Basic Web Page Design Text book HTML XHTML

Basic Web Page Design

• Text book: HTML, XHTML, and CSS: Visual Quick. Start Guide, Sixth Edition written by Elizabeth Castro. • Software: Adobe® Dreamweaver® CS 6 (for basic web page design notepad /Microsoft word can be used) • Website: • • • http: //library. albany. edu/imc/webdesign/index. html http: //www. iupui. edu/~webtrain/tutorials. html http: //www. d. umn. edu/itss/training/online/webdesign/index. html http: //www. washington. edu/doit/Resources/web-design. html http: //www. w 3 schools. com/html/default. asp http: //en. wikipedia. org/wiki/HTML

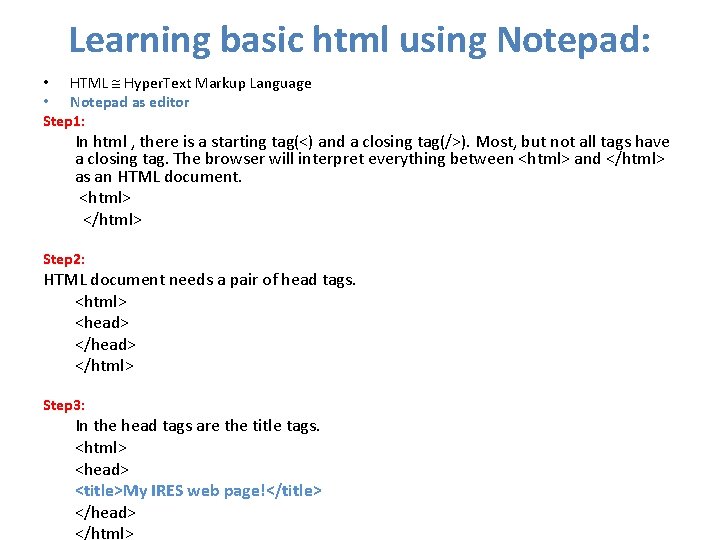
Learning basic html using Notepad: • HTML Hyper. Text Markup Language • Notepad as editor Step 1: In html , there is a starting tag(<) and a closing tag(/>). Most, but not all tags have a closing tag. The browser will interpret everything between <html> and </html> as an HTML document. <html> </html> Step 2: HTML document needs a pair of head tags. <html> <head> </html> Step 3: In the head tags are the title tags. <html> <head> <title>My IRES web page!</title> </head> </html>

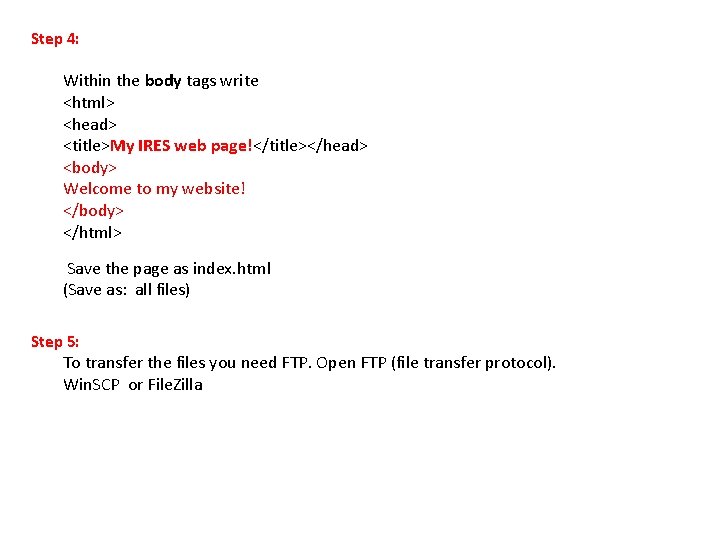
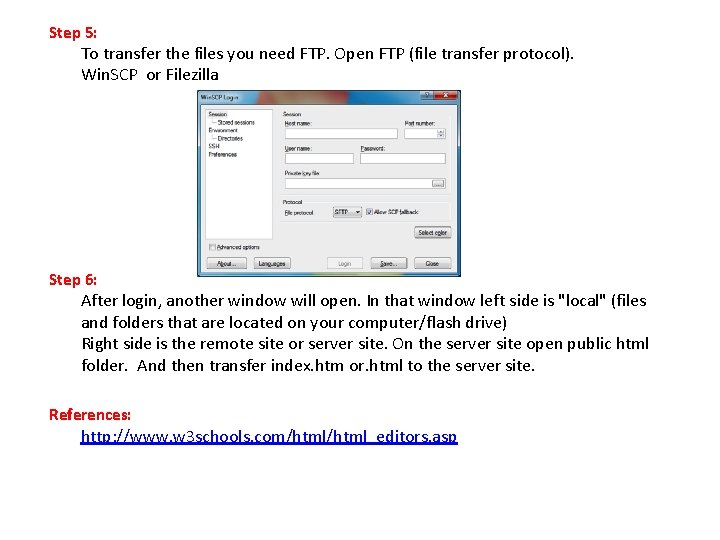
Step 4: Within the body tags write <html> <head> <title>My IRES web page!</title></head> <body> Welcome to my website! </body> </html> Save the page as index. html (Save as: all files) Step 5: To transfer the files you need FTP. Open FTP (file transfer protocol). Win. SCP or File. Zilla

Step 5: To transfer the files you need FTP. Open FTP (file transfer protocol). Win. SCP or Filezilla Step 6: After login, another window will open. In that window left side is "local" (files and folders that are located on your computer/flash drive) Right side is the remote site or server site. On the server site open public html folder. And then transfer index. htm or. html to the server site. References: http: //www. w 3 schools. com/html_editors. asp

Learning basic html using Microsoft word: 1. Converts text to HTML code 2. Transforms images to GIF or JPEG formats (that are web-compatible) 3. Creates a single HTML file 4. Generates an XML style sheet (XML=Extensible Markup Language) 5. Makes a folder that contains XML file

• Create a basic web page using word by opening a blank document and adding your own text and pictures Always use pictures that are taken by YOU or you have permission to use! • Save the word file as web page format ; file extension. htm or html (as for example index. htm or index. html). • Always name your main home page as index • An additional folder is generated with the same name as the web page file (as for example index_ files) • To transfer the files you need FTP. • Open FTP (file transfer protocol). On the server site open public html folder. And then transfer index. htm or. html and the associated folder to the server site. • For details visit: http: //www. hartnell. edu/library/word_web_design/word_web_pages. htm

Questions? ?
- Slides: 8