Ch 13 HTML HTML HTML Microsoft Internet Explorer




































































- Slides: 68

Ch. 13 HTML網頁實作


HTML瀏覽器 一般 HTML 網頁皆可透過網頁瀏覽器瀏覽。 目前主流的瀏覽器有 Microsoft Internet Explorer Mozilla Firefox Google Chrome Apple Safari Opera


HTML 網頁架構 基本 HTML 網頁架構: <!DOCTYPE HTML PUBLIC … > <html> <head> … </head> <body> … </body> </html>







HTML 表格標籤 <table> 定義表格 <caption> 定義表格名稱 <th> table header,定義表格項目標題 <tr> table row,定義表格列 <td> table data,定義表格列內每格的內容 <thead> table header,定義表格header資訊 <tbody> table body,定義表格body訊 <tfoot> table footer,定義表格footer資訊









HTML 編輯軟體-3 透過專業網頁編輯軟體,方便設計者撰寫 HTML 以 及 Javascript 等語法。 較著名的網頁編輯軟體: Microsoft Front. Page Namo Web. Editor Adobe Dreamweaver Microsoft Expression Web Kompozer 為免費的網頁開發 具。

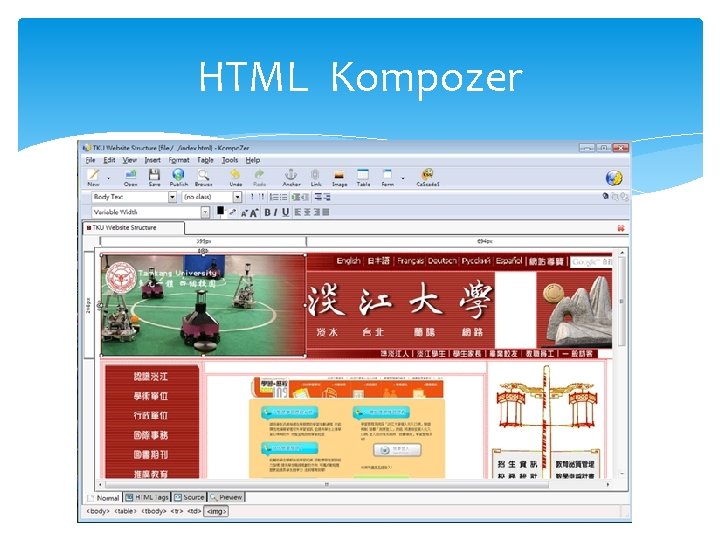
HTML Kompozer



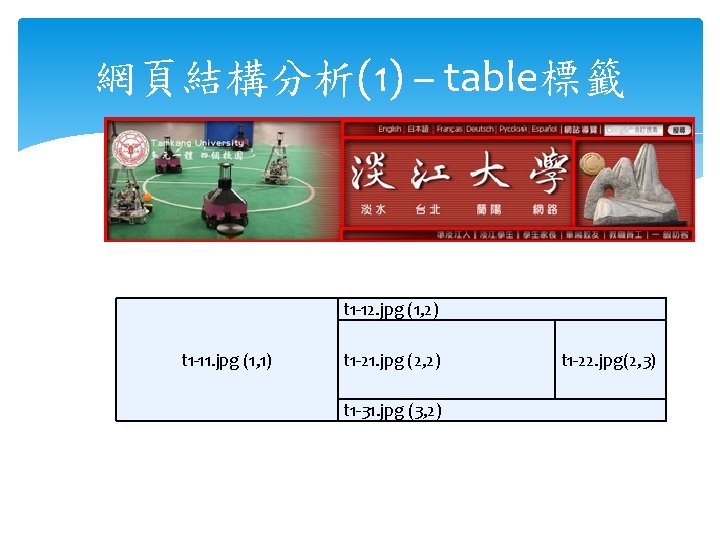
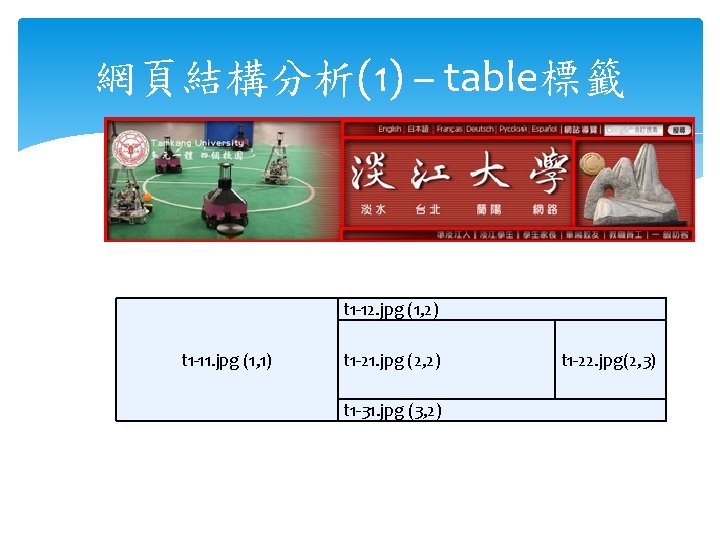
網頁結構分析(1) – table標籤 t 1 -12. jpg (1, 2) t 1 -11. jpg (1, 1) t 1 -21. jpg (2, 2) t 1 -31. jpg (3, 2) t 1 -22. jpg(2, 3)

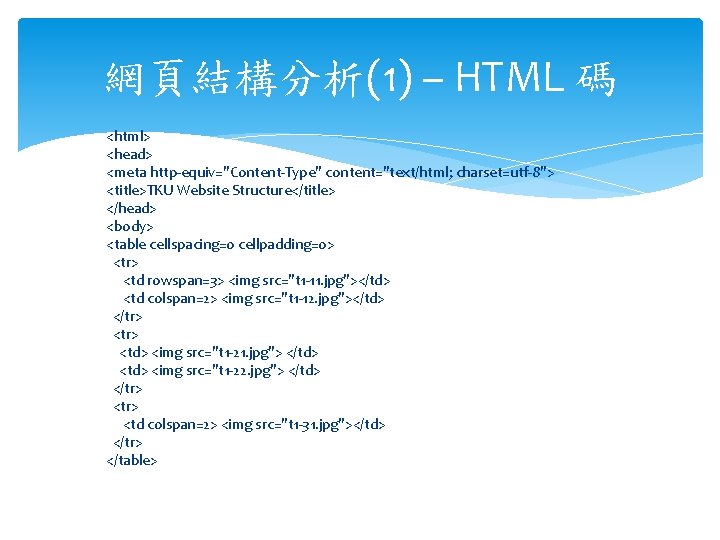
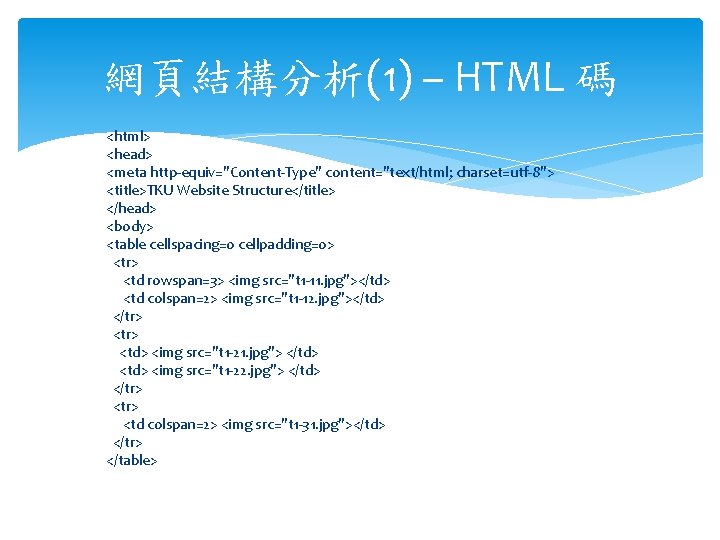
網頁結構分析(1) – HTML 碼 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>TKU Website Structure</title> </head> <body> <table cellspacing=0 cellpadding=0> <tr> <td rowspan=3> <img src="t 1 -11. jpg"></td> <td colspan=2> <img src="t 1 -12. jpg"></td> </tr> <tr> <td> <img src="t 1 -21. jpg"> </td> <img src="t 1 -22. jpg"> </td> </tr> <td colspan=2> <img src="t 1 -31. jpg"></td> </tr> </table>


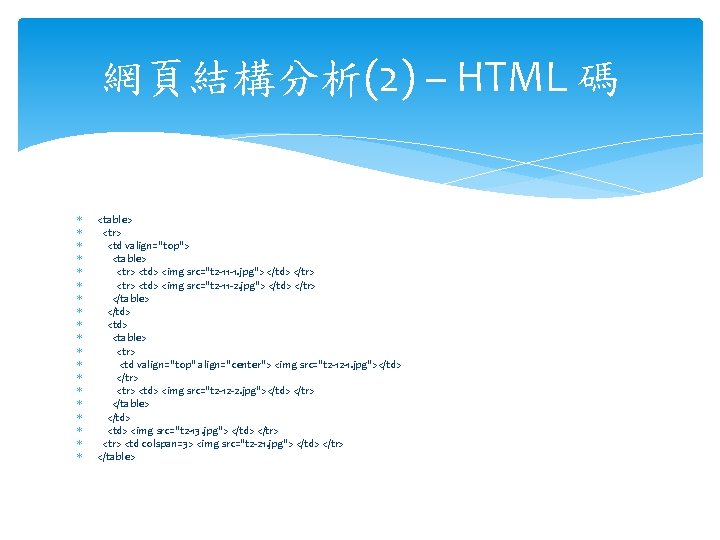
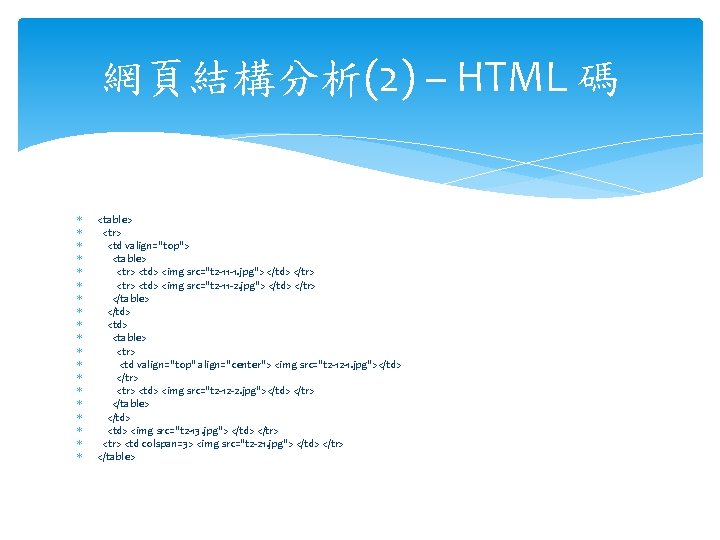
網頁結構分析(2) – HTML 碼 <table> <tr> <td valign="top"> <table> <tr> <td> <img src="t 2 -11 -1. jpg"> </td> </tr> <tr> <td> <img src="t 2 -11 -2. jpg"> </td> </tr> </table> </td> <td> <table> <tr> <td valign="top" align="center"> <img src="t 2 -12 -1. jpg"></td> </tr> <tr> <td> <img src="t 2 -12 -2. jpg"></td> </tr> </table> </td> <img src="t 2 -13. jpg"> </td> </tr> <tr> <td colspan=3> <img src="t 2 -21. jpg"> </td> </tr> </table>


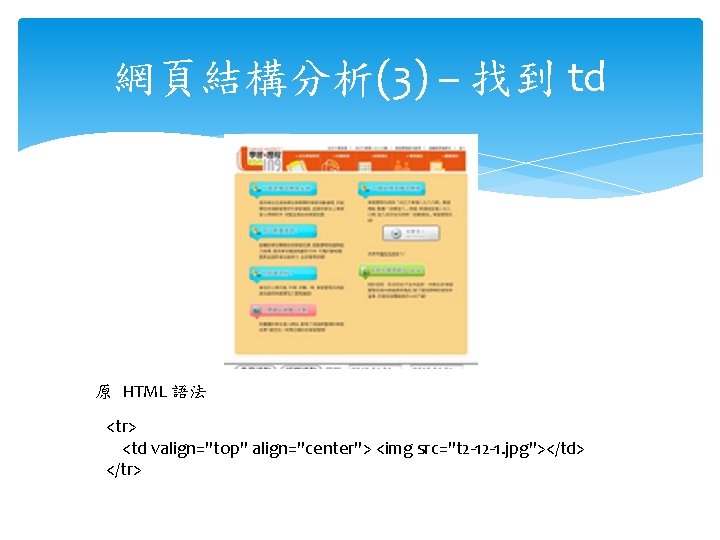
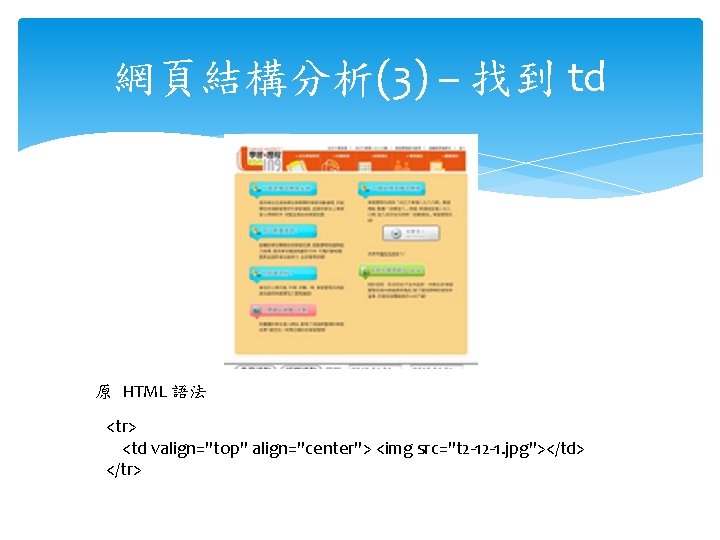
網頁結構分析(3) – 找到 td 原 HTML 語法 <tr> <td valign="top" align="center"> <img src="t 2 -12 -1. jpg"></td> </tr>

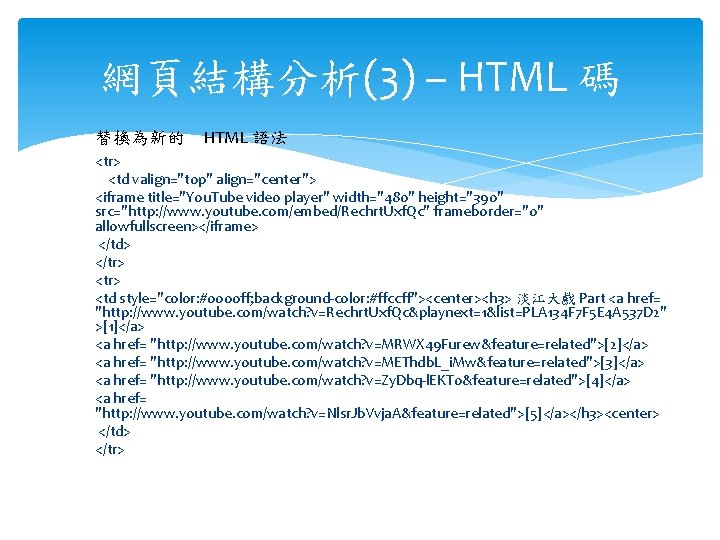
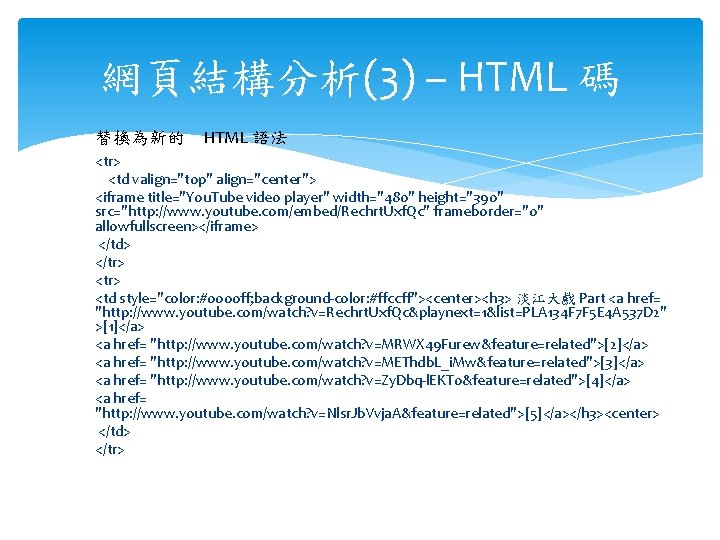
網頁結構分析(3) – HTML 碼 替換為新的 HTML 語法 <tr> <td valign="top" align="center"> <iframe title="You. Tube video player" width="480" height="390" src="http: //www. youtube. com/embed/Rechrt. Uxf. Qc" frameborder="0" allowfullscreen></iframe> </td> </tr> <td style="color: #0000 ff; background-color: #ffccff"><center><h 3> 淡江大戲 Part <a href= "http: //www. youtube. com/watch? v=Rechrt. Uxf. Qc&playnext=1&list=PLA 134 F 7 F 5 E 4 A 537 D 2" >[1]</a> <a href= "http: //www. youtube. com/watch? v=MRWX 49 Furew&feature=related">[2]</a> <a href= "http: //www. youtube. com/watch? v=METhdb. L_i. Mw&feature=related">[3]</a> <a href= "http: //www. youtube. com/watch? v=Zy. Dbq-l. EKTo&feature=related">[4]</a> <a href= "http: //www. youtube. com/watch? v=Nlsr. Jb. Vvja. A&feature=related">[5]</a></h 3><center> </td> </tr>







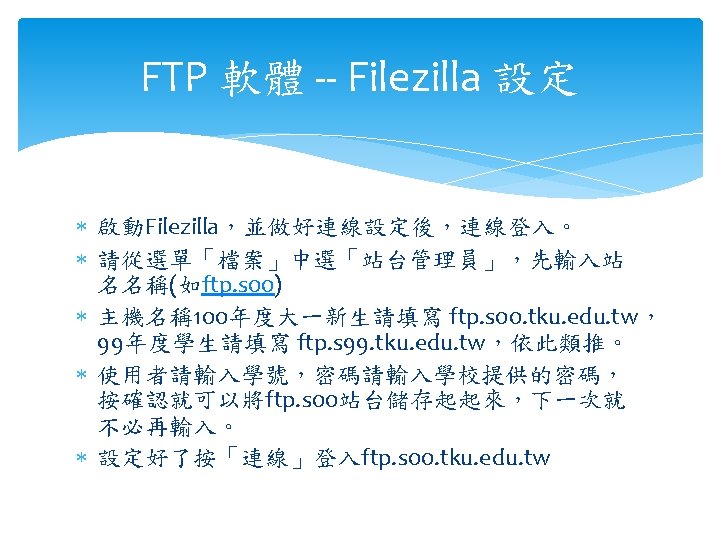
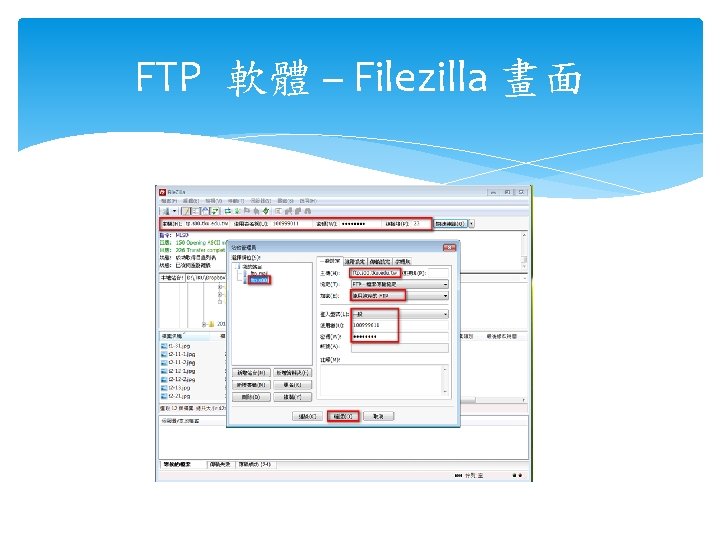
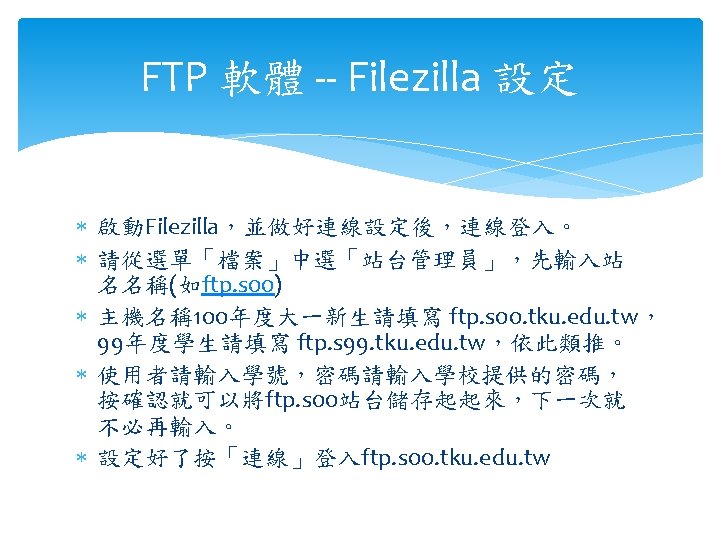
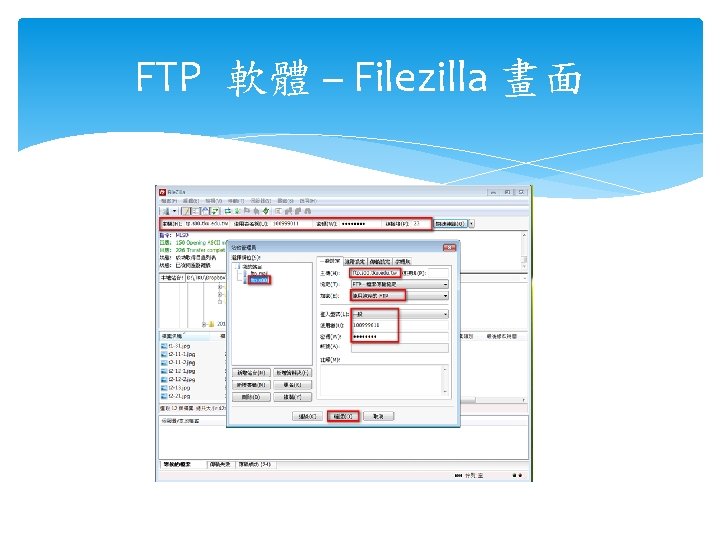
FTP 軟體 – Filezilla 畫面

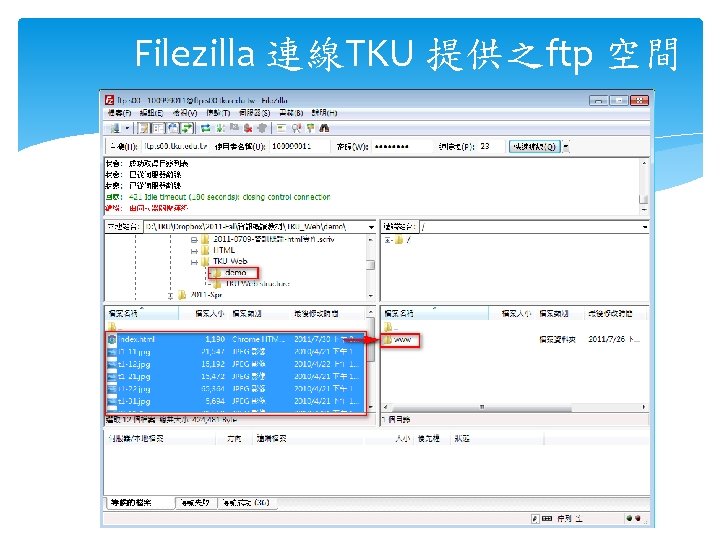
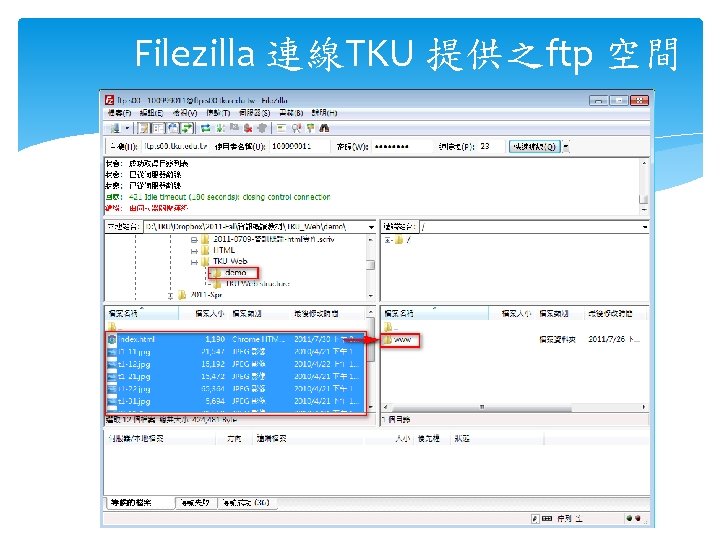
Filezilla 連線TKU 提供之ftp 空間


13 -3 動態 HTML







常見定義CSS的三種方式 Internal Style Sheet (內嵌樣式表,在 < head > 中用 <style > 標籤定義 CSS) <head> <style> hr {color: sienna; } p {margin-left: 20 px; } body {background-image: url("imagesmypic. gif"); } </style> </head>

常見定義CSS的三種方式 External Style Sheet (外部樣式表,用 <link > 標籤連 結 CSS 檔) <head> <link rel="stylesheet" type="text/css" href="mystyle. css"> </head>

CSS 簡介 <body> <h 1>淡江大學</h 1> <hr> <h 2>World Wide Web</h 2> <table border="1" width="100%"> <tbody> <tr> <th align="left">Chapter</th> <th align="left">Title</th> </tr> <td width="10%">13</td> <td width="50%">雲端服務</td> </tr> <td width="10%">14</td> <td width="50%">智慧型手機</td> </tr> </tbody> </table> <hr> </body>

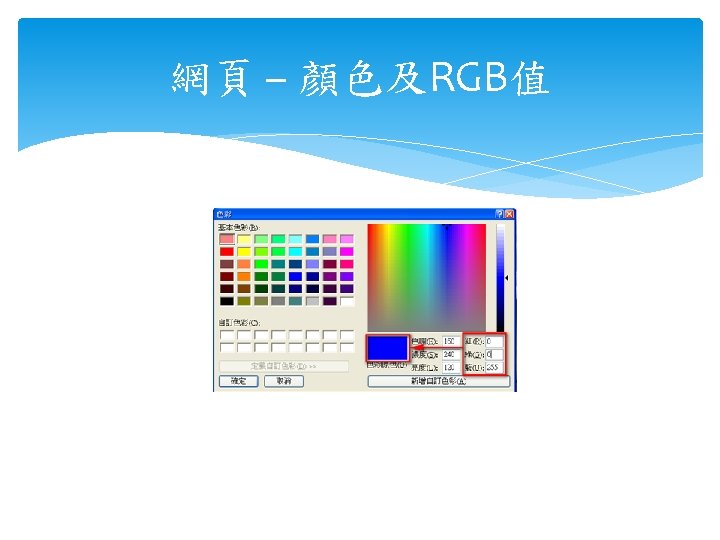
CSS 範例 於 <head>…</head> 中加入下列語法 <style type="text/css"> body { font-family: "lucida calligraphy", arial, 'sans serif'; background-color: #DCDCDC; color: #8 A 2 BE 2; margin: 10 px; } h 1 {font-size: 250%; } h 2 {font-size: 150%; } th {background-color: #D 3 D 3 D 3; } td {background-color: #FFFAF 0 A; } </style>

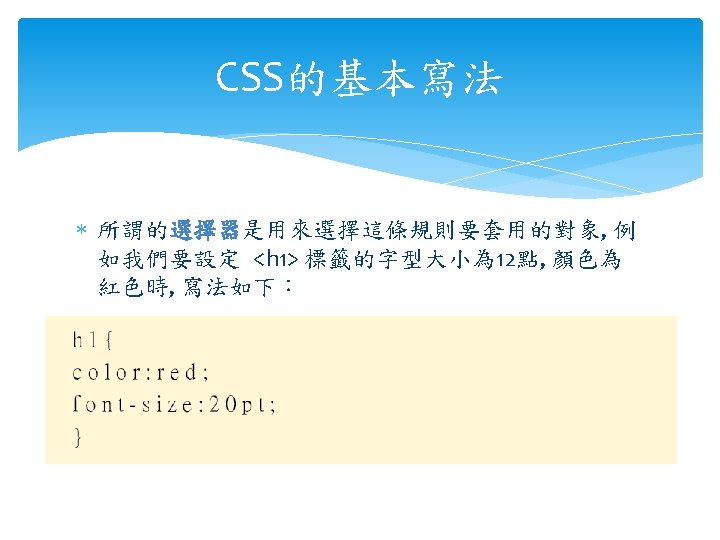
三種常見的選擇器 The tag Selector (標籤選擇器) The class Selector (類選擇器) The id Selector (id選擇器)

類選擇器 html <h 1 class="bluefont">這是第一行</h 1> <p class="right">這是第一行</p> <p class="center">這是第二行</p> <p class="bluefont">這是第三行</p> css p. right {text-align: right} p. center {text-align: center}. bluefont {color: blue}

id選擇器 html <p id="red">這是第一行</p> <p id="green">這是第二行</p> <p id="blue">這是第三行</p> css #red {color: red} #green {color: green} p#blue {color: blue}


動態 HTML 免費資源 Dynamic. Drive (http: //www. dynamicdrive. com/)


HTML 編輯器- CKEditor ck. Editor(http: //ckeditor. com/demo)

CKEditor 編輯畫面

CKEditor 顯示網頁

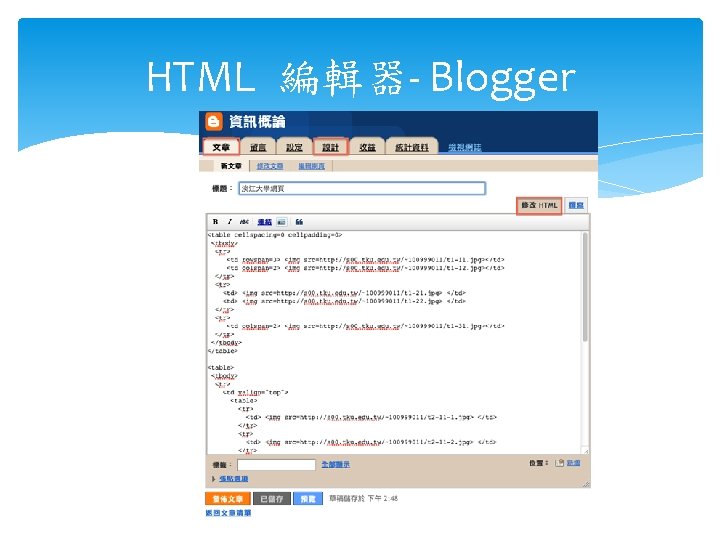
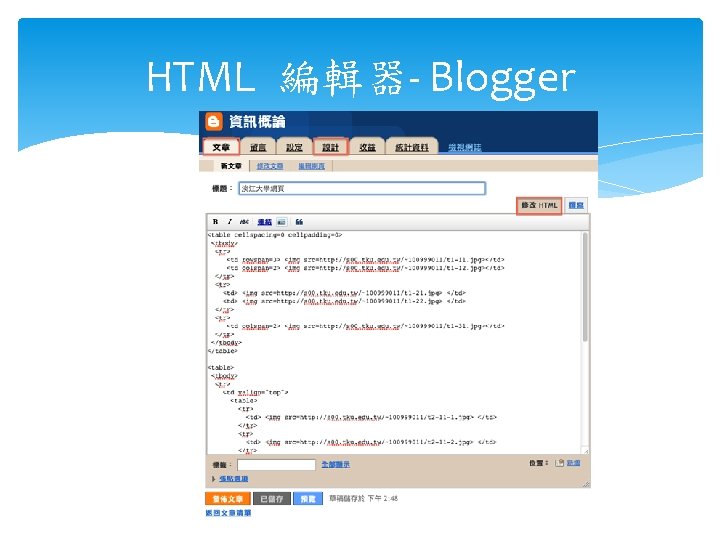
HTML 編輯器- Blogger

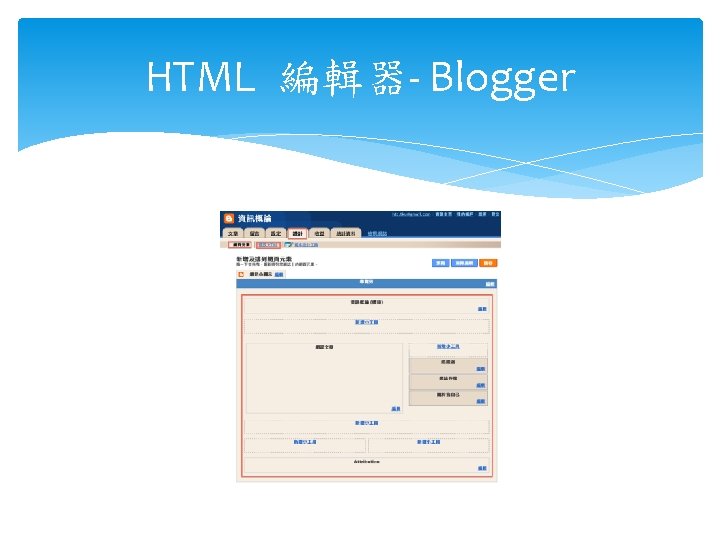
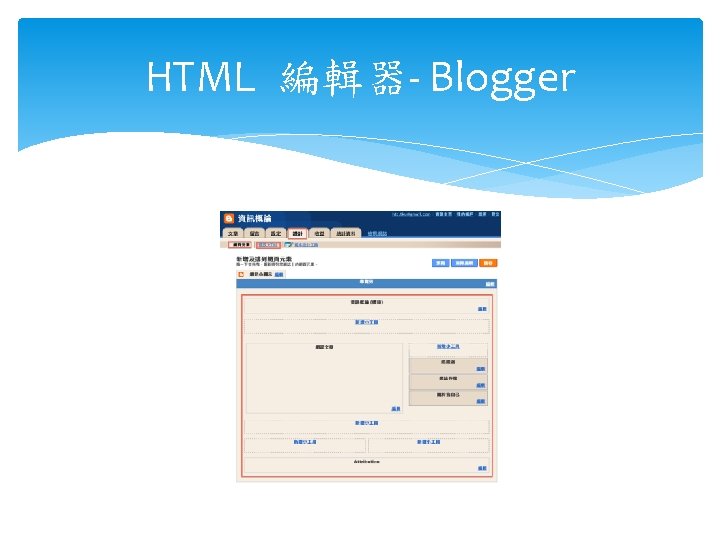
HTML 編輯器- Blogger


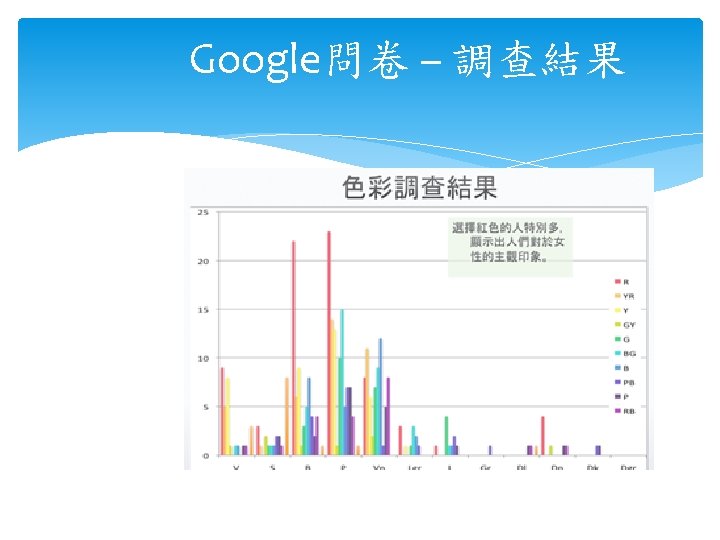
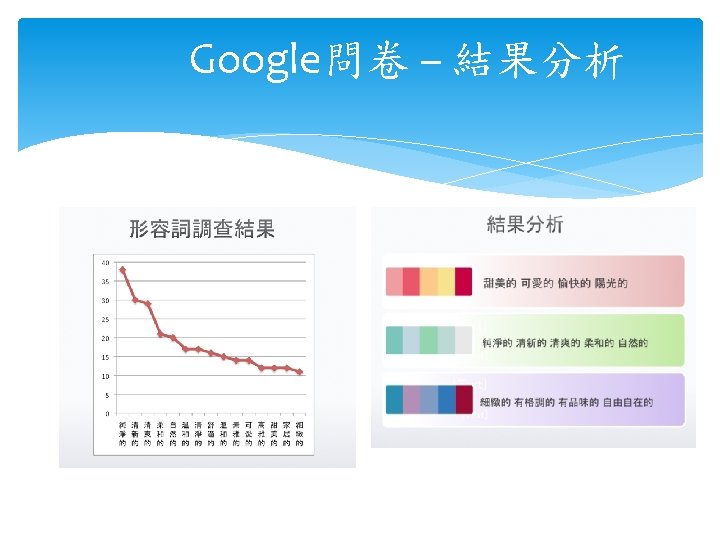
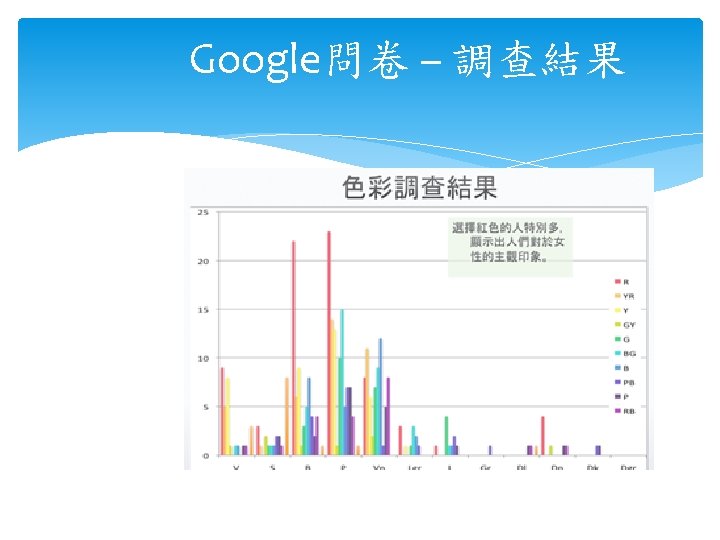
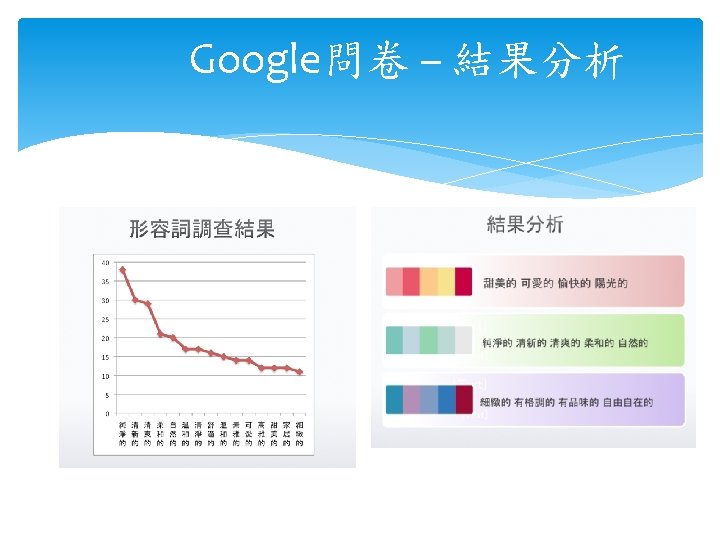
Google 問卷加入HTML編輯

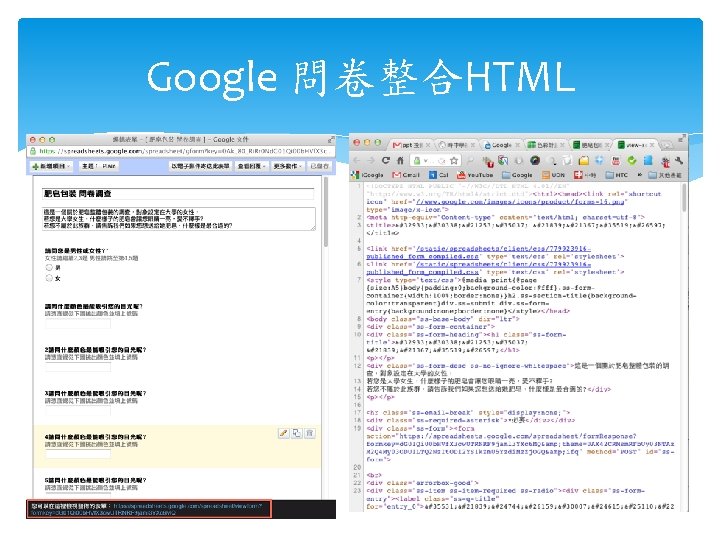
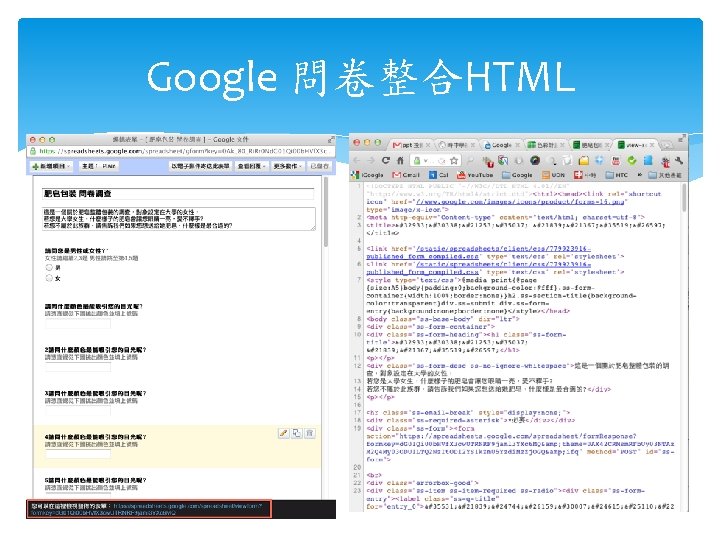
Google 問卷整合HTML

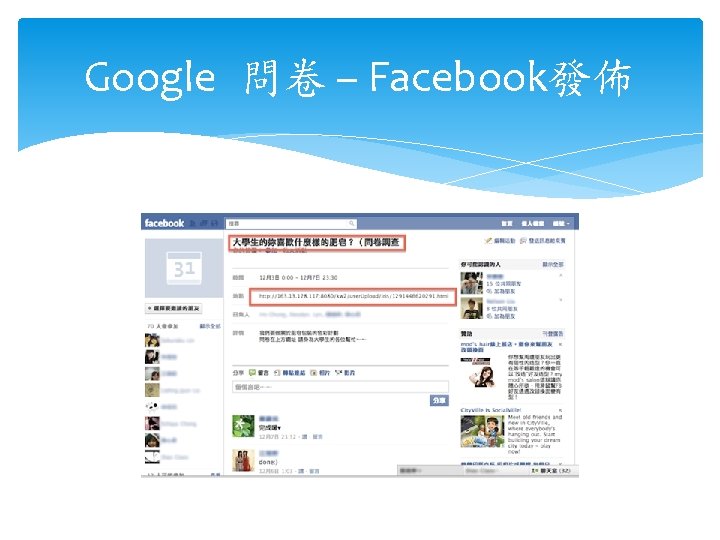
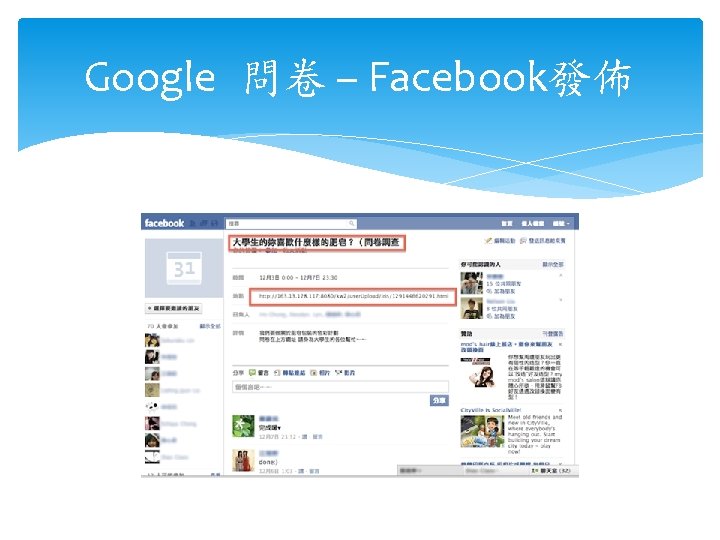
Google 問卷 – Facebook發佈