Business Communication Skills for Managers Module 5 Visual

Business Communication Skills for Managers Module 5: Visual Media

Media and Your Message

Using Visual Media Resources Clarity: your visuals should be clean, clear, and simple • Use bold, contrasting colors, easy-to-read fonts, pertinent information Consistency: your visuals should all maintain uniform look & feel • Stick to same format & color scheme, and use visually similar images Relevancy: your visuals should make sense as part of the whole • Keep information on brand Persuasive: should help you tell a story and get audience on board

Visual Design Principles Contrast: when two aspects of an image are in contrast of each other such as dark and light Alignment: creates sharp, linear order of visual elements Hierarchy: more “weight” given to most important part Repetition and Pattern: strengthens design and ties together Color: will reinforce brand, make you feel different emotions Balance and Space: gives design stability, makes it more professional Font: has everything to do with audience’s engagement

Images

Images Overview Image should be clear and simple, have uniform look, persuade reader, & fit with company brand • • Clear and Simple Images: eye-catching color, should draw attention of viewer Uniform Images: draws in viewers, easier to follow Persuasive Images: nonprofit organizations, effects of color On Brand Images: convey message about brand promise or what company stands for

Using Images for Impact When to use an image: • • • If information is presented verbally If information is complicated and can be better explained visually When image conveys something words cannot When to use text: • • • When you want to make a powerful point When you are creating a list or mnemonic When an image isn’t enough

Using Images Legally Fair Use Act: makes it okay to use an image for the purpose of criticism, comment, news reporting, teaching, scholarship or research Royalty-Free Images • Getty Images & Shutterstock charge licensing fees Open Images • • • Free to use, modify, and share Work with Creative Commons license Pixabay, Unsplash, Flickr, Google Images

Charts, Diagrams, and Graphic Organizers

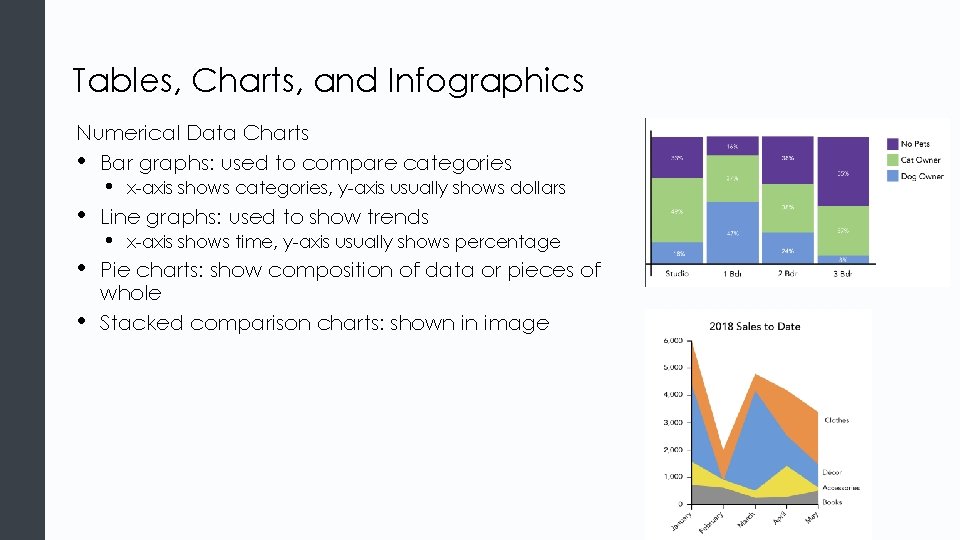
Tables, Charts, and Infographics Numerical Data Charts • Bar graphs: used to compare categories • • x-axis shows categories, y-axis usually shows dollars Line graphs: used to show trends • x-axis shows time, y-axis usually shows percentage Pie charts: show composition of data or pieces of whole Stacked comparison charts: shown in image

Tables, Charts, and Infographics (cont. ) Non-Numerical Data Charts • Venn Diagram: shows comparison between categories • Flow Charts: show a process or sequence of events • Gantt Chart: timeline showing milestones and deadlines • Organizational Charts: show people in organization and their relationships, with CEO at top • Pictographs: symbols and images used to convey data • Infographics: use pictures as well as data and words Tables • Text formatted but can include numbers • Used to compare data

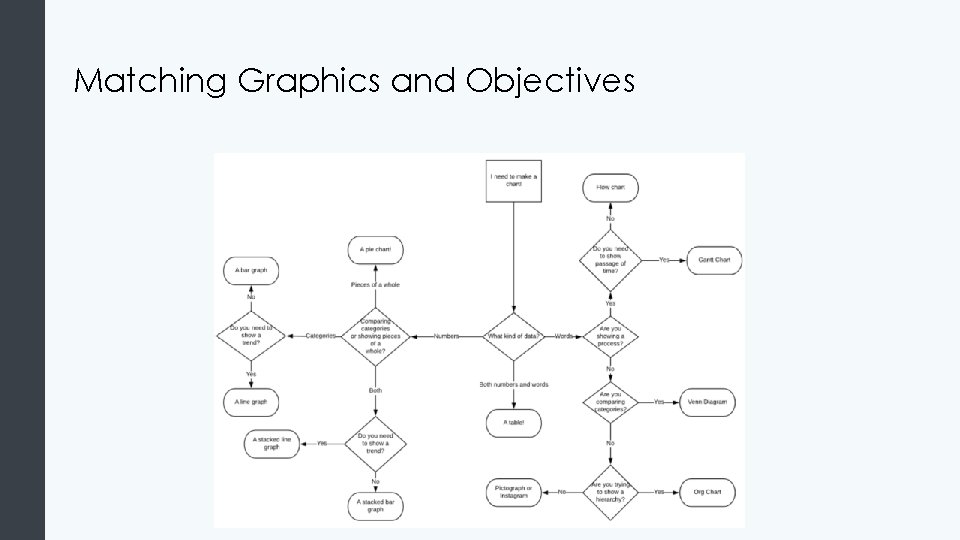
Matching Graphics and Objectives

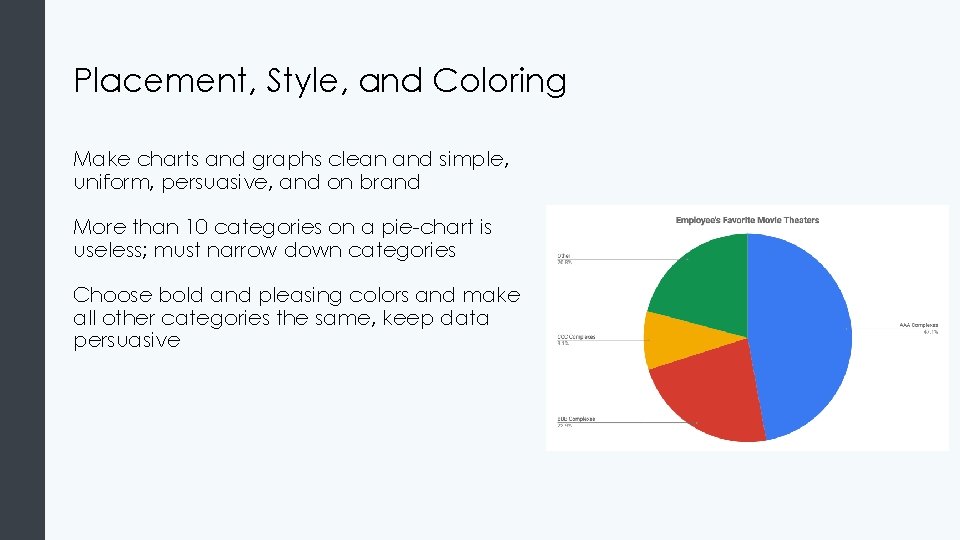
Placement, Style, and Coloring Make charts and graphs clean and simple, uniform, persuasive, and on brand More than 10 categories on a pie-chart is useless; must narrow down categories Choose bold and pleasing colors and make all other categories the same, keep data persuasive

Captions and Titles Captions indicate source of information, give credibility, and convey other pertinent information Keep captions short, title graphs, captions/titles should show information relevant to point creator is trying to make

Contemporary Visual Aids

Video as a Visual Aid Excellent visual media choice when communicating features of new facility, details of new product, instructions for new company process, introduction of new business idea, webinars and meetings Producing professional & polished videos will be costly Reconsider if subjects are uncomfortable, if it is too long, or if you are covering a sensitive topic

Designing a Video for Your Needs • • Writing the Story: interview stakeholders, assemble a storyline, write a script, choose people to interview Getting Ready to Film: camera, microphones, tripod, script/notes Filming Your Video: scope out quiet place to film, secure camera on tripod, check equipment, ask questions, coach interviewees, shoot subject from waist up, Editing and Post-Production: organize footage, place in editing program, pick video music, edit, add graphics

Products and Resources for Creating Videos Music • Melody Loops, Incompetech Video • • Internet Movie Archives National Parks Multimedia Wikimedia Commons. Vimeo Editing Programs • Rawshorts, Shotcut, Lightworks

Accessible Visual Aids

Accessibility Matters Create documents/presentations that are usable for those with range of abilities Media Accessibility Guidelines: 1. 2. 3. 4. 5. 6. 7. 8. Choose content system that supports accessibility Use headings correctly to organize structure of content Include proper alternative text for images Give links unique and descriptive names Use color with care Design forms for accessibility Use tables for tabular data, not for layout Make dynamic content accessible

Accessibility Matters (cont. ) Accessibility Tools • Images, tables, charts, alt-text • • • screen readers will read alt-text included with any visual media, however it cannot interpret visual media on its own on chart, screen reader doesn’t recognize numbers Video • provide captioning, but make sure it doesn’t exceed three lines at a time, keep it synched with spoken word, don’t cover text, identify who is speaking, use sans-serif font, and indicate non-speech sounds with brackets like [applause]

Using Visuals

Visuals in a Report Annual report examples from well known companies: • • • Nestle: images in reports Target: charts, graphs, and tables Microsoft: videos

Increasing Impact with Media Done correctly, visuals reinforce message and can be impactful Rules to follow when creating set of presentation slides • • • Don’t use Powerpoint to show audience structure or storyline of presentation Use images most of the time When you use words on slides, make them powerful Images should be clear and simple, still be uniform, and should support company’s brand

Revising and Enhancing Visual Media for Impact Revision process allows for fine tuning that will enhance media and ensure message reaches intended audience, and is the prime to receive feedback Both positive and negative feedback is important, • • Negative feedback can be frustrating but is an opportunity to make visual aid better Don’t be defensive when giving negative feedback Request examples if necessary and stay curious Growth mindset: seeing feedback as an opportunity

Evaluating the Effectiveness of your Message Data collection tools • Did the audience receive the message sent? • • • email tracking services to determine how many readers opened message Did the audience consume any of the message? • must be encouraging for reader to click through for them to understand message Did the audience understand the message? • if audience has responded to behavior, will see results of messages long-term

Quick Review Visual media: • Message more accessible • Helps audience process information faster • Transcends cultural and language differences Different kinds of media: • Images • Charts • Graphs • Tables • Video Must be • Clear/simple, consistent/uniform, relevant, persuasive
- Slides: 27