Chair of Software Engineering Einfhrung in die Programmierung





































- Slides: 37

Chair of Software Engineering Einführung in die Programmierung Introduction to Programming Prof. Dr. Bertrand Meyer Lecture 3: Dealing with Objects II

Programming languages The programming language is the notation that defines the syntax and semantics of programs Our programming language is Eiffel There are many programming languages, some “general”, some “specialized” Programming languages are artificial notations, designed for a specific purpose (programming). 2

Object technology Source: Simula 67 language, Oslo, mid-sixties Spread very slowly in seventies Smalltalk (Xerox PARC, 1970 s) made O-O hip by combining it with visual technologies First OOPSLA in 1986 revealed O-O to the masses Spread quickly in 1990 s through Ø O-O languages: Objective C, C++, Eiffel, Java, C#. . . Ø O-O tools, O-O databases, O-O analysis. . . Largely accepted today Non O-O approaches are also called “procedural”. 3

About Eiffel First version 1985, constantly refined and improved since Focus: software quality, especially reliability, extendibility, reusability. Emphasizes simplicity Based on concepts of “Design by Contract” Used for mission-critical projects in industry Several implementations, including Eiffel. Studio from Eiffel Software (the one we use), available open-source International standard: ECMA and ISO (International Standards Organization), 2006 4

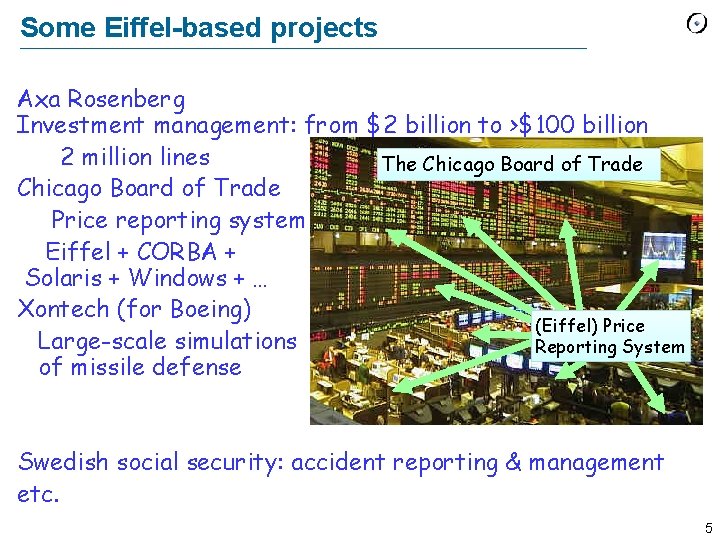
Some Eiffel-based projects Axa Rosenberg Investment management: from $2 billion to >$100 billion 2 million lines The Chicago Board of Trade Price reporting system Eiffel + CORBA + Solaris + Windows + … Xontech (for Boeing) (Eiffel) Price Large-scale simulations Reporting System of missile defense Swedish social security: accident reporting & management etc. 5

So, why use Eiffel? Ø Ø Ø Simple, clean O-O model Enables you to focus on concepts, not language Little language “baggage” Development environment (Eiffel. Studio) Portability: Windows / Linux / VMS & others Realism: not an “academic” language Prepares you to learn other O-O languages if you need to, e. g. C++, Java, C# Course series (3 rd year and up): “Languages in Depth”. Currently Java, C# and Eiffel. 6

Instructions Basic operations are called instructions Our first example had five instructions: Paris display Louvre spotlight Line 8 highlight Route 1 animate Console show (Route 1 origin) 7

Successive instructions You may write them one after the other without semicolons: Paris display Louvre spotlight Line 8 highlight Route 1 animate Console show (Route 1 origin) You may use semicolons to separate them: Paris display ; Louvre spotlight ; Line 8 highlight ; Route 1 animate ; Console show (Route 1 origin) 8

Style rule Write one instruction per line Omit semicolons If you ever feel it clearer to have more than one instruction on a line (e. g. in a paper report) use semicolons: f (x ) ; g (y) 9

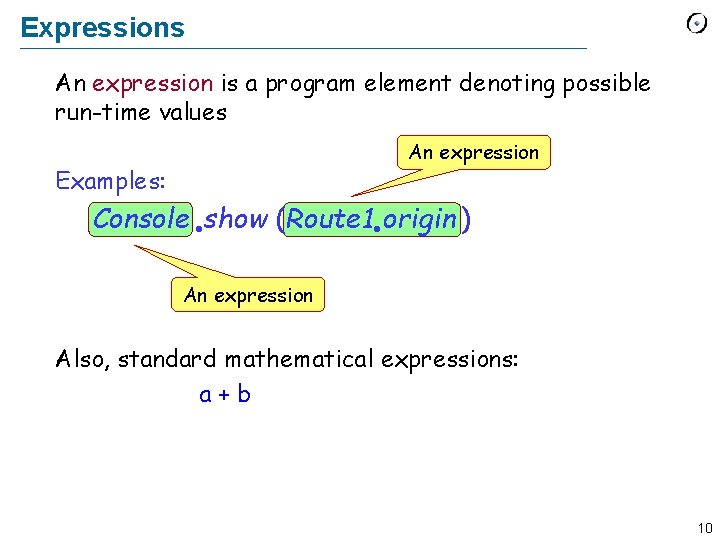
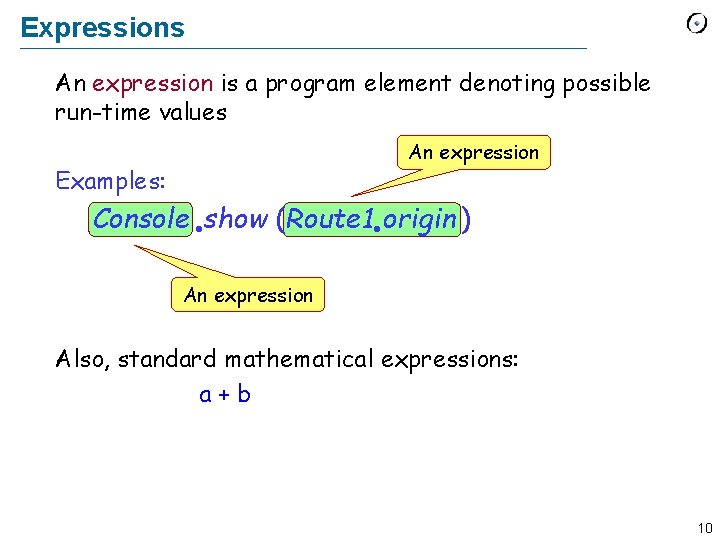
Expressions An expression is a program element denoting possible run-time values An expression Examples: Console show (Route 1 origin ) An expression Also, standard mathematical expressions: a+b 10

Definitions In program texts: Ø An instruction denotes a basic operation to be performed during the program’s execution. Ø An expression denotes a value used by an instruction for its execution. 11

Syntax and semantics An expression, e. g. Route 1 origin is not a value but denotes future run-time values An instruction, e. g. Paris display denotes an operation to be executed at run time 12

Syntax and semantics The syntax of a program is the structure and form of its text The semantics of a program is the set of properties of its potential executions Syntax is the way you write a program: characters grouped into words grouped into bigger structures Semantics is the effect you expect from this program 13

Syntax and semantics Syntax Semantics Instruction Command Expression Query 14

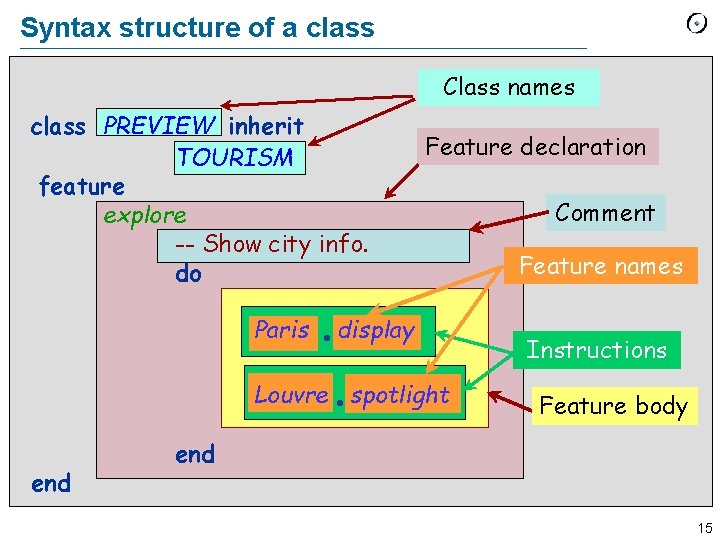
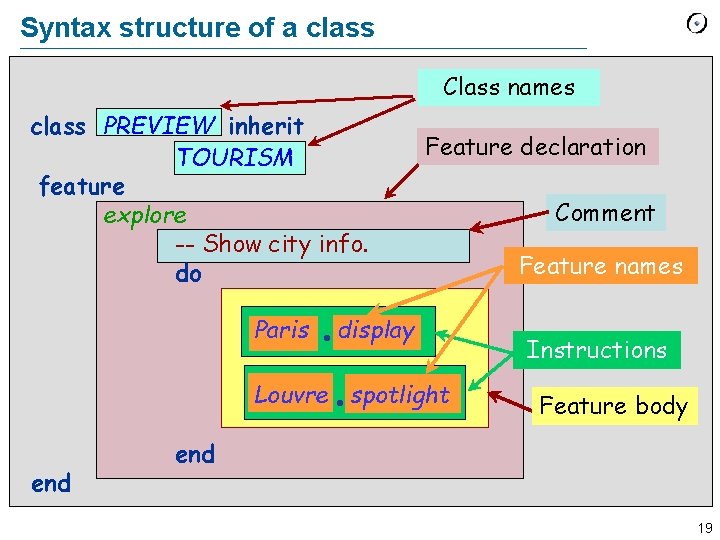
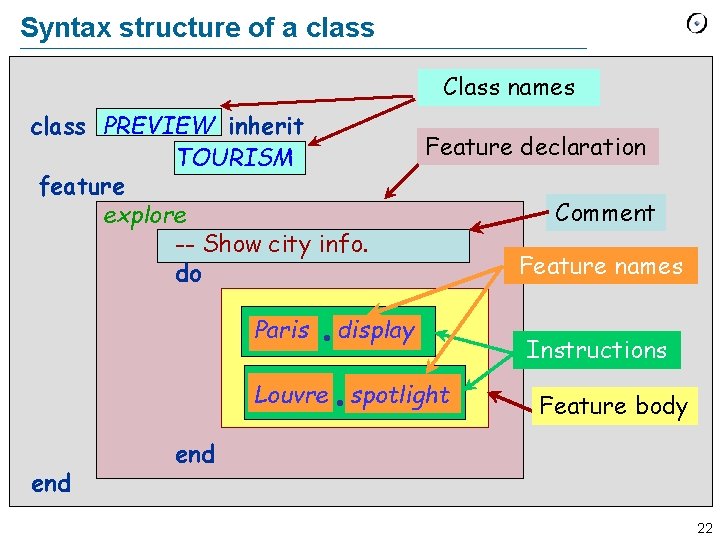
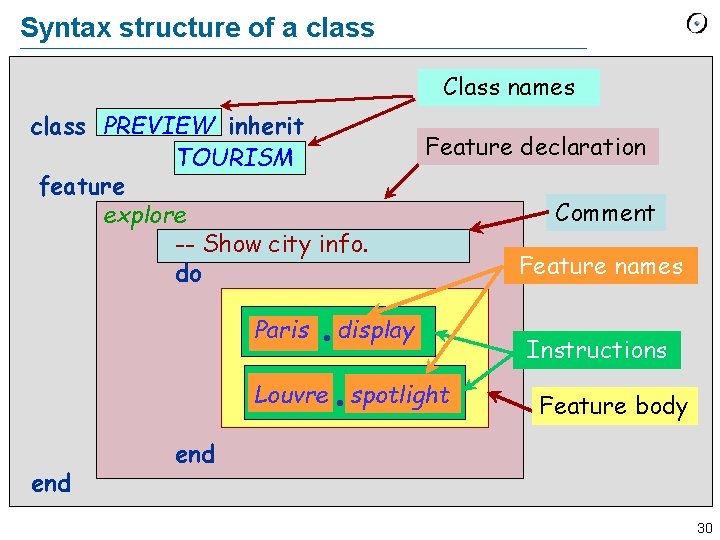
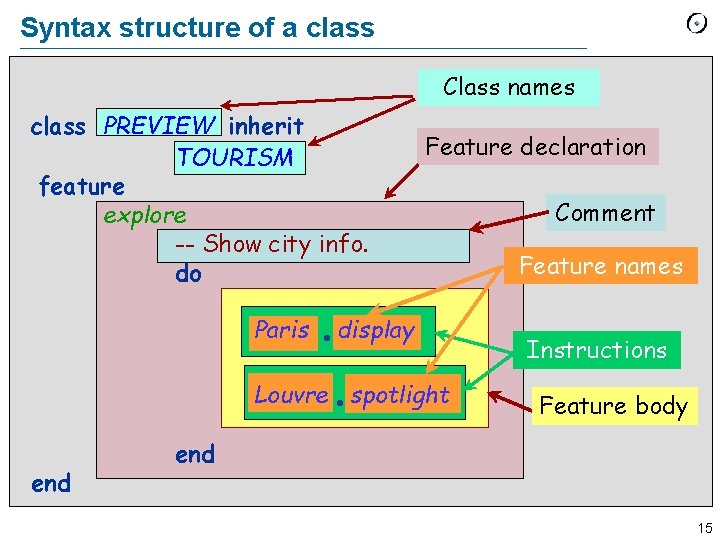
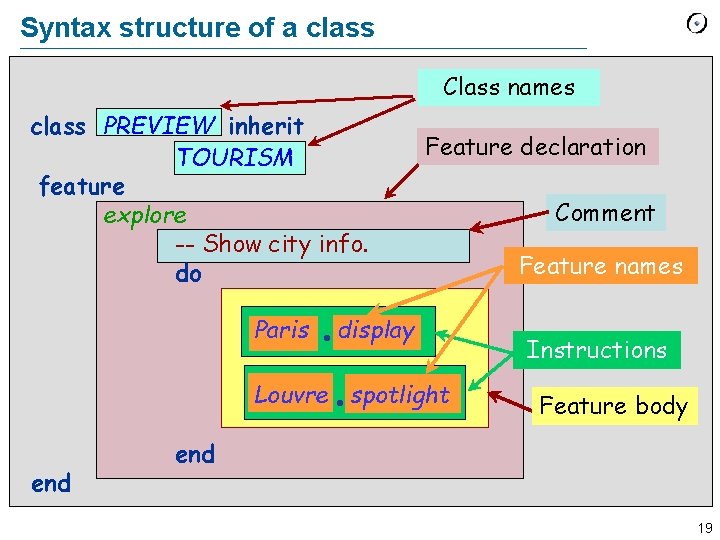
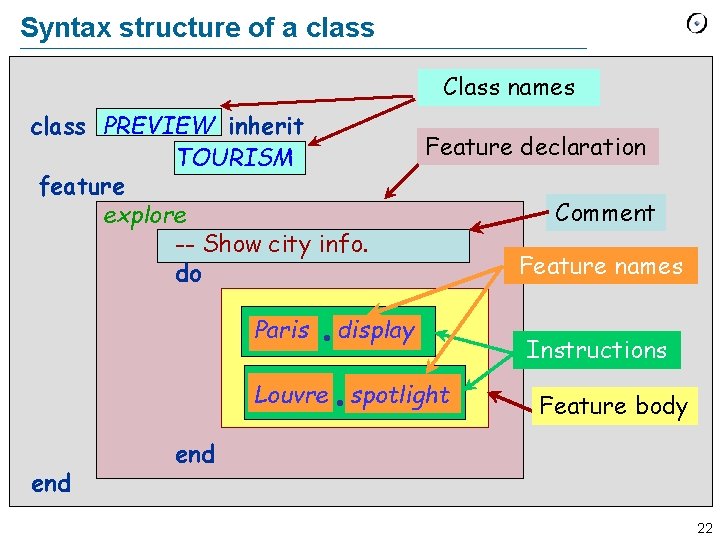
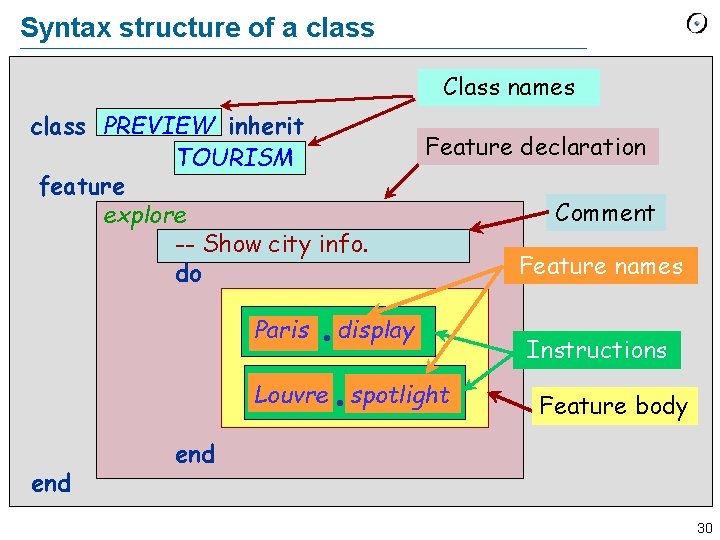
Syntax structure of a class Class names class PREVIEW inherit TOURISM feature explore -- Show city info. do Paris Feature declaration display Louvre spotlight end Comment Feature names Instructions Feature body end 15

Programming vs natural languages: similarities Ø Overall form of texts: succession of words Ø Distinction between syntax and semantics Ø Some words predefined, others user-defined 16

Programming vs natural languages: differences Ø Power of expression much higher with natural languages Ø Precision much higher in programming languages Programming languages are extensions of mathematical notation Comments are bits of natural language appearing in programs 17

Style rule Use words from natural language (e. g. English, German) for the names you define Examples: Ø Paris, Route 1 Ø Feature names: show, origin Eiffel keywords are English words: inherit, do, end. . . All single words except elseif 18

Syntax structure of a class Class names class PREVIEW inherit TOURISM feature explore -- Show city info. do Paris Feature declaration display Louvre spotlight end Comment Feature names Instructions Feature body end 19

Specimens Specimen: a syntactic element; for example: A class name, e. g. PREVIEW Ø An instruction, e. g. Paris display Ø Any of the boxes on the previous page Ø The whole class text! Ø Specimens may be nested (or embedded) Delimiters, such as keywords (do, end, . . . ), semicolons, periods etc. are not specimens 20

Specimens and constructs A construct is a certain type of syntactic element Every syntactic element is a specimen of a certain construct For example: Ø display is a specimen of the construct Feature_name Ø The class text as a whole is a specimen of the construct Class 21

Syntax structure of a class Class names class PREVIEW inherit TOURISM feature explore -- Show city info. do Paris Feature declaration display Louvre spotlight end Comment Feature names Instructions Feature body end 22

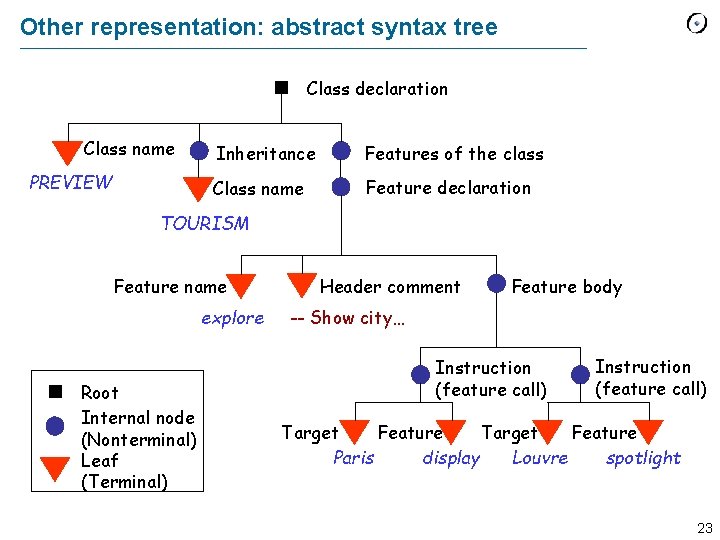
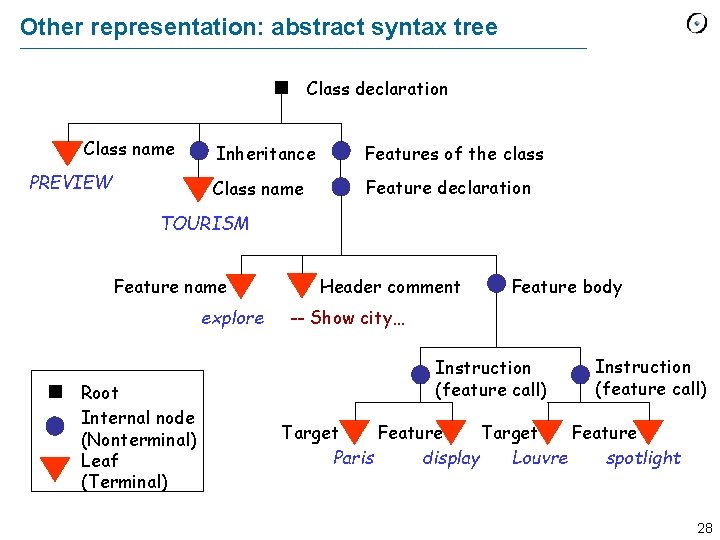
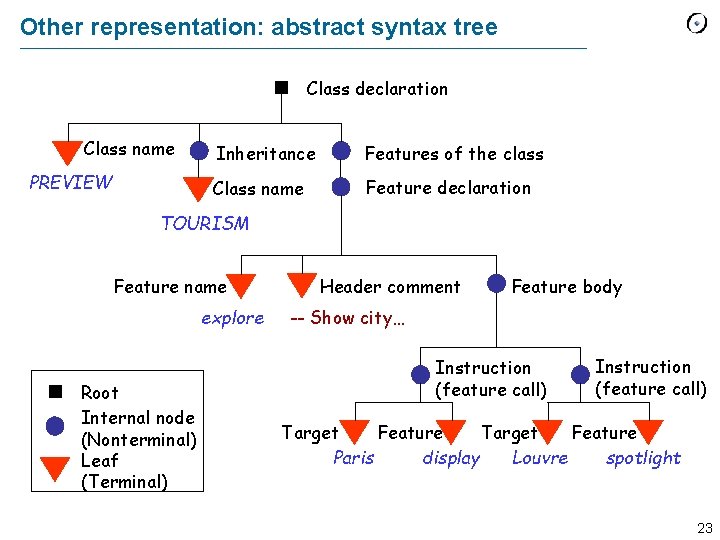
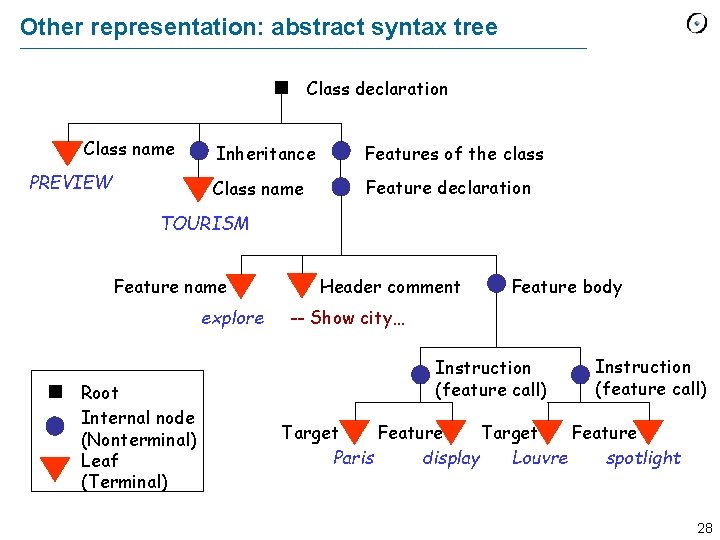
Other representation: abstract syntax tree Class declaration Class name PREVIEW Inheritance Features of the class Class name Feature declaration TOURISM Feature name explore Root Internal node (Nonterminal) Leaf (Terminal) Header comment Feature body -- Show city… Instruction (feature call) Target Feature Paris display Louvre spotlight 23

Abstract syntax tree Shows the syntax structure Specimens only: no keywords or other delimiters (that’s why it’s abstract) Uses the notion of tree as in organizational charts of companies. 24

Trees that grow down. . . 25

Trees in computer science Ø Represent hierarchical or nested structures Ø Similar to e. g. organizational charts (previous page) Ø Pictured top-down or left-to-right 26

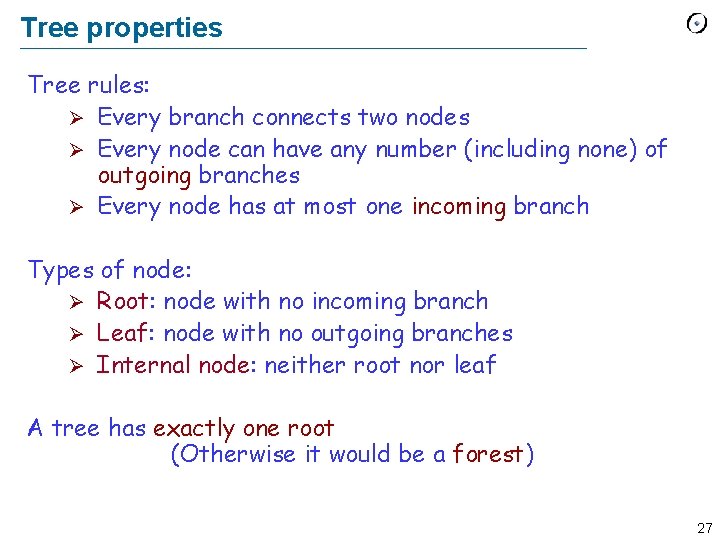
Tree properties Tree rules: Ø Every branch connects two nodes Ø Every node can have any number (including none) of outgoing branches Ø Every node has at most one incoming branch Types of node: Ø Root: node with no incoming branch Ø Leaf: node with no outgoing branches Ø Internal node: neither root nor leaf A tree has exactly one root (Otherwise it would be a forest) 27

Other representation: abstract syntax tree Class declaration Class name PREVIEW Inheritance Features of the class Class name Feature declaration TOURISM Feature name explore Root Internal node (Nonterminal) Leaf (Terminal) Header comment Feature body -- Show city… Instruction (feature call) Target Feature Paris display Louvre spotlight 28

Abstract syntax tree Ø Root: represents overall specimen (outermost rectangle) Ø Internal nodes (nonterminals): represent substructures containing specimens themselves Ø Leaves (terminals): represent specimens with no further nesting Ø The syntax of a programming language is defined by a set of constructs and the structure of these constructs. 29

Syntax structure of a class Class names class PREVIEW inherit TOURISM feature explore -- Show city info. do Paris Feature declaration display Louvre spotlight end Comment Feature names Instructions Feature body end 30

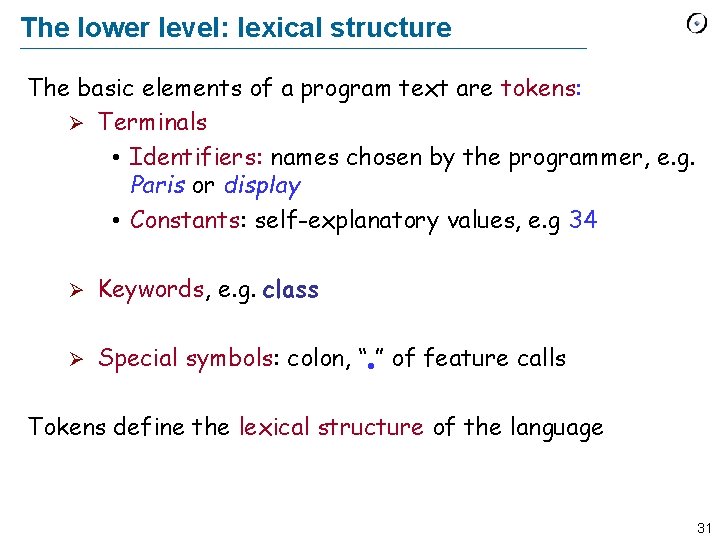
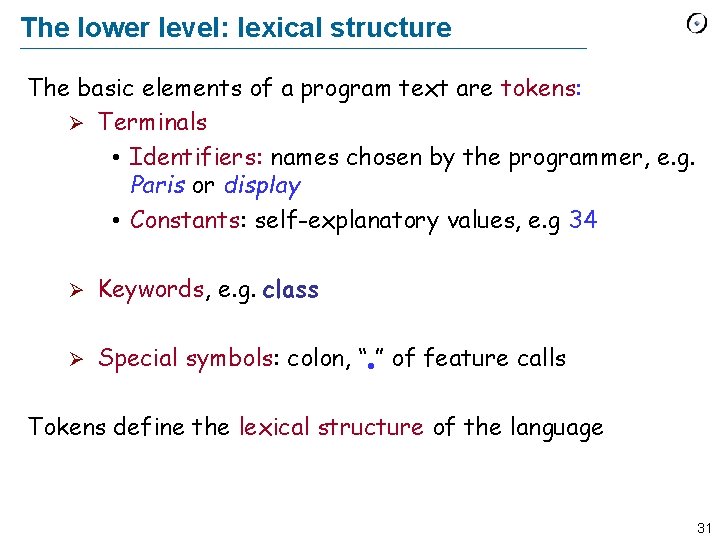
The lower level: lexical structure The basic elements of a program text are tokens: Ø Terminals • Identifiers: names chosen by the programmer, e. g. Paris or display • Constants: self-explanatory values, e. g 34 Ø Keywords, e. g. class Ø Special symbols: colon, “ ” of feature calls Tokens define the lexical structure of the language 31

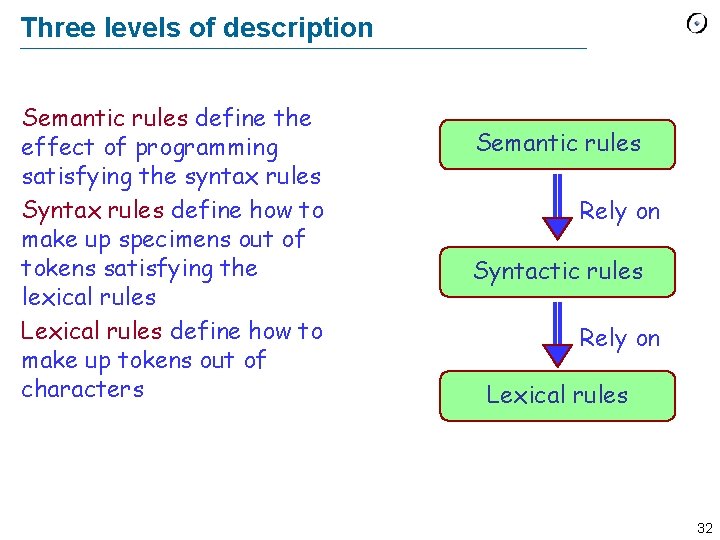
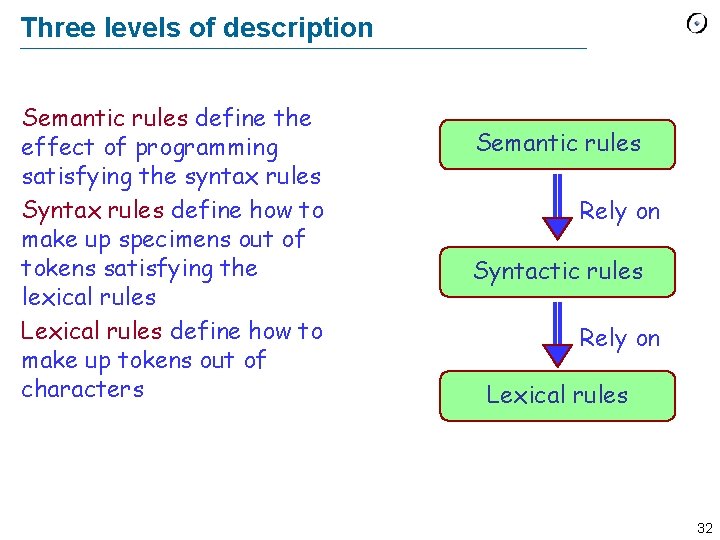
Three levels of description Semantic rules define the effect of programming satisfying the syntax rules Syntax rules define how to make up specimens out of tokens satisfying the lexical rules Lexical rules define how to make up tokens out of characters Semantic rules Rely on Syntactic rules Rely on Lexical rules 32

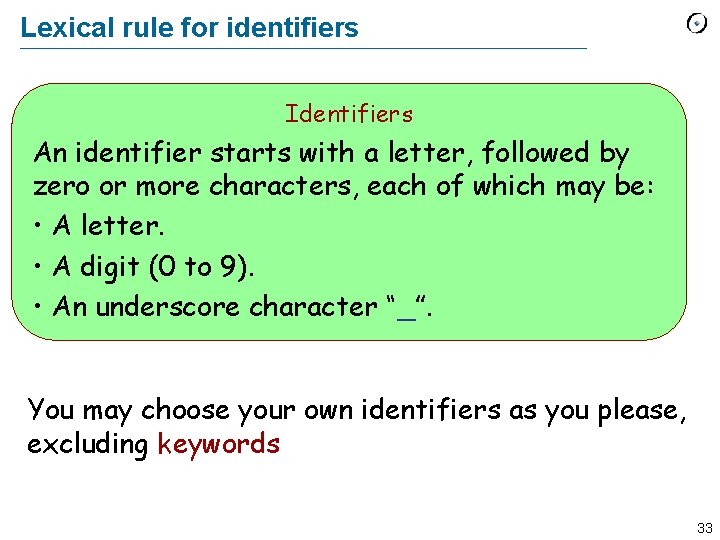
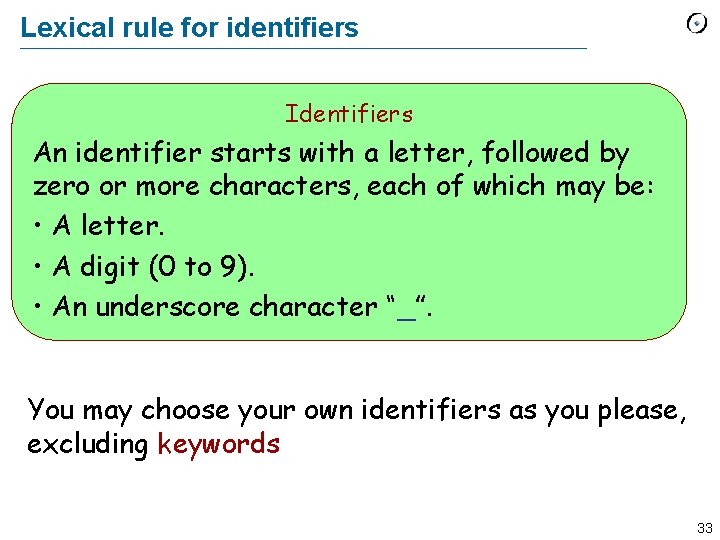
Lexical rule for identifiers Identifiers An identifier starts with a letter, followed by zero or more characters, each of which may be: • A letter. • A digit (0 to 9). • An underscore character “_”. You may choose your own identifiers as you please, excluding keywords 33

Style rules Ø Always choose identifiers that clearly identify the intended role Ø For features, use full names, not abbreviations Ø For multi-word identifiers, use underscores: bus_station Ø Use all upper case for classes: PREVIEW 34

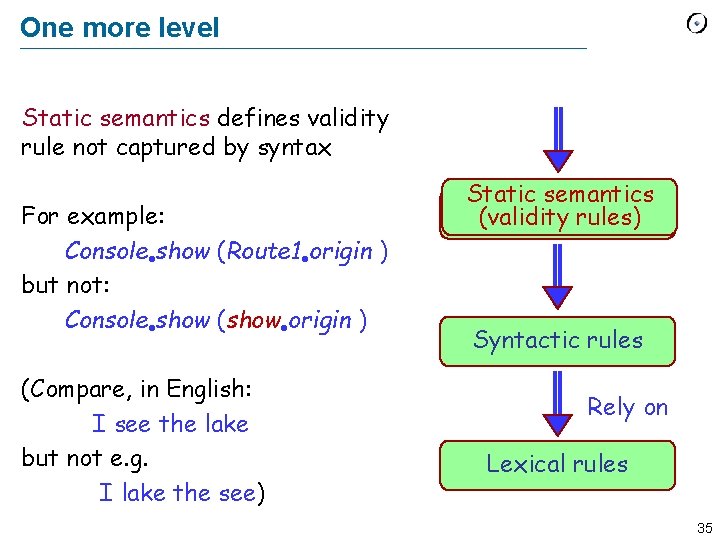
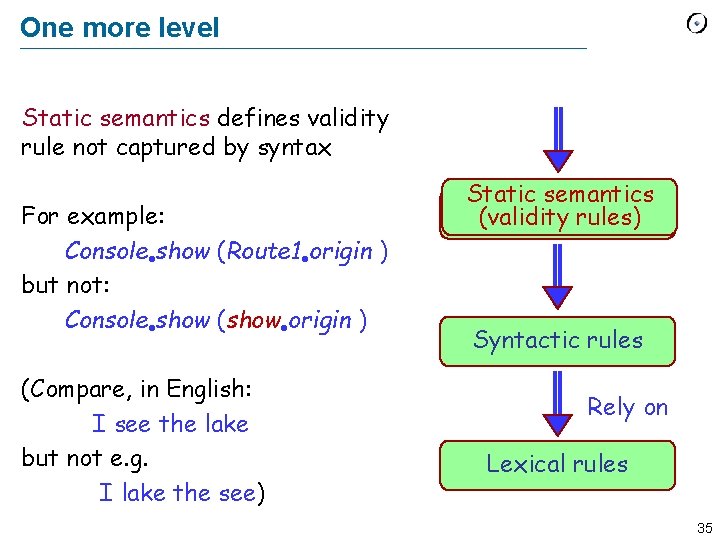
One more level Static semantics defines validity rule not captured by syntax For example: Console show (Route 1 origin ) but not: Console show (show origin ) (Compare, in English: I see the lake but not e. g. I lake the see) Static semantics Semantic rules (validity rules) Syntactic rules Rely on Lexical rules 35

What we have seen in this lecture Ø Ø Ø Ø Ø Programming language concepts Eiffel basics Syntax (including lexical level) vs semantics Lexical and static analysis levels Tree terminology: root, leaf, node… Abstract Syntax Trees (AST) Basic lexical elements Basic style rules 36

What to do for next week Read chapters 1 to 5 of Touch of Class Make sure you know all the terminology introduced so far 37
 Die storie van die mier en die sprinkaan
Die storie van die mier en die sprinkaan Programmierung dokumentation beispiel
Programmierung dokumentation beispiel Strukturierte programmierung vs objektorientierte
Strukturierte programmierung vs objektorientierte Funktionale programmierung tu dortmund
Funktionale programmierung tu dortmund Robo pro
Robo pro Prolog programmierung
Prolog programmierung Gui programmierung java
Gui programmierung java Awteventlistener
Awteventlistener Ereignisgesteuerte programmierung
Ereignisgesteuerte programmierung Strukturierte programmierung beispiel
Strukturierte programmierung beispiel Grundidee objektorientierte programmierung
Grundidee objektorientierte programmierung Polymorphie java
Polymorphie java Java gui programmierung
Java gui programmierung Calliope.cc
Calliope.cc Bügeleisen aufbau
Bügeleisen aufbau Funktionale programmierung tum
Funktionale programmierung tum Strukturierte programmierung
Strukturierte programmierung Objekt orientiert programmierung
Objekt orientiert programmierung Java swing libraries
Java swing libraries Computer based system engineering in software engineering
Computer based system engineering in software engineering Forward engineering in software engineering
Forward engineering in software engineering Software maintenance process models ppt
Software maintenance process models ppt What is software implementation in software engineering
What is software implementation in software engineering Metrics computer science
Metrics computer science Software crisis in software engineering
Software crisis in software engineering Software metrics and software metrology
Software metrics and software metrology Real time software design in software engineering
Real time software design in software engineering Software design fundamentals in software engineering
Software design fundamentals in software engineering Die kinder verbringen die ferien
Die kinder verbringen die ferien Je höher die berge desto schöner die gams
Je höher die berge desto schöner die gams Hoe kan kulturele sienings verhoudings beinvloed
Hoe kan kulturele sienings verhoudings beinvloed Die hippies die
Die hippies die Die einde van die koue oorlog 1989
Die einde van die koue oorlog 1989 Ek glo in god die vader die almagtige
Ek glo in god die vader die almagtige Pad van waarheid tot die lewe
Pad van waarheid tot die lewe Wat is bedrywende vorm
Wat is bedrywende vorm Die europäer verteilen die welt
Die europäer verteilen die welt Jys die stem in die stilte wat agterbly
Jys die stem in die stilte wat agterbly