Chapter 13 Facets of Interaction Text July 2































- Slides: 31

Chapter 13 Facets of Interaction: Text July 2, 2007 Mohamad Eid

Can you read this? I cdnuolt blveiee taht I cluod aulaclty uesdnatnrd waht I was rdanieg. The phaonmneal pweor of the hmuan mnid! Aoccdrnig to a rscheearch at Cmabrigde Uinervtisy, it deosn't mttaer in waht oredr the ltteers in a wrod are, the olny iprmoatnt tihng is taht the frist and lsat ltteer be in the rghit pclae. The rset can be a taotl mses and you can sitll raed it wouthit a porbelm. Tihs is bcuseae the huamn mnid deos not raed ervey lteter by istlef, but the wrod as a wlohe. Amzanig huh? Yaeh, and I awlyas thought slpeling was ipmorantt. July 2, 2007 Mohamad Eid

Outline l l l Human Issues Concerning Text Using Text in Interaction Design Technical Issues Concerning Text July 2, 2007 Mohamad Eid

Human Issues Concerning Text l l l July 2, 2007 The Reading Process The Reading Purpose Paper versus Screens Mohamad Eid

Human Issues Concerning Text l The Reading Process l l l Saccades: Quick, jerky movements Fixations: Intermittent pauses on areas of interest Visual and cognitive processing occurs during fixation but not during saccades. l July 2, 2007 If text is difficult to comprehend, if it includes long or unfamiliar words, fixations increase in duration Mohamad Eid

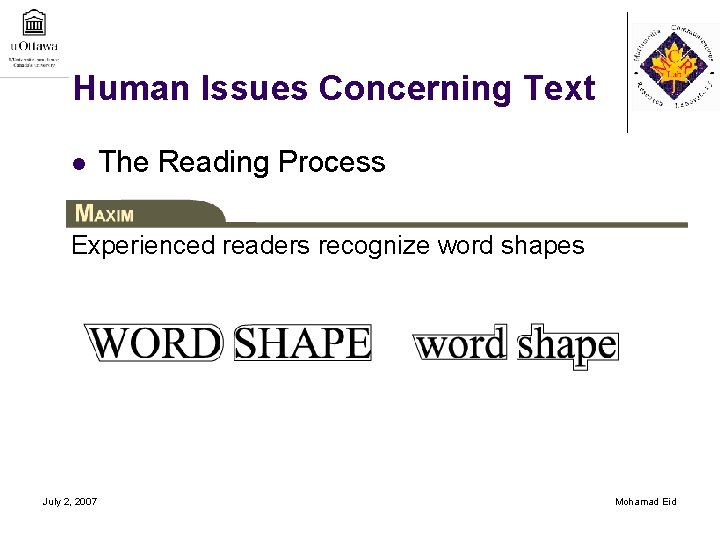
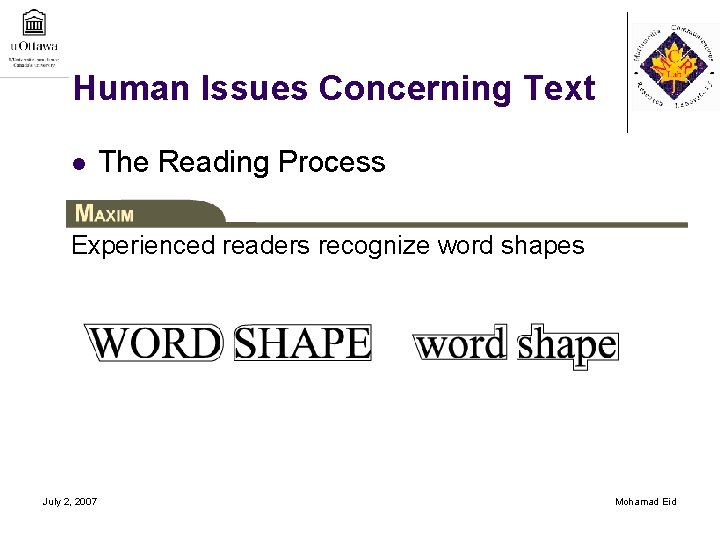
Human Issues Concerning Text l The Reading Process Experienced readers recognize word shapes July 2, 2007 Mohamad Eid

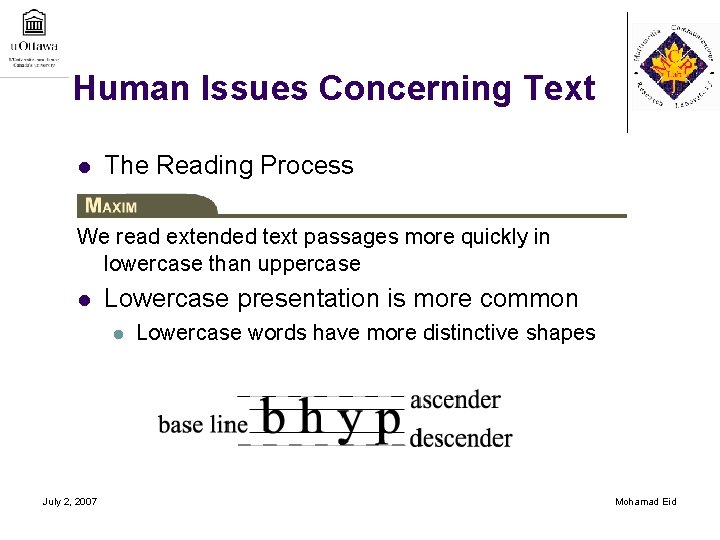
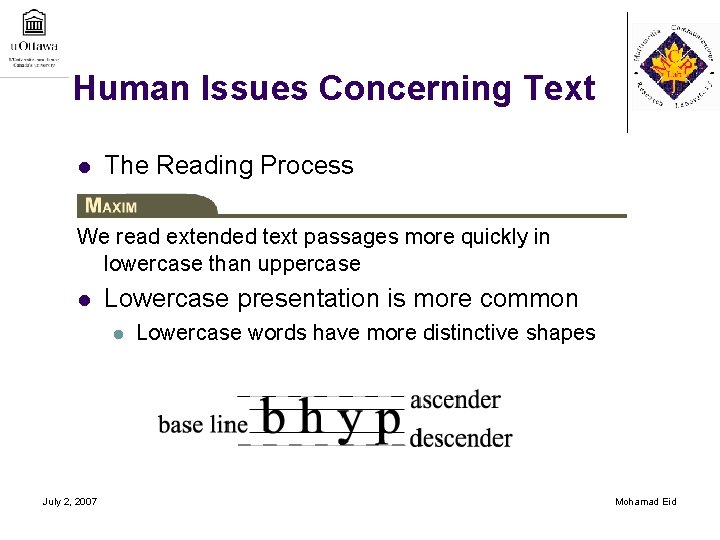
Human Issues Concerning Text l The Reading Process We read extended text passages more quickly in lowercase than uppercase l Lowercase presentation is more common l July 2, 2007 Lowercase words have more distinctive shapes Mohamad Eid

Human Issues Concerning Text l The Reading Purpose l l l July 2, 2007 Continuous process (novel) Scanning Reading from screens or paper Mohamad Eid

Human Issues Concerning Text l Paper versus Screens Paper is more flexible than electronic media We often rely on our spatial memory when we search for information Place holders July 2, 2007 Mohamad Eid

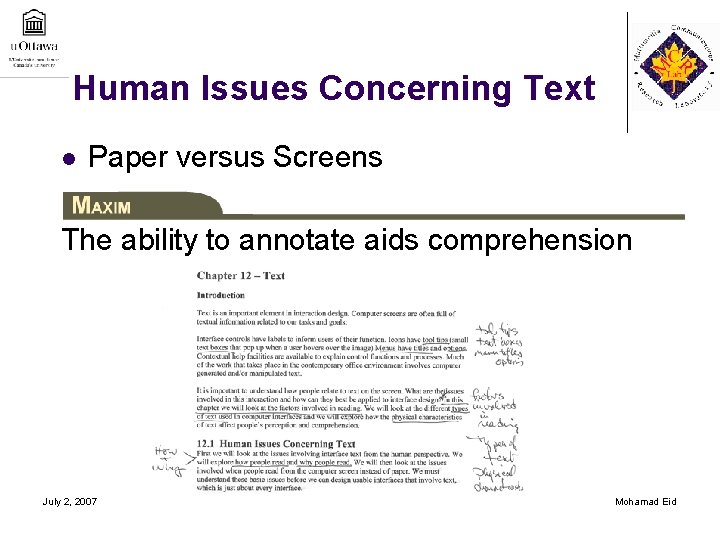
Human Issues Concerning Text l Paper versus Screens The ability to annotate aids comprehension July 2, 2007 Mohamad Eid

Using Text in Interaction Design Commentary/Instrumental l Legibility l Readability l Physical Factors l July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Commentary – Text that informs l The most common form is help text Contextual help provides immediate assistance to users without requiring them to leave the context in which they are working, such as pop-up menus. l Procedural help provides the steps necessary for carrying out a task. l Reference help serves as an online reference book. l Conceptual help provides background information, feature overviews, or processes. l July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Instrumental – Text that does work (Ramey, 1989) l Controls: the control’s function and its label are viewed as one entity Buttons l Checkboxes l Radio Buttons l Icons l Hyperlinks l July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Hypertext links must give unambiguous indications of the target destination l Krug - Don’t Make Me Think (2006) - suggests that what is important is not so much the number of links that a visitor must click but rather the quality of the links July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Legibility is an essential first step in the reading process l We must take these environmental conditions into consideration when we are making determinations about font size and foreground/background contrast. Design for the least favorable conditions July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Legibility l We must also consider age and possible vision impairments Our capacity to perceive details decreases with age July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Readability l July 2, 2007 Comprehension is affected by: l Line length l Line spacing l Formatting l Margin width l Scrolling l It is also affected by grammatical issues, such as semantics and syntax Mohamad Eid

Using Text in Interaction Design l Readability Use the terms people will see in the interface Technical terminology should be avoided Word-for-word translations can create confusion Italian street signs July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Readability – Ambiguous text Avoid noun stacks; they are ambiguous l Linguistic “Escher effects” (Ramey, 1989) l Input Mode l Search Results July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Physical Factors l l l l July 2, 2007 Font size Line length Margin width Vertical line spacing Alignment Contrast Scrolling versus paging Mohamad Eid

Using Text in Interaction Design l Font size l Factors that affect font size: (Horton, 1994) Reading Distance—Greater distances require larger text. l Screen Resolution—Smaller text requires greater resolution to keep the characters clear and legible. l Text/Background Contrast—Negative contrast is optimal (black type on a white background). l Visual Acuity of User—Not all users have 20/20 vision. l Type of Reading—Text can be scanned, read word by word, or read character by character l July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Font size l General benchmark formula for font size, given normal vision and optimal conditions Font Size = 2 d(tan(θ/2)) X DPI July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Line length affects reading performance but not comprehension Lines of greater length are read more quickly People prefer medium line lengths July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Margin width l Shorter lines— 4 inches—with large margins increased reading performance (Youngman and Sharff, 1998) l July 2, 2007 Maximal use of white space Mohamad Eid

Using Text in Interaction Design l Vertical line spacing l l The spacing between lines of text (single spacing, double spacing, etc. ) is called leading Double spacing has been shown to improve reading speed (Kolers, Duchnicky, & Ferguson, 1981) l July 2, 2007 It might necessitate a smaller font size to increase the amount of visible information per screen Mohamad Eid

Using Text in Interaction Design l Alignment For optimal reading of lengthy texts, right and center alignments should be avoided Text should also be considered a graphical component of a page July 2, 2007 Mohamad Eid

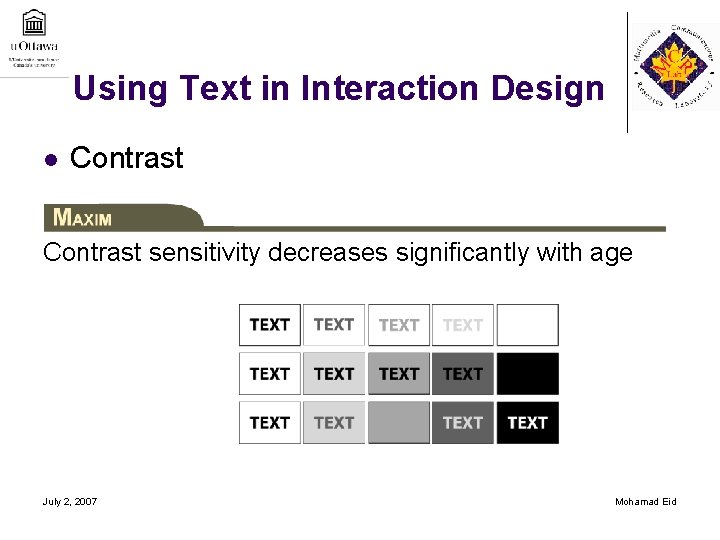
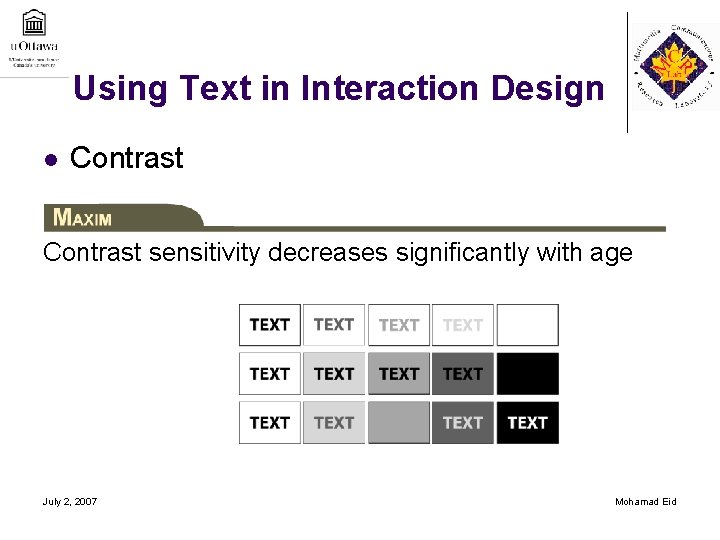
Using Text in Interaction Design l Contrast sensitivity decreases significantly with age July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Color Contrast l Because black and white have the highest contrast the addition of any color will reduce the contrast Luminance contrast is more significant than color contrast July 2, 2007 Mohamad Eid

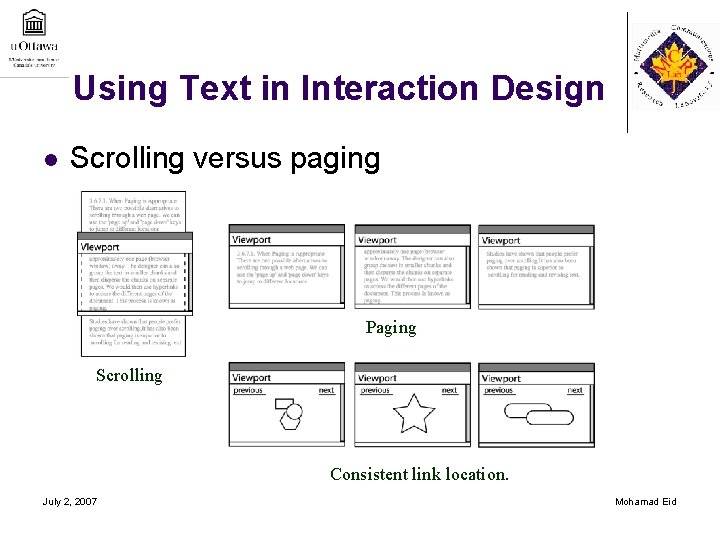
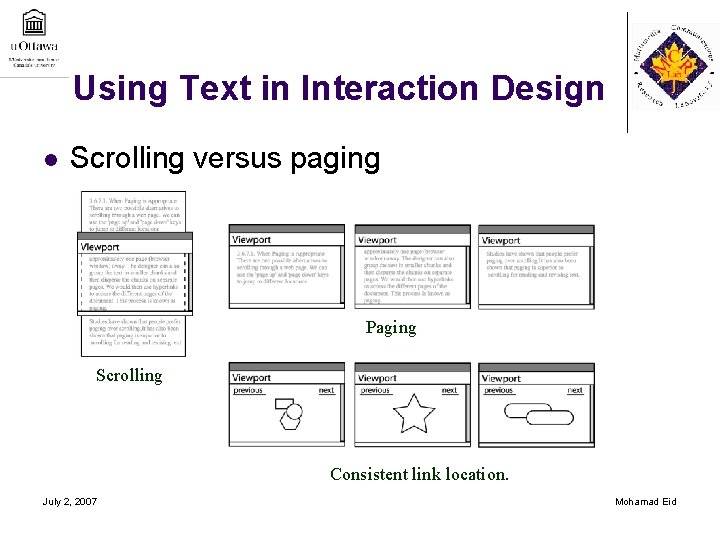
Using Text in Interaction Design l Scrolling versus paging Paging Scrolling Consistent link location. July 2, 2007 Mohamad Eid

Using Text in Interaction Design l Scrolling versus paging Scrolling facilitates maintenance and printing The choice of paging versus scrolling depends on task and layout July 2, 2007 Mohamad Eid
