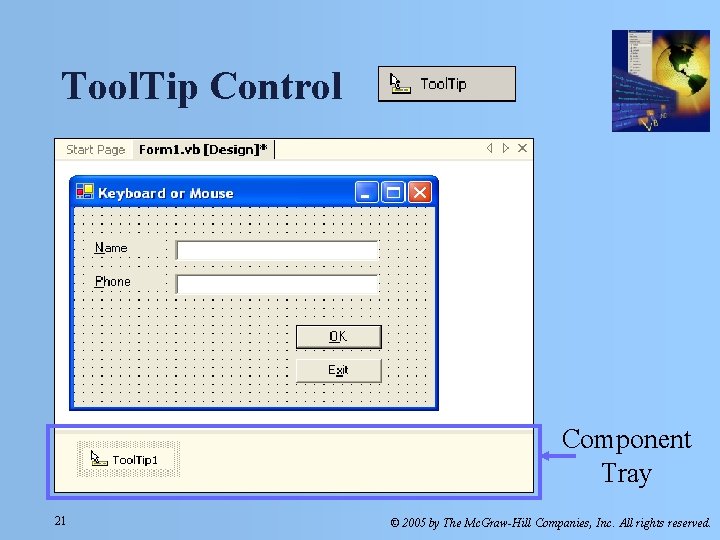
Tool. Tip Control Component Tray 21 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Clearing Text Boxes & Labels • Set Text Property equal to an Empty String – Empty String is 2 quotation marks with no space between them ("") • Use the Clear Method of a Text Box or set Text property to String. Empty name. Text. Box. Text = "" message. Label. Text = "" data. Text. Box. Clear( ) message. Label. Text = String. Empty 22 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Resetting the Focus • Places the Insertion Point in a Text Box • Use the Focus Method name. Text. Box. Focus( ) 23 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Setting the Checked Property of Radio Buttons and Check Boxes • Selects/Deselects Check Box or Radio Button at design or run time • Set Checked Property – True = Checked, selected – False = Unchecked, deselected red. Radio. Button. Checked = True display. Check. Box. Checked = False 24 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Setting Visibility at Run Time • Make label invisible message. Label. Visible = False 25 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Color Constants • Fore. Color and Back. Color Properties • Use VB Color Constants from the Color Class • View complete list in Help name. Text. Box. Fore. Color = Color. Red message. Label. Fore. Color = Color. White 26 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

With and End With • Change several properties at once in Code • Will run more efficiently With title. Text. Box. Visible = True. Fore. Color = Color. White. Focus( ) End With 27 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Concatenation • Think of it as "tacking" text strings together • Use an ampersand (&) preceded and followed by a space between the two strings message. Label. Text = "Your name is: " & name. Text. Box. Text name. And. Address. Label. Text = name. Text. Box. Text & address. Text. Box. Text 28 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.

Continuing Long Program Lines • For long lines of code it is more readable to continue them on the next line • At the end of the line use a Line Continuation Character (a Space, an Underscore and press Enter) greetings. Label. Text = "Greetings " & name. Text. Box. Text & ": " & _ "You have been selected to win a free prize. " & _ "Just send us $100 for postage and handling. " 29 © 2005 by The Mc. Graw-Hill Companies, Inc. All rights reserved.