Building Social Web Apps in ASP NET First

Building Social Web Apps in ASP. NET


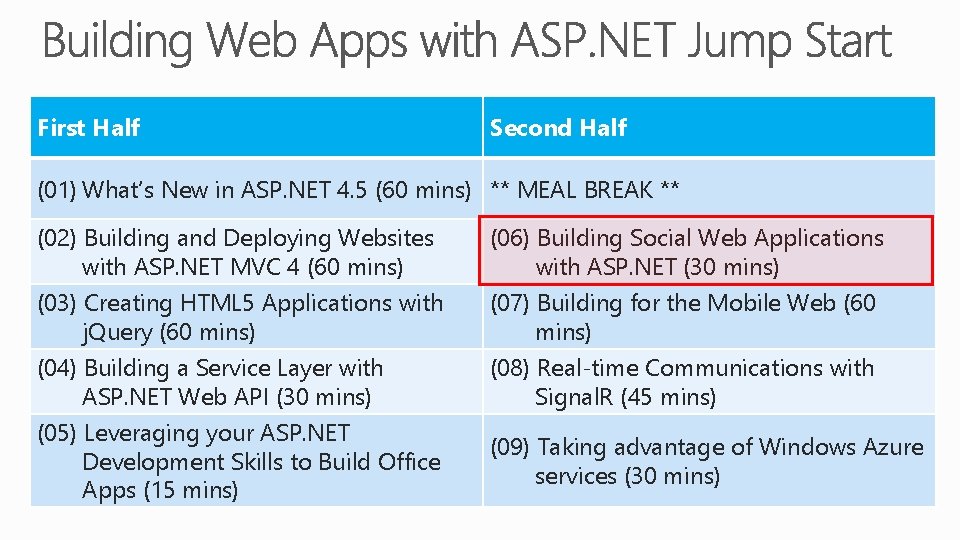
First Half Second Half (01) What’s New in ASP. NET 4. 5 (60 mins) ** MEAL BREAK ** (02) Building and Deploying Websites with ASP. NET MVC 4 (60 mins) (03) Creating HTML 5 Applications with j. Query (60 mins) (04) Building a Service Layer with ASP. NET Web API (30 mins) (05) Leveraging your ASP. NET Development Skills to Build Office Apps (15 mins) (06) Building Social Web Applications with ASP. NET (30 mins) (07) Building for the Mobile Web (60 mins) (08) Real-time Communications with Signal. R (45 mins) (09) Taking advantage of Windows Azure services (30 mins)

Microsoft /web ®

Microsoft /web ®

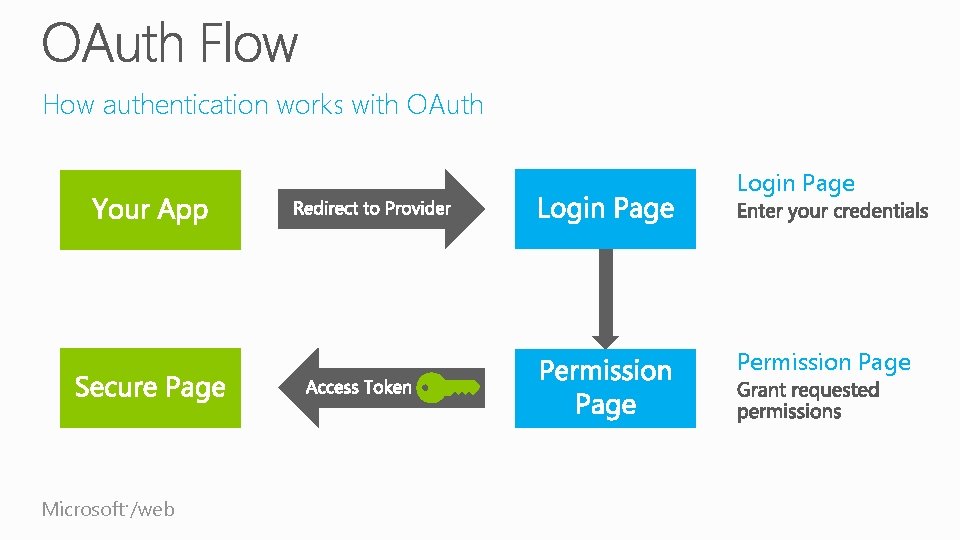
How authentication works with OAuth Login Page Permission Page Microsoft /web ®

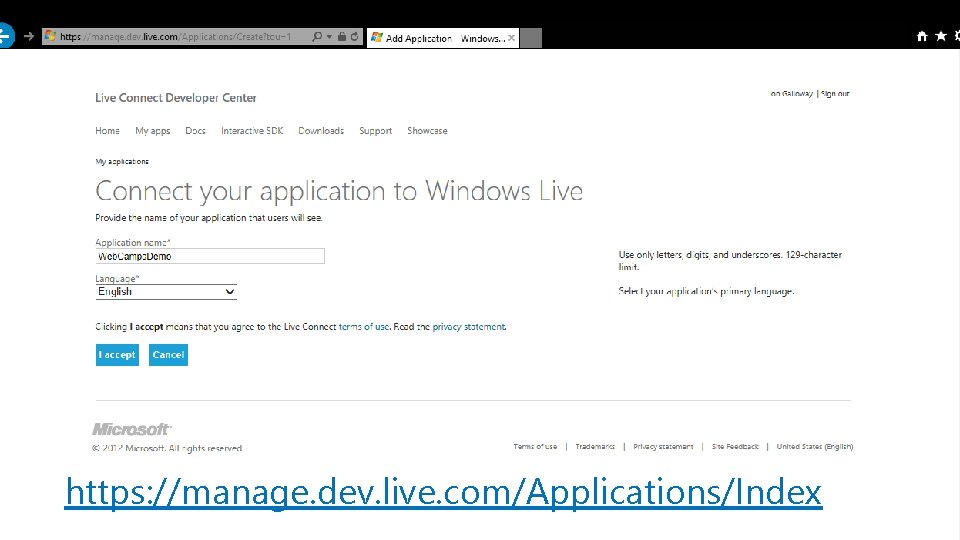
https: //manage. dev. live. com/Applications/Index Microsoft /web ®

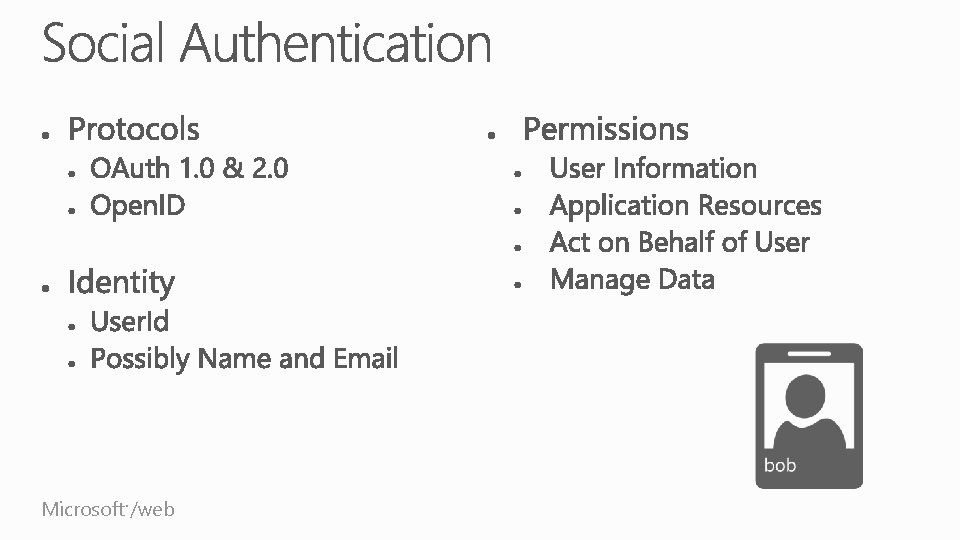
demo OAuth & Open. ID

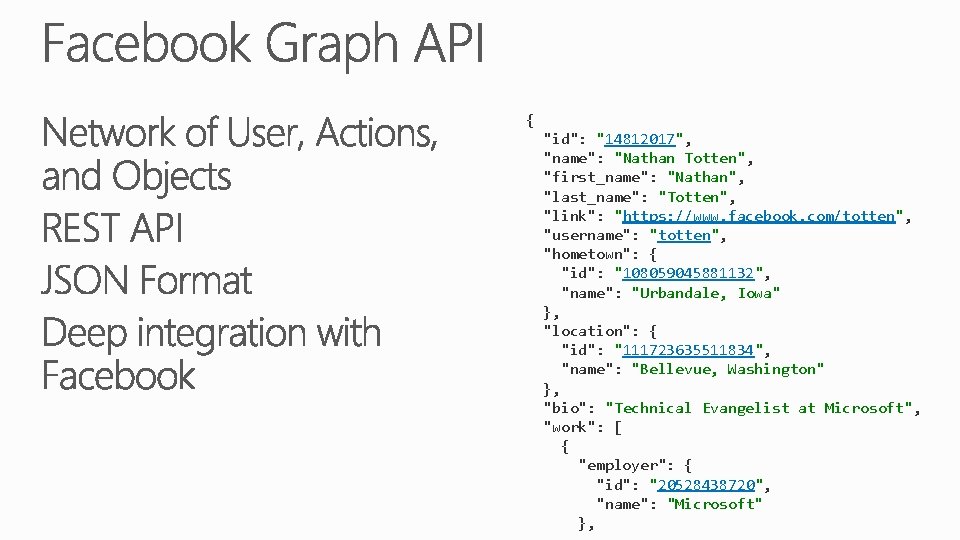
Identity Social Graph Application Integration Real-Time Updates

{ "id": "14812017", "name": "Nathan Totten", "first_name": "Nathan", "last_name": "Totten", "link": "https: //www. facebook. com/totten", "username": "totten", "hometown": { "id": "108059045881132", "name": "Urbandale, Iowa" }, "location": { "id": "111723635511834", "name": "Bellevue, Washington" }, "bio": "Technical Evangelist at Microsoft", "work": [ { "employer": { "id": "20528438720", "name": "Microsoft" },


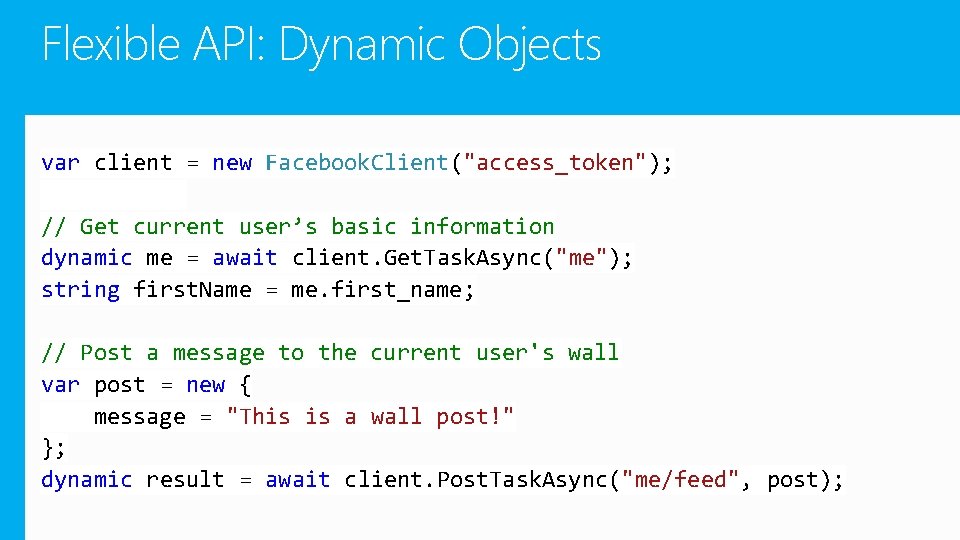
Flexible API: Dynamic Objects var client = new Facebook. Client("access_token"); // Get current user’s basic information dynamic me = await client. Get. Task. Async("me"); string first. Name = me. first_name; // Post a message to the current user's wall var post = new { message = "This is a wall post!" }; dynamic result = await client. Post. Task. Async("me/feed", post);



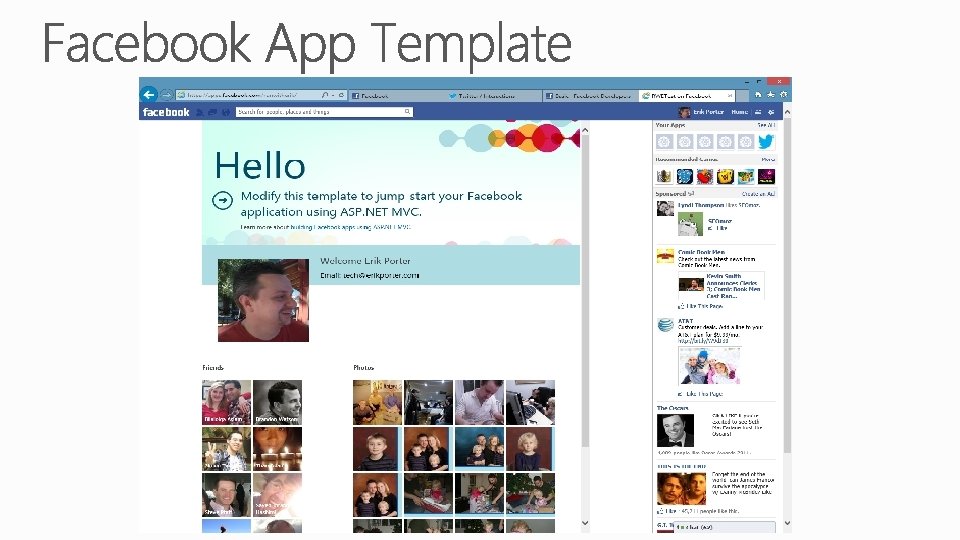
demo Facebook Template
- Slides: 15