4 1 CSS 3 DOCTYPE html head titleCSS





















































































































- Slides: 117




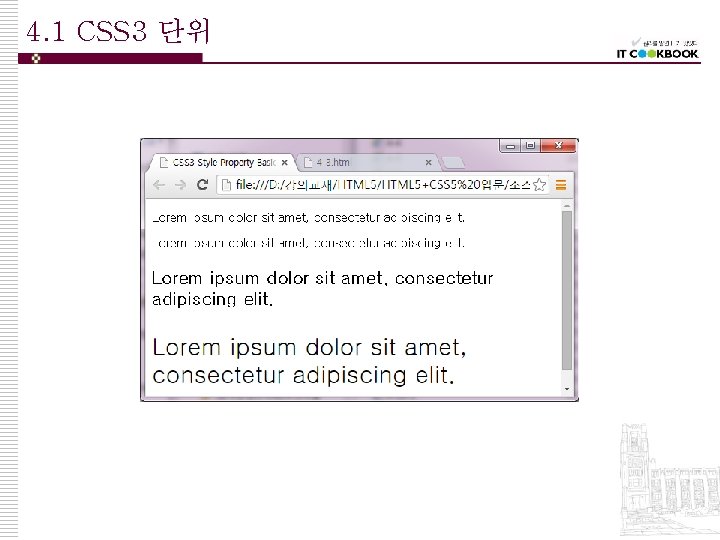
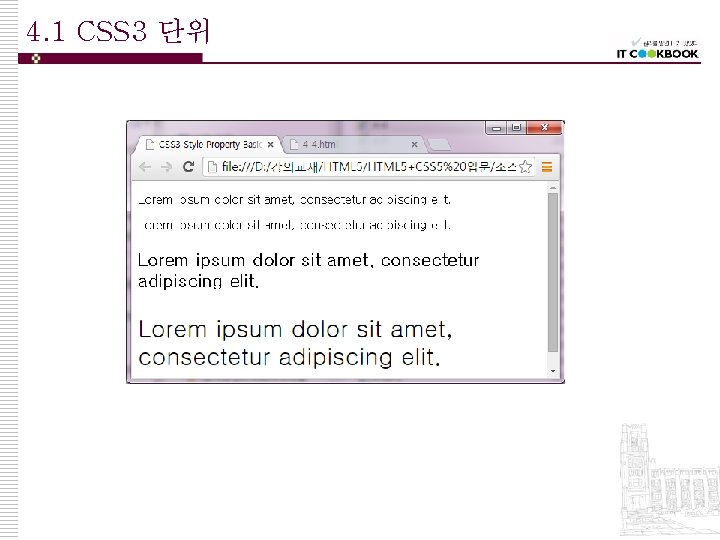
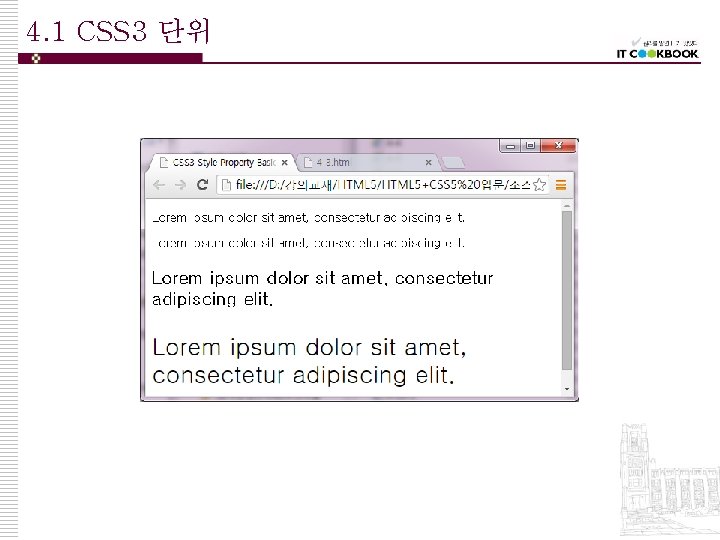
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> p: nth-child(1) { } p: nth-child(2) { font-size: 100%; } p: nth-child(3) { font-size: 150%; } p: nth-child(4) { font-size: 200%; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur </body> </html> adipiscing elit. </p>

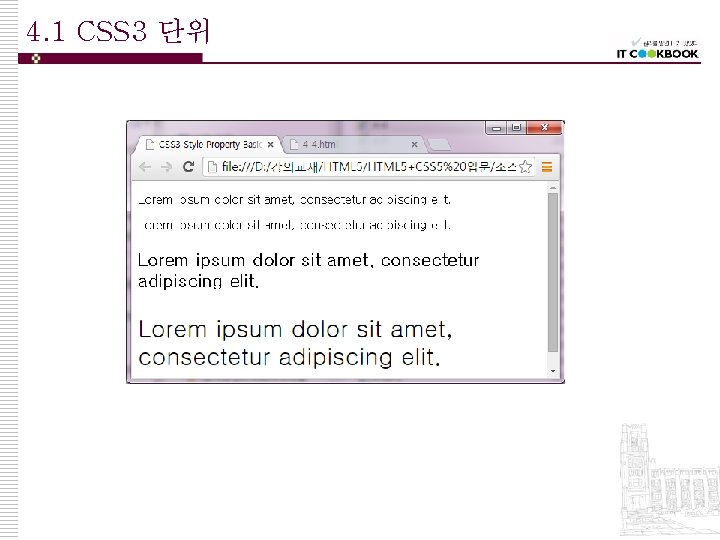
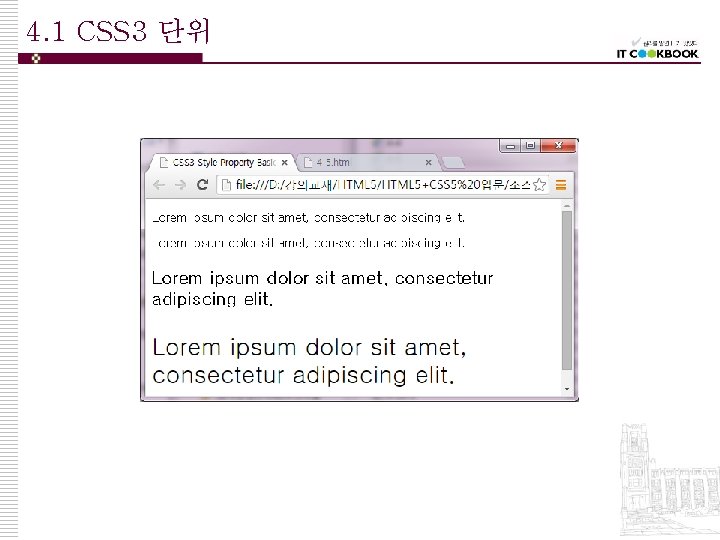
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> p: nth-child(1) { } p: nth-child(2) { font-size: 1. 0 em; } p: nth-child(3) { font-size: 1. 5 em; } p: nth-child(4) { font-size: 2. 0 em; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur </body> </html> adipiscing elit. </p>

4. 1 CSS 3 단위

4. 1 CSS 3 단위

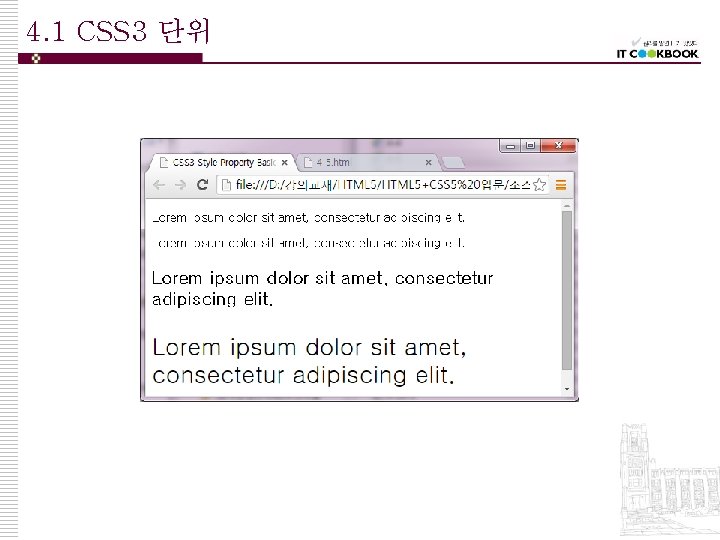
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> p: nth-child(1) { } p: nth-child(2) { font-size: 16 px; } p: nth-child(3) { font-size: 24 px; } p: nth-child(4) { font-size: 32 px; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur </body> </html> adipiscing elit. </p>

4. 1 CSS 3 단위


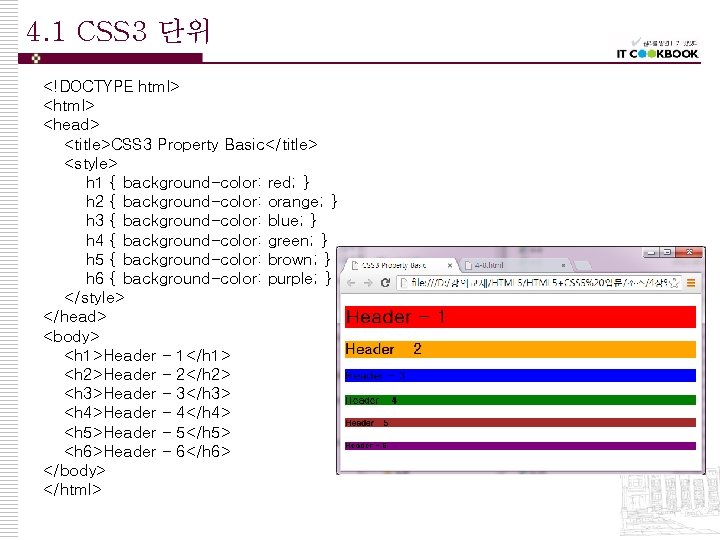
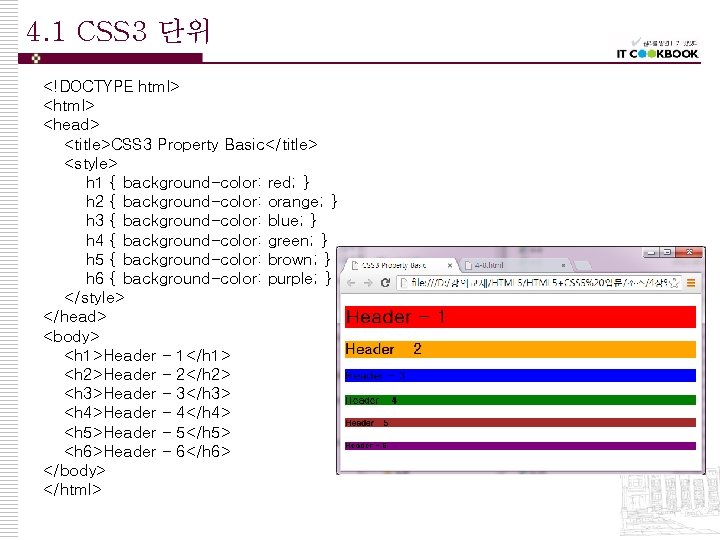
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> h 1 { background-color: red; } h 2 { background-color: orange; } h 3 { background-color: blue; } h 4 { background-color: green; } h 5 { background-color: brown; } h 6 { background-color: purple; } </style> </head> <body> <h 1>Header - 1</h 1> <h 2>Header - 2</h 2> <h 3>Header - 3</h 3> <h 4>Header - 4</h 4> <h 5>Header - 5</h 5> <h 6>Header - 6</h 6> </body> </html>

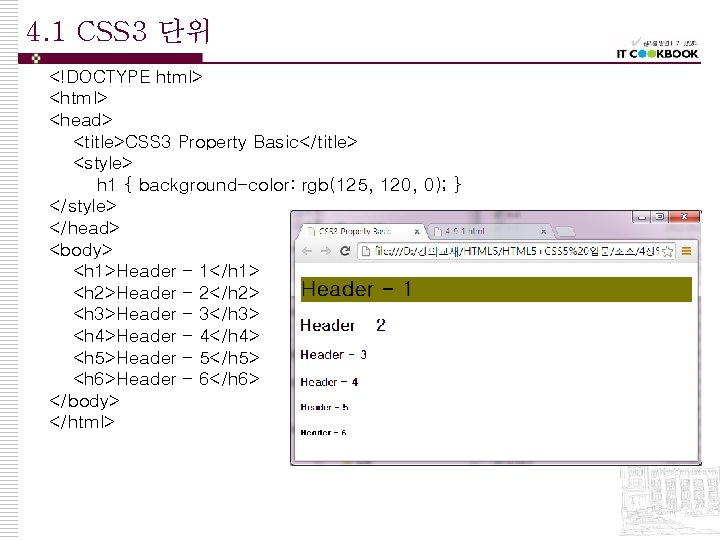
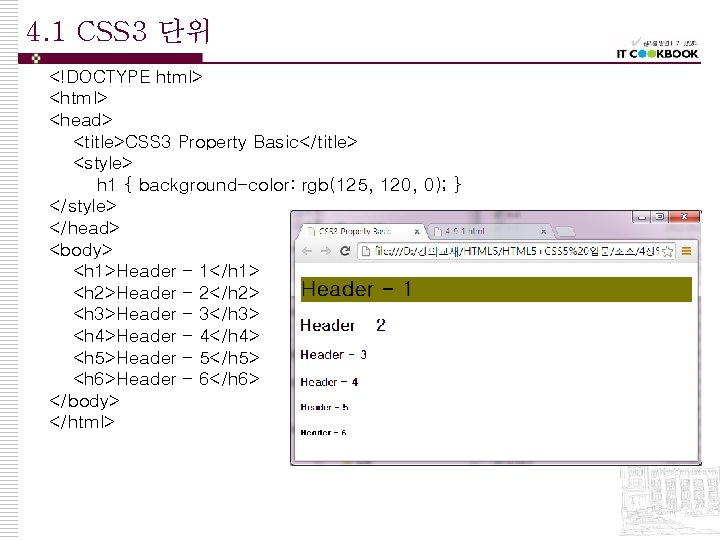
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> h 1 { background-color: rgb(125, 120, 0); } </style> </head> <body> <h 1>Header - 1</h 1> <h 2>Header - 2</h 2> <h 3>Header - 3</h 3> <h 4>Header - 4</h 4> <h 5>Header - 5</h 5> <h 6>Header - 6</h 6> </body> </html>

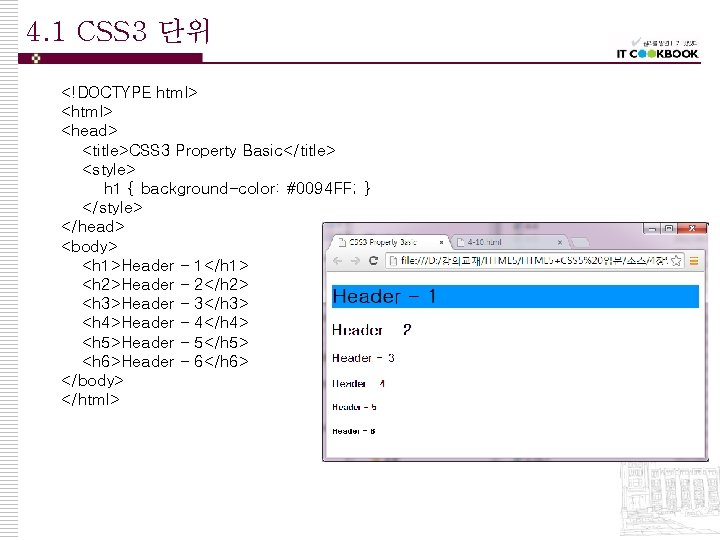
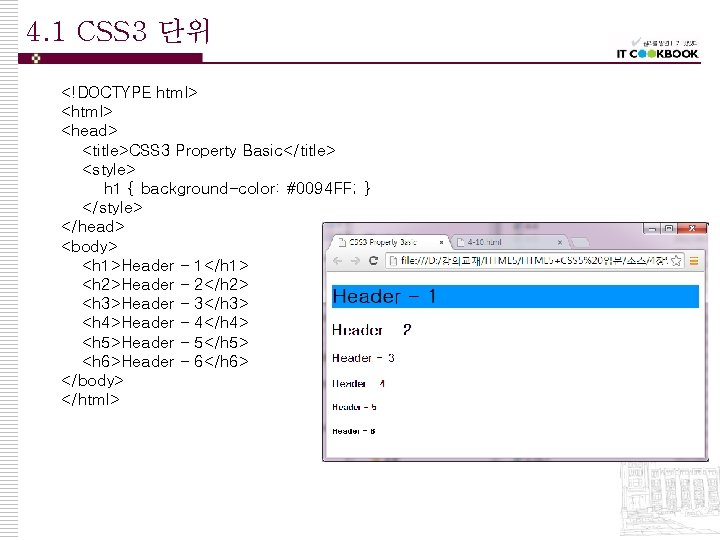
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> h 1 { background-color: #0094 FF; } </style> </head> <body> <h 1>Header - 1</h 1> <h 2>Header - 2</h 2> <h 3>Header - 3</h 3> <h 4>Header - 4</h 4> <h 5>Header - 5</h 5> <h 6>Header - 6</h 6> </body> </html>


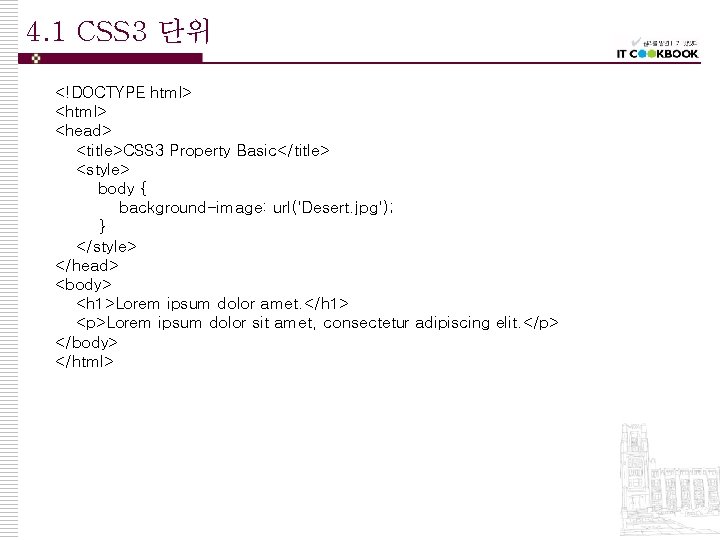
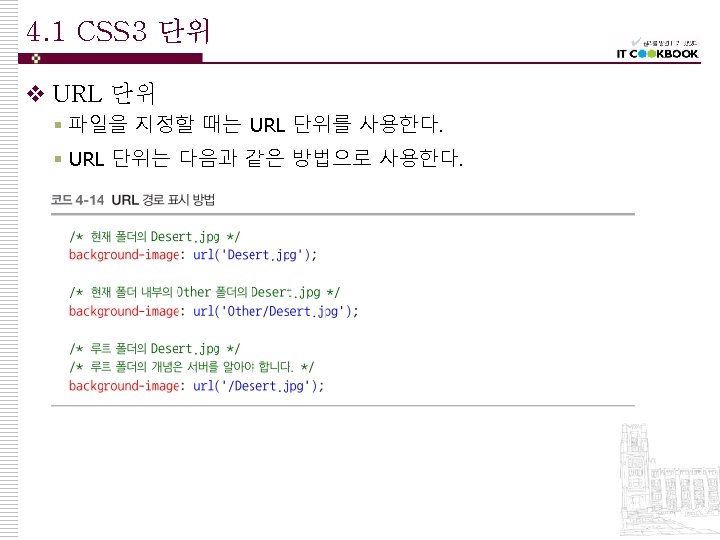
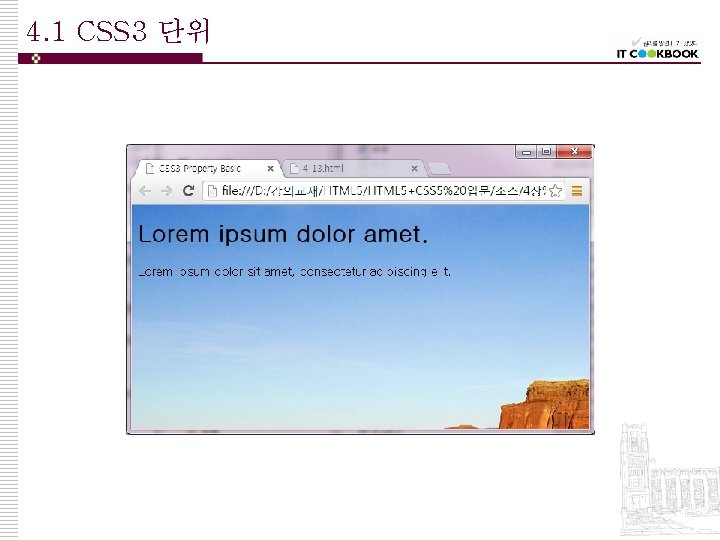
4. 1 CSS 3 단위 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> body { background-image: url('Desert. jpg'); } </style> </head> <body> <h 1>Lorem ipsum dolor amet. </h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </body> </html>

4. 1 CSS 3 단위





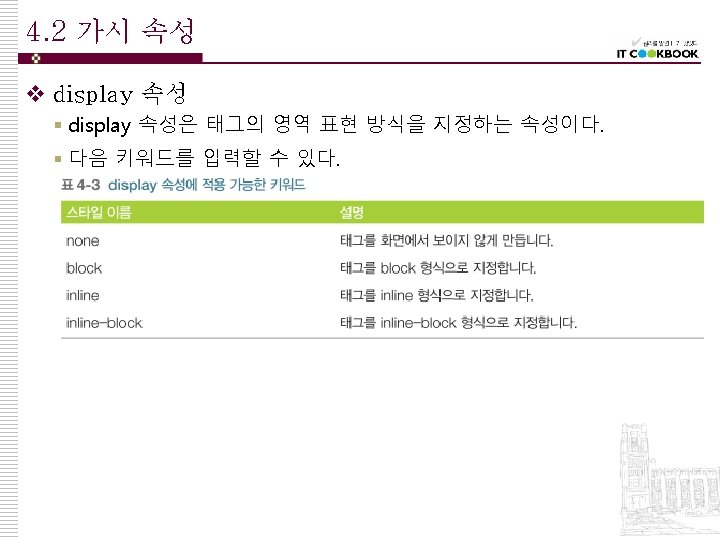
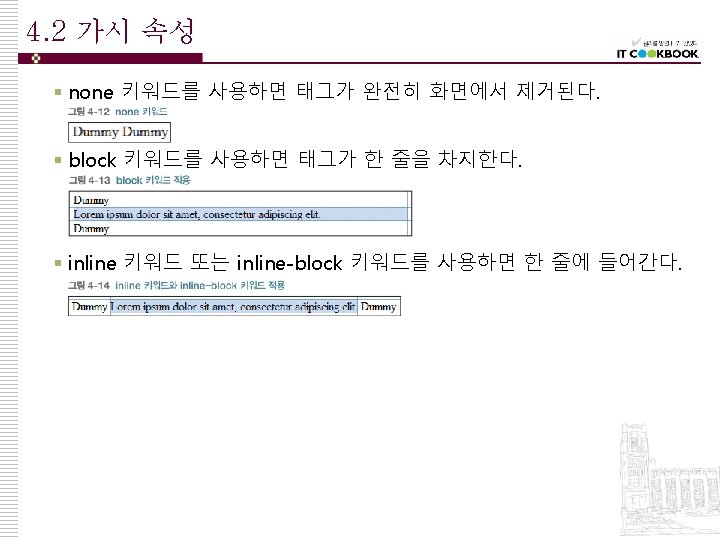
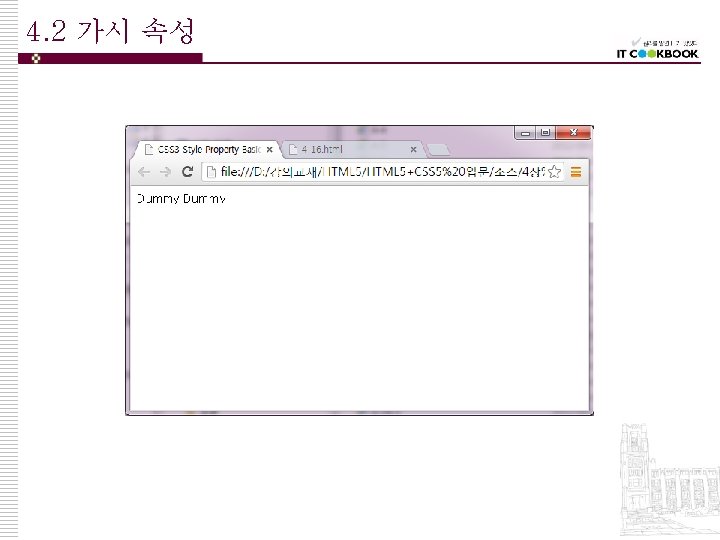
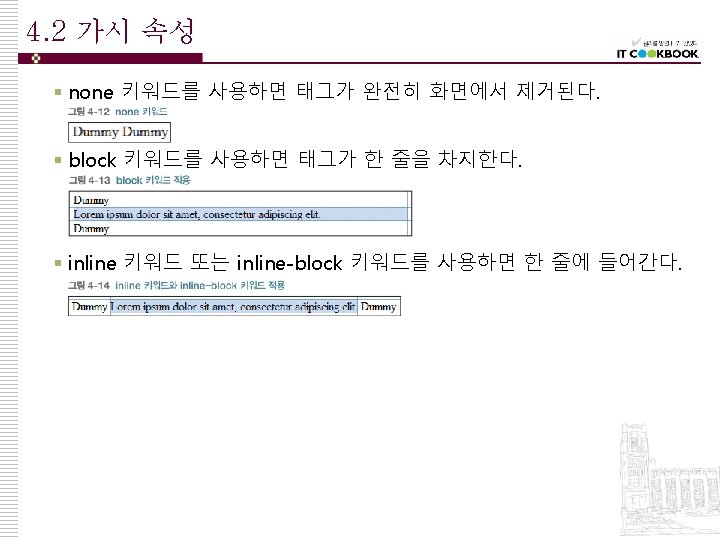
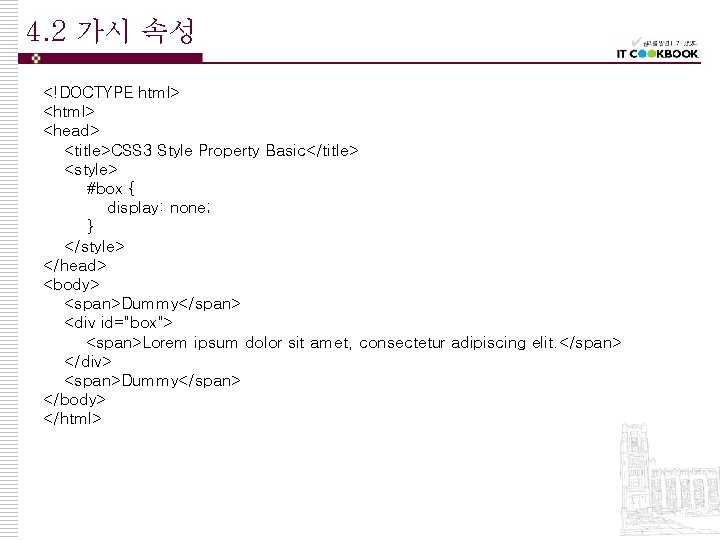
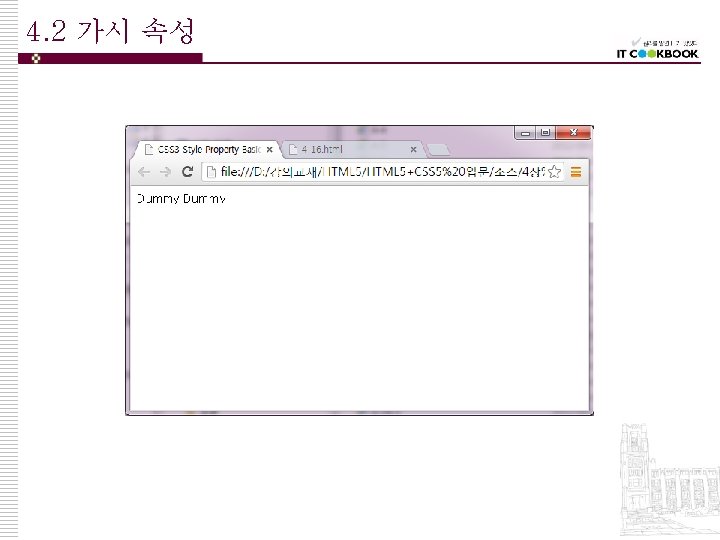
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { display: none; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>


4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { display: block; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>


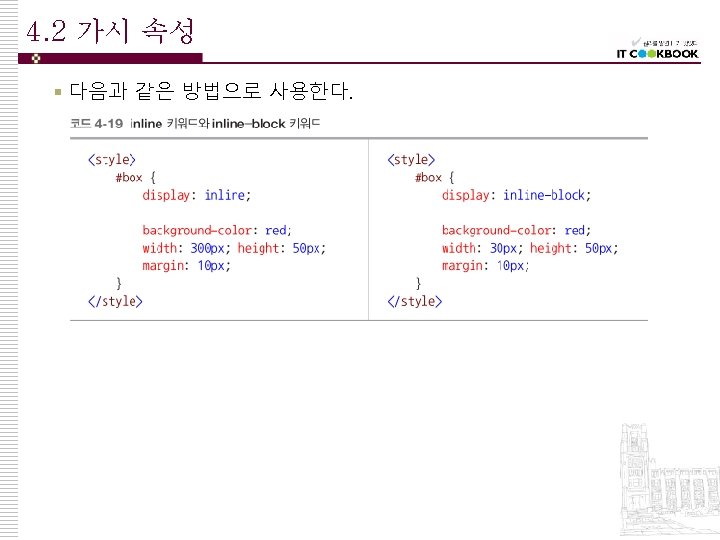
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { display: inline; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>


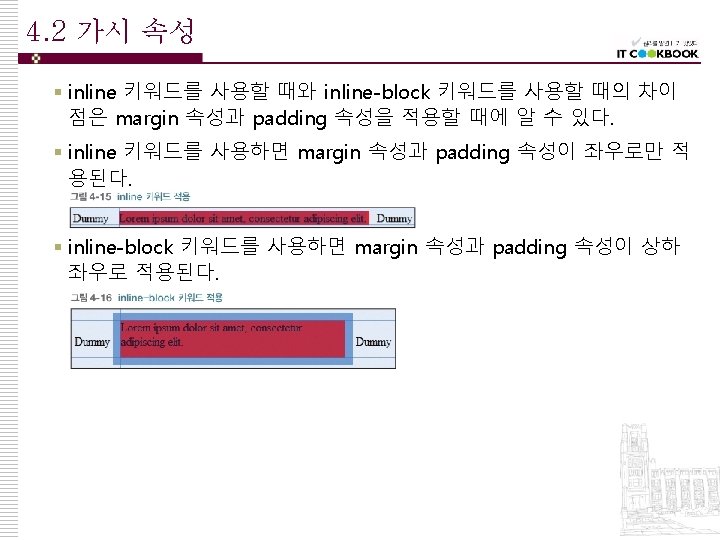
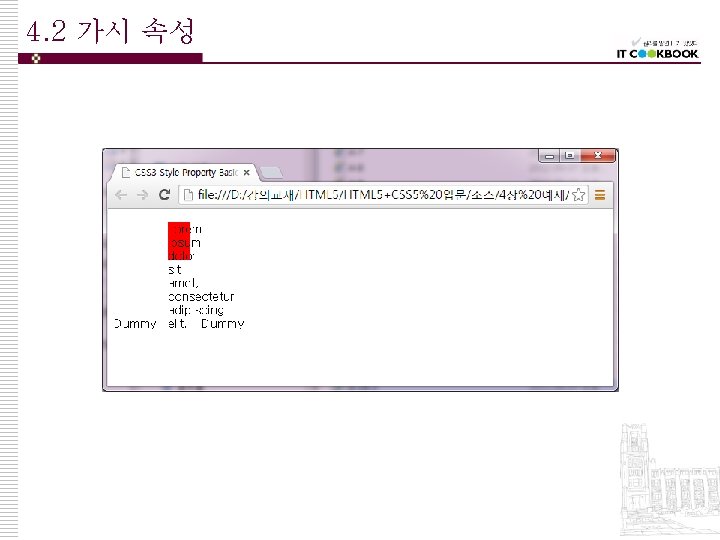
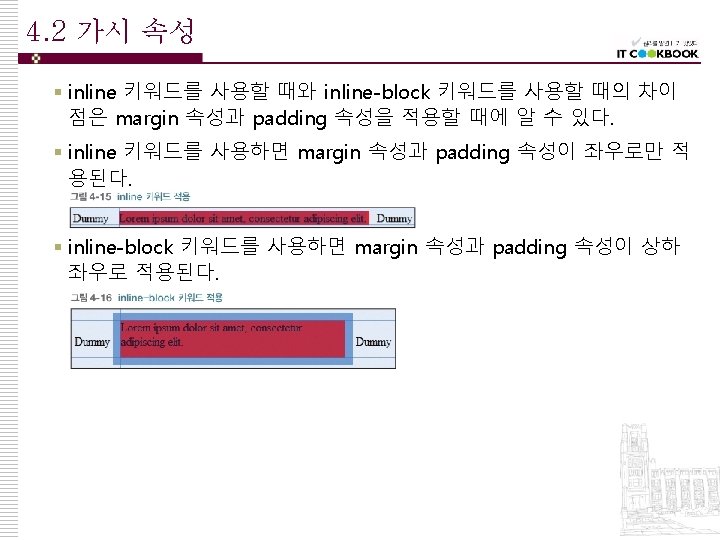
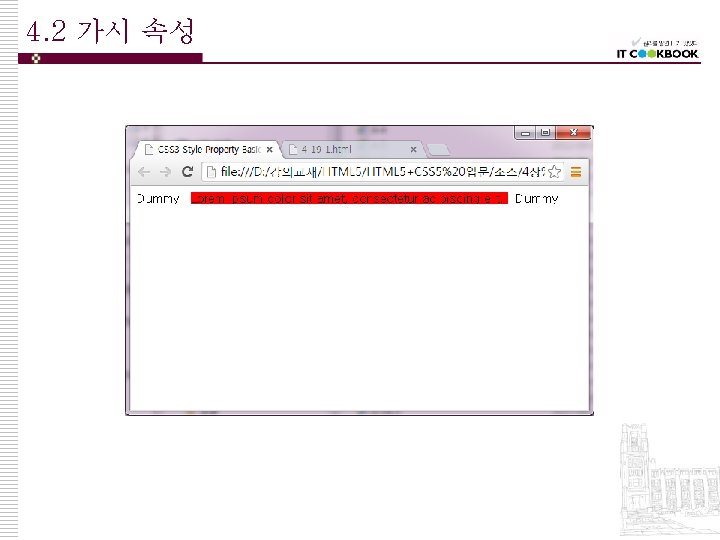
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { display: inline; background-color: red; width: 300 px; height: 50 px; margin: 10 px; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>


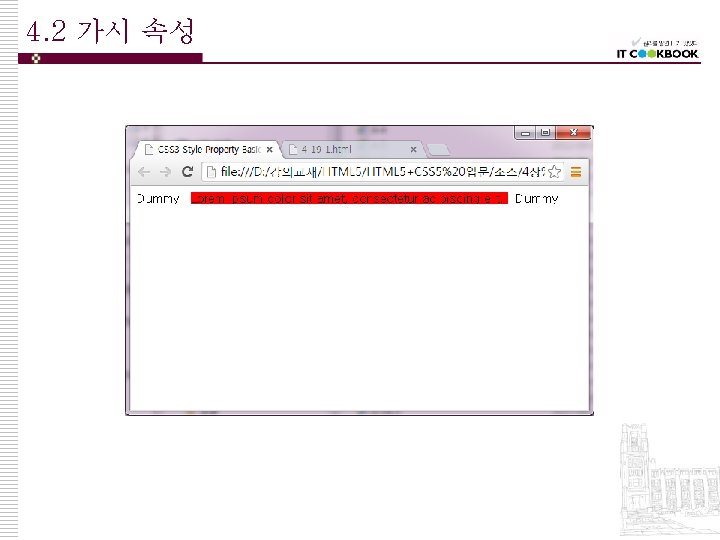
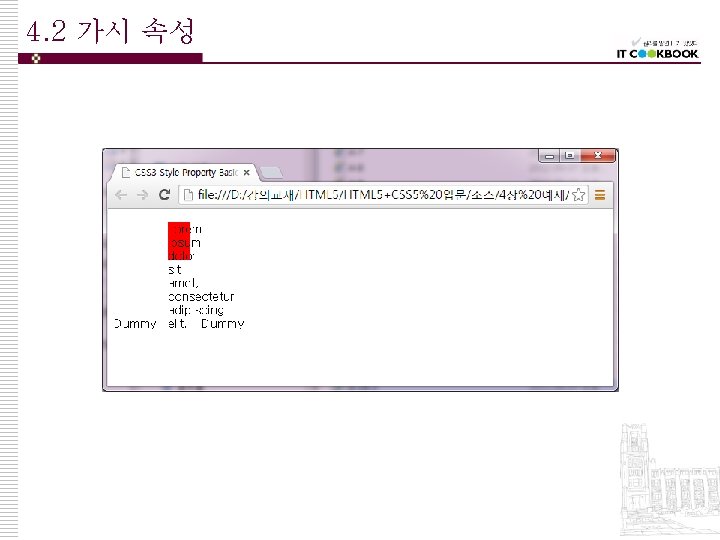
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { display: inline-block; background-color: red; width: 30 px; height: 50 px; margin: 10 px; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>



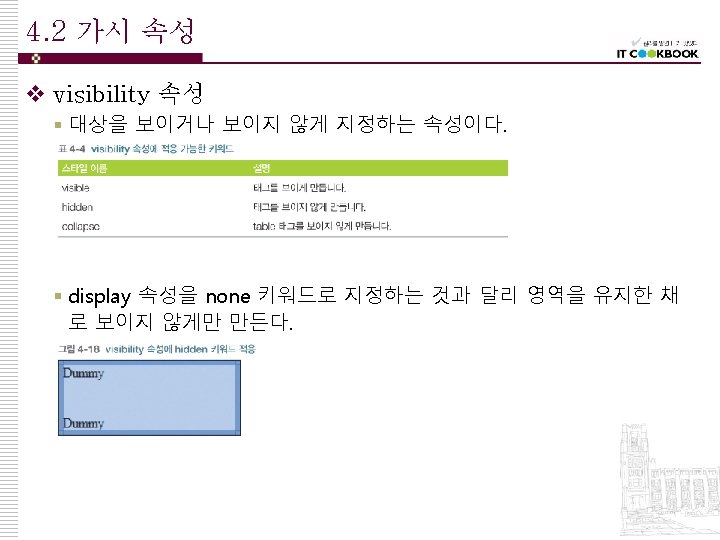
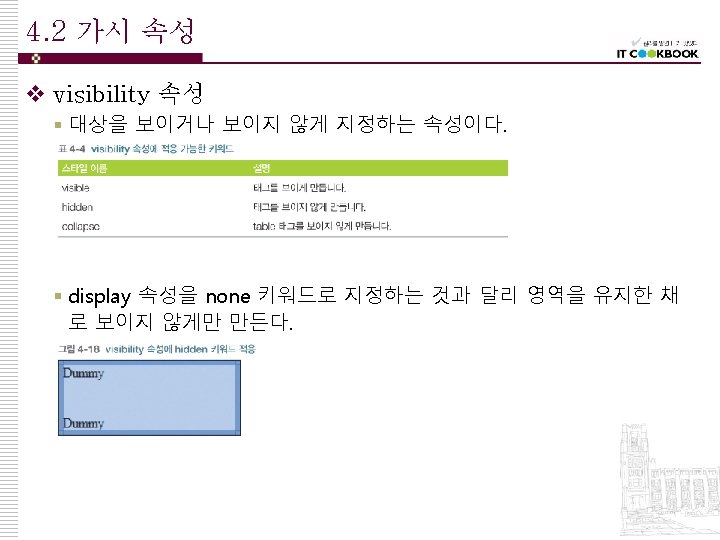
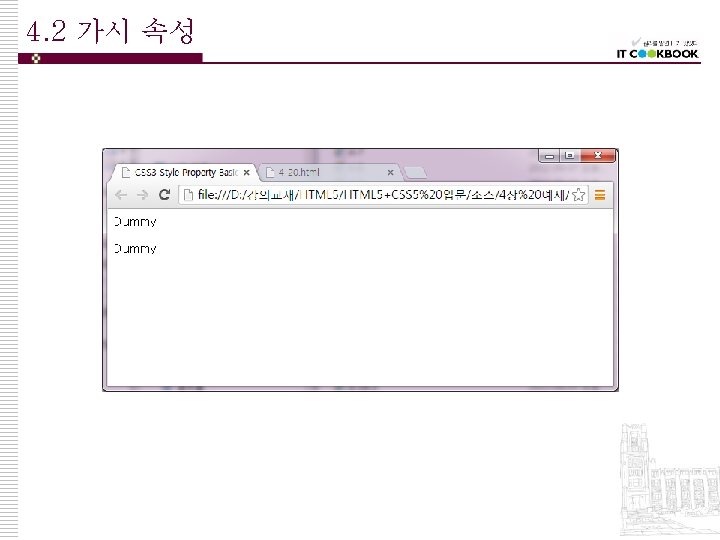
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Style Property Basic</title> <style> #box { visibility: hidden; } </style> </head> <body> <span>Dummy</span> <div id="box"> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </span> </div> <span>Dummy</span> </body> </html>


4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Selector Basic Page</title> <style> table { visibility: collapse; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <table> <tr><td>Test</td><td>Test</td></tr> <tr><td>Test</td></tr> </table> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </body> </html>



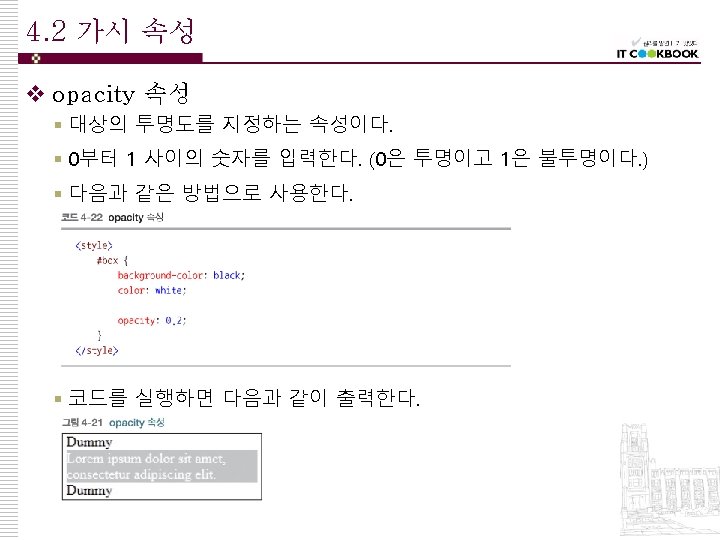
4. 2 가시 속성 <!DOCTYPE html> <head> <title>CSS 3 Selector Basic Page</title> <style> #box { background-color: black; color: white; opacity: 0. 2; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <table> <tr><td>Test</td><td>Test</td></tr> <tr><td>Test</td></tr> </table> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </body> </html>



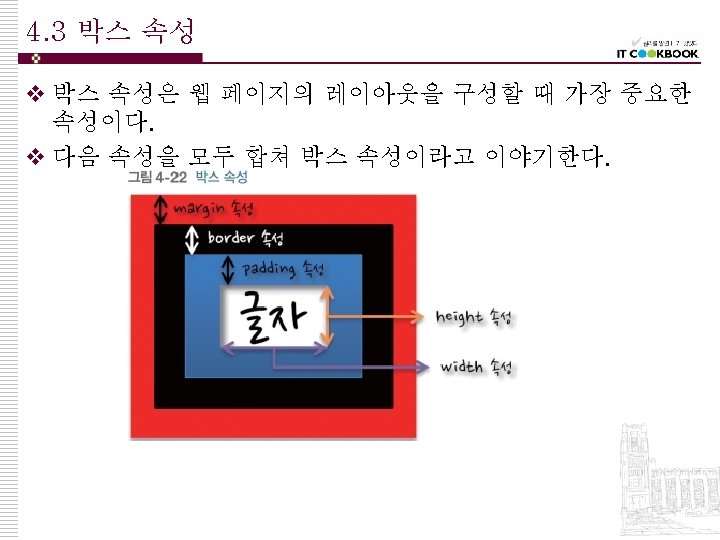
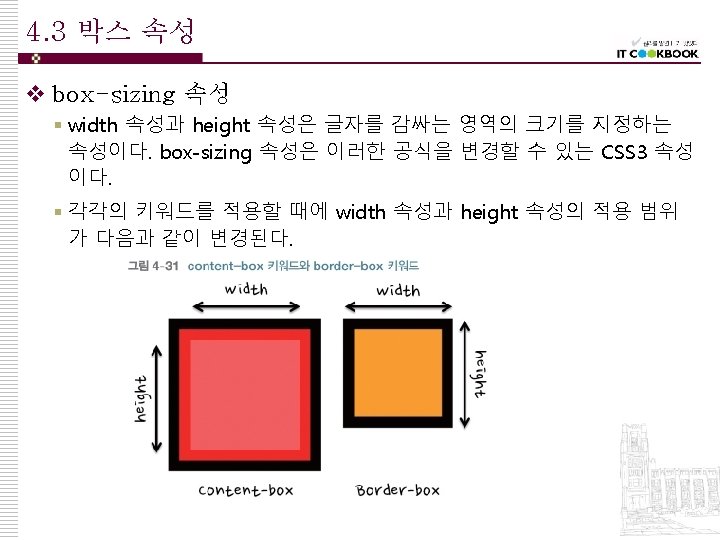
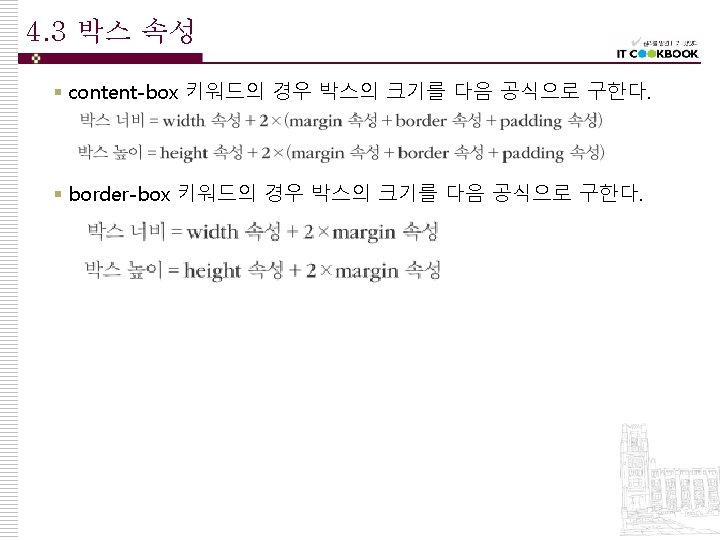
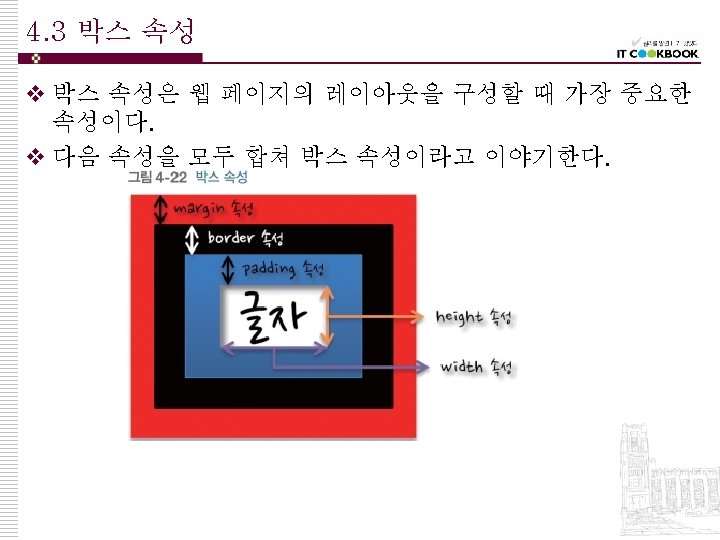
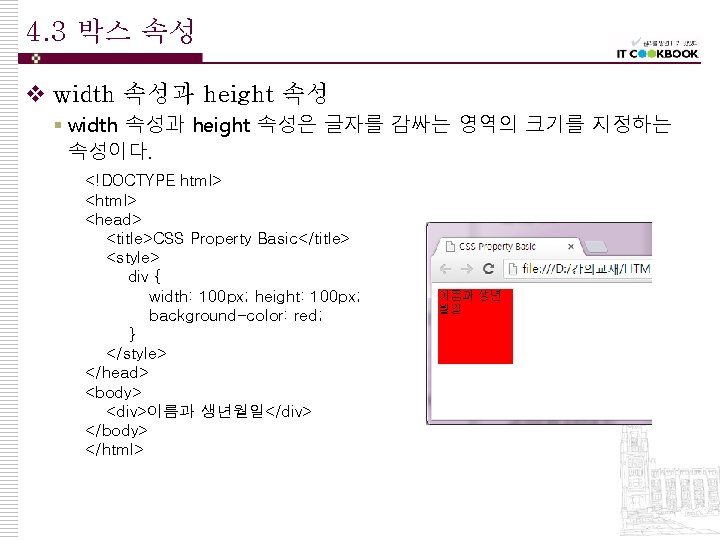
4. 3 박스 속성 v width 속성과 height 속성 § width 속성과 height 속성은 글자를 감싸는 영역의 크기를 지정하는 속성이다. <!DOCTYPE html> <head> <title>CSS Property Basic</title> <style> div { width: 100 px; height: 100 px; background-color: red; } </style> </head> <body> <div>이름과 생년월일</div> </body> </html>

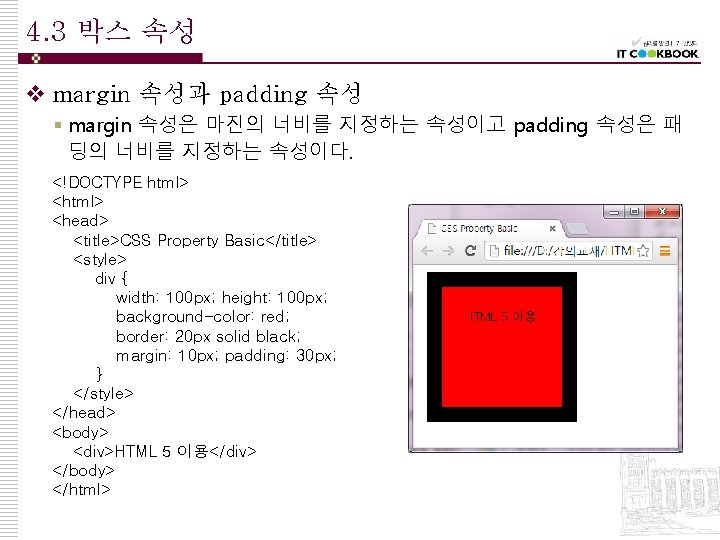
4. 3 박스 속성 v margin 속성과 padding 속성 § margin 속성은 마진의 너비를 지정하는 속성이고 padding 속성은 패 딩의 너비를 지정하는 속성이다. <!DOCTYPE html> <head> <title>CSS Property Basic</title> <style> div { width: 100 px; height: 100 px; background-color: red; border: 20 px solid black; margin: 10 px; padding: 30 px; } </style> </head> <body> <div>HTML 5 이용</div> </body> </html>


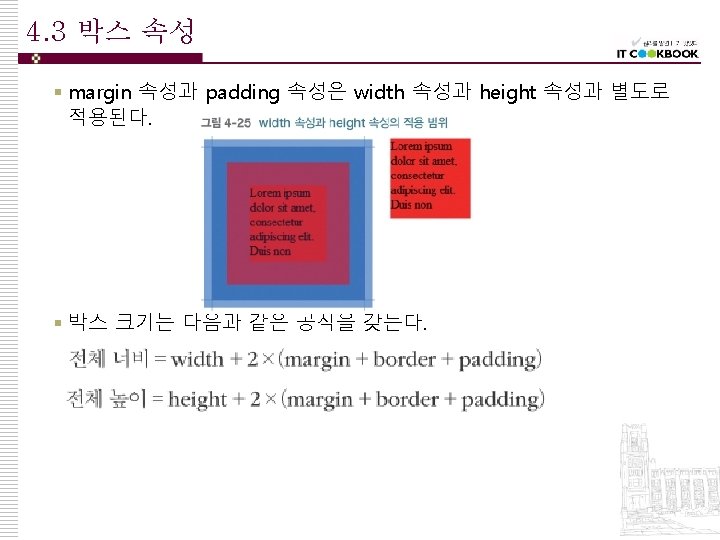
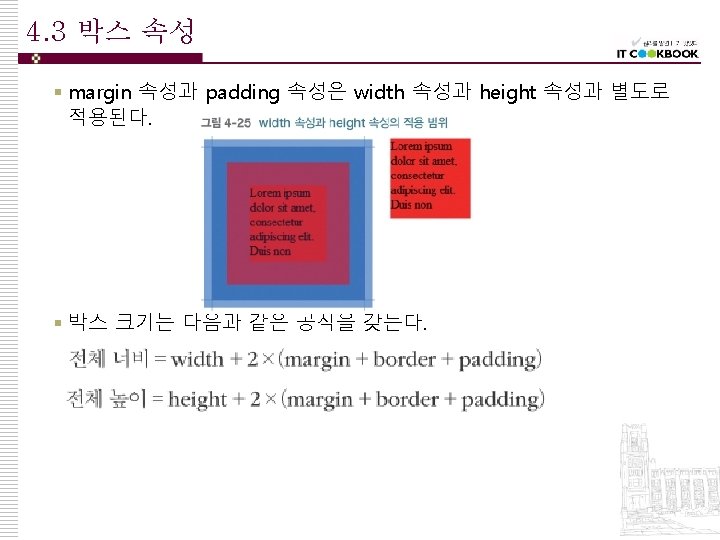
4. 3 박스 속성 <!DOCTYPE html> <head> <title>CSS Property Basic</title> <style> div { width: 100 px; height: 100 px; background-color: red; /* margin: 위아래 왼쪽오른쪽 */ /* padding: 위아래 왼쪽오른쪽 */ margin: 0 30 px; padding: 0 30 px; } </style> </head> <body> <div>문구 출력</div> </body> </html>



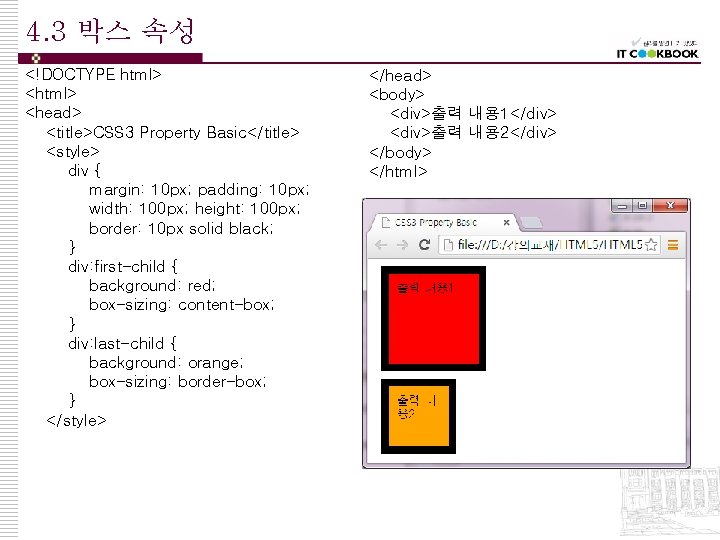
4. 3 박스 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> div { margin: 10 px; padding: 10 px; width: 100 px; height: 100 px; border: 10 px solid black; } div: first-child { background: red; box-sizing: content-box; } div: last-child { background: orange; box-sizing: border-box; } </style> </head> <body> <div>출력 내용 1</div> <div>출력 내용 2</div> </body> </html>



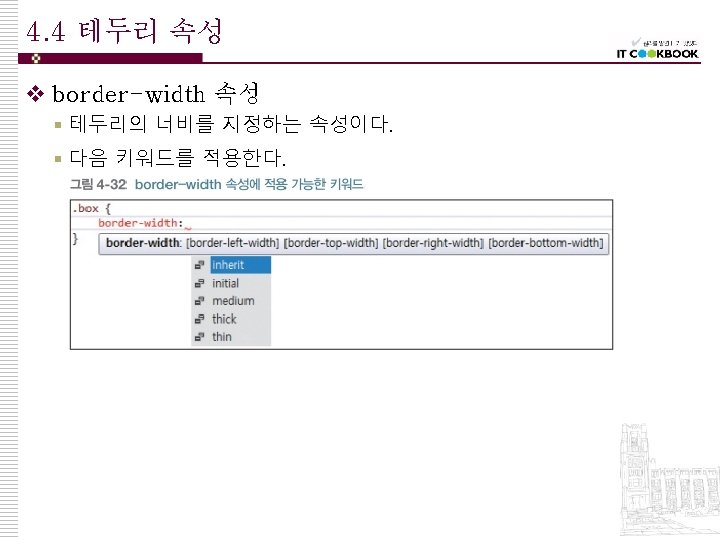
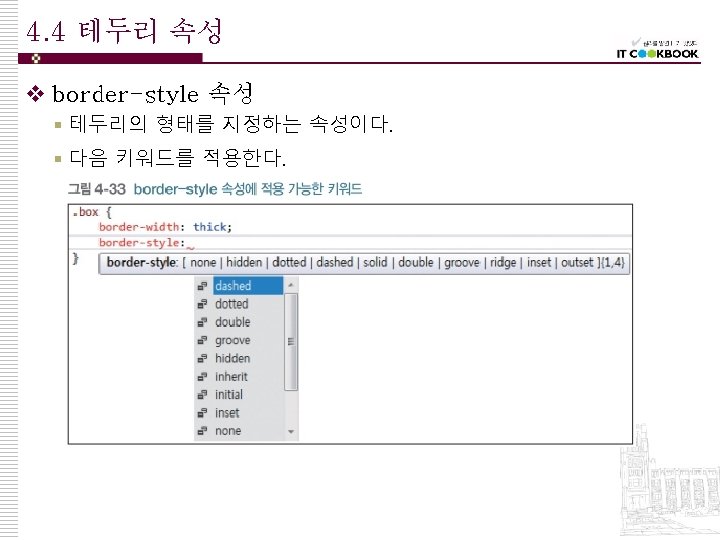
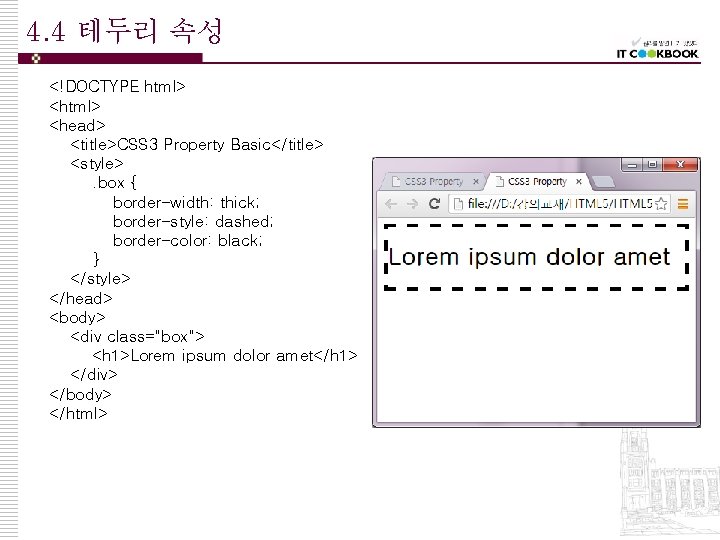
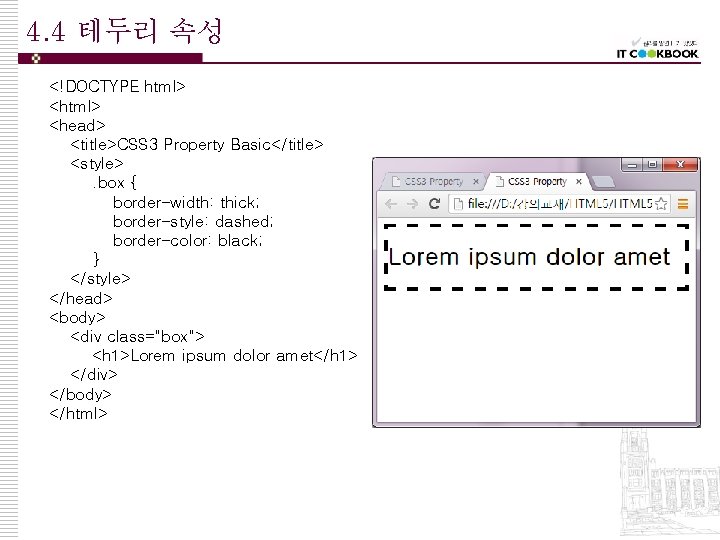
4. 4 테두리 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { border-width: thick; border-style: dashed; border-color: black; } </style> </head> <body> <div class="box"> <h 1>Lorem ipsum dolor amet</h 1> </div> </body> </html>


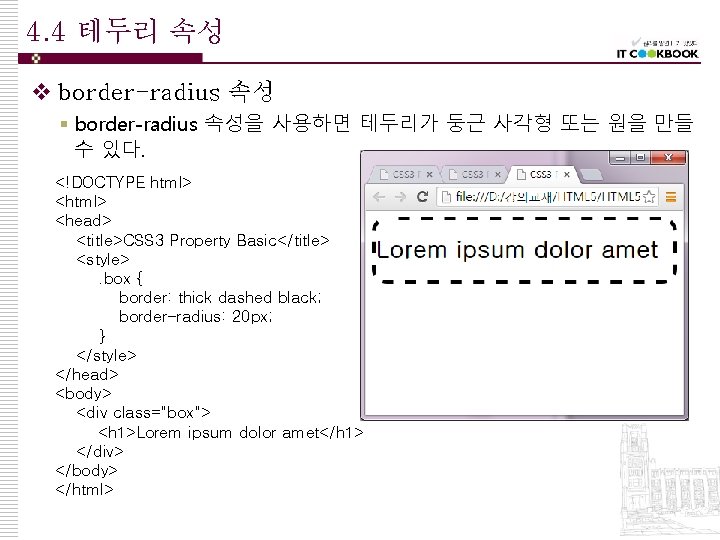
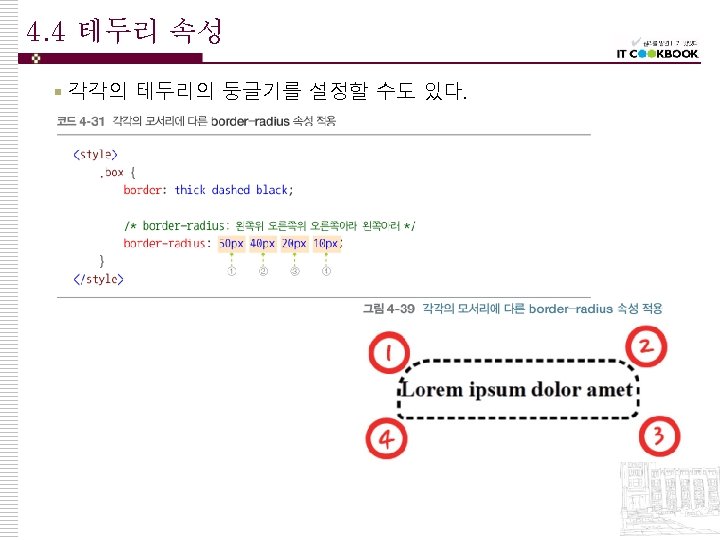
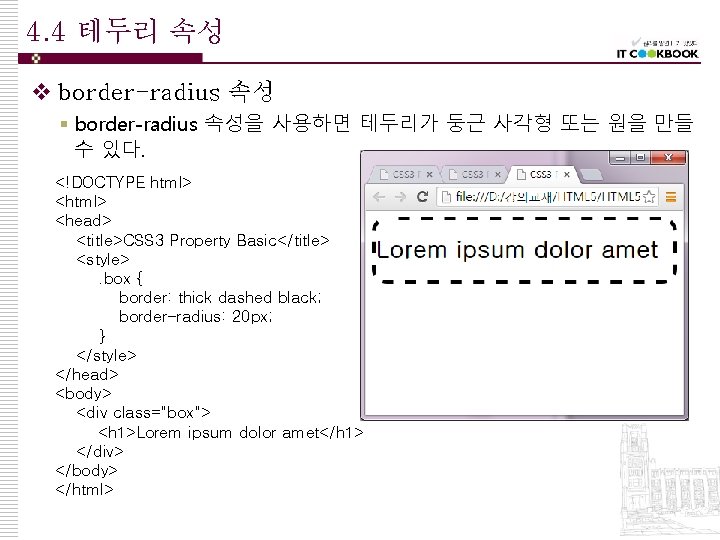
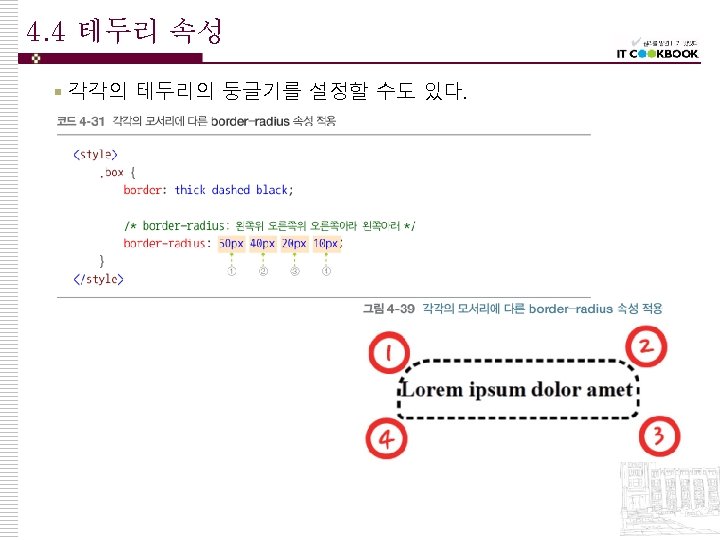
4. 4 테두리 속성 v border-radius 속성 § border-radius 속성을 사용하면 테두리가 둥근 사각형 또는 원을 만들 수 있다. <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { border: thick dashed black; border-radius: 20 px; } </style> </head> <body> <div class="box"> <h 1>Lorem ipsum dolor amet</h 1> </div> </body> </html>


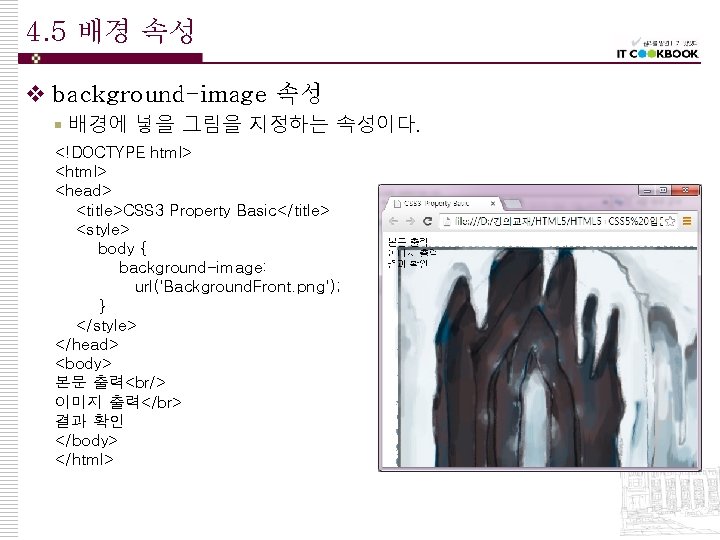
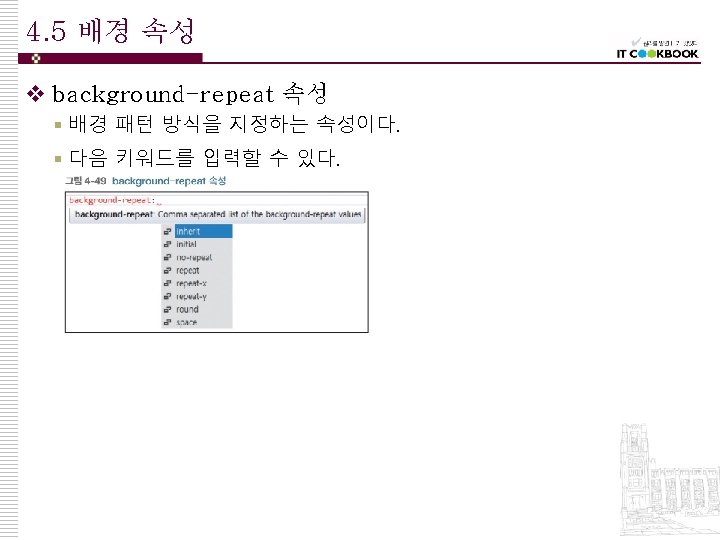
4. 5 배경 속성 v background-image 속성 § 배경에 넣을 그림을 지정하는 속성이다. <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> body { background-image: url('Background. Front. png'); } </style> </head> <body> 본문 출력<br/> 이미지 출력</br> 결과 확인 </body> </html>









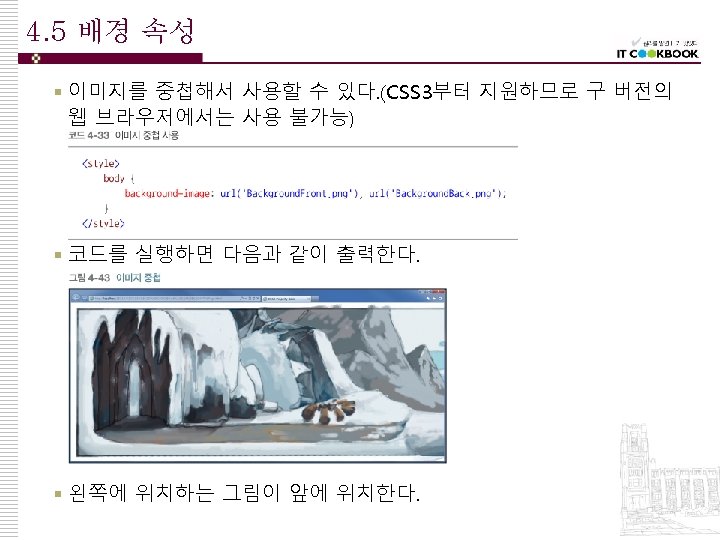
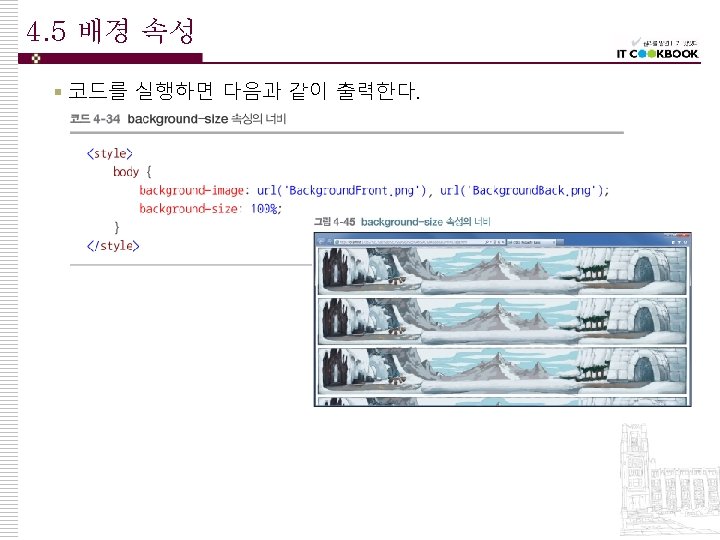
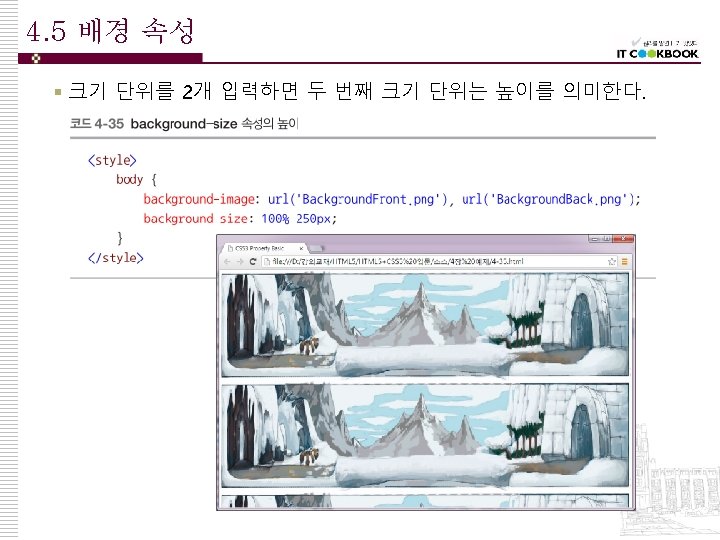
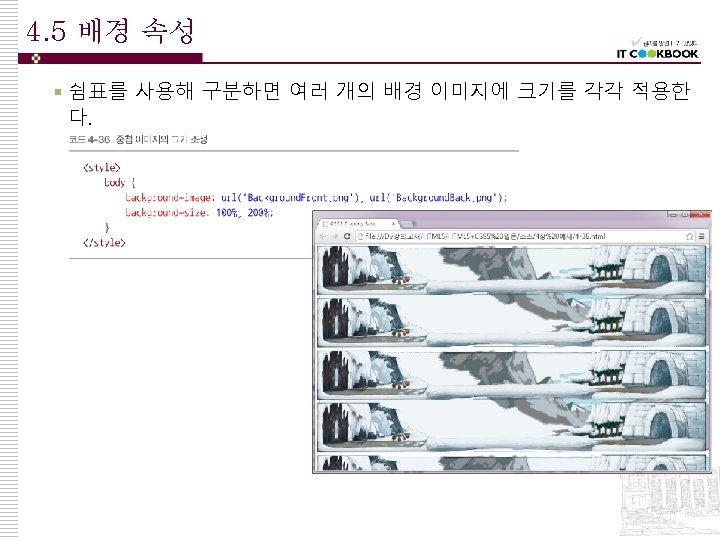
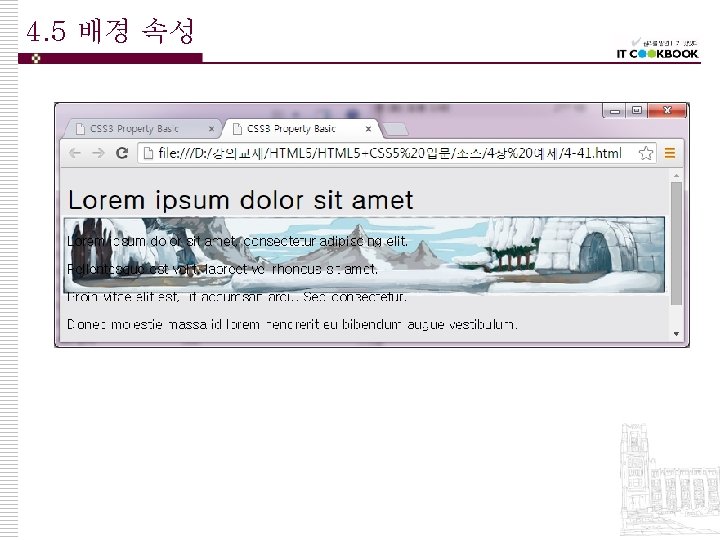
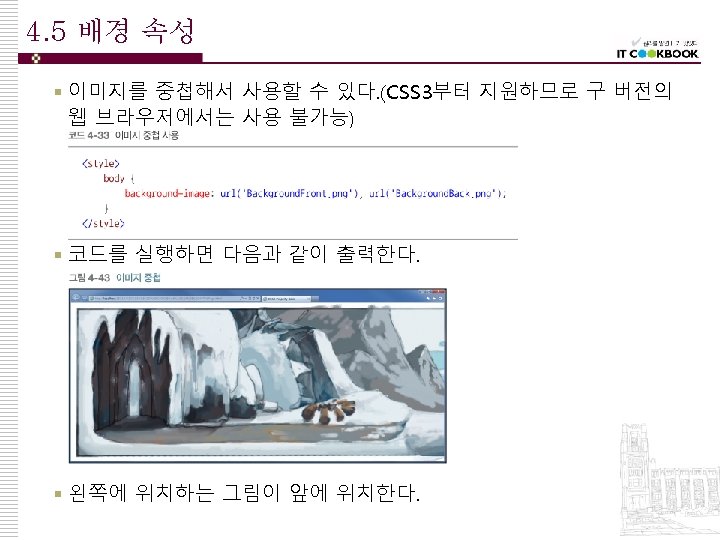
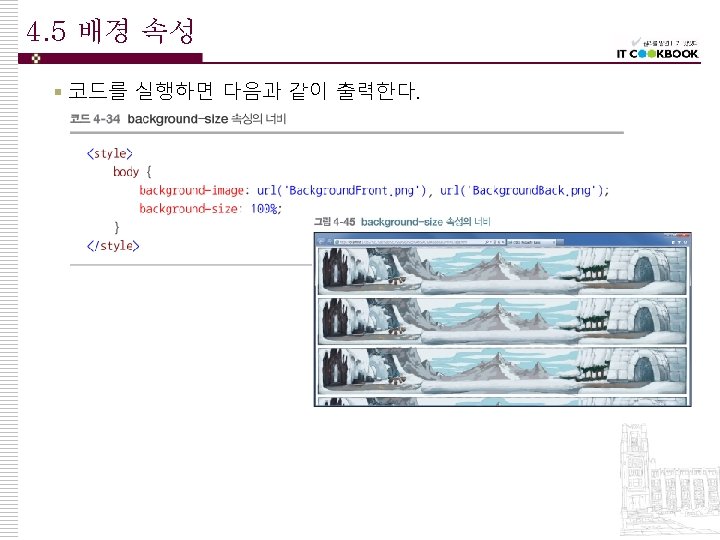
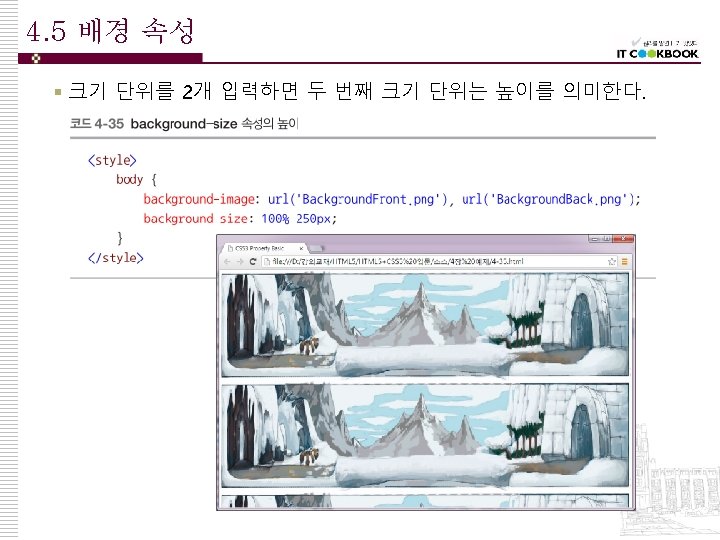
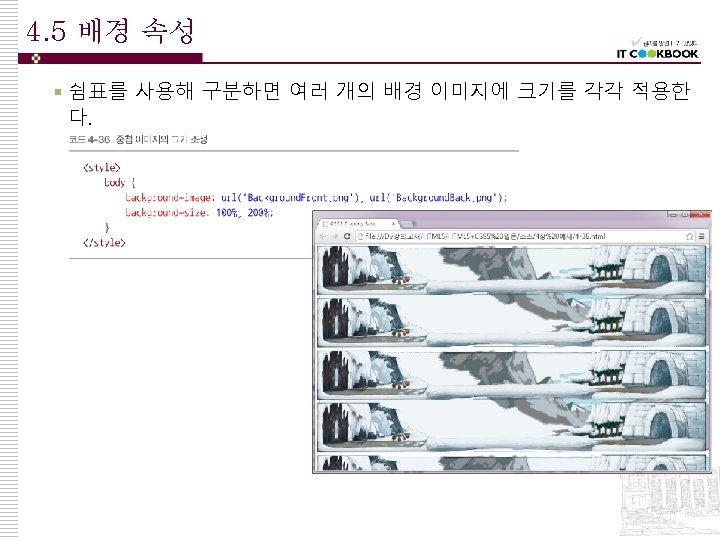
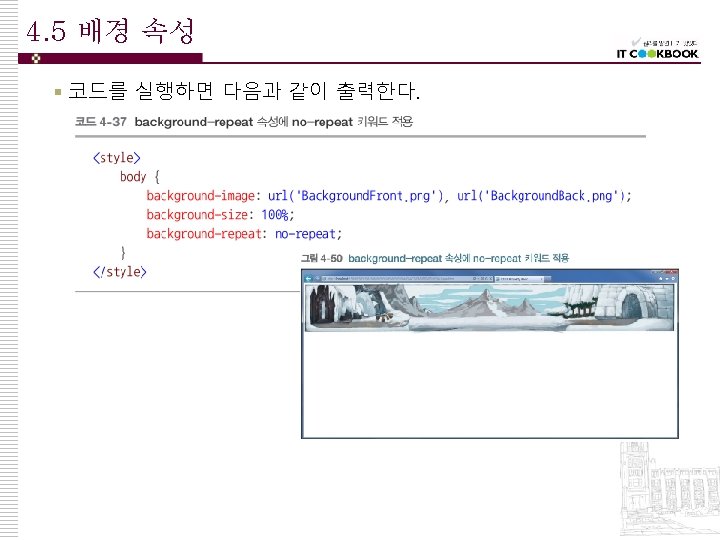
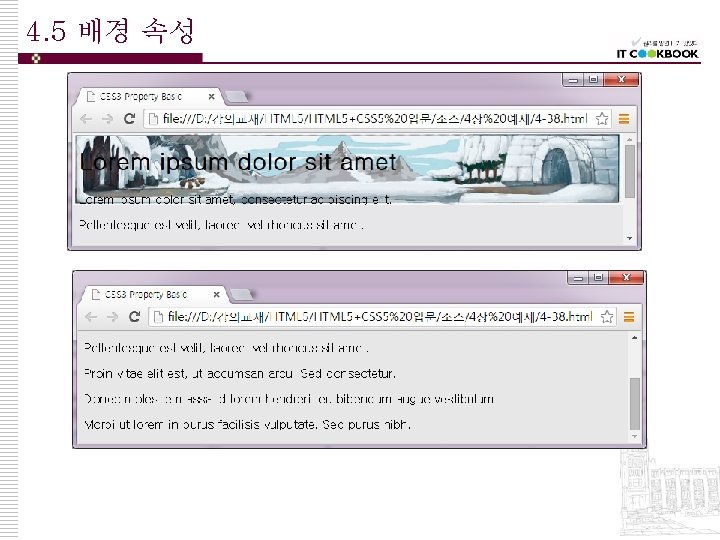
4. 5 배경 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> body { background-color: #E 7 E 7 E 8; background-image: url('Background. Front. png'), url('Background. Back. png'); background-size: 100%; background-repeat: no-repeat; } </style> </head> <body> <h 1>Lorem ipsum dolor sit amet</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>Pellentesque est velit, laoreet vel rhoncus sit amet. </p> <p>Proin vitae elit est, ut accumsan arcu. Sed consectetur. </p> <p>Donec molestie massa id lorem hendrerit eu bibendum augue vestibulum. </p> <p>Morbi ut lorem in purus facilisis vulputate. Sed purus nibh. </p> </body> </html>


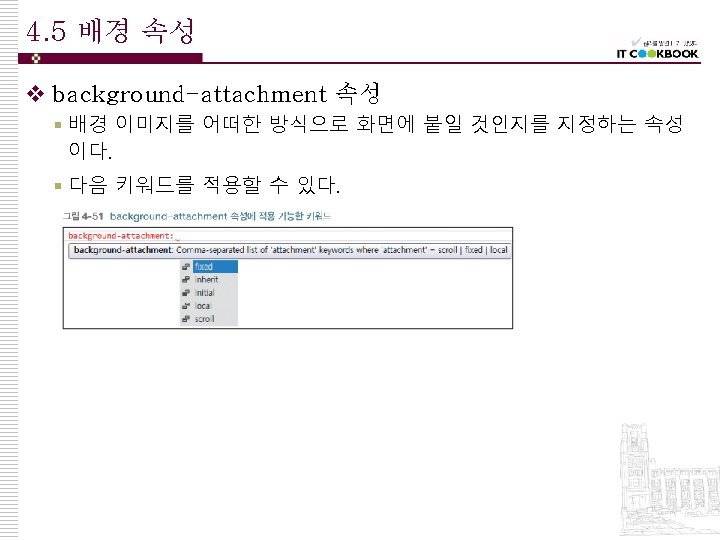
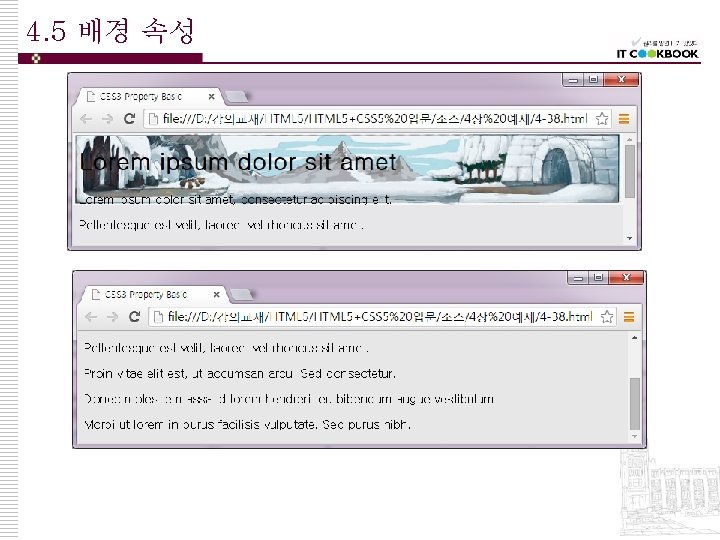
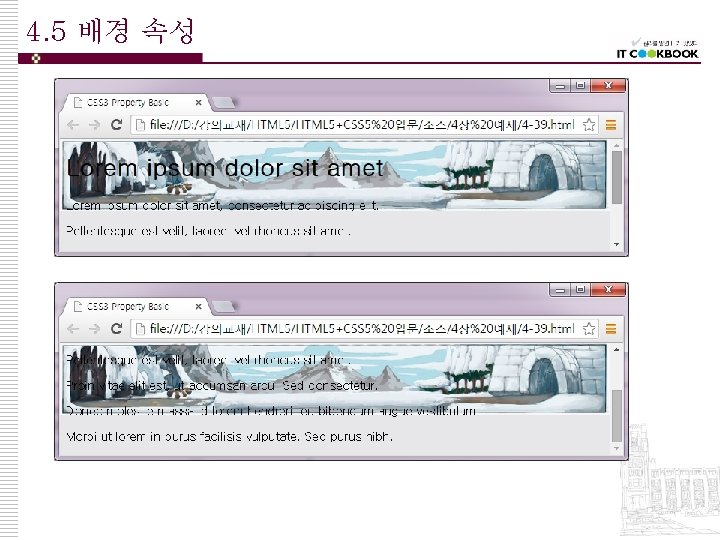
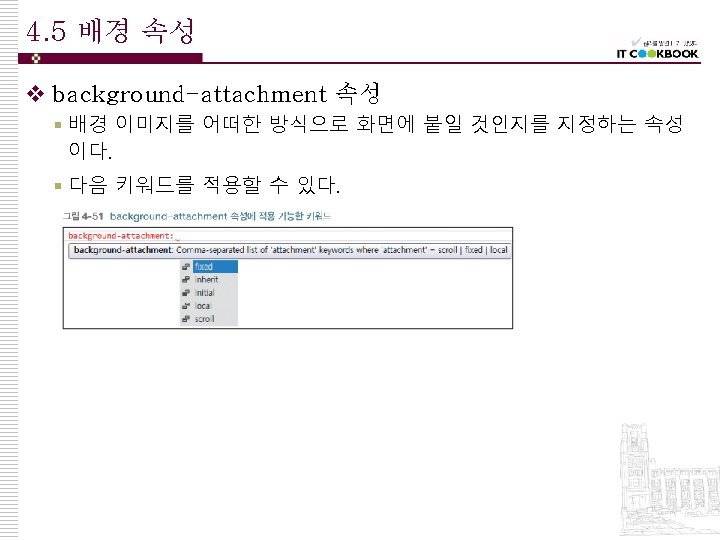
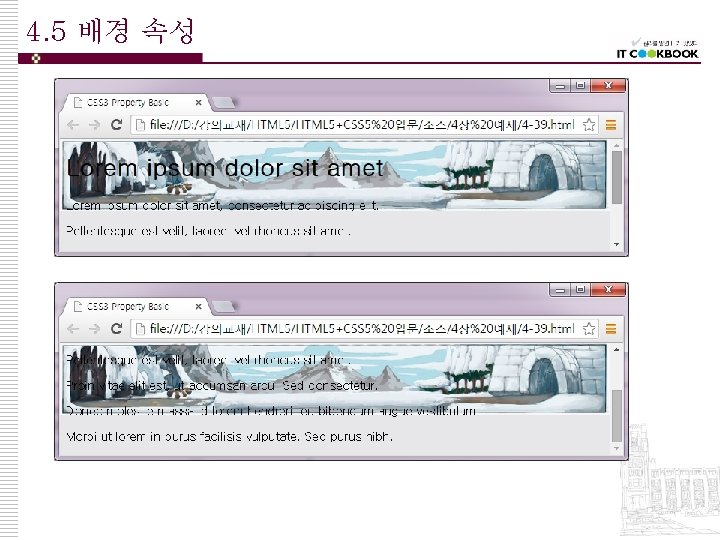
4. 5 배경 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> body { background-color: #E 7 E 7 E 8; background-image: url('Background. Front. png'), url('Background. Back. png'); background-size: 100%; background-repeat: no-repeat; background-attachment: fixed; } </style> </head> <body> <h 1>Lorem ipsum dolor sit amet</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>Pellentesque est velit, laoreet vel rhoncus sit amet. </p> <p>Proin vitae elit est, ut accumsan arcu. Sed consectetur. </p> <p>Donec molestie massa id lorem hendrerit eu bibendum augue vestibulum. </p> <p>Morbi ut lorem in purus facilisis vulputate. Sed purus nibh. </p> </body> </html>




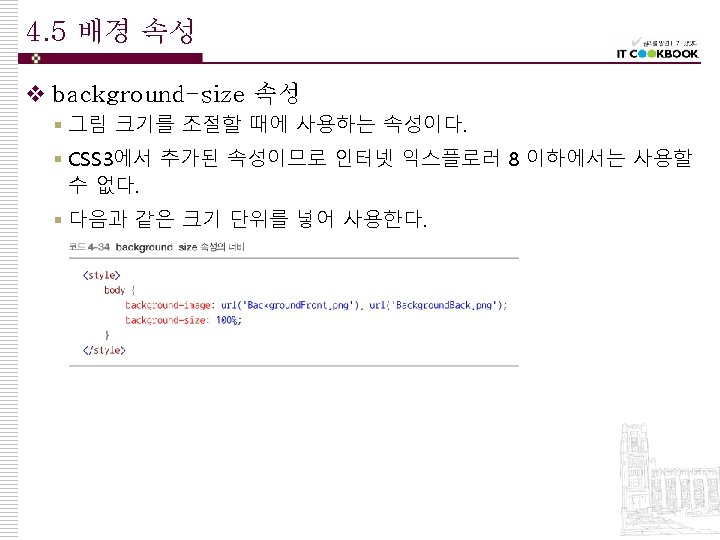
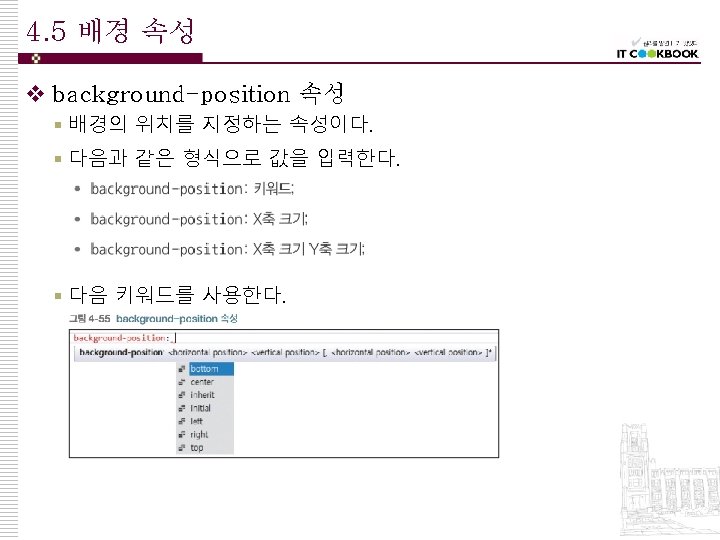
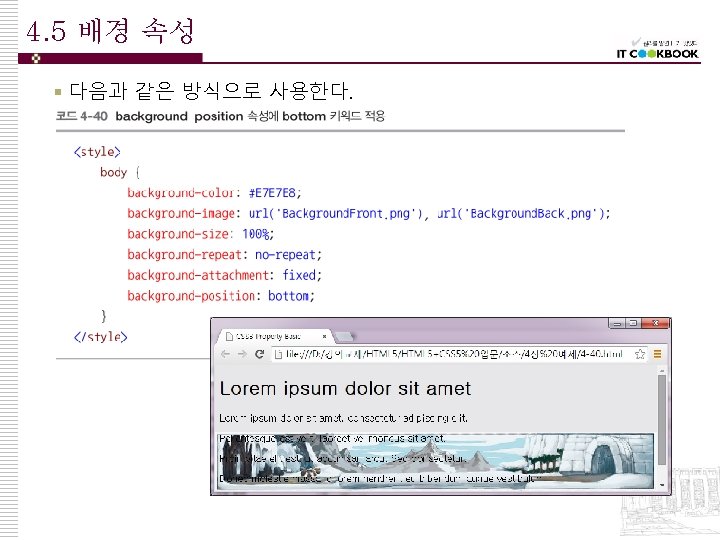
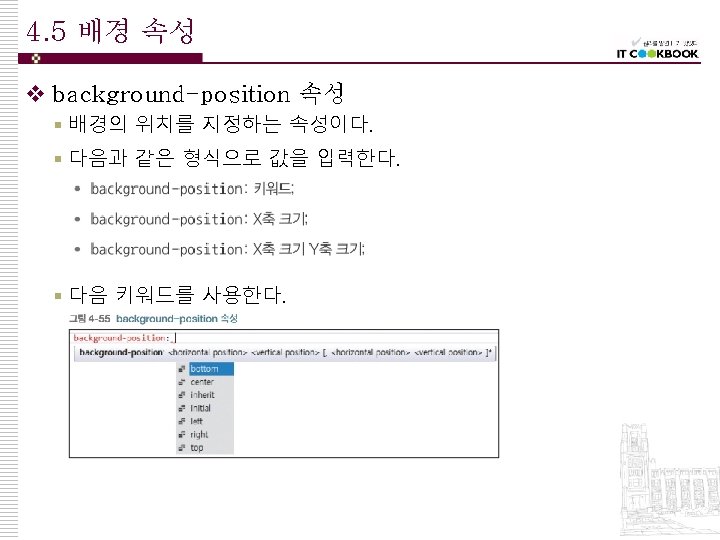
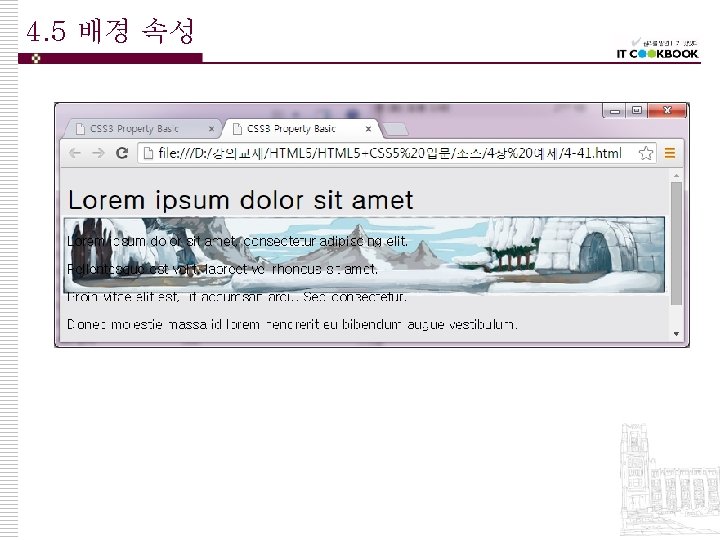
4. 5 배경 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> body { background-color: #E 7 E 7 E 8; background-image: url('Background. Front. png'), url('Background. Back. png'); background-size: 100%; background-repeat: no-repeat; background-attachment: fixed; background-position: 0 px 50%; } </style> </head> <body> <h 1>Lorem ipsum dolor sit amet</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>Pellentesque est velit, laoreet vel rhoncus sit amet. </p> <p>Proin vitae elit est, ut accumsan arcu. Sed consectetur. </p> <p>Donec molestie massa id lorem hendrerit eu bibendum augue vestibulum. </p> <p>Morbi ut lorem in purus facilisis vulputate. Sed purus nibh. </p> </body> </html>








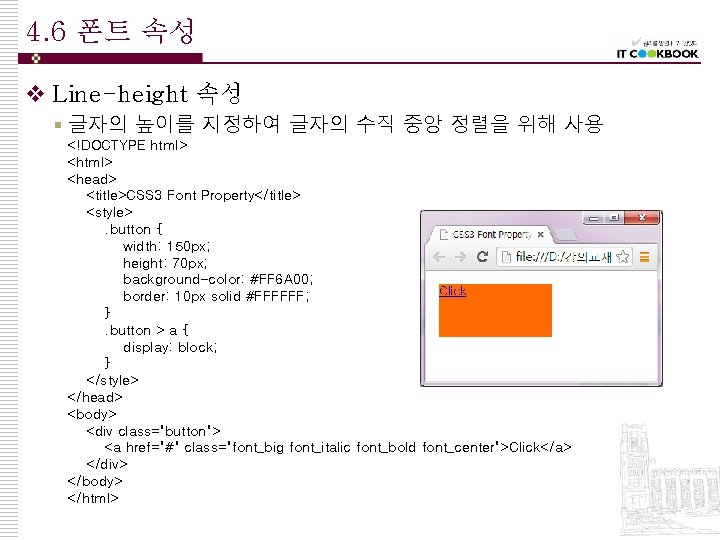
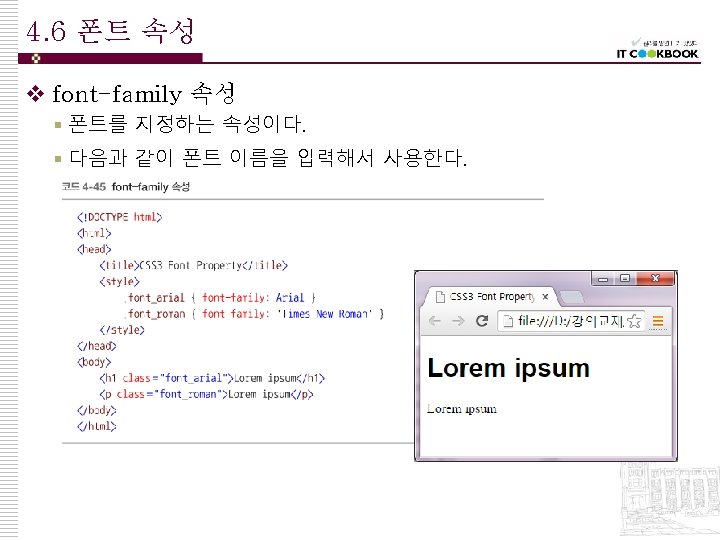
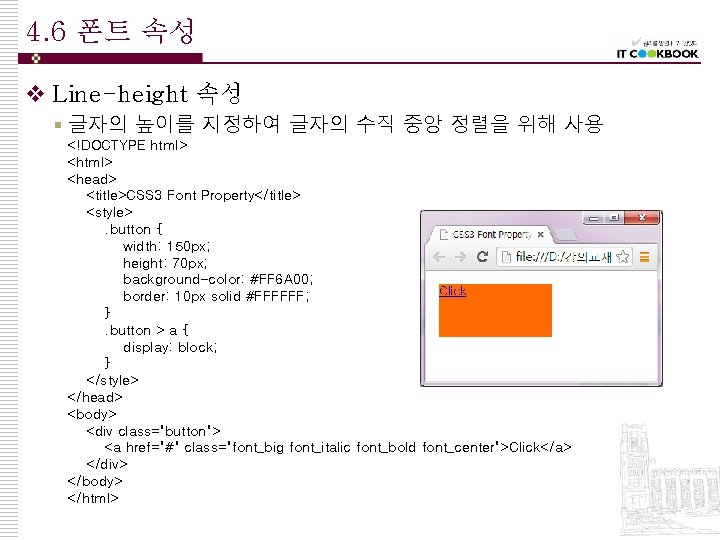
4. 6 폰트 속성 v Line-height 속성 § 글자의 높이를 지정하여 글자의 수직 중앙 정렬을 위해 사용 <!DOCTYPE html> <head> <title>CSS 3 Font Property</title> <style>. button { width: 150 px; height: 70 px; background-color: #FF 6 A 00; border: 10 px solid #FFFFFF; }. button > a { display: block; } </style> </head> <body> <div class="button"> <a href="#" class="font_big font_italic font_bold font_center">Click</a> </div> </body> </html>

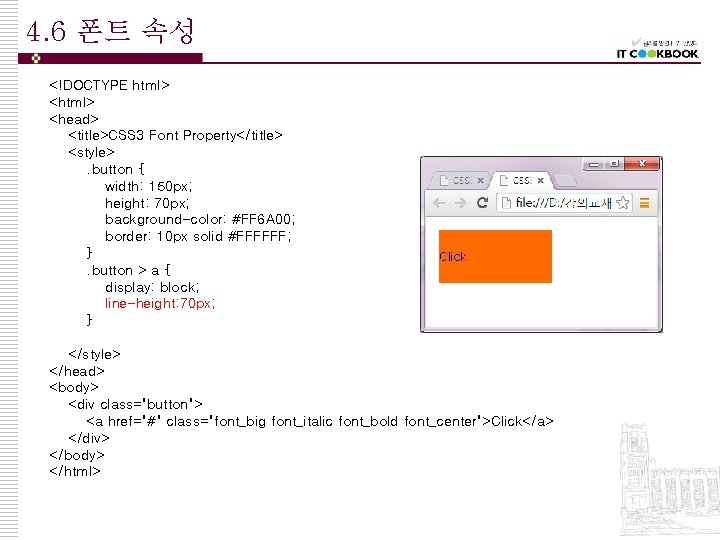
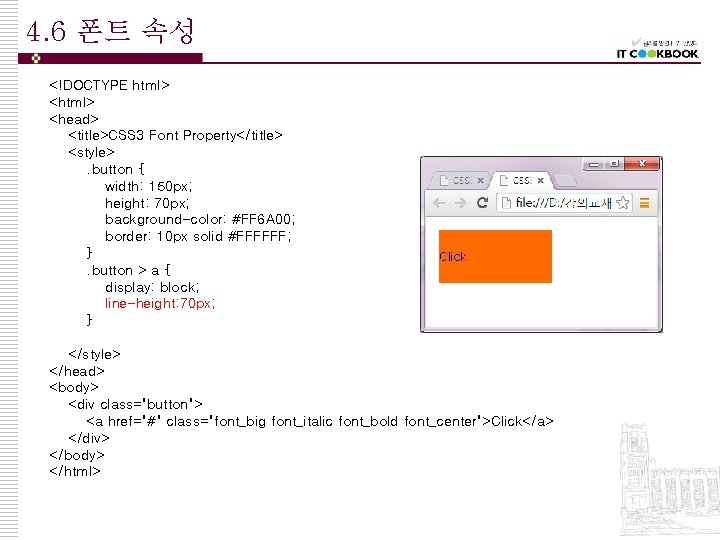
4. 6 폰트 속성 <!DOCTYPE html> <head> <title>CSS 3 Font Property</title> <style>. button { width: 150 px; height: 70 px; background-color: #FF 6 A 00; border: 10 px solid #FFFFFF; }. button > a { display: block; line-height: 70 px; } </style> </head> <body> <div class="button"> <a href="#" class="font_big font_italic font_bold font_center">Click</a> </div> </body> </html>


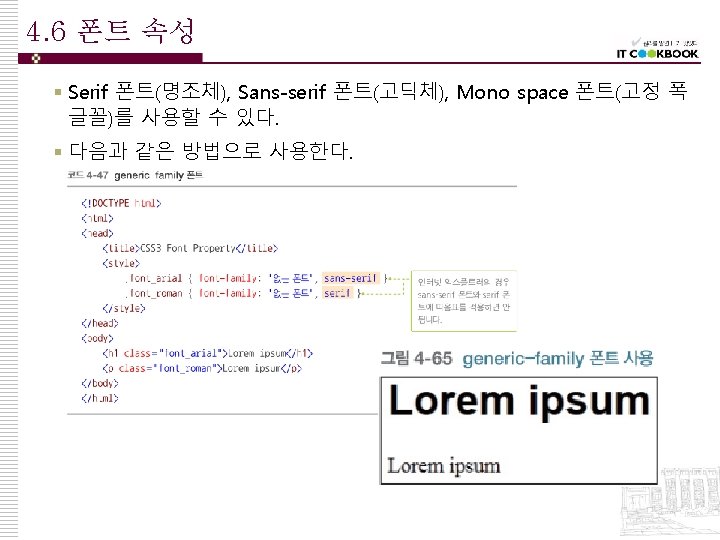
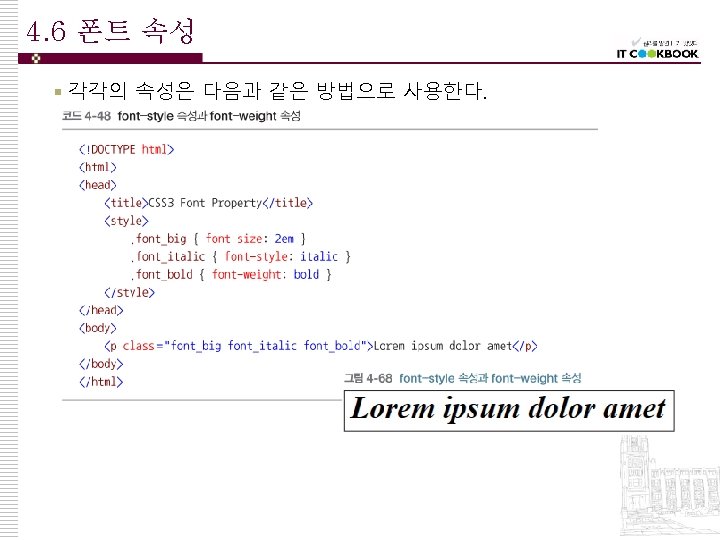
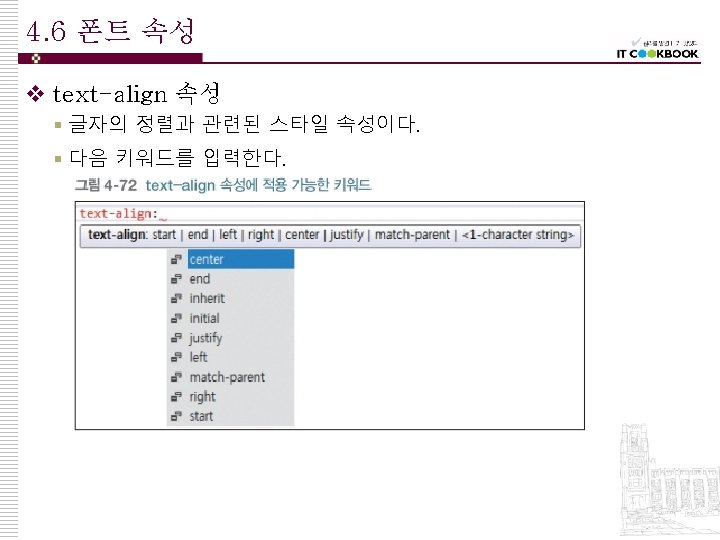
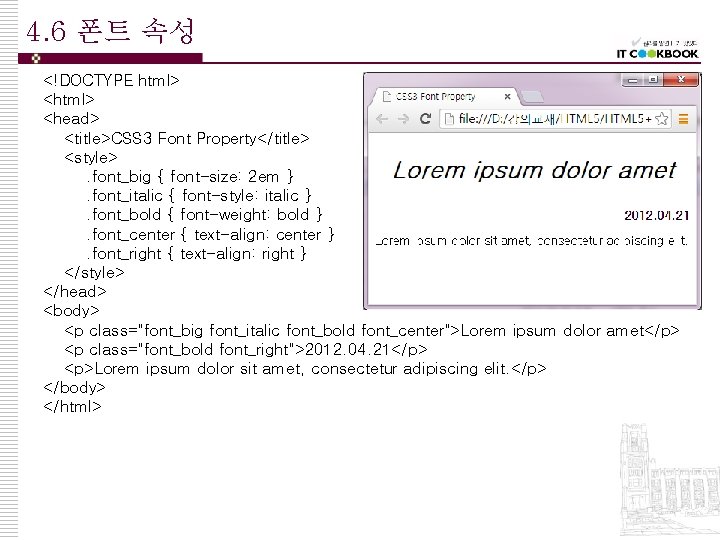
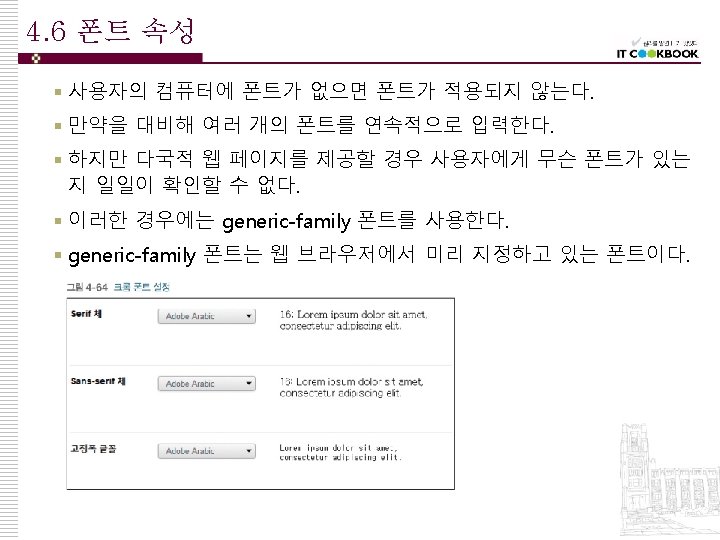
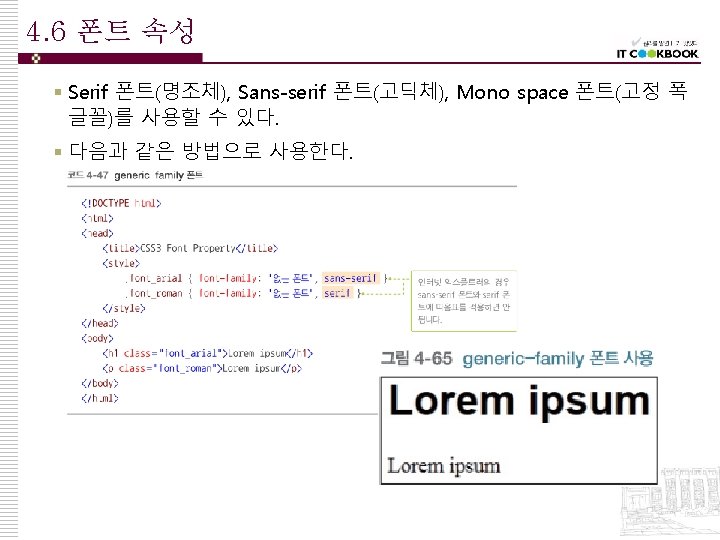
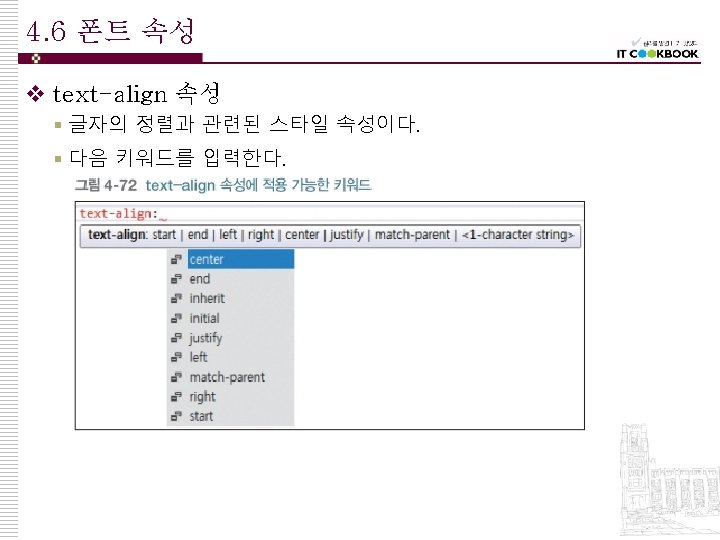
4. 6 폰트 속성 <!DOCTYPE html> <head> <title>CSS 3 Font Property</title> <style>. font_big { font-size: 2 em }. font_italic { font-style: italic }. font_bold { font-weight: bold }. font_center { text-align: center }. font_right { text-align: right } </style> </head> <body> <p class="font_big font_italic font_bold font_center">Lorem ipsum dolor amet</p> <p class="font_bold font_right">2012. 04. 21</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </body> </html>






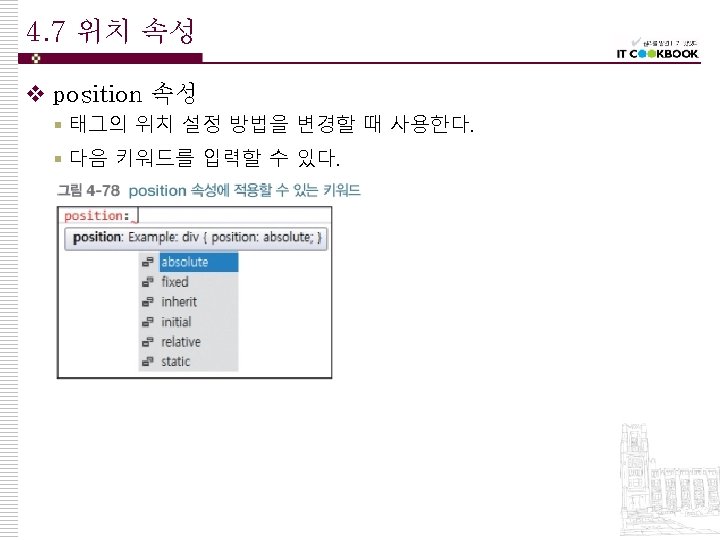
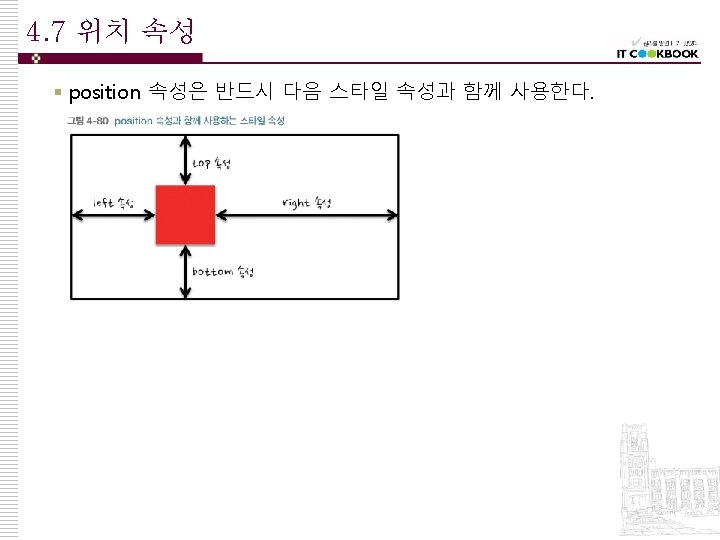
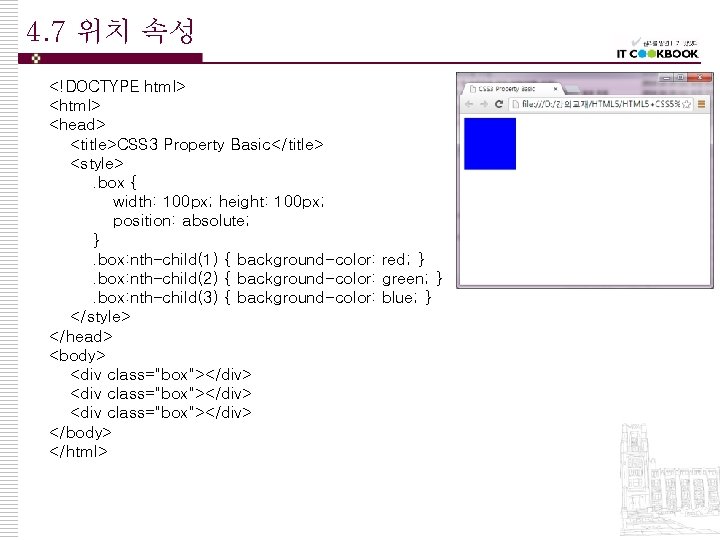
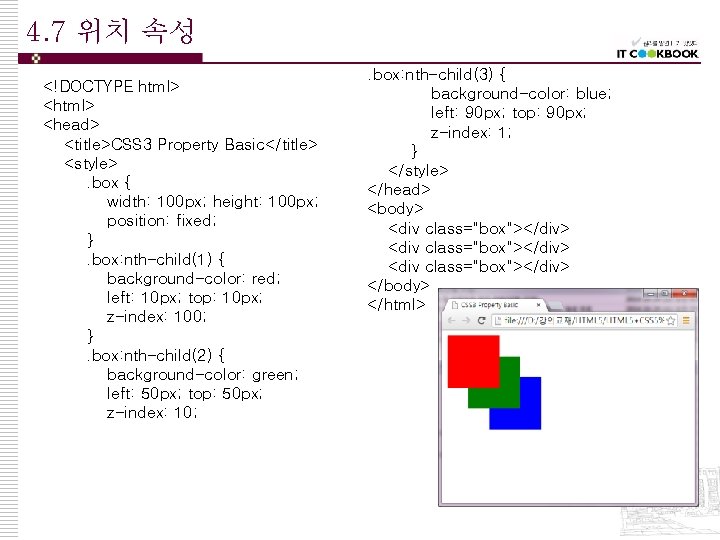
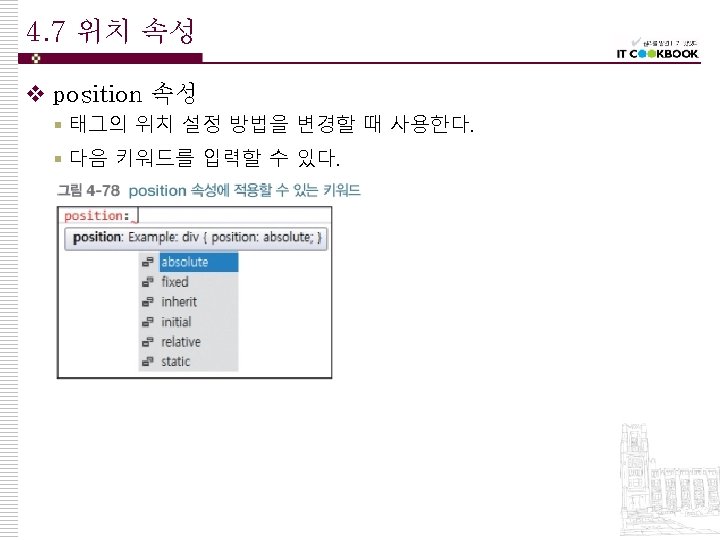
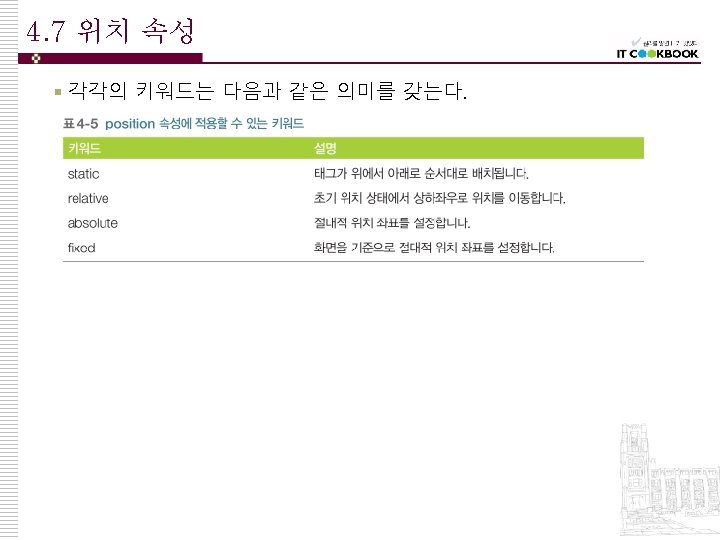
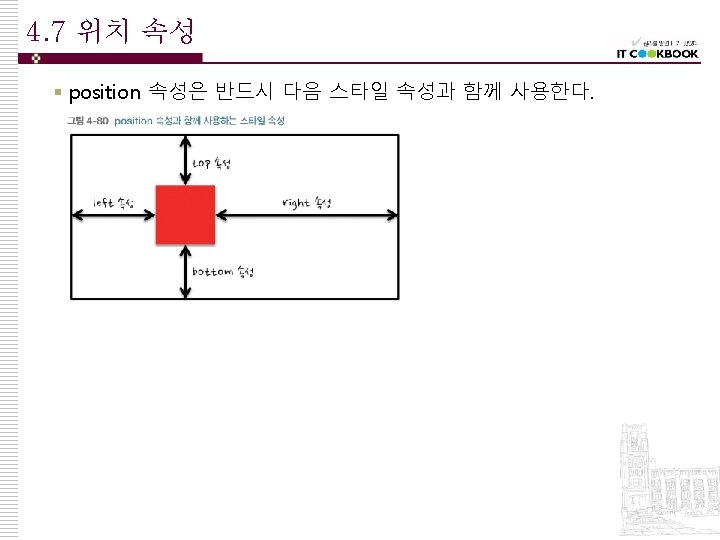
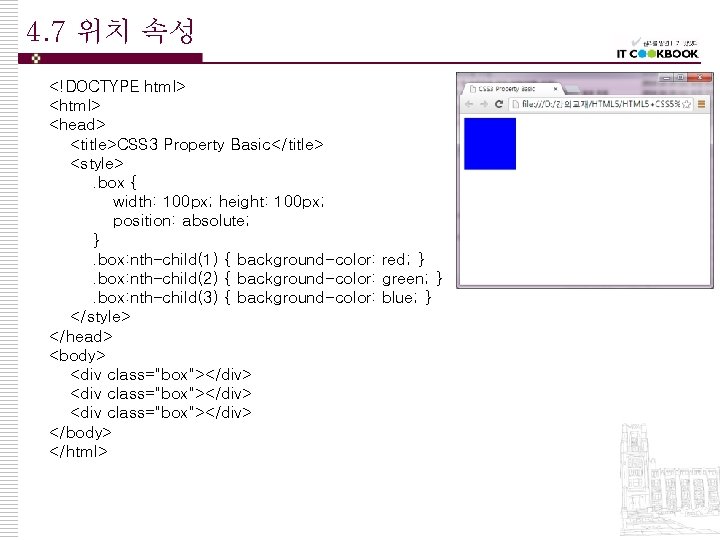
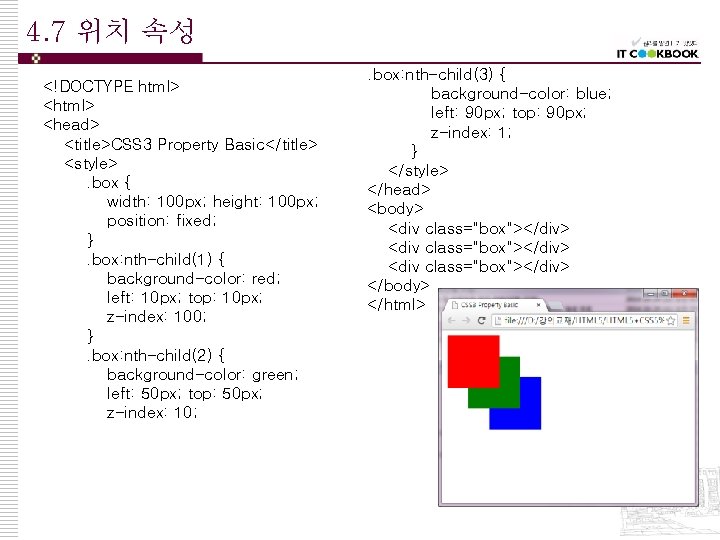
4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 100 px; height: 100 px; position: absolute; }. box: nth-child(1) { background-color: red; }. box: nth-child(2) { background-color: green; }. box: nth-child(3) { background-color: blue; } </style> </head> <body> <div class="box"></div> </body> </html>

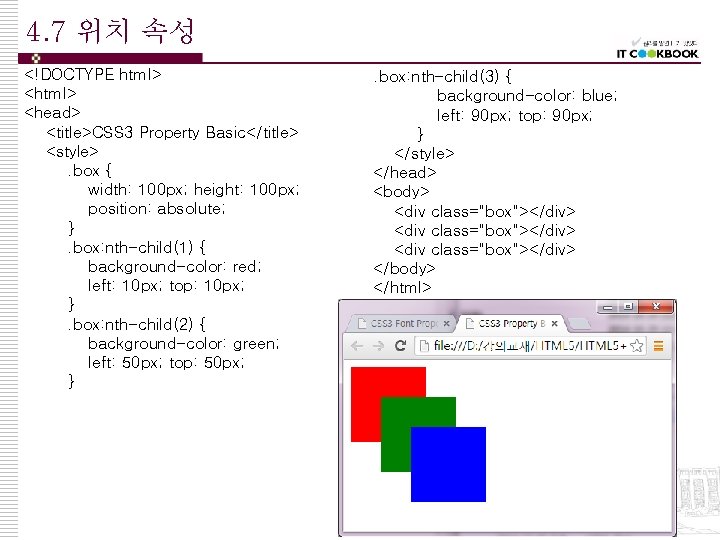
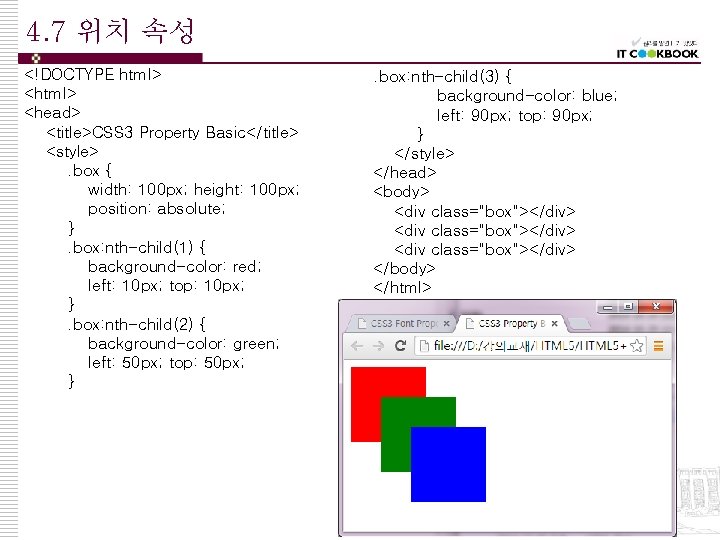
4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 100 px; height: 100 px; position: absolute; }. box: nth-child(1) { background-color: red; left: 10 px; top: 10 px; }. box: nth-child(2) { background-color: green; left: 50 px; top: 50 px; } . box: nth-child(3) { background-color: blue; left: 90 px; top: 90 px; } </style> </head> <body> <div class="box"></div> </body> </html>


4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 100 px; height: 100 px; position: fixed; }. box: nth-child(1) { background-color: red; left: 10 px; top: 10 px; z-index: 100; }. box: nth-child(2) { background-color: green; left: 50 px; top: 50 px; z-index: 10; . box: nth-child(3) { background-color: blue; left: 90 px; top: 90 px; z-index: 1; } </style> </head> <body> <div class="box"></div> </body> </html>



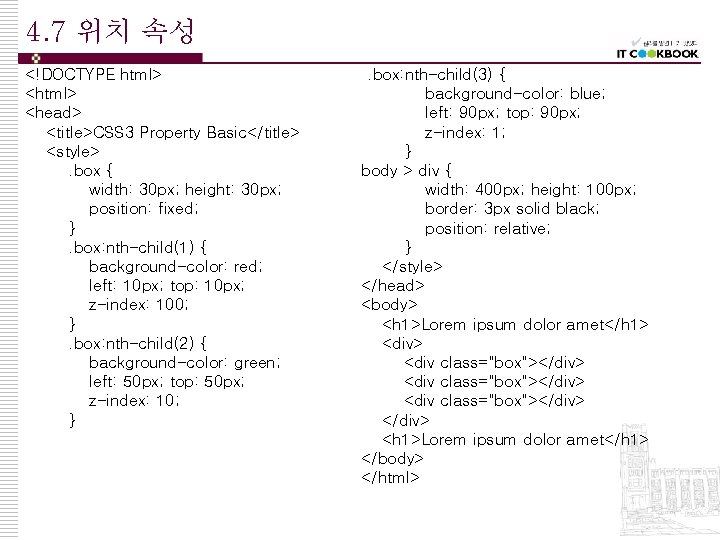
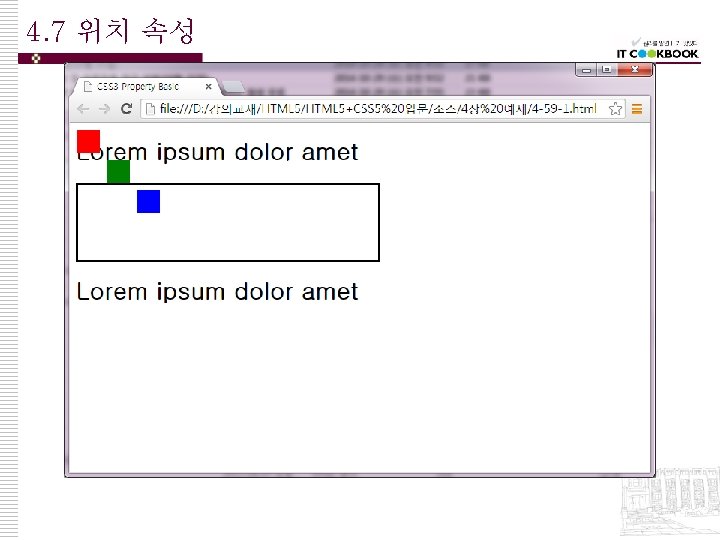
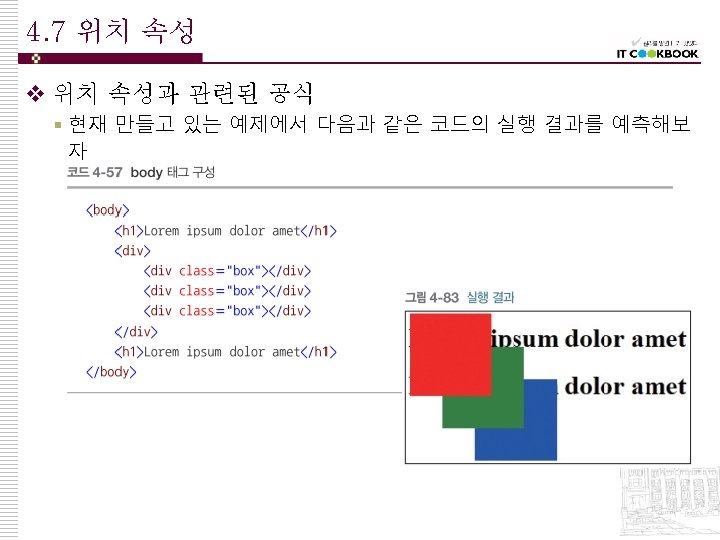
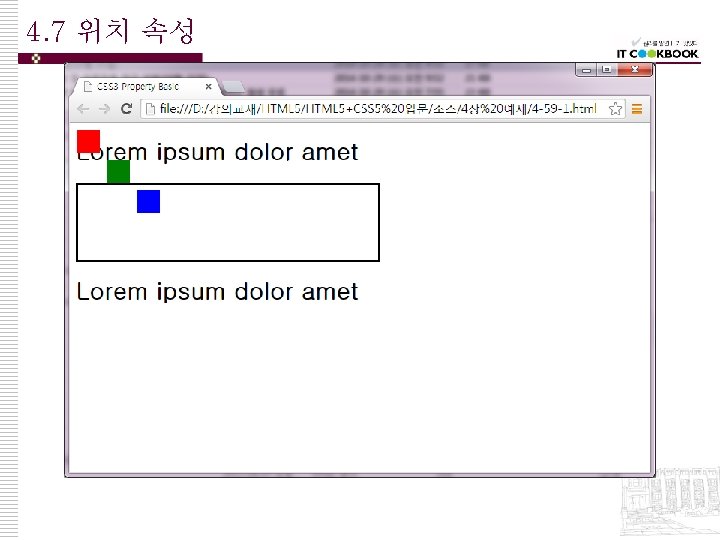
4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 30 px; height: 30 px; position: fixed; }. box: nth-child(1) { background-color: red; left: 10 px; top: 10 px; z-index: 100; }. box: nth-child(2) { background-color: green; left: 50 px; top: 50 px; z-index: 10; } . box: nth-child(3) { background-color: blue; left: 90 px; top: 90 px; z-index: 1; } body > div { width: 400 px; height: 100 px; border: 3 px solid black; position: relative; } </style> </head> <body> <h 1>Lorem ipsum dolor amet</h 1> <div class="box"></div> <h 1>Lorem ipsum dolor amet</h 1> </body> </html>



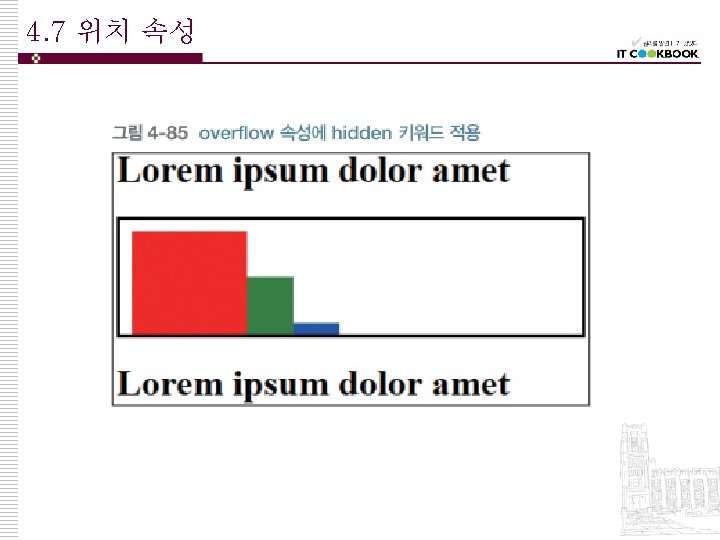
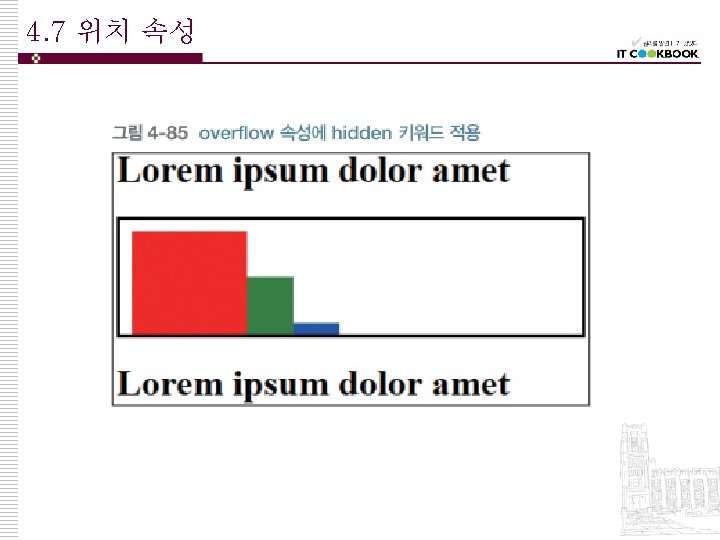
4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 100 px; height: 100 px; position: fixed; }. box: nth-child(1) { background-color: red; left: 10 px; top: 10 px; z-index: 100; }. box: nth-child(2) { background-color: green; left: 50 px; top: 50 px; z-index: 10; }. box: nth-child(3) { background-color: blue; left: 90 px; top: 90 px; z-index: 1; } body > div { width: 400 px; height: 100 px; border: 3 px solid black; position: relative; overflow: hidden; } </style> </head> <body> <h 1>Lorem ipsum dolor amet</h 1> <div class="box"></div> <h 1>Lorem ipsum dolor amet</h 1> </body> </html>


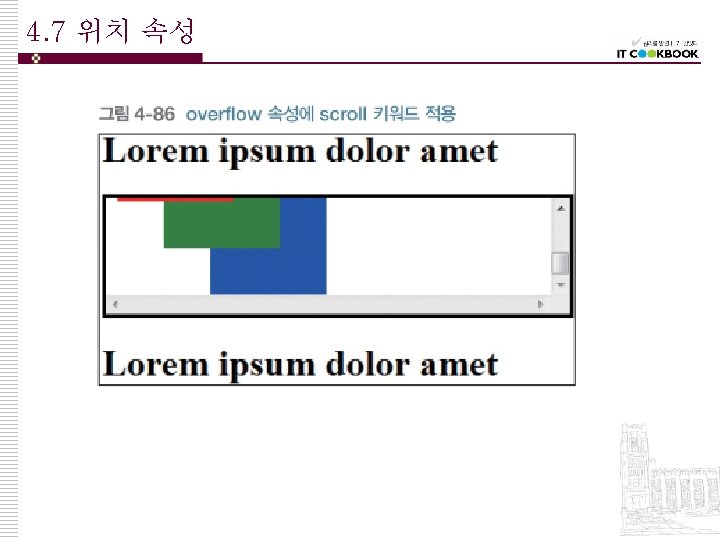
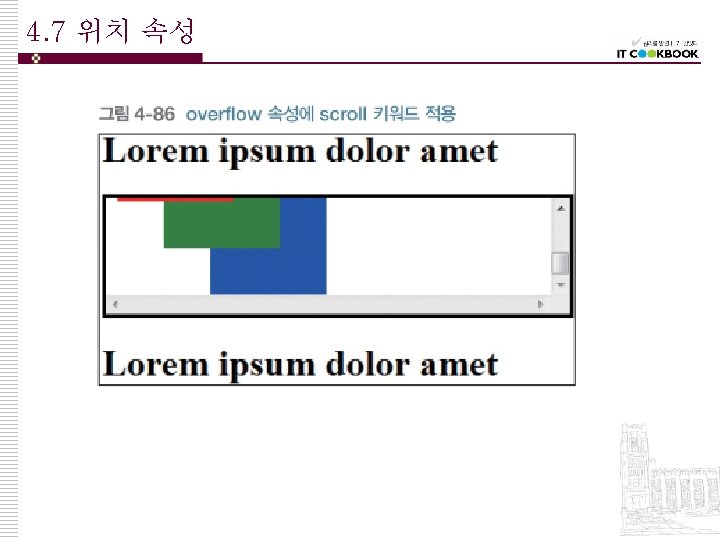
4. 7 위치 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style>. box { width: 100 px; height: 100 px; position: fixed; }. box: nth-child(1) { background-color: red; left: 10 px; top: 10 px; z-index: 100; }. box: nth-child(2) { background-color: green; left: 50 px; top: 50 px; z-index: 10; } . box: nth-child(3) { background-color: blue; left: 90 px; top: 90 px; z-index: 1; } body > div { width: 400 px; height: 100 px; border: 3 px solid black; position: relative; overflow: scroll; } </style> </head> <body> <h 1>Lorem ipsum dolor amet</h 1> <div class="box"></div> <h 1>Lorem ipsum dolor amet</h 1> </body> </html>



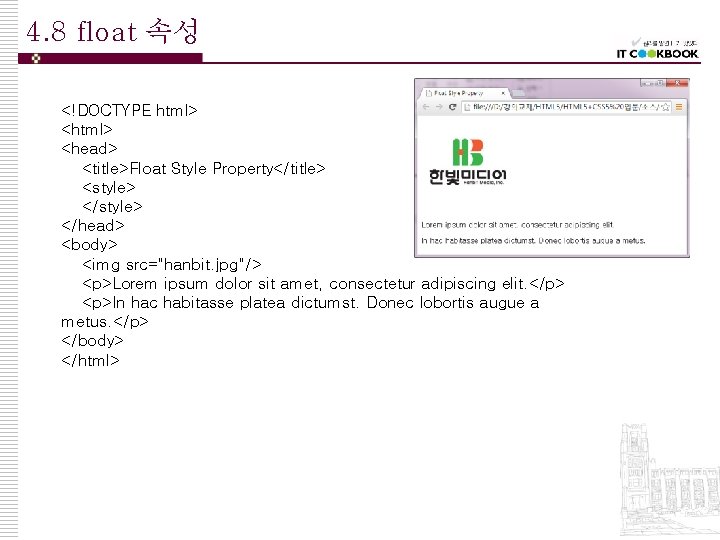
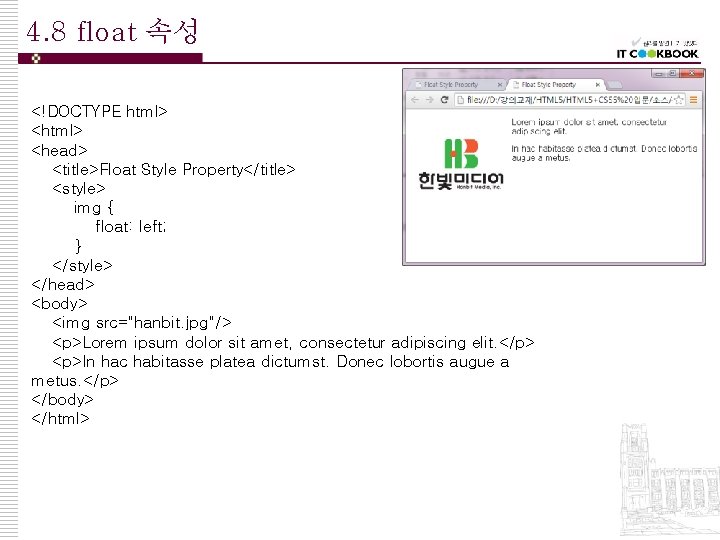
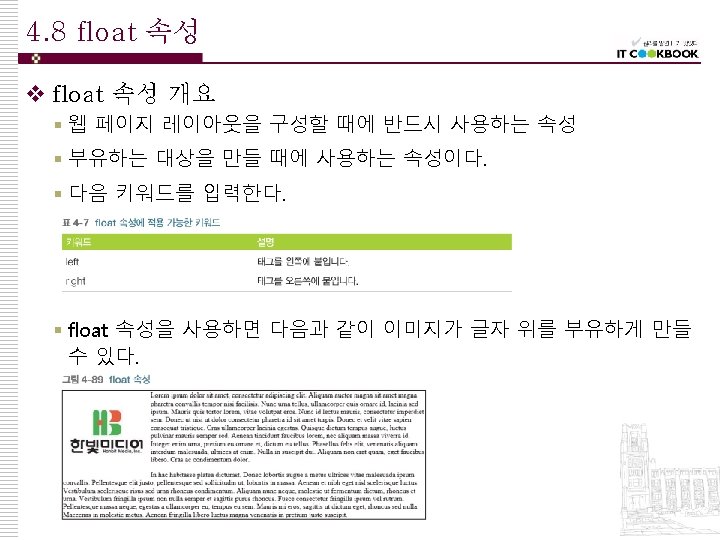
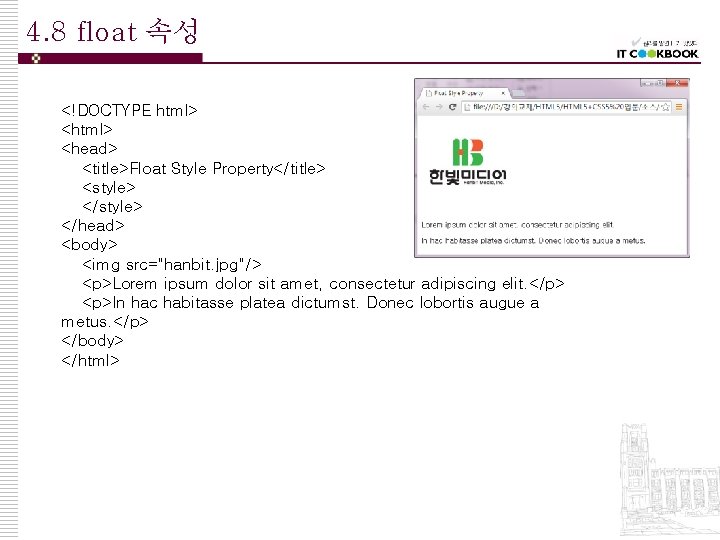
4. 8 float 속성 <!DOCTYPE html> <head> <title>Float Style Property</title> <style> </head> <body> <img src="hanbit. jpg"/> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>In hac habitasse platea dictumst. Donec lobortis augue a metus. </p> </body> </html>

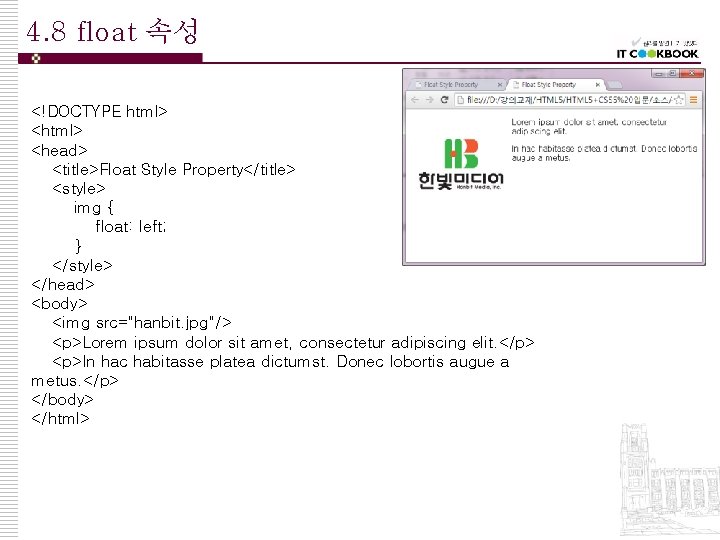
4. 8 float 속성 <!DOCTYPE html> <head> <title>Float Style Property</title> <style> img { float: left; } </style> </head> <body> <img src="hanbit. jpg"/> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> <p>In hac habitasse platea dictumst. Donec lobortis augue a metus. </p> </body> </html>

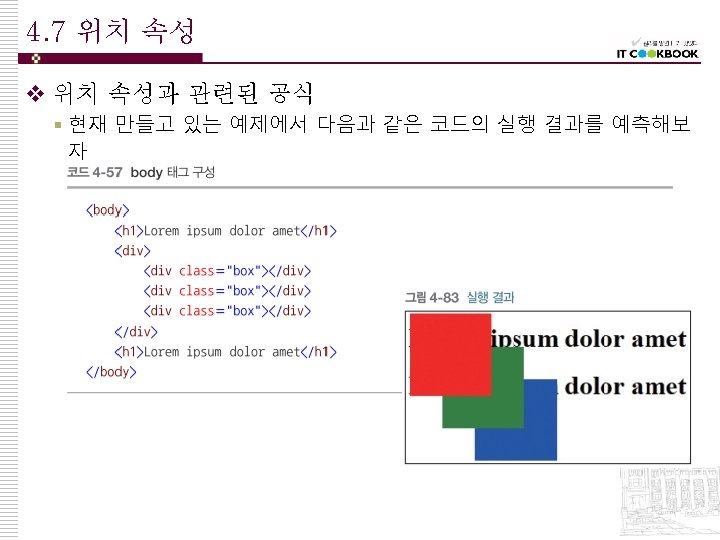
4. 8 float 속성 v float 속성을 사용한 수평 정렬 § 동위 위치에 있는 태그에 모두 float 속성을 적용하면 수평 정렬된다. § 다음 코드에서 div. box 태그는 동위 위치에 있다. <!DOCTYPE html> <head> <title>Float Style Property</title> <style> </head> <body> <div class="box">1</div> <div class="box">2</div> </body> </html>

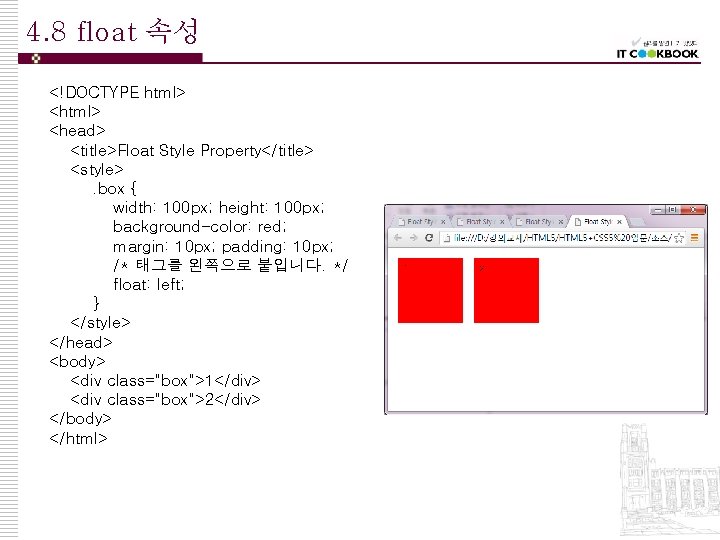
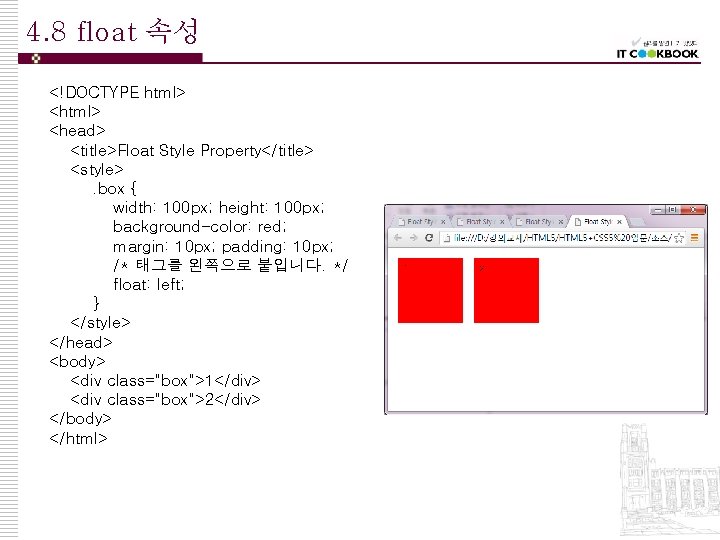
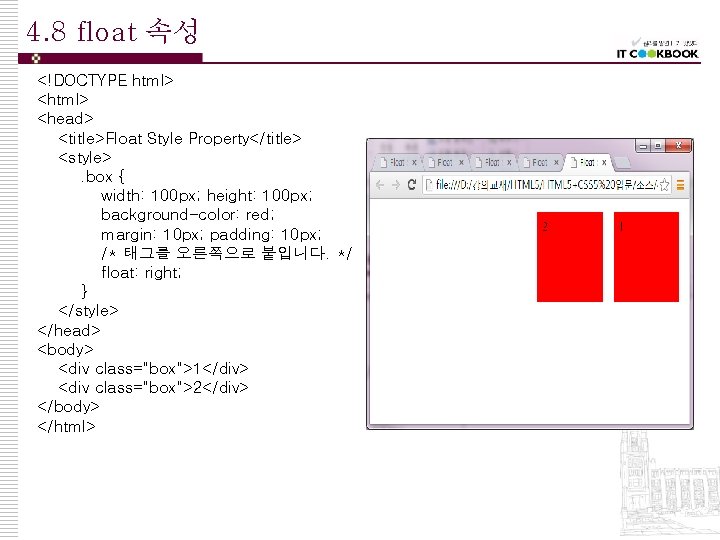
4. 8 float 속성 <!DOCTYPE html> <head> <title>Float Style Property</title> <style>. box { width: 100 px; height: 100 px; background-color: red; margin: 10 px; padding: 10 px; /* 태그를 왼쪽으로 붙입니다. */ float: left; } </style> </head> <body> <div class="box">1</div> <div class="box">2</div> </body> </html>

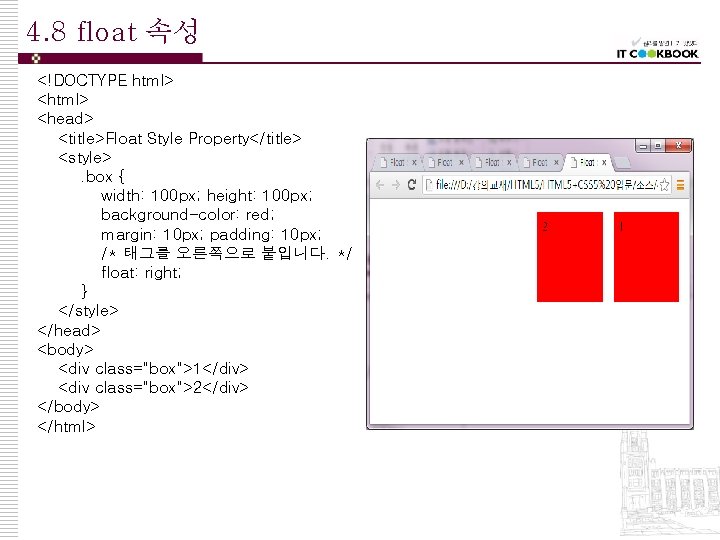
4. 8 float 속성 <!DOCTYPE html> <head> <title>Float Style Property</title> <style>. box { width: 100 px; height: 100 px; background-color: red; margin: 10 px; padding: 10 px; /* 태그를 오른쪽으로 붙입니다. */ float: right; } </style> </head> <body> <div class="box">1</div> <div class="box">2</div> </body> </html>


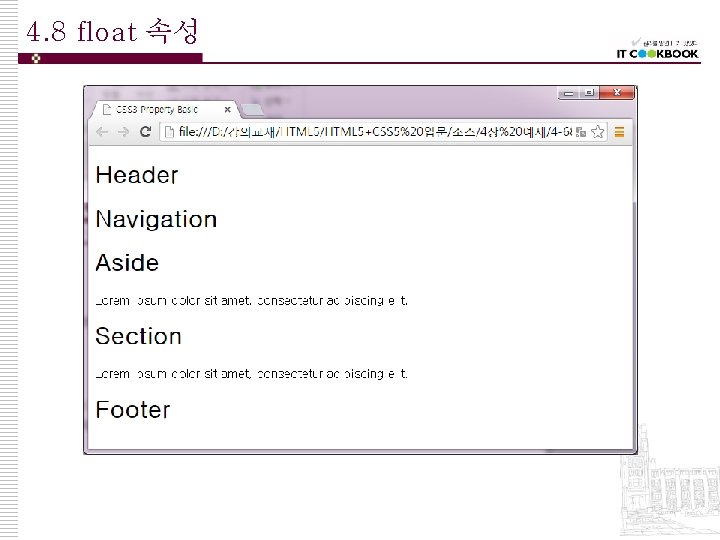
4. 8 float 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> </head> <body> <div id="header"><h 1>Header</h 1></div> <div id="navigation"><h 1>Navigation</h 1></div> <div id="wrap"> <div id="aside"> <h 1>Aside</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> <div id="section"> <h 1>Section</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> <div id="footer"><h 1>Footer</h 1></div> </body> </html>

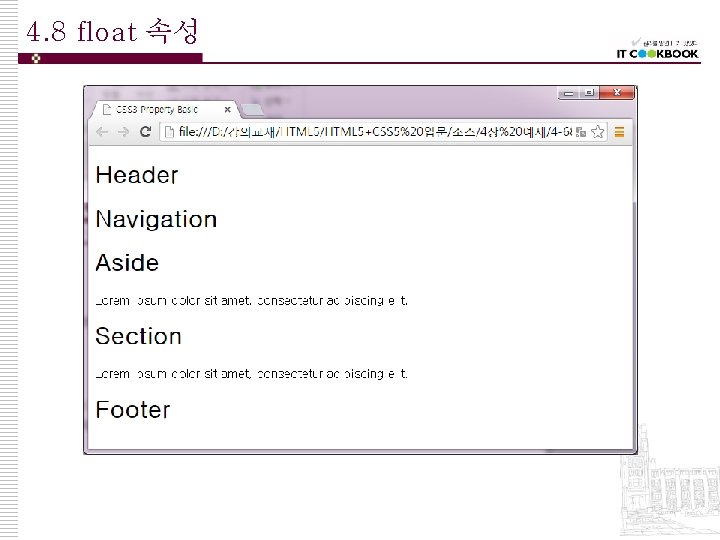
4. 8 float 속성

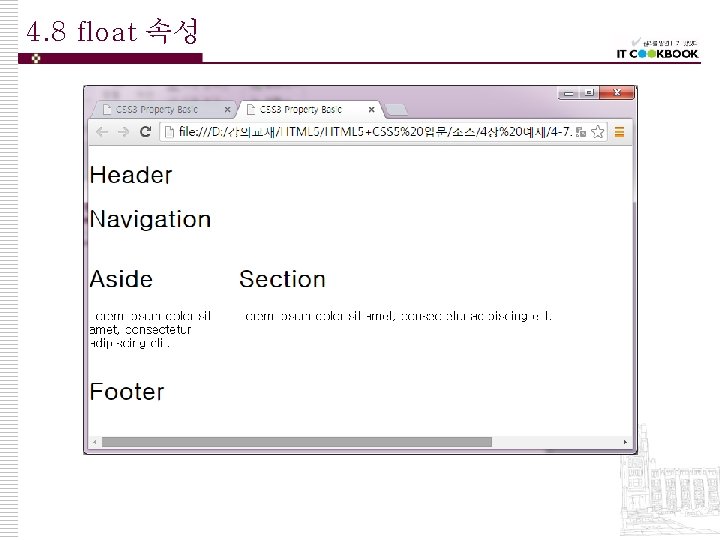
4. 8 float 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> /* body 태그를 중앙 정렬합니다. */ body { width: 960 px; margin: 0 auto; } #aside { width: 200 px; float: left; } #section { width: 760 px; float: left; } #wrap { overflow: hidden; } </style> </head>

4. 8 float 속성 <body> <div id="header"><h 1>Header</h 1></div> <div id="navigation"><h 1>Navigation</h 1></div> <div id="wrap"> <div id="aside"> <h 1>Aside</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> <div id="section"> <h 1>Section</h 1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </div> <div id="footer"><h 1>Footer</h 1></div> </body> </html>

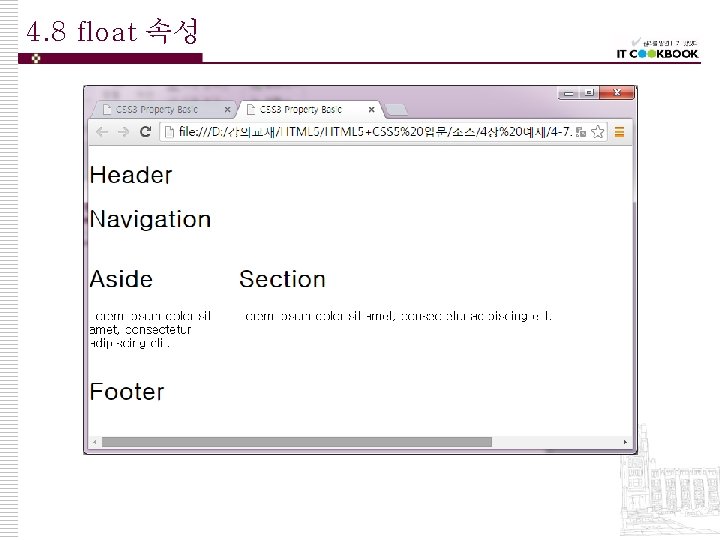
4. 8 float 속성


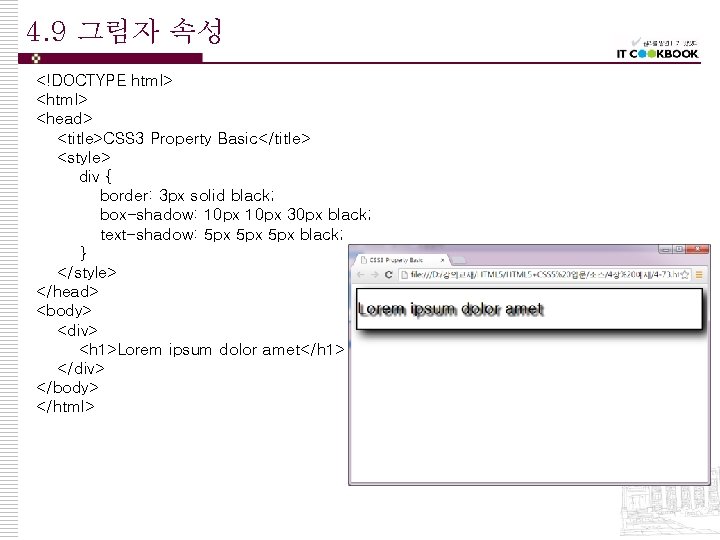
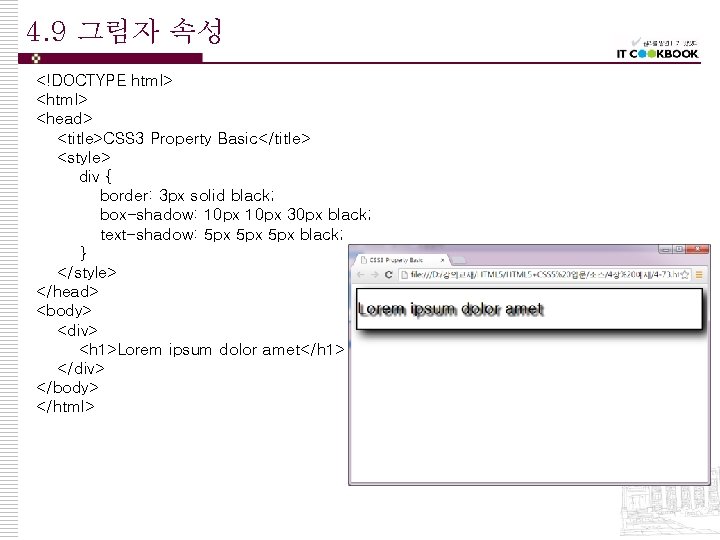
4. 9 그림자 속성 <!DOCTYPE html> <head> <title>CSS 3 Property Basic</title> <style> div { border: 3 px solid black; box-shadow: 10 px 30 px black; text-shadow: 5 px 5 px black; } </style> </head> <body> <div> <h 1>Lorem ipsum dolor amet</h 1> </div> </body> </html>

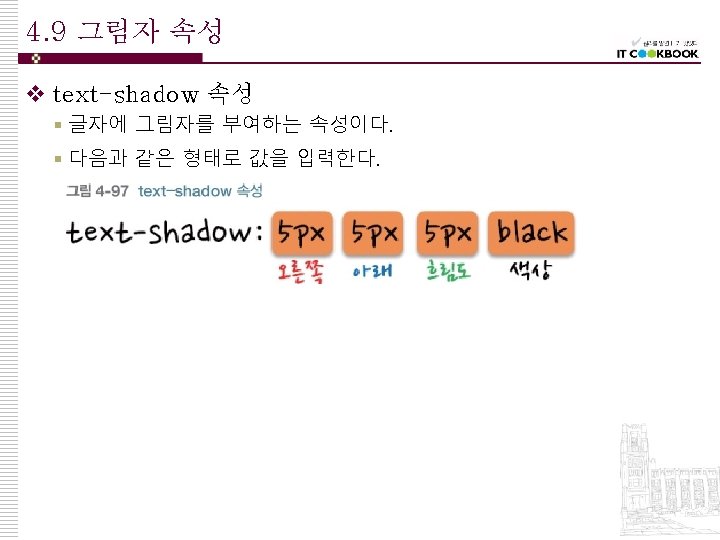
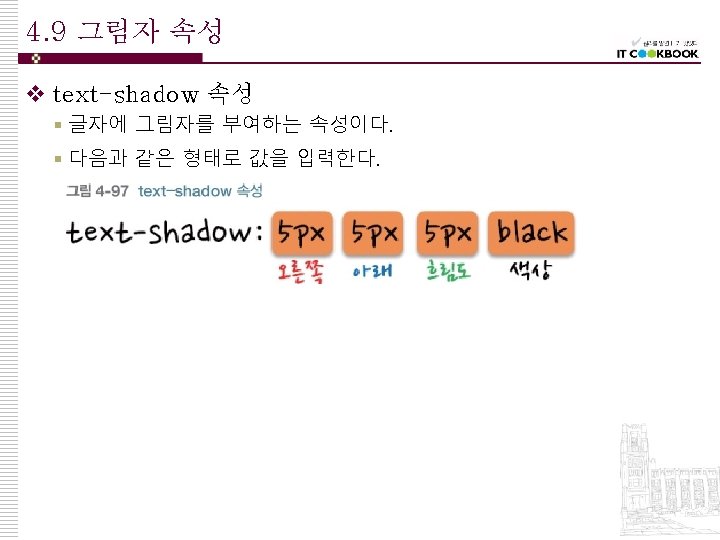
4. 9 그림자 속성 v CSS 3 Generator § text-shadow 속성과 box-shadow 속성은 CSS 3 Generator를 사용해 쉽 게 만들 수 있다.