Chapter 10 Input and Output Devices Human Performance












































- Slides: 44

Chapter 10 Input and Output Devices Human Performance Engineering Robert W. Bailey, Ph. D. Third Edition

Traditional Human Factors or Ergonomics ? ?

Displays and Controls Sometimes the distinction is blurred. Ex. Light switch is a control. It also functions as a display – the position of the switch conveys information. Example of misreading displays and misusing controls: Disaster September 1, 1983. (P 255)

Visual Displays Requirements are developed by combining characteristics of Human Information Processing with information gathered during task analysis. Common Visual Displays- ? ? ? Task-related considerations- ? ? ?

Designer must decide which sense to use. Favor visual presentation if: v The auditory sense of the user is overburdened. v The message is complex and/or long. v The message deals with a specific location on a panel. v The message must be referred to later. v The user works primarily in one location. v The receiving location is so noisy that some auditory messages may be missed or misheard.

Other Major Considerations: 1. Type of display 2. Information content and format 3. Physical characteristics

Electronic Displays Cathode Ray Tube – Most Popular Advantages: High writing speed, high resolution, full color capabilities, full range of gray scales, storage capability, large range of screen sizes. Disadvantages: Bulkiness of the equipment, curvature of the screen, high voltage required, relatively delicate equipment (vacuum tubes), limitations of maximum screen size.

Flat- Panel- CRT – Some are as thin as 5 cm. Light–Emitting Diode (LED) – Calculators, wristwatches Comparison of display technologies in textbook.

Information Coding Color Coding § Colored lights are generally used in situations that change and where the environment is not fixed. § Lights can also flash on and off as an attention-getting device.

Information Coding § Brightness and rate of flash are only moderately useful when coding information - better to vary only 2 properties : Color and on/off status. § Don’t use color to indicate conditions contrary to what they typically represent.

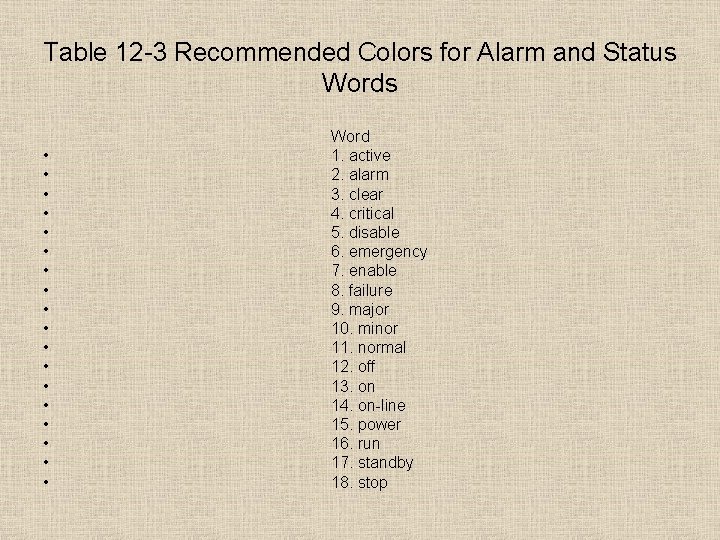
Table 12 -3 Recommended Colors for Alarm and Status Words • • • • • Word 1. active 2. alarm 3. clear 4. critical 5. disable 6. emergency 7. enable 8. failure 9. major 10. minor 11. normal 12. off 13. on 14. on-line 15. power 16. run 17. standby 18. stop

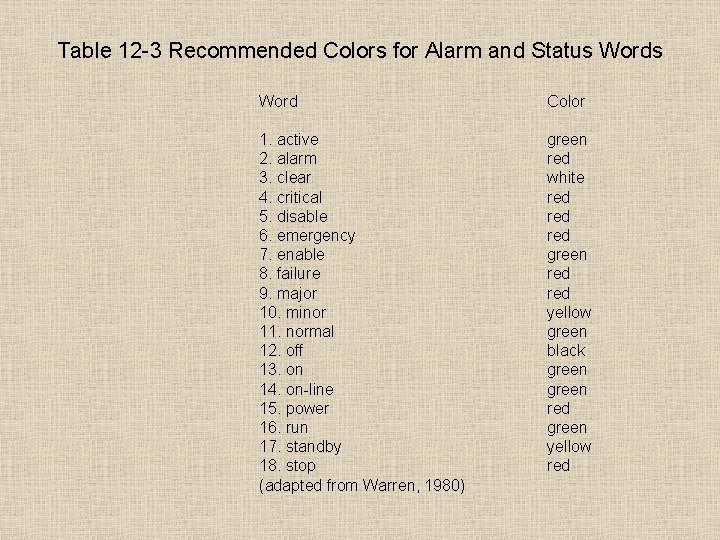
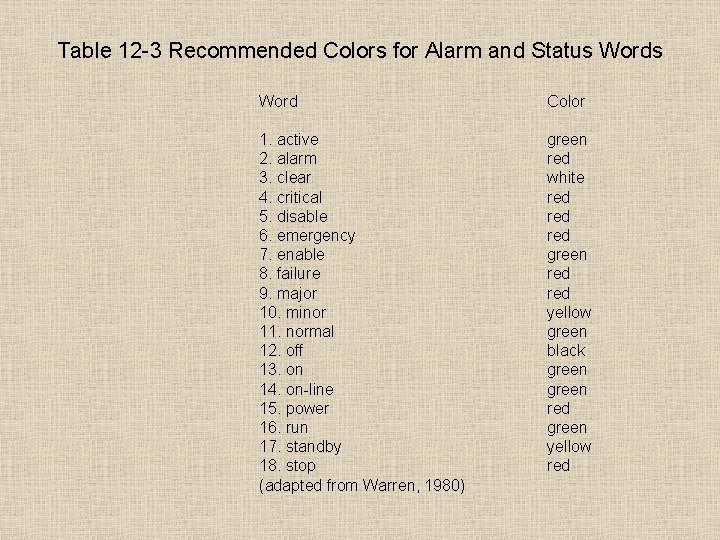
Table 12 -3 Recommended Colors for Alarm and Status Word Color 1. active 2. alarm 3. clear 4. critical 5. disable 6. emergency 7. enable 8. failure 9. major 10. minor 11. normal 12. off 13. on 14. on-line 15. power 16. run 17. standby 18. stop (adapted from Warren, 1980) green red white red red green red yellow green black green red green yellow red

A study of color-coding of displays in nuclear power plant control rooms found that red denoted “on” or “flow” and green denoted “off” or “no-flow” (1978).

Avoid color mismatches such as “Green” in purple letters • Tends to slow down identification of its color. • Slows down reading. • May impede the performance of concurrent activities. • Can contribute to misidentification of word or message.

§ Some people are color blind or color weak. § The color associations in different cultures may be different. China: Red= “On”, Blue= “Off”, White= “Cold” Do not use colors as the only means for coding.

Size Coding Small Square vs. Large Square Dot Coding One dot – population of 3, 000 Two dots- population of 6, 000

Geometric Shaped Coding Circles, Triangles- Road Maps Redundant Coding Position, Color, Labels

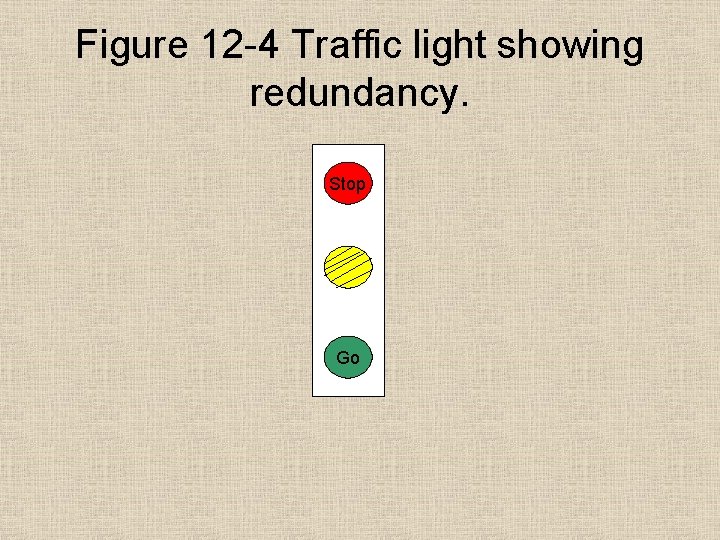
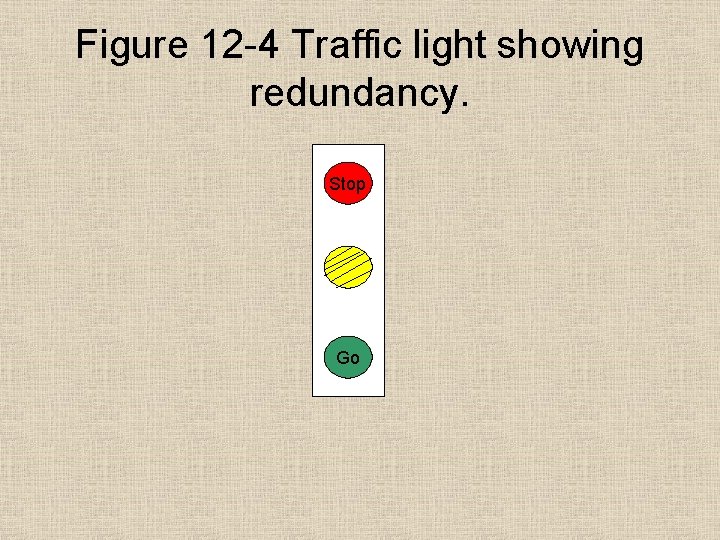
Figure 12 -4 Traffic light showing redundancy. Stop Go

Limit Coded Information Three Mile Island – over 100 alarms, most of them visual, went off with no way of discerning the unimportant ones from the important ones.

Factors Involved in Selecting a Coding Technique: 1. The kind of information. A lot of information – Alphanumeric, on/off – a light 2. The amount of information to be displayed. Color not practical for many items. 3. The space requirements for the code. 4. Ease and accuracy of understanding. 5. Interaction of displays at any given time.

Code Compatibility Good correspondence between the data to be coded and how they are coded. Exact quantitative data-> Numbers Ex. Qualitative data-> Color

Code Discriminability Permits the observer to distinguish one coded value from another. This requires recognition of the word, character, or symbol used for coding.

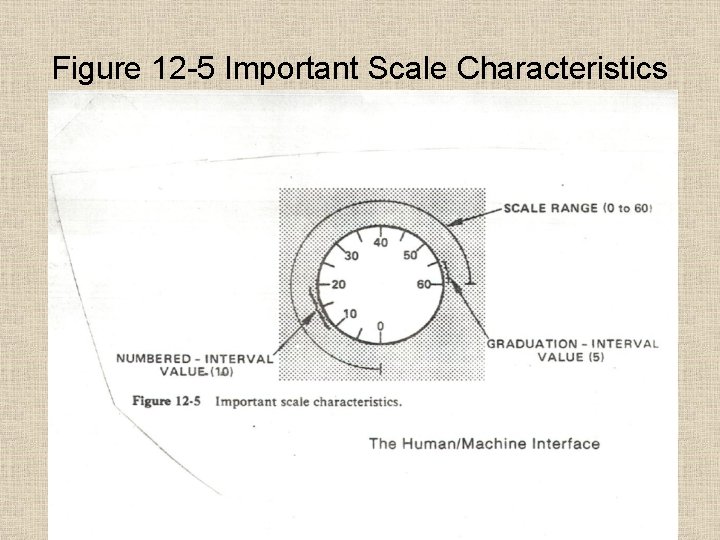
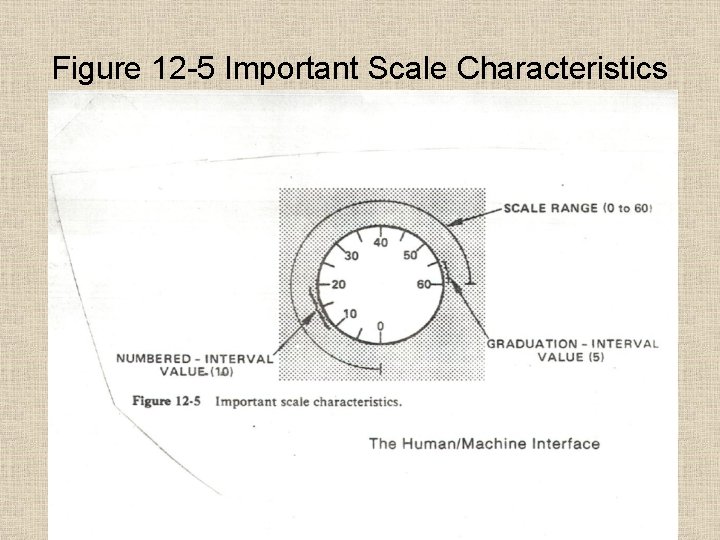
Physical Characteristics of Displays Important scale characteristics 1. Scale range – The numerical difference between the highest and lowest value on a scale. 2. Numbered- Interval value- The numerical difference between adjacent numbers on a scale. 3. Graduation- Interval value- The numerical difference represented by adjacent graduation marks.

Figure 12 -5 Important Scale Characteristics

Scale Selection Designer should decide on the appropriate scale range and should estimate the reading precision required.

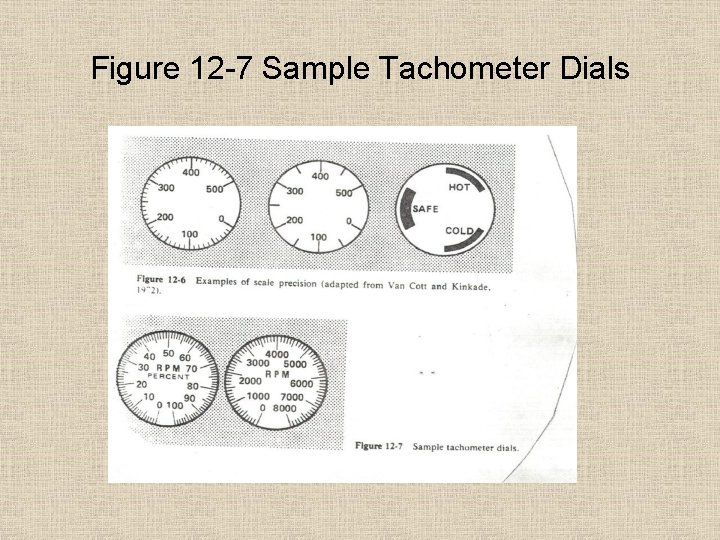
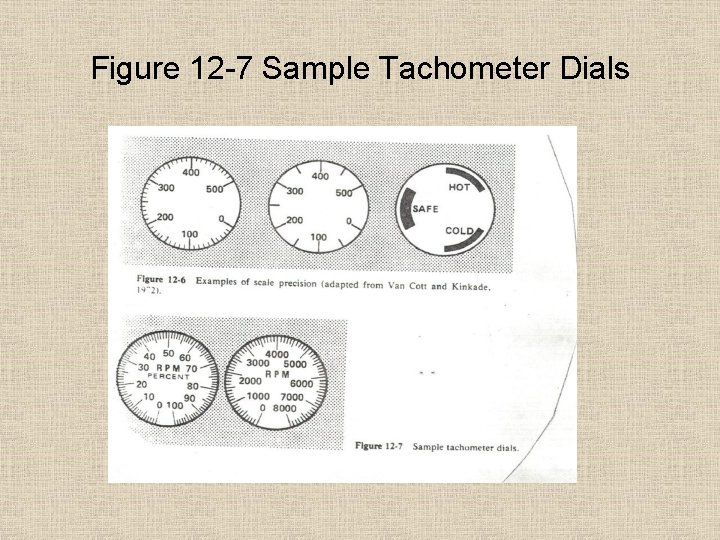
Figure 12 -7 Sample Tachometer Dials

All displays should indicate values in an immediately usable form so that users need not perform a mental conversion.

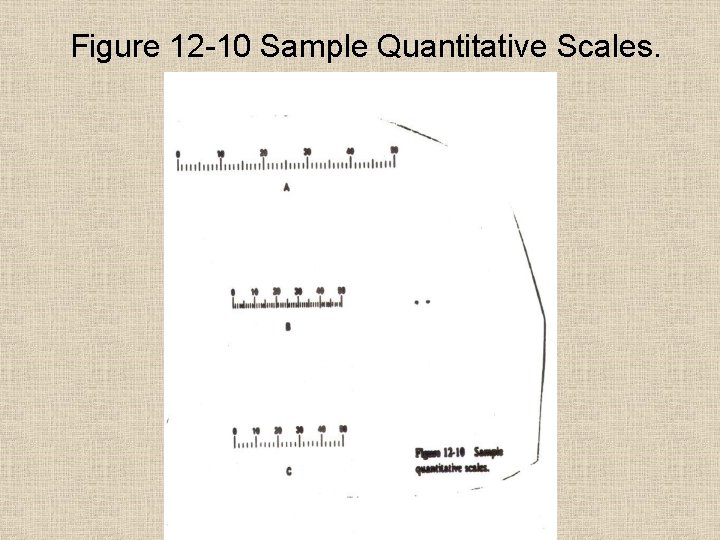
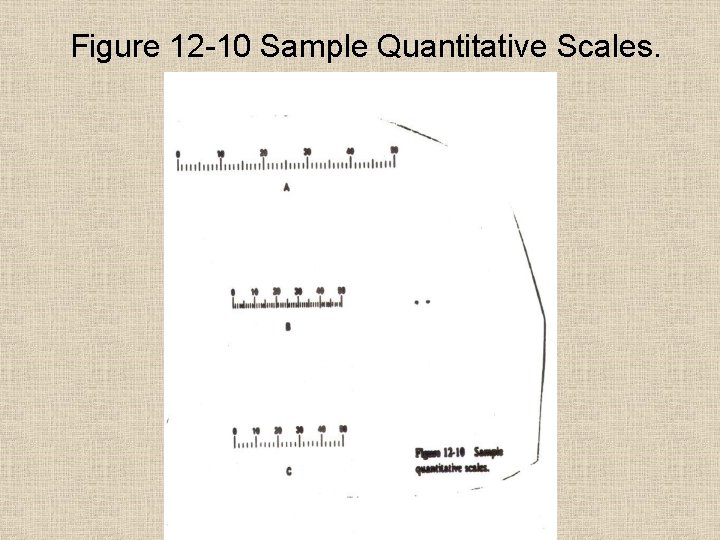
Scale Design There must be enough separation between scale indexes to make reading easy.

Figure 12 -10 Sample Quantitative Scales.

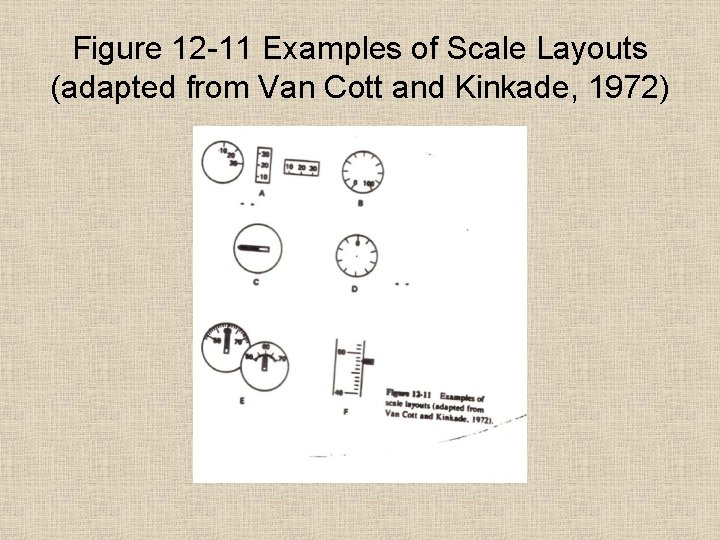
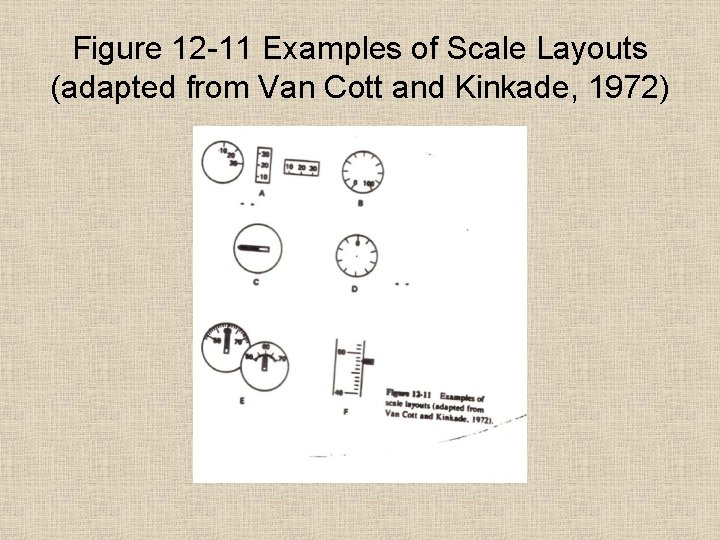
Scale Layout Numbers should ******* in a clockwise direction on circular and curved scales, from bottom to top on vertical straight scales, and from left to right on horizontal straight scales.

Figure 12 -11 Examples of Scale Layouts (adapted from Van Cott and Kinkade, 1972)

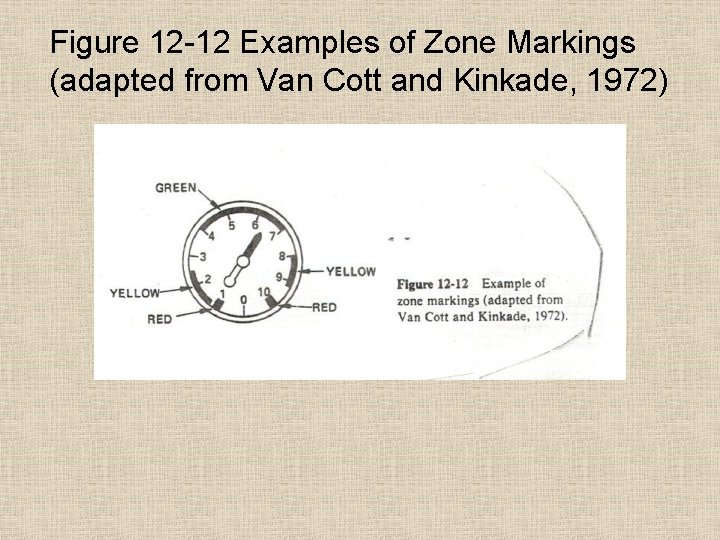
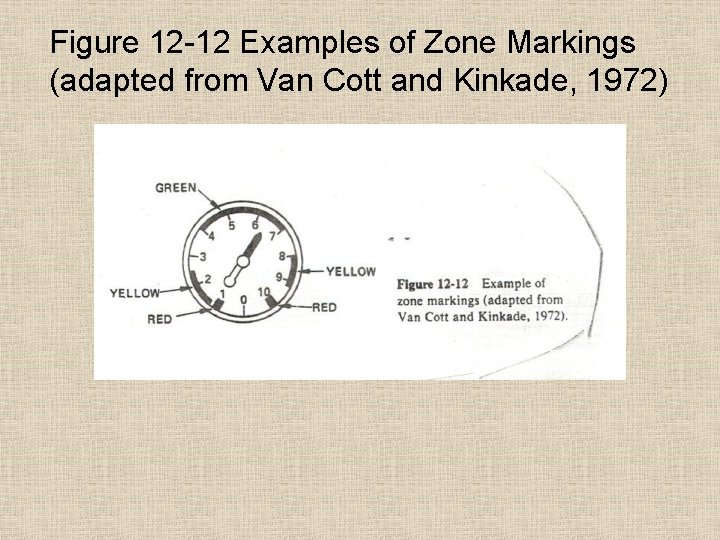
Zone Marking Indicate various operating conditions on many indicators such as operating range (upper, lower) or danger limits, caution, etc. The zone marking might be colored coded.

Figure 12 -12 Examples of Zone Markings (adapted from Van Cott and Kinkade, 1972)

Auditory Displays – Preferred When: • The message is relatively short • Response time to the message is important • The vision of the user is already overburdened • The receiving locations is not suitable for the reception of visual information • The user’s job requires considerable movement

Common use of Auditory Displays. Alarms and Warnings • Considerable distance-> Loud, but low frequency, readily distinguishable. • Should cease only after the user responds appropriately to the cause of the alarm. The sound made by any piece of equipment is to some extent an auditory display. For example, the sounds made by a disk drive when reading or writing a disk.

Controls Enable a user to make a change in the system and often are used with displays. Ex. : Keyboards, mice, steering wheels, knobs, levers, push buttons, etc.

Controls Serve Four Kinds of Functions: 1. Activation- An on and off switch, or some other binary action. Ex. Pressing keys on keyboard. 2. Discrete Setting – A control set to a position representing any of three or more discrete system responses. Ex. Automobile gear positions 3. Quantitative Settings- Individual settings of a control device that vary along some continuous quantitative dimension. Ex. Volume adjustment on a radio 4. Continuous Control- Constant control of equipment Ex. Steering an automobile.

Consider Foot Controls: • When the application of moderate-tolarge forces is necessary. • When the hands are overburdened.

General Principles for Controls • Critical and frequently used controls should be located within easy reach. • The force, speed, accuracy, and range of body movement required to operate a control should never exceed the capability limits of the least capable user. • The total number of controls should be kept to a minimum. • Control movements should be as simple, easy, and as natural as possible. • Control actions should result in a positive indication to the user. • Control surfaces should be designed to prevent slipping. • Controls should be designed and located to prevent the probability of accidental operation.

Arrangement of Controls and Displays User expectation – Make decisions that are consistent with what the user expects.

Population Stereotypes Control-movement habit patterns that are consistent from person to person without special training or instructions; responses that individuals make most often.

Four General Direction-of- Movement Rules 1. The preferred direction of movement for most hand controls is horizontal, rather than vertical. 2. All the equipment that the same person uses should have the same controls-display motion relationship. 3. Control-Movement relationships are particularly important in vehicle movement. A movement of control to the right should result in a movement to the right, right turn.

Four General Direction-of- Movement Rules 4. The direction of movement of a control should be considered in relation to: a. The location of the user relative to the control, b. The position of the display relative to the control, and c. The change resulting from the control movement.

Placement Controls should be arranged so that a user can see or use them from a normal working position, without excessive shifting of the head or body.