Chapter 10 Universal Design HUMAN COMPUTER INTERACTION Ders


















































- Slides: 50

Chapter 10 Universal Design HUMAN COMPUTER INTERACTION Ders Sorumlusu : Yrd. Doç. Dr. Hakan TÜZÜN Hazırlayan : Yağmur ŞAHİN

Universal Design Evrensel tasarım, birçok insanın olası birçok durumda kullanabilecekleri ürünleri tasarlama sürecidir. Çoklu Model Sistemleri etkileşimde birden fazla insan giriş kanallarını (duyu organlarını) kullanır. Bu sistemler, � Konuşmayı (speech) � Sesi (non-speech sound) � Dokunmayı (touch) � El yazısını (Handwriting) � Jestleri- el, yüz ve vücut hareketlerini (gestures) kullanabilir.

What is the Universal Design? Evrensel Tasarım, farklılılar için tasarım anlamına gelir. Bu farklılıklar şunlardır: Engelli insanlar (duyusal, fiziksel ve bilişsel) Farklı yaştaki insanlar Farklı kültür ve geçmişe sahip insanlar

Introduction Kullanıcılar için tasarımda, insan yetenekleri ve gereksinimleri önemlidir. İnsanlar farklı yeteneklere, ilgilere, bakış açılarına ve deneyimlere sahiptir, farklı geçmişlerden ve kültürlerden gelirler. Sormamız gereken soru şudur: Tasarımımızda insan farklılıklarını nasıl ele alacağız?

Introduction Evrensel tasarım, mümkün olan her durumda mümkün olduğu kadar çok insanın kullanmasını amaçlayan ürün tasarım sürecidir. Bu durum her yetenekteki bütün insanlar tarafından kullanılabilen, etkileşimli sistemler tasarımı olarak kitabımızda geçmektedir. � Peki bu uygulamada ne anlama gelir?

Universal Design Principles Evrensel tasarımı, “mümkün olan her durumda mümkün olduğu kadar çok insanın kullanmasını amaçlayan ürün tasarım süreci” şeklinde tanımlamıştık. �Acaba bu mümkün mü? �Pratikte uygulanabilir mi? �Maliyet buna engelleyici olur mu?

Universal Design Principles � Gerçekte, herkese açık bir şey tasarlamayabiliriz. � Ayrıca herkesin aynı ürünü kullanarak aynı deneyime sahip olacağından da emin olamayabiliriz. � Fakat biz evrensel tasarımın hedefine doğru yönelebilir ve eşit bir deneyim sağlamayı hedefleyebiliriz.

Universal Design Principles � 1990’larda North Carolina State Üniversitesinden bir grup, 7 tane evrensel tasarım ilkesini önermiştir. � Bütün alanlar için uygun olan bu ilkeler etkileşimli sistem tasarımı için de kullanılabilir. 1. equitable use (Eşit-Adil Kullanım İlkesi ) 2. flexibility in use (Kullanımda Esneklik İlkesi) 3. simple and intuitive to use (Basit ve Sezgisel Kullanım) 4. perceptible information (Anlaşılabilir Bilgi İlkesi ) 5. tolerance for error (Hata Toleransı) 6. low physical effort (Düşük fiziksel çaba) 7. size and space for approach and use (Yaklaşım ve kullanım için boyut ve alan)

Universal Design Principles equitable use Eşit-Adil Kullanım İlkesi � Hiçbir kullanıcı göz ardı edilememeli ve dışta bırakılmamalıdır. � Tasarım değişik yetenekteki insanlar için kullanışlı ve ilgi çekici olmalıdır. � Eğer mümkünse erişim herkes için aynı olmalı, aynı kullanım mümkün değilse eşit kullanım desteklenmelidir.

Universal Design Principles flexibility in use Kullanımda Esneklik İlkesi � Tasarım; değişik yetenek ve tercihlere izin vermelidir. � Kullanım metodu tercihleri içermeli, yöntemler seçilebilmelidir � Kullanıcının hızı, hassaslığı ve alışkanlıklarına uyarlanabilmelidir

Universal Design Principles simple and intuitive to use Basit ve Sezgisel Kullanım � Sistem, kullanıcının bilgi, deneyim, dil veya konsantrasyon düzeyine aldırmadan basit ve sezgisel kullanım sağlamalıdır. � Tasarım, kullanıcı beklentilerini desteklemeli ve farklı dillere uyarlanabilmelidir. � Teşvik edici olmalı ve mümkün olduğunca geri dönüt sağlamalıdır.

Universal Design Principles perceptible information Anlaşılabilir Bilgi İlkesi � Çevre koşulları veya kullanıcı yetenekleri ne olursa olsun, tasarım etkili bilgi iletişimi sağlamalıdır. � Sunum çeşitliliği önemlidir: Bilgi grafik, metin, sözel, dokunma gibi değişik biçimlerde sunulmalıdır. � Önemli bilgiye vurgu yapılarak çevresel bilgiden açıkça ayırt edilmelidir. � Sunum farklı araç ve teknikleri desteklemeli, farklı duyusal yeteneğe sahip insanların erişimine olanak sağlamalıdır.

Universal Design Principles tolerance for error Hata Toleransı � Yanlışların veya istenmeyen davranışların sebep olduğu etki ve zararı en aza indirmelidir � Potansiyel tehlikeli durumlar kaldırılmalı veya ulaşılması zor olmalıdır, potansiyel tehlikeler uyarılarla bildirilmelidir.

Universal Design Principles low physical effort Düşük fiziksel çaba � Sistem kullanımı rahat olacak şekilde tasarlanmalı, fiziksel çaba ve yorgunluğu en aza indirmelidir. � Sistemin fiziksel tasarımı kullanıcının işlemler sırasında doğal vücut duruşunu korumasına izin vermelidir. � Tekrarlı veya sürekli devam eden işlemlerden sakınılmalıdır.

Universal Design Principles size and space for approach and use Yaklaşım ve kullanım için boyut ve alan � Kullanıcıların vücut boyu, duruşu ve hareketliliği ne olursa olsun, sisteme erişilmeli ve kullanılabilmelidir. � Önemli unsurlar oturan ve ayakta duran kullanıcıların her ikisi için de aynı görüş çizgisinde olmalıdır. � Tüm fiziksel bileşenlere ayakta ve oturan kullanıcılar tarafından kolaylıkla erişilebilmelidir.

Universal Design Principles � Bu yedi ilke bize, evrensel tasarımı ele almamızda iyi bir başlangıç noktası verir. � Tabi ki, bu ilkelerin hepsi tüm durumlara eşit şekilde uygulanamayabilir. � Örneğin, 6. ve 7. ilkeler bilginin tasarımında önemli olmalarına rağmen, kelime- işlem yazılım tasarımında daha az önemlidirler. 6. low physical effort Düşük fiziksel çaba 7. size and space for approach and use Yaklaşım ve kullanım için boyut ve alan

MULTI-MODAL INTERACTION Çoklu Model Etkileşimi � Evrensel tasarım için bilgiye erişimin birden fazla etkileşim çeşidiyle olması önemli bir ilkedir. � Bu tür tasarımlar çoklu model etkileşimine dayanır. � 5 tane duyu organımız vardır: � Görme, duyma, dokunma, tat alma ve koklama. � Görme, çoğu insan için en üstün duyudur ve çoğu etkileşimli sistem bu sebepten dolayı grafik, yazı, video ve animasyon gibi gösterimlerin özel anlamları yoluyla görsel kanalları kullanır.

MULTI-MODAL INTERACTION � Buna rağmen ses, bizi çevremizden haberdar etmek, etrafımızdaki olayları ve insanları izlemek, ani seslere tepki göstermek, bir şeyden başka bir şeye dikkatimizi değiştiren ipuçları ve işaretleri sağlaması açısından önemli bir kanaldır. � Dokunmak da, önemli bilgiler sağlar: dokunsal geri bildirim formları arabalar, müzik aletleri, kalemler hareket etmek veya tutmak için gerekli herhangi şeyler bazı ortak araçların işlemlerinin parçasıdır. � Tatma ve koklama ise genellikle daha az değerdedir. Fakat bunlarda duyulardır. günlük hayatımızda bilgi edinmemizi sağlayan

MULTI-MODAL INTERACTION � Dünyayla etkileşimimiz çoklu- duyu girdileri tarafından geliştirilmiş olduğundan, bu girdiler, bir duyumsal kanalın daha zengin etkileşimli bir tecrübenin sağlayacağı, daha çok faydalanılacak etkileşimli sistemleri ifade eder. � Çoklu model etkileşimli sistemler, kullanıcıların sisteme kendi yeteneklerine en uygun etkileşim çeşidi ile erişimine olanak verirler. � Çoklu model etkileşim sadece etkileşim zenginliğini geliştirmekle alakalı değil, aynı zamanda fazlalıkla (redundacy) alakalıdır. � Fazlalık sistemler (redundant system) aynı bilginin farklı kanallardan sunulmasını sağlarlar.

Sound in the interface Arayüzde ses � Ses kullanışlılık için önemli bir katkı sağlayıcıdır. � Ses eklenmesinin hataları azalttığı deneysel çalışmalarla gösterilmiştir. (Oyunlar) � Ses ve görüntü içeren bilgi sunumu evrensel tasarımı desteklemektedir. (Özellikle görme ve duyma zorluğu yaşayanlar için) � Ayrıca ışık oranı az veya gürültülü çevrelerde bilgiye ulaşmayı sağlar. � Kullanabileceğimiz iki çeşit ses vardır �Konuşma (speech) �Konuşmasız-Sözsüz Ses(non-speech)

Speech in the interface Arayüzde konuşma � Biz konuşmayı çocukken etrafımızdakileri dinleyerek, onları taklit ederek yani doğal olarak öğreniriz. � Dilin karmaşık yapısının farkına varmadan konuşmayı öğreniriz. � Aslında bu karmaşıklık konuşma tanıması ve sentezini bilgisayar için çok zor yapmaktadır. Structure of Speech (Konuşmanın yapısı): Bilgisayar tabanlı tanıma ve konuşmanın oluşumu ile ilgili problemleri çözmek istiyorsak, öncelikle konuşmanın temel yapısını anlamalıyız. Mesela Türkçenin yapısı-29 ses-harf vardır gibi.

Speech in the interface Arayüzde konuşma � Speech recognition (Konuşma Tanıma): Konuşma tanıma sistemleri ile ilgili birçok çalışma yapılmıştır ama başarıları özellikle tek kullanıcılı sistemler için sınırlı kalmıştır. � Dilin karmaşıklığı başarıda bir engeldir fakat pratikte problemler konuşulan kelimelerin otomatik tanınmasıyla alakalıdır. (Arka planda gürültü; konuşurken ııııı-iiiii gibi sesler çıkması; herkesin sesinin, lehçesinin farklı olması , farklı ses tonu gibi). � Örneğin bir fabrikada kullanıcının elleri başka bir işlem kullanırken konuşma ideal bir giriş ortamı sağlayabilir. � Ayrıca konuşma; görsel, fiziksel ve bilişsel engele sahip bireyler için alternatif bir giriş ünitesi olabilir.

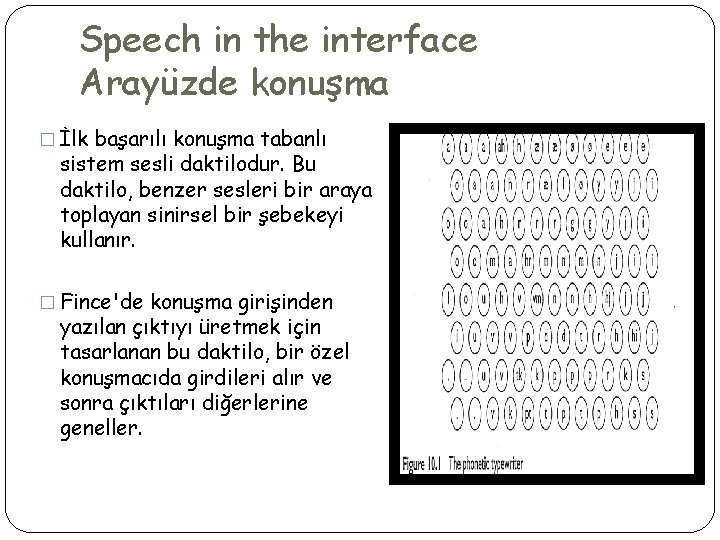
Speech in the interface Arayüzde konuşma � İlk başarılı konuşma tabanlı sistem sesli daktilodur. Bu daktilo, benzer sesleri bir araya toplayan sinirsel bir şebekeyi kullanır. � Fince'de konuşma girişinden yazılan çıktıyı üretmek için tasarlanan bu daktilo, bir özel konuşmacıda girdileri alır ve sonra çıktıları diğerlerine geneller.

Speech in the interface Arayüzde konuşma Speech Synthesis (Konuşma Sentezi): � Konuşma tanımanın tamamlayıcısı konuşma sentezidir. � Konuşma sentezi özellikle görsel ve fiziksel engelli bireyler için yardımcı bir iletişim aracı olabilir. � Sentez işlemi tanıma işleminden daha karmaşıktır.

Speech in the interface Arayüzde konuşma Uninterpreted Speech (Yorumlanmamış Konuşma): � Önceden kaydedilmiş mesajlar bütünleştirmek veya görsel bilginin yerini almak üzere kullanılabilir. � Kayıtlar kalitesi bazen düşük olsa bile doğal insan seslerinden oluşur. � Konuşma segmentleri(bölümleri) birlikte kullanılarak mesaj oluşturulur. (Havaalanlarındaki anonslar)

Speech in the interface Arayüzde konuşma Non-speech sound (Konuşmasız Sesler) � Konuşmasız sesler bize bazı avantajlar sunar. Ø Bu sesler daha çabuk özümsenirler. (Ne söylendiğini anlamak için cümlenin tamamını dinlemek zorunda olunmadığı için). Ø Herhangi bir dile bağımlı olmadığı için öğrenilebilirler. (Başka bir dile çeviriye gerek yoktur). � Bu seslerin dezavantajı ise konuşulan mesajın açık olmasına karşın, öğrenilmesinin zorunlu olmasıdır. � Konuşmasız sesler etkileşimli sistemlerde değişik yollarla kullanılabilirler. Ø En çok geçici-süreksiz bilgi (transitory information) sağlamak için kullanılırlar. (sistem değişiklikleri veya hatalar) Ø Arka plandaki işlemlerin durum bilgisini sağlamak için de kullanılırlar. Ø Ayrıca arayüzde görsel bilgiyi desteklemek için de kullanılırlar.

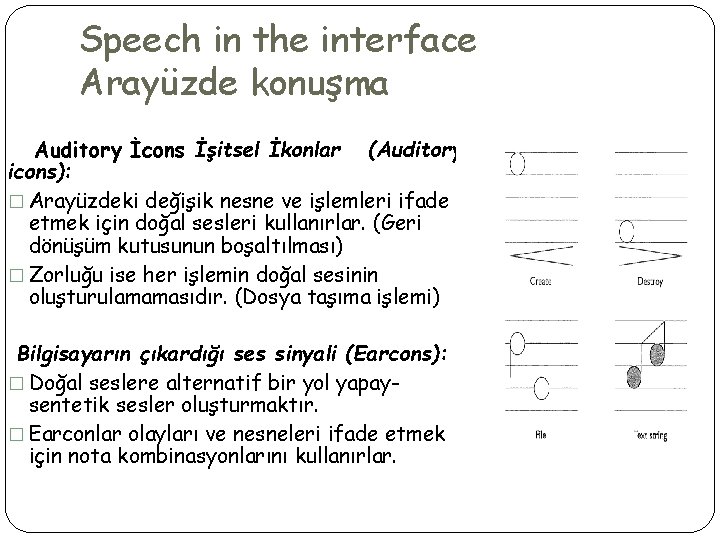
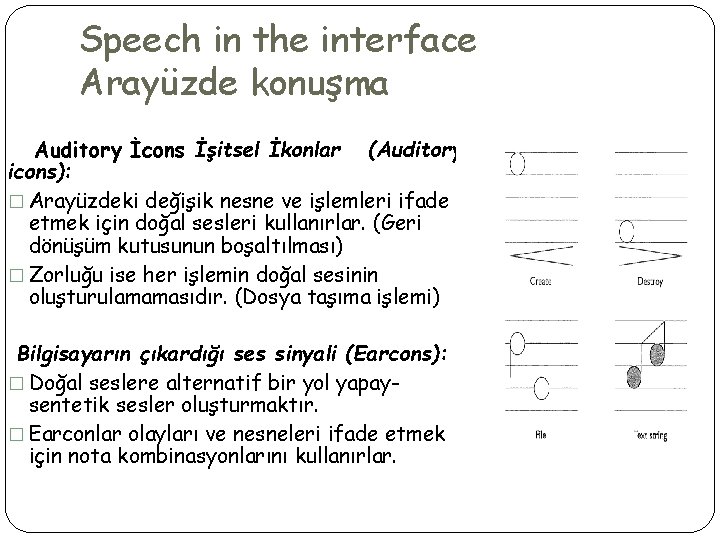
Speech in the interface Arayüzde konuşma Auditory İcons İşitsel İkonlar (Auditory icons): � Arayüzdeki değişik nesne ve işlemleri ifade etmek için doğal sesleri kullanırlar. (Geri dönüşüm kutusunun boşaltılması) � Zorluğu ise her işlemin doğal sesinin oluşturulamamasıdır. (Dosya taşıma işlemi) Bilgisayarın çıkardığı ses sinyali (Earcons): � Doğal seslere alternatif bir yol yapaysentetik sesler oluşturmaktır. � Earconlar olayları ve nesneleri ifade etmek için nota kombinasyonlarını kullanırlar.

Touch in the interface Arayüzde Dokunma � Haptic etkileşim 2 alana ayrılabilir: Ø Deri ile algılama (cutaneous perception): Ten ile dokunarak hissetme Ø Kinestetik: Hareket ve pozisyon algılama � Her iki algı türü de, hem şekil, doku, dayanıklılık ve sıcaklık gibi özelliklerin hem de genişlik, yükseklik ve pozisyon gibi uzaysal özelliklerin algılanmasına yardımcı olur. Bu, haptiklerin hem ara yüzdeki nesnelerin karakterleri hakkında bilgi hem de fiziksel aktivitelerin gerçekçi simülasyonlarını sağladıkları anlamına gelmektedir

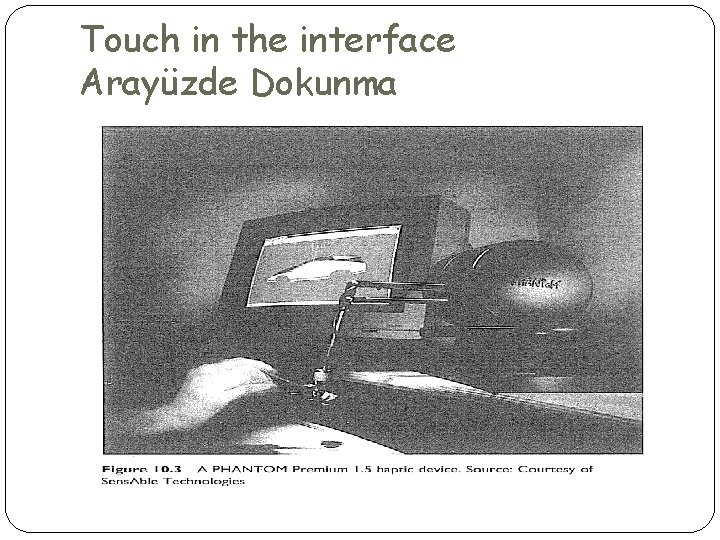
Touch in the interface Arayüzde Dokunma

Touch in the interface Arayüzde Dokunma

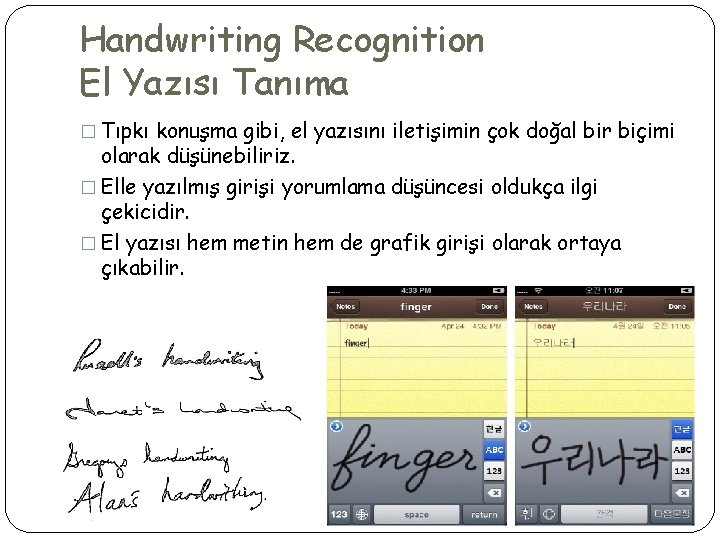
Handwriting Recognition El Yazısı Tanıma � Tıpkı konuşma gibi, el yazısını iletişimin çok doğal bir biçimi olarak düşünebiliriz. � Elle yazılmış girişi yorumlama düşüncesi oldukça ilgi çekicidir. � El yazısı hem metin hem de grafik girişi olarak ortaya çıkabilir.

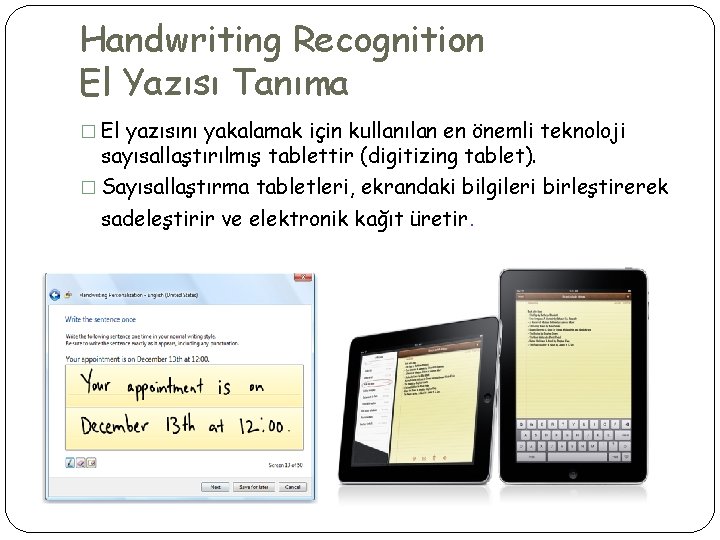
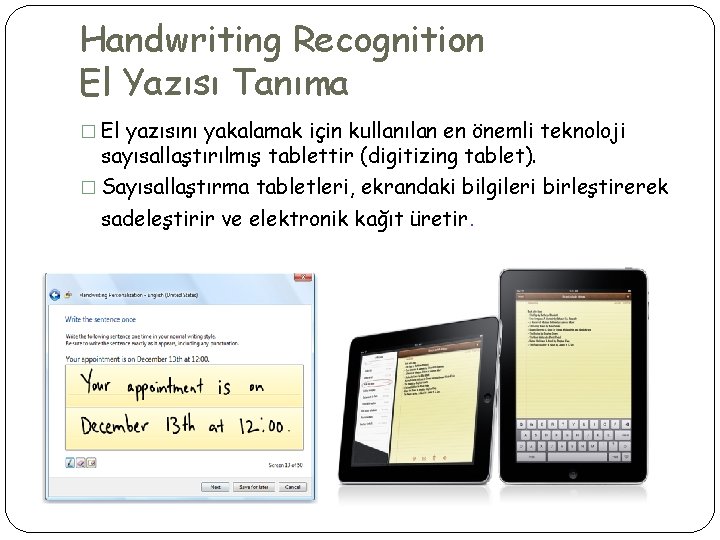
Handwriting Recognition El Yazısı Tanıma � El yazısını yakalamak için kullanılan en önemli teknoloji sayısallaştırılmış tablettir (digitizing tablet). � Sayısallaştırma tabletleri, ekrandaki bilgileri birleştirerek sadeleştirir ve elektronik kağıt üretir.

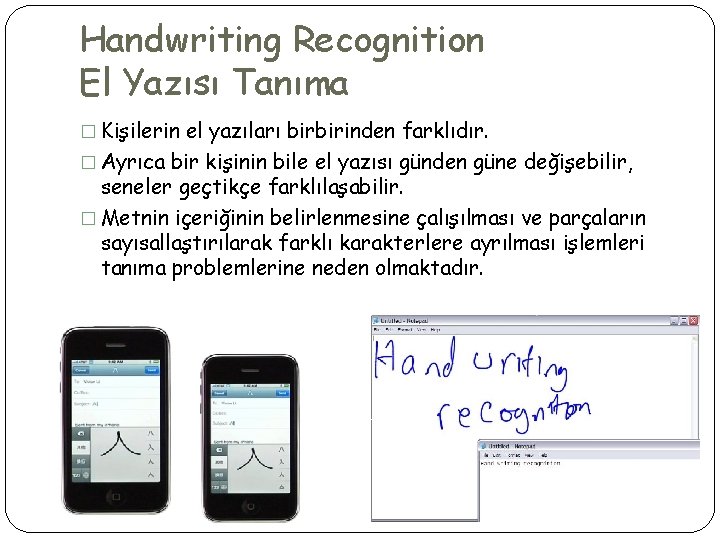
Handwriting Recognition El Yazısı Tanıma � Kişilerin el yazıları birbirinden farklıdır. � Ayrıca bir kişinin bile el yazısı günden güne değişebilir, seneler geçtikçe farklılaşabilir. � Metnin içeriğinin belirlenmesine çalışılması ve parçaların sayısallaştırılarak farklı karakterlere ayrılması işlemleri tanıma problemlerine neden olmaktadır.

Gesture Recognition Hareket Tanınması � Sistemin kullanıcıya, konuşmanın nerede tanınmasıyla olduğunu, hareket nasıl etmesini gerektiğini görebilmesini ve bu yolla hareket bilgisini sağlaması gerekir. � Buradan anlaşılacağı üzere, her bir modelleme birbirini destekler niteliktedir.

Designing For Diversity Farklılık-Çeşitlilik İçin Tasarım � Arayüzler genellikle sıradan insanlara yönelik olarak tasarlanırlar, fakat bu durum sıradan olmayan insanları göz ardı etmektedir. � Evrensel tasarım ilkelerini dikkate alarak tasarım yapacaksak, insanların farklı ihtiyaç ve sınırlılıklara sahip olduğunu unutmamamız gerekir. � Burada şu üç çeşitliliğe dikkat edilmiştir: �Engel (Disability) �Yaş �Kültür

Designing for user with disabilities Engelli Kullanıcılar İçin Tasarım � Her ülkede toplumun en az %10’unun bilgisayarla etkileşimi etkileyecek engele sahip olduğu söylenebilir. � Burada duyusal, fiziksel ve bilişsel engeller ele alınmıştır.

Visual Impairment Görme Engeli � Görsel engele sahip kullanıcıların sisteme erişimi için iki yaklaşım söz konusudur: Ø Ses kullanımı (konuşma, bilgisayar sinyali (earcon) ve sesli ikonlar) Ø Dokunma kullanımı

Hearing Impairment İşitme Engeli � Görsel engele göre işitsel engele sahip bireyler etkileşimli sisteme erişimde daha az sıkıntı yaşarlar. � Çünkü etkileşimli tasarımlarda görsel kanal daha fazla kullanılmaktadır. � E-posta ve anında mesajı düşündüğümüzde işitsel engeli olan bireylerle sıradan bireyler bu araçları eşit şekilde kullanmaktadırlar. � Çoklu ortamın ve sesin arayüz tasarımında sıklıkla kullanılmasıyla birlikte işitsel engele sahip bireyler için dezavantaj oluşturmaktadır. � Çünkü çoğu çoklu ortam sunumları anlatım içermektedir. � Böyle durumlarda işitsel engele sahip bireyler için metinsel bilgi de tamamlayıcı olarak sunulmalıdır.

Physical Impairment Fiziksel Engel � Fiziksel engele sahip bireyler özellikle kontrol ve hareket konusunda zorluk yaşamaktadırlar. � Örneğin ellerini kullanamayan bireyler fare kontrol sıkıntısı çekmektedirler. � Bu durumda konuşma giriş ve çıkışı bir seçenek olarak karşımıza çıkmaktadır. � Diğer bir seçenek ise eyegaze (göz ile kontrol) sistemlerdir.

Speech Impairment Konuşma Engeli � Konuşma ve duyma engeline sahip bireyler için çoklu ortam sistemler iletişim için çeşitli araçlar sağlamaktadır. � Örneğin yapay konuşma, metin tabanlı iletişim ve konferans sistemleri.

Dyslexia Disleksi (Öğrenme Bozukluğu Okuma Güçlüğü) � Disleksi gibi bilişsel engele sahip bireyler metin tabanlı bilgileri bulmakta zorluk çekebilirler. � Bunun için konuşma giriş ve çıkışı, okuma ve yazma gereksinimini azaltabilir. Veya hece doğrulama olanakları bu kullanıcılara yardımcı olabilir. � Ayrıca metin tabanlı bilgi grafikle desteklenerek sunulduğunda metnin kavranmasını kolaylaştırabilir.

Autism (otizm) � Otizm, bireyin çevresiyle etkileşim olan insanlarla ve iletişim ve yeteneğini olumsuz etkiler. Bu etkiler üç türdedir: 1. Sosyal etkileşim 2. İletişim 3. Hayalgücü İletişim ve etkileşim, otistik insanlar için en büyük zorluk alanını oluşturmaktadırlar.

Autism (otizm) � Teknolojinin evrensel tasarımı bu bireylere nasıl yardımcı olabilir? � Burada ilgili iki alan vardır: İletişim ve Eğitim � Bilgisayar destekli iletişim ve sanal çevreler bu bireylerin çevresindeki bireylerle iletişimini kolaylaştırmak için önerilebilir. � Ayrıca bilgisayarlar bu bireylerin eğitiminde de önemli rol oynayabilir.

Designing for different age groups Değişik yaş grupları için tasarım � 65 yaş üzeri insanların yarıdan çoğunda çocuklarda sahip olunan sınırlılıklar görülmektedir. � Özellikle �yaşlı insanların ve �çocukların � Etkileşimli sistemleri kullanırken özel ihtiyaçları olabilir.

Designing for different age groups Older People (Yaşlı İnsanlar) � Yaşlı insanların sayısı toplum içinde gün geçtikçe artmaktadır. � Düşünülenin tersine yaşlı insanların teknolojiye karşı ilgisiz kaldığını gösteren herhangi bir delil yoktur. � Yaşlı insanların çeşitli engelleri olduğu için gereksinimleri de diğer bireylerden farklıdır. � Örneğin: görme, duyma, konuşma ve hareket. � E-posta ve anlık mesaj, hareket ve konuşma güçlüğü çeken yaşlı insanlar için sosyal etkileşimlerini kolaylaştırabilir. � Mobil teknolojiler yaşlılıkla birlikte ortaya çıkan hafıza kayıplarında zihinsel destek sağlayabilir.

Designing for different age groups Older People (Yaşlı İnsanlar) � Teknoloji yaşlı insanlara en iyi desteği nasıl sağlar? � Tasarımda anahtar konular nelerdir? � Tasarım sürecine yaşlı bireyler etkili bir şekilde nasıl dahil edilebilir? gibi soruların önemi gelecekte artacaktır.

Designing for different age groups Children(Çocuklar) � Tıpkı yaşlı insanlar gibi çocuklarında � � teknoloji kullanımındaki ihtiyaçları farklıdır. Ayrıca 3 yaşındaki bir çocukla 12 yaşındaki bir çocuğunda ihtiyaçları farklılık gösterir. Küçük çocuklar el-göz koordinasyonu gelişmediği için klavye kullanımında zorluk yaşayabilirler. Böyle bir durumda kalem tabanlı arayüzler alternatif giriş birimi olarak kullanılabilirler. Evrensel tasarım ilkeleri çerçevesinde arayüzler çocukların kullanabilmesi için klavye ve fare yerine dokunma ve el yazısı kullanacak şekilde tasarlanabilir. Çocukların deneyimlerini geliştirmek için bilgi metin, grafik ve ses içerecek şekilde sunulabilir.

Designing for cultural differences Kültürel Farklılıklar İçin Tasarım � Farklılıkların son alanı olarak kültürel farklılıkları ele alabiliriz. � Farklı dildeki veri tabanı kaynaklarında araç çubukları, menü maddelerinin hata mesajlarının ve diğer metinlerin yerel dile çevrilmesine yardımcı olur. � Semboller farklı kültürlerde farklı anlama gelirler. Örneğin tik işareti ve çarpı işareti sırasıyla pozitif ve negatifi temsil ederken, başka bir dilde anlamları değişebilir.

Designing for culturel differences Kültürel Farklılıklar İçin Tasarım � Ara yüzlerde kullanılan renkler sık evrensel akımı yansıtacak şekilde kullanılır. � Örneğin kırmızı tehlike iken yeşil git anlamında kullanılabilir. � Kırmızı tehlike olarak kullanıldığı halde, yaşam (hindistan), mutluluk (çin) ve krallık (fransa) anlamında da kullanılabilir. � Dolayısıyla, aynı bilgiyi başka bir formda kullanabilmenin sağlanması gerekir.

Kaynak : Human Computer Interaction, Third Edition, PEARSON