A Linguagem HTML HTML Hyper Text Markup Language























- Slides: 23

A Linguagem HTML

HTML - Hyper. Text Markup Language Linguagem simples baseada em hipertexto. n Utiliza marcadores ou tags. n Usada para criar documentos para a Web. n

Tags n São marcas padrões utilizadas para dar todas as indicações necessárias ao browser. n São delimitadas pelos sinais de < e >: <NOMEDATAG> n Na sua maioria, são do tipo início-fim, ou seja trabalham em pares, delimitando um determinado conteúdo.

Tags n A tag final é idêntica à inicial sendo precedida por uma “/”. <NOMEDATAG></NOMEDATAG>

Estrutura Básica de um Documento em HTML <HTML> <BODY> Conteudo da página: textos, figuras, tabelas, … <BODY> <HTML>

Estrutura Básica de um Documento em HTML n <HTML></HTML> - Indica o início e o fim do documento. n <BODY></BODY> - Indica o corpo do documento. Entre estas marcas estará contida a maior parte do conteúdo a ser apresentado, como os textos, figuras, tabelas, … n <HEAD></HEAD> - Indica o cabeçalho do documento. n <Hn> Texto </Hn> - Cria cabeçalhos com diferentes formatações (onde n vai de 1 à 6).

n Envio de conteúdo para o browser de modo a ser visível pelo utilizador: <HTML> <BODY> Isto é um teste </BODY> </HTML>

<HTML> <HEAD> Exercício: </HEAD> <BODY> Isto é um teste </BODY> </HTML>

Formatação de Texto n <FONT> - Permite mudar os parâmetros dos textos escritos. Ex: tamanho, cor e tipo de letra. <HTML> <BODY> <FONT FACE=”ARIAL” COLOR=”GREEN” SIZE=” 5”> isto é um teste </FONT> </BODY> </HTML>

Formatação de Texto Alterar o estilo do texto escrito: n n <I> </I> - para colocar o texto em itálico. <B></B> - para colocar o texto em negrito. <U></U> - para sublinhar o texto. <S></S> - para riscar o texto. <HTML> <BODY> <I> Texto em itálico </I> <B>Texo em negrito </B> <U>Texto sublinhado </U> <S> Texto riscado </S> </BODY> </HTML>

Parágrafos n <P> - Inserir um parágrafo. A tag final é opcional. <HTML> <BODY> <P><FONT FACE=”ARIAL” COLOR=”GREEN” SIZE=” 5”> isto é um teste </FONT></P> E isto já é outro teste </BODY> </HTML>

Mudança de Linha n <BR> - Efectua a mudança de linha. Funciona como um “Enter” no mesmo parágrafo. Não possui tag final. <HTML> <BODY> <P><FONT FACE=”ARIAL” COLOR=”GREEN” SIZE=” 5”> isto é um teste </FONT></P> e isto <BR> já <BR> outro teste </BODY> </HTML>

Linha Horizontal n <HR> - Cria uma linha horizontal. Não possui tag final.

Listas n n n <UL> </UL> - Cria listas não ordenadas; <OL></OL> - Cria listas ordenadas; <LI></LI> - Cria os tópicos das listas. <HTML> <BODY> <UL> Disciplinas <LI> Português </LI> <LI> Matemática</LI> <LI> Inglês</LI> <LI> Filosofia</LI> </UL> </BODY> </HTML>

Tabelas n n n <TABLE></TABLE> - Cria uma tabela. <TR></TR> - Define as linhas. <TD></TD> - Define as colunas dessa mesma linha. <HTML> <BODY> <TABLE BORDER=” 1”> <TR> <TD> Esta é a primeira linha, primeira coluna </TD> <TD> Esta é a primeira linha, segunda coluna </TD> </TR> <TD> Esta é a segunda linha, primeira coluna </TD> <TD> Esta é a segunda linha, segunda coluna </TD> </TR> </TABLE> </BODY> </HTML>

Comentários n <!— —> - Permite introduzir comentários no código. É muito útil, quando o código HTML é muito extenso uma vez que permite comentar o que está criado em vários pontos do script. <HTML> <BODY> <!-- isto que aqui está escrito não aparece no browser --> isto sim, já aparece no browser </BODY> </HTML>

Hiperligações n <A> </A> - Cria uma hiperligação para outra página. <HTML> <BODY> <A HREF=”outrapagina. html”>Consultar outra página</A> </BODY> </HTML>

Inserção de Imagem n <IMG> - Permite mostrar uma imagem no browser. <HTML> <BODY> <IMG SRC=”nomedaimagem. gif”> </BODY> </HTML> Caso a imagem esteja num directório diferente da do documento, é necessário indicar o directório através de ". . /nome_do_diretório". Ex: <IMG SRC=". . /figuras/carta. gif">

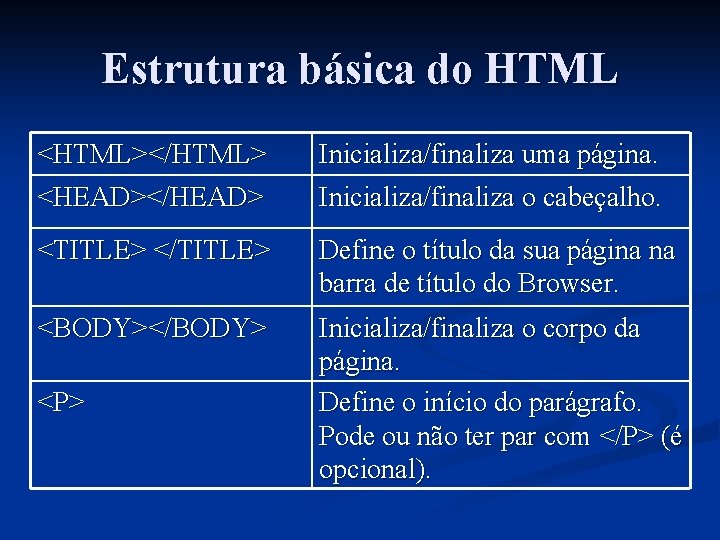
Estrutura básica do HTML <HTML></HTML> <HEAD></HEAD> Inicializa/finaliza uma página. Inicializa/finaliza o cabeçalho. <TITLE> </TITLE> Define o título da sua página na barra de título do Browser. <BODY></BODY> Inicializa/finaliza o corpo da página. Define o início do parágrafo. Pode ou não ter par com </P> (é opcional). <P>

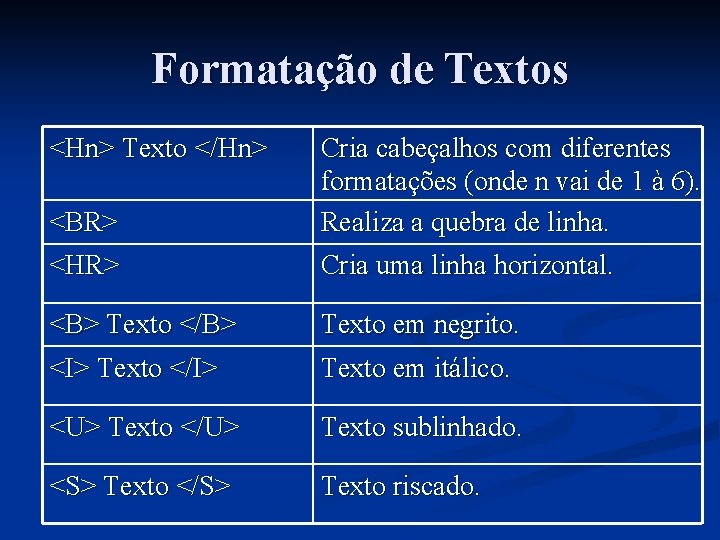
Formatação de Textos <Hn> Texto </Hn> <BR> Cria cabeçalhos com diferentes formatações (onde n vai de 1 à 6). Realiza a quebra de linha. <HR> Cria uma linha horizontal. <B> Texto </B> Texto em negrito. <I> Texto </I> Texto em itálico. <U> Texto </U> Texto sublinhado. <S> Texto </S> Texto riscado.

Listas <UL> </UL> Cria listas não ordenadas. <OL> </OL> Cria listas ordenadas. <LI> </LI> Cria os tópicos das listas.

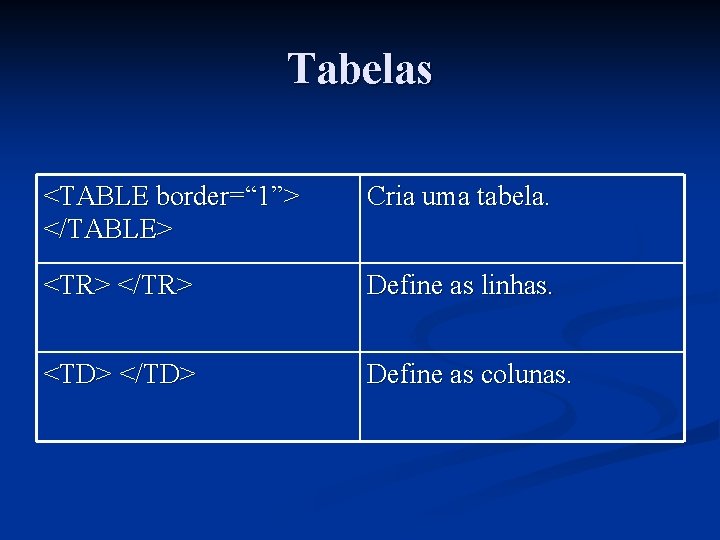
Tabelas <TABLE border=“ 1”> </TABLE> Cria uma tabela. <TR> </TR> Define as linhas. <TD> </TD> Define as colunas.

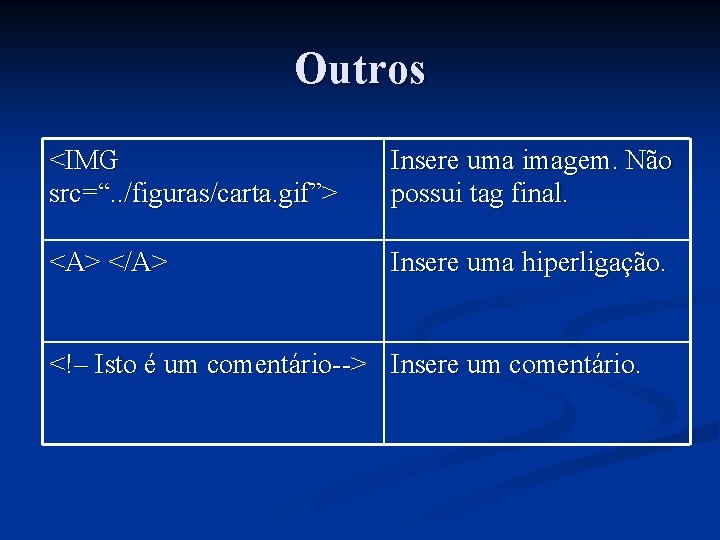
Outros <IMG src=“. . /figuras/carta. gif”> Insere uma imagem. Não possui tag final. <A> </A> Insere uma hiperligação. <!– Isto é um comentário--> Insere um comentário.