Chapter 2 Overview of Graphics System 2009 1















































- Slides: 47

Chapter 2. Overview of Graphics System 2009 -1학기 Chapter 2. Overview of Graphics Systems 1


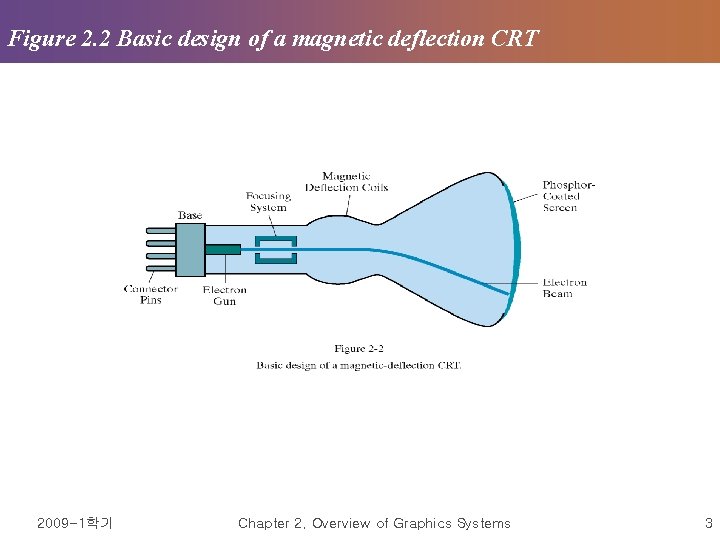
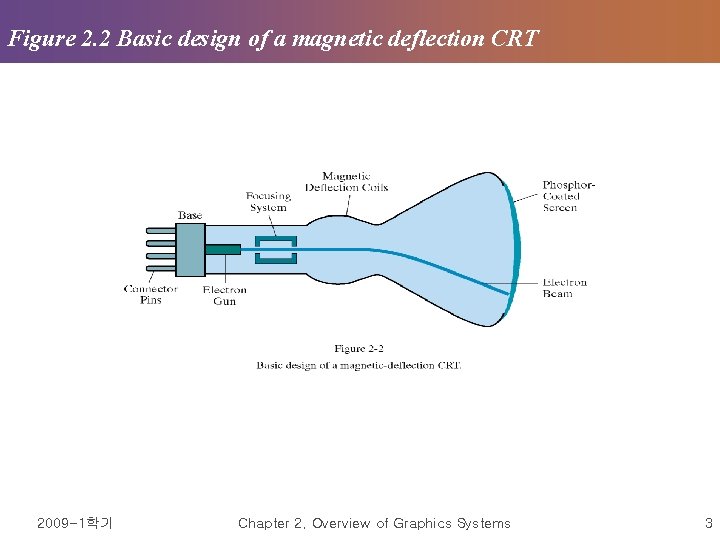
Figure 2. 2 Basic design of a magnetic deflection CRT 2009 -1학기 Chapter 2. Overview of Graphics Systems 3


§ Deflection of electron beam: electric field or magnetic field에 의해 조절 § two pairs of magnetic deflection coils 이용 § 각각 horizontal deflection, vertical deflection에 이용됨 § deflection의 양은 코일을 흐르는 전류에 의해 조정됨 § 스크린 위에 빛 생성은 CRT 전파 에너지가 형광체에 전달됨으로써 이루어짐. § CRT에 이용되는 형광체는 color 외에 persistence (지속성, CRT beam이 제거 되고 나서 얼마동안 빛을 발하느냐)에 따라 여러 종류가 쓰여지고 있다. 2009 -1학기 Chapter 2. Overview of Graphics Systems 5

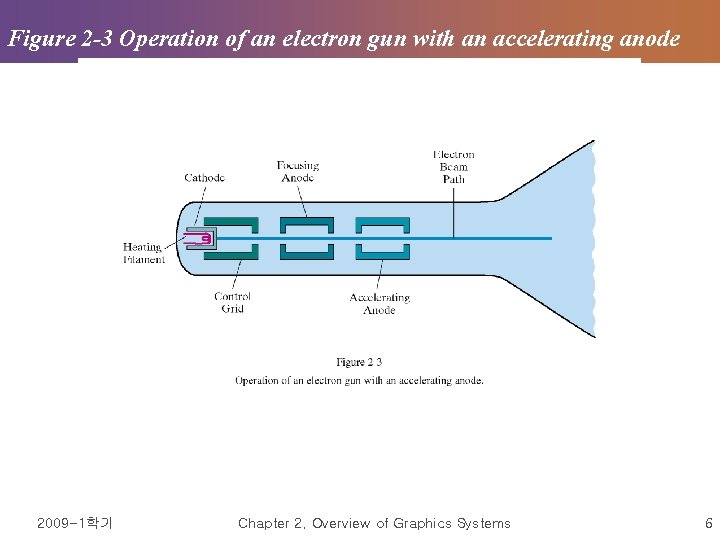
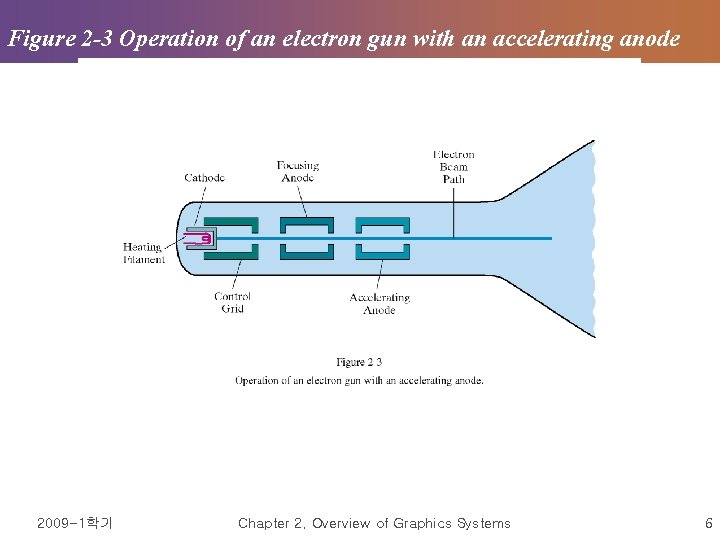
Figure 2 -3 Operation of an electron gun with an accelerating anode 2009 -1학기 Chapter 2. Overview of Graphics Systems 6




Random Scan Displays § § § § random-scan display unit의 경우엔 CRT가 스크린에서 그림이 그려질 부분으로만 전 자광선이 향하도록 되어 있다. random-scan monitor는 한번에 한 라인씩 그림을 그리기 때문에 vector displays, stroke-writing displays, calligraphic displays라고 불리운다. 한 물체의 구성인 선분들을 지정된 어떤 순서대로라도 그릴 수 있다. pen plotter도 이와 비슷하게 작동하며 random-scan, hard-copy device의 일종 picture definition은 refresh display file(display list, display program, refresh buffer라고 도 함)에 line-drawing commands로서 저장됨 line-drawing applications를 위해 설계되었으며 realistic shaded scenes의 경우는 디스 플레이 할 수 없슴 picture definition이 모든 스크린 포인트에 대한 intensity values가 아니라 line-drawing instructions로 저장되어 있기 때문에 raster systems보다는 high resolution을 갖는다. raster systems이 jagged lines으 로 표 시 되 는 반 면 , vector displays는 smooth line drawing를 디스플레이한다. 2009 -1학기 Chapter 2. Overview of Graphics Systems 10

Color CRT Monitors § § CRT monitor는 여러 다른 색의 빛을 방출하는 형광체의 조합으로 color pictures를 디스플레이한다. two basic techniques § beam-penetration method § random-scan monitor에 이용됨 § red, green의 두 층의 형광체가 스크린 안쪽에 덮여져 있음 § 색은 electron beam이 형광체의 층으로 얼마만큼 멀리 들어가느냐로 나타내 진다. § slow electron beam은 out red layer만 자극시키고 fast electron beam은 inner green layer를 자극시킨다. 중간속도의 electron beam은 orange와 yellow를 보 여준다. § electron의 속도는 beam-acceleration voltage로 조절된다. 2009 -1학기 Chapter 2. Overview of Graphics Systems 11

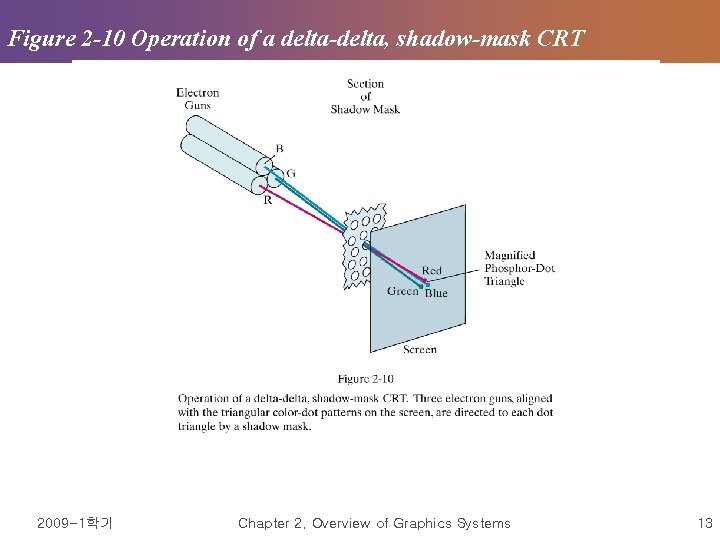
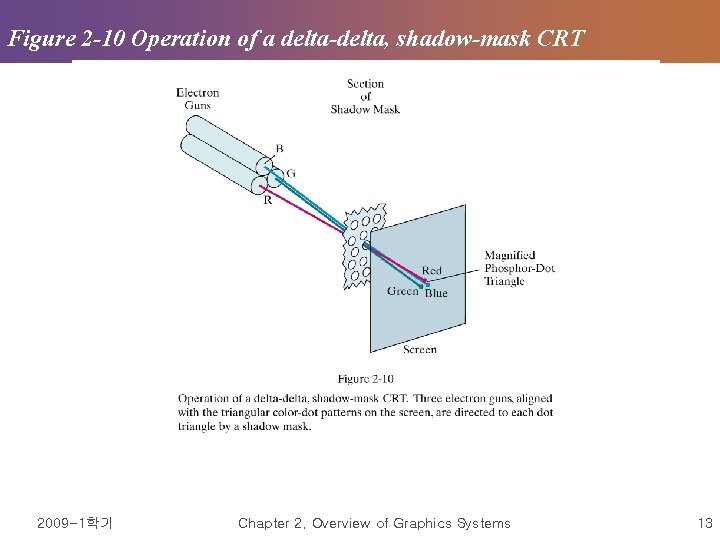
§ shadow-mask method § color TV를 포함하는 raster-scan systems에 이용 § beam penetration method보다는 광범위의 color를 생성 § shadow-mask CRT는 각 픽셀 위치에 형광체가 3가지 색의 점을 가짐 § 각각이 R, G, B의 빛을 발함 § CRT가 three electron guns (각 color dot에 대해 하나씩 존재)와 형광체로 덮힌 스 크린 바로 뒤에 shadow-mask grid가 있다. § delta-delta shadow-mask method: color CRT systems에 많이 쓰이는 방법 (그 림 2 -10) § three electron beams가 shadow mask의 구멍을 통해 스크린상의 small dot triangle로 나타냄 § in-line arrangement 방법 § 삼각형의 패턴이 아니라 하나의 스캔라인으로 정렬되어 high-resolution color CRT에 이용됨 2009 -1학기 Chapter 2. Overview of Graphics Systems 12

Figure 2 -10 Operation of a delta-delta, shadow-mask CRT 2009 -1학기 Chapter 2. Overview of Graphics Systems 13

§ § § three electron beams의 intensity levels를 변화시켜 color variation 형성 § white or gray : all three dots에 같은 강도를 주었을 때 § yellow : green and red dots만으로 생성 § magenta : blue and red dots로 생성 § cyan: blue and green으로 생성 그래픽스 시스템의 color CRT는 RGB monitor로서 설계됨 § shadow mask를 이용하고 컴퓨터로부터 직접 각 electron gun의 intensity level을 얻음 high-quality raster-graphics systems는 frame buffer에 픽셀당 24비트를 가지고 픽셀당 17 million color choices 를 허용 - full-color system or true-color system이라고 함 - 224 = 210 * 24 = 약 1700만 칼라 2009 -1학기 Chapter 2. Overview of Graphics Systems 14


Flat Panel Displays § § § CRT에 비해 reduced volume, weight, and power requirements를 갖는 비디오 디바이스 를 말함 현재, TV monitors, calculators, pocket video games, laptop computers등에 이용되고 있 음 two categories § emissive displays (emitters) - electrical energy를 빛으로 변환 § plasma panel (gas-discharge displays) § thin-film electroluminescent displays § light-emitting diodes (LED) 등 세가지 타입이 있슴 § nonemissive displays - 빛을 그래픽 패턴으로 바꿈 § liquid-crystal device가 대표적 예: calculator, portable laptop computer Þ 현재는 "작은” 시스템은 아님 2009 -1학기 Chapter 2. Overview of Graphics Systems 16


Stereo and Virtual Systems § § § true three dimensional images를 생성하는 것이 아니고 관측자의 눈에 물체의 depth를 보이게 하는 three-dimensional effect 를 제공하는 방법 stereoscopic projection을 위해선 한 scene에 대해 two views를 구해야 됨 (left and right eye의 viewing direction으로부터) stereoscopic effect 생성의 한 방법으로 two views를 alternate refresh cycles로 표현함 stereoscopic viewing은 가상현실 시스템 (유저가 scene으로 들어가 그 환경과 서로 상호작용 함) 의 구성요소가 됨 headset: stereoscopic views를 생성함 2009 -1학기 Chapter 2. Overview of Graphics Systems 18

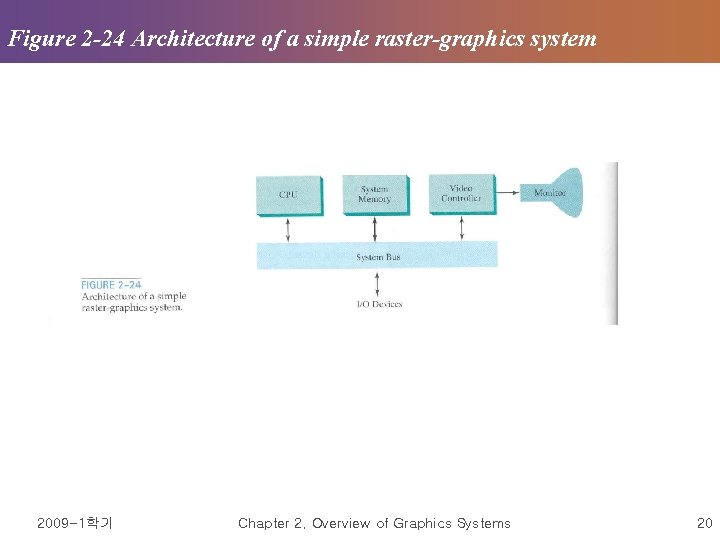
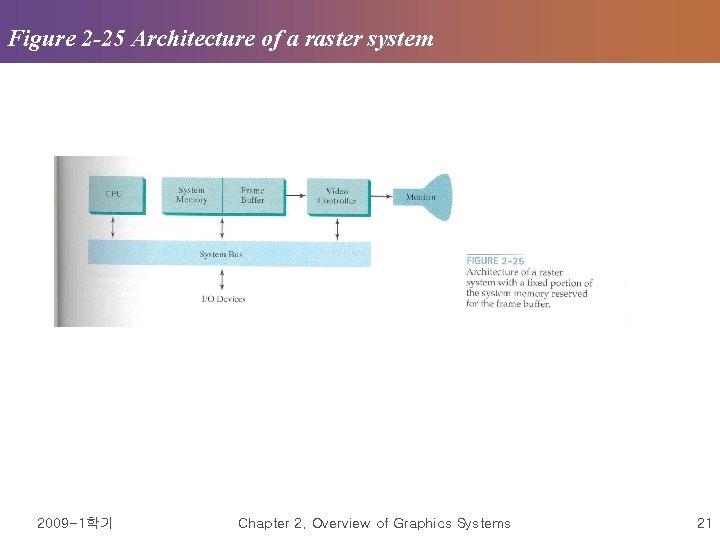
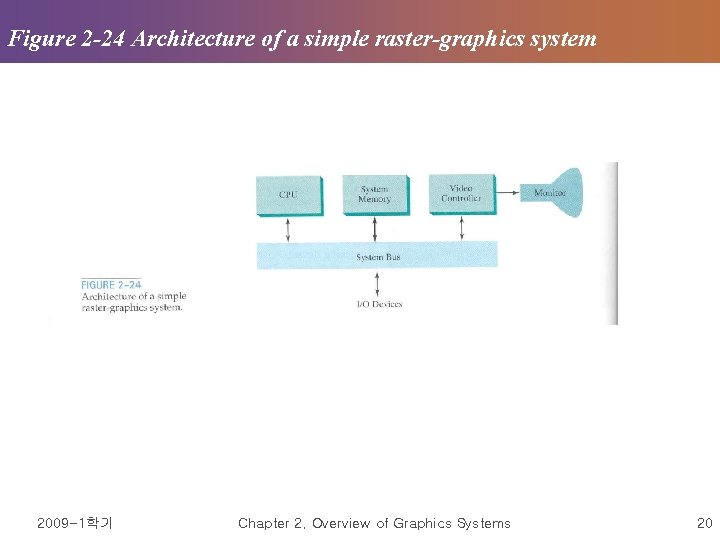
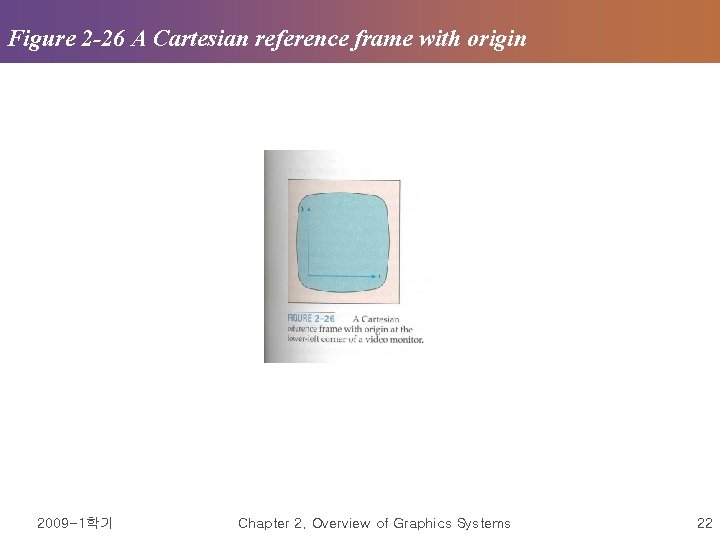
Raster Scan Systems § § § raster : 브라운관에 비치는 가는 가로줄 무늬 organization of raster systems (그림 2 -24) § CPU, video controller (display controller), frame buffer (system memory) video controller § frame buffer memory를 direct access § frame buffer locations와 이것에 대응하는 스크린 위치는 Cartisian 좌표를 취한다. 대부분, 원점이 스크린의 lower left corner로 정의됨 § 스크린이 2차원 시스템의 1/4을 나타내며 오른쪽으로는 x값이 positive로 변 하고 y값은 밑에서 부터 위로 가면서 positive하게 바뀐다. (시스템에 따라 upper left corner가 원점인 경우도 있음) § basic refresh operations of video controller (그림 2 -27) § two registers: 스크린 픽셀의 좌표치를 저장 § x-register는 0, y-register는 ymax에서 시작한다. § frame buffer에서 이 픽셀 위치의 값을 꺼내어 CRT beam의 intensity로 함 § CRT beam intensity를 직접 조정하지 않고 lookup table을 이용하는 경우도 있음 2009 -1학기 Chapter 2. Overview of Graphics Systems 19

Figure 2 -24 Architecture of a simple raster-graphics system 2009 -1학기 Chapter 2. Overview of Graphics Systems 20

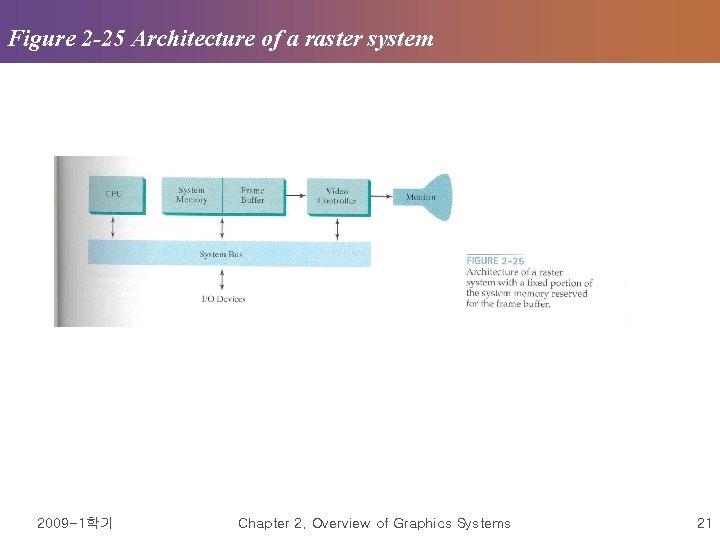
Figure 2 -25 Architecture of a raster system 2009 -1학기 Chapter 2. Overview of Graphics Systems 21

Figure 2 -26 A Cartesian reference frame with origin 2009 -1학기 Chapter 2. Overview of Graphics Systems 22

Figure 2 -27 Basic video-controller refresh operations 2009 -1학기 Chapter 2. Overview of Graphics Systems 23

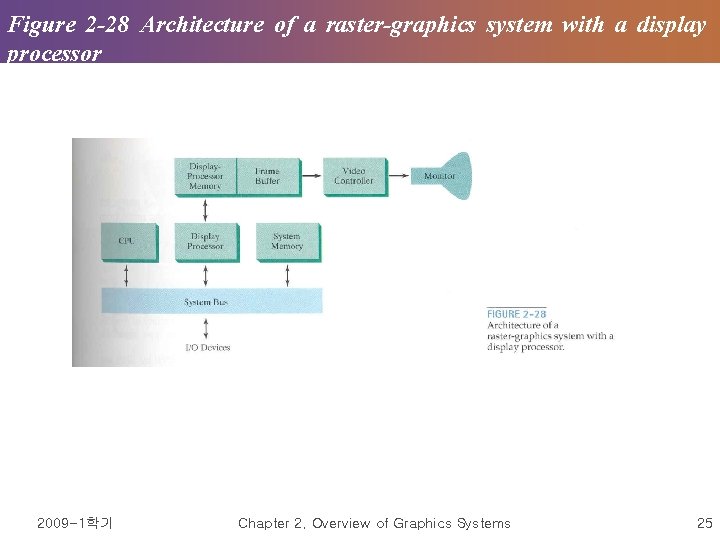
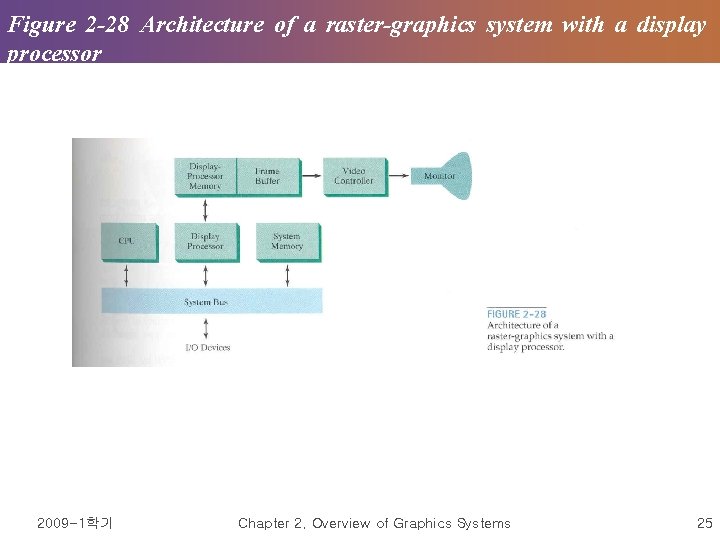
§ Raster scan display processor (그림 2 -28) § 별도의 display processor (graphics controller)를 갖는 raster system 구성 § major task: 그림의 정의를 digitize해서 frame buffer에 저장할 pixel-intensity value 를 구하는 작업 -> scan conversion이라고 함 § 예를 들어 line segment를 scan conversion 하는 것은 line path에 근접한 픽셀 의 위치를 정하고 그것의 intensity value를 frame buffer에 저장하는 것이다. 2009 -1학기 Chapter 2. Overview of Graphics Systems 24

Figure 2 -28 Architecture of a raster-graphics system with a display processor 2009 -1학기 Chapter 2. Overview of Graphics Systems 25

Graphics Monitors and Workstations § 그래픽스 시스템은 small general-purpose compute systems로부터 복잡한 full-color 시 스템에 이르기까지 광범위하다. § diagonal screen dimensions for general-purpose personal computers : 12 to 21 inches, 16 to 32000 color range § 워크스테이션의 경우 스크린 해상도가 1280 x 1024가 전형적이며 screen diagonal은 16인치 이상, 8 -24 bits per pixel 2009 -1학기 Chapter 2. Overview of Graphics Systems 26

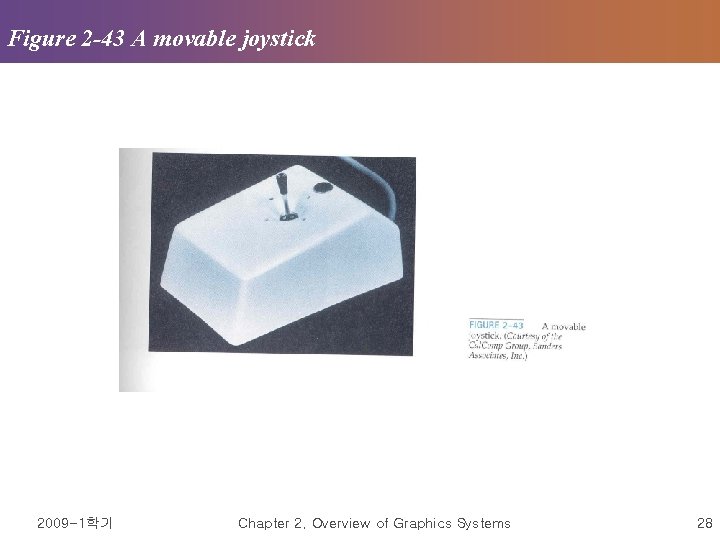
Input Devices § § Keyboards § entering text strings, picture labels, screen coordinates, menu selections, graphics function 입력시 사용 § cursor-control keys, function keys사용 § button box, input dial, 스위치 등을 사용하기도 함 : data value or customized graphics operation을 선택할 때 Mouse trackball and spaceball § 스크린 커서의 이동 § trackball: two dimensional positioning device § spaceball: six degrees of freedom 제공 Joysticks § 스틱이 중앙에서 어떤 방향으로 움직인 거리가 스크린 커서의 이동을 의미 2009 -1학기 Chapter 2. Overview of Graphics Systems 27

Figure 2 -43 A movable joystick 2009 -1학기 Chapter 2. Overview of Graphics Systems 28

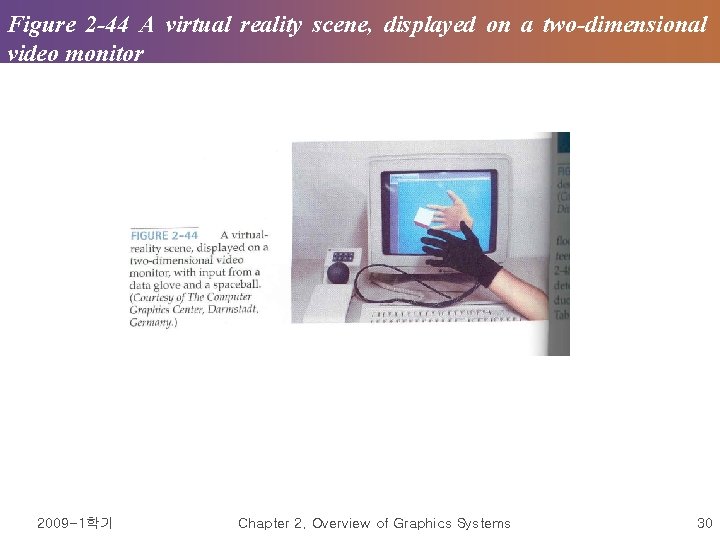
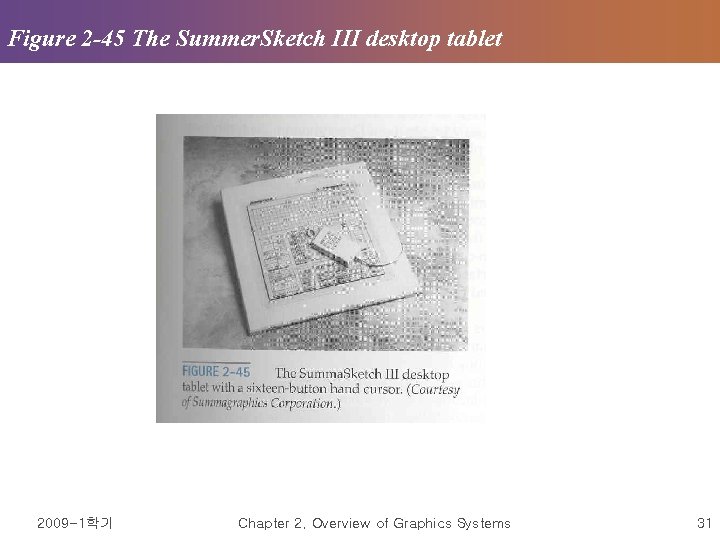
§ § § Data glove § 손과 손가락의 움직임을 탐지하기 위한 센서로 구성됨 § two-dimensional projection은 비디오 모니터로 보고 three-dimensional projection 은 headset로 볼 수 있다. Digitizer § drawing, painting, interactively selecting coordinate positions § graphics tablet: input two-dimensional coordinates § electromagnetic (전자기) resonance (공명) 이용 § hand cursor 혹은 stylus로 입력 § three dimensional digitizer: sonic (음향) or electromagnetic (전자기) transmission 이용 Image scanner § 그림을 이미지스캐너에 의해 내부 표현으로 바꾼 뒤에는 rotate, scale, crop 등 여 러가지 변형을 줄 수 있다 -> 이미지 처리 2009 -1학기 Chapter 2. Overview of Graphics Systems 29

Figure 2 -44 A virtual reality scene, displayed on a two-dimensional video monitor 2009 -1학기 Chapter 2. Overview of Graphics Systems 30

Figure 2 -45 The Summer. Sketch III desktop tablet 2009 -1학기 Chapter 2. Overview of Graphics Systems 31

Figure 2 -46 The Microgrid III tablet with sixteen-button hand cursor 2009 -1학기 Chapter 2. Overview of Graphics Systems 32

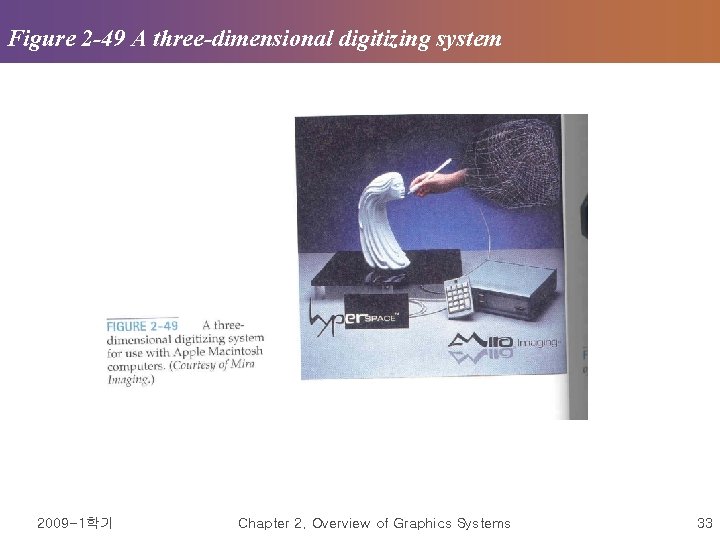
Figure 2 -49 A three-dimensional digitizing system 2009 -1학기 Chapter 2. Overview of Graphics Systems 33


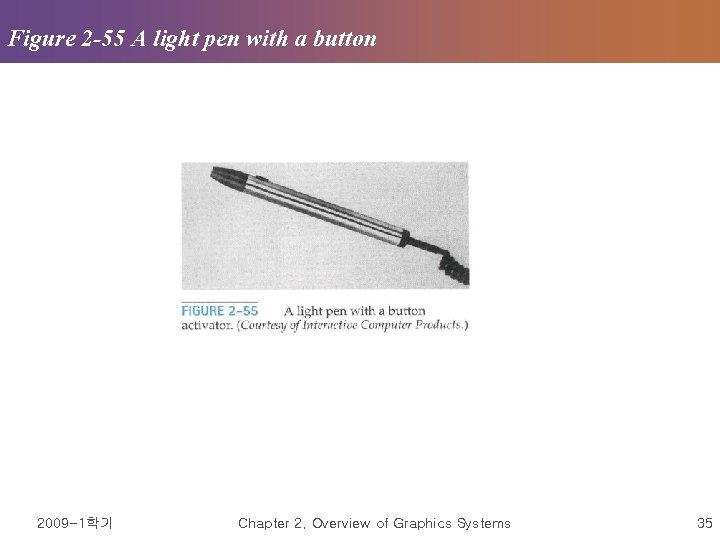
Figure 2 -55 A light pen with a button 2009 -1학기 Chapter 2. Overview of Graphics Systems 35


Hard Copy Devices § § § 프린터 혹은 플로터로 그래픽스 이미지를 출력 그림의 질은 dot size, number of dots per inch, lines per inch에 따라 다름 프린터 출력 방법으로 § impact (충돌) printer: formed character를 inked ribbon을 통해 종이에 프린트 § 라인 프린터가 예 § nonimpact printer: laser technique, ink-jet spray, xerographics (xero- 건 조 ) processes, electrostatic method, electrothermal (전열) methods 등 이용 2009 -1학기 Chapter 2. Overview of Graphics Systems 37

Graphics Software § 그래픽스 소프트웨어의 두 가지 종류 § general programming packages § C 나 FORTRAN같은 high-level language에서 이용되는 그래픽스 함수를 제 공 § 예를 들어 Silicon Graphics의 GL (Graphics Library) § picture components (straight lines, polygons, circles 등) 생성, color나 intensity value 지정, views의 선택 및 변환 수행 § special-purpose applications packages § nonprogrammer들을 위한 것 § 예를 들어 painting programs, CAD systems 등 2009 -1학기 Chapter 2. Overview of Graphics Systems 38

§ Coordinate Representations § 일반적인 그래픽스 패키지는 Cartesian coordinate specifications을 이용 § 물체를 화면에 나타내기 위한 일련의 과정 (그림 2 -60) § modeling coordinates § world coordinates § normalized coordinates § device coordinates 2009 -1학기 Chapter 2. Overview of Graphics Systems 39

Figure 2 -60 The transformation sequence from modeling coordinates to device coordinates for a three-dimensional scene 2009 -1학기 Chapter 2. Overview of Graphics Systems 40

§ Graphics functions § general-purpose graphics package는 그림을 생성하거나 조작하기위한 여러 함수 를 제공 § input, output, attributes, transformations, viewing or general control § basic building block : output primitives라고 함 § character strings and geometric entities (points, straight lines, curved lines, filled areas and shapes defined with arrays of color points) 포함 § 그래픽스 함수의 기능 § attributes: output primitives의 성질 § intensity, color, line styles, text styles, area-filling patterns § geometric transformations 혹은 modeling transformations에 의해 § 물체의 크기, 위치, 방향을 변환 § viewing transformations § 디스플레이될 영역의 시야를 정의함 2009 -1학기 Chapter 2. Overview of Graphics Systems 41

§ 그림은 여러 structures (segments or objects)로 나누어 구성되고 각 structure 에 대해 creation, modification, transformation 수행 § Input functions § mouse, tablet, joystick과 같은 input device를 컨트롤 § control operations § clearing a display screen, initializing parameters와 같은 기능 수행 2009 -1학기 Chapter 2. Overview of Graphics Systems 42

Software Standards § § § 목적 : portability International and national standards planning organizations에 의해 GKS (Graphical Kernel System)가 개발되고 ISO (International Standards Organization), ANSI(American National Standards Institute) 등에 의해 첫번째 그래픽스 소프트웨어 표준으로 채택됨 PHIGS (Programmer’s Hierarchical Interactive Graphics Standard) GKS의 확장 프로그래밍언어에 독립적인 표준 그래픽스 함수 제공 예) PHIGS나 GKS에서 n-1개의 선분 연결은 polyline(n, x, y) language binding도 제공되고 있슴 standard for storing and transmitting pictures : CGI (Computer Graphics Interface) : device interface methods를 위한 표준 CGM (Computer Graphics Metafile) : 그림 기록 혹은 이송과 관련된 표준 2009 -1학기 Chapter 2. Overview of Graphics Systems 43

Open. GL 예제 # include <GL/glut. h> void init (void) { gl. Clear. Color (1. 0, 0. 0); // Set display-window color to white gl. Matrix. Mode (GL_PROJECTION); // Set projection parameters glu. Ortho 2 D (0. 0, 200. 0, 150. 0); } void linesegment(void) { gl. Clear (GL_COLOR_BUFFER_BIT); // Clear display window gl. Color 3 f (1. 0, 0. 0); // Set line segment color to red gl. Begin (GL_LINES); gl. Vertex 2 i (180, 15); gl. Vertex 2 i (10, 145); gl. End ( ); } 2009 -1학기 Chapter 2. Overview of Graphics Systems 44

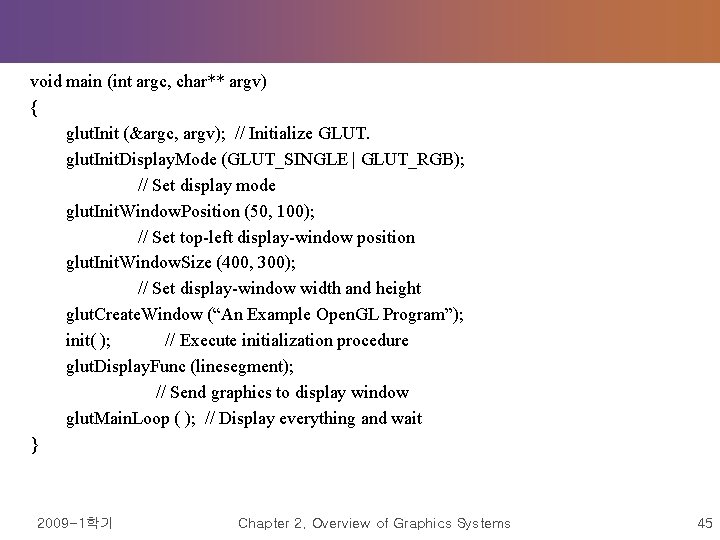
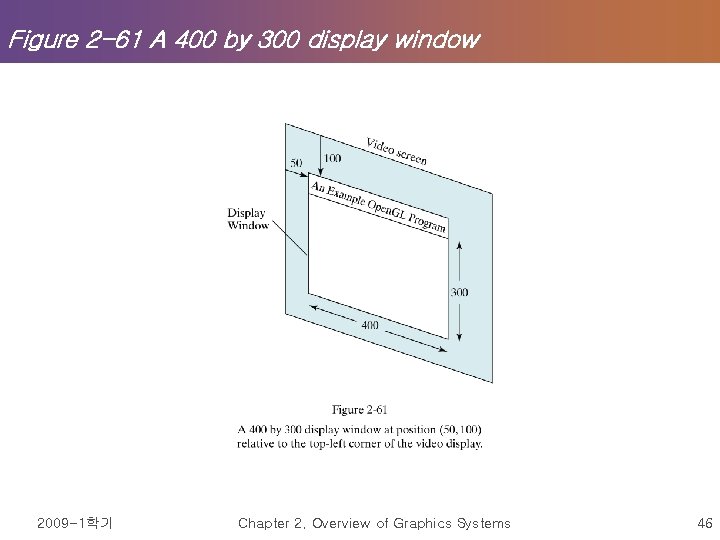
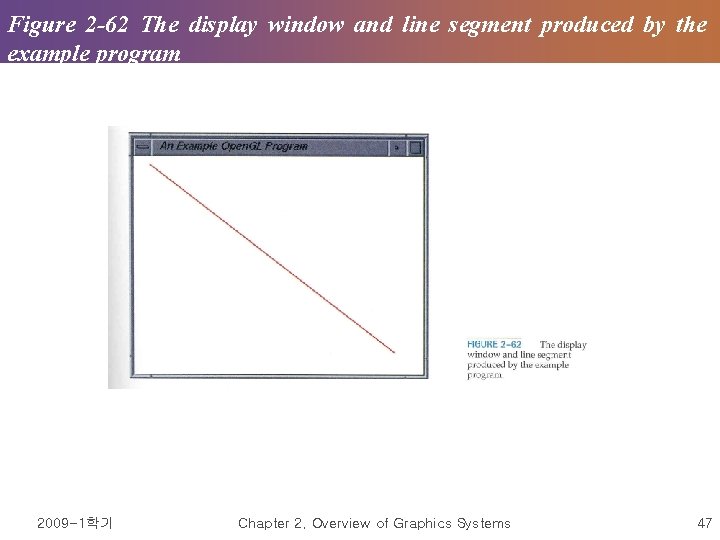
void main (int argc, char** argv) { glut. Init (&argc, argv); // Initialize GLUT. glut. Init. Display. Mode (GLUT_SINGLE | GLUT_RGB); // Set display mode glut. Init. Window. Position (50, 100); // Set top-left display-window position glut. Init. Window. Size (400, 300); // Set display-window width and height glut. Create. Window (“An Example Open. GL Program”); init( ); // Execute initialization procedure glut. Display. Func (linesegment); // Send graphics to display window glut. Main. Loop ( ); // Display everything and wait } 2009 -1학기 Chapter 2. Overview of Graphics Systems 45

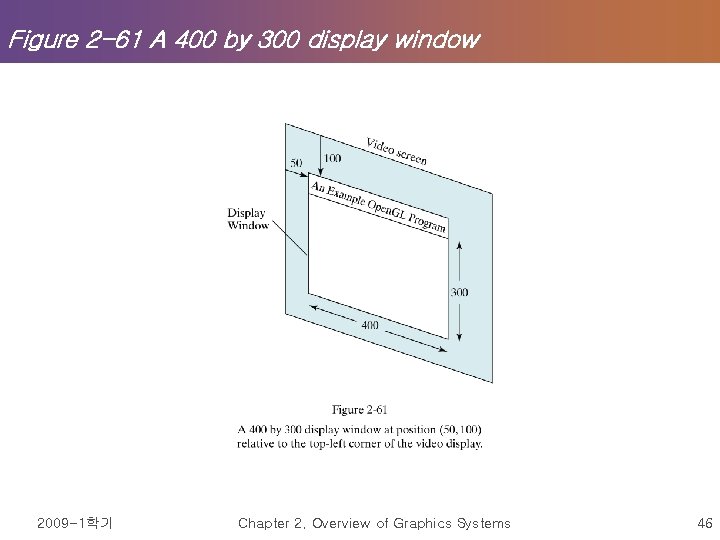
Figure 2 -61 A 400 by 300 display window 2009 -1학기 Chapter 2. Overview of Graphics Systems 46

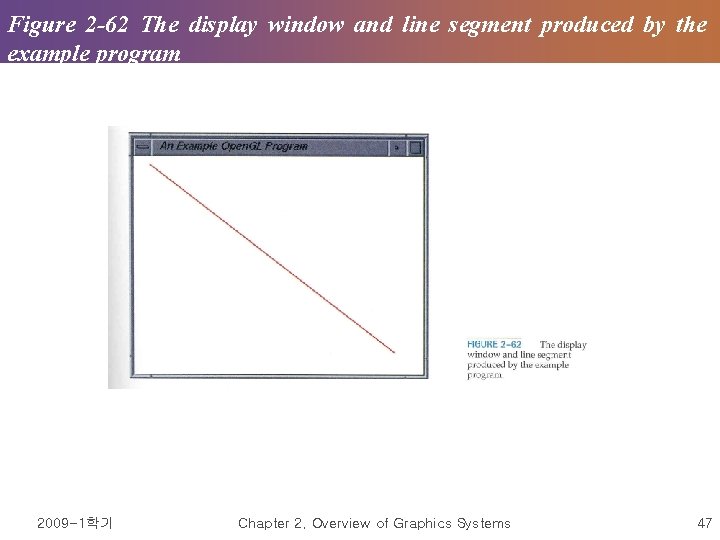
Figure 2 -62 The display window and line segment produced by the example program 2009 -1학기 Chapter 2. Overview of Graphics Systems 47