ACADEMIC IMPRESSIONS Online Course Design CONTENT DEVELOPMENT Jennifer






























- Slides: 30

ACADEMIC ■ IMPRESSIONS Online Course Design CONTENT DEVELOPMENT Jennifer Freeman

Session Goals • Recognize the logistics involved when developing online courses as a team; executing the course development plan • Understand the importance of the Syllabus in online courses • Review content sequencing and the instructional design blueprint • Explore storyboarding as a tool for lesson construction • Identify accessibility and usability issues; planning for scalability

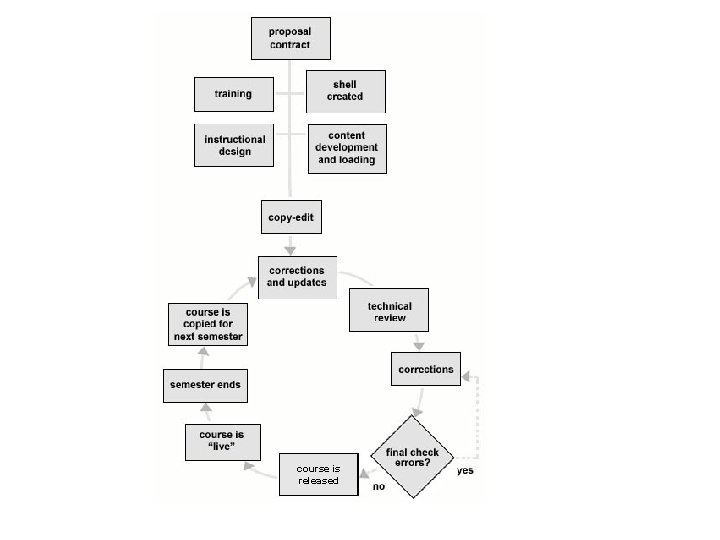
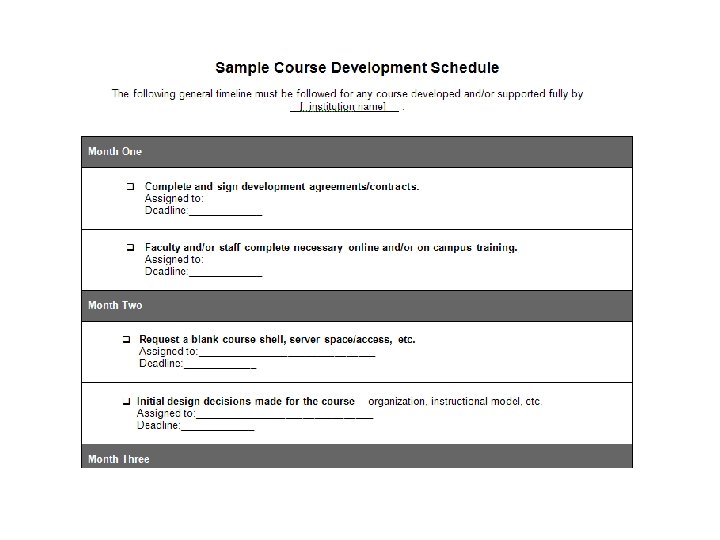
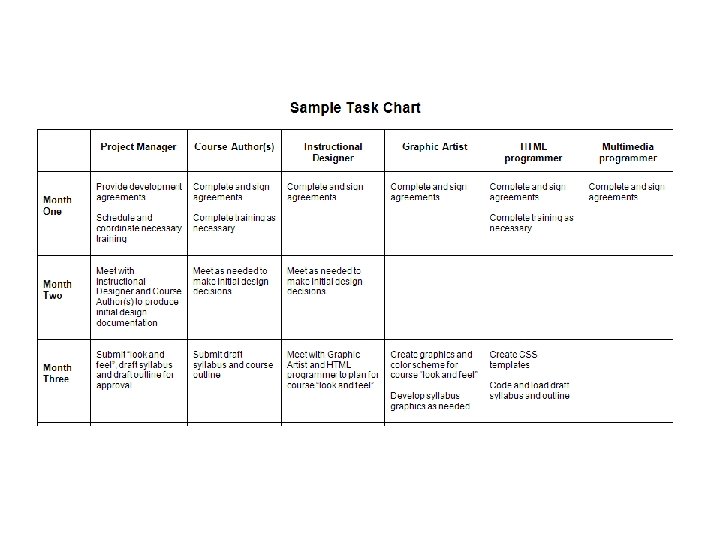
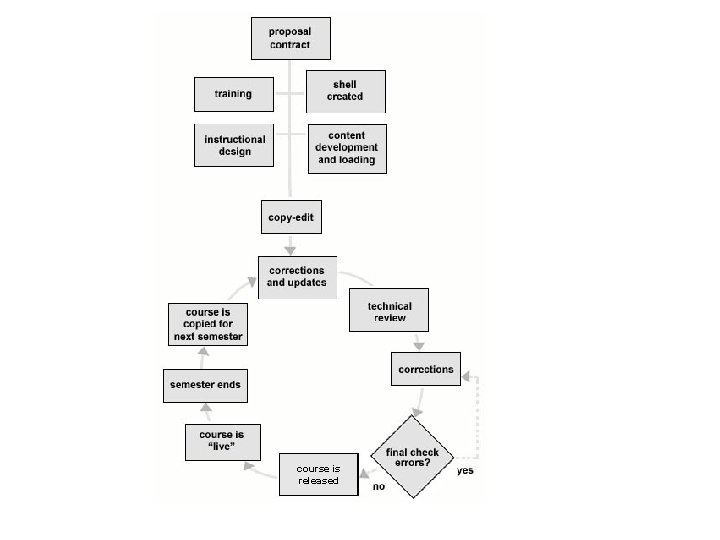
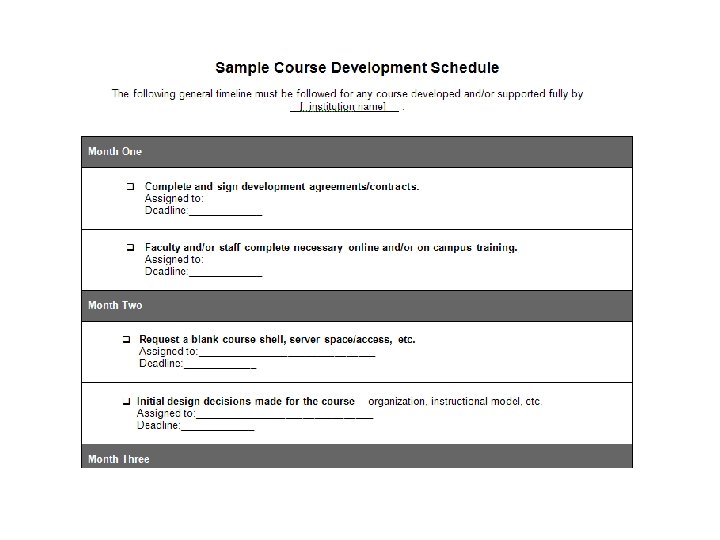
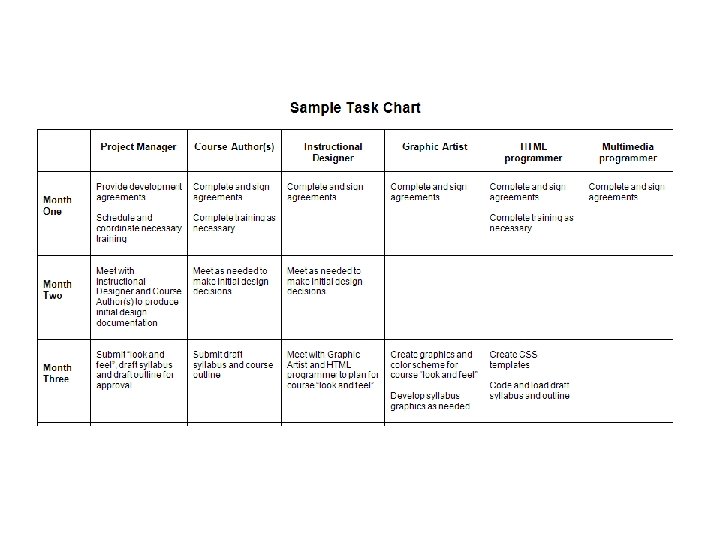
Logistics and Processes for the Course Development Team • The Lifecycle of a course – Writing and designing the course – Developing materials – Validating instruction • Development scheduling • Tasks chart

course is released




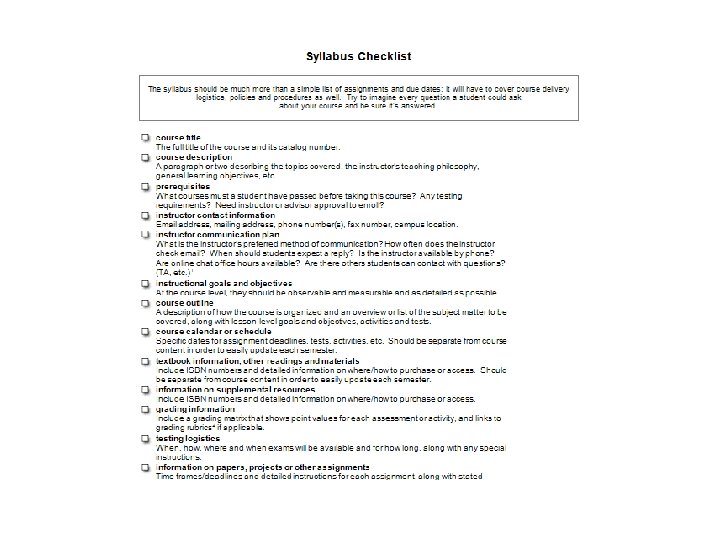
Developing the Syllabus • Why it’s so important • What should be included • Sample syllabus checklist


Storyboarding and Lesson Construction • Things to keep in mind – Sequencing – Linear vs. Hypertext – Granularity + Portability = Reusability

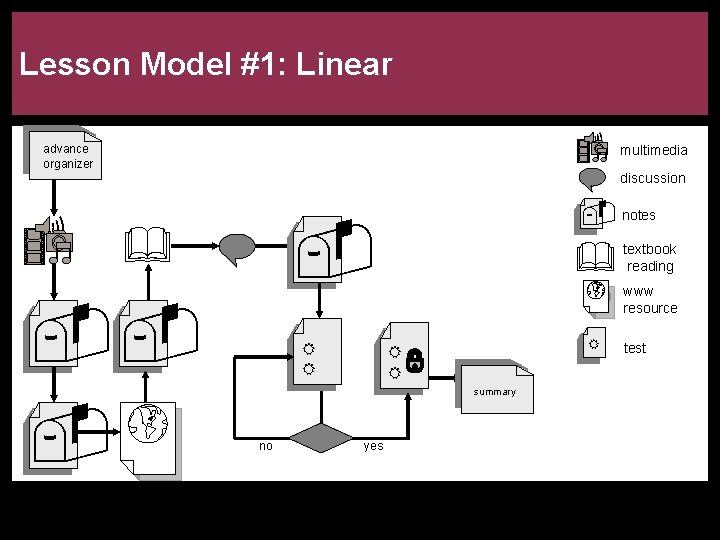
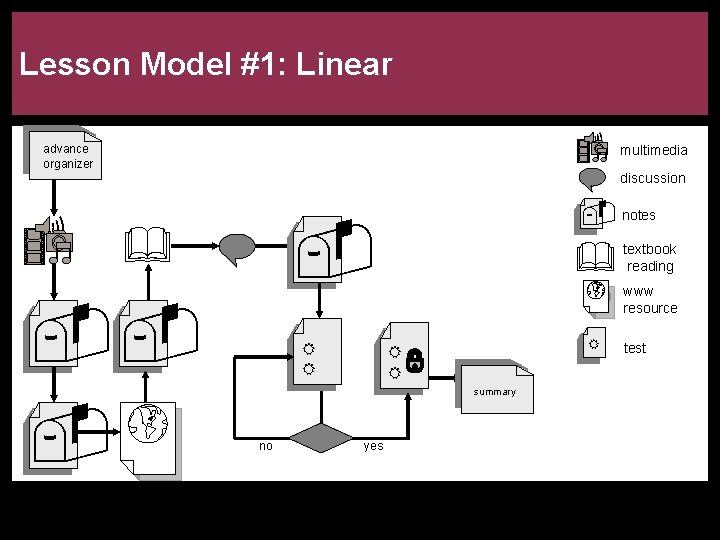
Lesson Model #1: Linear advance organizer multimedia discussion notes www resource summary no yes textbook reading test

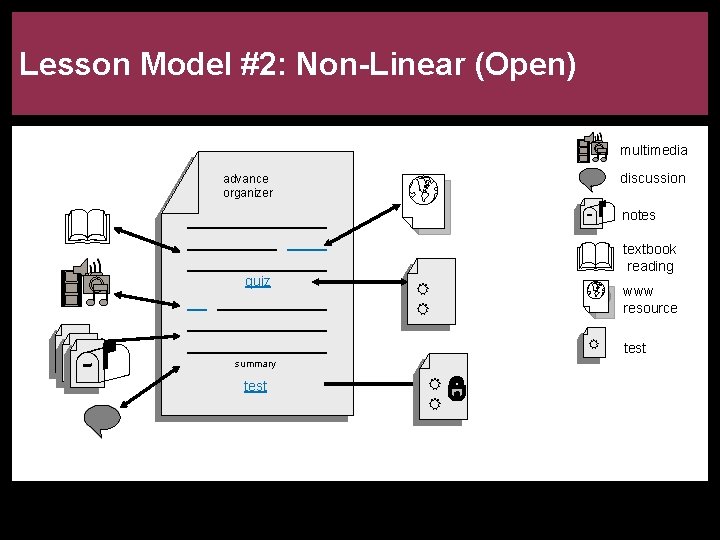
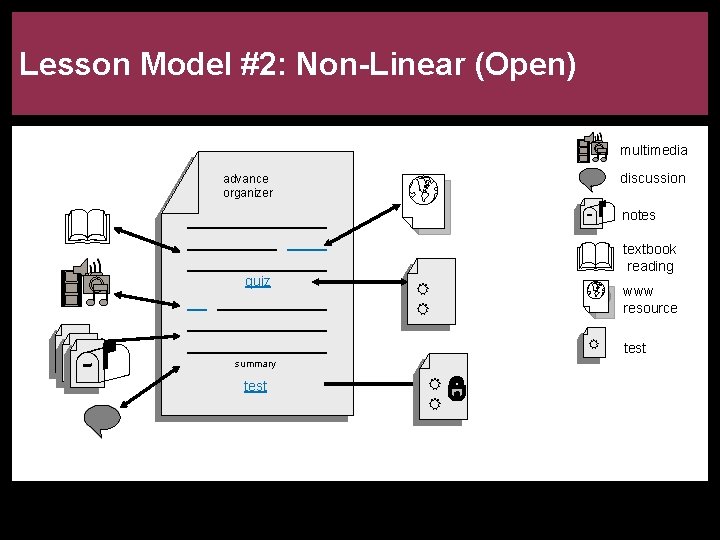
Lesson Model #2: Non-Linear (Open) multimedia discussion advance organizer quiz notes _______ _________ __ ______________ test www resource summary textbook reading test

Storyboarding and Lesson Construction Storyboarding steps: 1. Consider your goals/objectives 2. Evaluate and organize existing content and identify gaps 3. Develop a navigation plan 4. “Chunk” content 5. Add text to your storyboard

Storyboarding and Lesson Construction Storyboarding steps 6. Add multimedia and graphics 7. Add activities 8. Build linkages 9. Review entire layout

Usability: Effective Text in the Online Course • Consistency of Style – Bullets vs. paragraphs – Straightforward language – Formal vs. informal • Fonts • Text Color, Formatting • Whitespace-to-text-to-graphics ratio

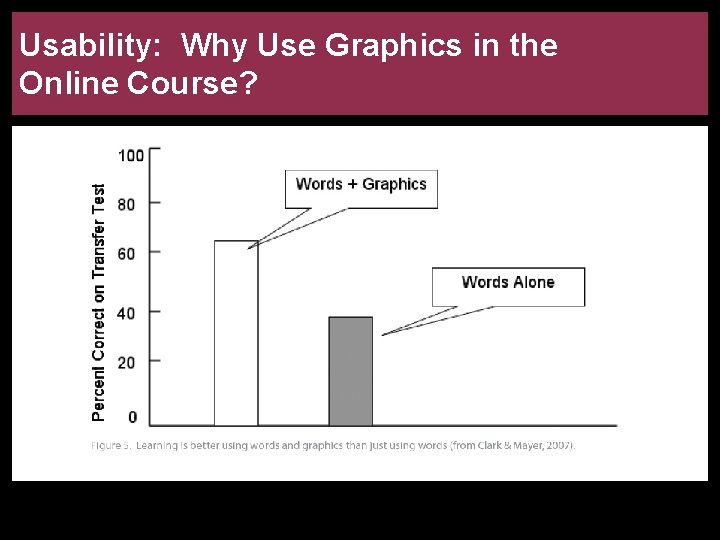
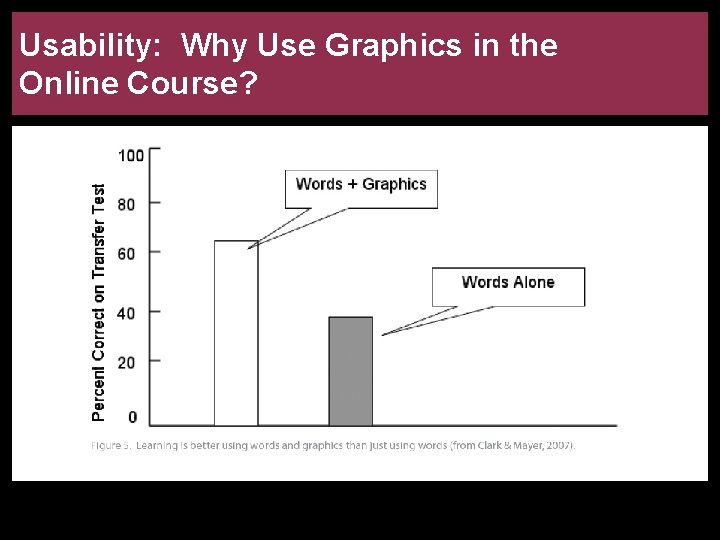
Usability: Why Use Graphics in the Online Course?

Usability: Effective Graphics in the Online Course • • Clip art vs. photos Fit with overall color scheme Decorative vs. instructional Examples of interactive graphics 1 2 3 4 • Graphics and media resources (link to an online color wheel resource) • http: //www. visualliteracy. org/periodic_table. html

Usability: Effective Media in the Online Course • • • Audio, video, animation, interactive Examples 1 2 3 4 5 6 Instructionally appropriate? Talking head syndrome Limitations – Accessibility issues (provide transcripts) – Usability issues (plug-ins, broadband) – Length of clips (2 -3 minutes)

Best Practices – Web Design Principles Usability: Navigation and Organization • • • Use icons as visual cues Make use of orders and horizontal rules “back to top” On long, vertical pages, make use of _______links “Next” and “Previous” Too much hypertext = too many choices…sometimes linear organization is good

Best Practices – Web Design Principles Navigation navigational • Provide _______________ options • Provide descriptive page titles • Use clear, unique, descriptive headings • Use a clickable list of contents on long pages • Provide a site map

Best Practices – Web Design Principles Navigation • Use “glosses” to assist navigation…Glosses are: short phrases that pop-up when hovering over a link _______________________ • Use “breadcrumbs” to assist navigation…Breadcrumbs are: text that identifies the “path” taken to arrive at a page ________________________ • Highlight critical information with formatting • Use headings in the appropriate HTML order

Best Practices – Web Design Principles Accessibility text equivalents • Always provide ___________ for non-text elements (alt tags for images, captions for media) • Be sure to title all of your pages; also title all of your links • Allow students to skip repetitive navigation links • Don’t use color alone to convey information • Limit the use of tables and frames

Best Practices – Web Design Principles Page Layout • Make sure everything is appropriately aligned white space • Allow for enough __________ to keep the page from looking cluttered, but not so much that students have to scroll excessively • Consistently place important information near the top of the page • Use fluid layouts, as screen resolution and monitor size will vary

Best Practices – Web Design Principles Scrolling horizontal • NO __________ scrolling; limit vertical scrolling • Facilitate rapid scrolling while reading paging • Consider using _________ rather than scrolling

Best Practices – Web Design Principles Links • Use meaningful text link labels • Match link names with their destination pages • Avoid misleading or inconsistent cues to click (blue or underlined text) • Within an LMS, external links should open a new browser window ________________ so that students can easily • return to their place in the course • Include title tags

Best Practices – Web Design Principles Text fonts • Use familiar, common ______ • Use plain, high-contrast backgrounds • Use consistent formatting • Don’t use ALL CAPS…on the internet, it’s the equivalent of SHOUTING AND IS CONSIDERED RUDE • Use BOLD sparingly, or it ceases to draw attention and clutters the page • Use text color sparingly, as it can be distracting 12 -point • Use at least _______ fonts, or provide for users to enlarge text

Best Practices – Web Design Principles Color, Graphics and Media • Use background colors to group related information • Use simple background images or none at all • Label clickable images • Optimize __________ images for download • Use images and media meaningfully • Use thumbnail images to preview larger images

Planning for Scalability • Course Design – Flexible structure – Use of objective testing • Discussions vs. email – FAQs – Student-led help thread – Student discussion leaders • Group projects vs. individual – Less grading – Peer assessment – Self assessment

What We’ve Learned • The logistics involved when developing online courses as a team • The importance of the Syllabus in online courses • Storyboarding as a tool for lesson construction • Existing instructional materials • Important web design principles

Jennifer Freeman jfreeman@utsystem. edu
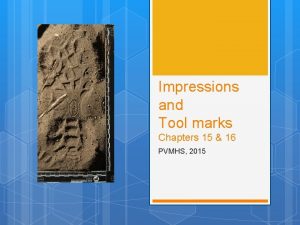
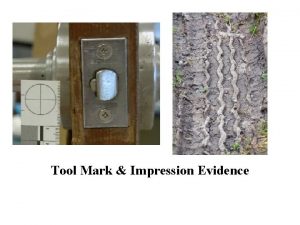
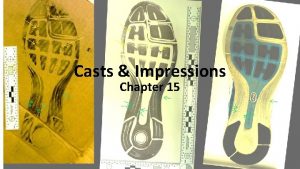
 Tire tread impressions are always plastic impressions.
Tire tread impressions are always plastic impressions. Academic impressions
Academic impressions Dental impression taking course
Dental impression taking course Ict content platforms
Ict content platforms Characteristics of esp
Characteristics of esp Static content vs dynamic content
Static content vs dynamic content It academy microsoft
It academy microsoft Microsoft official academic course microsoft word 2016
Microsoft official academic course microsoft word 2016 Microsoft official academic course microsoft excel 2016
Microsoft official academic course microsoft excel 2016 Short authentic academic text
Short authentic academic text Microsoft official academic course microsoft word 2016
Microsoft official academic course microsoft word 2016 One brick t junction in english bond
One brick t junction in english bond Course title and course number
Course title and course number Course interne course externe
Course interne course externe Diverse information sharing through universal web access.
Diverse information sharing through universal web access. Joint knowledge online learning content management system
Joint knowledge online learning content management system Student development theory academic advising
Student development theory academic advising Generator human design type
Generator human design type Impression vocabulary
Impression vocabulary What are patent impressions
What are patent impressions Dominant impression words
Dominant impression words Ma vision du métier observé
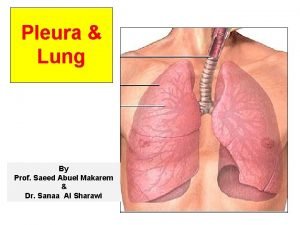
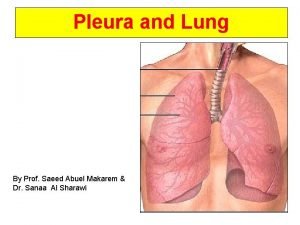
Ma vision du métier observé Lung lobe
Lung lobe Borders of the lung
Borders of the lung Anterior thorax
Anterior thorax Liver impressions
Liver impressions Quadrate lobe of liver
Quadrate lobe of liver Firing pin drag marks
Firing pin drag marks Chapter 15 firearms toolmarks and impressions
Chapter 15 firearms toolmarks and impressions Class characteristics of footwear impressions
Class characteristics of footwear impressions Which creates shadows for photographing impression evidence
Which creates shadows for photographing impression evidence