Ce este HTML Html sau Hyper Text Markup




















- Slides: 20

Ce este HTML Html sau Hyper. Text Markup Language este unul dintre cele mai vechi limbaje de programare web. Acesta stă la baza creării unui site web.

Prima pagina web !!!!! Copiază următorul cod HTML în notepad. <html> <head> </head> <body><h 2>Prima mea pagina web!</h 2> </body> </html> Salvează fișierul cu numele index. html

Vizualizarea primei pagini web - Browser Pentru a putea vedea pagina, va trebui să folosești un browser. Browser-ele sunt programele de internet care interpretează codurile HTML, asemănătoare cu acele pe care le-ai copiat și salvat în notepad. Acestea transforma codul HTML într-o pagină web care poate fi citită de orice internaut. Cele mai folosite browsere sunt: - Internet Explorer - Fire. Fox - Opera Vizualizarea primei pagini Pentru a putea vizualiza pagina web, trebuie să deschizi fișierul "index. html" într-un browser.

Cuvinte de reținut - Tag - folosit pentru a specifica regiuni ale documentului HTML, pe care le va interpreta ulterior browser-ul. Tag-urile vor avea aceasta înfățișare: <tag> - Element - este un tag complet, având un <tag> de deschidere și unul de închidere </tag>. - Atribut - este folosit pentru a modifica valoarea unui element in HTML. De obicei un element are mai multe atribute. Deocamdată trebuie doar să reții că un tag este o comandă pe care browser-ul o interpretează, că un element este un tag complet, iar un atribut personalizează și modifică un element în HTML.

Tag-uri de bază în HTML O pagină web are în componență două elemente de bază. <html> <body> Conținutul paginii va fi aici </body> </html> Primul tag se numeste <html> și este cel care îi spune browser-ului că a început un cod în HTML. Cel de-al doilea tag <body> spune browser -ului că aici începe partea vizibilă sau conținutul paginii HTML. Închiderea tag-urilor în HTML </body> și </html>. "/" este pus înaintea numelui tag-ului și spune browserului că ar dori să încheie respectiva funcție. Deci <tag> este folosit pentru a începe o funcție, iar </tag> pentru a o încheia.

Toate paginile web vor avea cel puțin elementele de bază: html, head, title și body Un document HTML întotdeauna va începe și se va termina cu un tag <html> și respectiv </html>. Elementul <head> este cel care urmează. "Head" nu are nici o funcție vizibila(se pot insera aici printre altele coduri Javascript sau CSS) Ceea ce vei scrie între cele două tag-uri title (<title> și </title>) va putea fi vizualizat ca și numele browser-ului, de obicei în partea din stânga sus. Alăturat avem și codul sursa: <html> <head> <title> Prima mea pagina web!</title> </head> </html>

Elementul <body> Elementul body este cel care definește începerea conținutului paginii propriu-zise (titluri paragrafuri fotografii , muzica și orice altceva). Body încapsulează tot conținutul paginii. <html> <head> <title> Prima mea pagina web!</title> </head> <body> Salut Gâscă! Aici voi pune mai târziu conținutul! </body> </html>

<body>Acționează ca o capsula asupra conținutului. <p>Paragraf</p> <h 2>Titlu (heading)</h 2> <b>Ingroșat (bold)</b> <i>Inclinat (italic)</i> <u>underline</u> </body> Exceptii - Tag-uri care nu au nevoie de închidere Cel mai simplu exemplu este "linebreak" <br/> Line break se folosește pentru a spune browser-ului că vrem să coboram cu o linie mai jos, fără însă a încheia paragraful.

Atributul "align" Dacă vrei să aliniezi în mod diferit anumite elemente ale pagini tale, atunci ai la dispoziție atributul align. Poți alinia la stânga (left), dreapta (right) , la mijlocul (center), la ambele margini(justify). Prin default elementele se aliniază la stânga <html> <head> <title> Alinierea paragrafelor </title> </head> <body> <p align=center>Este primavara!</p> </body> </html>

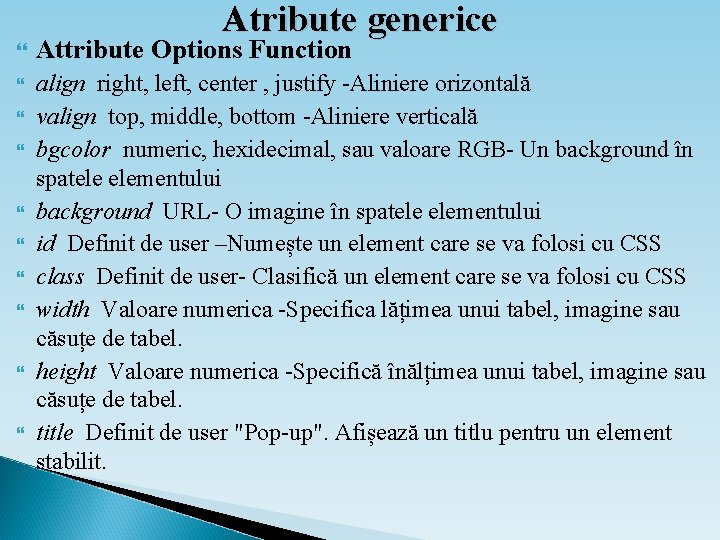
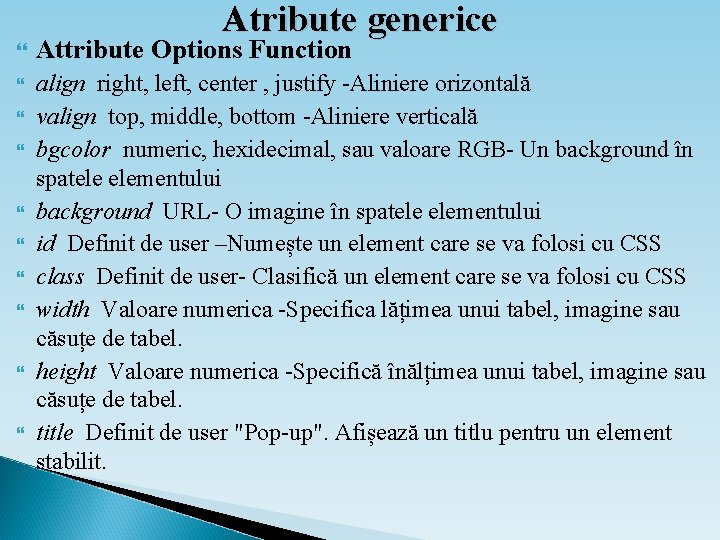
Atribute generice Attribute Options Function align right, left, center , justify -Aliniere orizontală valign top, middle, bottom -Aliniere verticală bgcolor numeric, hexidecimal, sau valoare RGB- Un background în spatele elementului background URL- O imagine în spatele elementului id Definit de user –Numește un element care se va folosi cu CSS class Definit de user- Clasifică un element care se va folosi cu CSS width Valoare numerica -Specifica lățimea unui tabel, imagine sau căsuțe de tabel. height Valoare numerica -Specifică înălțimea unui tabel, imagine sau căsuțe de tabel. title Definit de user "Pop-up". Afișează un titlu pentru un element stabilit.

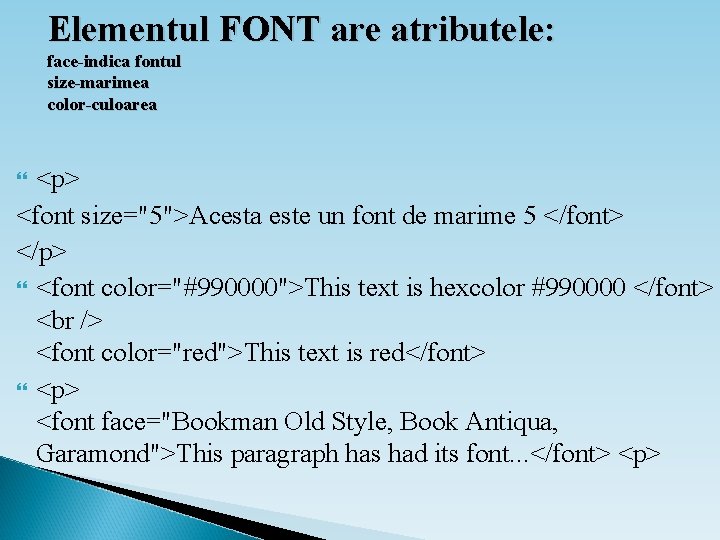
Elementul FONT are atributele: face-indica fontul size-marimea color-culoarea <p> <font size="5">Acesta este un font de marime 5 </font> </p> <font color="#990000">This text is hexcolor #990000 </font> <font color="red">This text is red</font> <p> <font face="Bookman Old Style, Book Antiqua, Garamond">This paragraph has had its font. . . </font> <p>

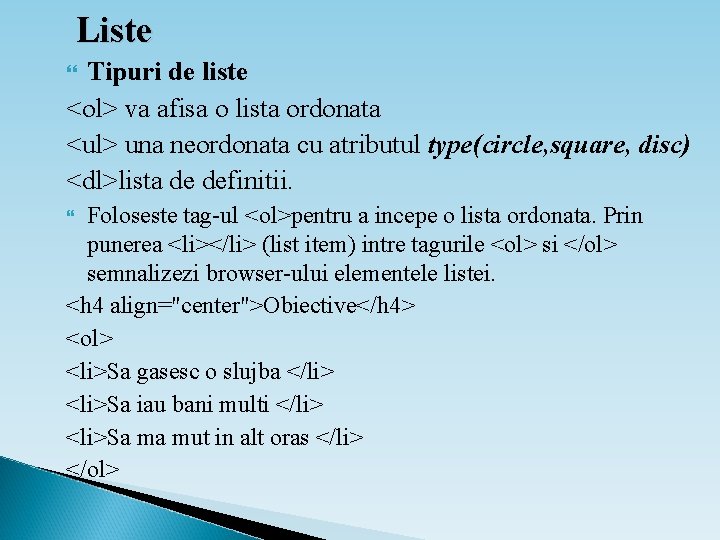
Liste Tipuri de liste <ol> va afisa o lista ordonata <ul> una neordonata cu atributul type(circle, square, disc) <dl>lista de definitii. Foloseste tag-ul <ol>pentru a incepe o lista ordonata. Prin punerea <li></li> (list item) intre tagurile <ol> si </ol> semnalizezi browser-ului elementele listei. <h 4 align="center">Obiective</h 4> <ol> <li>Sa gasesc o slujba </li> <li>Sa iau bani multi </li> <li>Sa ma mut in alt oras </li> </ol>

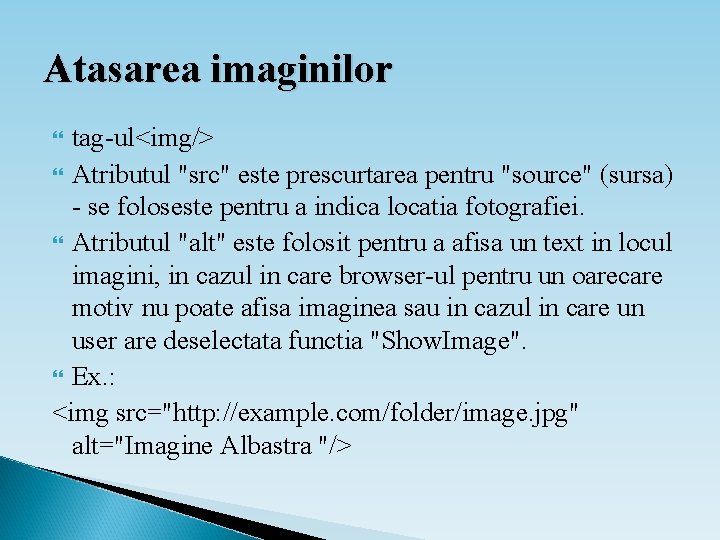
Atasarea imaginilor tag-ul<img/> Atributul "src" este prescurtarea pentru "source" (sursa) - se foloseste pentru a indica locatia fotografiei. Atributul "alt" este folosit pentru a afisa un text in locul imagini, in cazul in care browser-ul pentru un oarecare motiv nu poate afisa imaginea sau in cazul in care un user are deselectata functia "Show. Image". Ex. : <img src="http: //example. com/folder/image. jpg" alt="Imagine Albastra "/>

Inaltimea si latimea unei imagini Pentru a stabili inaltimea si latimea unei imagini sunt folosite atributele height si widith. <img src=". . /img/image. jpg" alt="Imagine Albastra" width="100" height="50" /> Alinierea orizontala si verticala a unei imagini Se folosesc atributele align si valign. 1. Align (orizontal)- right- left- center 2. Valigh (vertical) - top- bottom - center Folosirea imaginilor ca link <a href="http: //www. tutorialehtml. com"> <img src=". . /img/image. jpg"> </a>

Exemplu: <p>Acesta este primul paragraf. . . </p> <img src=". . /img/image. jpg" align="left"> Acesta este cel de al doilea paragraf. . . </p> <p>Acesta este cel de al treilea paragraf. . . </p>

Tabele Tagul <table> este folosit pentru a deschide un tabel. Inauntrul acestui tag se gasesc alte doua taguri tipice <tr> (liniile tabelului) si <td> (coloanele tabelului). <table border="5"> <tr> <td>un text</td> <td> alt text</td> </tr> <td>text pe randul 2 </td> <td>alt text pe randul 2 </td> </tr> </table>

Atributele elementului TABLE Border-defineste grosimea liniilor care inconjoara tabelul Width-latimea tabelului-poate fi data in procent fata de latimea ferestrei browserului width=“ 50%” sau in pixeli width=“ 500” Height-inaltimea tabelului Align-left, right, center Valign-pozitia verticala a textului in celula-top, middle, bottom, baseline Rules- modul in care vor fi trasate liniile care separa celulele tabelului-none, rows, cols, all Bgcolor-culoarea de fond comuna tuturor celulelor Border color-culoarea liniilor

Constante de culoare Color Hexa aqua #00 FFFF green #008000 navy #000080 silver #C 0 C 0 C 0 black #000000 gray #808080 olive #808000 teal #008080 blue #0000 FF lime #00 FF 00 purple #800080 white #FFFFFF fuchsia #FF 00 FF maroon #800000 red #FF 0000 yellow #FFFF 00

Link-uri text. Pentru a seta inceputul si sfarsitul unei ancore se poate folosi <a></a>. <a href="http: //www. tutorialehtml. com" target="_blank" >Zizix Tutoriale </a> Target-uri de link-Atributul target spune browser-ului daca trebuie sa deschida noua pagina intr-o noua fereastra sau in aceeasi fereastra. target=" _blank" Deschide o noua fereastra _self" Deschide pagina in aceeasi fereastra _parent" Deschide noua pagina intr-un frame superior linkului _top" deschide noua pagina in acelasi browser anuland toate frame-urile

Lik- uri pe imagine <a href=http: //www. ls-infomat. ro/index. html><img src=“ls. bmp”></a> Link-uri de download <a href="http: //www. tutorialehtml. com/html. T/text. zip"> Text Document</a> Link-uri de e-mail <a href="mailto: cineva@exemplu. com? subject=Nelamuriri " >Nelamuriri aici </a>