CHAPTER 16 2013 All rights reserved doctype html






















- Slides: 22

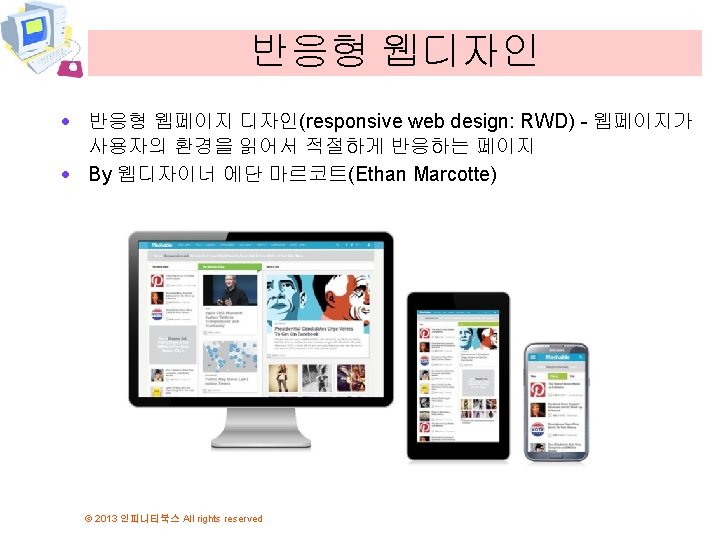
CHAPTER 16. 모바일 웹페이지 © 2013 인피니티북스 All rights reserved





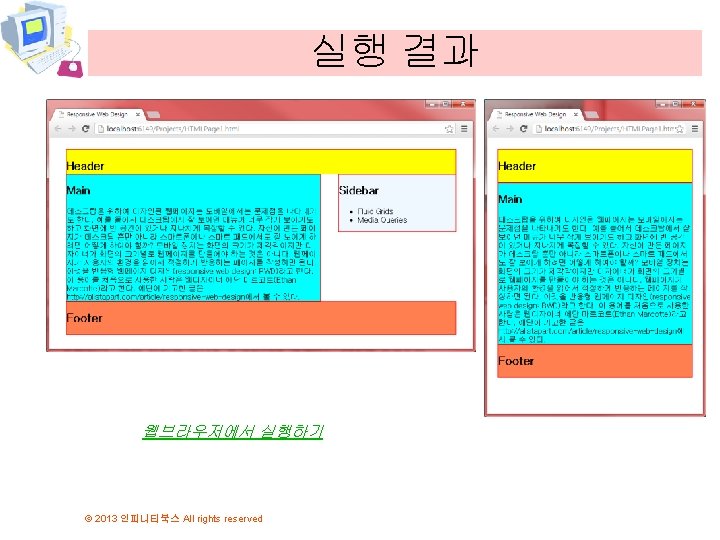
예제 <!doctype html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1. 0"> <title>Responsive Web Design</title> <style> #page { padding: 5 px; width: 960 px; margin: 20 px auto; } #header { height: 50 px; } #main { width: 600 px; float: left; #sidebar { width: 300 px; float: right; #footer { clear: both; } © 2013 인피니티북스 All rights reserved } }

예제 @media screen and (max-width: 980 px) { #page { width: 94%; } #main { width: 65%; } #sidebar { width: 30%; } } @media screen and (max-width: 700 px) { #main { width: auto; float: none; #sidebar { width: auto; float: none; } @media screen and (max-width: 480 px) { #header { height: auto; } h 2 { font-size: 24 px; } #sidebar { display: none; } } © 2013 인피니티북스 All rights reserved } }

예제 #header, #main, #sidebar, #footer { border: solid 1 px red; } #header { #sidebar { #main { #footer { </style> </head> background-color: yellow; } background-color: aliceblue; background-color: aqua; } background-color: coral; } © 2013 인피니티북스 All rights reserved }

예제 <body> <div id="page"> <div id="header"> <h 2>Header</h 2> </div> <div id="main"> <h 2>Main</h 2>. . . 에단이 기고한 글은 http: //alistapart. com/article/responsive-web-design에서 볼 수 있다. </div> <div id="sidebar"> <h 2>Sidebar</h 2> <ul> <li>Fluid Grids</li> <li>Media Queries</li> </ul> </div> <div id="footer"> <h 2>Footer</h 2> </div> </body> © 2013 인피니티북스 All rights reserved </html>



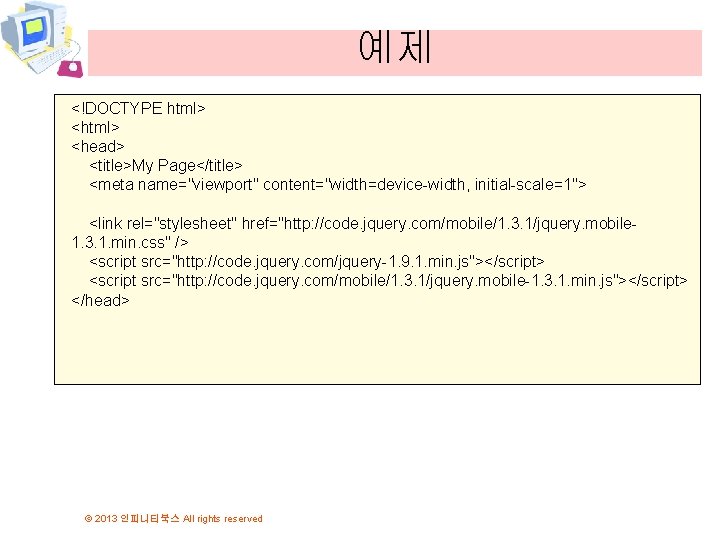
예제 <!DOCTYPE html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http: //code. jquery. com/mobile/1. 3. 1/jquery. mobile 1. 3. 1. min. css" /> <script src="http: //code. jquery. com/jquery-1. 9. 1. min. js"></script> <script src="http: //code. jquery. com/mobile/1. 3. 1/jquery. mobile-1. 3. 1. min. js"></script> </head> © 2013 인피니티북스 All rights reserved

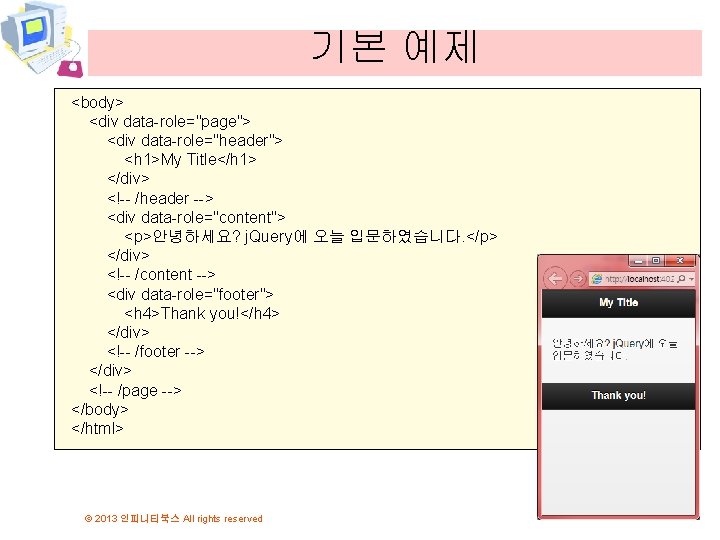
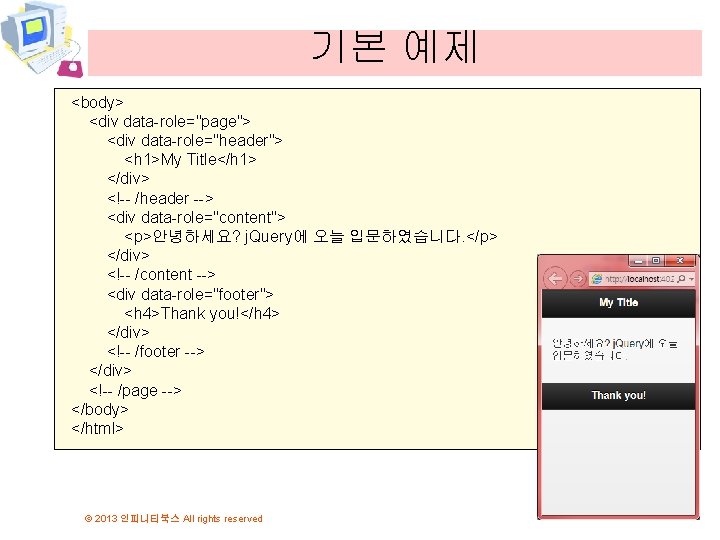
기본 예제 <body> <div data-role="page"> <div data-role="header"> <h 1>My Title</h 1> </div> <!-- /header --> <div data-role="content"> <p>안녕하세요? j. Query에 오늘 입문하였습니다. </p> </div> <!-- /content --> <div data-role="footer"> <h 4>Thank you!</h 4> </div> <!-- /footer --> </div> <!-- /page --> </body> </html> © 2013 인피니티북스 All rights reserved

리스트뷰 <!DOCTYPE html> <head> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http: //code. jquery. com/mobile/1. 3. 1/jquery. mobile 1. 3. 1. min. css" /> <script src="http: //code. jquery. com/jquery-1. 9. 1. min. js"></script> <script src="http: //code. jquery. com/mobile/1. 3. 1/jquery. mobile-1. 3. 1. min. js"></script> </head> </html> © 2013 인피니티북스 All rights reserved

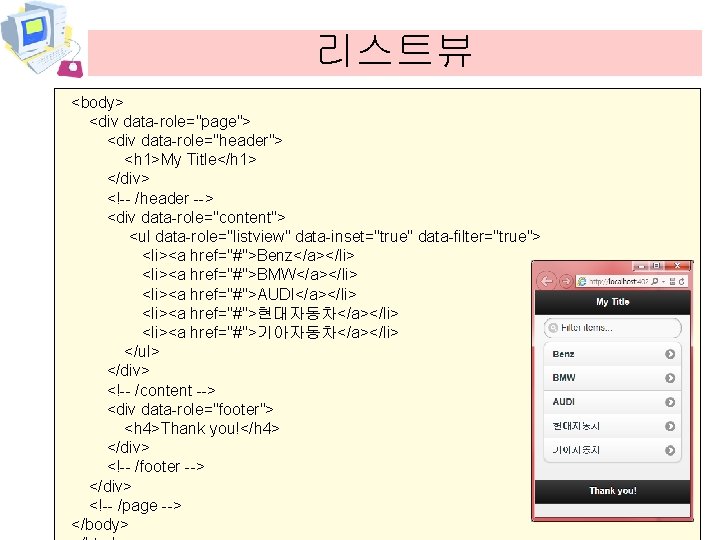
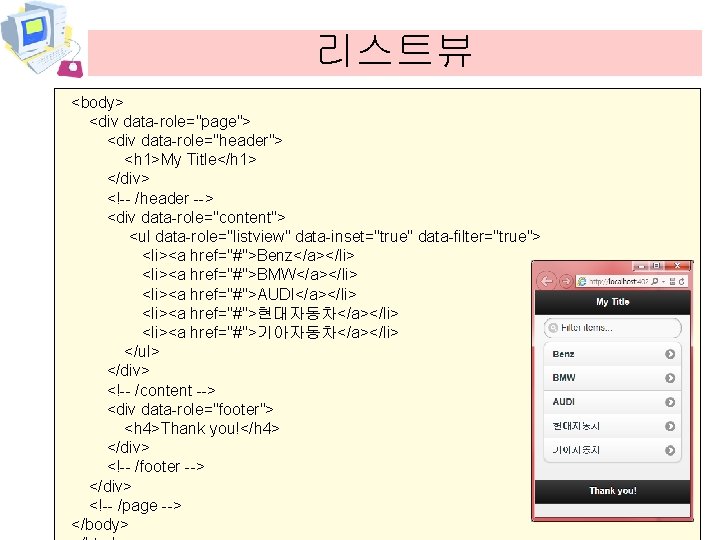
리스트뷰 <body> <div data-role="page"> <div data-role="header"> <h 1>My Title</h 1> </div> <!-- /header --> <div data-role="content"> <ul data-role="listview" data-inset="true" data-filter="true"> <li><a href="#">Benz</a></li> <li><a href="#">BMW</a></li> <li><a href="#">AUDI</a></li> <li><a href="#">현대자동차</a></li> <li><a href="#">기아자동차</a></li> </ul> </div> <!-- /content --> <div data-role="footer"> <h 4>Thank you!</h 4> </div> <!-- /footer --> </div> <!-- /page --> © 2013 인피니티북스 All rights reserved </body>

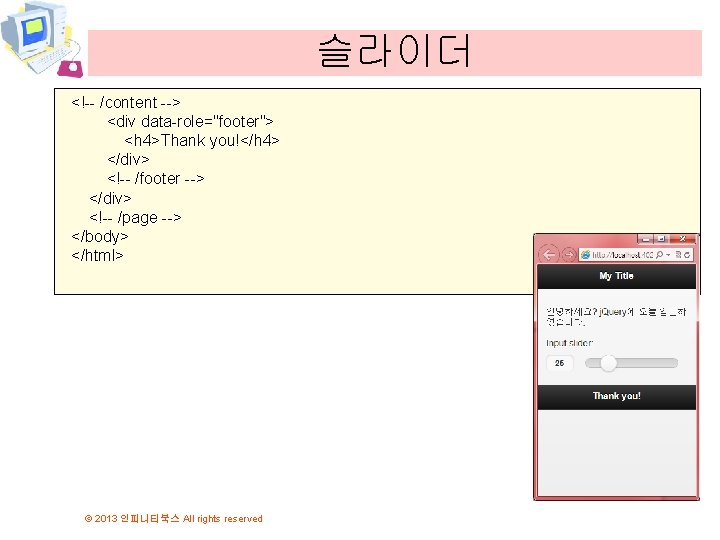
슬라이더. . . <body> <div data-role="page"> <div data-role="header"> <h 1>My Title</h 1> </div> <!-- /header --> <div data-role="content"> <p>안녕하세요? j. Query에 오늘 입문하였습니다. </p> </div> <div data-role="content"> <p>안녕하세요? j. Query에 오늘 입문하였습니다. </p> <form> <label for="slider-0">Input slider: </label> <input type="range" name="slider" id="slider-0" value="25" min="0" max="100" /> </form> </div> © 2013 인피니티북스 All rights reserved

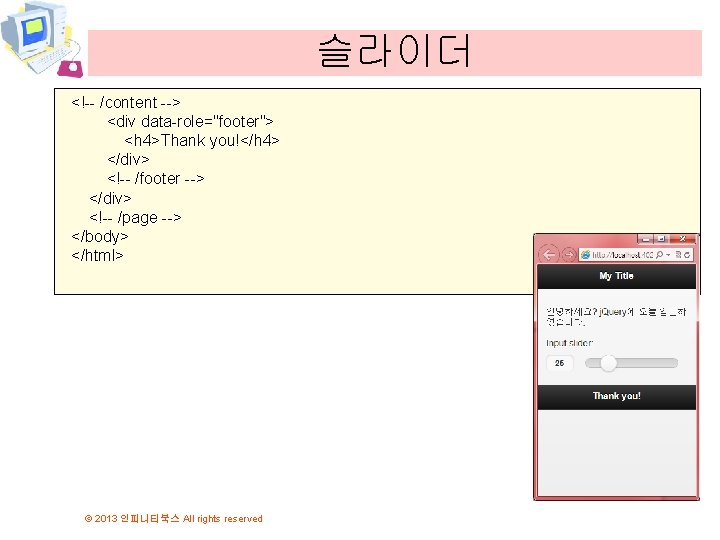
슬라이더 <!-- /content --> <div data-role="footer"> <h 4>Thank you!</h 4> </div> <!-- /footer --> </div> <!-- /page --> </body> </html> © 2013 인피니티북스 All rights reserved

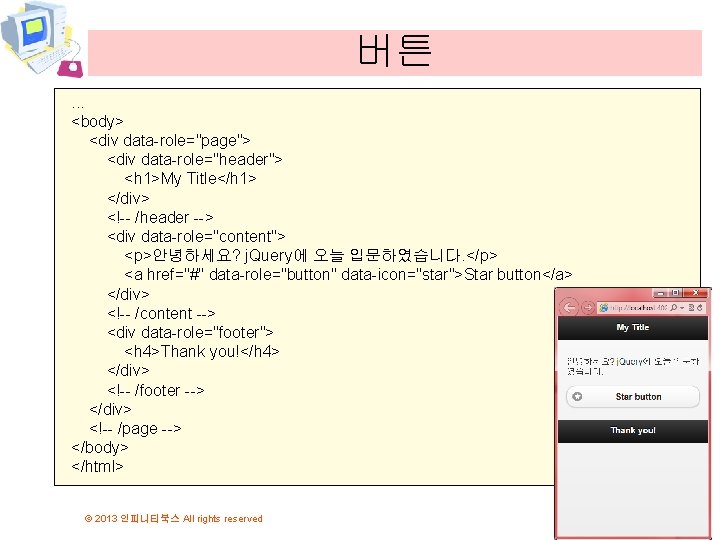
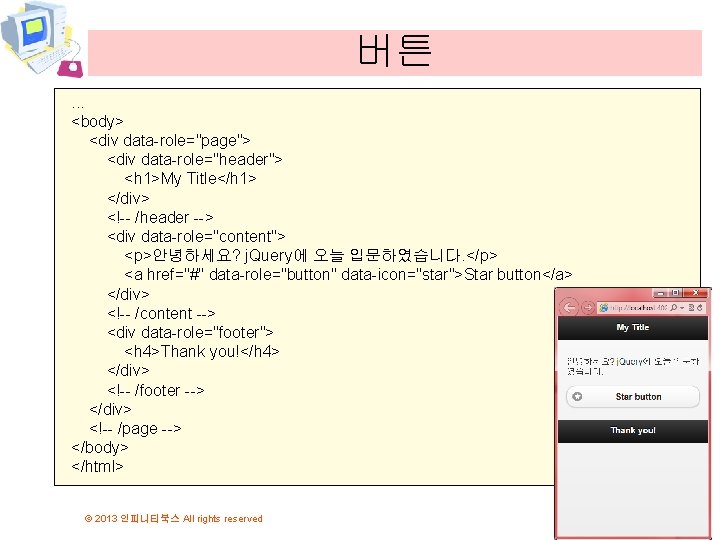
버튼. . . <body> <div data-role="page"> <div data-role="header"> <h 1>My Title</h 1> </div> <!-- /header --> <div data-role="content"> <p>안녕하세요? j. Query에 오늘 입문하였습니다. </p> <a href="#" data-role="button" data-icon="star">Star button</a> </div> <!-- /content --> <div data-role="footer"> <h 4>Thank you!</h 4> </div> <!-- /footer --> </div> <!-- /page --> </body> </html> © 2013 인피니티북스 All rights reserved

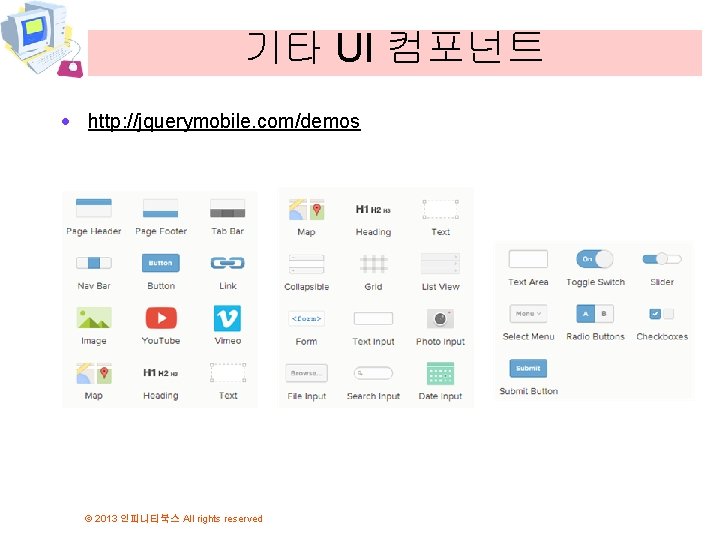
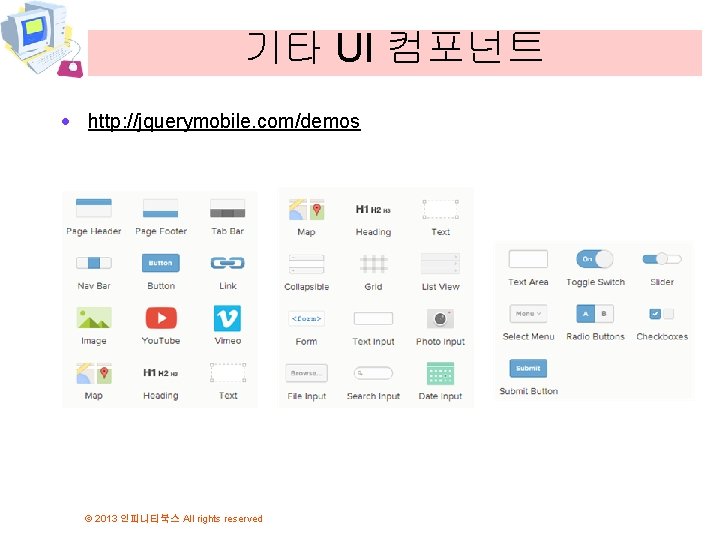
기타 UI 컴포넌트 · http: //jquerymobile. com/demos © 2013 인피니티북스 All rights reserved

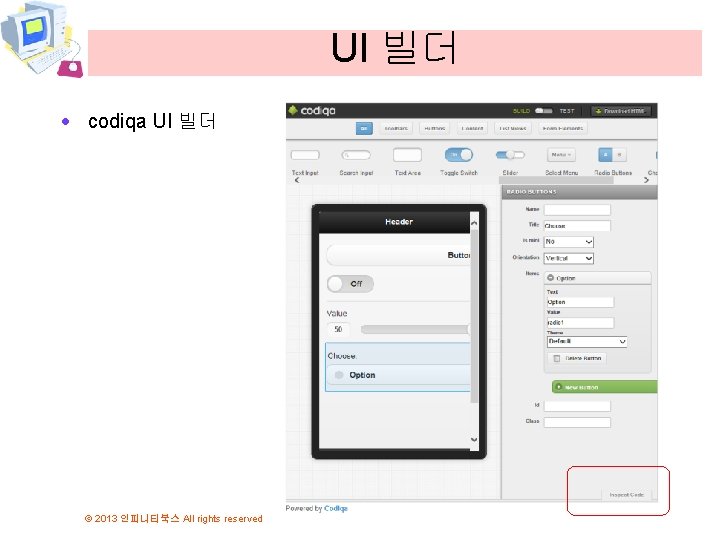
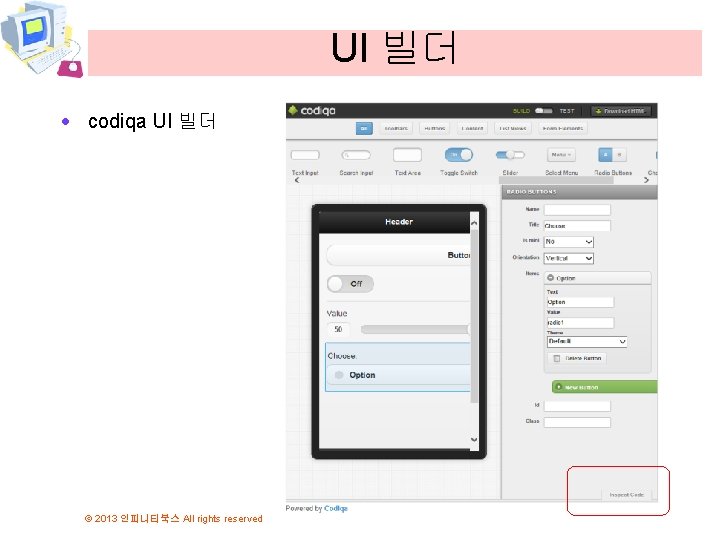
UI 빌더 · codiqa UI 빌더 © 2013 인피니티북스 All rights reserved


Q&A © 2013 인피니티북스 All rights reserved