App Inventor Chapter 17 Creating Animated Apps Chapter





















- Slides: 21

App Inventor Chapter 17 – Creating Animated Apps

Chapter 17 – Creating Animated Apps • From introduction: • This chapter discusses methods for creating apps with simple animations - objects that move. You’ll learn the basics of creating two -dimensional games with App Inventor and become comfortable with image sprites and handling events like two objects colliding.

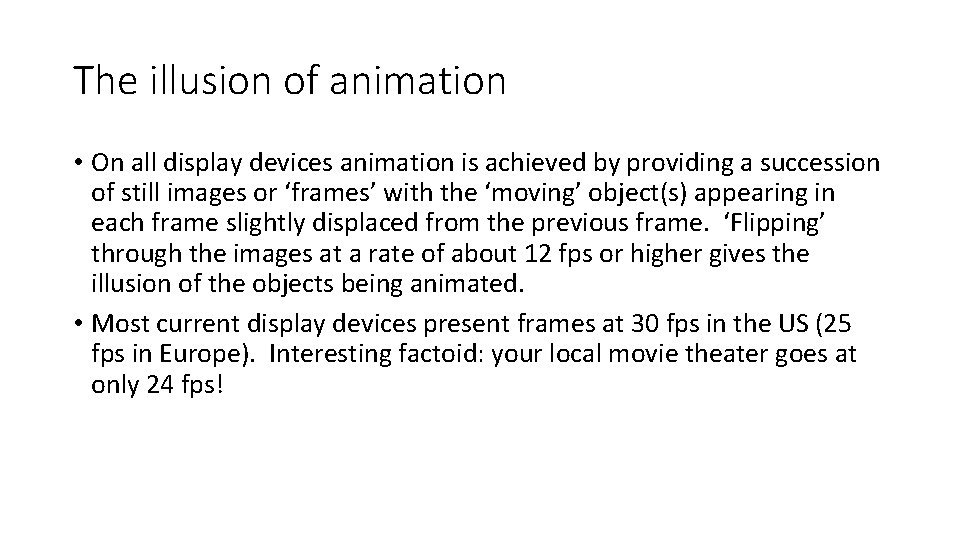
The illusion of animation • On all display devices animation is achieved by providing a succession of still images or ‘frames’ with the ‘moving’ object(s) appearing in each frame slightly displaced from the previous frame. ‘Flipping’ through the images at a rate of about 12 fps or higher gives the illusion of the objects being animated. • Most current display devices present frames at 30 fps in the US (25 fps in Europe). Interesting factoid: your local movie theater goes at only 24 fps!

App Inventor tools for animation • In App Inventor you will place ‘Ball’ and ‘Image. Sprite’ components in a ‘Canvas’ to achieve 2 -D animation • Start by adding a Canvas component to the Component Designer. Set its ‘Width’ to ‘Fill Parent’. Set ‘Height’ to something reasonable (leaving room at the bottom for other components) – say 300 pixels.

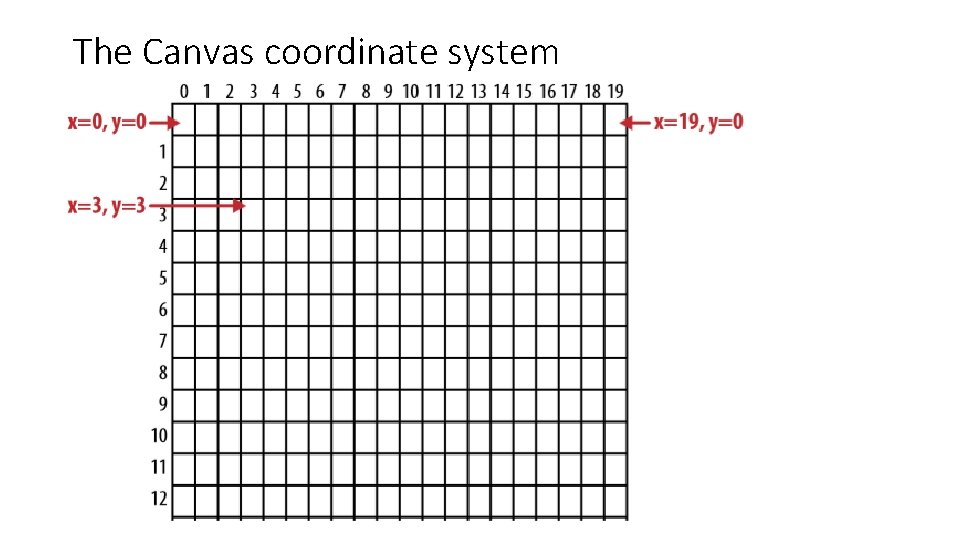
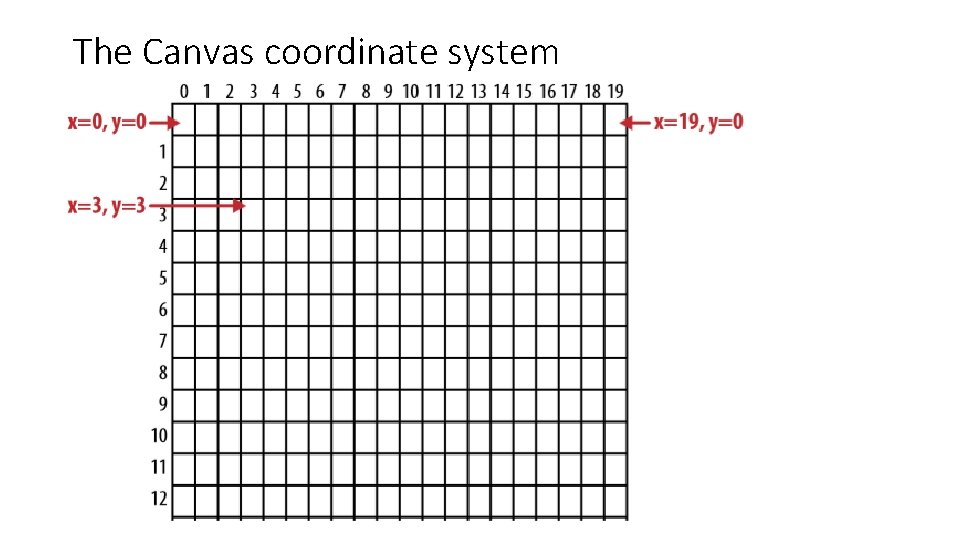
The Canvas coordinate system

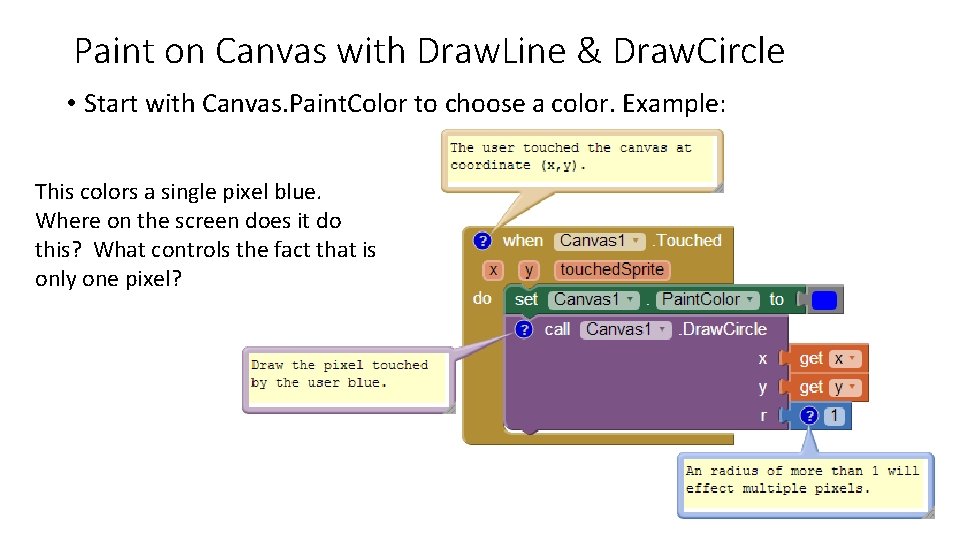
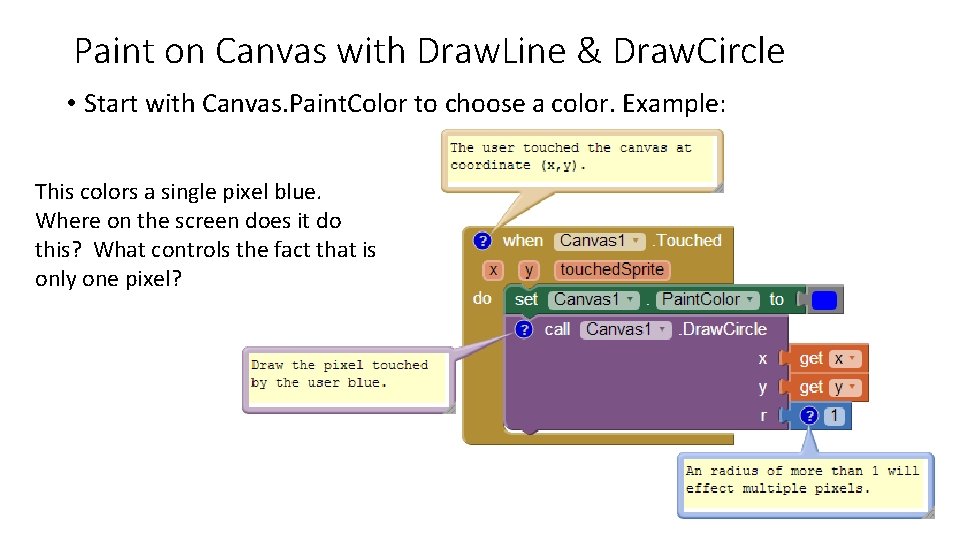
Paint on Canvas with Draw. Line & Draw. Circle • Start with Canvas. Paint. Color to choose a color. Example: This colors a single pixel blue. Where on the screen does it do this? What controls the fact that is only one pixel?

Ball and Image. Sprite components • Besides painting pixels you can define and use Ball and Image. Sprite components • Ball and Image. Sprite components can only ‘live’ somewhere on a Canvas component. • A ‘Ball’ is one particular kind of Image. Sprite. It is always round and you can only vary its size and color. Image. Sprites are based on actual JPGs or PNGs or GIFs.

Using Timers to animate components • This is a common way to do animation. Later, we’ll see how you can use a component’s. Speed and. Heading methods to control animation. • In Component Designer, drag out a Clock component and set its Timer. Interval property. A Timer. Interval set to 1000 = 1 second; 500 = ½ a second, 100 = 1/10 th of a second, 10 = 1/100 th of a second, 1 = 1/1000 th of a second, or one millisecond. • Drag out a Clock. Timer event in the Blocks editor. Whatever actions specify inside the Clock. Time will be performed at whatever Timer. Interval you have set.

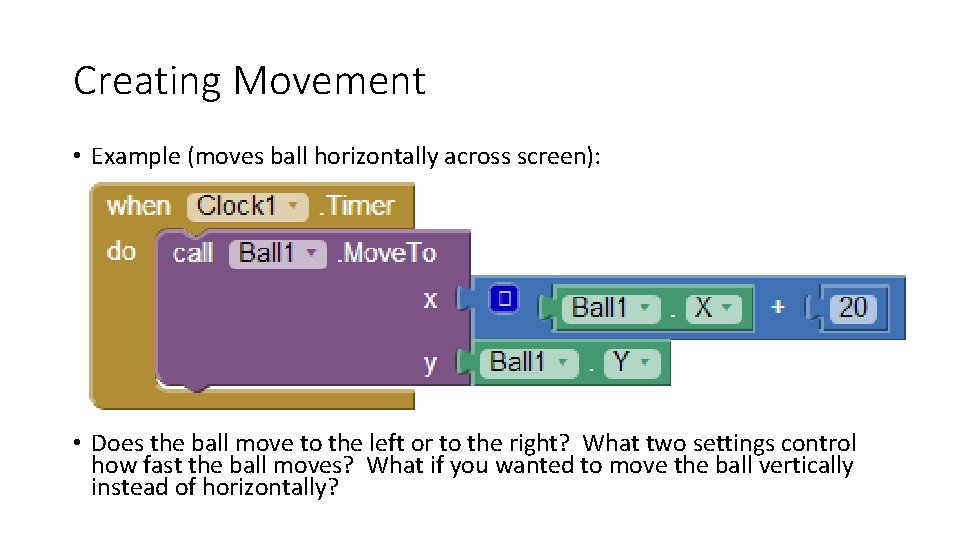
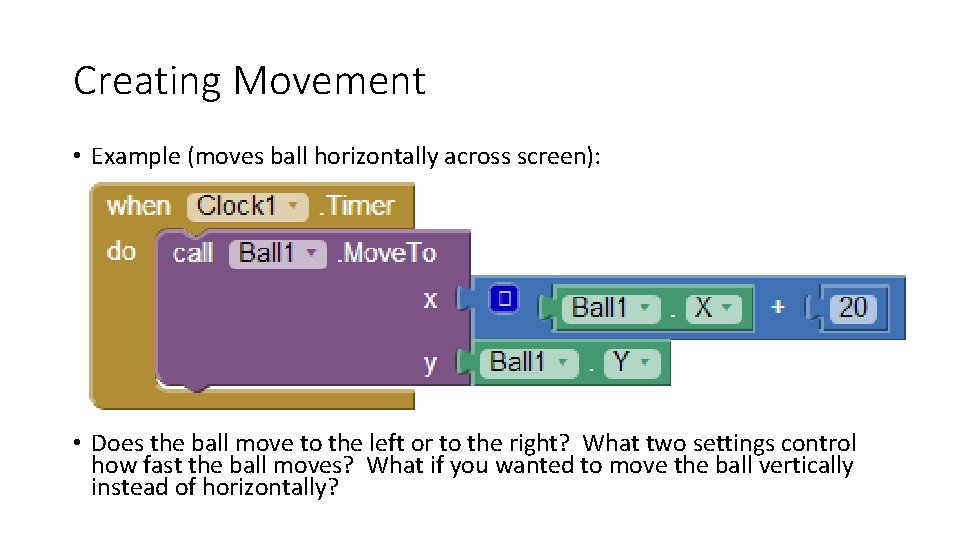
Creating Movement • Example (moves ball horizontally across screen): • Does the ball move to the left or to the right? What two settings control how fast the ball moves? What if you wanted to move the ball vertically instead of horizontally?

What’s the difference? • Suppose we set a Timer. Interval of 1000 and a Move. To command of X+200 • Then we set a Timer. Interval of 100 and a Move. To command of X+20 • Which moves faster or slower? Which moves more smoothly?

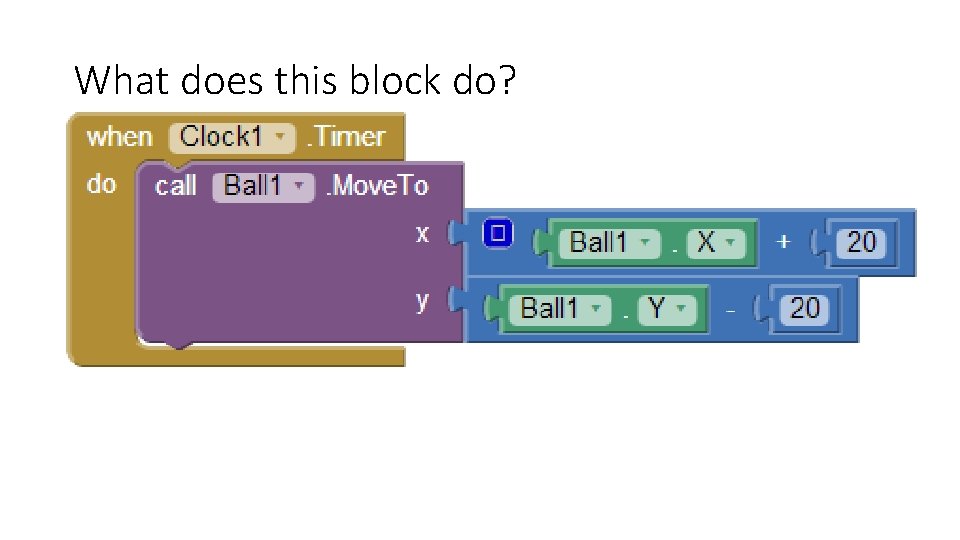
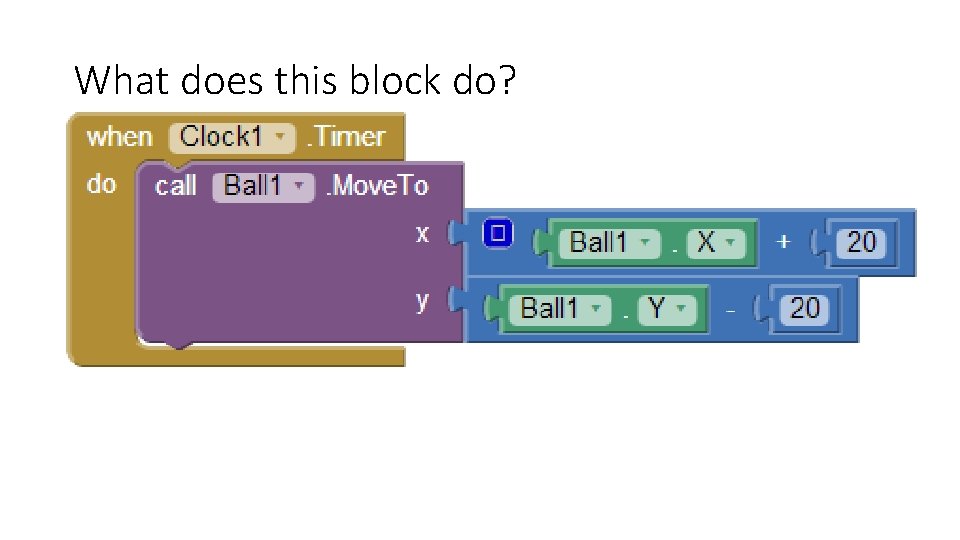
What does this block do?

Collision detection and Edge. Reached • App Inventor uses high-level ‘algorithms’ to figure out when two Image. Sprites might have collided with one another or when an Image. Sprite encounters the edge of the screen. • Good thing; otherwise you would have to come up with that logic yourself which ain’t easy to do!

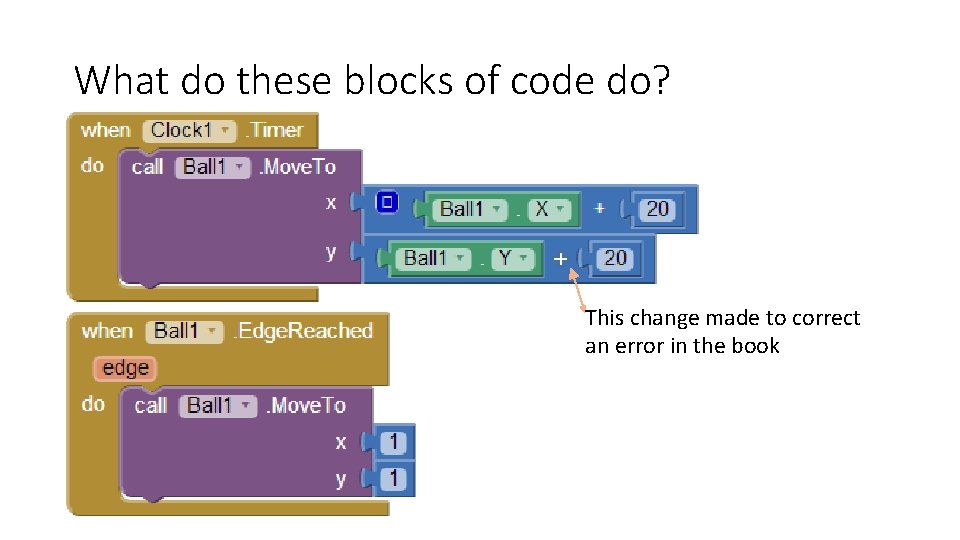
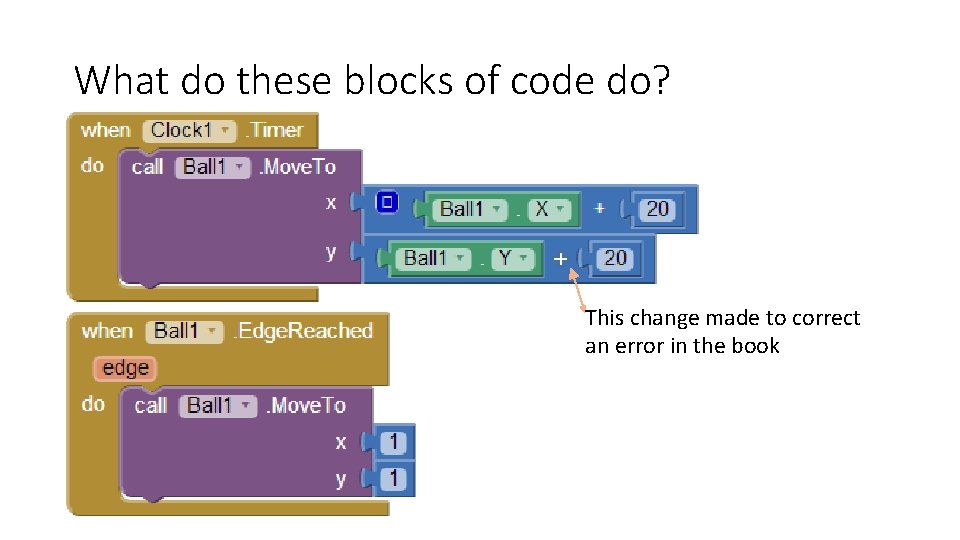
What do these blocks of code do? This change made to correct an error in the book

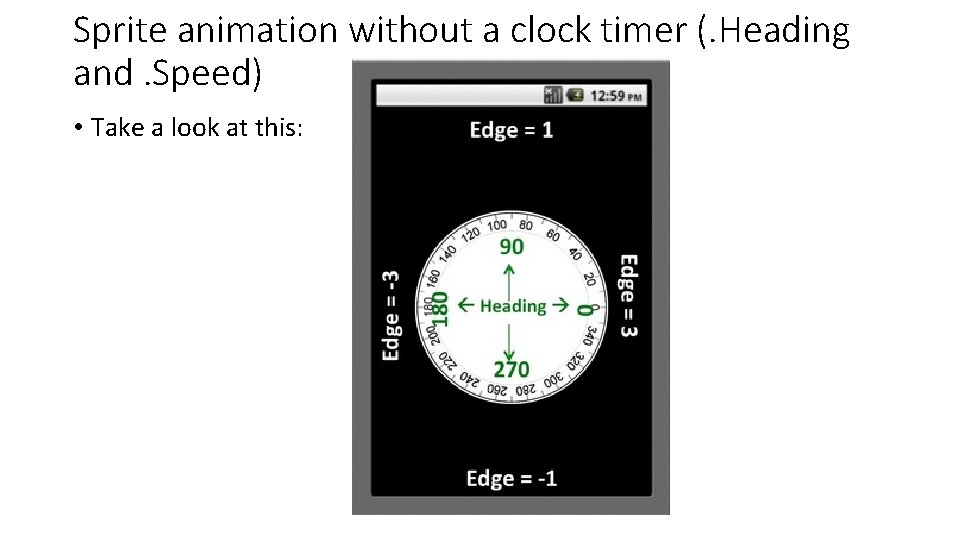
Particular edges • In the example, if the ball encountered any edge, the code sends it back to (1, 1). There is a parameter that can distinguish among the edges – it takes the following values: • • North = 1 Northeast = 2 East = 3 Southeast = 4 South = -1 Southwest = -2 West = -3 Northwest = -4

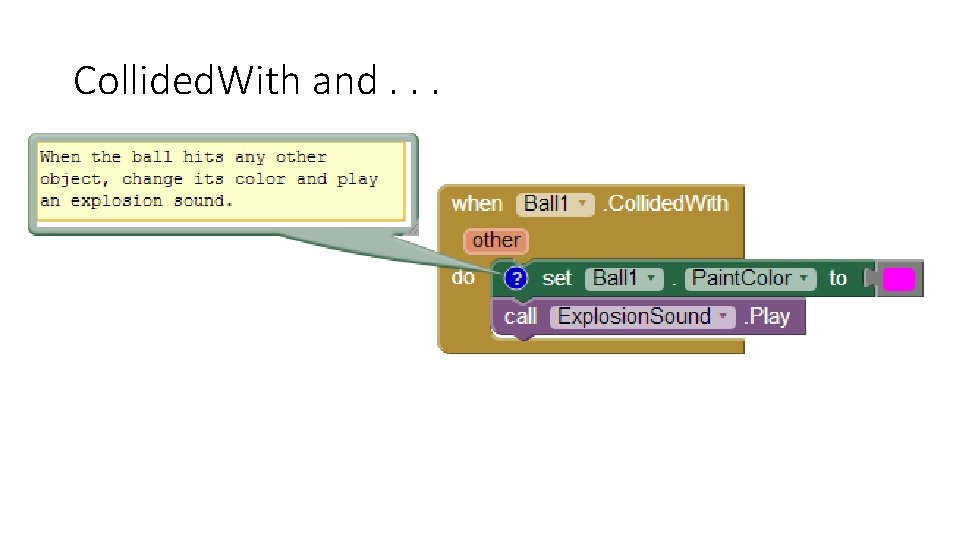
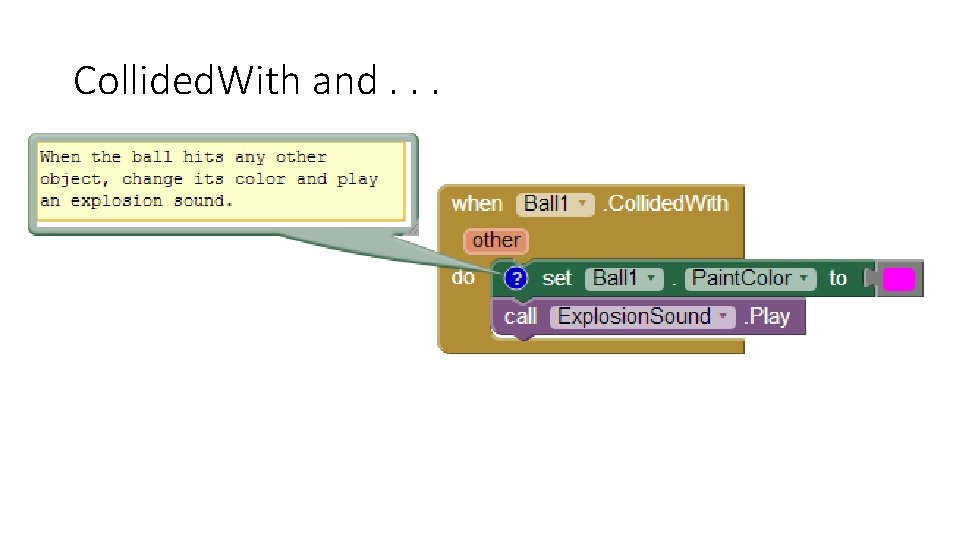
Collided. With and. . .

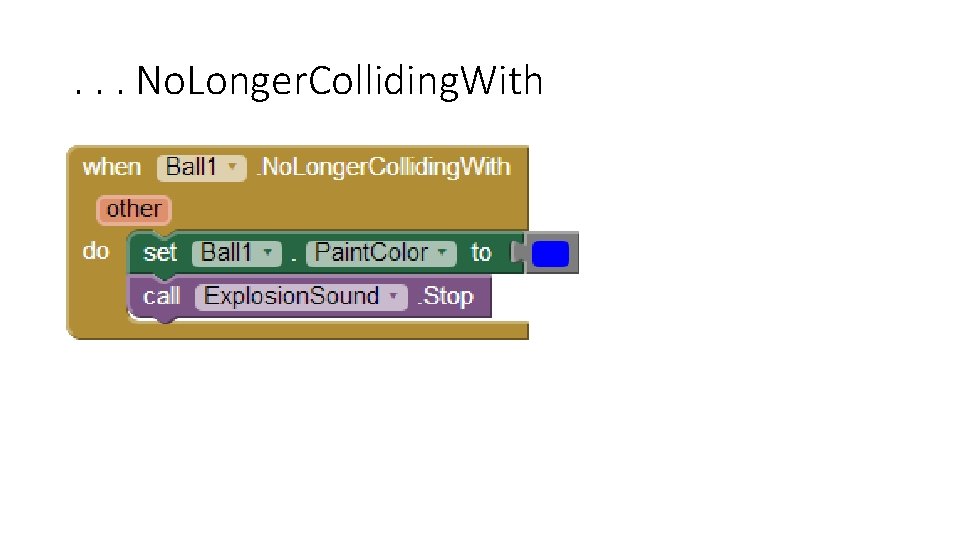
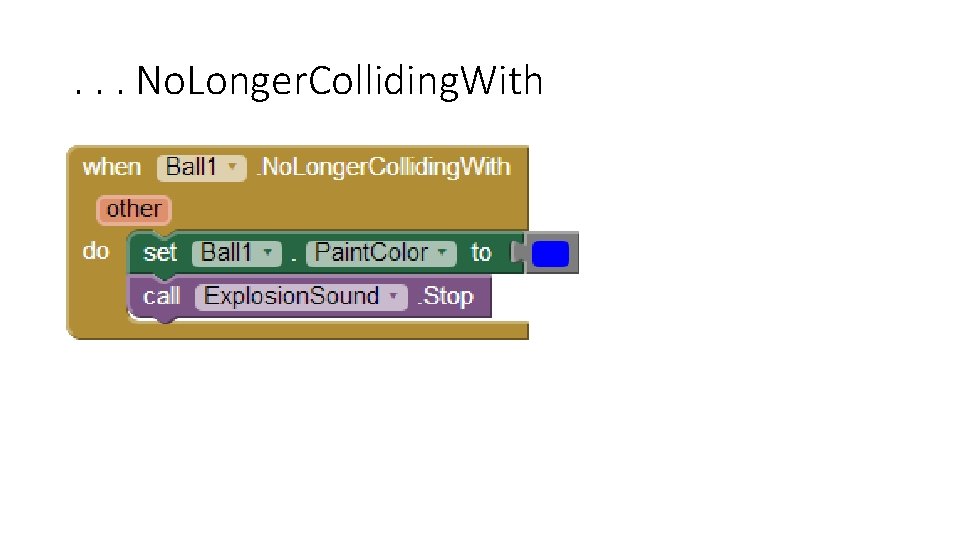
. . . No. Longer. Colliding. With

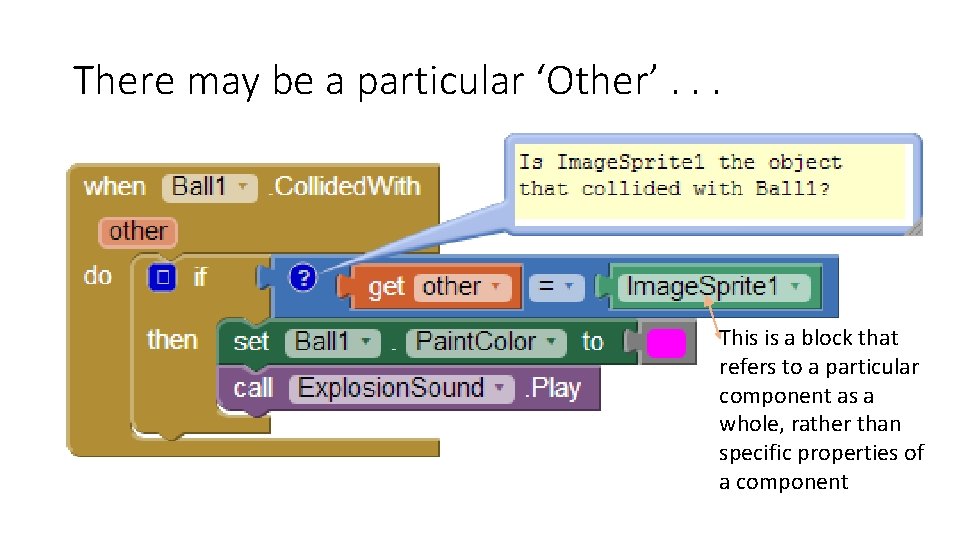
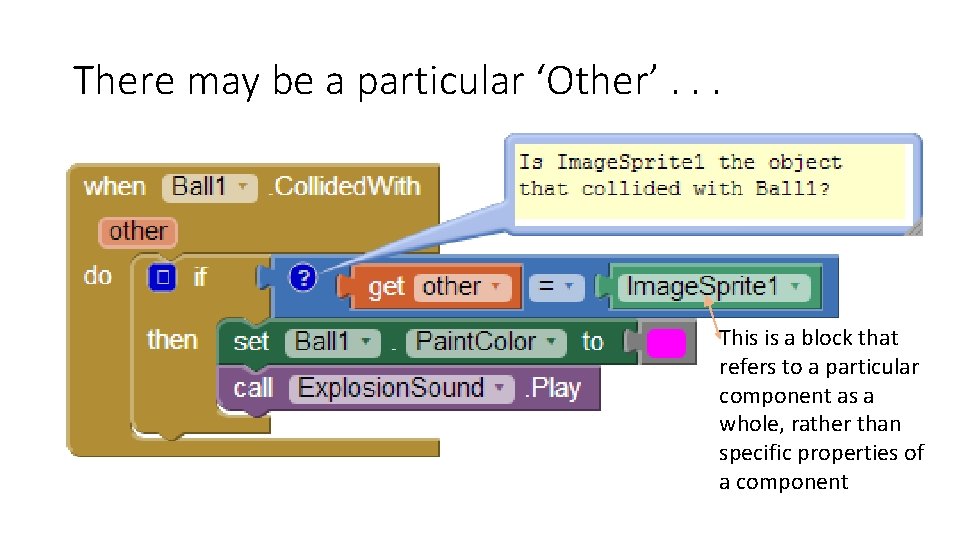
There may be a particular ‘Other’. . . This is a block that refers to a particular component as a whole, rather than specific properties of a component

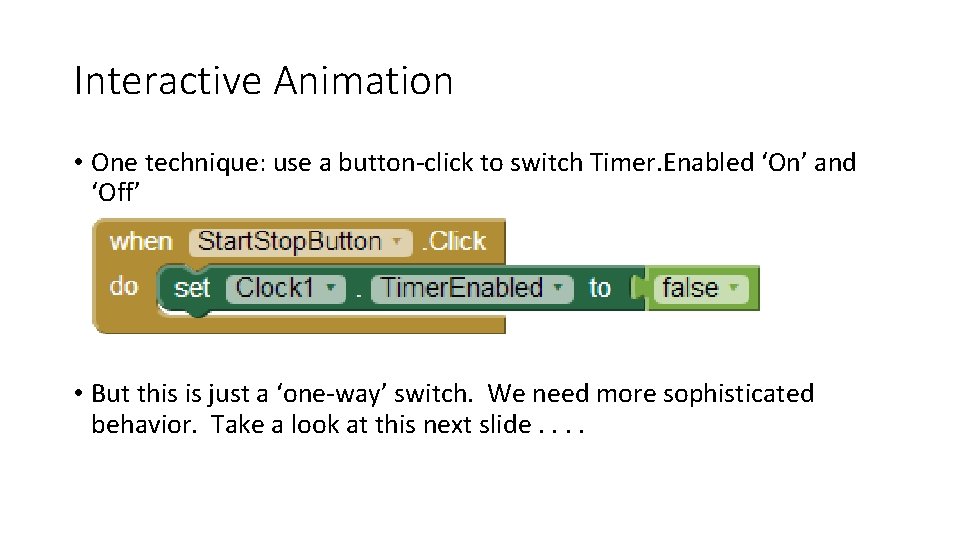
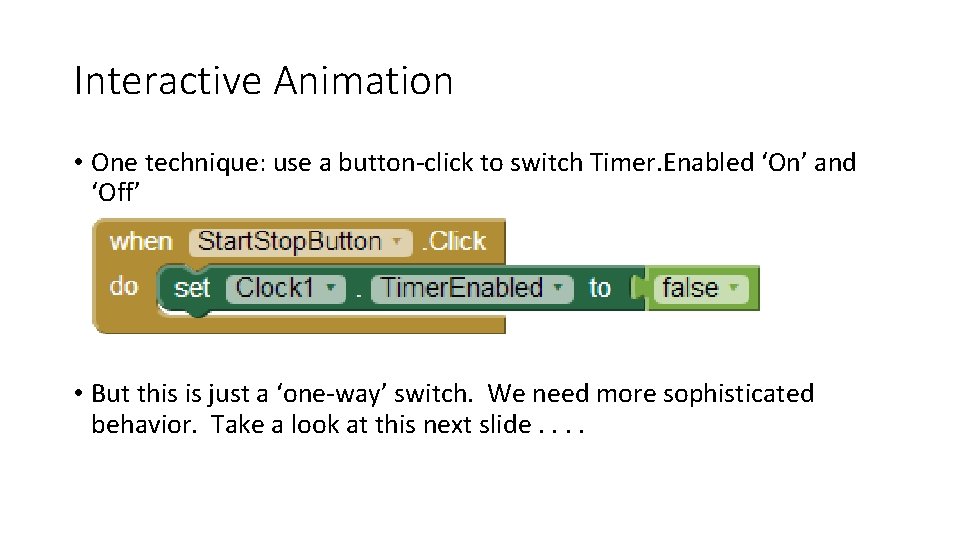
Interactive Animation • One technique: use a button-click to switch Timer. Enabled ‘On’ and ‘Off’ • But this is just a ‘one-way’ switch. We need more sophisticated behavior. Take a look at this next slide. .

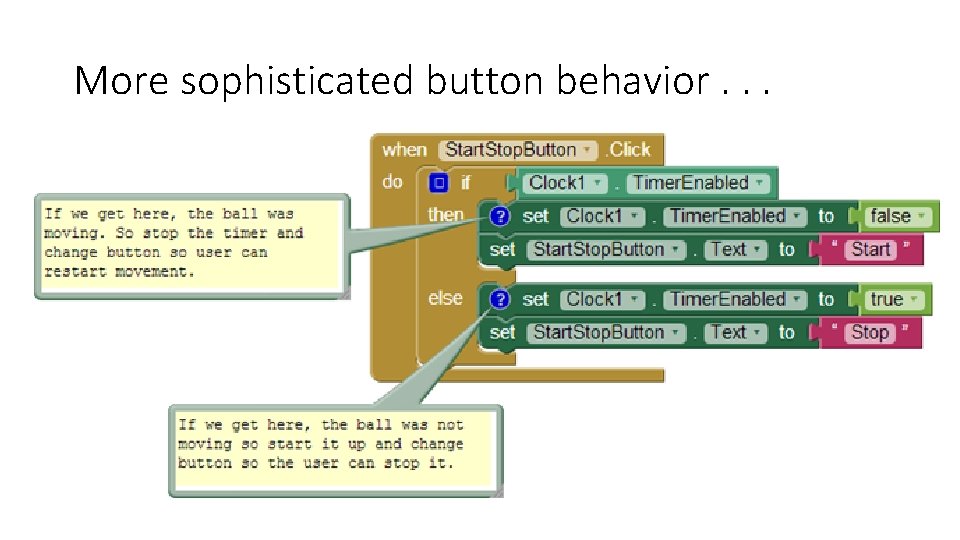
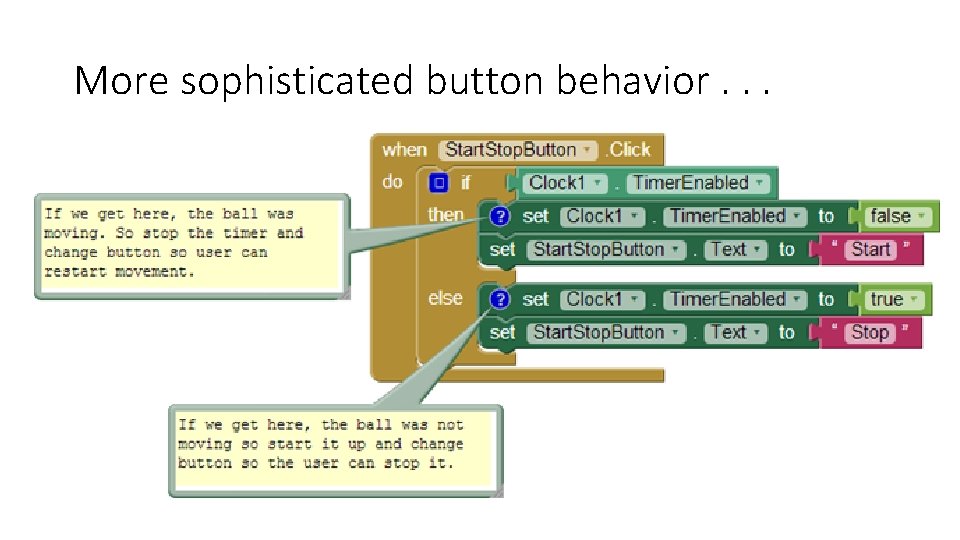
More sophisticated button behavior. . .

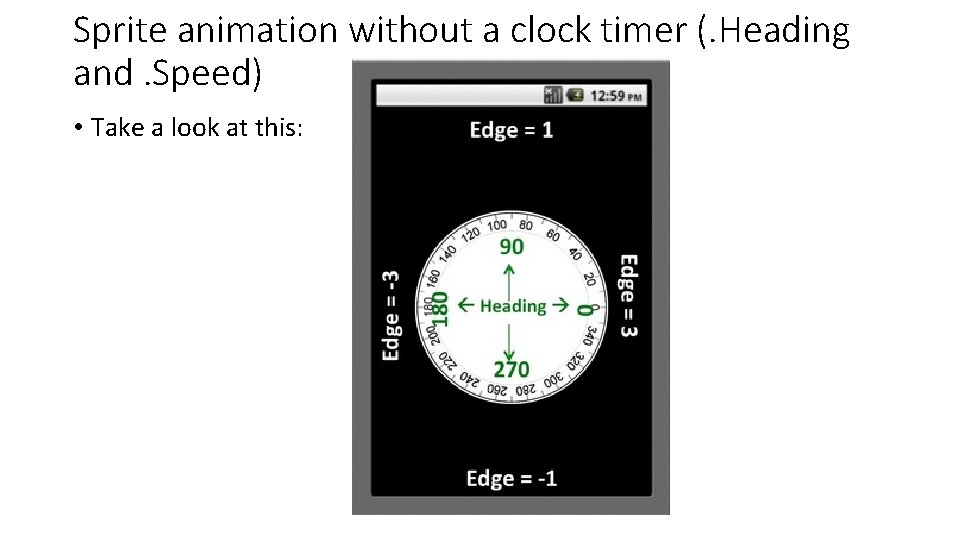
Sprite animation without a clock timer (. Heading and. Speed) • Take a look at this:

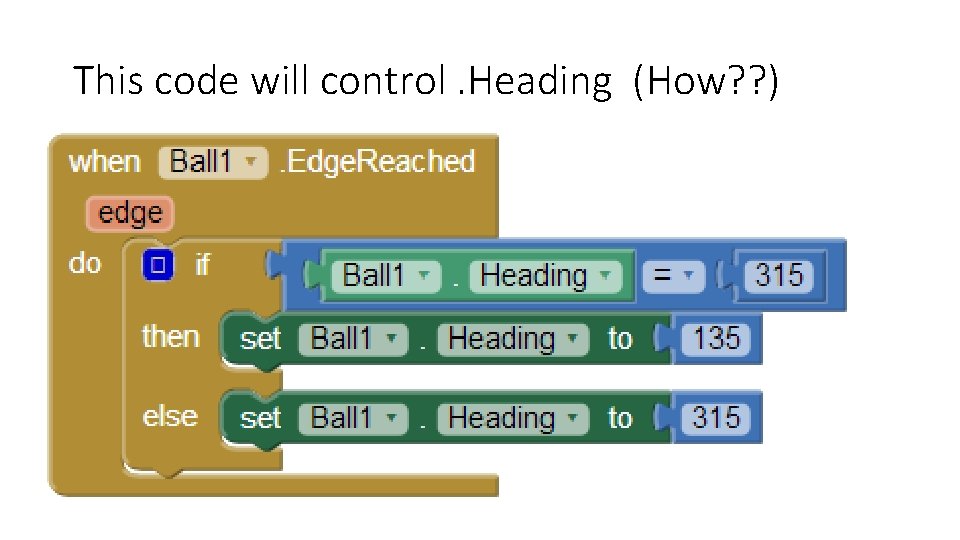
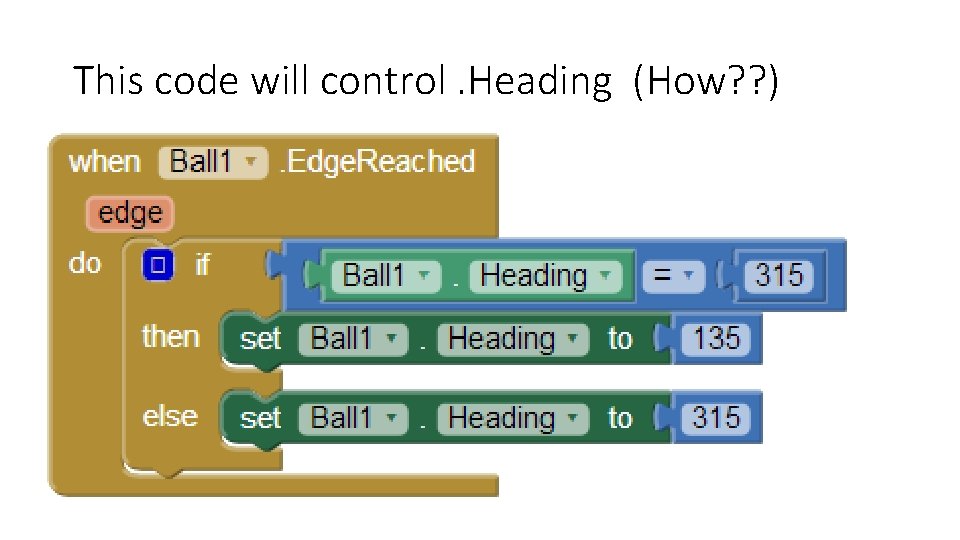
This code will control. Heading (How? ? )