Advanced Java Class GUI part 1 Intro to














- Slides: 14

Advanced Java Class GUI – part 1

Intro to GUI • GUI = Graphical User Interface -- “Gooey” • Just because it’s “gooey” does not mean you may write messy code. – GUI is the “view layer”, and it should be separated from the controller and model layers. • AWT = Abstract Windowing Toolkit • Swing = better versions of AWT classes

GUI terminology • Components = buttons, text fields, frames, dialog boxes, scrollbars, popup menus, scrollable lists, etc. • Containers = things that hold Components. A container is also a component. Examples: Panel, Window. • Layout. Managers arrange Components inside of Containers. • Use Graphics objects to draw directly onto a component. This can draw shapes, text, images, etc. • “Painting” is when a component is drawn onto the screen. • Events occur when a user clicks the mouse, types on the keyboard, types in a text field, or selects an item from a list. • Listeners (or adapters) handle events, and are specific to a certain type of event.

A few important GUI packages • AWT (java. awt and subpackages) – AWT Events (java. awt. event) – Java 2 D (java. awt. geom) • Swing (javax. swing and subpackages) – Swing Events (javax. swing. event)

Swing vs. AWT • Don’t mix AWT with Swing, and always use Swing if available • AWT was original GUI API – quite limited! – not very platform independent – you must do double-buffering yourself – native windows consume a lot of system resources • Swing is built on AWT, and is a big improvement – mostly light-weight classes – 100% pure java = platform independent, because it doesn’t depend on native code – pluggable look and feel allows the program to reflect the platform it’s currently running on – double buffers automatically • Note that Swing components start with “J”. – “Frame” refers to the old AWT class. – “JFrame” refers to the new Swing class.

Swing Components • common swing components: see figure 63, p 393 -396 • MVC layers – The model layer is a separate class, which may be shared by multiple Swing components – The Controller and View layers of a component are not separated, because of the nature of GUI components – the view is the controller! – See figure 6 -4 on page 397 & 398

Layout Managers • Layout. Managers arrange components within Containers. • They account for things that you cannot know at compile time, like differing screen resolutions, platform differences, fonts, etc. • Containers are components, and child containers can have a Layout. Manger that is different from their parent’s.

Using Layout. Managers • Create a new Container. It has a default Layout. Manager, which you can override by calling the set. Layout method on it. • Layout. Manager classes: – – – Border. Layout Box. Layout Card. Layout Flow. Layout Grid. Bag. Layout Grid. Layout

Layout Paradigms • Border. Layout: North, South, East, West, and Center. figures 6 -12 & 6 -13 • Flow. Layout: lines the components up horizontally from left to right. Can specifiy justification; default is center. fig. 6 -14 • Grid. Layout: has columns and rows. components are added left to right and top to bottom, like a text editor. figure 6 -15 • Gridbag. Layout: more flexible than Grid. Layout – components can be added to any cell, and can span multiple rows and columns. figure 6 -16 • Card. Layout: imagine a deck of cards – only one component is visible at a time. • Box. Layout: components are in a single-file line, which can be horizontal or vertical. figure 6 -17 • Note: the above figures are in a JTabbed. Pane, which does it’s own Layout. Managing.

Painting • You can override a Swing component’s paint. Component method if you don’t want to use the component’s default appearance. Call super. paint. Component (unless you want transparency). • Call repaint() when you want to explicitly refresh what the user is seeing. • You can also override update() if you want close control over the refreshing of a part of the component’s appearance.

Methods you can paint with • Graphics class – – – – – draw. String draw. Line draw. Rect draw. Polygon draw. Arc draw. Image fill. Rect fill. Polygon fill. Arc • Graphics class, continued. . . – set. Color – set. Font – set. XORMode( Color c) • gives colors that are an XOR of c and what was already there – fun to play with – set. Paint. Mode() • just overwrite what’s there – this is the default

Java 2 D • Parts of API – – Graphics 2 D class in java. awt. geom java. awt. font java. awt. image • Advantages over Graphics class – – – – antialiasing smooths edges can fill with contents other than a solid color can use any system font printing is easier (see chapter 7) can paint any shape you want, not just predefined ones “Strokes” – any width, and varying patterns (dashed, etc. ) can squish, stretch, rotate, etc. anything you draw

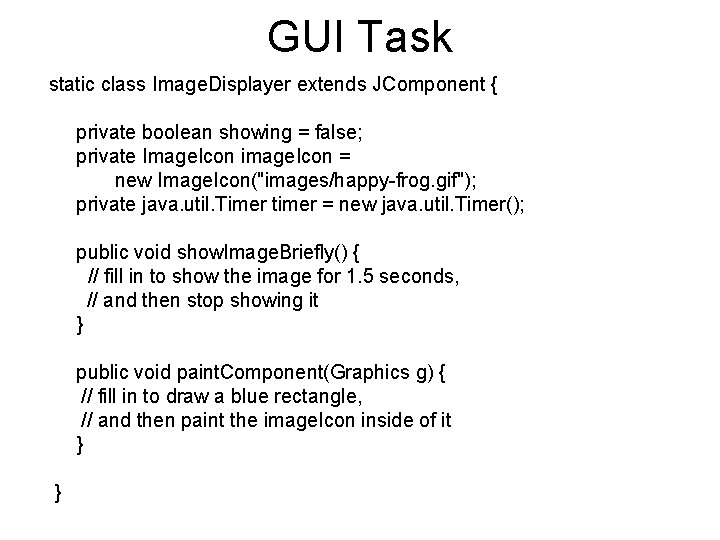
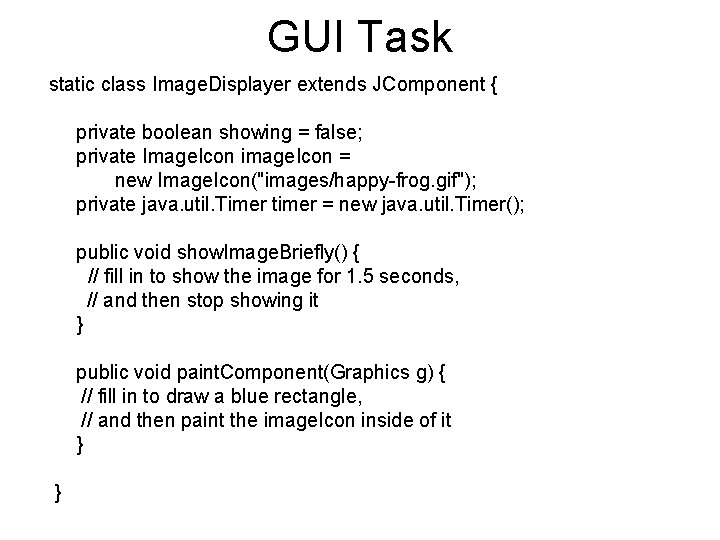
GUI Task static class Image. Displayer extends JComponent { private boolean showing = false; private Image. Icon image. Icon = new Image. Icon("images/happy-frog. gif"); private java. util. Timer timer = new java. util. Timer(); public void show. Image. Briefly() { // fill in to show the image for 1. 5 seconds, // and then stop showing it } public void paint. Component(Graphics g) { // fill in to draw a blue rectangle, // and then paint the image. Icon inside of it } }

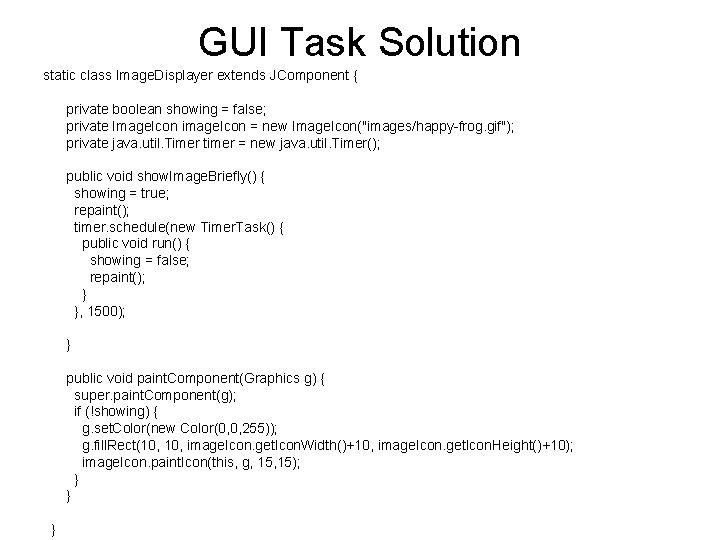
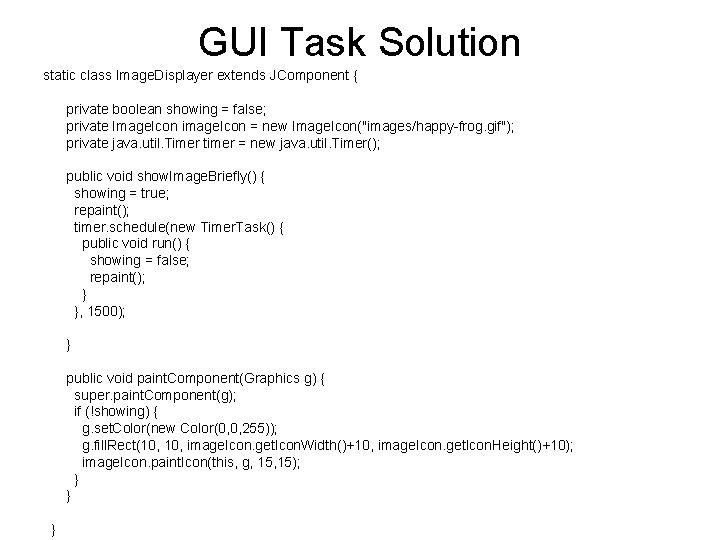
GUI Task Solution static class Image. Displayer extends JComponent { private boolean showing = false; private Image. Icon image. Icon = new Image. Icon("images/happy-frog. gif"); private java. util. Timer timer = new java. util. Timer(); public void show. Image. Briefly() { showing = true; repaint(); timer. schedule(new Timer. Task() { public void run() { showing = false; repaint(); } }, 1500); } public void paint. Component(Graphics g) { super. paint. Component(g); if (!showing) { g. set. Color(new Color(0, 0, 255)); g. fill. Rect(10, image. Icon. get. Icon. Width()+10, image. Icon. get. Icon. Height()+10); image. Icon. paint. Icon(this, g, 15); } } }