3XHTMLWeb DOCTYPE v DOCTYPE XHTML XHTML DOCTYPE html


第 3章XHTML与Web标准



三、DOCTYPE (文档类型声明) v DOCTYPE 声明是 (X)HTML 文档开头处的一行或两行 代码,用于告知浏览器 (X)HTML 是哪个版本。 <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Transitional//EN” “http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd”> <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Strict//EN” “http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd”> <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 Frameset//EN” “http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -frameset. dtd”> 所有XHTML文档必须在文档的第一行有一个文档类型的声明(DOCTYPE)









XHTML 语法 v 属性不能被缩减。 正确:完整描述属性 <input type=“checkbox” id=“music” name=“interests” checked=“checked” /> 错误:缩减属性 <input type=“checkbox” id=“music” name=“interests” checked />


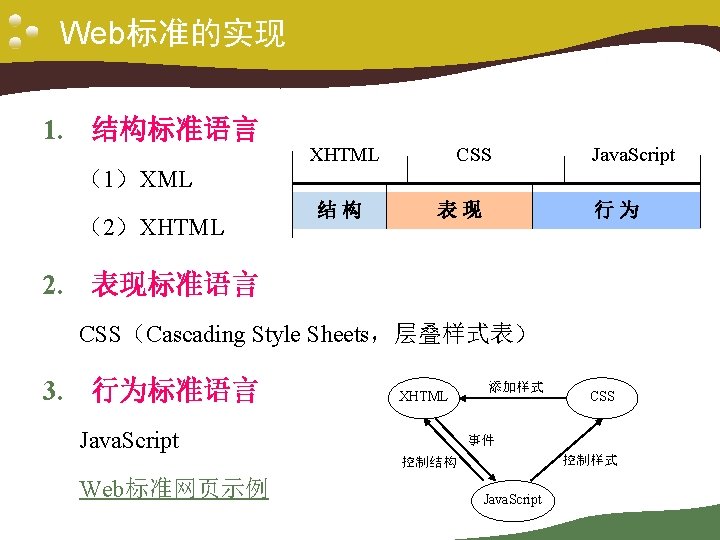
3. 2 Web标准















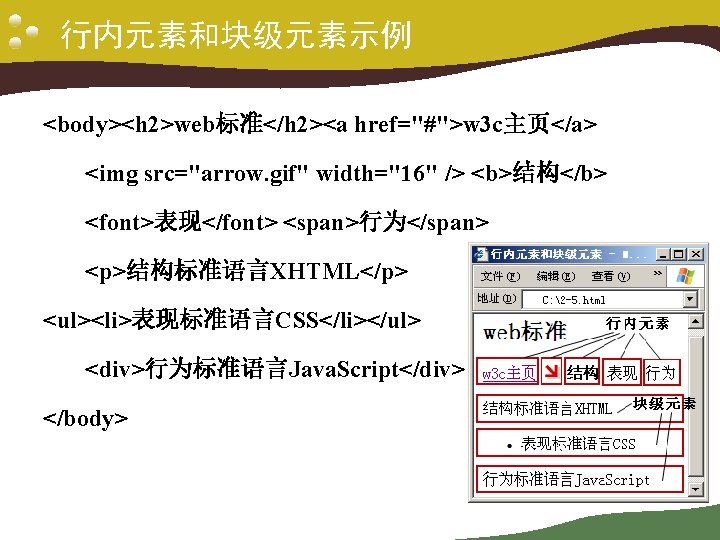
行内元素和块级元素示例 <body><h 2>web标准</h 2><a href="#">w 3 c主页</a> <img src="arrow. gif" width="16" /> <b>结构</b> <font>表现</font> <span>行为</span> <p>结构标准语言XHTML</p> <ul><li>表现标准语言CSS</li></ul> <div>行为标准语言Java. Script</div> </body>


3. 3. 2 div和span标记


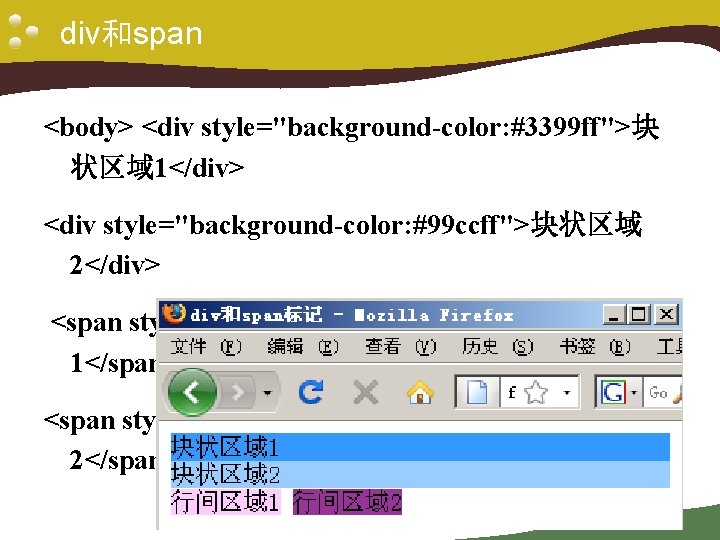
div和span <body> <div style="background-color: #3399 ff">块 状区域 1</div> <div style="background-color: #99 ccff">块状区域 2</div> <span style="background-color: #ffccff">行间区域 1</span> <span style="background-color: #993399">行间区域 2</span> </body>



3. 4 HTML 5简介

HTML 5 v HTML 5是HTML语言的最新版本,其前身是由网 页超文本应用技术 作小组WHATWG(Web Hypertext Application Technology Working Group)于2004年提出的Web Applications 1. 0。 v HTML 5已经被IE 9+,Firefox 4、Safari等浏览器 支持,对于不支持HTML 5的旧版浏览器, HTML 5也能保证旧版浏览器能够安全地忽略掉 HTML 5代码。


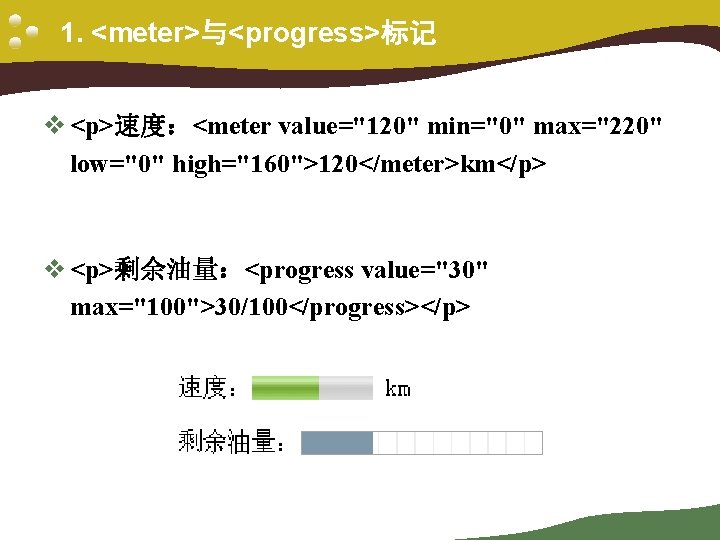
1. <meter>与<progress>标记 v <p>速度:<meter value="120" min="0" max="220" low="0" high="160">120</meter>km</p> v <p>剩余油量:<progress value="30" max="100">30/100</progress></p>




3. 4. 2 HTML 5语法的改进 v 3. 属性书写的简化 <input type="text" name="pwd" required> <img src=foo alt=bar> <p class=foo>Hello world</p> v 4. 超链接可以包含块级元素 <a href="#"> <h 2>�� 文本</h 2> <p>段落文本</p> </a>
- Slides: 45