Chapter 09 Java Script HTML Java Script If























- Slides: 23

Chapter 09 Java. Script 구구단표 만들기 HTML & Java. Script





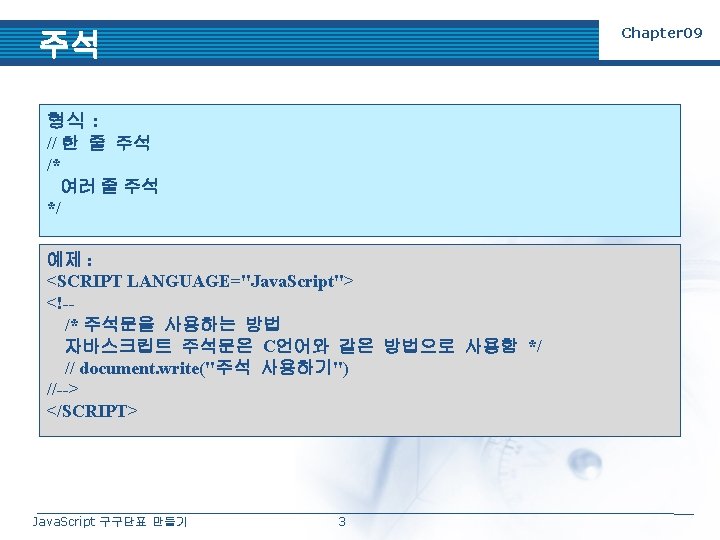
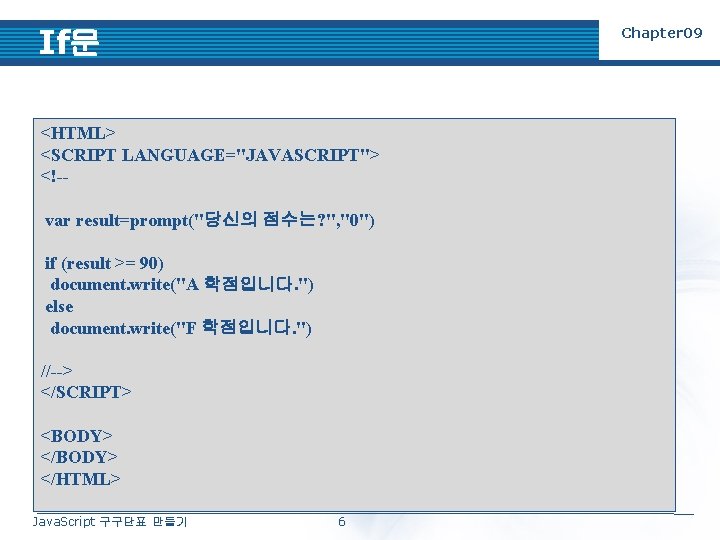
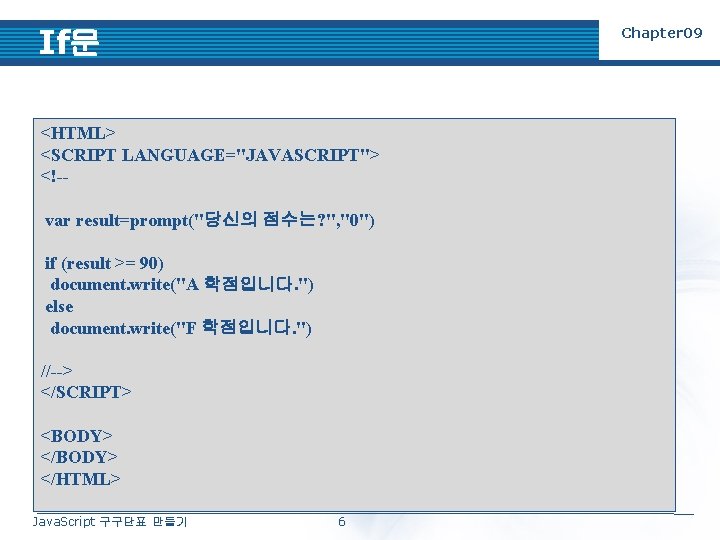
If문 Chapter 09 <HTML> <SCRIPT LANGUAGE="JAVASCRIPT"> <!-var result=prompt("당신의 점수는? ", "0") if (result >= 90) document. write("A 학점입니다. ") else document. write("F 학점입니다. ") //--> </SCRIPT> <BODY> </HTML> Java. Script 구구단표 만들기 6


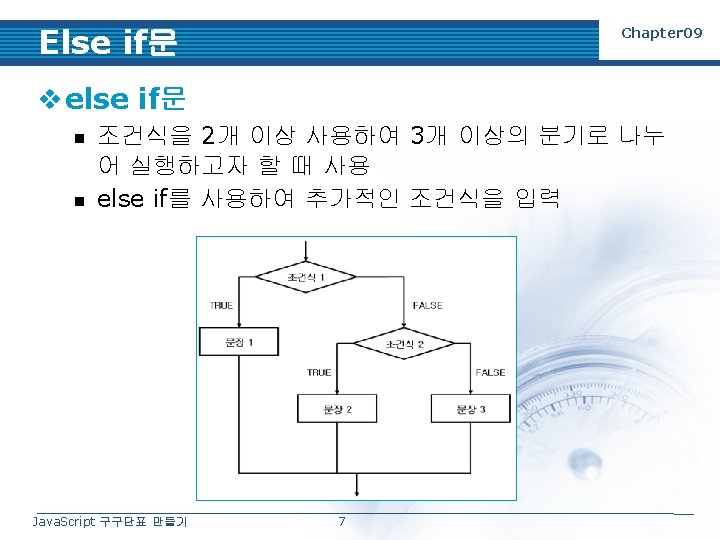
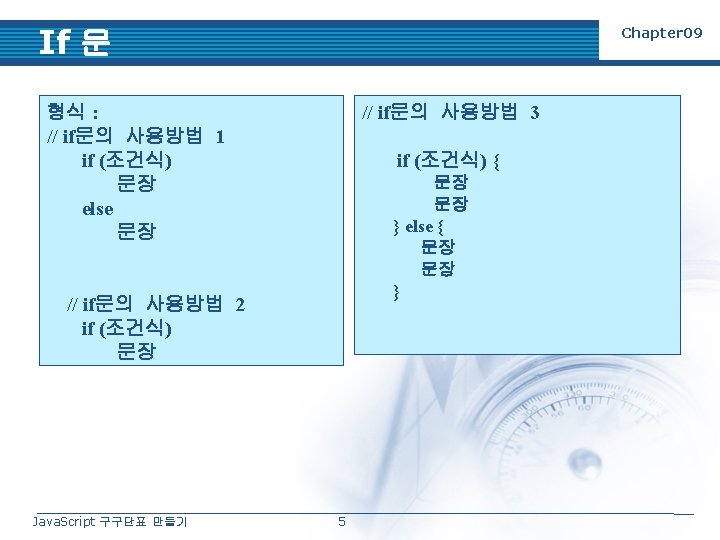
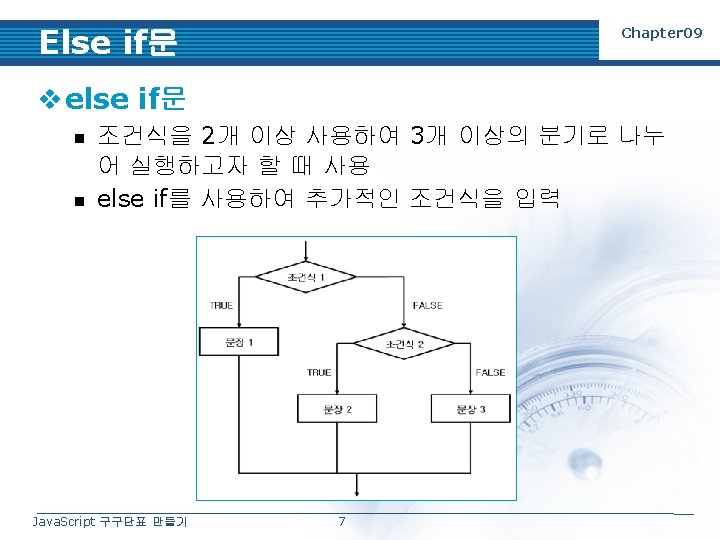
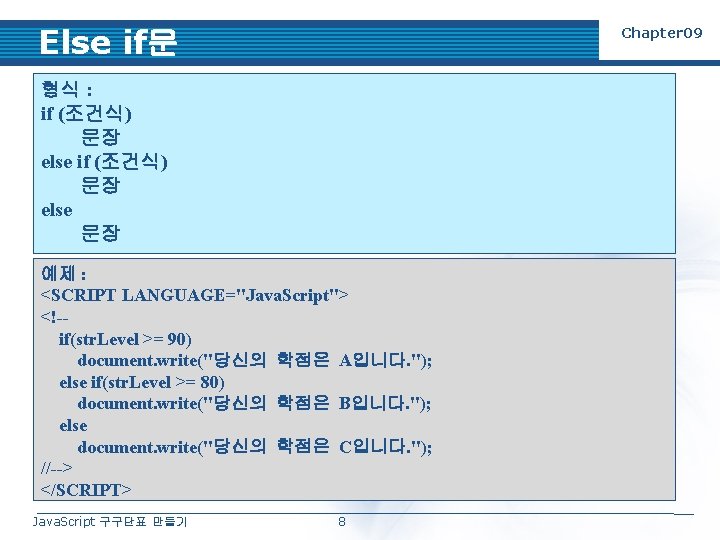
Else if문 Chapter 09 형식 : if (조건식) 문장 else 문장 예제 : <SCRIPT LANGUAGE="Java. Script"> <!-if(str. Level >= 90) document. write("당신의 학점은 A입니다. "); else if(str. Level >= 80) document. write("당신의 학점은 B입니다. "); else document. write("당신의 학점은 C입니다. "); //--> </SCRIPT> Java. Script 구구단표 만들기 8

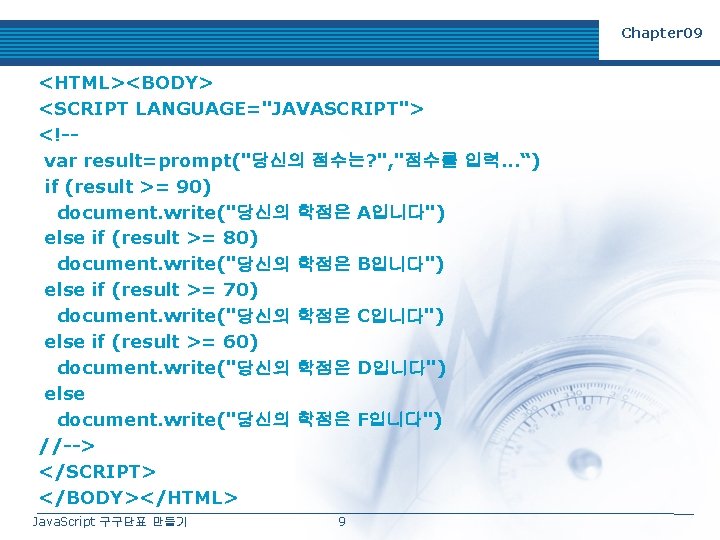
Chapter 09 <HTML><BODY> <SCRIPT LANGUAGE="JAVASCRIPT"> <!-var result=prompt("당신의 점수는? ", "점수를 입력. . . “) if (result >= 90) document. write("당신의 학점은 A입니다") else if (result >= 80) document. write("당신의 학점은 B입니다") else if (result >= 70) document. write("당신의 학점은 C입니다") else if (result >= 60) document. write("당신의 학점은 D입니다") else document. write("당신의 학점은 F입니다") //--> </SCRIPT> </BODY></HTML> Java. Script 구구단표 만들기 9


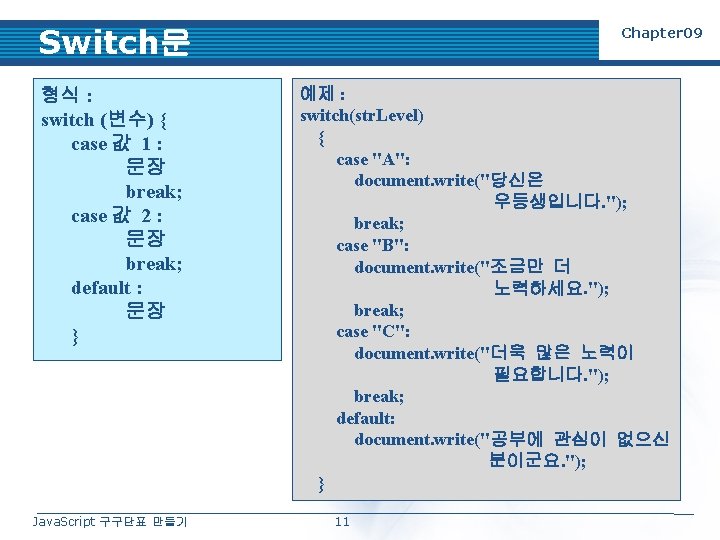
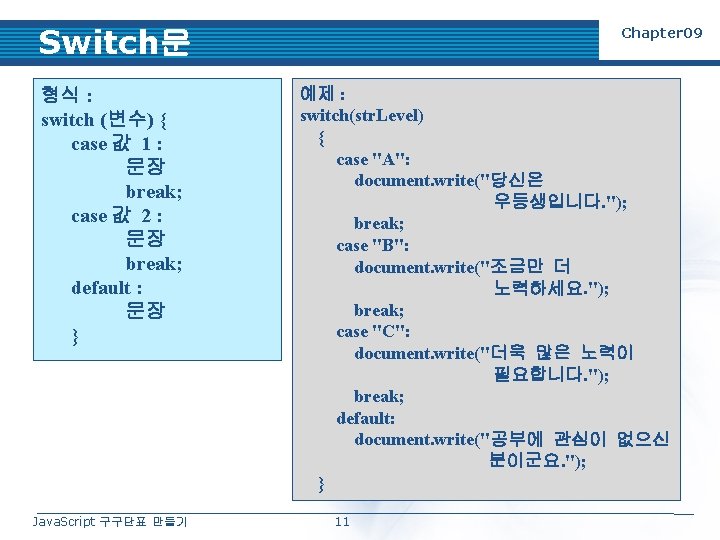
Switch문 형식 : switch (변수) { case 값 1 : 문장 break; case 값 2 : 문장 break; default : 문장 } Java. Script 구구단표 만들기 Chapter 09 예제 : switch(str. Level) { case "A": document. write("당신은 우등생입니다. "); break; case "B": document. write("조금만 더 노력하세요. "); break; case "C": document. write("더욱 많은 노력이 필요합니다. "); break; default: document. write("공부에 관심이 없으신 분이군요. "); } 11





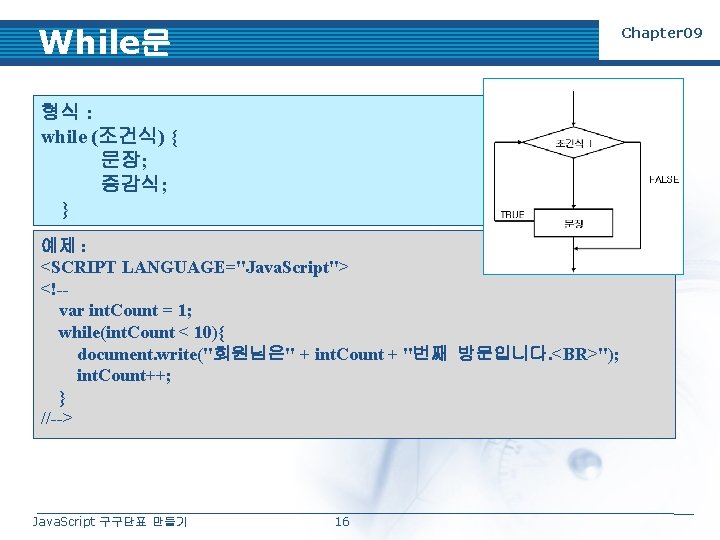
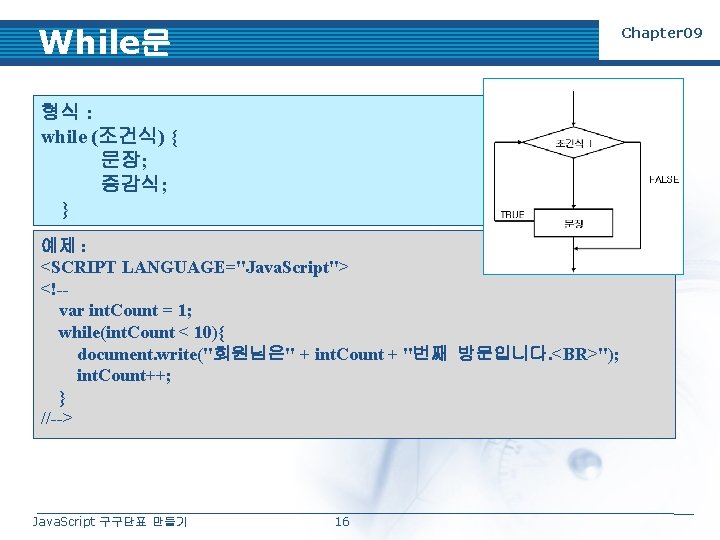
While문 Chapter 09 형식 : while (조건식) { 문장; 증감식; } 예제 : <SCRIPT LANGUAGE="Java. Script"> <!-var int. Count = 1; while(int. Count < 10){ document. write("회원님은" + int. Count + "번째 방문입니다. <BR>"); int. Count++; } //--> Java. Script 구구단표 만들기 16


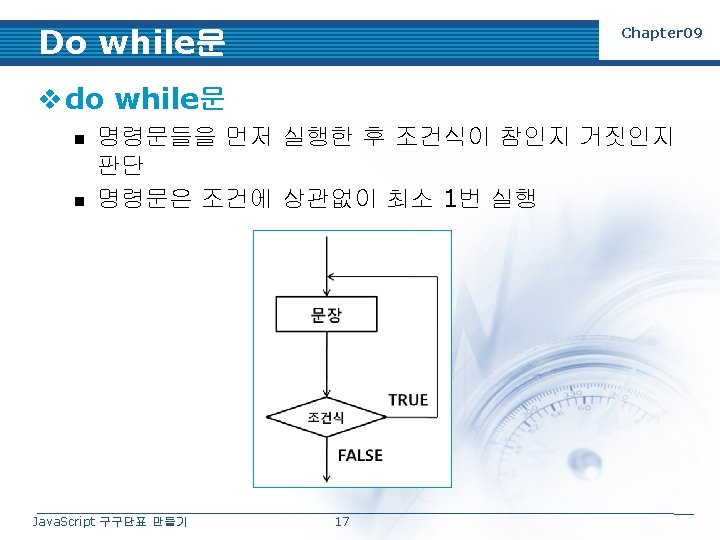
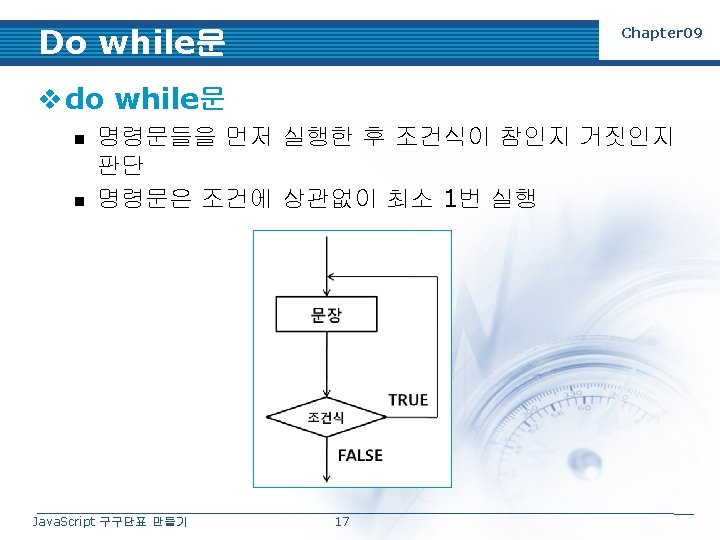
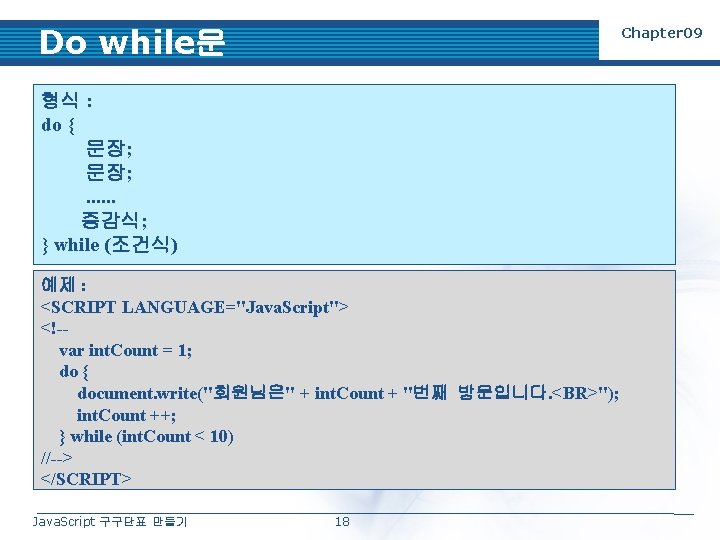
Do while문 Chapter 09 형식 : do { 문장; . . . 증감식; } while (조건식) 예제 : <SCRIPT LANGUAGE="Java. Script"> <!-var int. Count = 1; do { document. write("회원님은" + int. Count + "번째 방문입니다. <BR>"); int. Count ++; } while (int. Count < 10) //--> </SCRIPT> Java. Script 구구단표 만들기 18


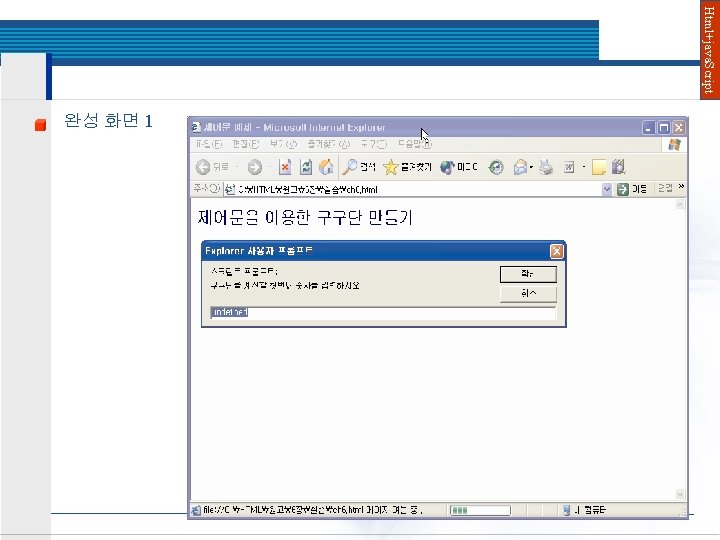
Html+java. Script 완성 화면 1

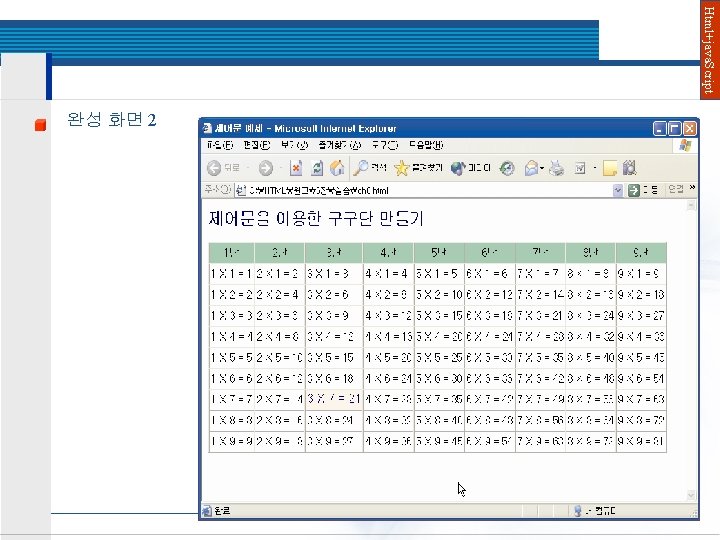
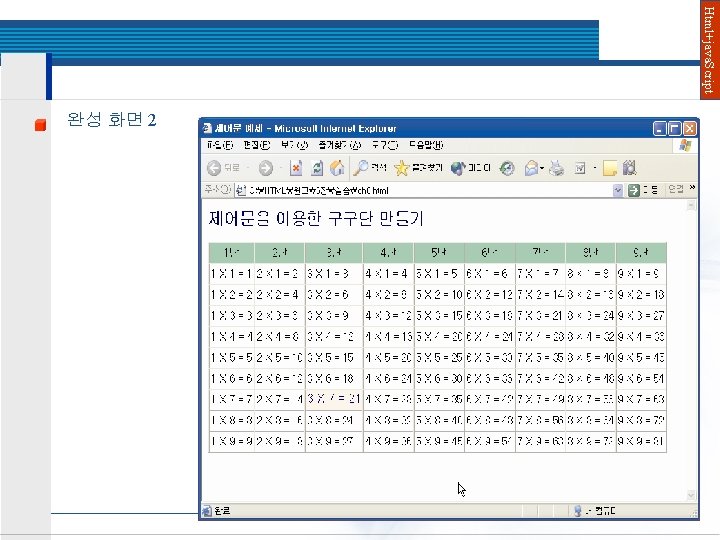
Html+java. Script 완성 화면 2

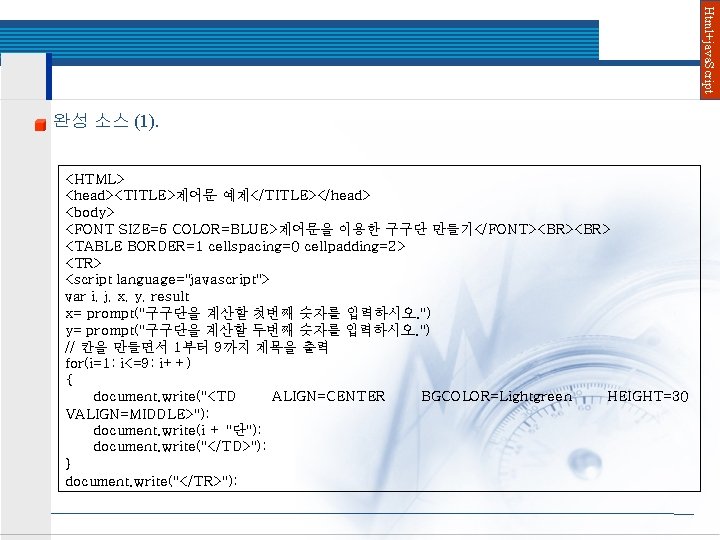
Html+java. Script 완성 소스 (1). <HTML> <head><TITLE>제어문 예제</TITLE></head> <body> <FONT SIZE=5 COLOR=BLUE>제어문을 이용한 구구단 만들기</FONT><BR> <TABLE BORDER=1 cellspacing=0 cellpadding=2> <TR> <script language="javascript"> var i, j, x, y, result x= prompt("구구단을 계산할 첫번째 숫자를 입력하시오. ") y= prompt("구구단을 계산할 두번째 숫자를 입력하시오. ") // 칸을 만들면서 1부터 9까지 제목을 출력 for(i=1; i<=9; i++) { document. write("<TD ALIGN=CENTER BGCOLOR=Lightgreen HEIGHT=30 VALIGN=MIDDLE>"); document. write(i + "단"); document. write("</TD>"); } document. write("</TR>");

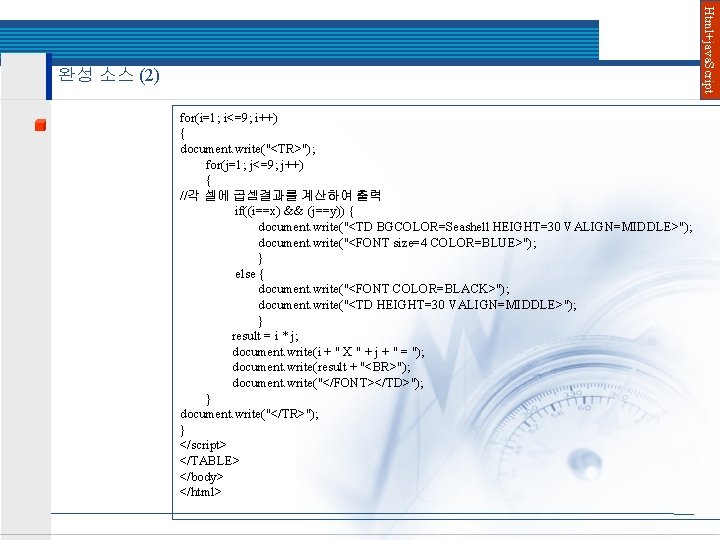
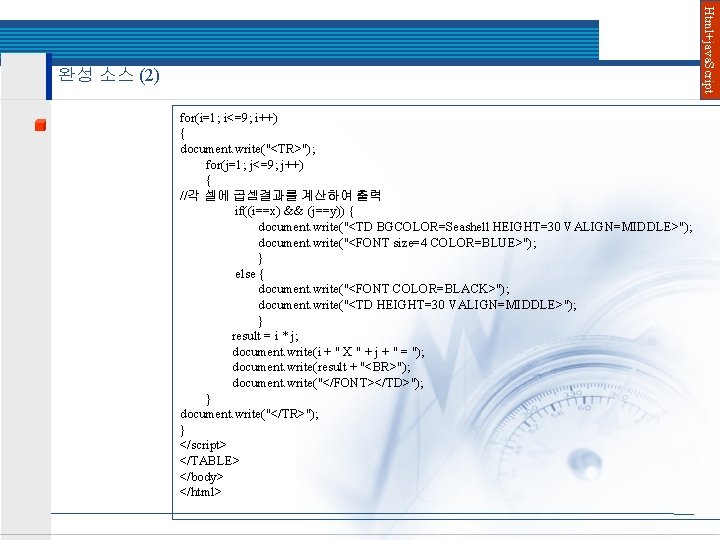
Html+java. Script 완성 소스 (2) for(i=1; i<=9; i++) { document. write("<TR>"); for(j=1; j<=9; j++) { //각 셀에 곱셈결과를 계산하여 출력 if((i==x) && (j==y)) { document. write("<TD BGCOLOR=Seashell HEIGHT=30 VALIGN=MIDDLE>"); document. write("<FONT size=4 COLOR=BLUE>"); } else { document. write("<FONT COLOR=BLACK>"); document. write("<TD HEIGHT=30 VALIGN=MIDDLE>"); } result = i * j; document. write(i + " X " + j + " = "); document. write(result + "<BR>"); document. write("</FONT></TD>"); } document. write("</TR>"); } </script> </TABLE> </body> </html>