Canvas Rendering Context 2 D script languagejavascript var


























- Slides: 26





Объект Canvas. Rendering. Context 2 D <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); </script>

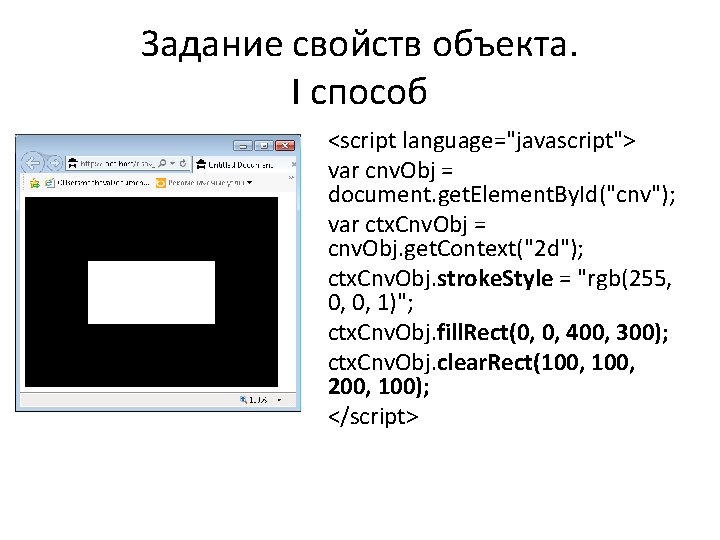
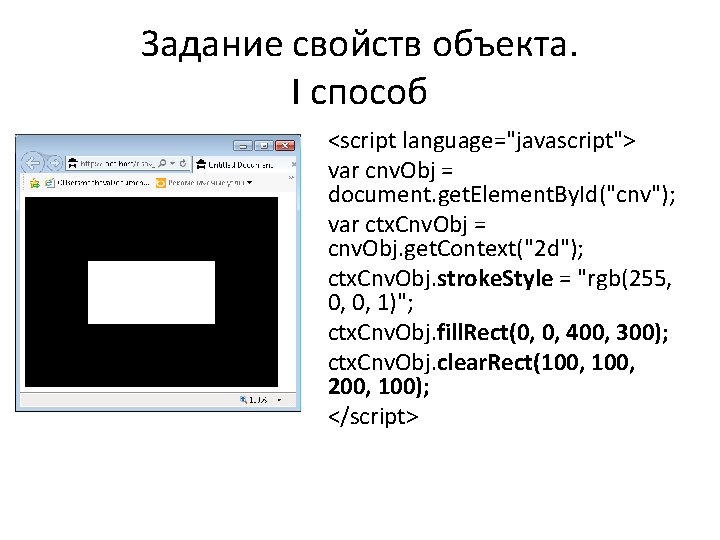
Задание свойств объекта. I способ <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); ctx. Cnv. Obj. stroke. Style = "rgb(255, 0, 0, 1)"; ctx. Cnv. Obj. fill. Rect(0, 0, 400, 300); ctx. Cnv. Obj. clear. Rect(100, 200, 100); </script>

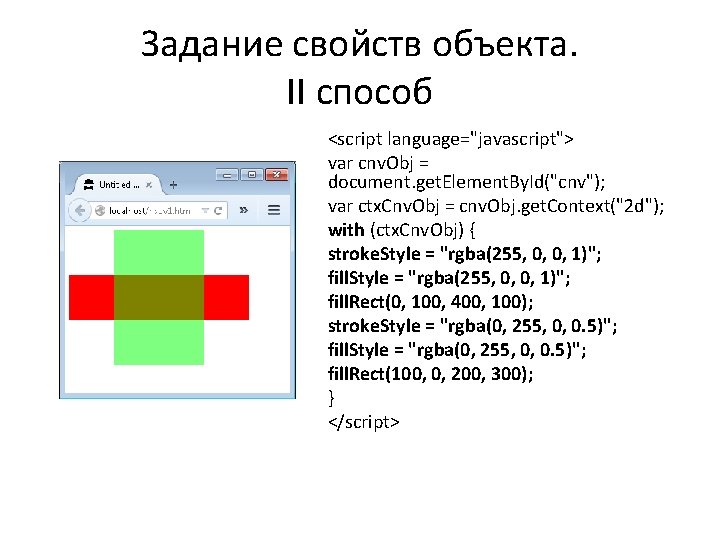
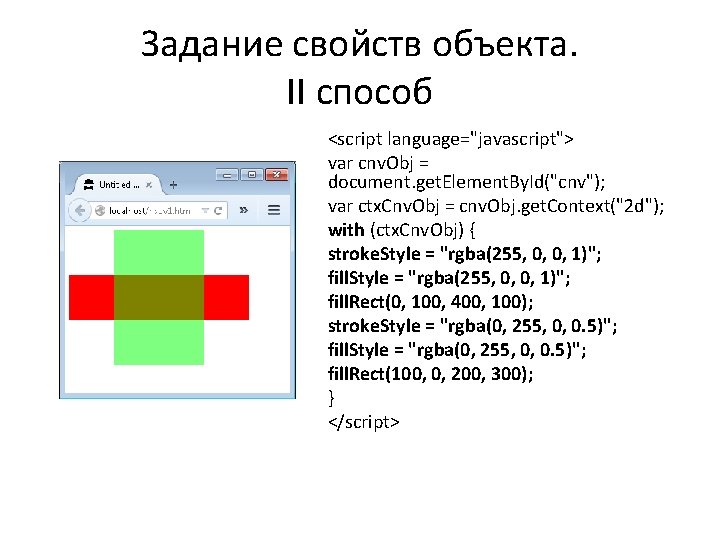
Задание свойств объекта. II способ <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); with (ctx. Cnv. Obj) { stroke. Style = "rgba(255, 0, 0, 1)"; fill. Rect(0, 100, 400, 100); stroke. Style = "rgba(0, 255, 0, 0. 5)"; fill. Rect(100, 0, 200, 300); } </script>


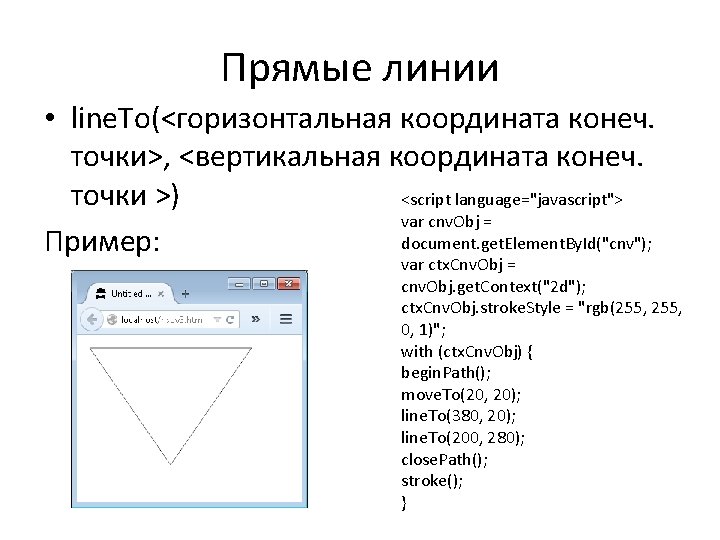
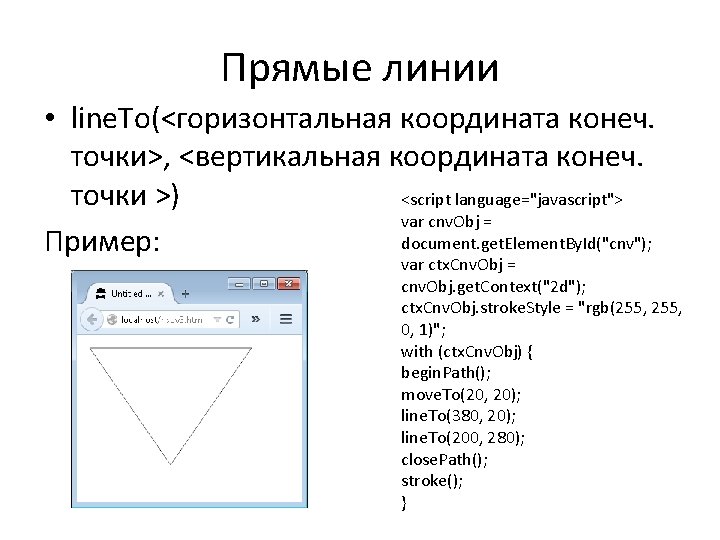
Прямые линии • line. To(<горизонтальная координата конеч. точки>, <вертикальная координата конеч. точки >) <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); Пример: var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); ctx. Cnv. Obj. stroke. Style = "rgb(255, 0, 1)"; with (ctx. Cnv. Obj) { begin. Path(); move. To(20, 20); line. To(380, 20); line. To(200, 280); close. Path(); stroke(); }

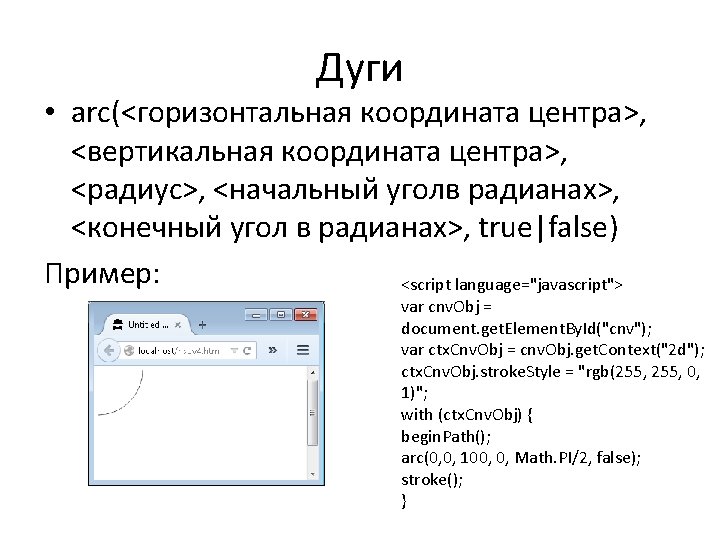
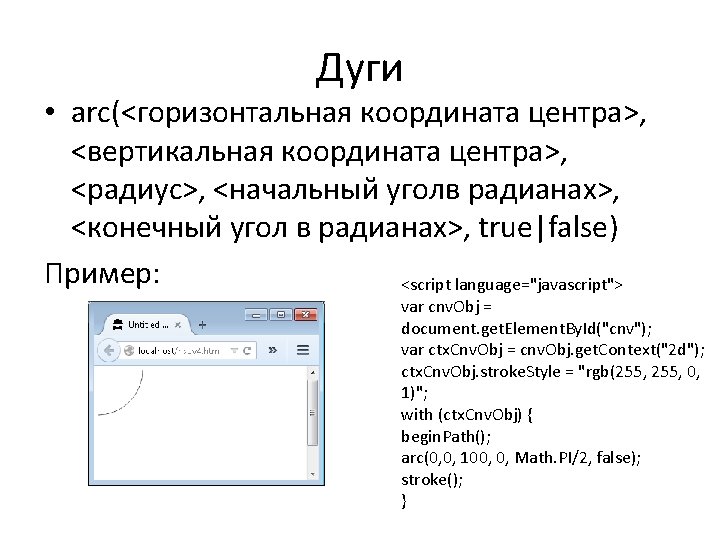
Дуги • arc(<горизонтальная координата центра>, <вертикальная координата центра>, <радиус>, <начальный уголв радианах>, <конечный угол в радианах>, true|false) Пример: <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); ctx. Cnv. Obj. stroke. Style = "rgb(255, 0, 1)"; with (ctx. Cnv. Obj) { begin. Path(); arc(0, 0, 100, 0, Math. PI/2, false); stroke(); }


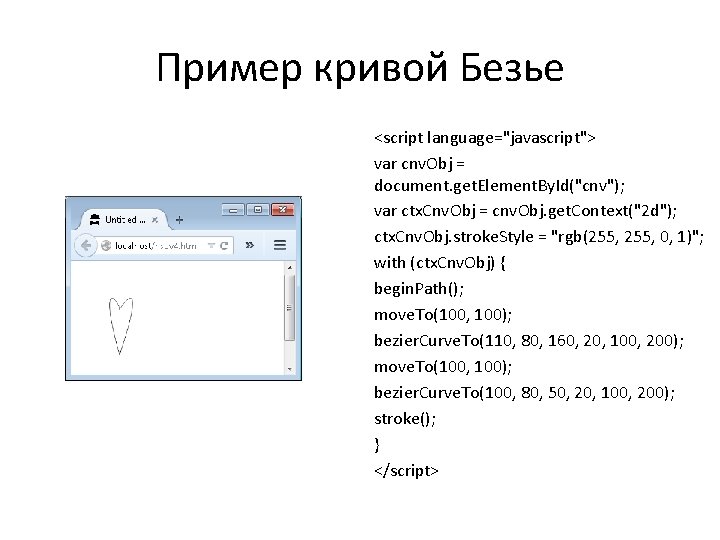
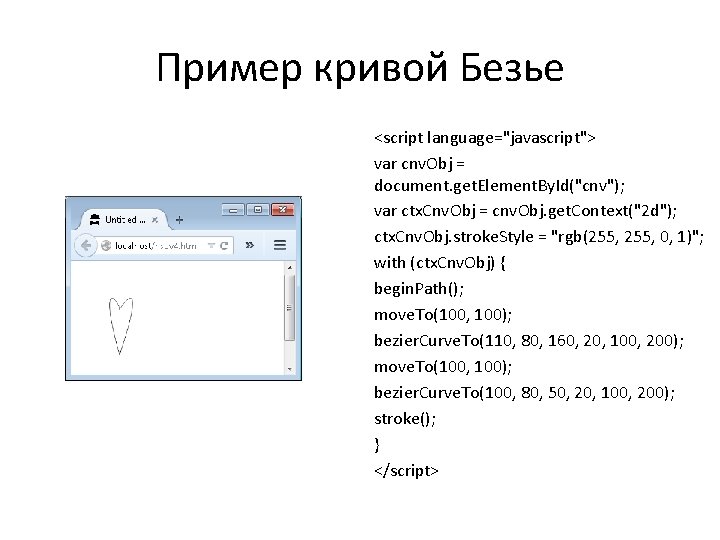
Пример кривой Безье <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); ctx. Cnv. Obj. stroke. Style = "rgb(255, 0, 1)"; with (ctx. Cnv. Obj) { begin. Path(); move. To(100, 100); bezier. Curve. To(110, 80, 160, 20, 100, 200); move. To(100, 100); bezier. Curve. To(100, 80, 50, 20, 100, 200); stroke(); } </script>


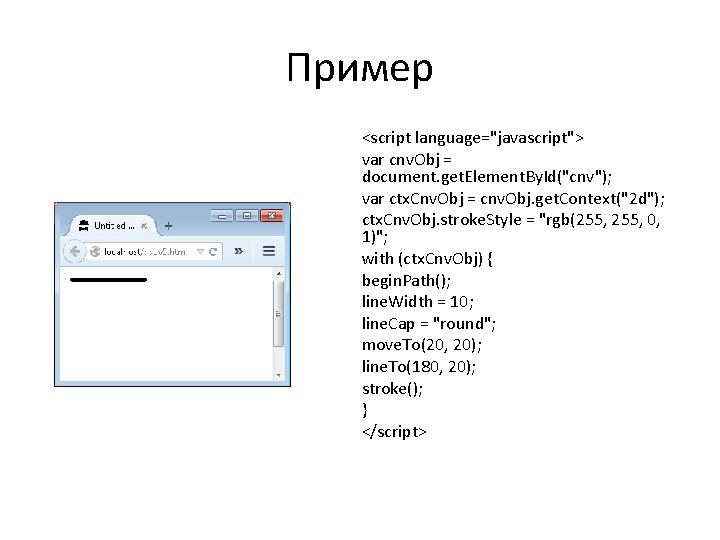
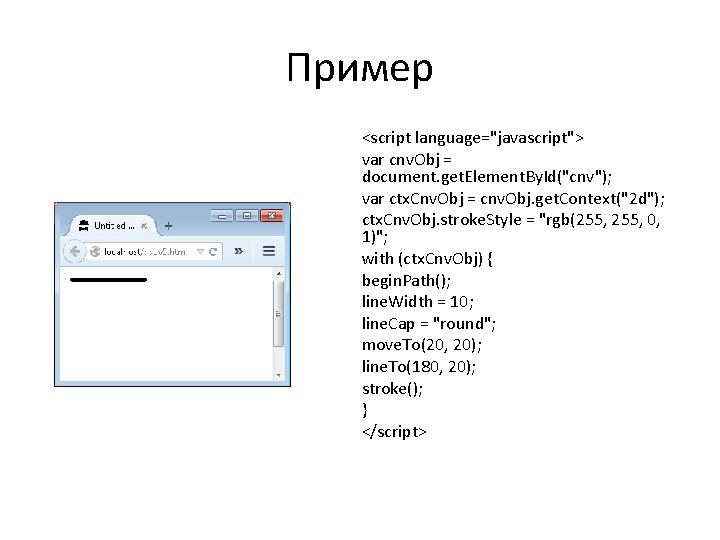
Пример <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); ctx. Cnv. Obj. stroke. Style = "rgb(255, 0, 1)"; with (ctx. Cnv. Obj) { begin. Path(); line. Width = 10; line. Cap = "round"; move. To(20, 20); line. To(180, 20); stroke(); } </script>



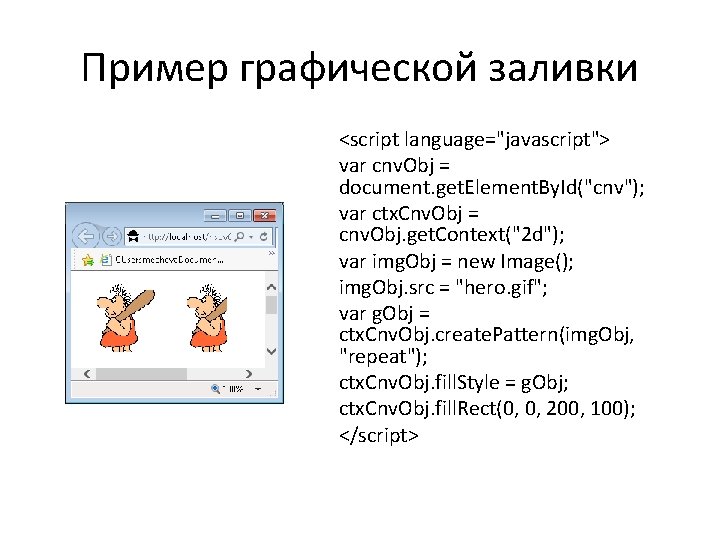
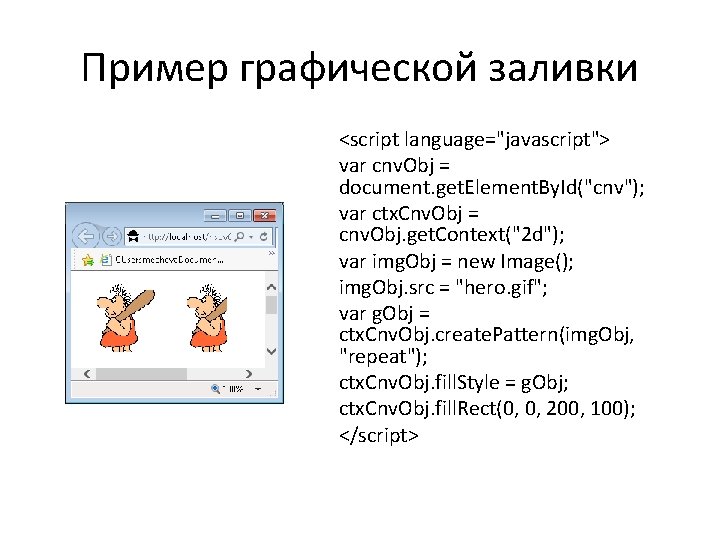
Пример графической заливки <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); var img. Obj = new Image(); img. Obj. src = "hero. gif"; var g. Obj = ctx. Cnv. Obj. create. Pattern(img. Obj, "repeat"); ctx. Cnv. Obj. fill. Style = g. Obj; ctx. Cnv. Obj. fill. Rect(0, 0, 200, 100); </script>



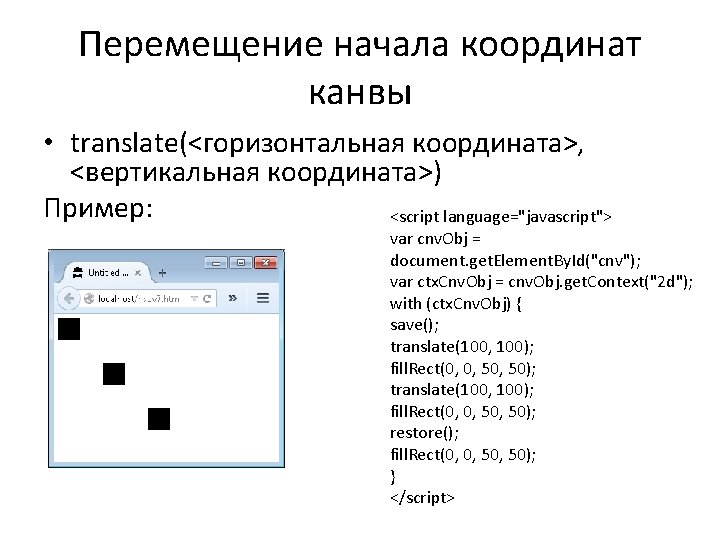
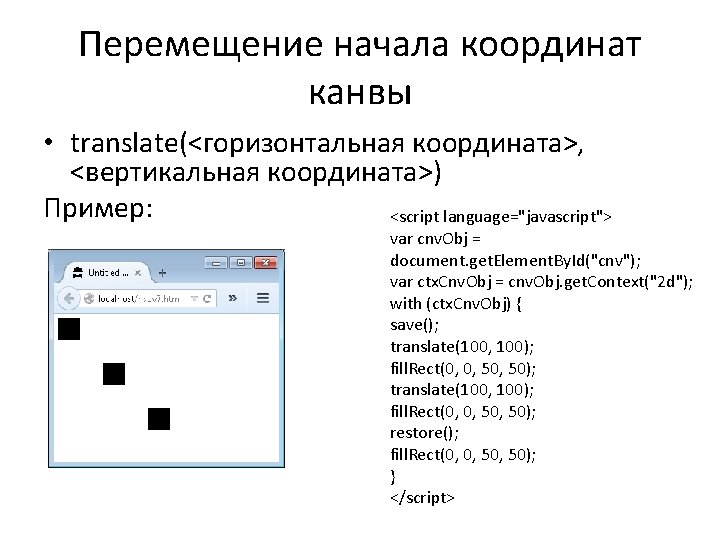
Перемещение начала координат канвы • translate(<горизонтальная координата>, <вертикальная координата>) Пример: <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); with (ctx. Cnv. Obj) { save(); translate(100, 100); fill. Rect(0, 0, 50, 50); restore(); fill. Rect(0, 0, 50); } </script>

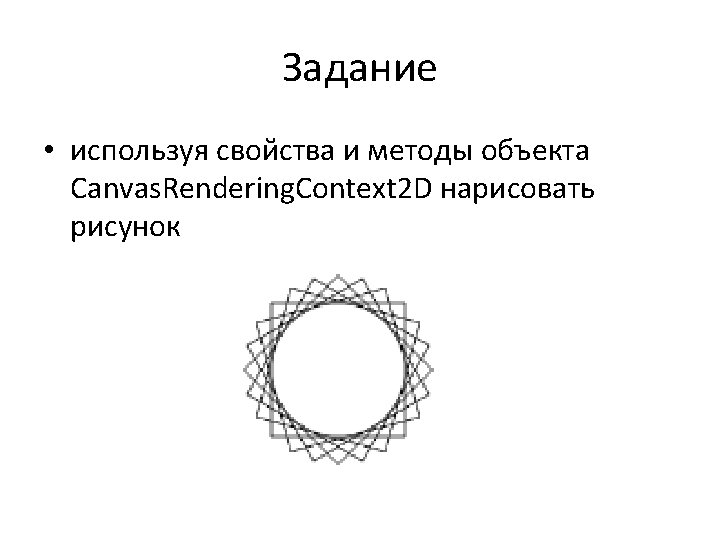
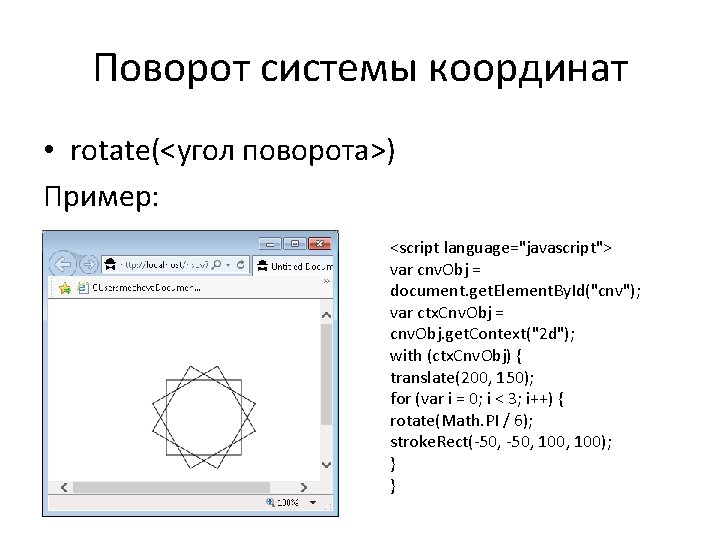
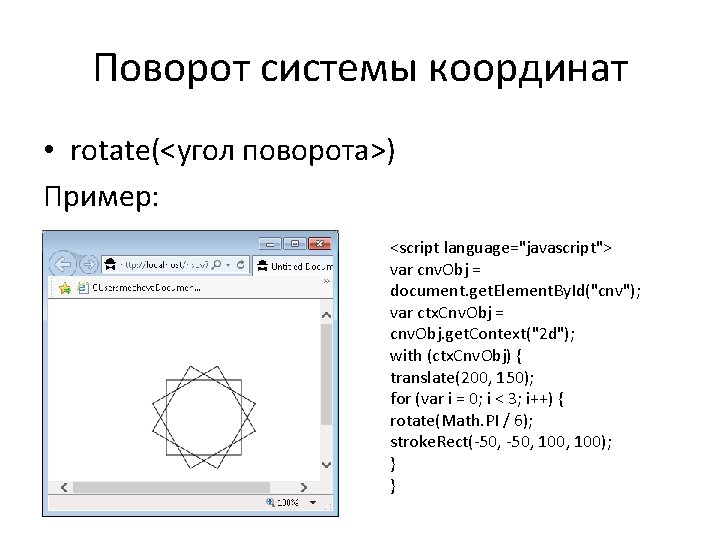
Поворот системы координат • rotate(<угол поворота>) Пример: <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); with (ctx. Cnv. Obj) { translate(200, 150); for (var i = 0; i < 3; i++) { rotate(Math. PI / 6); stroke. Rect(-50, 100, 100); } }

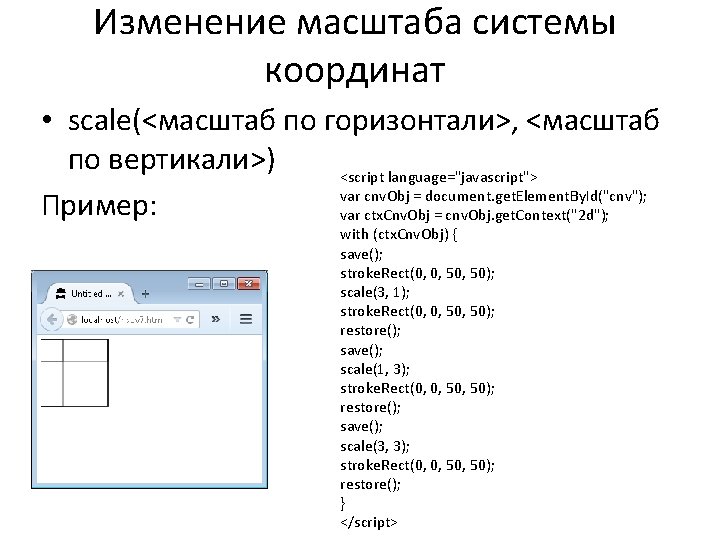
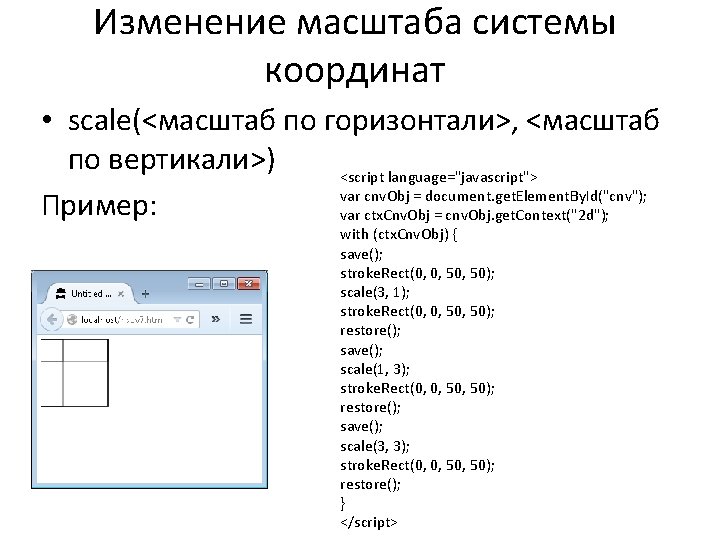
Изменение масштаба системы координат • scale(<масштаб по горизонтали>, <масштаб по вертикали>) <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); Пример: var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); with (ctx. Cnv. Obj) { save(); stroke. Rect(0, 0, 50); scale(3, 1); stroke. Rect(0, 0, 50); restore(); save(); scale(1, 3); stroke. Rect(0, 0, 50); restore(); save(); scale(3, 3); stroke. Rect(0, 0, 50); restore(); } </script>



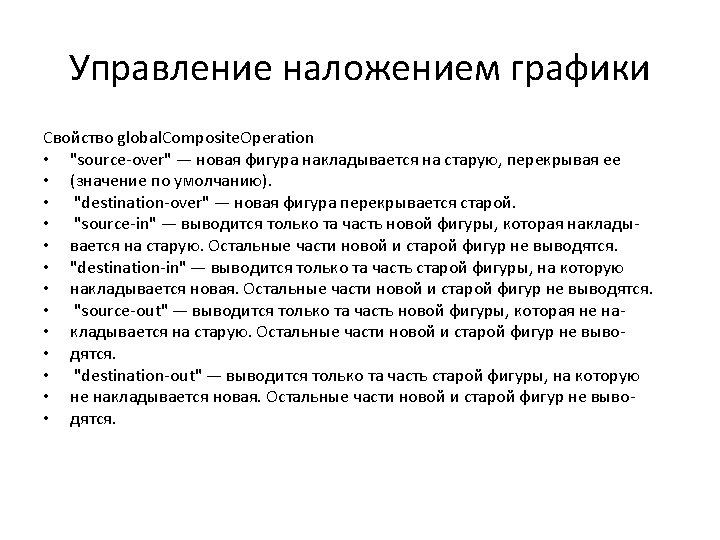
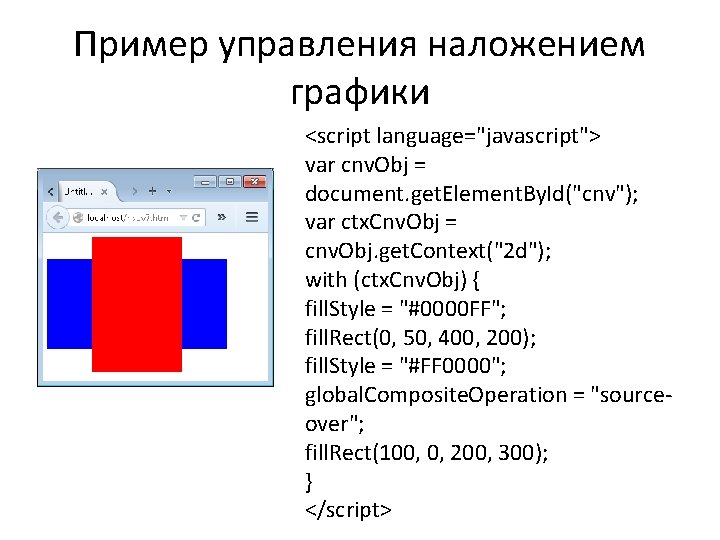
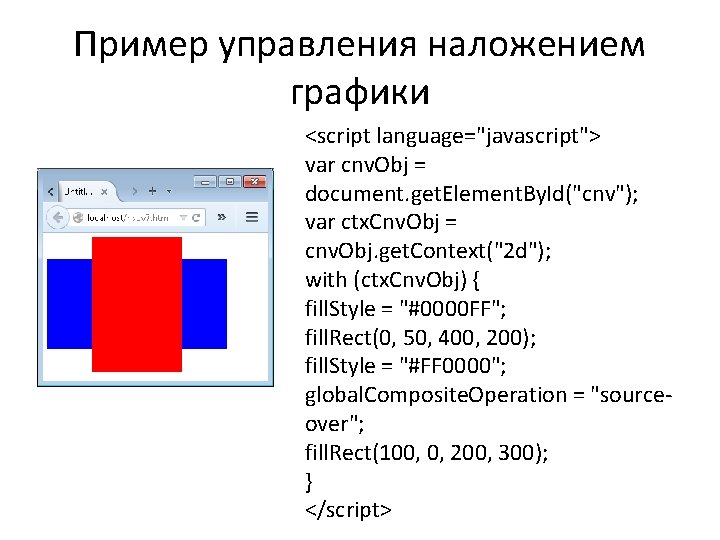
Пример управления наложением графики <script language="javascript"> var cnv. Obj = document. get. Element. By. Id("cnv"); var ctx. Cnv. Obj = cnv. Obj. get. Context("2 d"); with (ctx. Cnv. Obj) { fill. Style = "#0000 FF"; fill. Rect(0, 50, 400, 200); fill. Style = "#FF 0000"; global. Composite. Operation = "sourceover"; fill. Rect(100, 0, 200, 300); } </script>