An Introduction to Dreamweaver and PHP Part C




















- Slides: 20

An Introduction to Dreamweaver and PHP Part C: Setting Dreamweaver up to handle file transferring FTP 1

Using Dreamweaver to transfer documents to web server • The document must be sent to a machine that is both a web server and a php server. • A standard way to move files around on the Internet is to use FTP (File Transfer Protocol). • This can be done using a browser or an FTP client (such as WS_FTP) or within Dreamweaver. 2

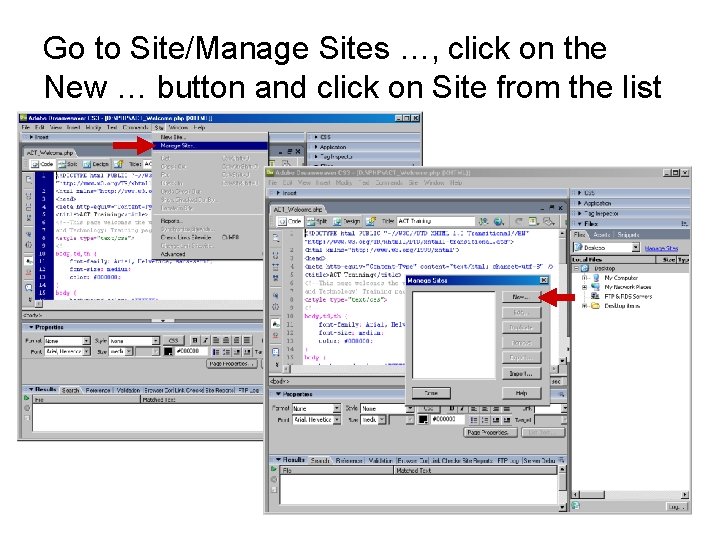
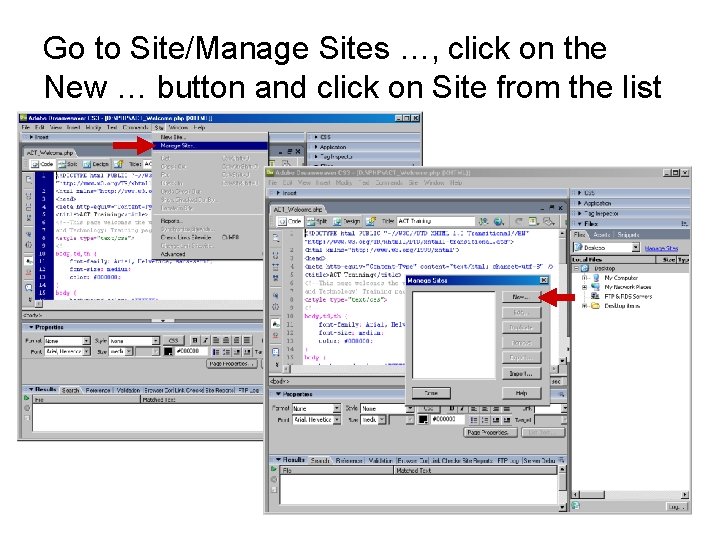
Go to Site/Manage Sites …, click on the New … button and click on Site from the list 3

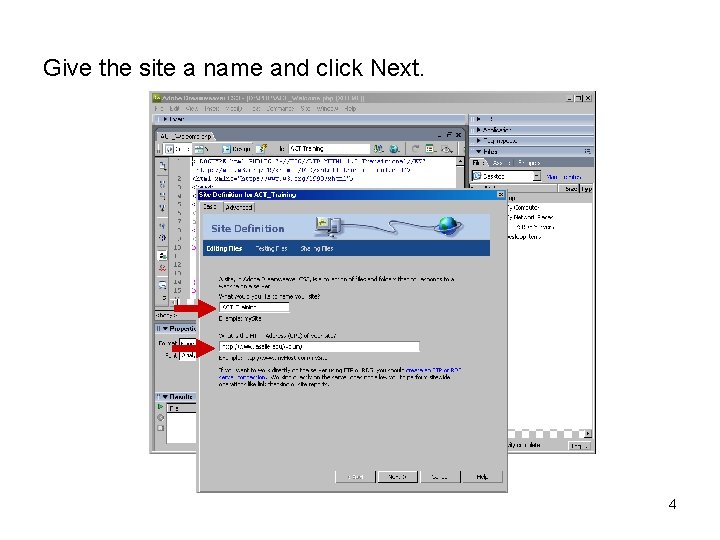
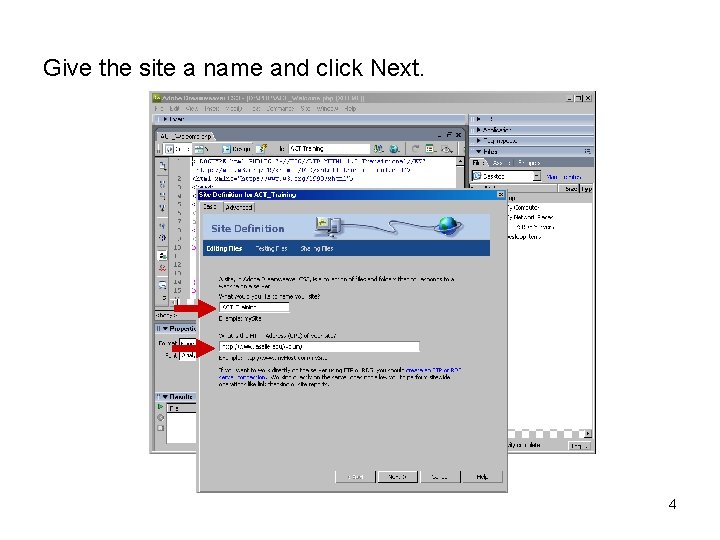
Give the site a name and click Next. 4

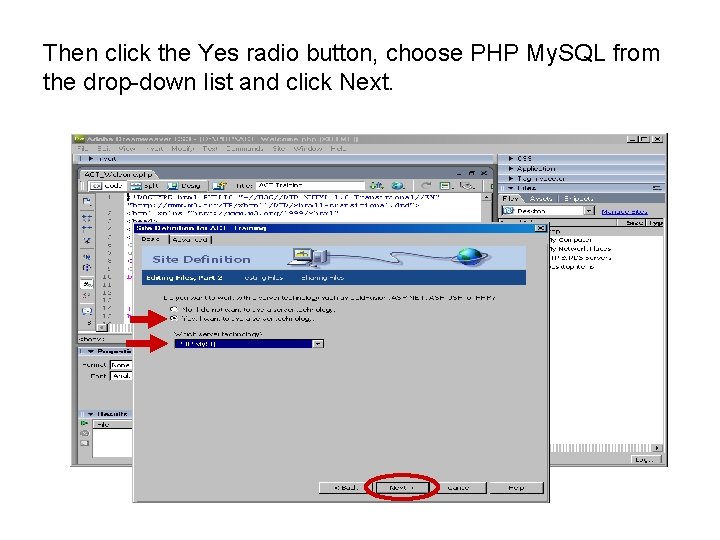
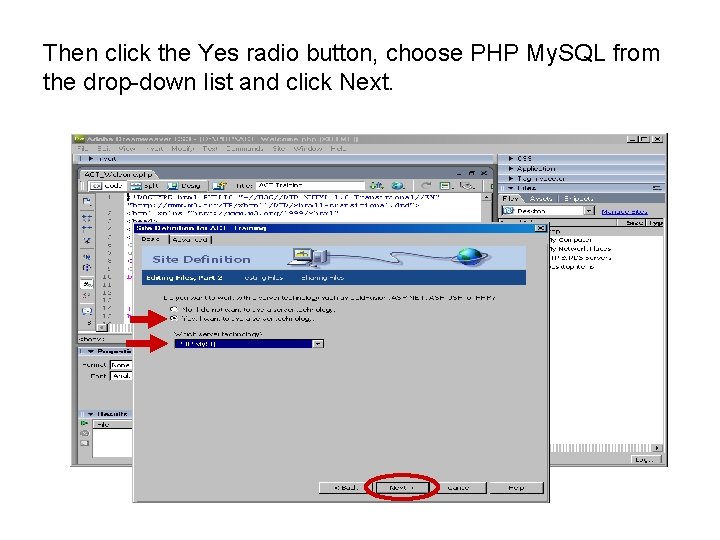
Then click the Yes radio button, choose PHP My. SQL from the drop-down list and click Next.

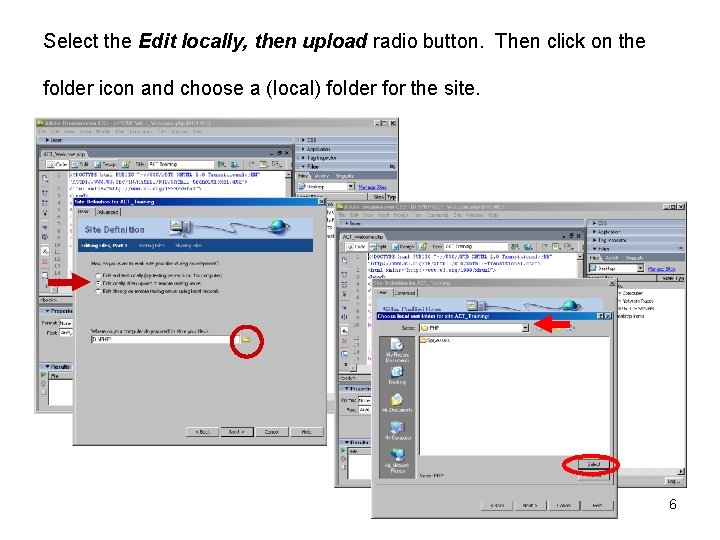
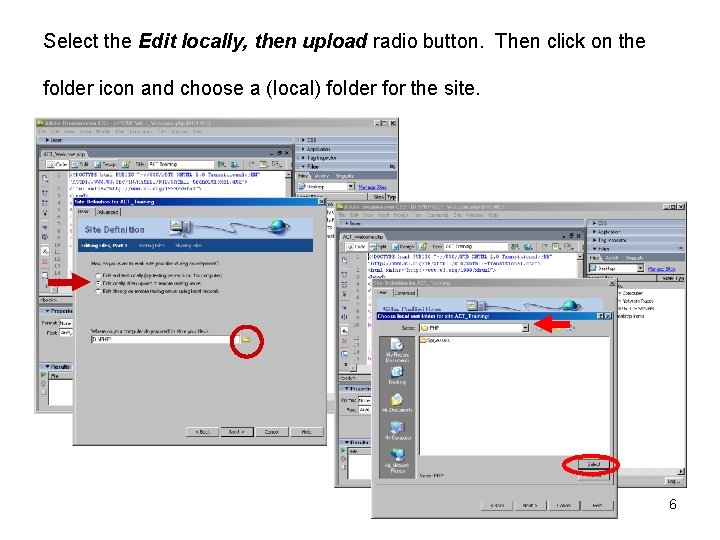
Select the Edit locally, then upload radio button. Then click on the folder icon and choose a (local) folder for the site. 6

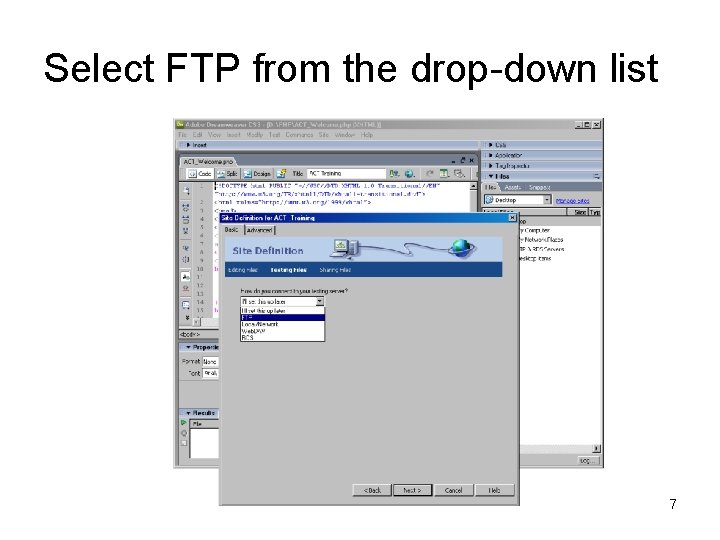
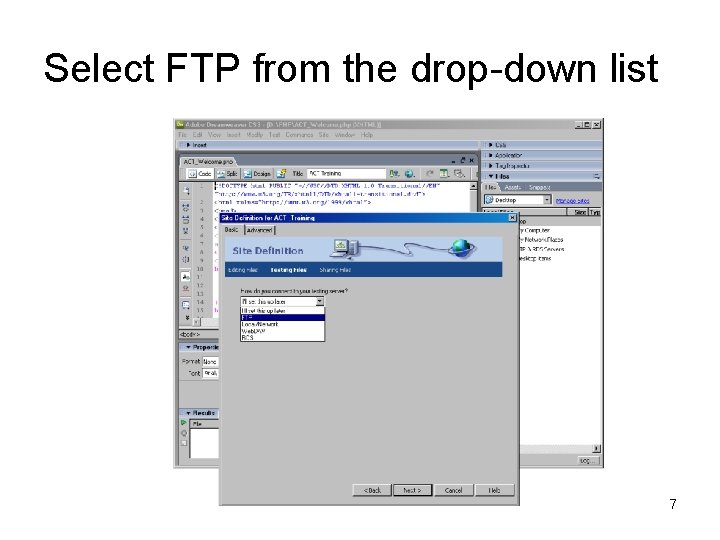
Select FTP from the drop-down list 7

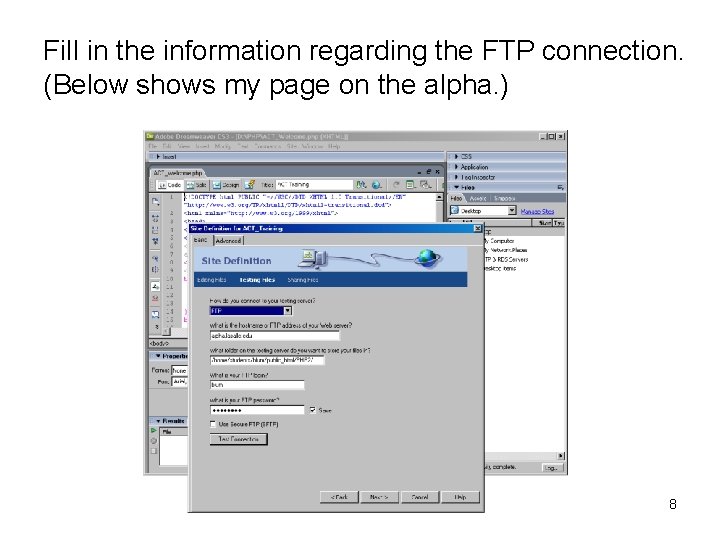
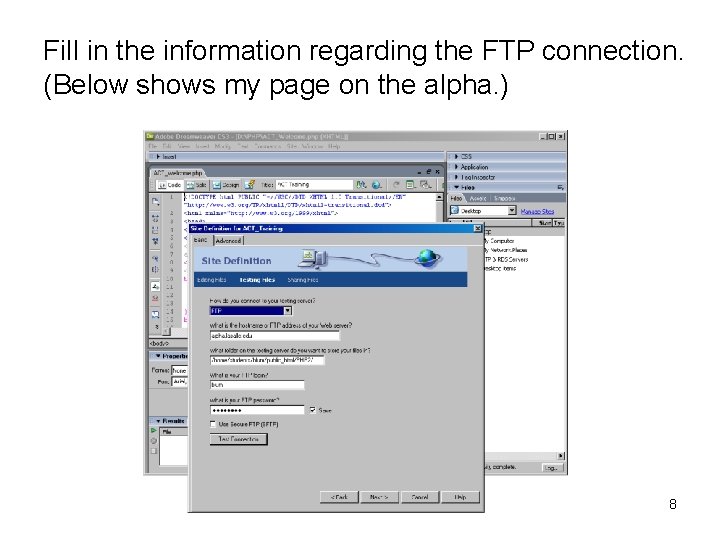
Fill in the information regarding the FTP connection. (Below shows my page on the alpha. ) 8

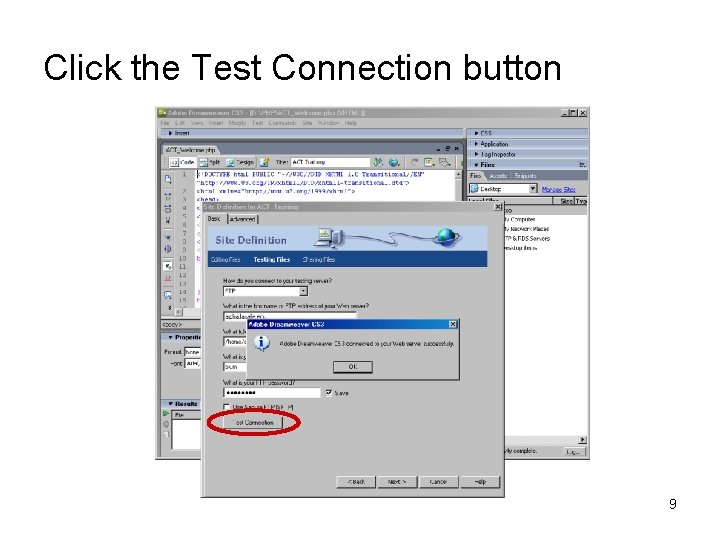
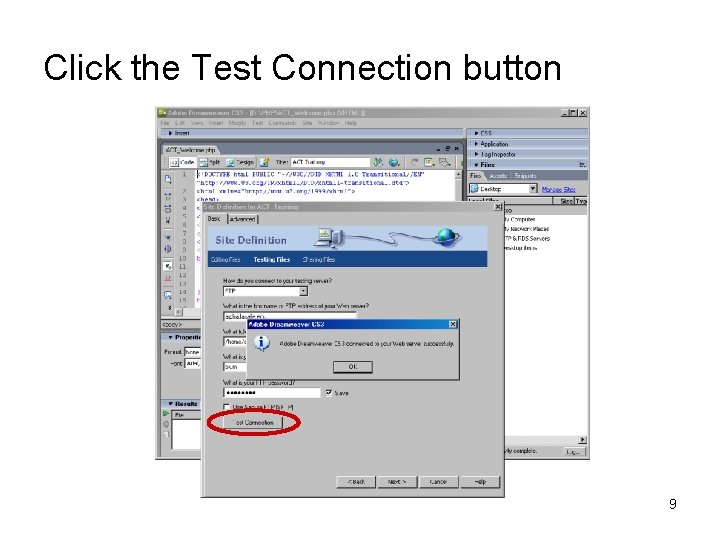
Click the Test Connection button 9

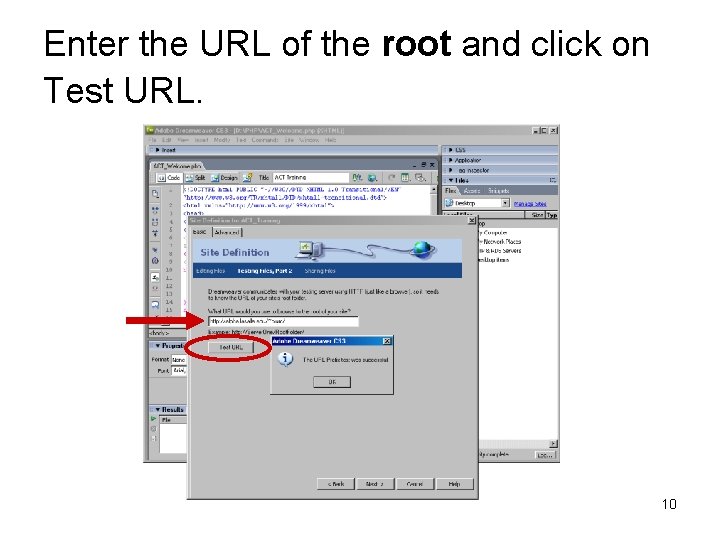
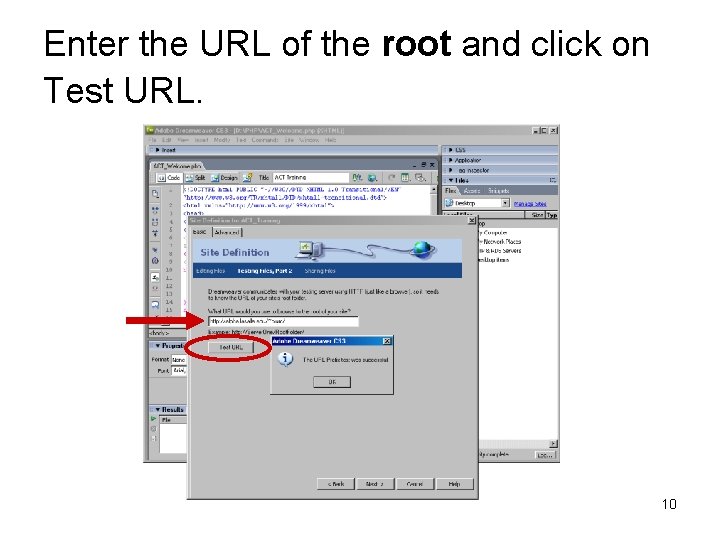
Enter the URL of the root and click on Test URL. 10

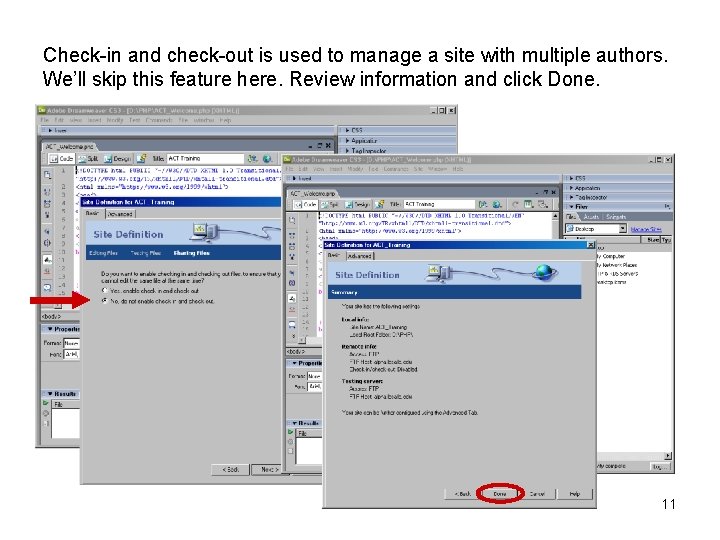
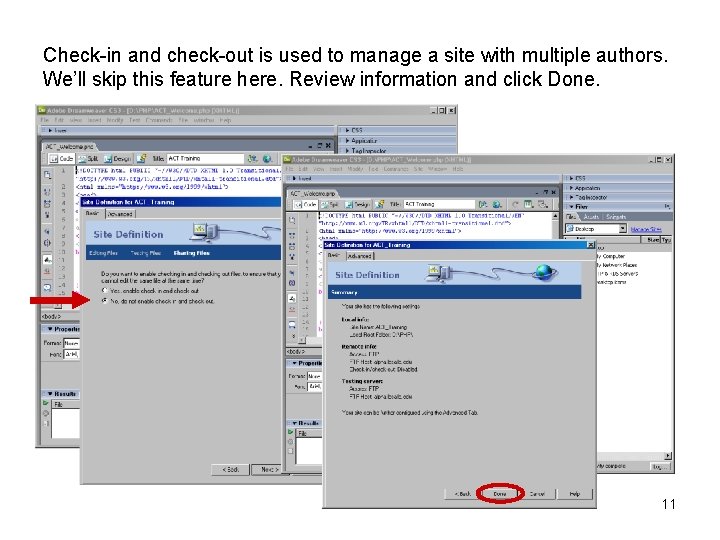
Check-in and check-out is used to manage a site with multiple authors. We’ll skip this feature here. Review information and click Done. 11

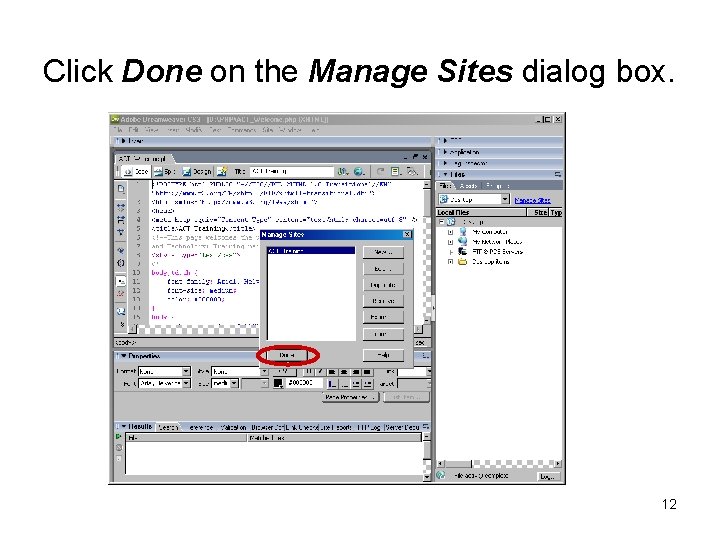
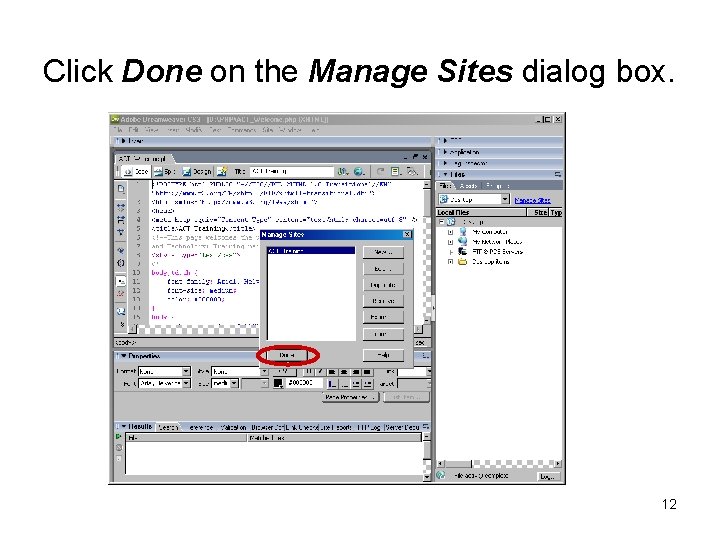
Click Done on the Manage Sites dialog box. 12

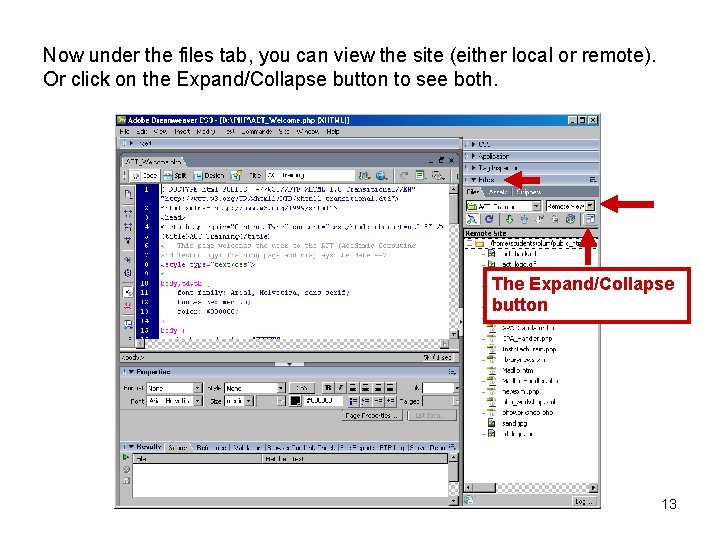
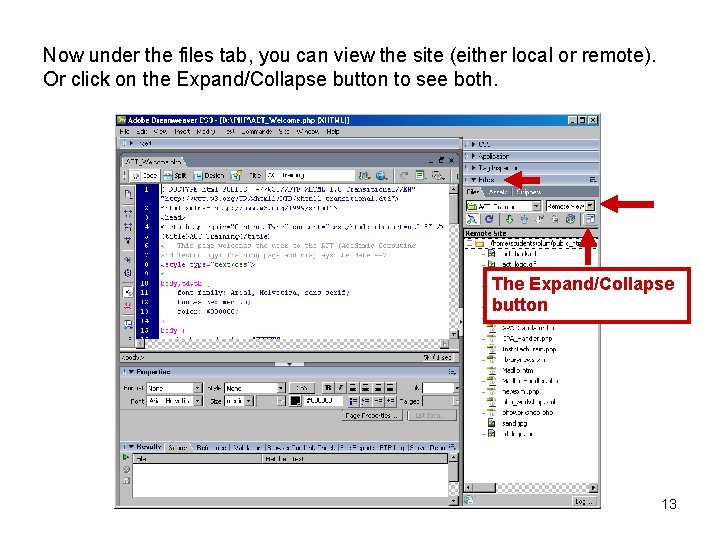
Now under the files tab, you can view the site (either local or remote). Or click on the Expand/Collapse button to see both. The Expand/Collapse button 13

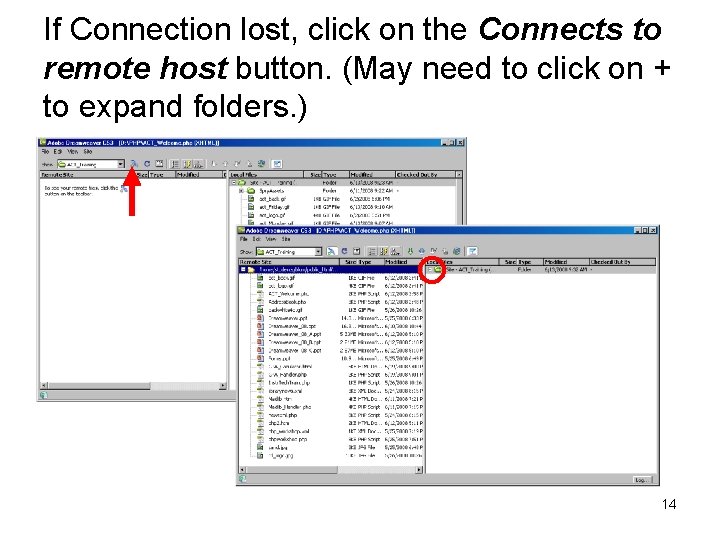
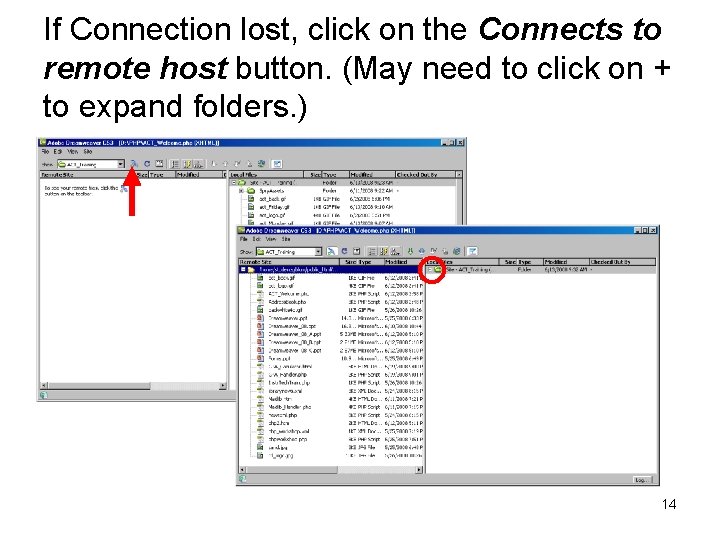
If Connection lost, click on the Connects to remote host button. (May need to click on + to expand folders. ) 14

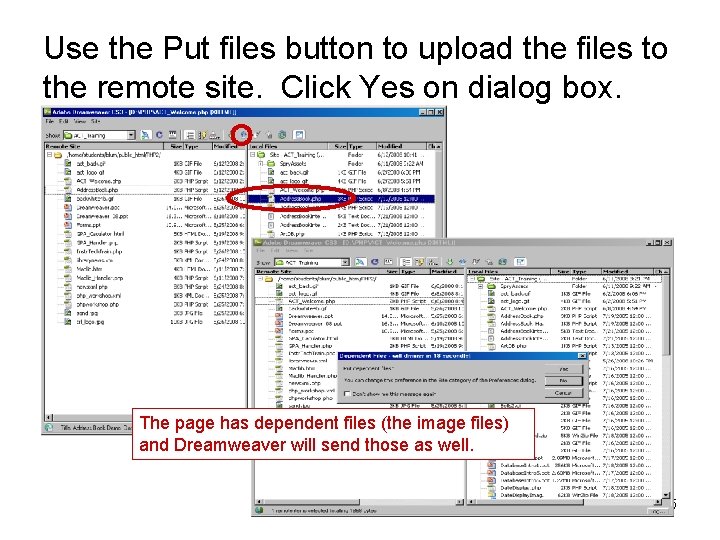
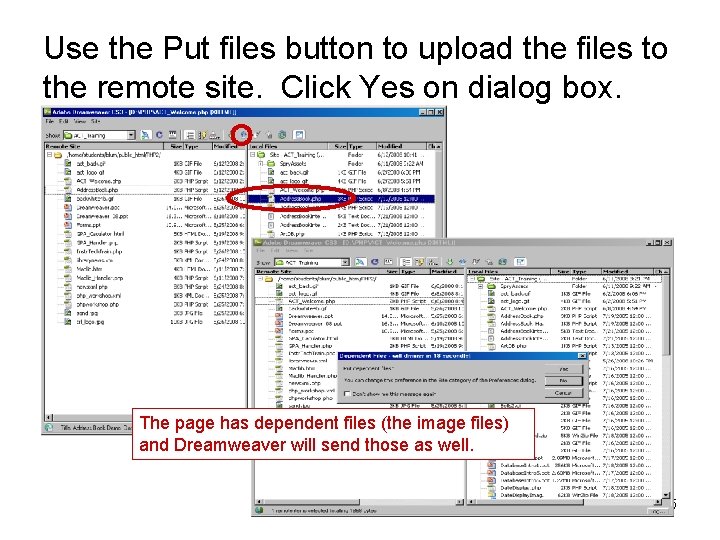
Use the Put files button to upload the files to the remote site. Click Yes on dialog box. The page has dependent files (the image files) and Dreamweaver will send those as well. 15

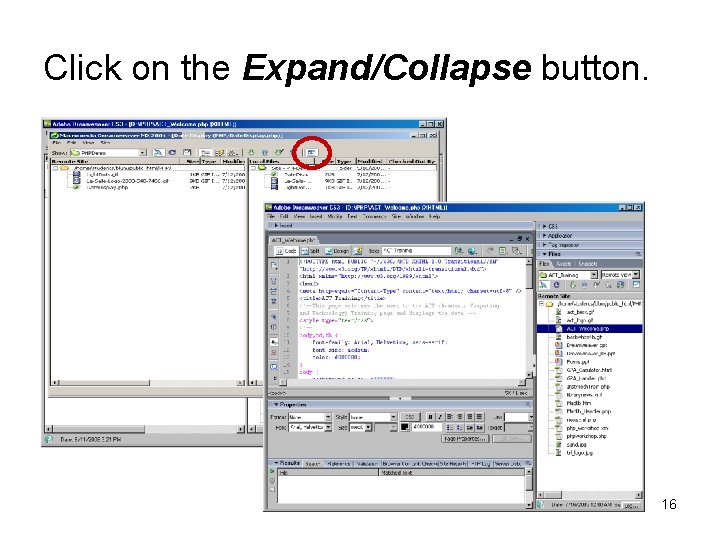
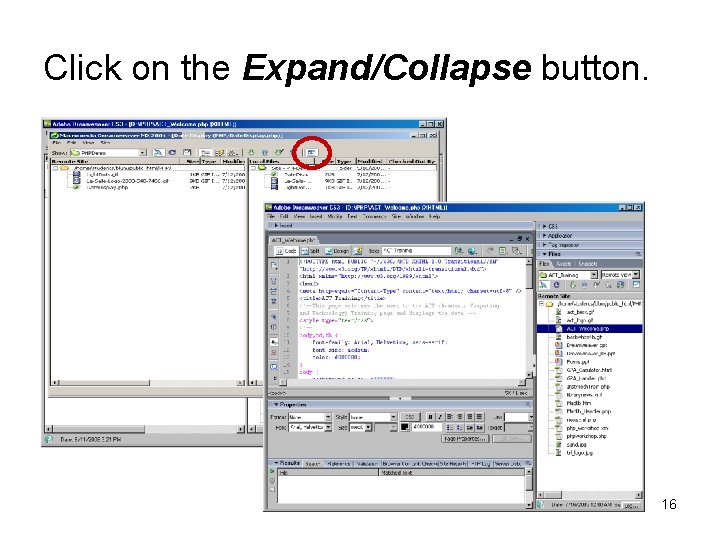
Click on the Expand/Collapse button. 16

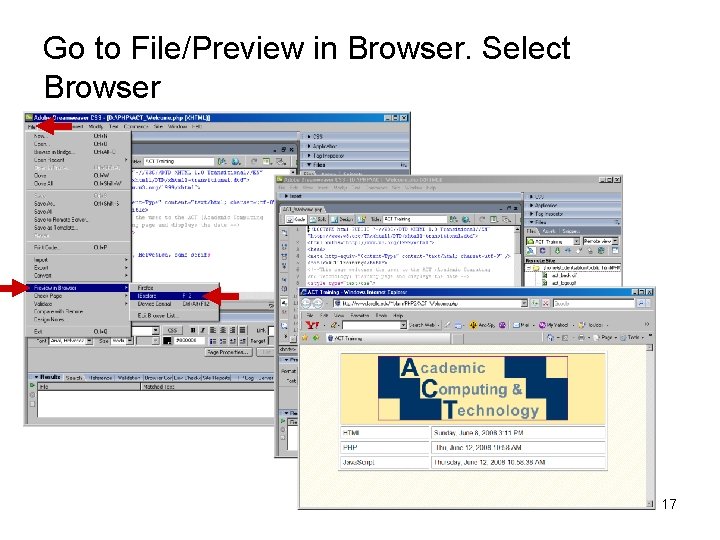
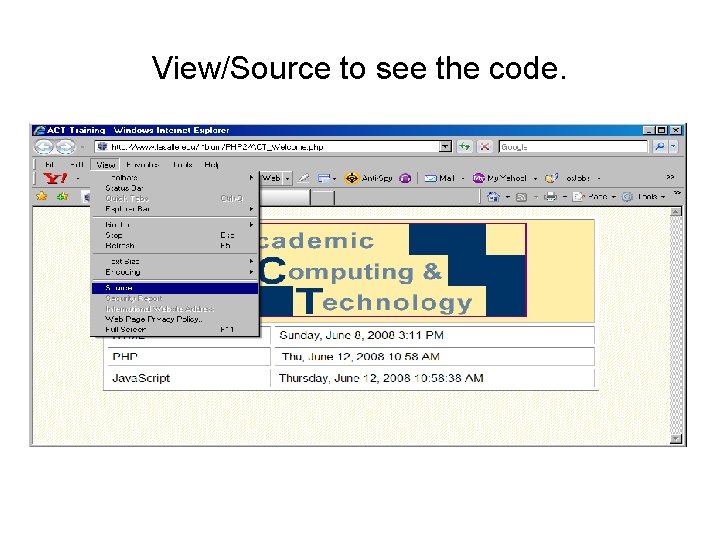
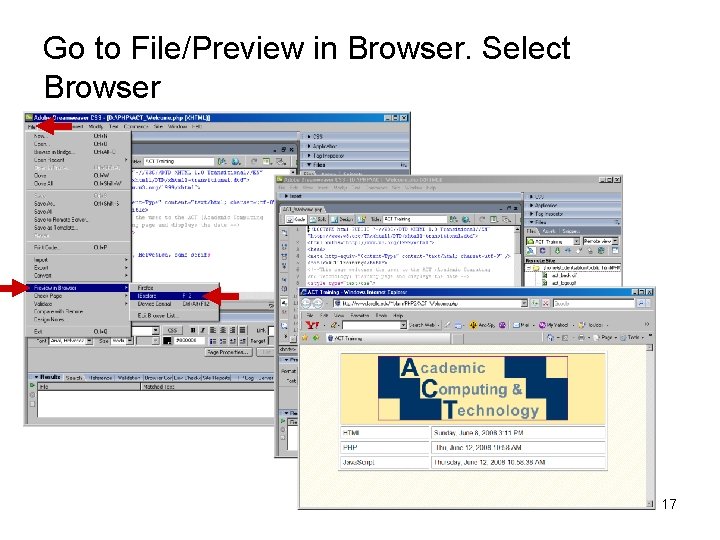
Go to File/Preview in Browser. Select Browser 17

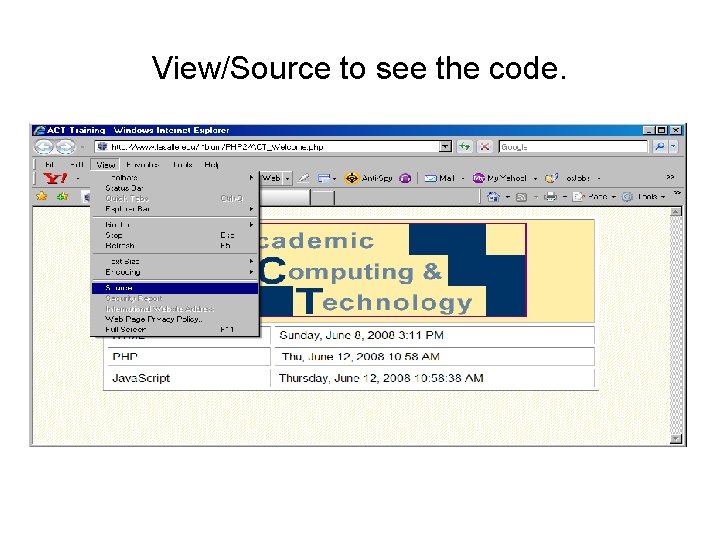
View/Source to see the code.

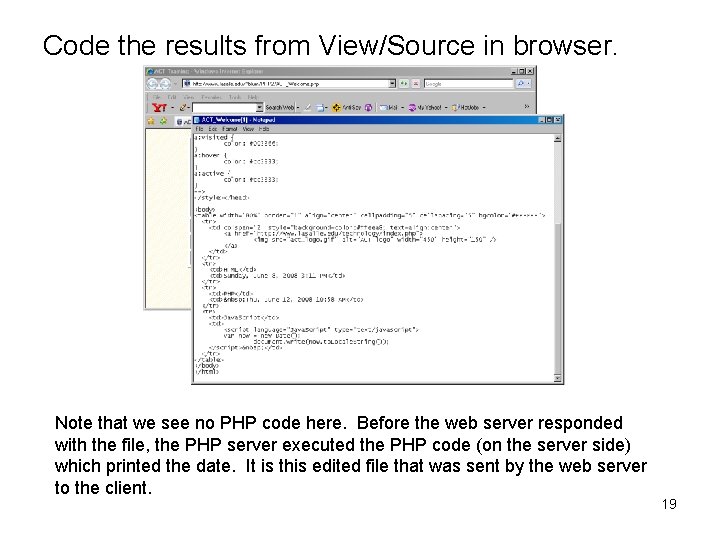
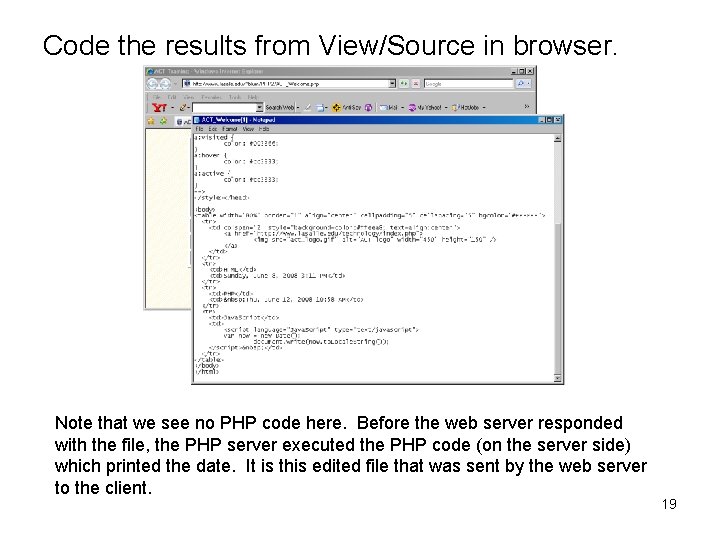
Code the results from View/Source in browser. Note that we see no PHP code here. Before the web server responded with the file, the PHP server executed the PHP code (on the server side) which printed the date. It is this edited file that was sent by the web server to the client. 19

References • PHP for the World Wide Web, 2 nd edition, Larry Ullman, Peachpit Press, 2004. • http: //www. webopedia. com 20