Brent Fox Sugiyanto Basic Design Principles Basic Design

Brent Fox - Sugiyanto Basic Design Principles

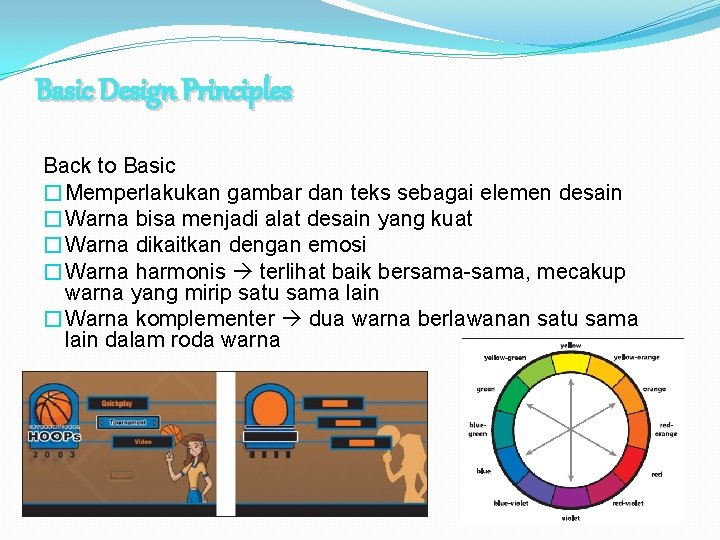
Basic Design Principles Back to Basic �Memperlakukan gambar dan teks sebagai elemen desain �Warna bisa menjadi alat desain yang kuat �Warna dikaitkan dengan emosi �Warna harmonis terlihat baik bersama-sama, mecakup warna yang mirip satu sama lain �Warna komplementer dua warna berlawanan satu sama lain dalam roda warna

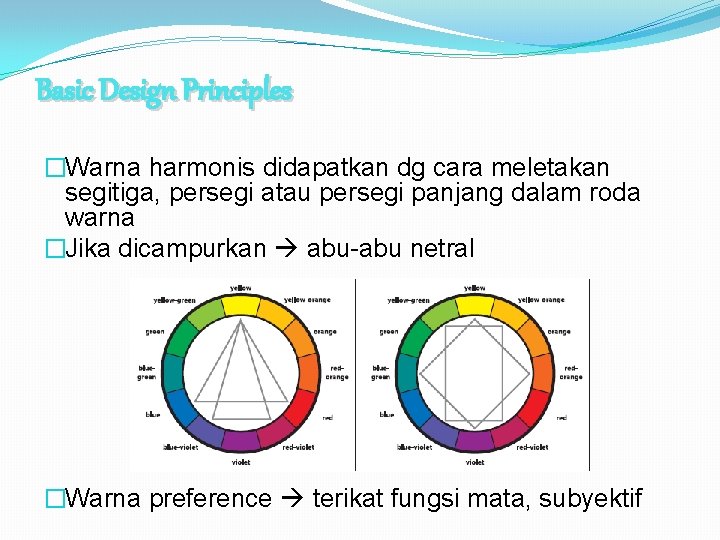
Basic Design Principles �Warna harmonis didapatkan dg cara meletakan segitiga, persegi atau persegi panjang dalam roda warna �Jika dicampurkan abu-abu netral �Warna preference terikat fungsi mata, subyektif

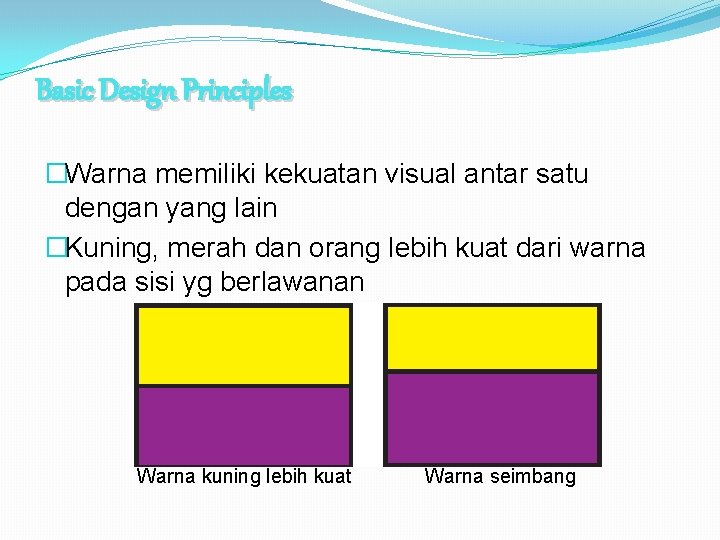
Basic Design Principles �Warna memiliki kekuatan visual antar satu dengan yang lain �Kuning, merah dan orang lebih kuat dari warna pada sisi yg berlawanan Warna kuning lebih kuat Warna seimbang

Basic Design Principles �Warna Hangat : kuning, merah, orange bahagia, gembira, dll �Warna dingin : purple, biru, hijau tenang Dingin, sangat tenang Hangat, ceria

Basic Design Principles �Warna pada monitor dan TV RGB �Intensitas tinggi putih, rendah hitam �Warna Digital : RGB, CMYK, HSB, Pantone �Terdapat warna cahaya yang tidak dapat diproduksi dalam pencetakan

Basic Design Principles �CMYK warna cetak �Mencampur warna cmyk mendapatkan warna lebih gelap �Pada hasil cetak terdapat dot pola �Kemampuan hasil cetak ditentukan nilai dpi

Basic Design Principles �HSB Hue Saturation Brightness �Hue warna merah ke biru �Saturation kekuatan warna, rendah Abu-abu, tinggi full color �Brightness rendah hitam, tinggi putih

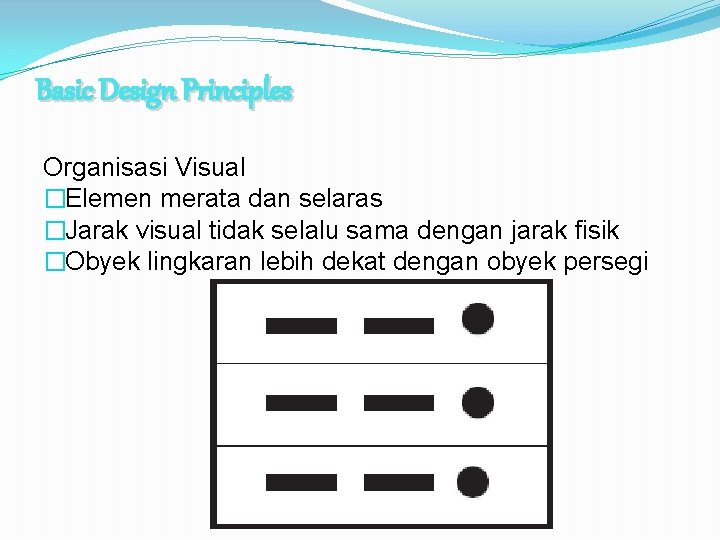
Basic Design Principles Organisasi Visual �Elemen merata dan selaras �Jarak visual tidak selalu sama dengan jarak fisik �Obyek lingkaran lebih dekat dengan obyek persegi

Basic Design Principles Kesatuan dan Variasi �Kesatuan mengulang elemen visual : warna, bentuk, ukuran �Warna Gunakan warna yang konsisten diseluruh interface �Bentuk lingkaran, gunakan bentuk melengkung pada seluruh desain �Variasi Untuk menciptakan minat visual �Misal : beda ukuran, warna �Bentuk persegi, mengatur sudut yang berbeda

Basic Design Principles Ruang Negatif �Ruang negatif ruang kosong didaerah sekitar obyek, bentuk latar belakang Gerakan �Gambar statis-tanpa animasi-bisa menuturkan perasaan gerak �Lebih banyak ruang visual dan obyek miring memberikan kekuatan rasa gerak (kecepatan)

Basic Design Principles �Gerak stabil berasal dari garis yang vertikal atau horisontal. Gerakan Mata �Mengacu pada urutan tampilan image

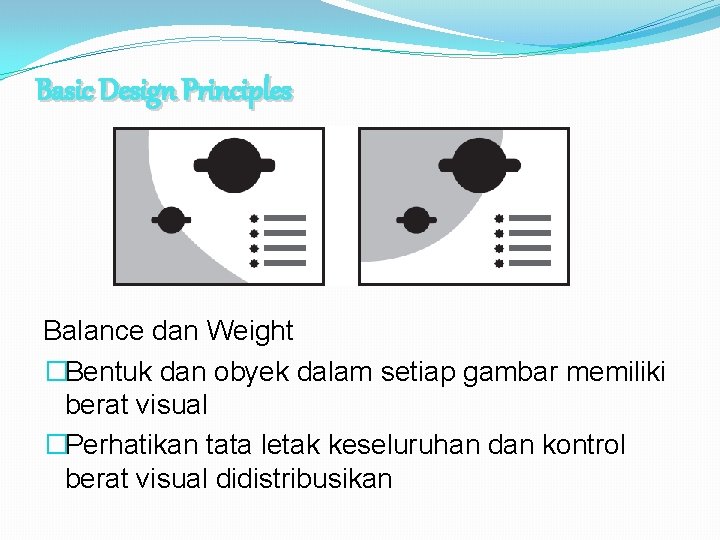
Basic Design Principles Balance dan Weight �Bentuk dan obyek dalam setiap gambar memiliki berat visual �Perhatikan tata letak keseluruhan dan kontrol berat visual didistribusikan

Basic Design Principles �Berat visual dipengaruhi : warna, ukuran dan bentuk obyek �Keseimbangan formal (simetris) menarik garis bawah ke tengah layar, mirrorred object, tidak perlu sama, serupa dalam ukuran, bentuk dan warna �Keseimbangan informal (asimetris) jika membagi layar, besar item tidak sama, ukuran bukan satunya atribut untuk keseimbangan desain. �Perlu perencanaan dan ketrampilan, lebih menarik secara visual

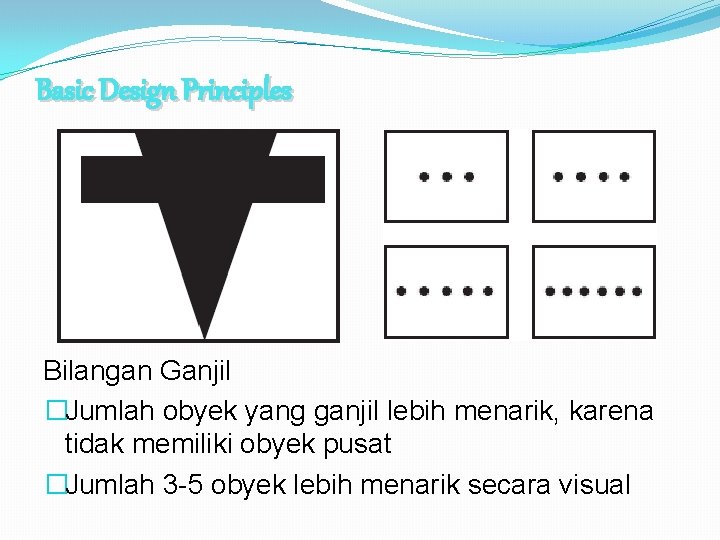
Basic Design Principles Bilangan Ganjil �Jumlah obyek yang ganjil lebih menarik, karena tidak memiliki obyek pusat �Jumlah 3 -5 obyek lebih menarik secara visual

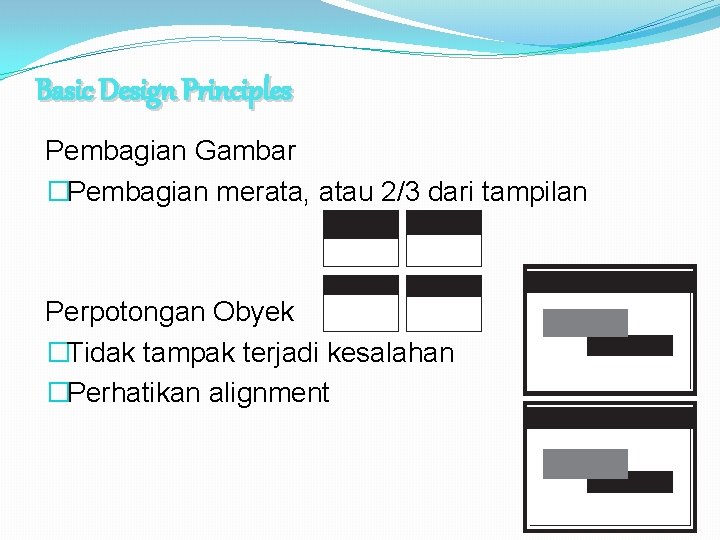
Basic Design Principles Pembagian Gambar �Pembagian merata, atau 2/3 dari tampilan Perpotongan Obyek �Tidak tampak terjadi kesalahan �Perhatikan alignment
- Slides: 16