Adding User Interactivity Lesson 5 Adding User Interactivity















- Slides: 15

Adding User Interactivity Lesson 5 Adding User Interactivity – Lesson 5 1

Objectives n n n Add user interactivity to your pages by using behaviors. Create and work with rollovers. Attach behaviors to objects. Modify behaviors. Understand events. Add multiple behaviors to one user action. Adding User Interactivity – Lesson 5 2

Use behaviors to add interactivity to your site n n n Behaviors add interactivity to a page by enabling the user to change or control the information they see. A behavior consists of an event (such as clicking a mouse button) and an action (or multiple actions) that respond to the event. Behaviors are prewritten using Java. Script code. You can specify more than one event to trigger a behavior, and you can specify more than one action for each event. One common use of behaviors is to create rollover buttons. Adding User Interactivity – Lesson 5 3

Add rollover buttons to your page n n A rollover is an image that changes appearance when the mouse pointer is moved over the button or when it is clicked. When creating a rollover image or button: n n n Create each image the same width and height. If they are not the same size, Dreamweaver will resize the second image to be the same size as the first, which can cause a distorted image. Make the buttons as small as possible. With rollover buttons, you are downloading two images, not one. It is easy to add rollover behaviors using Dreamweaver’s Rollover Image command. Adding User Interactivity – Lesson 5 4

Create a rollover button n n Open your Dreamweaver document and place the insertion point where the image is to be placed. Click the Insert menu, point to Image Objects, then click Rollover Image to open the dialog box. Assign a name to the rollover image. This name must be unique. Click the Browse button next to the Original Image text box and locate the first image file. Click the Browse button next to the Rollover Image text box and locate the rollover image file. (continued) Adding User Interactivity – Lesson 5 5

Create a rollover button (continued) n n After selecting both the original and the rollover image, click the Preload Rollover Image check box to select it. Add descriptive text in the Alternate Text text box (optional but recommended). Click the Browse button next to the When Clicked, Go To URL text box. Locate the file to link to when the button is clicked. Close all dialog boxes, save, and test your file in your Web browser. Adding User Interactivity – Lesson 5 6

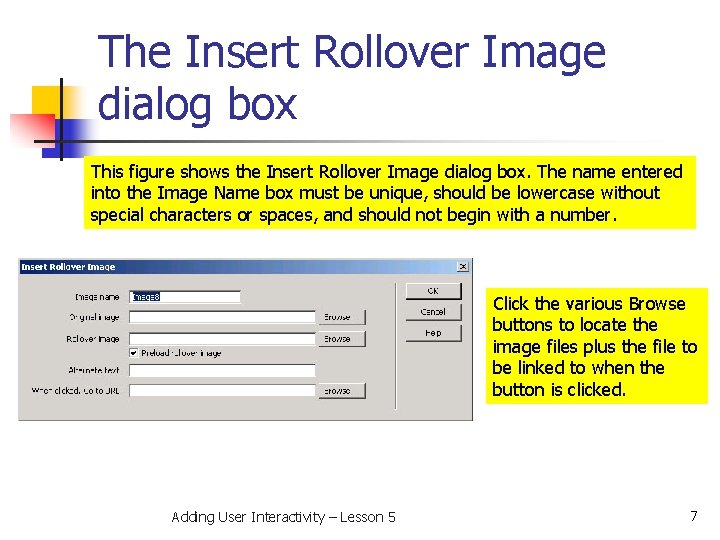
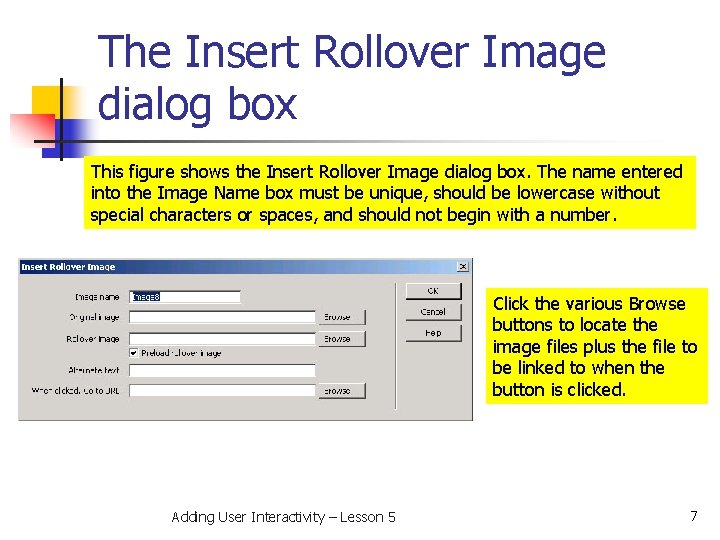
The Insert Rollover Image dialog box This figure shows the Insert Rollover Image dialog box. The name entered into the Image Name box must be unique, should be lowercase without special characters or spaces, and should not begin with a number. Click the various Browse buttons to locate the image files plus the file to be linked to when the button is clicked. Adding User Interactivity – Lesson 5 7

Add rollover behaviors to existing page objects n You can add behaviors to images or objects already on your page by: n n n Selecting the image and assigning it a name in the Name text box of the Property inspector. Clicking the Window menu and then clicking Behaviors to open the Behaviors panel. Clicking the Add Behavior button (+) and then choosing Swap Image from the pop-up menu. Clicking the Browse button and locating the rollover image file. Closing the dialog boxes, then saving and testing your file. Adding User Interactivity – Lesson 5 8

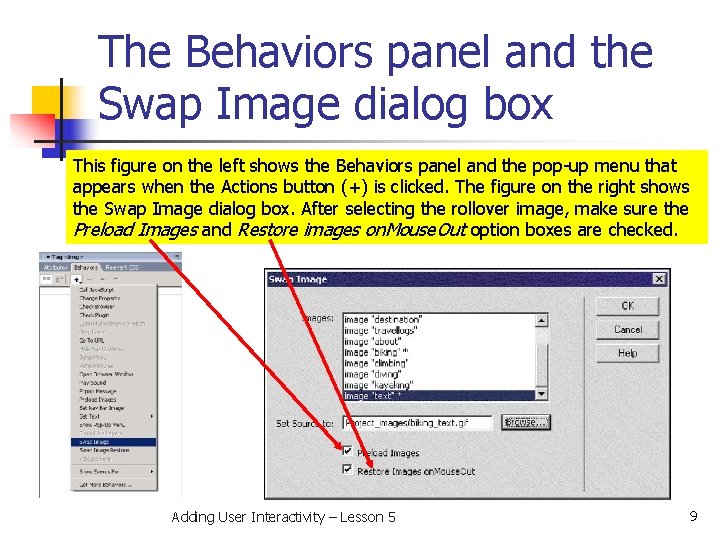
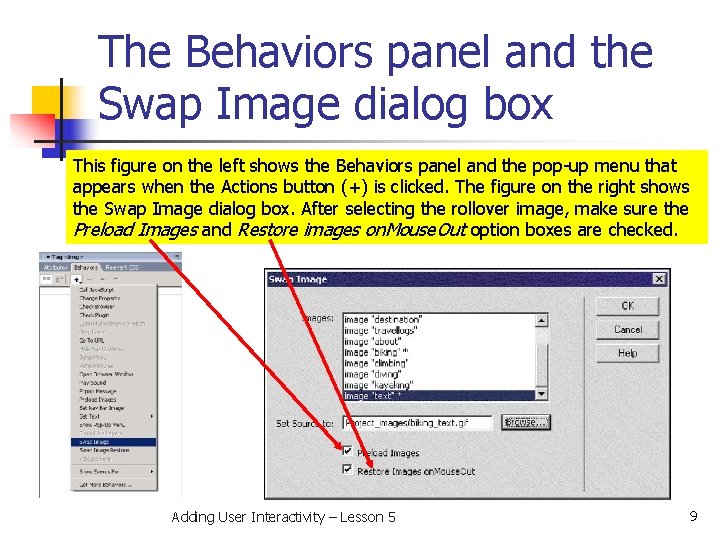
The Behaviors panel and the Swap Image dialog box This figure on the left shows the Behaviors panel and the pop-up menu that appears when the Actions button (+) is clicked. The figure on the right shows the Swap Image dialog box. After selecting the rollover image, make sure the Preload Images and Restore images on. Mouse. Out option boxes are checked. Adding User Interactivity – Lesson 5 9

What is an event? n n n An event is what causes an action to occur, such as the user clicking a button or moving the pointer over an object. Events are added to the Events pop-up menu in the Behaviors panel. The Events pop-up menu is divided into two sections: n n n The top portion shows events that need an anchor placed around the object. The bottom portion contains events that can be directly attached to an object. The Events pop-up menu appears only after you have added an action and select the event. Adding User Interactivity – Lesson 5 10

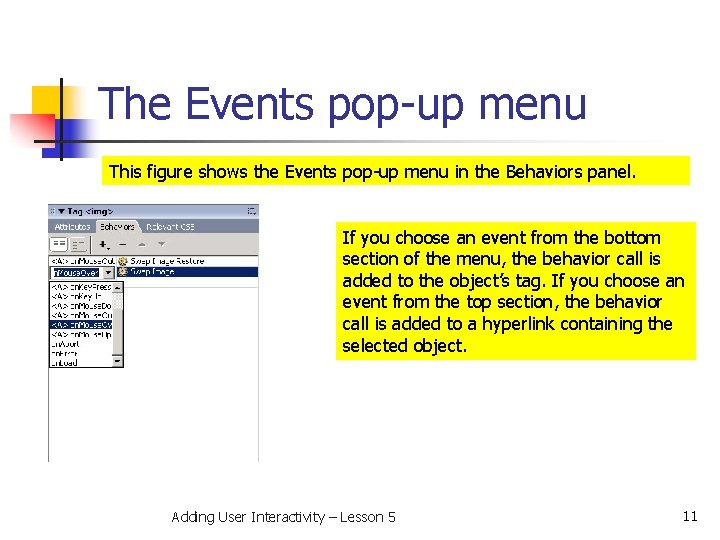
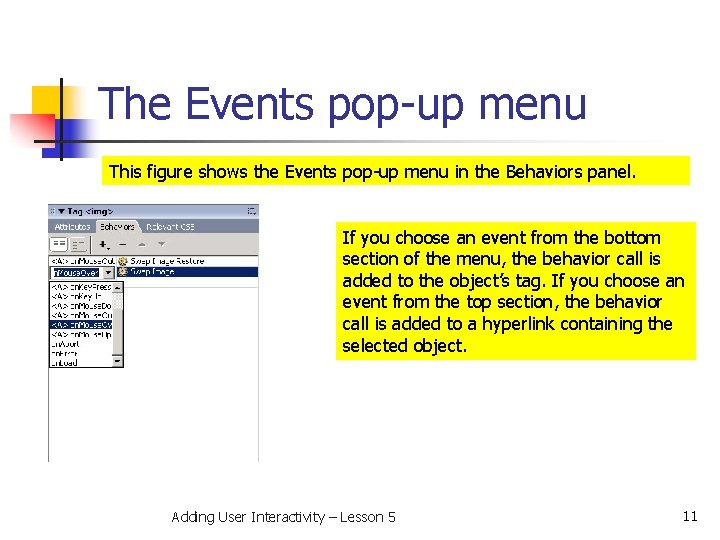
The Events pop-up menu This figure shows the Events pop-up menu in the Behaviors panel. If you choose an event from the bottom section of the menu, the behavior call is added to the object’s tag. If you choose an event from the top section, the behavior call is added to a hyperlink containing the selected object. Adding User Interactivity – Lesson 5 11

Add multiple actions to an object n n n Once a user event has been defined, you can attach multiple actions to it. You can add another action by selecting the event with the first action, then use the Behaviors panel to add another action to that event. The Behaviors panel has arrow buttons that can be used to change the order of the actions attached to an event. Adding User Interactivity – Lesson 5 12

Swap out two images on one rollover n If you have a button already defined as a rollover event and action, you can swap a second image at the same time: n n Click the second image to be swapped to select it and assign a name to it. Select the image that already has a behavior applied to it and double-click the Swap Image action in the Behaviors panel. Select the name of the image you just assigned, click the Browse button, and locate the image to be swapped. Close the dialog boxes and test your file. When you roll over the button, the button should change and so should the second image. Adding User Interactivity – Lesson 5 13

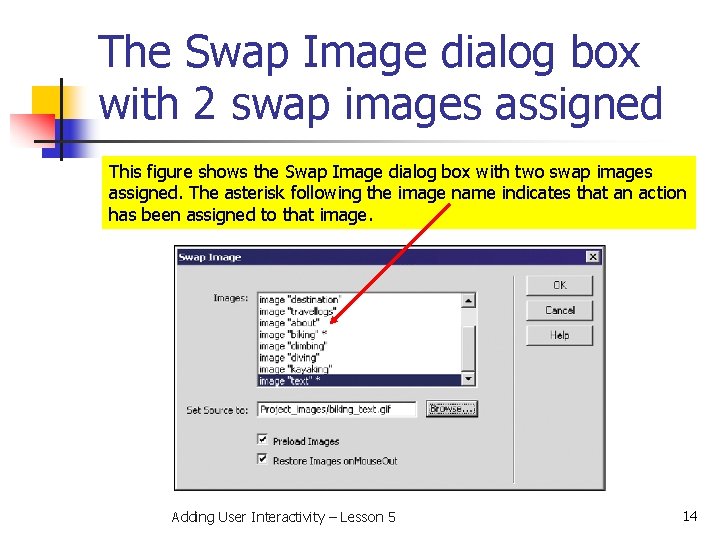
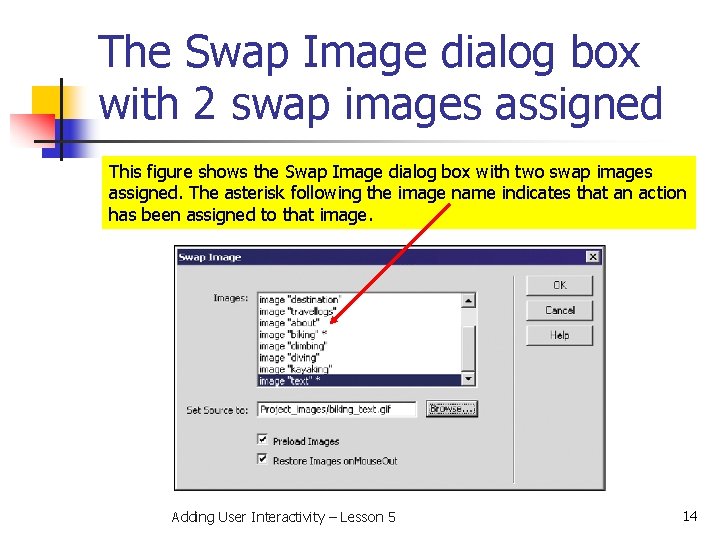
The Swap Image dialog box with 2 swap images assigned This figure shows the Swap Image dialog box with two swap images assigned. The asterisk following the image name indicates that an action has been assigned to that image. Adding User Interactivity – Lesson 5 14

Summary In this lesson, you learned: n To use behaviors to add user interactivity to your pages. n How to create and work with rollovers. n How to attach behaviors to objects. n How to modify behaviors. n About events and how to attach them to an object on a page. n How to add multiple behaviors to one user action. Adding User Interactivity – Lesson 5 15