CD 202 Interface Representation Sequence Analysing visual sequence
































- Slides: 32

CD 202 Interface, Representation & Sequence Analysing visual sequence Course created by Sarah Phillips sphillips@lecturers. billyblue. edu. au BBCD Melbourne BAPDCOM Version 1 – February 2013. http: //bbcdcomdes. weebly. com/

Video �The Art of Animation & Motion Graphics http: //www. youtube. com/watch? v=X 0 h. VEH 4 se -0

12 principles of animation

12 Principles of animation �The Twelve Basic Principles of Animation is a set of principles of animation introduced by the Disney animators Ollie Johnston and Frank Thomas in their 1981 book The Illusion of Life: Disney Animation

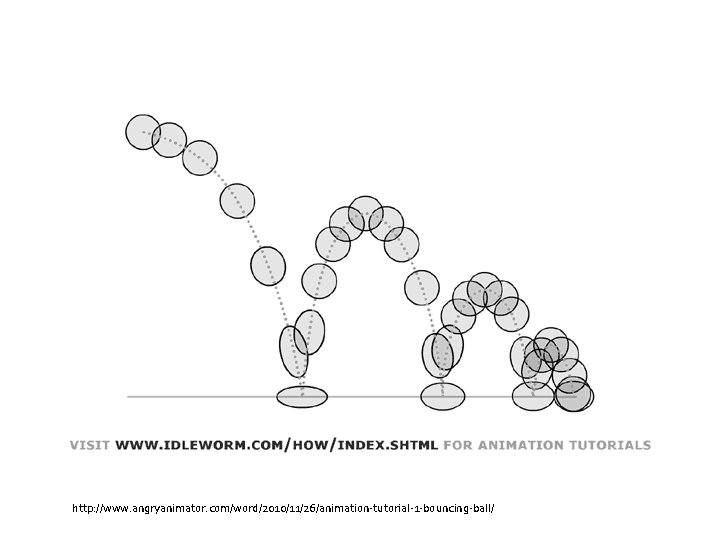
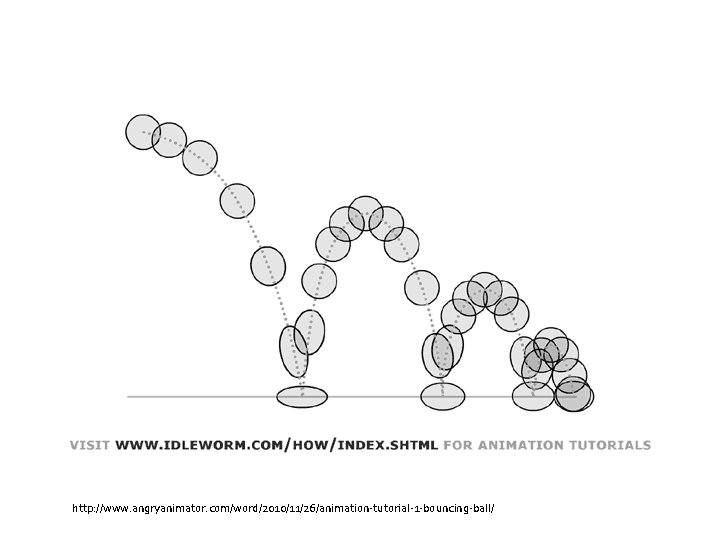
12 Principles of animation � 1. Squash & Stretch Gives a sense of weight and flexibility to drawn objects. An object's volume does not change when squashed or stretched. If the length of a ball is stretched vertically, its width (in three dimensions, also its depth) needs to contract correspondingly horizontally.

http: //www. angryanimator. com/word/2010/11/26/animation-tutorial-1 -bouncing-ball/

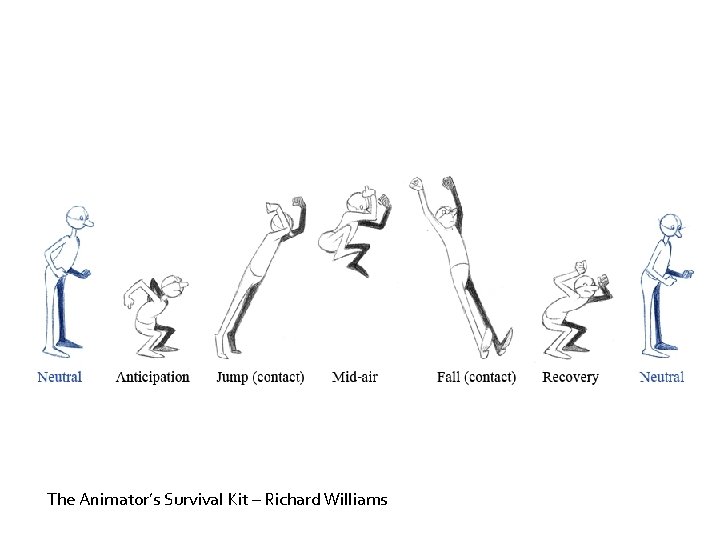
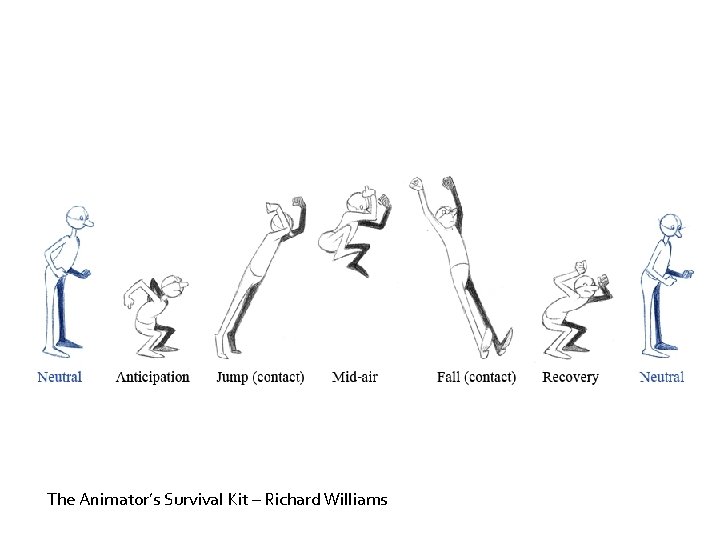
12 Principles of animation � 2. Anticipation is used to prepare the audience for an action and to make the action appear more realistic. ▪ Eg – before hitting a golf ball, the golfer will swing back Can be subtle and be as simple as a character looking off-screen to anticipate the arrival of another character or object.

The Animator’s Survival Kit – Richard Williams

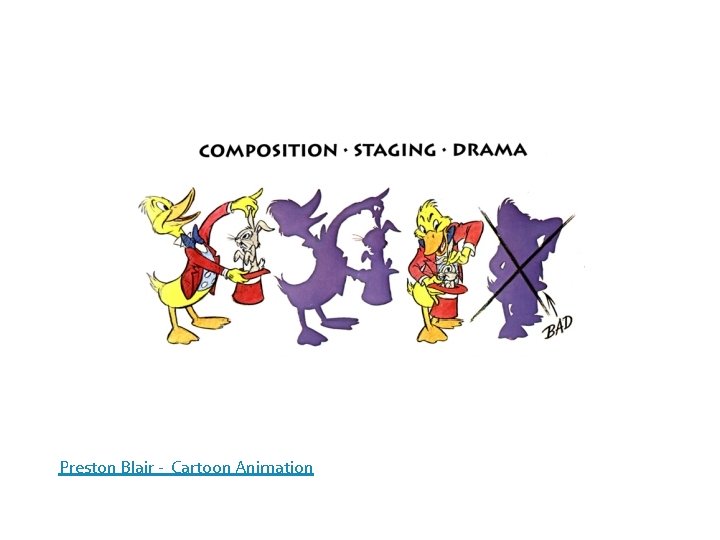
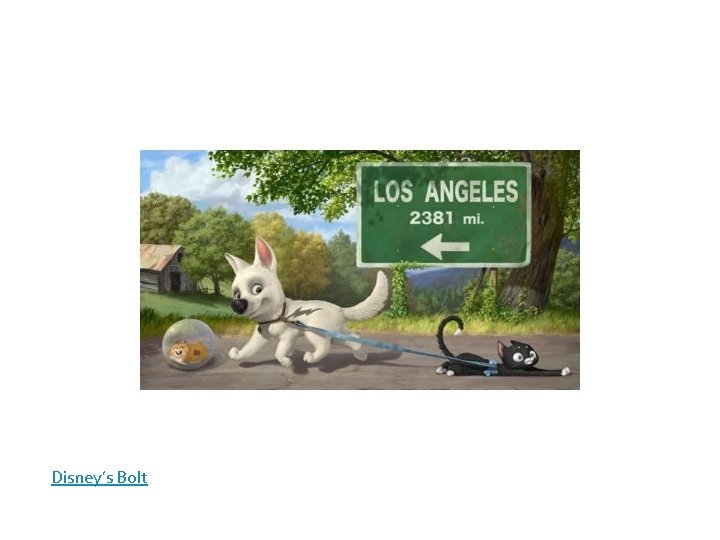
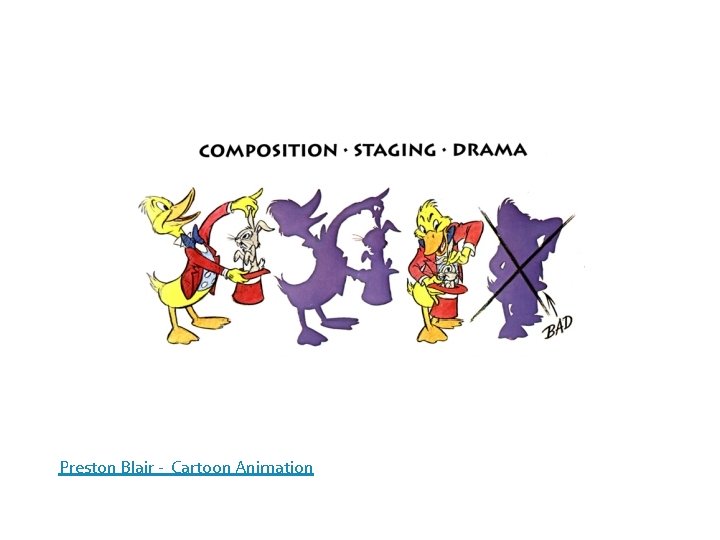
12 Principles of animation � 3. Staging It’s purpose is to direct the audience's attention, and make it clear what is of greatest importance in a scene. Done by the placement of a character in the frame, the use of light and shadow, and the angle and position of the camera etc. Keep focus on what is relevant and avoid unnecessary detail

Disney’s Bolt

Preston Blair - Cartoon Animation

12 Principles of animation � 4. Straight ahead & Pose to pose Straight ahead animation starts at the first drawing and in drawn in order until the end of the scene. Can lose size, volume & proportions but the resulting animation is lively and fresh. Better used for fast action animation Pose by pose animation is done with key drawings at intervals, which are then ‘in-betweened’ later.

�Straight ahead animation demo http: //www. youtube. com/watch? v=l. P 5 ZWL-ip 24 �Pose to pose http: //www. youtube. com/watch? v=j_Pq. QXBZMO 0

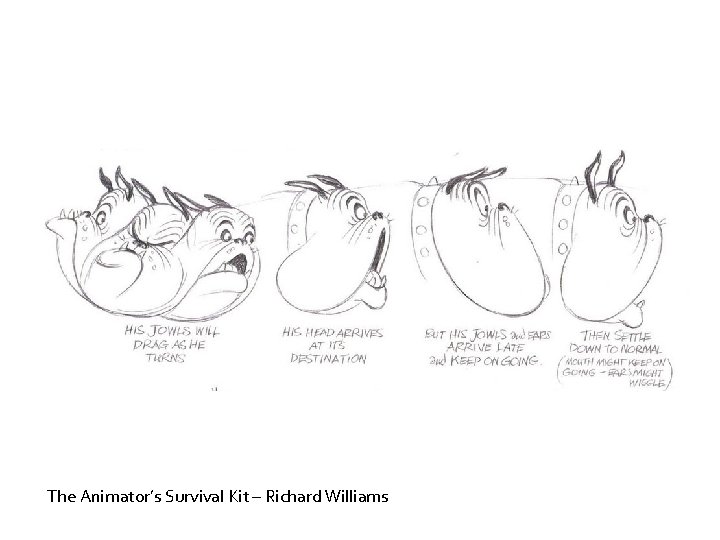
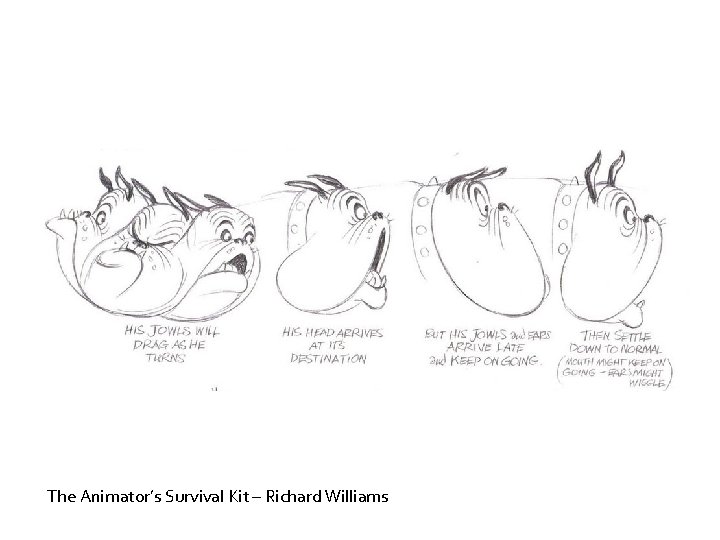
12 Principles of animation � 5. Follow through and overlap Objects will follow the laws of physics – things don’t all move at the same time. ▪ Eg – a character turns her head and her hair will follow through and settle

The Animator’s Survival Kit – Richard Williams

12 Principles of animation � 6. Easing Give time to accelerate or decelerate. A character does not move at a fixed pace from the word go. As action starts, we have more drawings near the starting pose, one or two in the middle, and more drawings near the next pose.

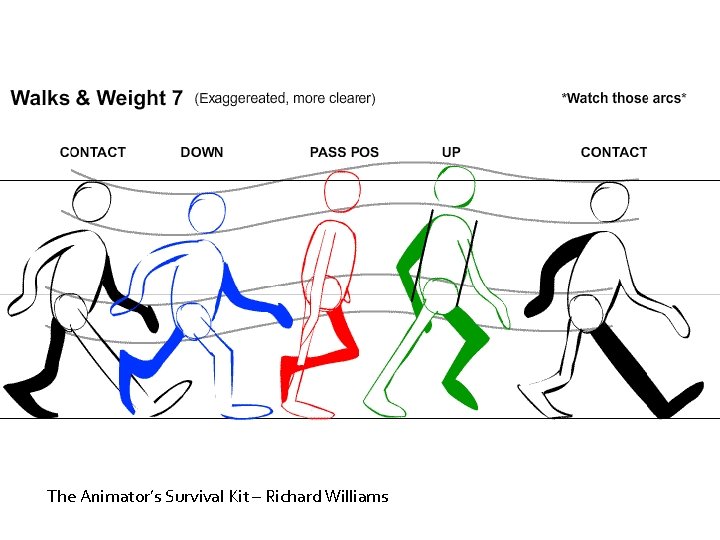
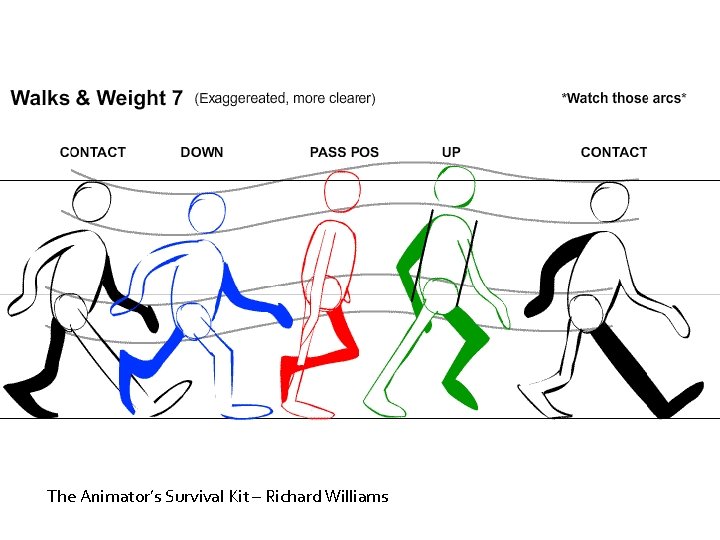
12 Principles of animation � 7. Arcs Natural actions generally follow an arc, or a slightly circular pattern

The Animator’s Survival Kit – Richard Williams

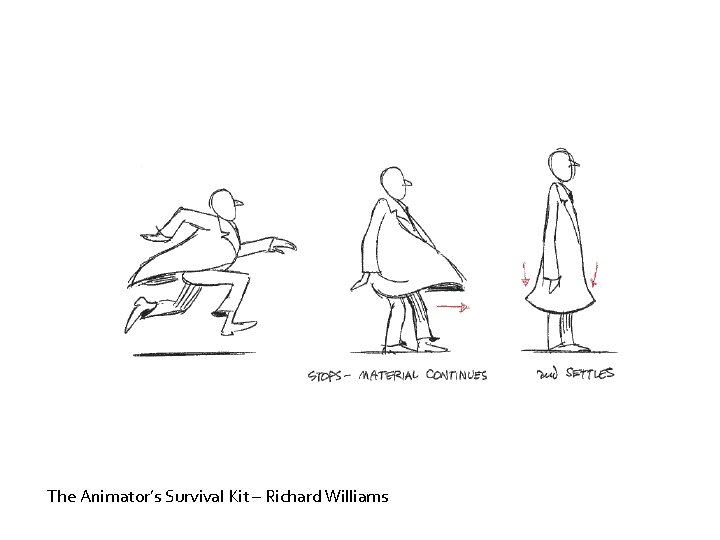
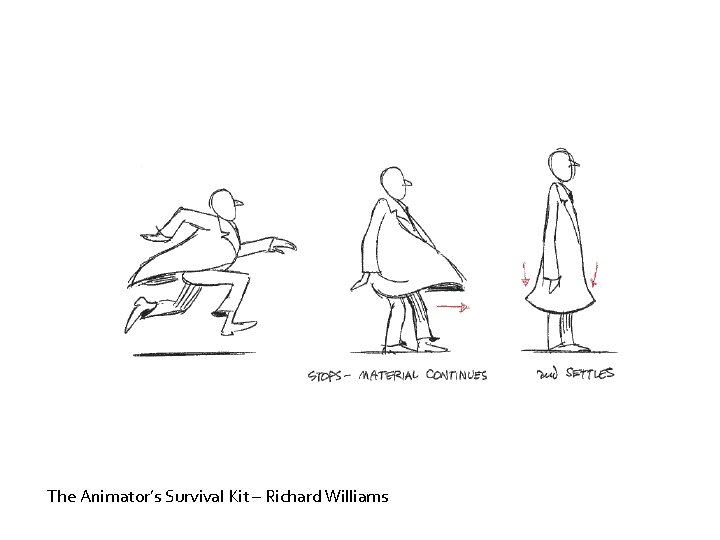
12 Principles of animation � 8. Secondary action Adding secondary actions to the main action gives a scene more life, and can help to support the main action. A person walking can simultaneously swing his arms or keep them in his pockets, he can speak or whistle, or he can express emotions through facial expressions.

The Animator’s Survival Kit – Richard Williams

12 Principles of animation � 9. Timing The more drawings between poses, the slower and smoother the action. Fewer drawings make the action faster and crisper. Animation is either done on ‘ones’ (one drawing photographed on each frame of film) or ‘twos’ (one drawing photographed on two frames of film)

�Video: What’s ‘Animating on 1 s, 2 s and 3 s’ mean? http: //www. youtube. com/watch? feature=player_ embedded&v=5_MDprx 3 t. OU

12 Principles of animation � 10. Exaggeration The classical definition of exaggeration, employed by Disney, was to remain true to reality, just presenting it in a wilder, more extreme form. The more exaggerated your animation, the less realistic and more ‘cartoony’ it looks. This is not always a good thing. You still generally want your characters to have a basis in reality.

�Adventure Time – Spider Bite http: //www. youtube. com/watch? v=tcd. NUJNu. Jw. U �Adventure Time – Finn’s Hair http: //www. youtube. com/watch? v=y- z. Jt 5 m. XNTg&feature=endscreen&NR=1

12 Principles of animation � 11. Solid drawing Take into account three-dimensional shapes, anatomy, weight, balance, light and shadow Avoid creating "twins": characters whose left and right sides mirrored each other, and looked lifeless

12 Principles of animation � 12. Appeal A live performer has charisma. An animated character has appeal. Appealing animation does not mean just being cute and cuddly. All characters have to have appeal whether they are heroic, villainous, comic or cute.

12 Principles of animation �Examples of animation principles in UP http: //www. youtube. com/watch? v=LVDu. Da. WDId k

Flash & Audio

Flash & Audio �How to add sound to Flash buttons http: //flashexplained. com/sound/adding-sound-to -your-buttons/

Where to find free SFX �http: //www. freesfx. co. uk/ �http: //www. freesound. org/

Flash interactive - Visibility �See exercise files

Supplementary links �Principles of physical animation http: //frankandollie. com. Physical. Animation. html