CASCADING STYLE SHEETS CSS Faculty of Computer Science



![CREATING CSS CSE v Inline CSS [Inline style]: § Added to your standard HTML CREATING CSS CSE v Inline CSS [Inline style]: § Added to your standard HTML](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-4.jpg)

















![Styles for Colors and backgrounds v color : [value of color] v background-image : Styles for Colors and backgrounds v color : [value of color] v background-image :](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-22.jpg)
![Styles for Colors and backgrounds v background-position: [value of points] CSE Styles for Colors and backgrounds v background-position: [value of points] CSE](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-23.jpg)

![Style for Font CSE v font-family : [ arial, verdana, sans-serif]; {tên font} v Style for Font CSE v font-family : [ arial, verdana, sans-serif]; {tên font} v](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-25.jpg)
![Style for Text CSE v text-indent: [khoảng cách text (px)] v text-align: [left, right, Style for Text CSE v text-indent: [khoảng cách text (px)] v text-align: [left, right,](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-26.jpg)




![Styles for Border v border-width : [value]; v border-color : [value of color] CSE Styles for Border v border-width : [value]; v border-color : [value of color] CSE](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-31.jpg)
![Styles for Border v border-style : [value] v border : [width style color ] Styles for Border v border-style : [value] v border : [width style color ]](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-32.jpg)

![Styles for position of elements v position: [absolute, relative]; v top: [value]; v left: Styles for position of elements v position: [absolute, relative]; v top: [value]; v left:](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-34.jpg)





- Slides: 39

CASCADING STYLE SHEETS CSS Faculty of Computer Science and Engineering CSE

INTRODUCTION CSE v Cascading Style Sheets enable you to control the style and layout of a web page. They will enable you to specify link styles, fonts, margins, tables, colors, sizes, alignments and much more throughout your entire web page. v They can also be used to create a template like style sheet (stored within a separate file) that can be used throughout your web site. You can simply link to your style sheet within each of your web pages and have the ability to update the styles for your entire web site with just one file.

INTRODUCTION CSE v The Benefits of Using Cascading Style Sheets § CSS will save you a great deal of time. § You can make changes to the CSS file, they will automatically update all of the pages on your web site.
![CREATING CSS CSE v Inline CSS Inline style Added to your standard HTML CREATING CSS CSE v Inline CSS [Inline style]: § Added to your standard HTML](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-4.jpg)
CREATING CSS CSE v Inline CSS [Inline style]: § Added to your standard HTML tags. v Embedded CSS [Internal style]: § An embedded CSS is exactly as it sounds. The CSS code is actually placed within the HTML web page between the <HEAD> and </HEAD> tags. v Linked CSS [External style]: § A linked style sheet, on the other hand, is a completely separate document that is linked to within a web page.

CREATING CSS CSE v Inline CSS: used within HTML tag using the STYLE property. <tag. Name Style=”property 1: value 1; property 2: value 2; …”> Content </tag. Name>

CREATING CSS v Ex: <body style="background-color: #FF 0000"> <h 1 style=“color: red; text-align: center”> <p style = “color: aqua ; font- style: italic, text- align: center”> <A HREF="http: //www. tuoitre. com. vn" STYLE="TEXT-DECORATION: NONE"> Tuoi tre </A> {remove the underline of individual link} CSE

CREATING CSS CSE v Embedded CSS: § Performs the same tasks as the inline style tags. However, the coding is placed between the <HEAD> and </HEAD> tags within your HTML page. You can specify how your entire page will appear including links, fonts, text and more, simply by using embedded style tags.

CREATING CSS CSE <head> <style> tag. Name {property 1: value 1; property 2: value 2 …} </style> </head> v Exp: <style type=“text/css”> Body{background-color: #ff 0000; } </style>

CREATING CSS <HTML> <HEAD> <STYLE TYPE=”text/css”> H 1, H 2 { color: #8 B 008 B ; font-family: Arial } body {background-color: #ADFF 2 F; } </STYLE></HEAD> <BODY> <H 1>This is the H 1 element</H 1> <H 2>This is the H 2 element</H 2> <H 3>This is the H 3 element with its default style as displayed in the browser</H 3> </BODY></HTML> CSE

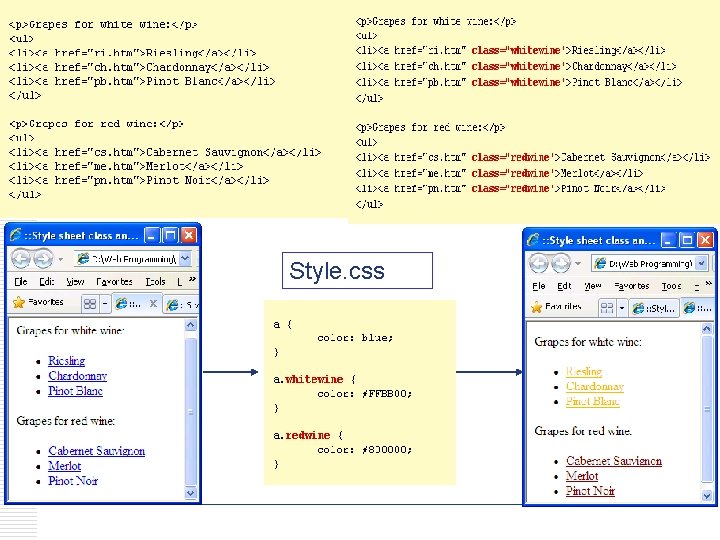
CREATING CSS CSE v Linked CSS: creating a file that defines specific styles. This CSS file can be used throughout your entire web site to specify everything from body styles and headings to paragraphs and HTML tables. v Creating a Linked CSS: § Create a file in Notepad with all of attributes which want to format § Save this file with extension. css

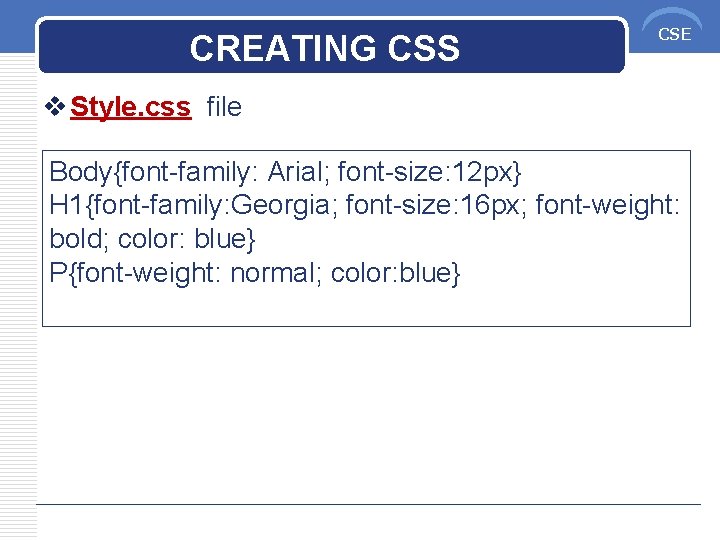
CREATING CSS CSE v Style. css file Body{font-family: Arial; font-size: 12 px} H 1{font-family: Georgia; font-size: 16 px; font-weight: bold; color: blue} P{font-weight: normal; color: blue}

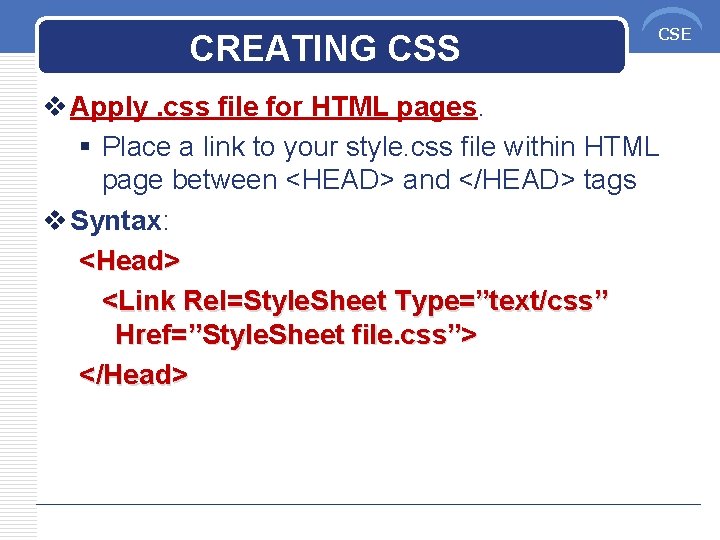
CREATING CSS CSE v Apply. css file for HTML pages. § Place a link to your style. css file within HTML page between <HEAD> and </HEAD> tags v Syntax: <Head> <Link Rel=Style. Sheet Type=”text/css” Href=”Style. Sheet file. css”> </Head>

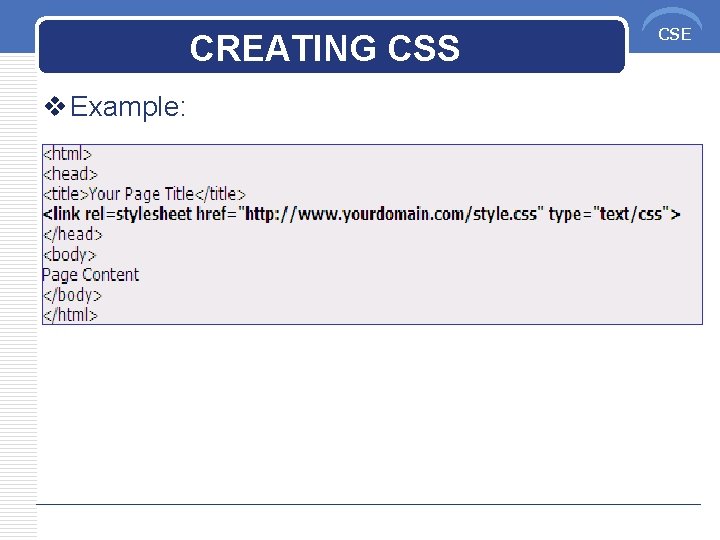
CREATING CSS v Example: CSE

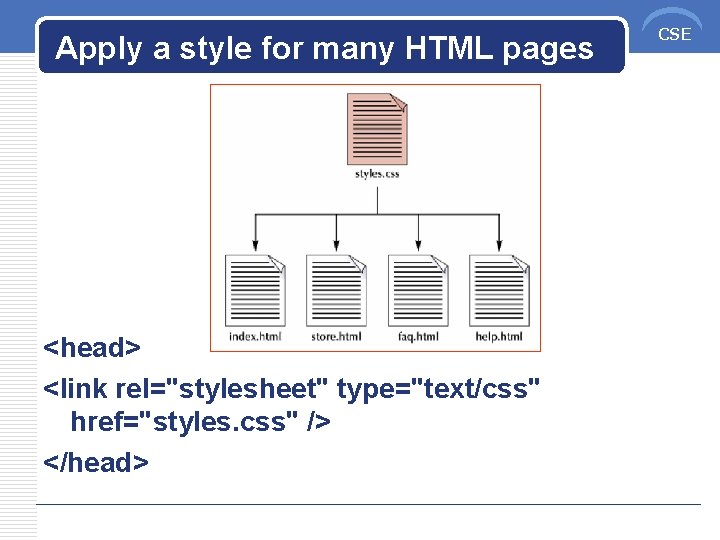
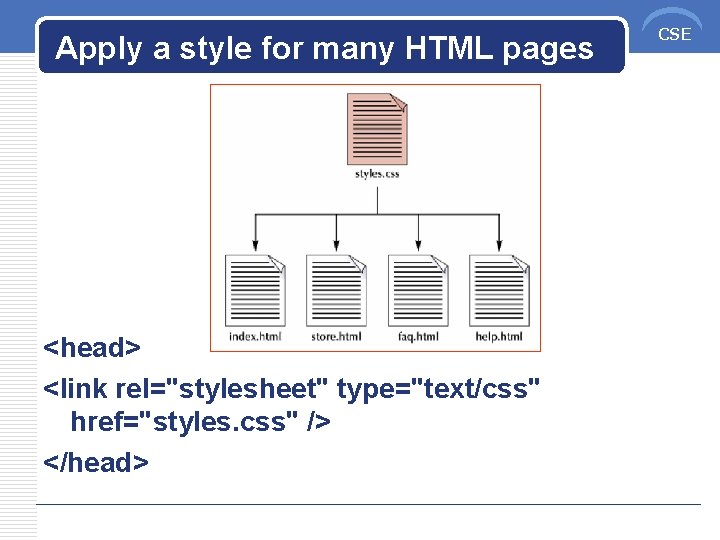
Apply a style for many HTML pages <head> <link rel="stylesheet" type="text/css" href="styles. css" /> </head> CSE

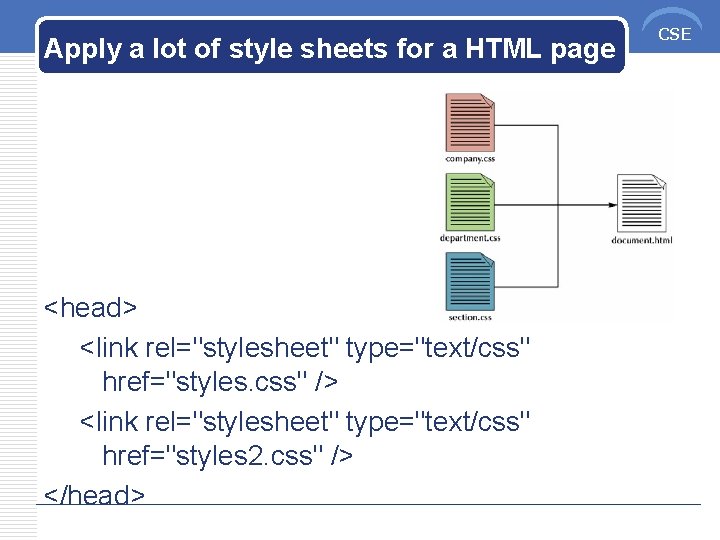
Apply a lot of style sheets for a HTML page <head> <link rel="stylesheet" type="text/css" href="styles. css" /> <link rel="stylesheet" type="text/css" href="styles 2. css" /> </head> CSE

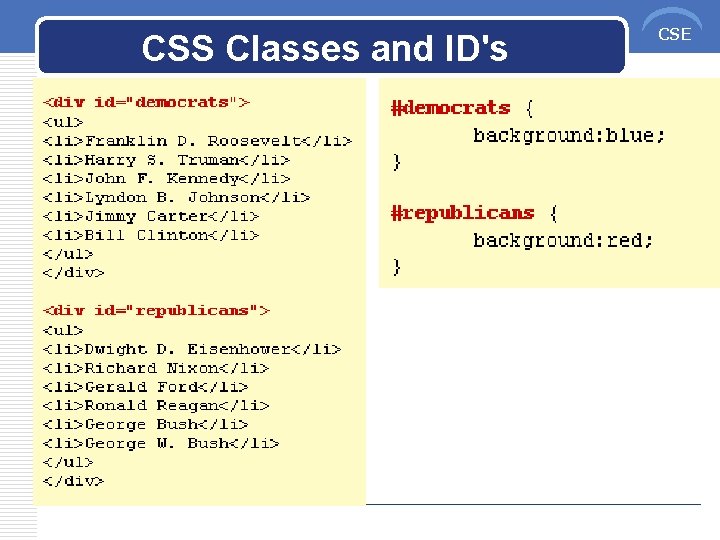
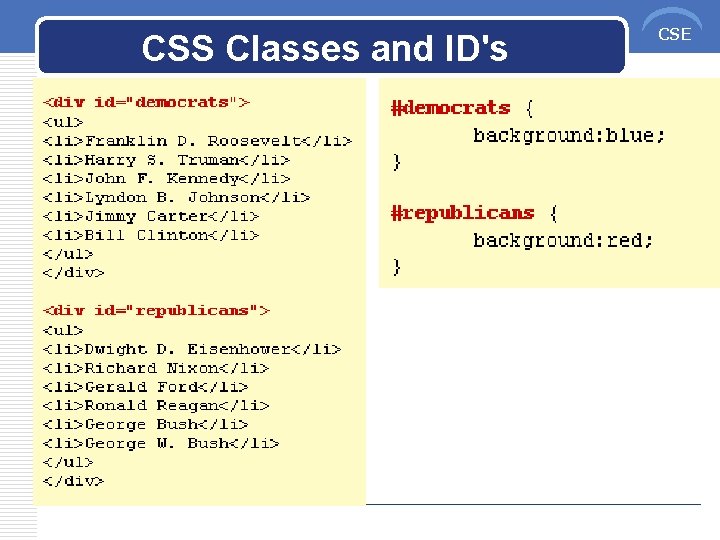
CSS Classes and ID's CSE v Classes and ID's are used much the same way in CSS. v Classes are often used to identify groups of selectors, while ID's are used to identify one selector or element. v Class is used for plain HTML documents, while ID's are usually used for documents that contain Java. Script or Dynamic HTML (DHTML).

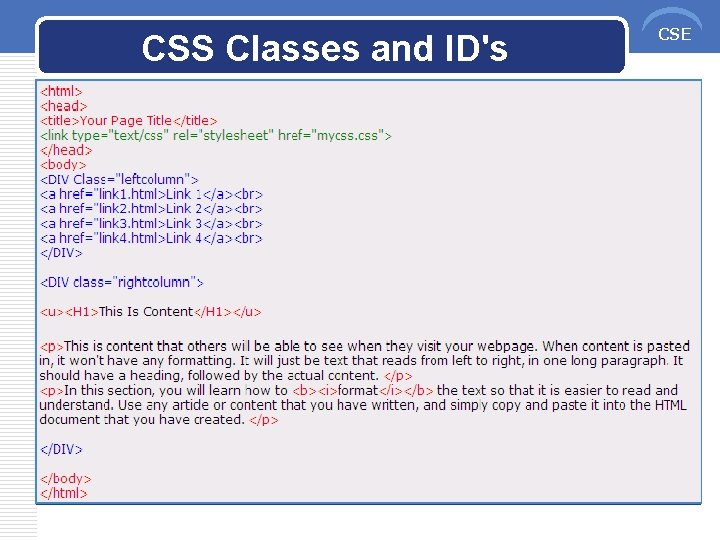
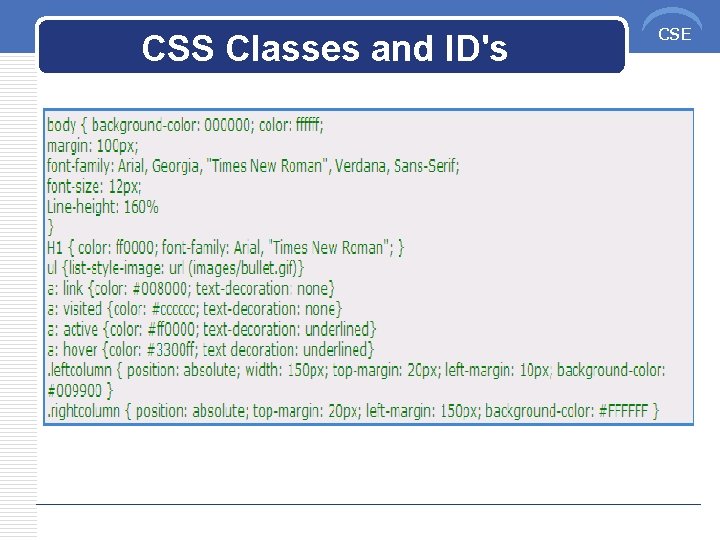
CSS Classes and ID's CSE v A class is created, as explained above, with the use of a period and a codeword for the class. v A ID is specify “#” symbol v An class is specified in “. ” symbol. v Classes or ID's can be used a lot of HTML tags such as <i></i>, <u></ul> and <p></p> and many others. v Define tables by using classes and ID's in CSS.

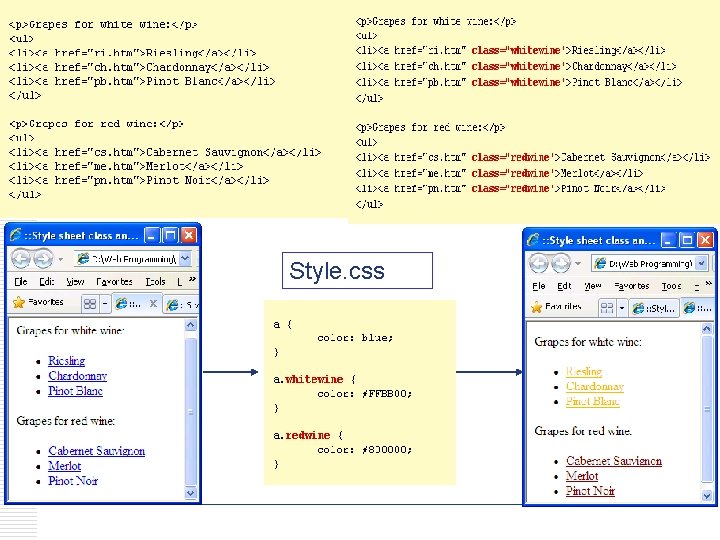
CSE Style. css

CSS Classes and ID's CSE

CSS Classes and ID's CSE

CSS Classes and ID's CSE
![Styles for Colors and backgrounds v color value of color v backgroundimage Styles for Colors and backgrounds v color : [value of color] v background-image :](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-22.jpg)
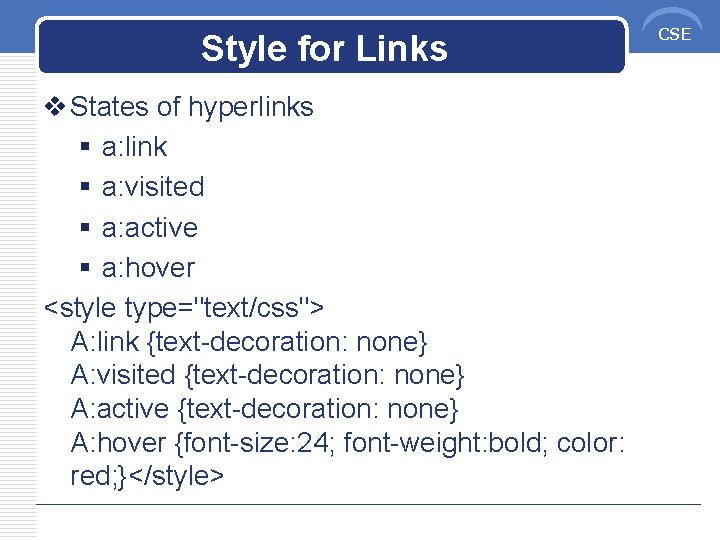
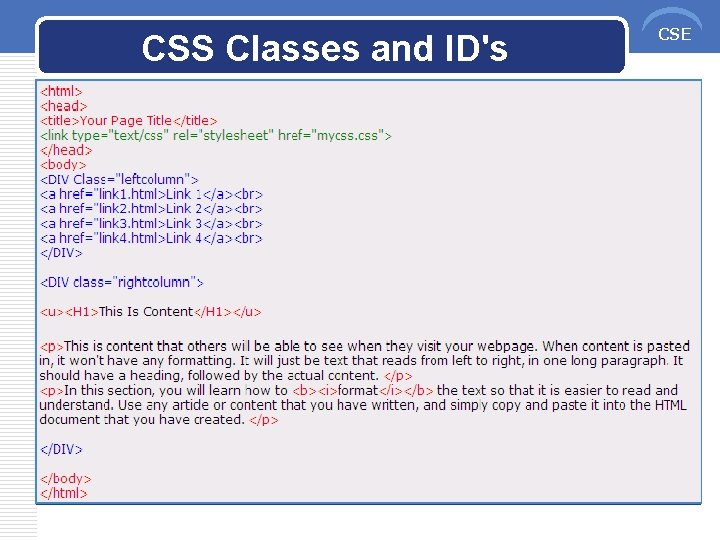
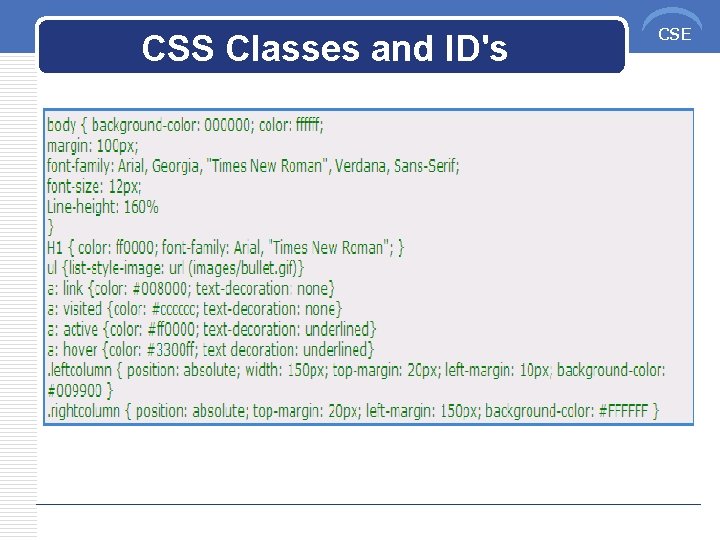
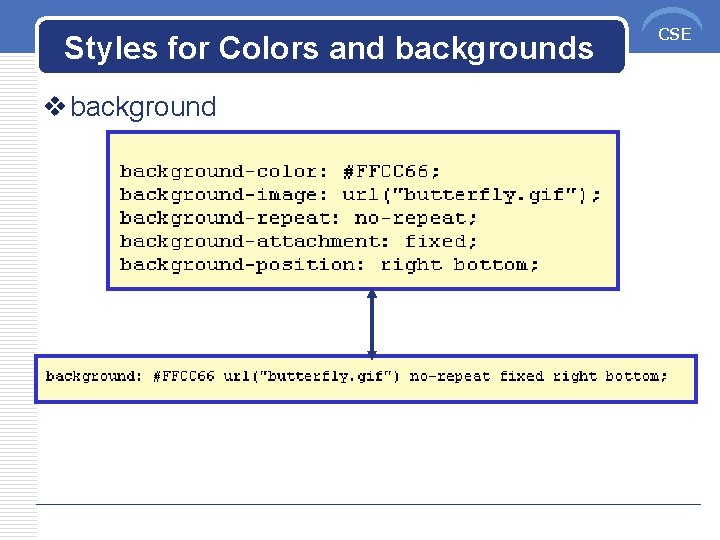
Styles for Colors and backgrounds v color : [value of color] v background-image : url([ file name]) v background-repeat : [types for repeat] CSE
![Styles for Colors and backgrounds v backgroundposition value of points CSE Styles for Colors and backgrounds v background-position: [value of points] CSE](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-23.jpg)
Styles for Colors and backgrounds v background-position: [value of points] CSE

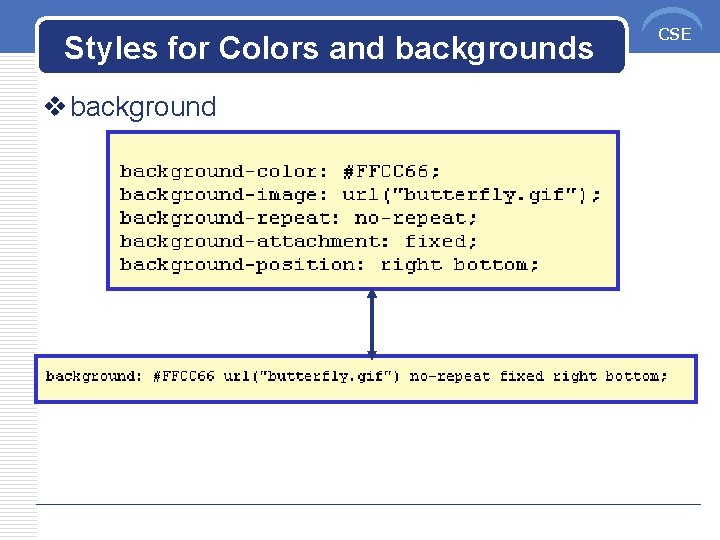
Styles for Colors and backgrounds v background CSE
![Style for Font CSE v fontfamily arial verdana sansserif tên font v Style for Font CSE v font-family : [ arial, verdana, sans-serif]; {tên font} v](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-25.jpg)
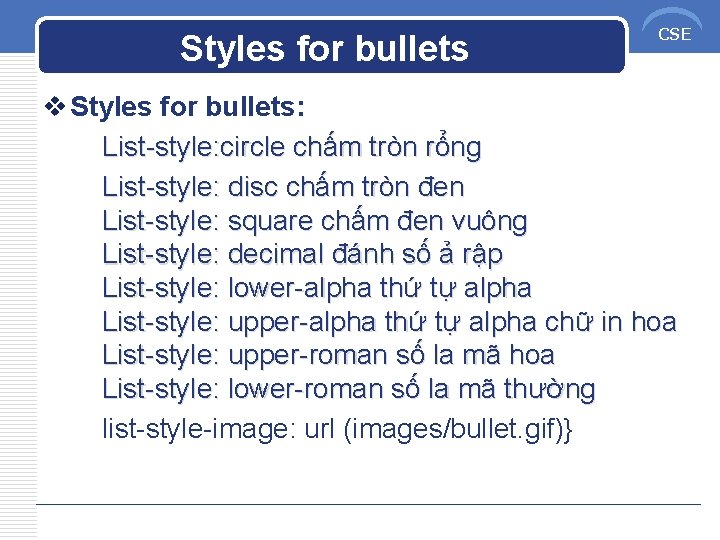
Style for Font CSE v font-family : [ arial, verdana, sans-serif]; {tên font} v font-style : [italic, normal, oblique ] v font-variant : [normal, small-caps] v font-weight : [normal, bold] v font-size : [? pt, ? em, ? %, ? px] v font [font-style | font-variant | font-weight | fontsize | font-family] :
![Style for Text CSE v textindent khoảng cách text px v textalign left right Style for Text CSE v text-indent: [khoảng cách text (px)] v text-align: [left, right,](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-26.jpg)
Style for Text CSE v text-indent: [khoảng cách text (px)] v text-align: [left, right, center, justify(canh lề)] v text-decoration: [underline, overline, line-through] v letter-spacing : [px] v text-transform : [capitalize, uppercase, lowercase, none]

Style for Links v States of hyperlinks § a: link § a: visited § a: active § a: hover <style type="text/css"> A: link {text-decoration: none} A: visited {text-decoration: none} A: active {text-decoration: none} A: hover {font-size: 24; font-weight: bold; color: red; }</style> CSE

Styles for bullets CSE v Styles for bullets: List-style: circle chấm tròn rổng List-style: disc chấm tròn đen List-style: square chấm đen vuông List-style: decimal đánh số ả rập List-style: lower-alpha thứ tự alpha List-style: upper-alpha thứ tự alpha chữ in hoa List-style: upper-roman số la mã hoa List-style: lower-roman số la mã thường list-style-image: url (images/bullet. gif)}

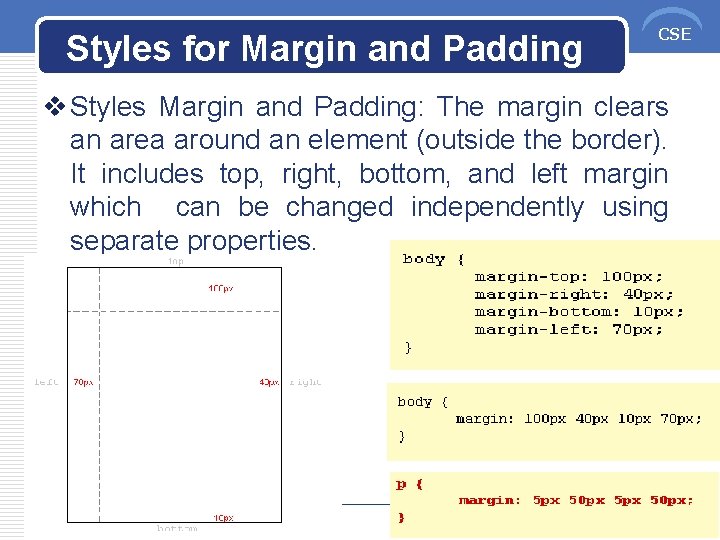
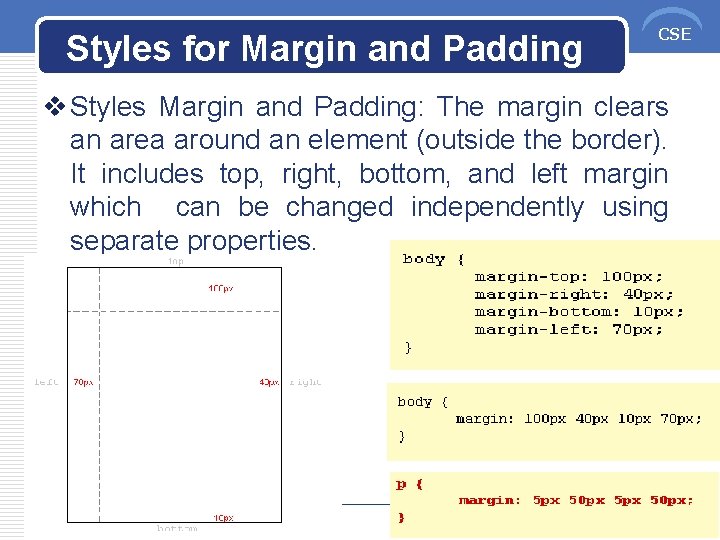
Styles for Margin and Padding CSE v Styles Margin and Padding: The margin clears an area around an element (outside the border). It includes top, right, bottom, and left margin which can be changed independently using separate properties.

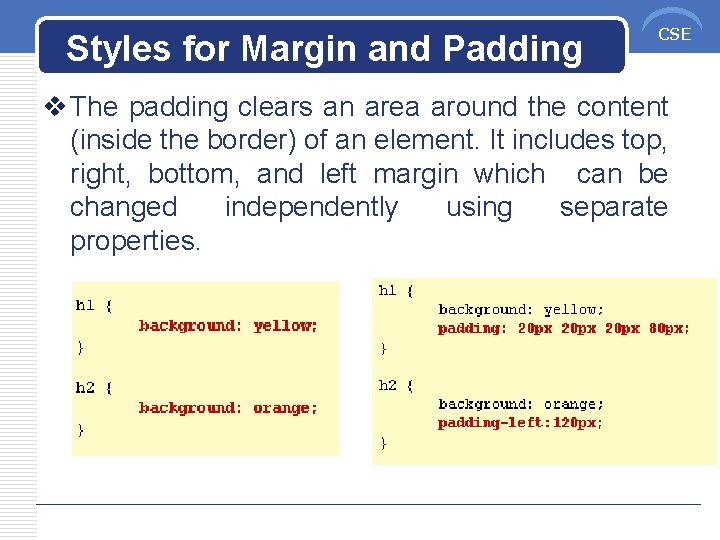
Styles for Margin and Padding CSE v The padding clears an area around the content (inside the border) of an element. It includes top, right, bottom, and left margin which can be changed independently using separate properties.
![Styles for Border v borderwidth value v bordercolor value of color CSE Styles for Border v border-width : [value]; v border-color : [value of color] CSE](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-31.jpg)
Styles for Border v border-width : [value]; v border-color : [value of color] CSE
![Styles for Border v borderstyle value v border width style color Styles for Border v border-style : [value] v border : [width style color ]](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-32.jpg)
Styles for Border v border-style : [value] v border : [width style color ] CSE

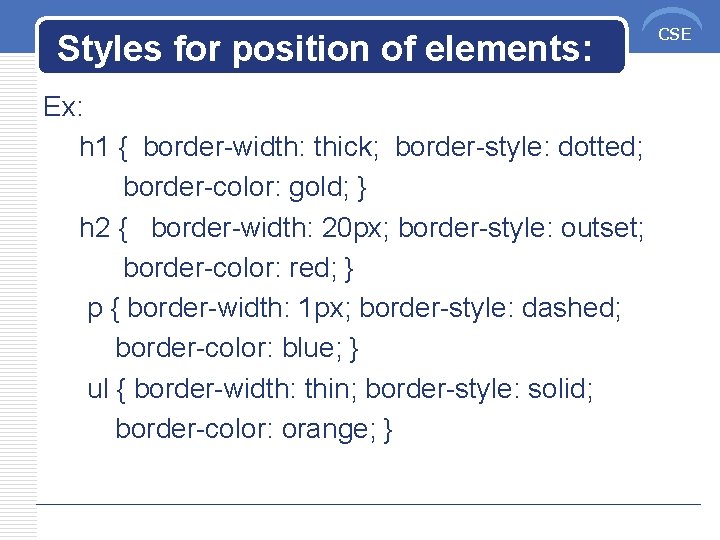
Styles for position of elements: Ex: h 1 { border-width: thick; border-style: dotted; border-color: gold; } h 2 { border-width: 20 px; border-style: outset; border-color: red; } p { border-width: 1 px; border-style: dashed; border-color: blue; } ul { border-width: thin; border-style: solid; border-color: orange; } CSE
![Styles for position of elements v position absolute relative v top value v left Styles for position of elements v position: [absolute, relative]; v top: [value]; v left:](https://slidetodoc.com/presentation_image/ef548664e498c27d7ba747cb3075e01e/image-34.jpg)
Styles for position of elements v position: [absolute, relative]; v top: [value]; v left: [value]; v bottom: [value]; v right: [value]; CSE

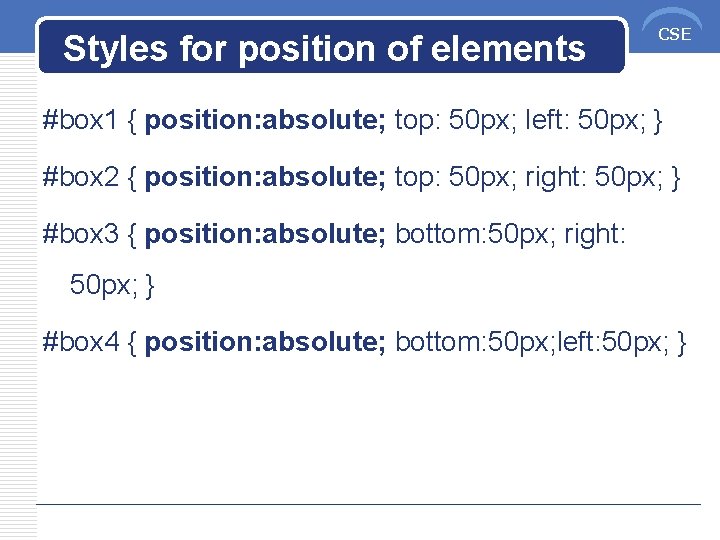
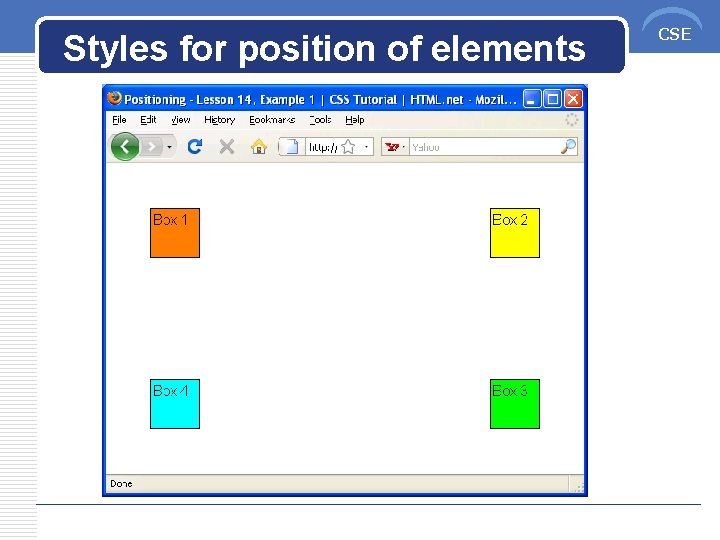
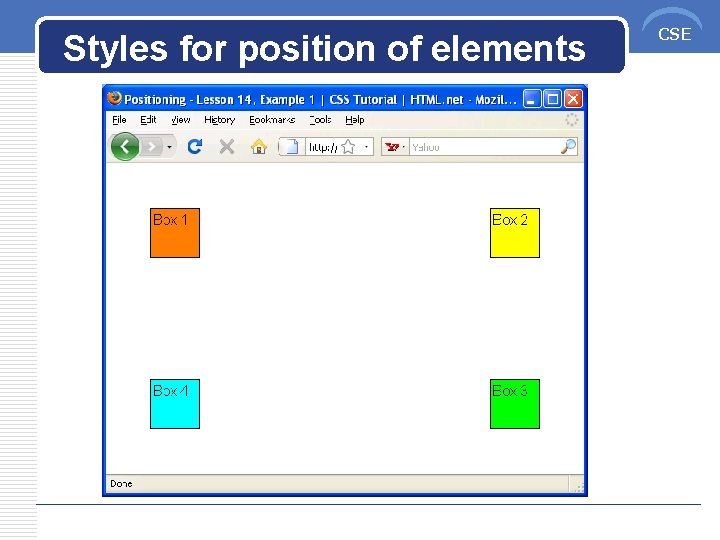
Styles for position of elements CSE #box 1 { position: absolute; top: 50 px; left: 50 px; } #box 2 { position: absolute; top: 50 px; right: 50 px; } #box 3 { position: absolute; bottom: 50 px; right: 50 px; } #box 4 { position: absolute; bottom: 50 px; left: 50 px; }

Styles for position of elements CSE

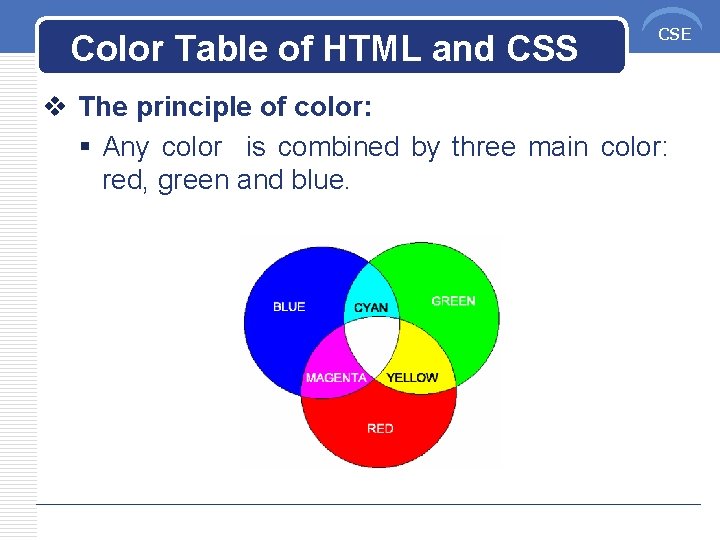
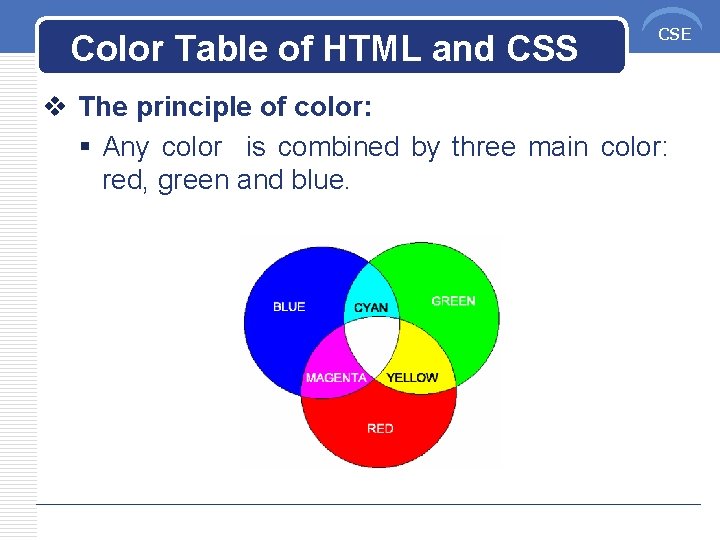
Color Table of HTML and CSS CSE v The principle of color: § Any color is combined by three main color: red, green and blue.

Color Table of HTML and CSS v Use hex #rrggbb § rr: red § gg : green § bb : blue § White RGB=(255, 255)=#FFFFFF § Black RGB=(0, 0, 0)=#000000 § Yellow RGB=(255, 0)= #FFFF 00 § Red RGB=(255, 0, 0)=#FF 0000 § Blue RGB=(0, 0, 255)=#0000 FF CSE

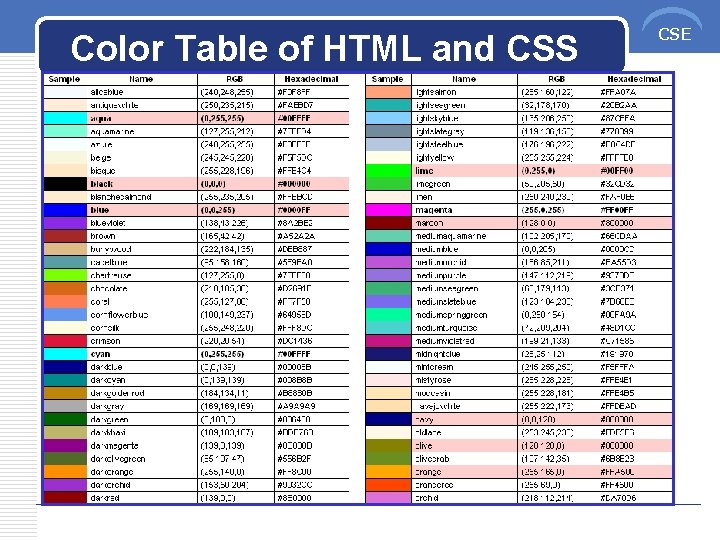
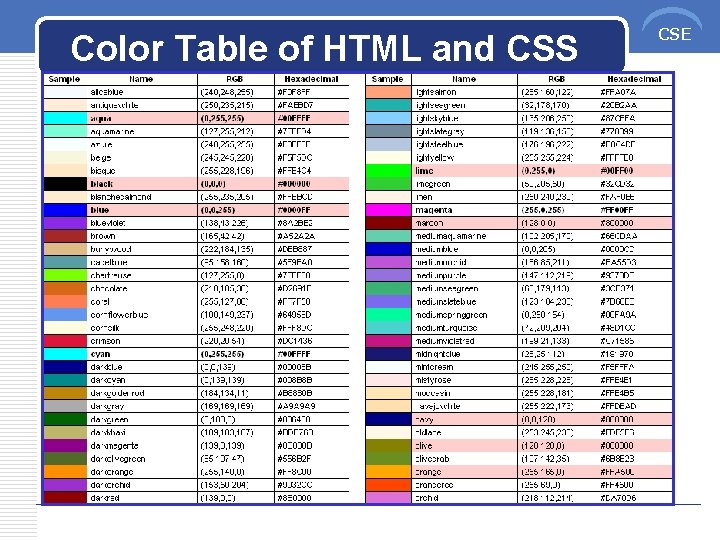
Color Table of HTML and CSS CSE