audio audio srcaudio source src audio autoplay audio





























- Slides: 29


Елемент <audio> <audio src="<адрес>"></audio> <source src="<адрес>"> </audio>

autoplay <audio autoplay="autoplay"> </audio>

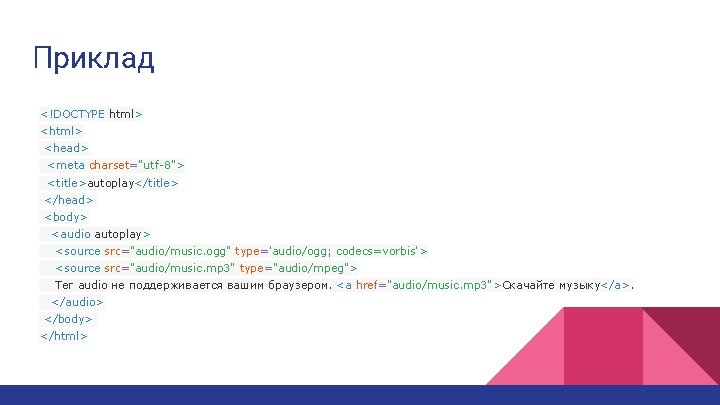
Приклад <!DOCTYPE html> <head> <meta charset="utf-8"> <title>autoplay</title> </head> <body> <audio autoplay> <source src="audio/music. ogg" type='audio/ogg; codecs=vorbis'> <source src="audio/music. mp 3" type="audio/mpeg"> Тег audio не поддерживается вашим браузером. <a href="audio/music. mp 3">Скачайте музыку</a>. </audio> </body> </html>

controls <audio controls="controls"> </audio>

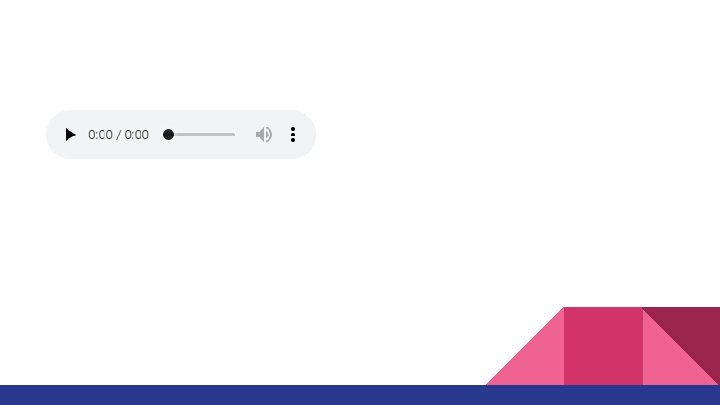
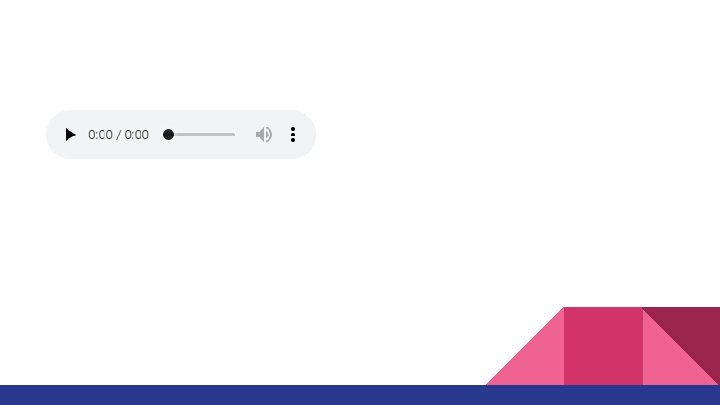
Приклад <!DOCTYPE html> <head> <meta charset="utf-8"> <title>controls</title> </head> <body> <audio controls> <source src="audio/music. ogg" type='audio/ogg; codecs=vorbis'> <source src="audio/music. mp 3" type="audio/mpeg"> Элемент audio не поддерживается вашим браузером. <a href="audio/music. mp 3">Скачайте музыку</a>. </audio> </body> </html>


Атрибут loop <audio loop="loop"> </audio>

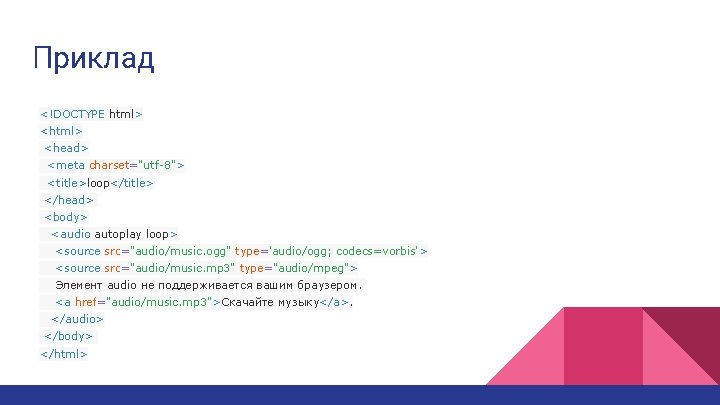
Приклад <!DOCTYPE html> <head> <meta charset="utf-8"> <title>loop</title> </head> <body> <audio autoplay loop> <source src="audio/music. ogg" type='audio/ogg; codecs=vorbis'> <source src="audio/music. mp 3" type="audio/mpeg"> Элемент audio не поддерживается вашим браузером. <a href="audio/music. mp 3">Скачайте музыку</a>. </audio> </body> </html>

Атрибут muted <audio muted="muted"> </audio>

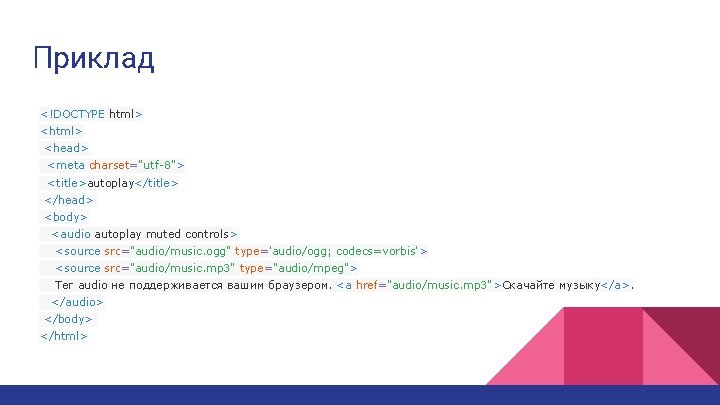
Приклад <!DOCTYPE html> <head> <meta charset="utf-8"> <title>autoplay</title> </head> <body> <audio autoplay muted controls> <source src="audio/music. ogg" type='audio/ogg; codecs=vorbis'> <source src="audio/music. mp 3" type="audio/mpeg"> Тег audio не поддерживается вашим браузером. <a href="audio/music. mp 3">Скачайте музыку</a>. </audio> </body> </html>

src <audio src="<адрес>"> </audio>

<video> <source src="<адрес>"> </video>

Атрибут: autoplay <video autoplay="autoplay"> </video>

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>autoplay</title> </head> <body> <video width="400" height="320" controls="controls" autoplay> <source src="video/snowman. ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/snowman. mp 4" type='video/mp 4; codecs="avc 1. 42 E 01 E, mp 4 a. 40. 2"'> <source src="video/snowman. webm" type='video/webm; codecs="vp 8, vorbis"'> Тег video не поддерживается вашим браузером. </video> </body> </html>

Атрибут controls <video controls="controls"> </video>

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>controls</title> </head> <body> <video width="512" height="384" controls> <source src="video/women. ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/women. mp 4" type='video/mp 4; codecs="avc 1. 42 E 01 E, mp 4 a. 40. 2"'> <source src="video/women. webm" type='video/webm; codecs="vp 8, vorbis"'> Тег video не поддерживается вашим браузером. </video> </body> </html>

Атрибут height <video height="<значение>"> </video>

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>height</title> </head> <body> <video width="500" height="400" controls> <source src="video/jane. ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/jane. mp 4" type='video/mp 4; codecs="avc 1. 42 E 01 E, mp 4 a. 40. 2"'> <source src="video/jane. webm" type='video/webm; codecs="vp 8, vorbis"'> Тег video не поддерживается вашим браузером. </video> </body> </html>

Атрибут poster <video poster="<адрес>"> </video>

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>poster</title> </head> <body> <video width="400" height="300" controls poster="video/duel. jpg"> <source src="video/duel. ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/duel. mp 4" type='video/mp 4; codecs="avc 1. 42 E 01 E, mp 4 a. 40. 2"'> <source src="video/duel. webm" type='video/webm; codecs="vp 8, vorbis"'> Элемент video не поддерживается вашим браузером. <a href="video/duel. mp 4">Скачайте видео</a>. </video> </body> </html>