Chapter 1 Getting Started with Flash 2011 Delmar

























































- Slides: 57

Chapter 1 Getting Started with Flash © 2011 Delmar, Cengage Learning

Chapter 1 Lessons 1. 2. 3. 4. 5. 6. Understand the Flash workspace Open a document and play a movie Create and save a movie Work with the Timeline Distribute an Adobe Flash movie Plan an application or a website © 2011 Delmar Cengage Learning

Getting Started with Flash • Introduction: What is Adobe Flash? – A developmental tool that allows students to create compelling interactive experiences, often by using animation – An excellent program for developing animations that are used in websites, such as product demonstrations and banner ads © 2011 Delmar Cengage Learning

Getting Started with Flash Tools You’ll Use © 2011 Delmar Cengage Learning

Getting Started with Flash • Flash uses vector images. – Vectors are scalable – Reduces the size of graphic files • Flash provides for streaming content over the Internet. – Does not need to wait for entire contents of Web page to load to start playing © 2011 Delmar Cengage Learning

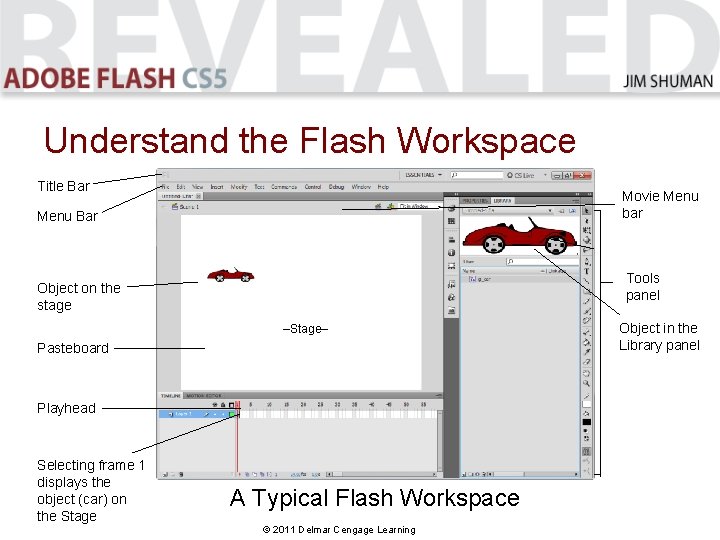
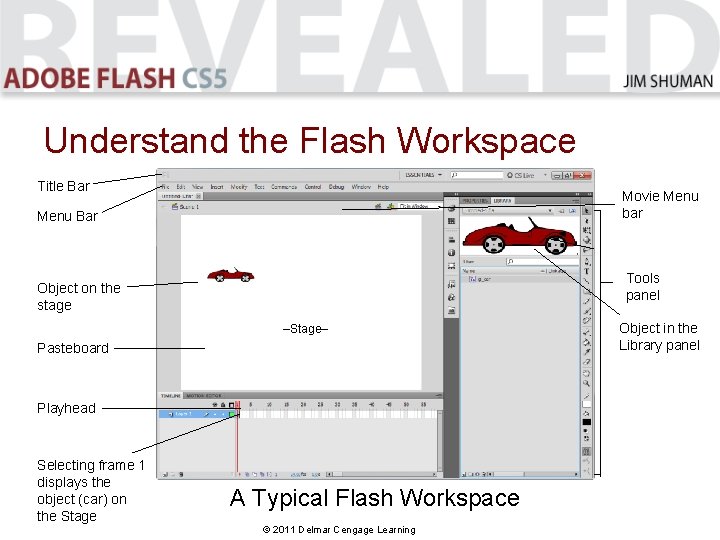
Understand the Flash Workspace Title Bar Movie Menu bar Menu Bar Tools panel Object on the stage –Stage– Pasteboard Playhead Selecting frame 1 displays the object (car) on the Stage A Typical Flash Workspace © 2011 Delmar Cengage Learning Object in the Library panel

Understand the Flash Workspace • You can place objects on the stage and they are incorporated on a timeline. • You can create a movie by arranging objects on the stage and then animating the objects. • You can play the movie on the stage using movie controls, such as play, stop, and rewind. © 2011 Delmar Cengage Learning

Understand the Flash Workspace • There are three parts of the workspace. – Menu bar organizes commands within menus – Stage is where you place objects – Timeline is how you organize and control objects on the Stage • You can display one or more panels at the same time. © 2011 Delmar Cengage Learning

Understand the Flash Workspace • The Stage contains all the objects such as drawings, photos, animations, text, and video. – Shows how the objects behave within the movie and how they interact with each other – You can resize and change the background color © 2011 Delmar Cengage Learning

Understand the Flash Workspace • The Timeline is used to organize and control the movie’s contents by specifying when each object appears on the Stage. • The images of the Timeline are contained within frames. • Layers help to organize the objects on the Stage. © 2011 Delmar Cengage Learning

Understand the Flash Workspace • You can use Panels to view, organize, and modify objects and features in a movie. • The Tools panel contains a set of tools, used to draw and edit graphics and text. • The Properties panel is used to display and change the properties of an object, such as size and transparency of a circle. © 2011 Delmar Cengage Learning

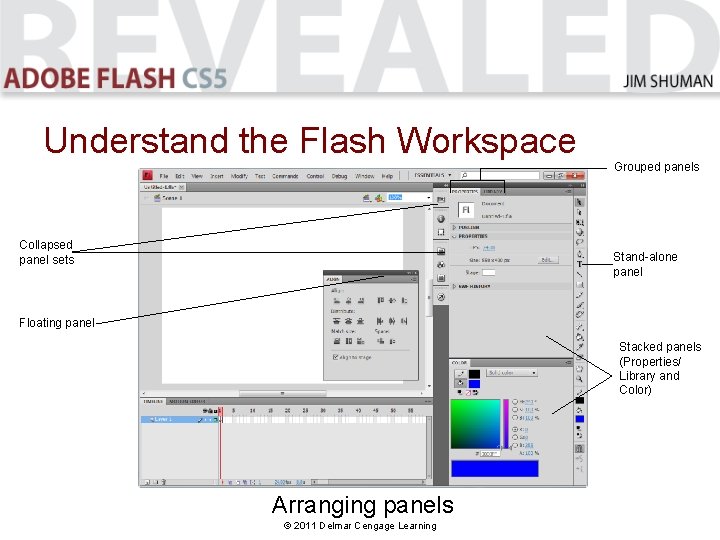
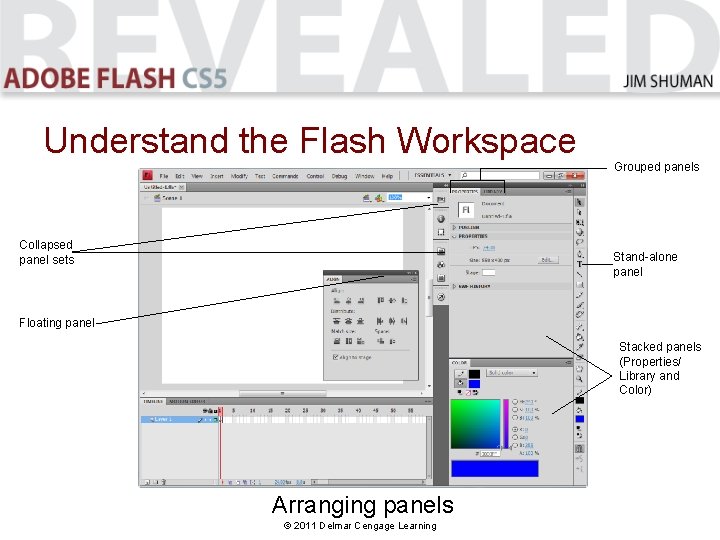
Understand the Flash Workspace Grouped panels Collapsed panel sets Stand-alone panel Floating panel Stacked panels (Properties/ Library and Color) Arranging panels © 2011 Delmar Cengage Learning

Understand the Flash Workspace • The Library panel is used to store and organize the various assets of a movie such as graphics, buttons, sounds, and video. • You can expand a panel to show all of its features or collapse it to reduce the clutter on a workspace. © 2011 Delmar Cengage Learning

Understand the Flash Workspace • Floating panels can be resized by dragging the left side, right side, or bottom of the panel. • Flash provides several preset workspace configurations that provide panels and panel sets most often used. © 2011 Delmar Cengage Learning

Open a Document and Play a Movie • Flash files are called documents or movies interchangeably. • To play a Flash movie on computers without Flash, you must change the movie to the Flash Player (. swf) file format. • Flash players can be downloaded free at www. adobe. com. © 2011 Delmar Cengage Learning

Open a Document and Play a Movie • To preview a movie, you can play the frames by directing the playhead to move through the Timeline, and watch the movement on the Stage. • You can preview a movie using the Controller. To display the Controller, open the Window menu, point to Toolbars, and then click Controller. © 2011 Delmar Cengage Learning

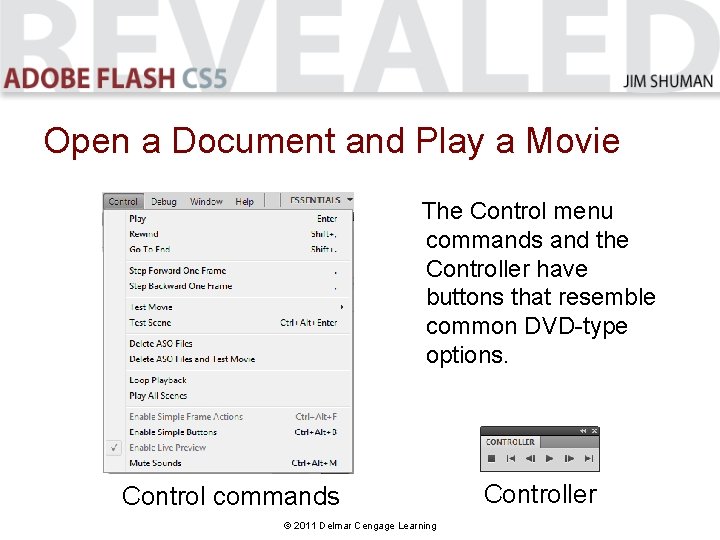
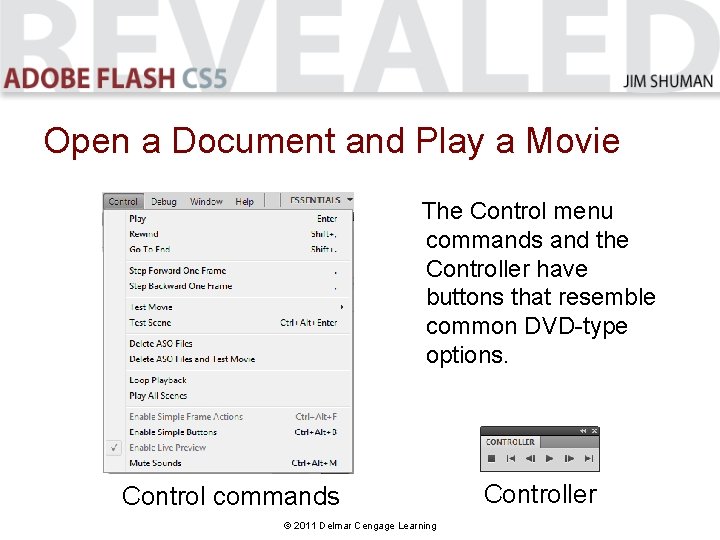
Open a Document and Play a Movie The Control menu commands and the Controller have buttons that resemble common DVD-type options. Control commands © 2011 Delmar Cengage Learning Controller

Open a Document and Play a Movie • To preview the full functionality of a movie, you need to play it using a Flash Player. • You can use the Test Movie command on the Control menu to test the movie using a Flash Player. © 2011 Delmar Cengage Learning

Open a Document and Play a Movie Example of an Application © 2011 Delmar Cengage Learning

Open a Document and Play a Movie • To view a Flash movie on the web, your computer needs to have the Flash Player installed. • An important feature of Flash Player is that you are able to decompress a compressed file. • A compressed file is small and delivered more quickly over the Internet. © 2011 Delmar Cengage Learning

Create and Save a Movie • Creating a Flash Movie. – Flash movies are created by: 1. Placing objects on the Stage 2. Editing the objects 3. Animating the objects • A keyframe indicates that there is a change in the movie, such as the start of an animation, or the resizing of an object on the Stage. © 2011 Delmar Cengage Learning

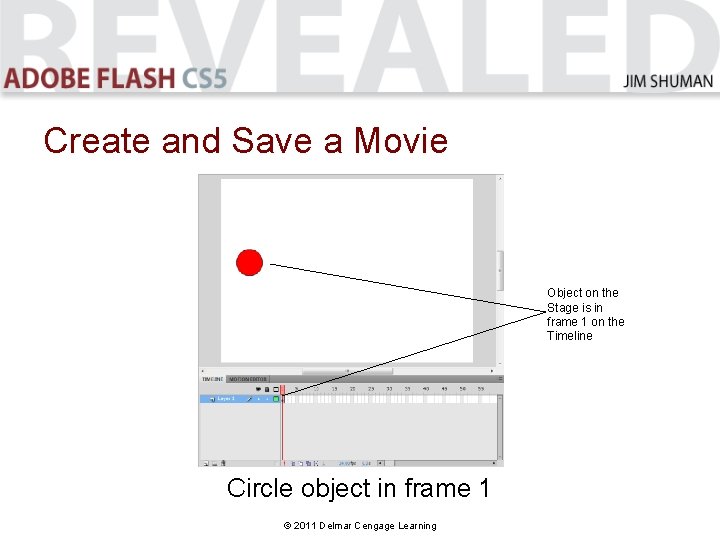
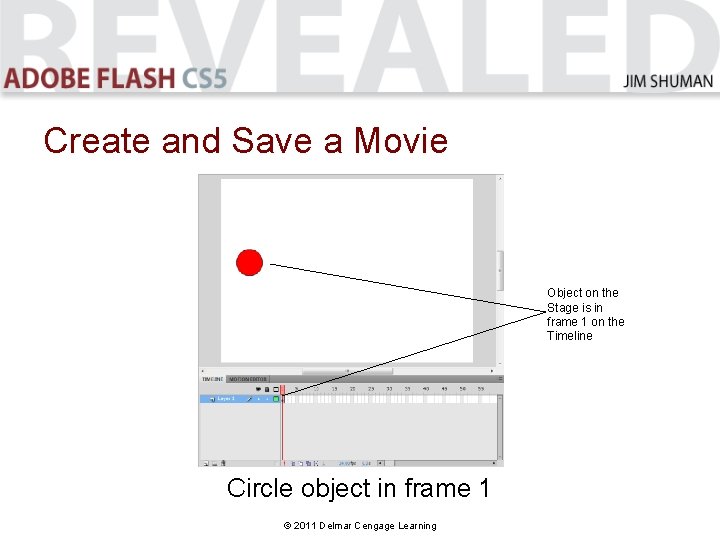
Create and Save a Movie Object on the Stage is in frame 1 on the Timeline Circle object in frame 1 © 2011 Delmar Cengage Learning

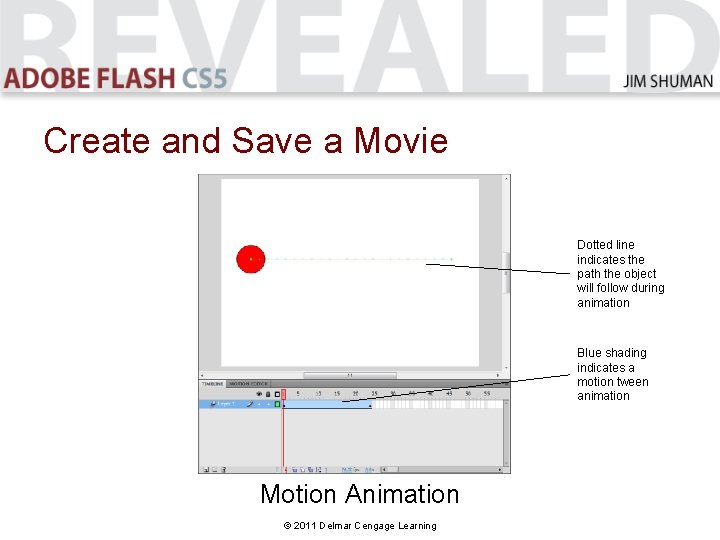
Create and Save a Movie • Creating an Animation. – The blue background color on the Timeline indicates a motion animation that starts in frame 1 and ends in frame 24 – The dotted line on the Stage indicates the path the object will follow during animation – A basic motion animation requires two keyframes: the starting and ending positions © 2011 Delmar Cengage Learning

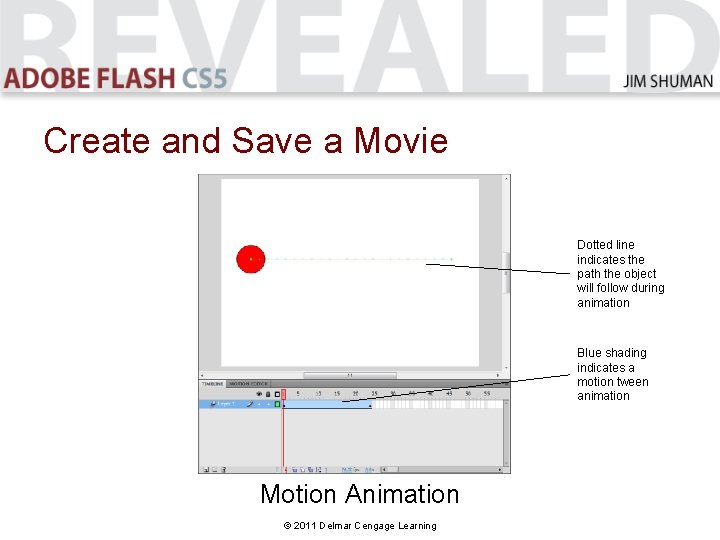
Create and Save a Movie Dotted line indicates the path the object will follow during animation Blue shading indicates a motion tween animation Motion Animation © 2011 Delmar Cengage Learning

Create and Save a Movie • Flash provides a process called motion tweening that makes it relatively simple to move objects. • Only symbols and text boxes can be motion tweened. • Tween span is the number of frames in the motion tween. © 2011 Delmar Cengage Learning

Create and Save a Movie • Two important things happen during the motion tween animation process. – The Timeline shows the tween span (also called the motion span), which is the number of frames in the motion tween – A dotted line is created, called the motion path, representing the path the object takes from the beginning frame to the ending frame © 2011 Delmar Cengage Learning

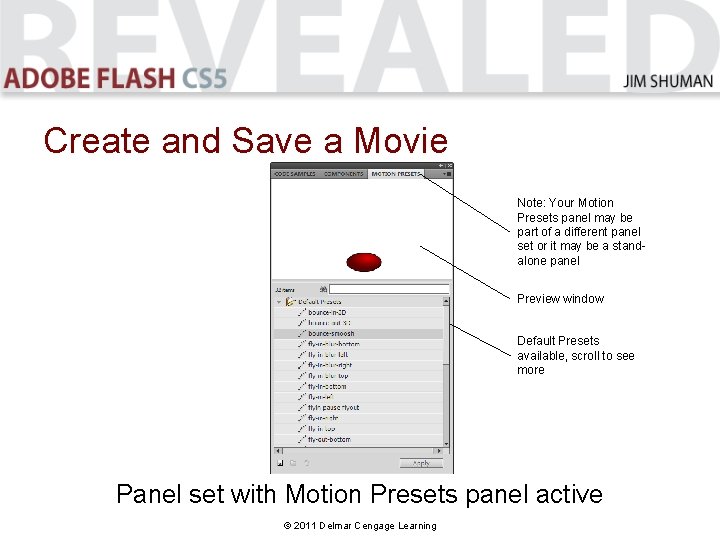
Create and Save a Movie • Flash provides several preconfigured motion tweens that you can apply to an object on the Stage. • You can preview each preset before applying it and you can easily change to a different preset, if desired. © 2011 Delmar Cengage Learning

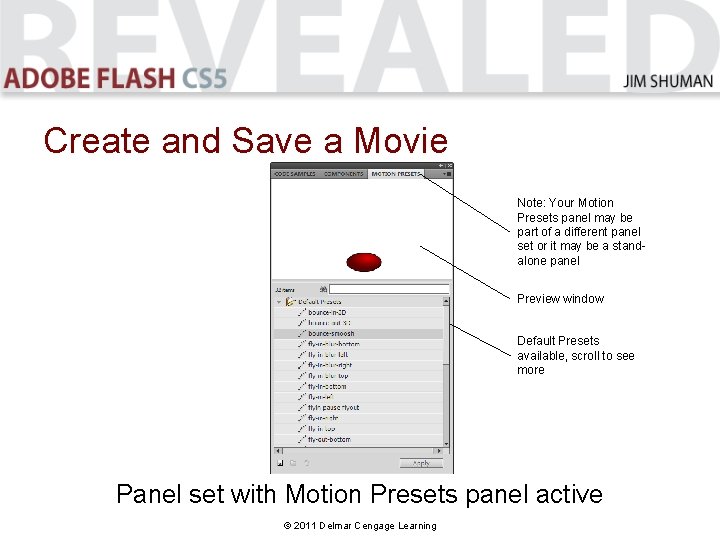
Create and Save a Movie Note: Your Motion Presets panel may be part of a different panel set or it may be a standalone panel Preview window Default Presets available, scroll to see more Panel set with Motion Presets panel active © 2011 Delmar Cengage Learning

Create and Save a Movie • You can animate an object’s appearance. • You can alter the object’s properties as it is being animated using the motion tween process. • You can make changes to an object by using the Properties panel. © 2011 Delmar Cengage Learning

Work with the Timeline • The Timeline organizes and controls a movie’s contents over time. • By learning how to read the information provided by the Timeline, you can determine and change what will be happening in the movie, frame by frame. © 2011 Delmar Cengage Learning

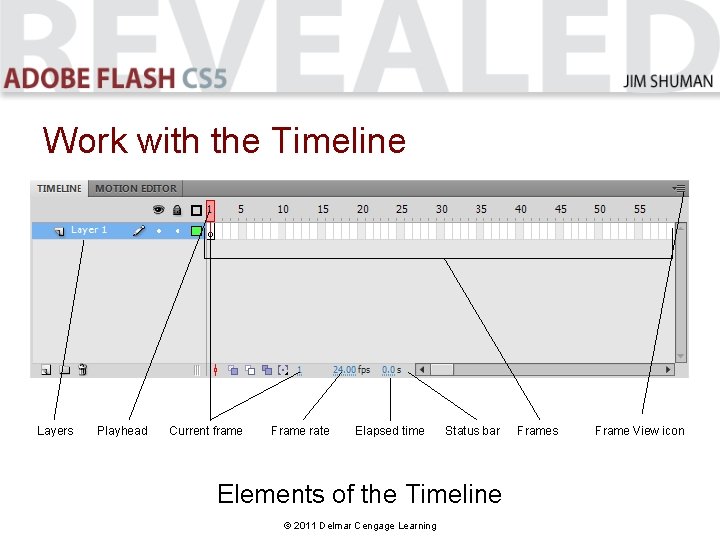
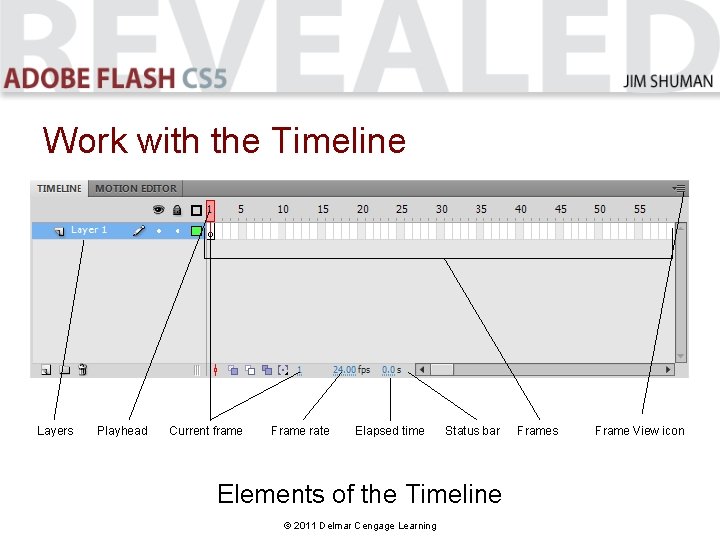
Work with the Timeline Layers Playhead Current frame Frame rate Elapsed time Status bar Elements of the Timeline © 2011 Delmar Cengage Learning Frames Frame View icon

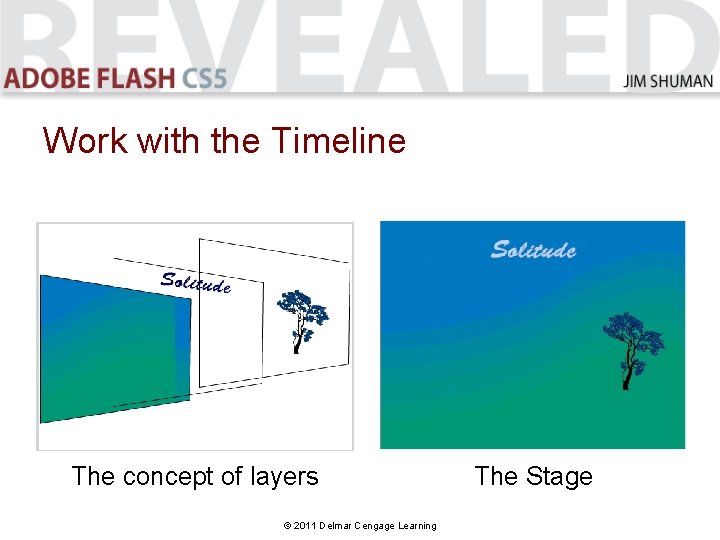
Work with the Timeline • Layers are like transparent sheets of plastic that are stacked on top of each other and can contain one or more objects. • You can add layers using the Timeline command on the Insert menu or by clicking the New Layer icon on the Timeline. © 2011 Delmar Cengage Learning

Work with the Timeline • When a new layer is added, Flash stacks it on top of other layer(s). • You can change the stacking order of layers by dragging them up or down in the list of layers. • You can name, hide, and lock layers. © 2011 Delmar Cengage Learning

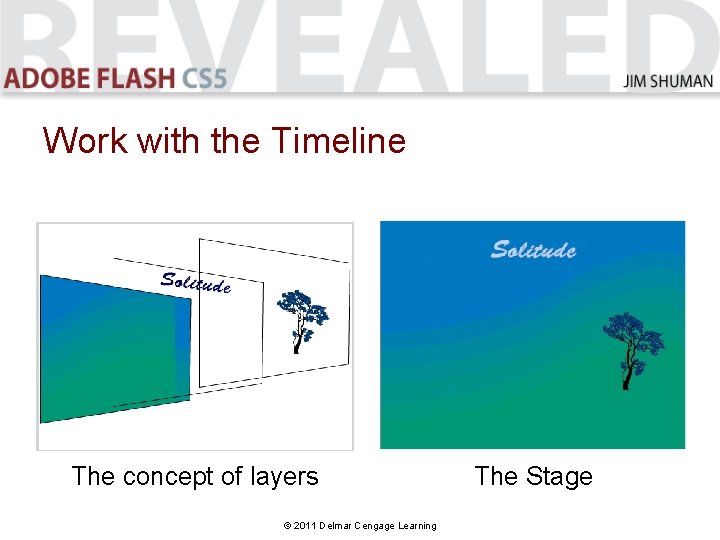
Work with the Timeline The concept of layers © 2011 Delmar Cengage Learning The Stage

Work with the Timeline • The Timeline is made up of individual segments called frames. • The contents of each layer appear as the playhead moves over the frames. • Frames are numbered in increments of five. © 2011 Delmar Cengage Learning

Work with the Timeline • If you create a motion tween, the first frame of the tween span will be a keyframe. • Types of keyframes. – Property keyframe specifies locations on the Timeline where you want an animation to change – Blank keyframe indicates that no content (objects) appear on the frame © 2011 Delmar Cengage Learning

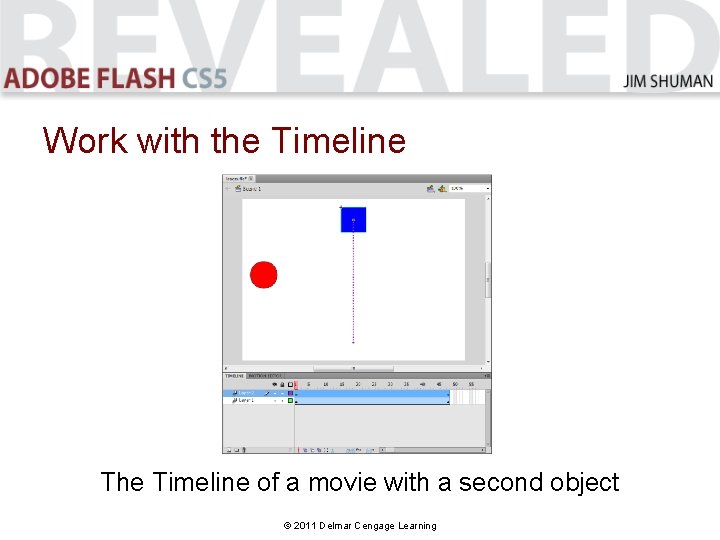
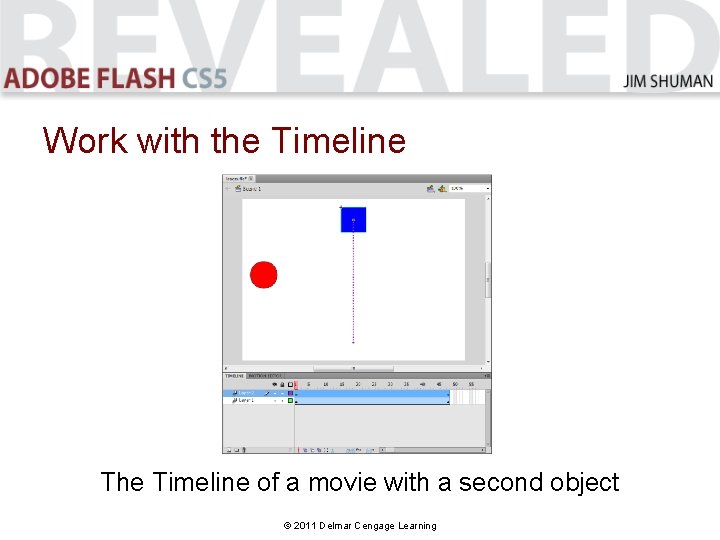
Work with the Timeline The Timeline of a movie with a second object © 2011 Delmar Cengage Learning

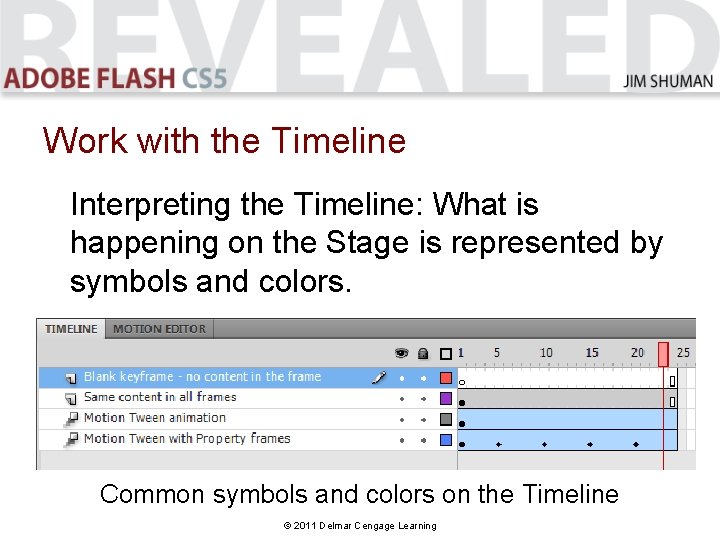
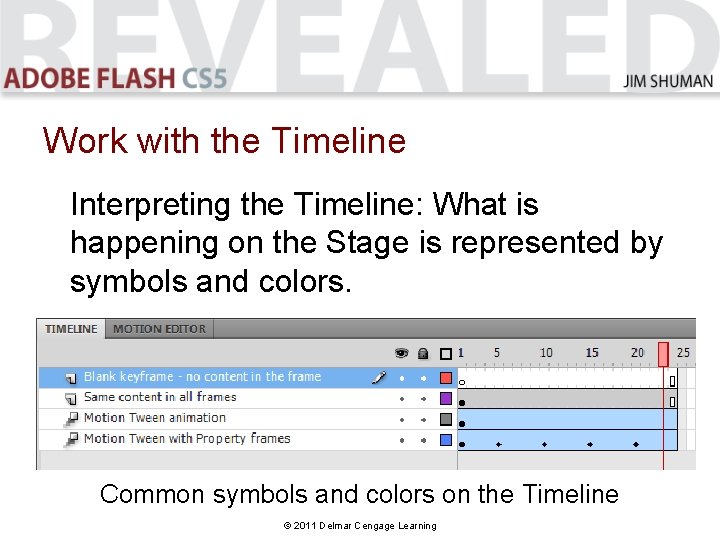
Work with the Timeline Interpreting the Timeline: What is happening on the Stage is represented by symbols and colors. Common symbols and colors on the Timeline © 2011 Delmar Cengage Learning

Work with the Timeline • The Playhead indicates which frame is playing and can be manually moved by dragging it left or right. • Dragging the playhead allows you to do a quick check of the movie without having to play it. © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • You can view Flash movies on the web as part of a website or directly from a viewer’s computer using the Flash Player; they cannot be viewed on the web using the web browser. • To publish a Flash movie, you must create and save a movie and then select the Publish command on the File menu. © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Publishing a movie creates two files. –. html—the HTML document –. swf—the Flash Player file • The HTML document contains the code that the browser interprets to display the movie on the web. © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie Dimensions Movie source Background color Sample HTML code © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Creating a projector file is another way you can distribute a movie that may or may not involve delivery on the web. • The projector file is an executable file where you can specify the type of file you want to create such as Windows. exe files and Macintosh. app files. © 2011 Delmar Cengage Learning

Plan an Application or a Website • Use Flash to: – Develop animations that are part of a product and delivered via the Internet – Create enhancements to web pages, such as animated logos, interactive navigation buttons, and banner ads – Create entire websites © 2011 Delmar Cengage Learning

Plan an Application or a Website • Planning an application or an entire website should include: – Stating the Purpose (Goals). “What do we want to accomplish? ” – Identifying the Target Audience. “Who will use our application or website? ” – Determining the Treatment. “What is the look and feel? ” © 2011 Delmar Cengage Learning

Plan an Application or a Website • Defining Treatment. – Tone: Will the website be humorous, serious, light, formal, or informal? – Approach: How much direction will be provided? – Emphasis: How much emphasis will be placed on various multimedia elements? © 2011 Delmar Cengage Learning

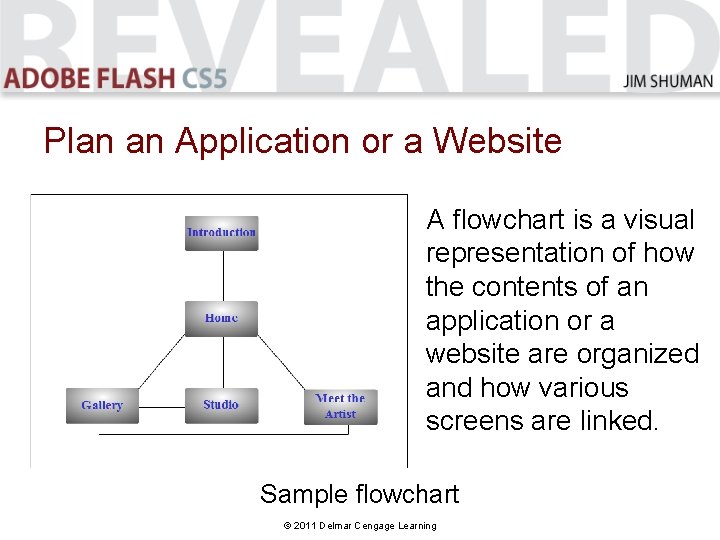
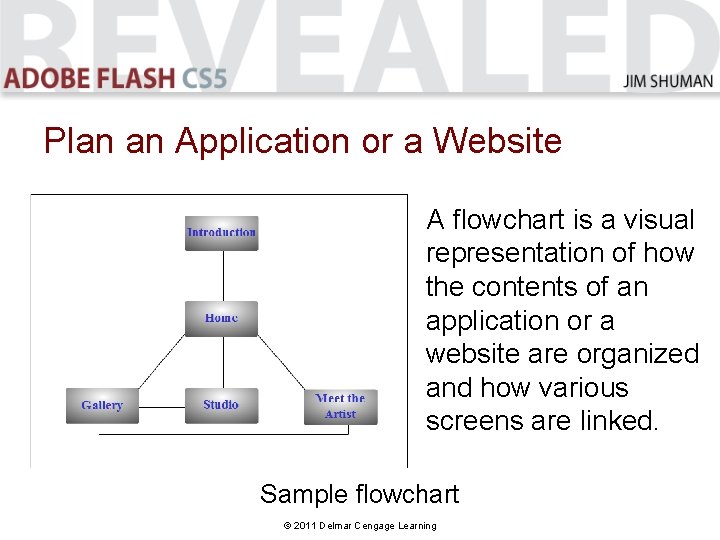
Plan an Application or a Website A flowchart is a visual representation of how the contents of an application or a website are organized and how various screens are linked. Sample flowchart © 2011 Delmar Cengage Learning

Plan an Application or a Website • Specifications state what will be included in each screen as well as: – The Playback System: the choice of what configuration to target for playback – Elements to include: details about the various elements included in the site – Functionality: the way the program reacts to an action by a user © 2011 Delmar Cengage Learning

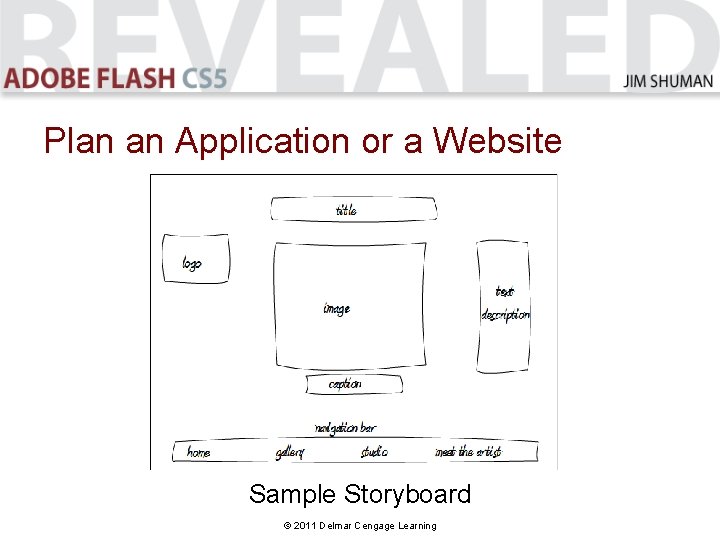
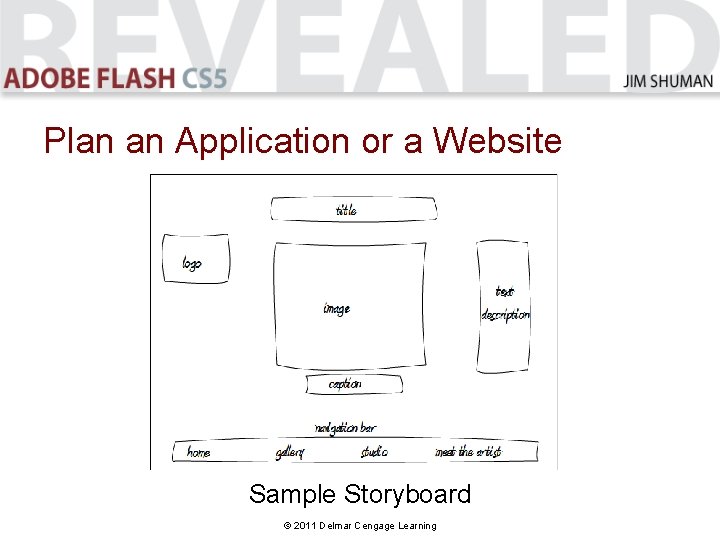
Plan an Application or a Website • A storyboard shows the layout of the various screens, often in the form of thumbnail sketches. • It describes the contents and illustrates how text, graphics, animation, and other screen elements will be positioned. © 2011 Delmar Cengage Learning

Plan an Application or a Website • Flowcharts and storyboards make up the user interface (how the objects are arranged on the screen) and the interactivity (how the user navigates through the site or application). © 2011 Delmar Cengage Learning

Plan an Application or a Website • Screen design guidelines. – Balance refers to the distribution of optical weight in the layout of the screen design – Unity helps the screen objects reinforce each other – Intra-screen unity refers to how the various screen objects relate and how they all fit © 2011 Delmar Cengage Learning

Plan an Application or a Website Sample Storyboard © 2011 Delmar Cengage Learning

Plan an Application or a Website • Screen design guidelines. – Inter-screen unity refers to the design that viewers encounter as they navigate from one screen to another, and how it provides consistency throughout the entire application or site – Movement refers to the way the viewer’s eyes move through the objects on the screen © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Guidelines determine the interactivity of applications. – Simplicity: make it easy so users don’t have to spend time learning what the application does – Consistency: build in consistency in the navigation scheme so users don’t get lost © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Guidelines determine the interactivity of applications. – Feedback: provide feedback to user’s when completing an action, such as changing the color of a clicked box – User control: allow the user to skip long introductions and provide controls for starting, rewinding, and skipping animations © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Guidelines for a general workflow process. – Create/acquire the elements to be used in the application – Arrange the elements and create animations – Apply special effects – Create the interactivity – Test and publish the application © 2011 Delmar Cengage Learning

Distribute an Adobe Flash Movie • Project Management. – Develop a project plan that provides the project scope and identifies the milestones, including analyzing, designing, building, testing, and launching – Identify personnel and resources needs, budget, tasks, and schedules – Successful projects are a team effort © 2011 Delmar Cengage Learning