C R A P Color Repetition Alignment Proximity













- Slides: 13

C. R. A. P. Color, Repetition, Alignment, Proximity

COLOR v Avoid busy backgrounds v Use high contrast colors for text v Use the same color for your titles, a different color for your subtitles v The font colors, types, and size of this page are different for titles & subtitles v Background colors can also help organize a page

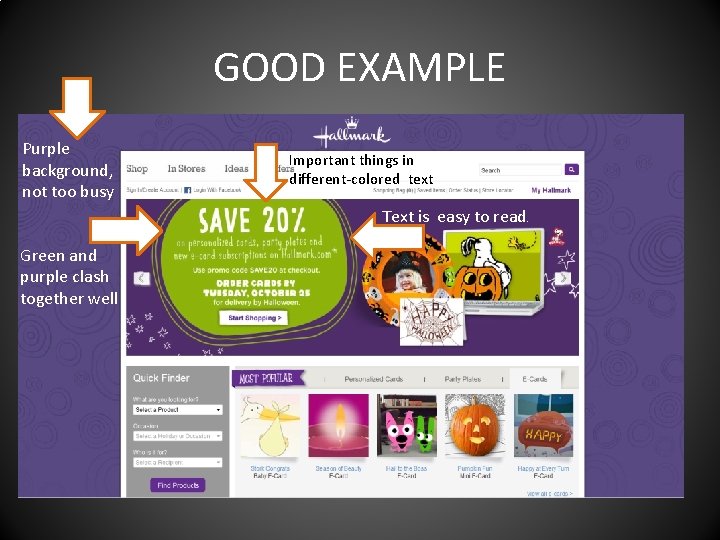
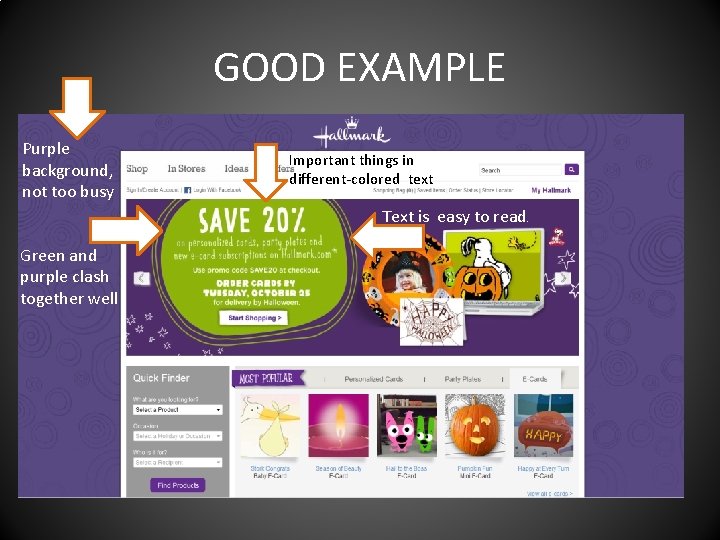
GOOD EXAMPLE Purple background, not too busy Important things in different-colored text Text is easy to read. Green and purple clash together well

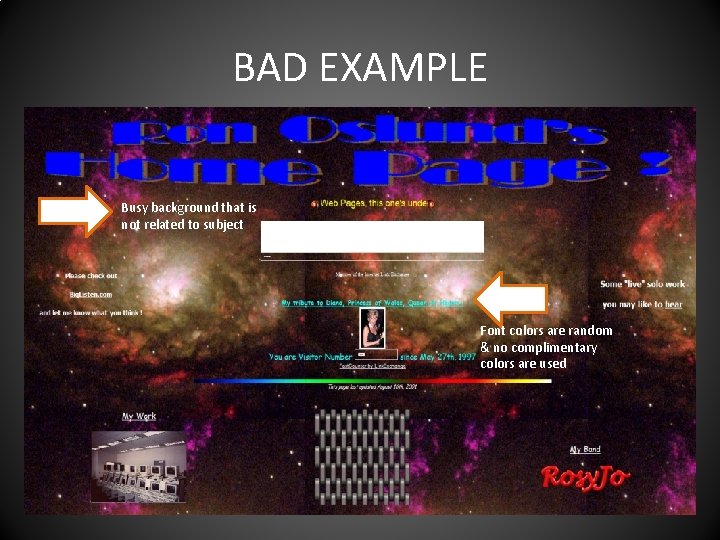
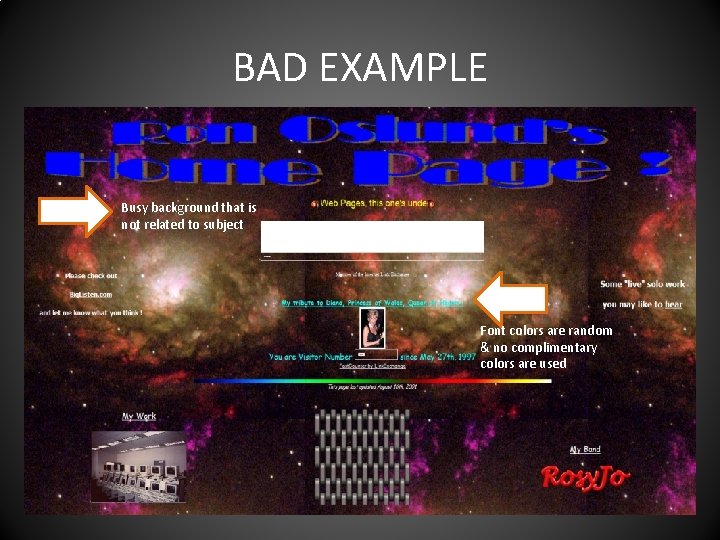
BAD EXAMPLE Busy background that is not related to subject Font colors are random & no complimentary colors are used

REPETITION v Repeat fonts (type, size, color) and graphics to tie related items together v Do the same to divide the page into separate pieces; as in the two columns of this page v Use titles and subtitles of same font, decoration, color, weight to identify parts of the page

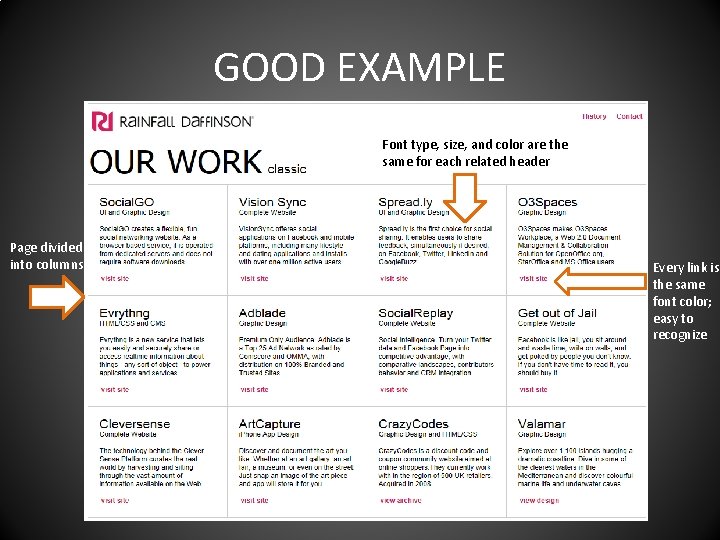
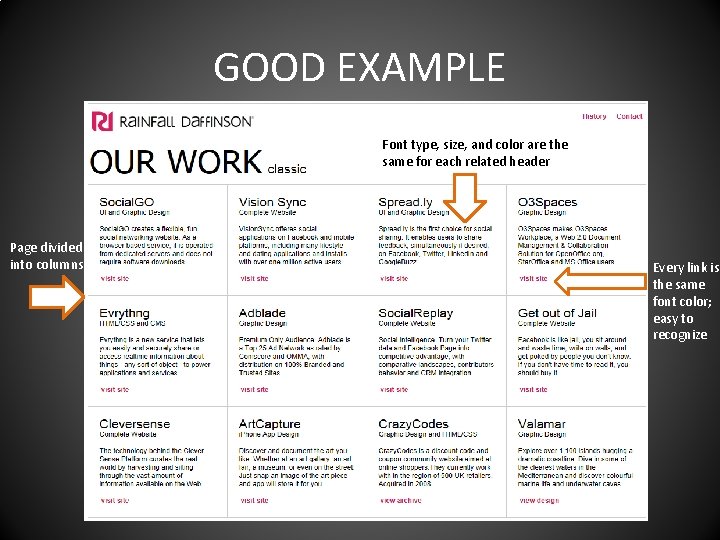
GOOD EXAMPLE Font type, size, and color are the same for each related header Page divided into columns Every link is the same font color; easy to recognize

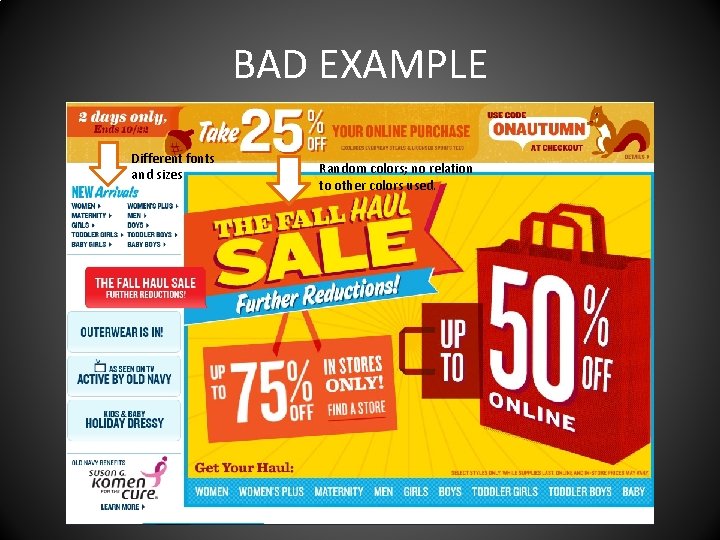
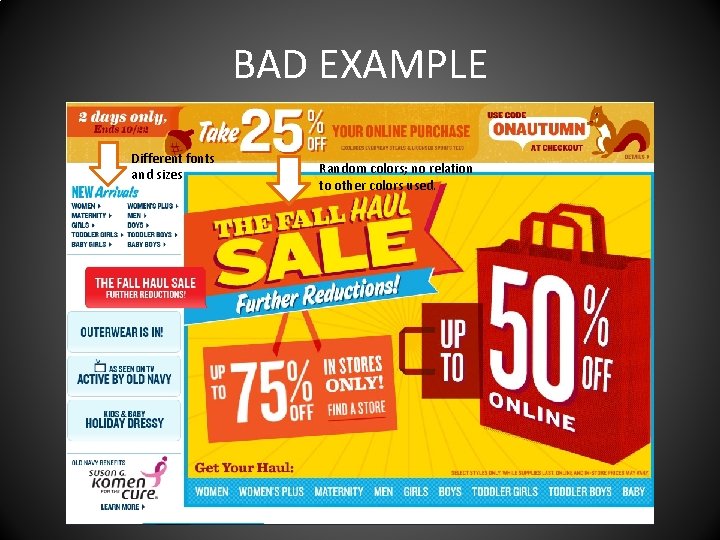
BAD EXAMPLE Different fonts and sizes Random colors; no relation to other colors used.

ALIGNMENT v Use vertical align, text-align (left, right, center, justify), and indent (blockquote) to align graphics and text v Use DIV tags to group items v Use graphics such as lines and rectangles to organize page elements

GOOD EXAMPLE Important text & headers justified Page organized with columns Important parts of page identified with rectangular pictures

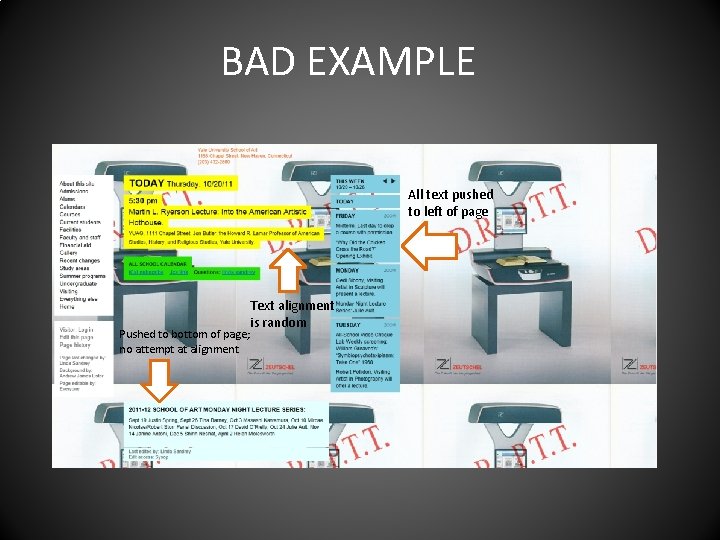
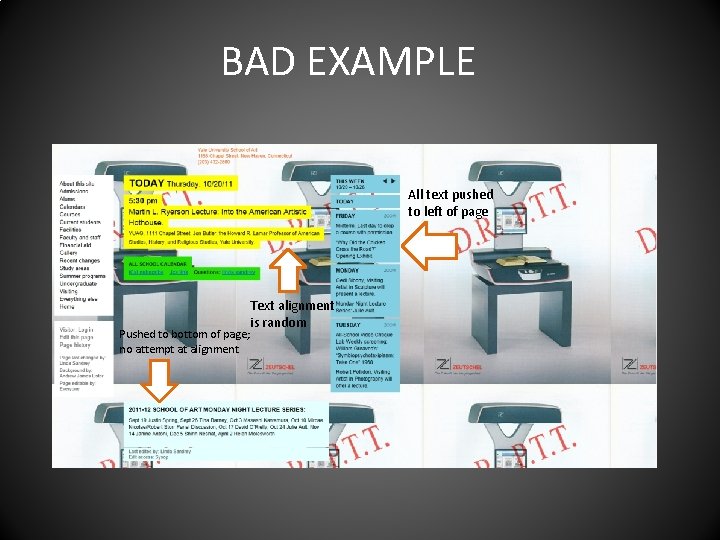
BAD EXAMPLE All text pushed to left of page Pushed to bottom of page; no attempt at alignment Text alignment is random

PROXIMITY v Keep related things close to each other and less related divided by space v White space is important in separating elements of a page

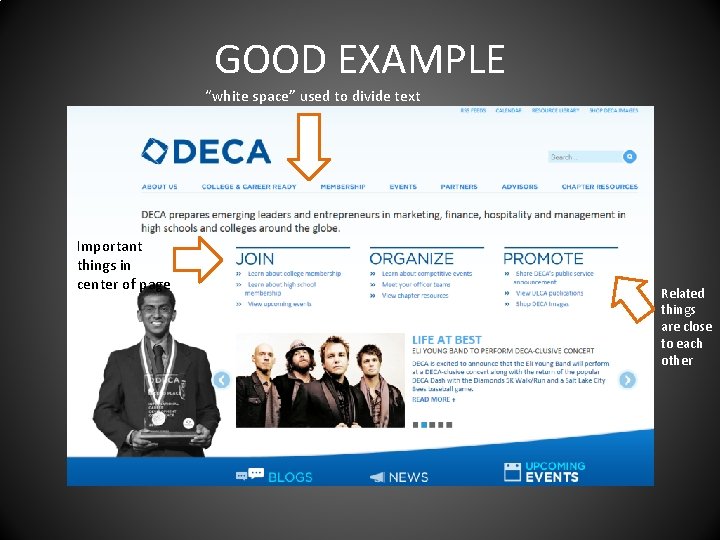
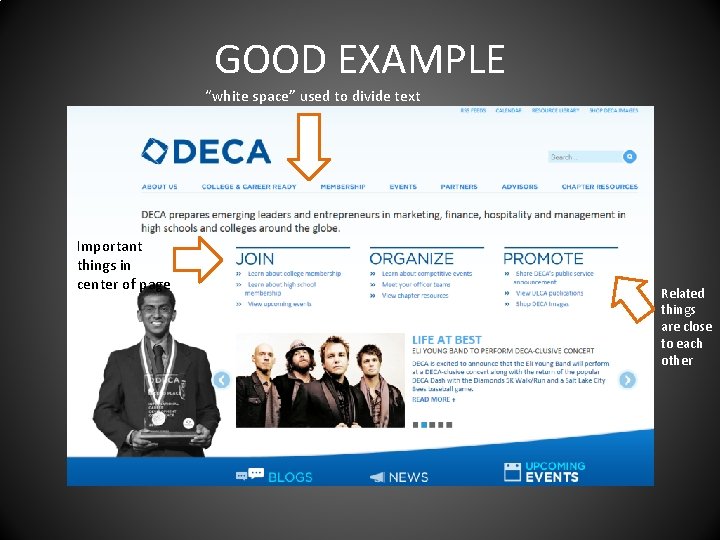
GOOD EXAMPLE “white space” used to divide text Important things in center of page Related things are close to each other

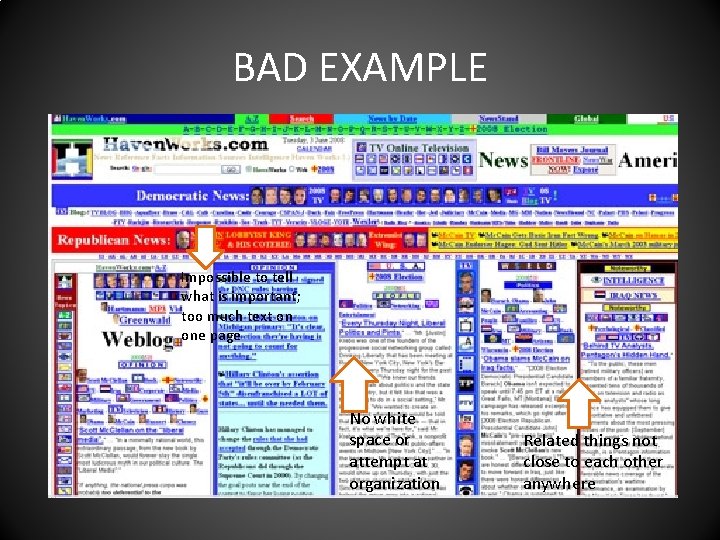
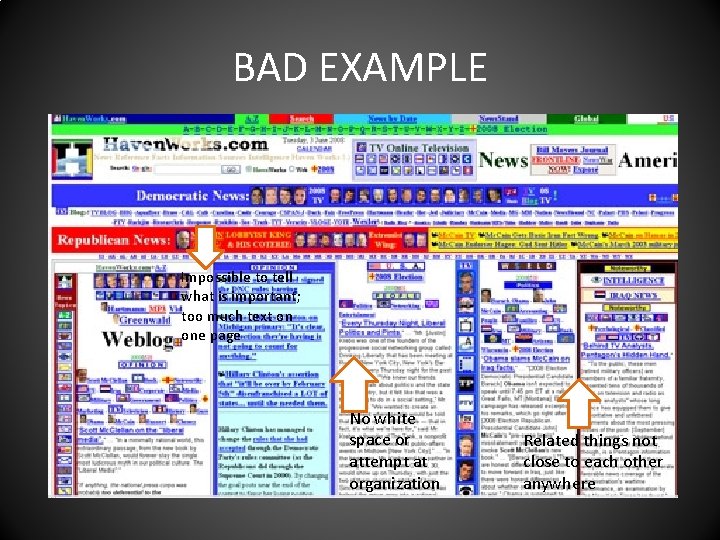
BAD EXAMPLE Impossible to tell what is important; too much text on one page No white space or attempt at organization Related things not close to each other anywhere
 Crap contrast repetition alignment proximity
Crap contrast repetition alignment proximity Contrast repetition alignment proximity
Contrast repetition alignment proximity Contrast repetition alignment proximity examples
Contrast repetition alignment proximity examples Crap design
Crap design Crap design examples
Crap design examples Graphical screen design
Graphical screen design Compare two sequences
Compare two sequences Global alignment vs local alignment
Global alignment vs local alignment Global alignment vs local alignment
Global alignment vs local alignment Global alignment vs local alignment
Global alignment vs local alignment Global alignment and local alignment
Global alignment and local alignment Bandwagonexamples
Bandwagonexamples Design principles contrast
Design principles contrast Elements of new
Elements of new