Cascading Style Sheets WELCOME to the CSS session







![Cascading Style Sheets Comments: /* [comment #1] */ p { color: red; /* [comment Cascading Style Sheets Comments: /* [comment #1] */ p { color: red; /* [comment](https://slidetodoc.com/presentation_image/39da5ab247a03cb70e7de411573ae4ef/image-8.jpg)












- Slides: 20

Cascading Style Sheets WELCOME to the CSS session

Cascading Style Sheets Who Am I? Affan Javed Co-op Fall 2004 Web Quality Assurance Assistance Web. Ops – Library University of Waterloo CSS: • • • Syntax Rules Implementation Properties Tips

Cascading Style Sheets Applying CSS: There are three different ways to apply css to a web page. Inline Styles: Styles that are used as attributes within a tag. e. g. <p style="font-size: 90%; "> Internal (Embedded) Styles: Styles that are written within the <head> tag of a web page. External Styles: Styles that are contained in a file external to the web page, specified by a path.

Cascading Style Sheets Syntax: selector { property: value; } selector: Default selectors: h 1, p, a, img, … Defined selectors: content, footer, …

Cascading Style Sheets Defined selectors: 2 types of defined selectors. 1. class is used to identify more than one element. A class selector is a name preceded by a full stop(. ) e. g. . indent 2. id id is used to identify only one element. An id selector is a name preceded by a hash character(#) e. g. #main

Cascading Style Sheets Nesting: Nesting is a method in which you can specify properties to selectors within other selectors. e. g. the simple html document is itself an example of nesting because <head> & <body> tags are nested within <html> tag. If I want font size to be smaller in paragraphs only in the main area I would write it as: #main p {font-size: 90%; }

Cascading Style Sheets Grouping: Grouping is a process in which the same properties are applied to a number of selectors separated by commas. e. g. p { padding: 2 px; } h 1 { padding: 2 px; }. top { padding: 2 px; } can be written as p, h 1, . top { padding: 2 px; }
![Cascading Style Sheets Comments comment 1 p color red comment Cascading Style Sheets Comments: /* [comment #1] */ p { color: red; /* [comment](https://slidetodoc.com/presentation_image/39da5ab247a03cb70e7de411573ae4ef/image-8.jpg)
Cascading Style Sheets Comments: /* [comment #1] */ p { color: red; /* [comment #2] */ font: Arial 90%; } Source Formatting: Macromedia Dreamweaver

Cascading Style Sheets Defined Regions: 2 commonly used defined regions: 1. div A block element. [starts on a new line with top & bottom spacing] 2. span An inline element. [starts in same line with no spacing]

Cascading Style Sheets

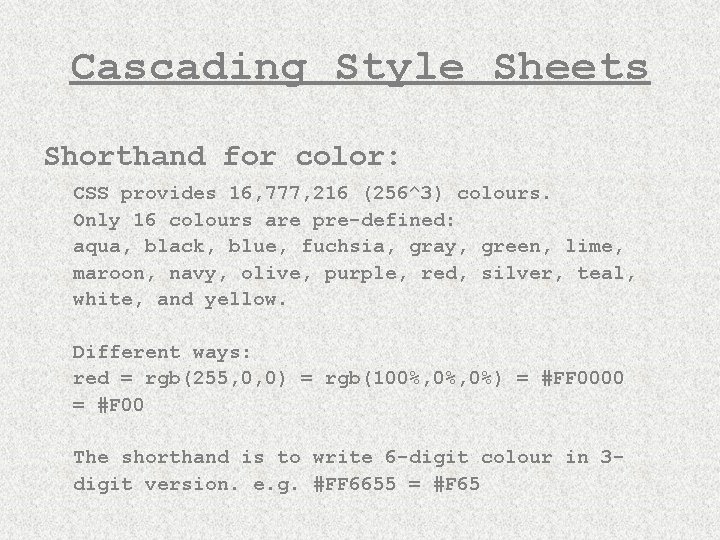
Cascading Style Sheets Shorthand for color: CSS provides 16, 777, 216 (256^3) colours. Only 16 colours are pre-defined: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow. Different ways: red = rgb(255, 0, 0) = rgb(100%, 0%) = #FF 0000 = #F 00 The shorthand is to write 6 -digit colour in 3 digit version. e. g. #FF 6655 = #F 65

Cascading Style Sheets

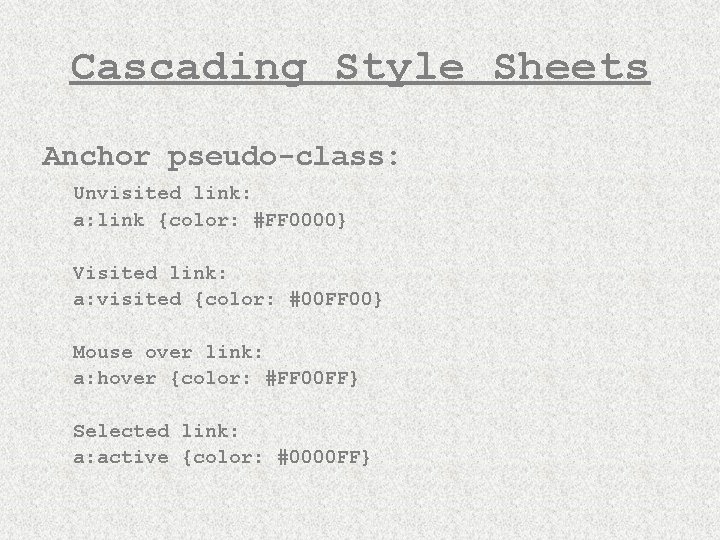
Cascading Style Sheets Anchor pseudo-class: Unvisited link: a: link {color: #FF 0000} Visited link: a: visited {color: #00 FF 00} Mouse over link: a: hover {color: #FF 00 FF} Selected link: a: active {color: #0000 FF}

Cascading Style Sheets

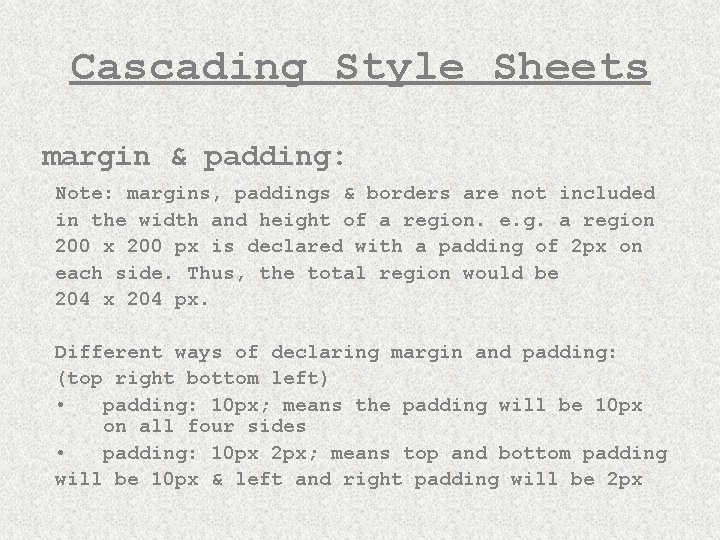
Cascading Style Sheets margin & padding: Note: margins, paddings & borders are not included in the width and height of a region. e. g. a region 200 x 200 px is declared with a padding of 2 px on each side. Thus, the total region would be 204 x 204 px. Different ways of declaring margin and padding: (top right bottom left) • padding: 10 px; means the padding will be 10 px on all four sides • padding: 10 px 2 px; means top and bottom padding will be 10 px & left and right padding will be 2 px

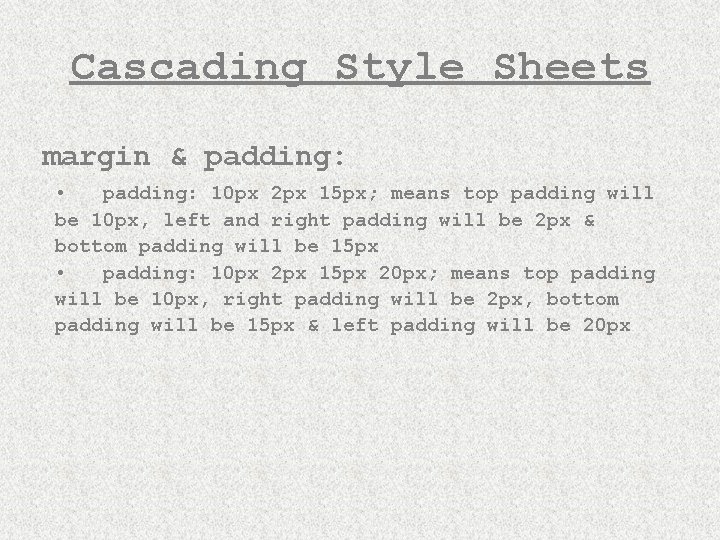
Cascading Style Sheets margin & padding: • padding: 10 px 2 px 15 px; means top padding will be 10 px, left and right padding will be 2 px & bottom padding will be 15 px • padding: 10 px 2 px 15 px 20 px; means top padding will be 10 px, right padding will be 2 px, bottom padding will be 15 px & left padding will be 20 px

Cascading Style Sheets border: Shorthand Property: border-width border-style border-color;

Cascading Style Sheets

Cascading Style Sheets http: //www. lib. uwaterloo. ca/staff/co-op/tutorial/ Questions?

Cascading Style Sheets THANKS for attending the session