9 HTML DOM Java script HTML element 2007












- Slides: 12

9주 실습강의 HTML, DOM, Java script를 이용한 HTML element 조작 2007 컴퓨터공학실험( I )

HTML(Hyper Text Markup Language) § 정의: World Wide Web에서 웹 페이지를 작성하는 데 사용하는 언어 – W 3 C § 예: <HTML> <HEAD> <TITLE>title</TITLE> </HEAD> <BODY> <B>content<B> </BODY> </HTML> Artificial Intelligence Laboratory


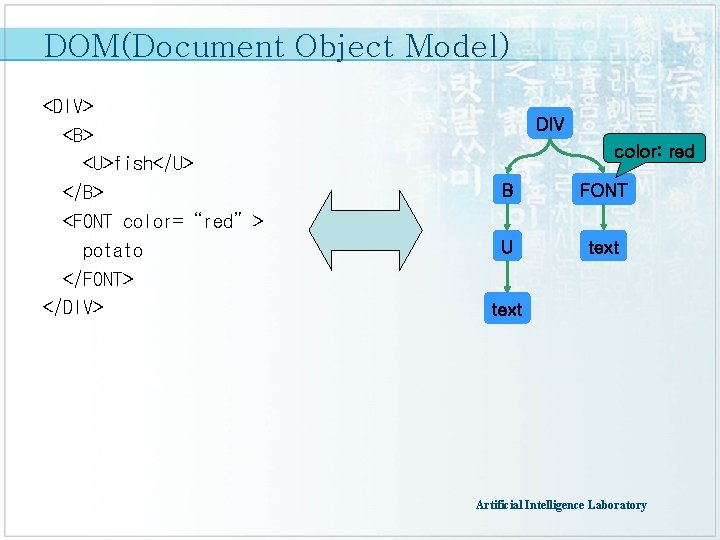
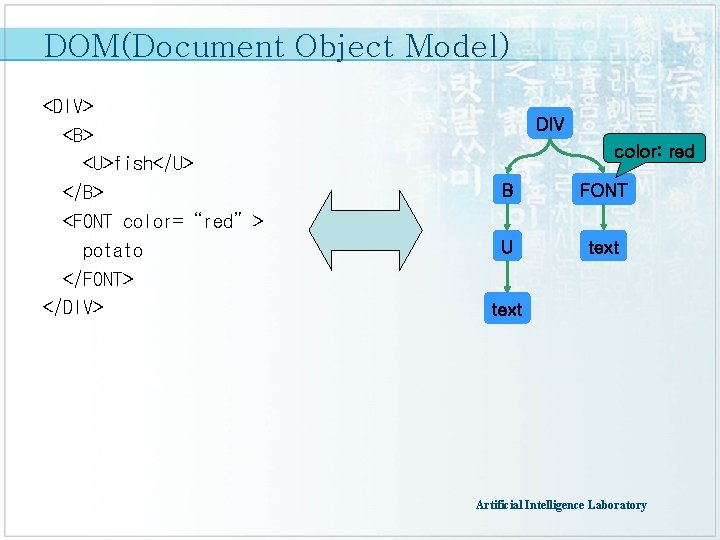
DOM(Document Object Model) <DIV> <B> <U>fish</U> </B> <FONT color=“red”> potato </FONT> </DIV> DIV color: red B FONT U text Artificial Intelligence Laboratory

참고자료 § 표준기관: W 3 C - DOM: http: //www. w 3. org/DOM/ - HTML: http: //www. w 3. org/html/ § HTML Object Reference - Microsoft MSDN: http: //msdn. microsoft. com/library/default. asp? url=/worksh op/author/dhtml/reference/objects. asp Artificial Intelligence Laboratory

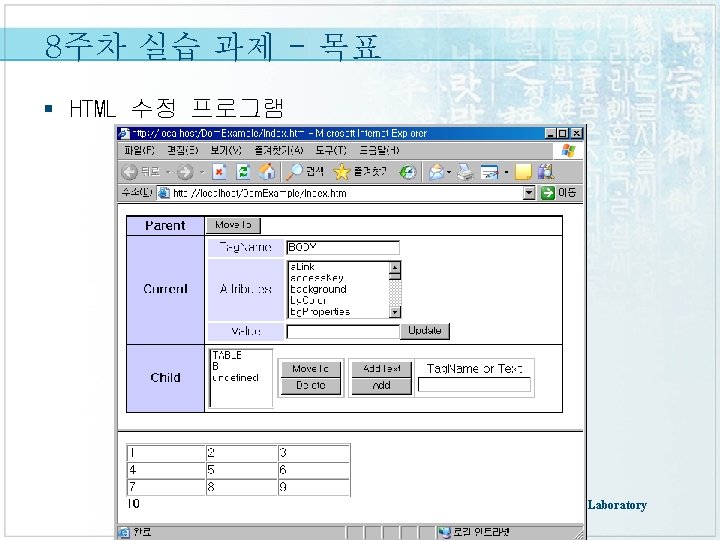
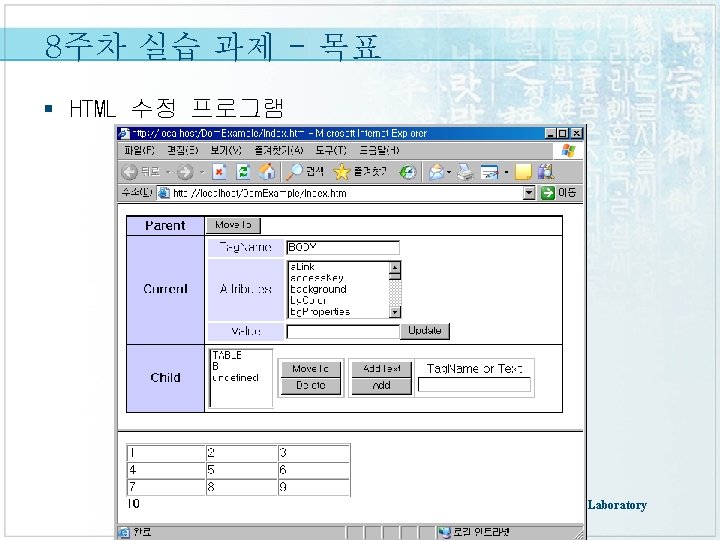
8주차 실습 과제 - 목표 § HTML 수정 프로그램 Artificial Intelligence Laboratory

8주차 실습 과제 § 주요 HTML Object, attributes - window: 브라우저 내의 윈도우 top: 브라우저 내의 최상위 윈도우 window. frames: 윈도우 내의 윈도우의 배열 window. document: HTML 문서의 최상위 Object document. body: HTML 문서 내에서 BODY 태그에 해당하는 Object object. child. Nodes: object의 하위 HTML element와 Text. Node 의 배열 object. attributes: object의 attribute의 배열 select. options: select element의 선택지 배열 selected. Index : select element의 현재 선택 Artificial Intelligence Laboratory

8주차 실습 과제 § 주요 HTML Object methods - document. get. Element. By. Id(id): 문서 내에서 id 속성값이 입력 한 id와 일치하는 object를 반환한다. - document. create. Element(tag): tag에 해당하는 object를 만들 어 반환한다. - object. insert. Adjacent. Text(where, text): object의 where에 해당하는 위치에 text를 추가한다. where에는 before. Begin, after. Begin, before. End, after. End를 사용할 수 있다. - object. insert. Adjacent. Text(where, element): object의 where 에 해당하는 위치에 element를 추가한다. where에는 before. Begin, after. Begin, before. End, after. End를 사용할 수 있다. Artificial Intelligence Laboratory

8주차 실습 과제 § 주요 HTML Object event - onload: object의 load가 끝냈을 때 발생 - onclick: object를 왼쪽 클릭했을 때 발생(주로 input type=“button”에서 사용) - onchange: object의 내용이나 선택이 바뀌었을 때 발생(주로 select에서 사용) Artificial Intelligence Laboratory

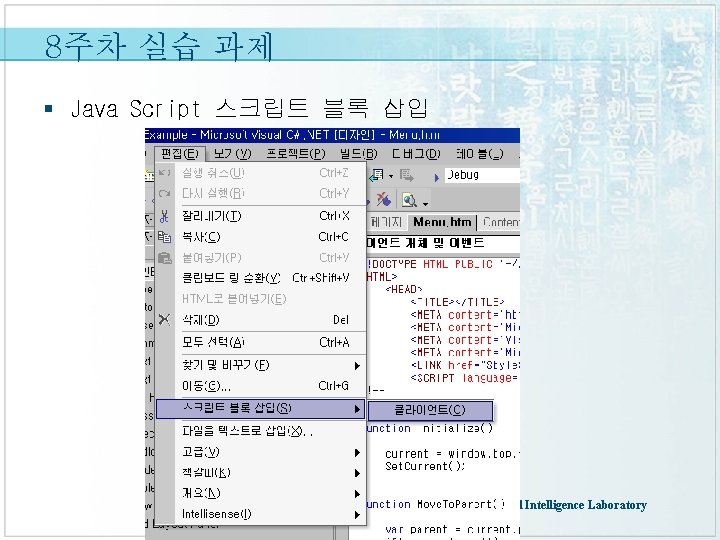
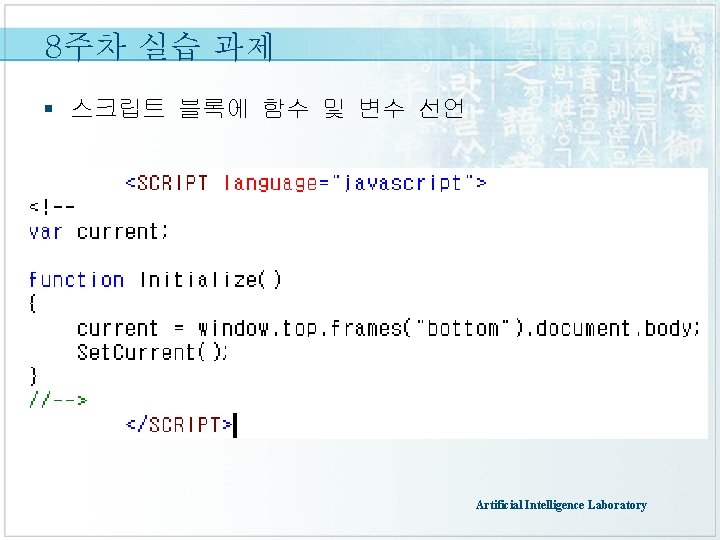
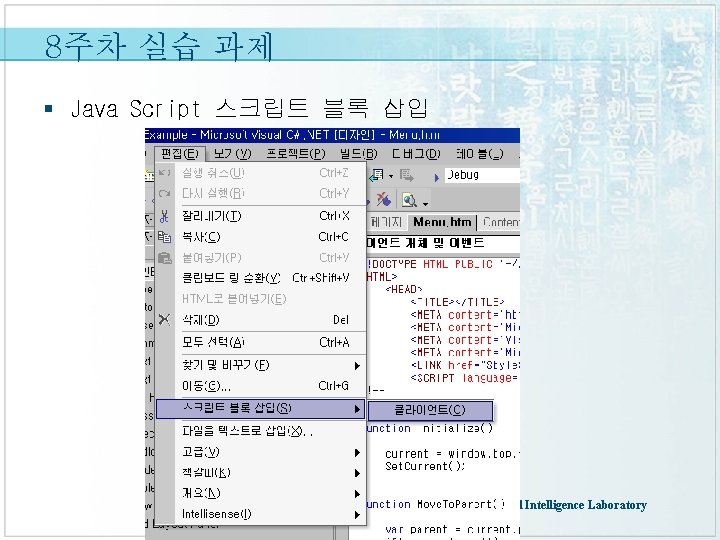
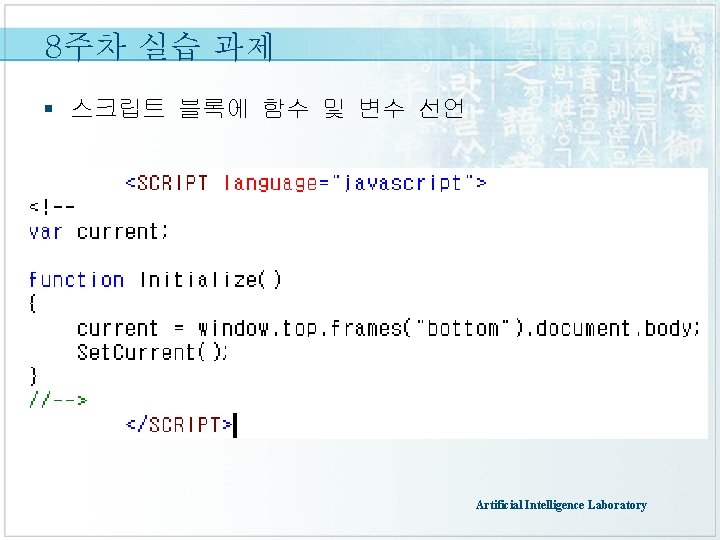
8주차 실습 과제 § Java Script 스크립트 블록 삽입 Artificial Intelligence Laboratory


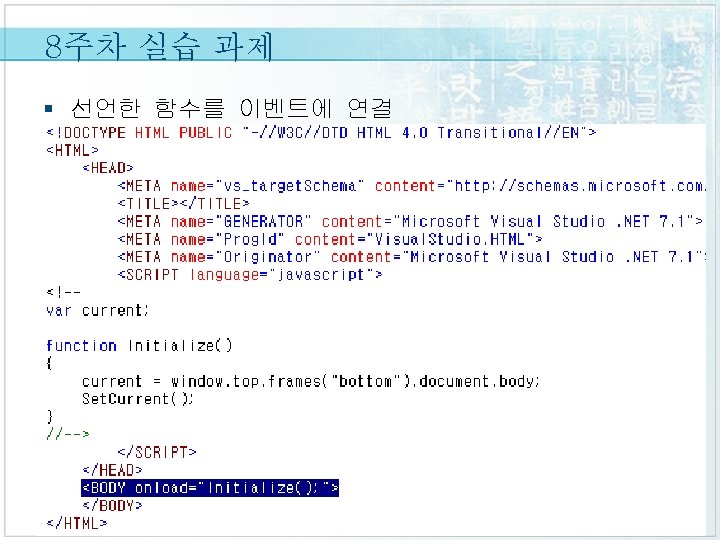
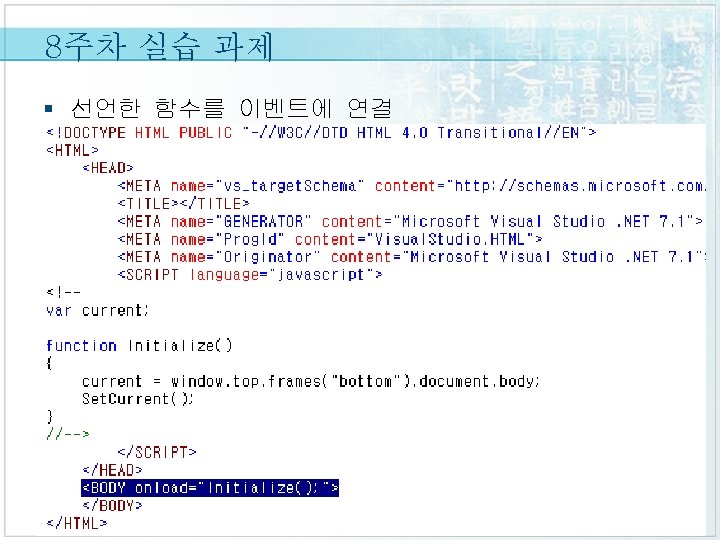
8주차 실습 과제 § 선언한 함수를 이벤트에 연결 Artificial Intelligence Laboratory