213 User Interface Design and Development What is













































- Slides: 45

213: User Interface Design and Development What is Design? Professor: Tapan Parikh (parikh@berkeley. edu) TA: Eun Kyoung Choe (eunky@ischool. berkeley. edu) Lecture #2 - January 24 th, 2008

Today’s Outline 1) Definitions of Design 2) The Design Process 3) Norman’s Take on Design 4) Show & Tell

Design: 1) to create, fashion, execute, or construct according to plan 2) a: to conceive and plan out in the mind b: to have as a purpose c: to devise for a specific function or end Source: http: //www. merriam-webster. com/dictionary/design



Design… is conscious keeps human concerns in center is a conversation with materials is creative is communication has social implications is a social activity - T. Winograd, Bringing Design to Software Slide from Jake Wobbrock

Design is about How to do something, as opposed to specifying what to do Learn general methods and tools to envision, implement and evaluate Allows for re-use across a number of applications and operating contexts

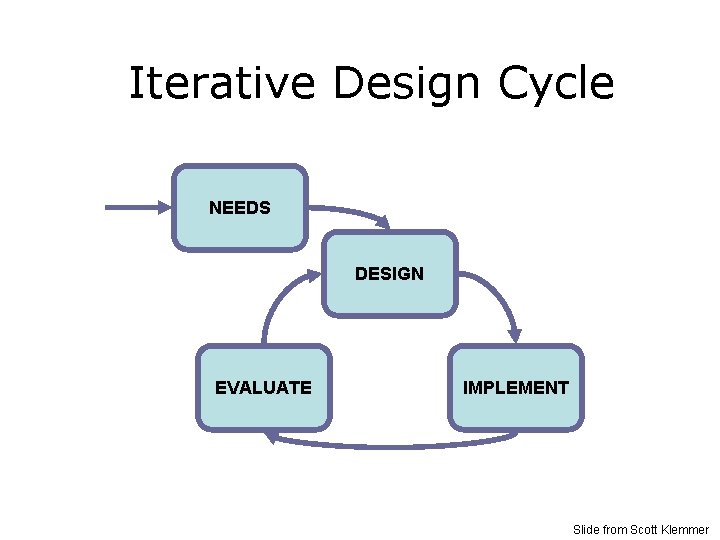
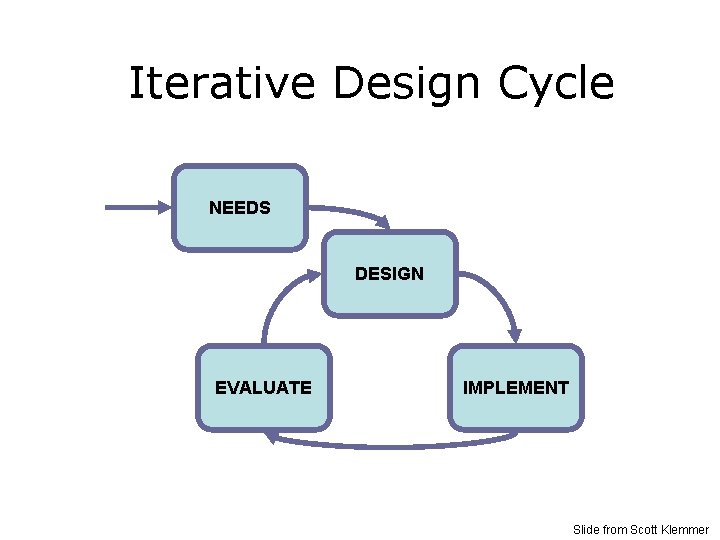
Iterative Design Cycle NEEDS DESIGN EVALUATE IMPLEMENT Slide from Scott Klemmer

Design Phases (IDEO) Understand Observe Visualize & Predict Evaluate & Refine Implement Slide from Scott Klemmer

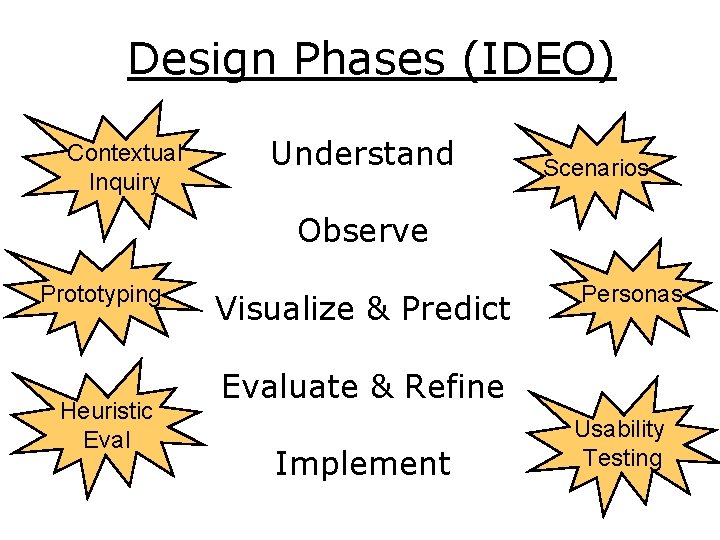
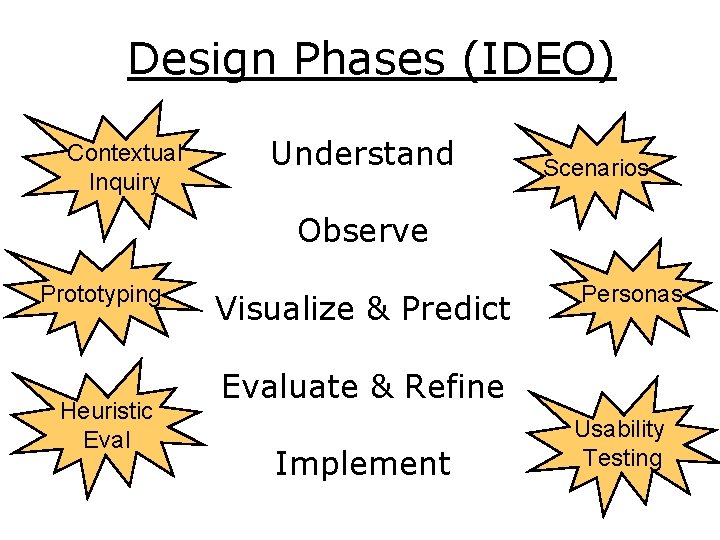
Design Phases (IDEO) Contextual Inquiry Understand Scenarios Observe Prototyping Heuristic Eval Visualize & Predict Personas Evaluate & Refine Implement Usability Testing

Contextual Inquiry CONTEXT - See the work where it unfolds PARTNERSHIP - Make yourself and the user collaborators in understanding the work INTERPRETATION - Assigning meaning to design team’s observations FOCUS - Shared starting point, orienting the team and user towards a common goal

Scenarios and Personas Task and Person-based caricatures of common usage contexts Keep design team members aligned after the inquiry phase is completed Serves as concrete yet flexible representation of a design situation or solution

Prototyping Developing rough versions of interfaces for ideation and initial testing Ranging from paper or cardboard cutouts to simple programming environments like Flash Allows design team to evaluate feasibility of a solution, and gather feedback from users

Heuristic Evaluation Assessment of an interface prototype by a small group of evaluators based on established design principles Low-cost method to evaluate early prototypes as part of iterative design process

Usability Testing the performance of a candidate interface with potential users Including factors like efficiency, accuracy, learnability, memorizability and accessibility Results can be statistically analyzed to assess difference between interface alternatives

Donald Norman Trained in CS and Psychology, later a professor of Cognitive Science at UCSD Cognitive approach to user-interface design Focuses on aspects like affordances, constraints, models, feedback and visibility Less emphasis on aesthetics

Affordances “actual and perceived properties… that determine how the thing could be used. ” Based on J. J. Gibson’s term in psychology Norman really meant “perceived” affordance Focused on immediate cognitive aspects of the environment, as opposed to memory-based information processing



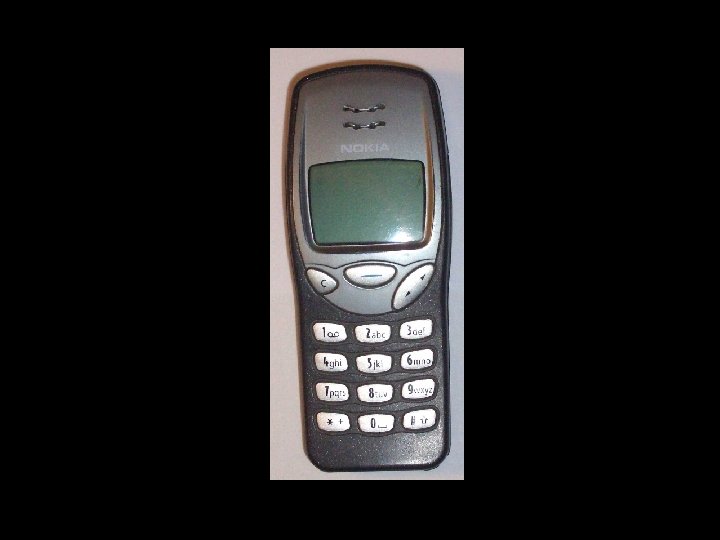
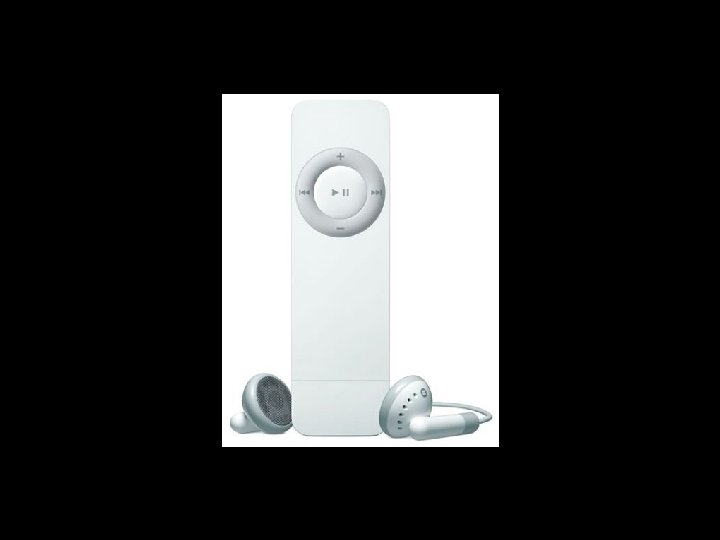
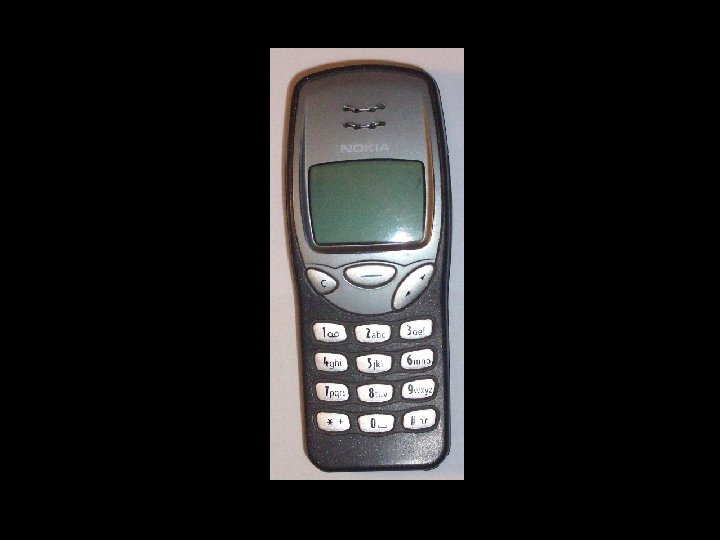
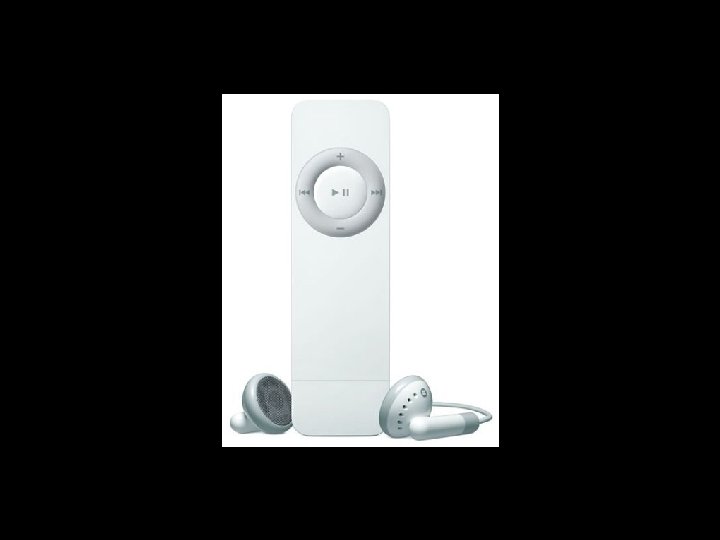
Mapping Relationship between controls, their movements and results in the World Natural mappings draw upon physical analogies and cultural standards, leading to immediate comprehension



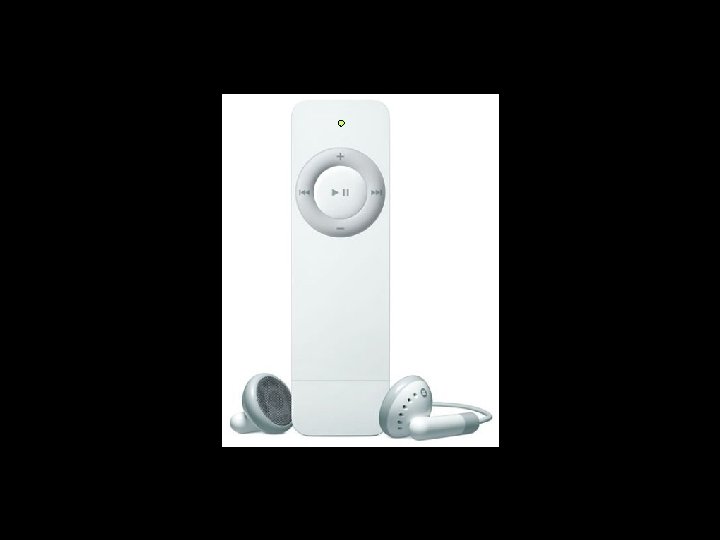
Feedback “Sending information back to the user about what action has been done, what result has been accomplished” Allows the user to understand the incremental results of his actions Source: Donald Norman, Design of Everyday Things



Constraints Physical constraints limit the set of possible actions by the user This allows the designer to guide the user towards specific action sequences useful for achieving a particular task


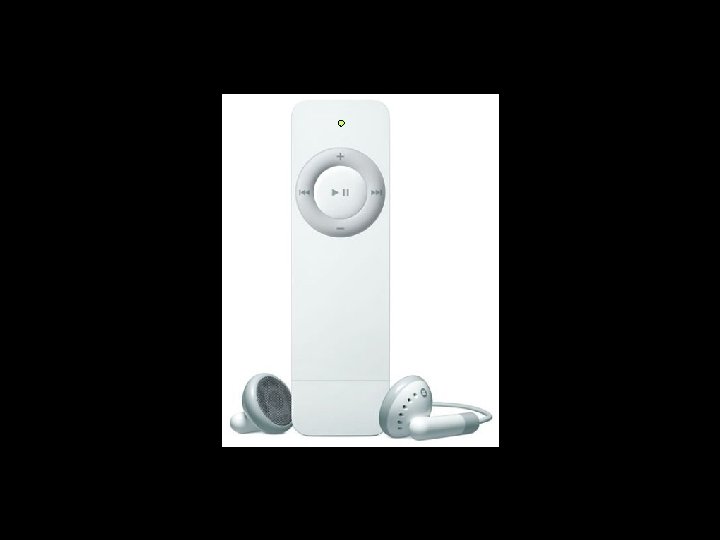
Visibility Make the important functions immediately visible to the user Becomes more difficult when the number of functions exceeds the number of controls





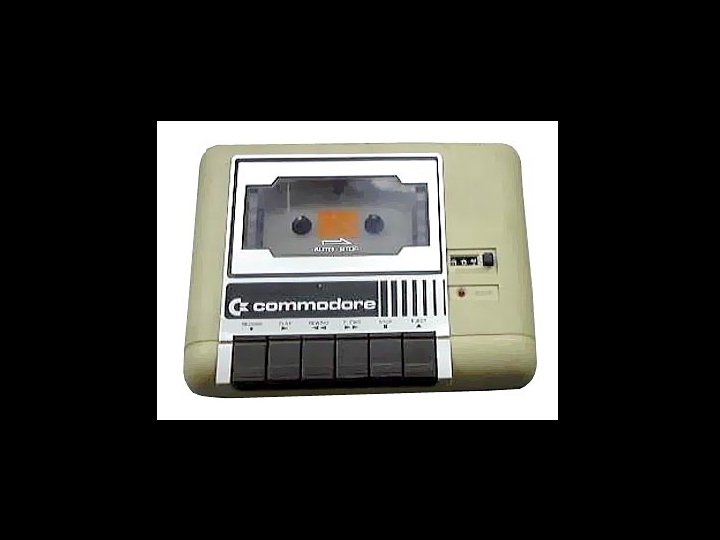
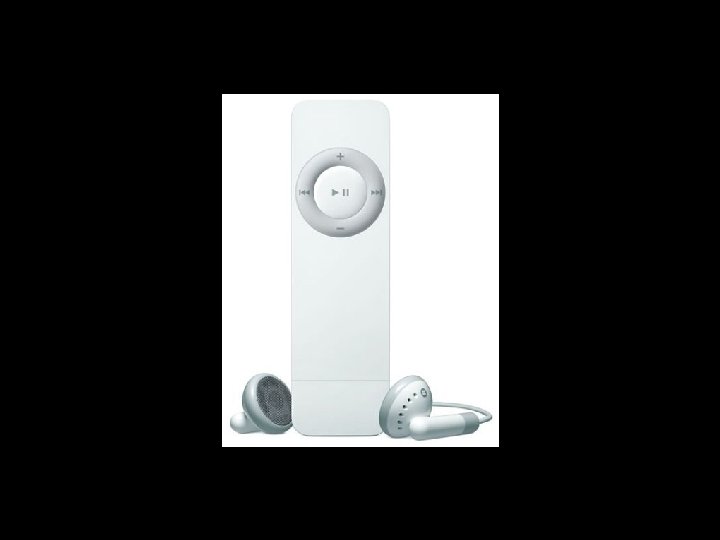
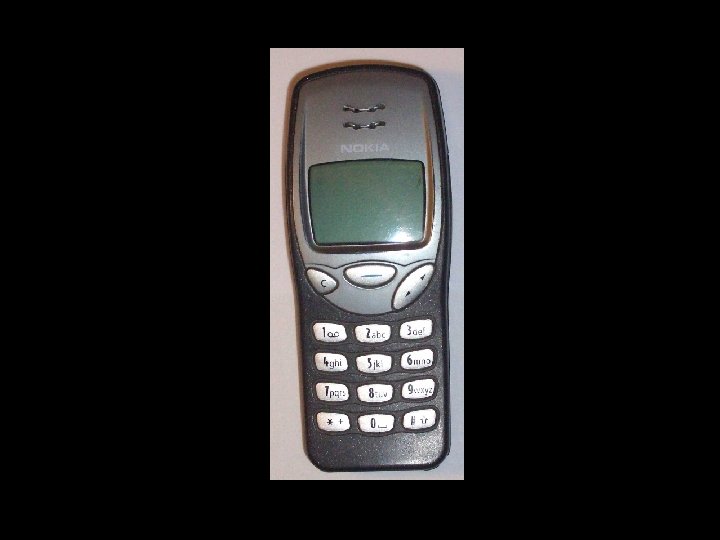
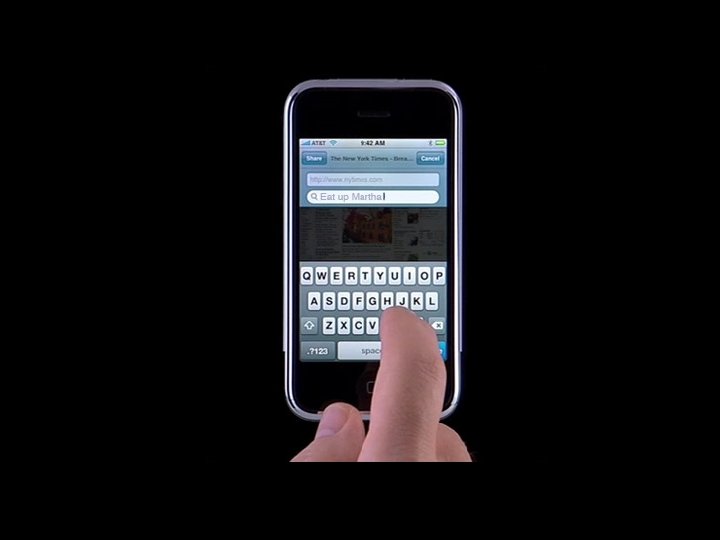
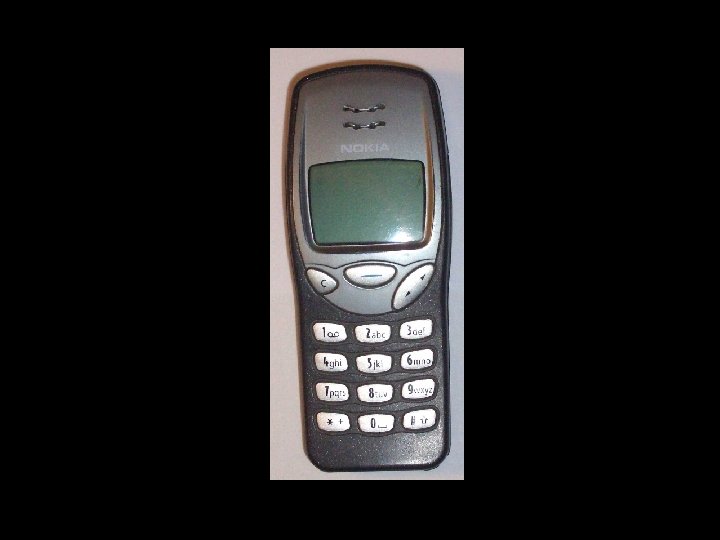
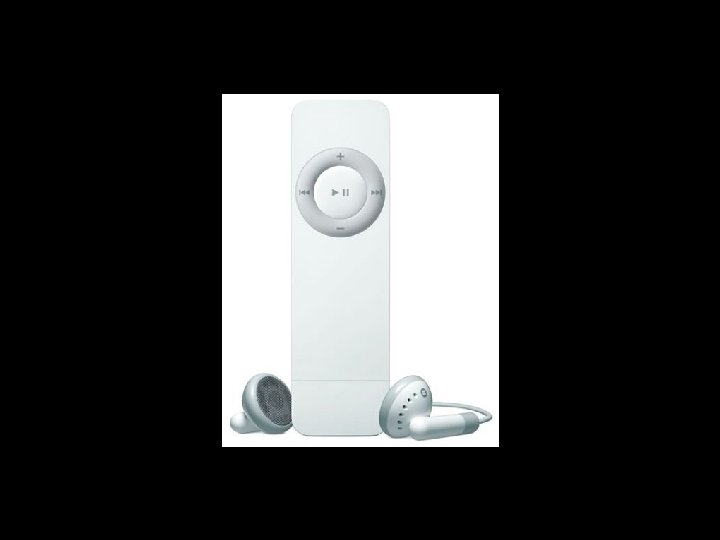
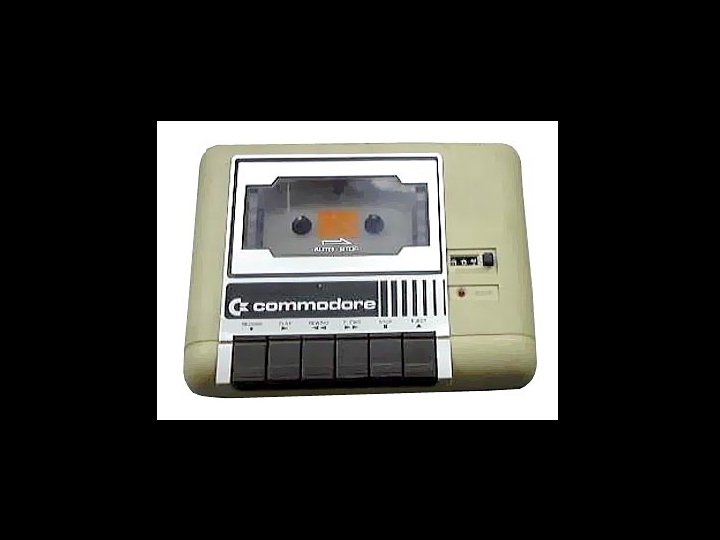
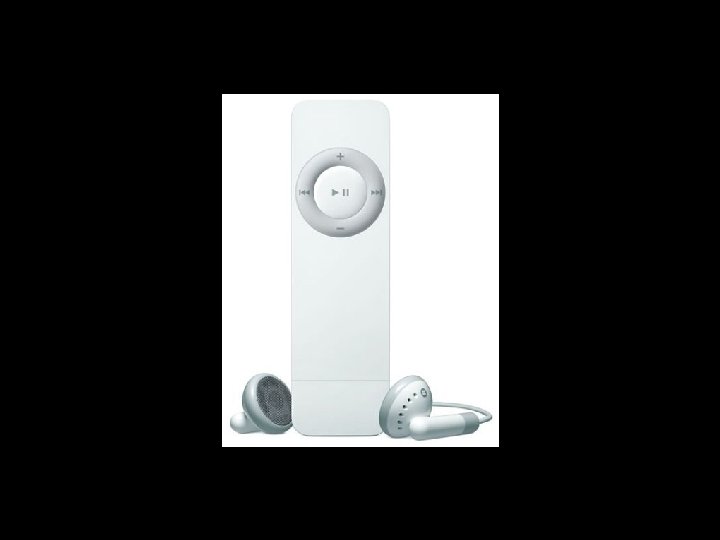
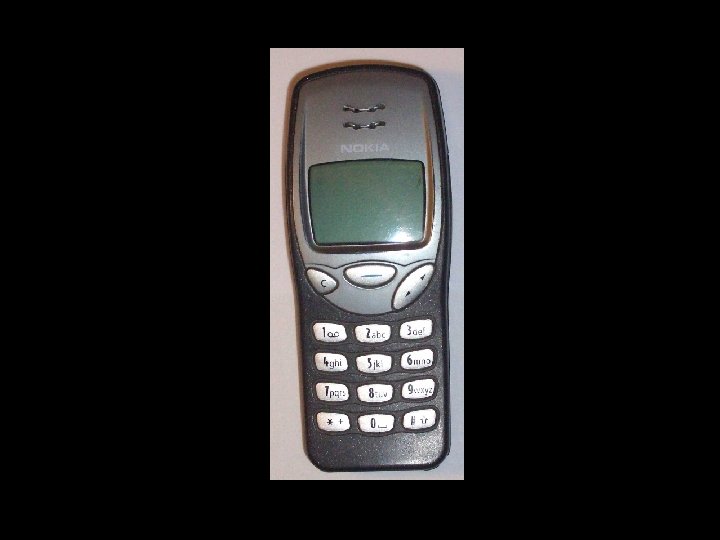
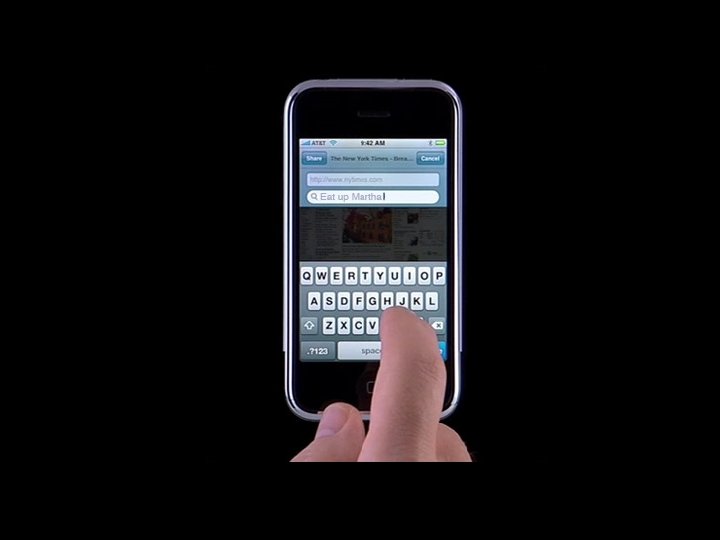
Paradox of Technology Technologies start off complex, while designers struggle to balance user needs and technical capabilities Eventually, a simple and elegant design captures the market Competitors introduce new features, at the expense of added complexity…


Conceptual Models People like to understand why things are the way they are A conceptual model allows users to understand remember the mapping between actions and the resulting effects Affordances, Mapping, Feedback, Constraints and Visibility can help users establish such a model

Designing for Errors When a task appears simple or trivial, users will most often blame any errors or mistakes on themselves When this happens repeatedly, the user may decide that they are incapable of performing this task (Norman calls this learned helplessness) Designers should account for errors in their designs

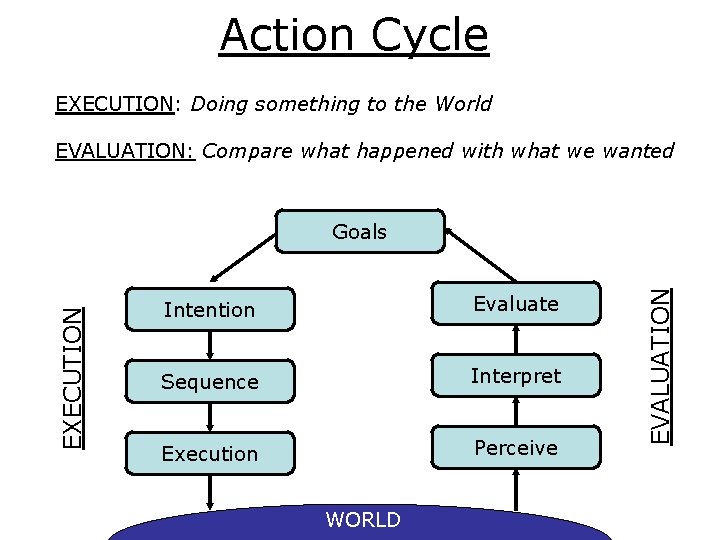
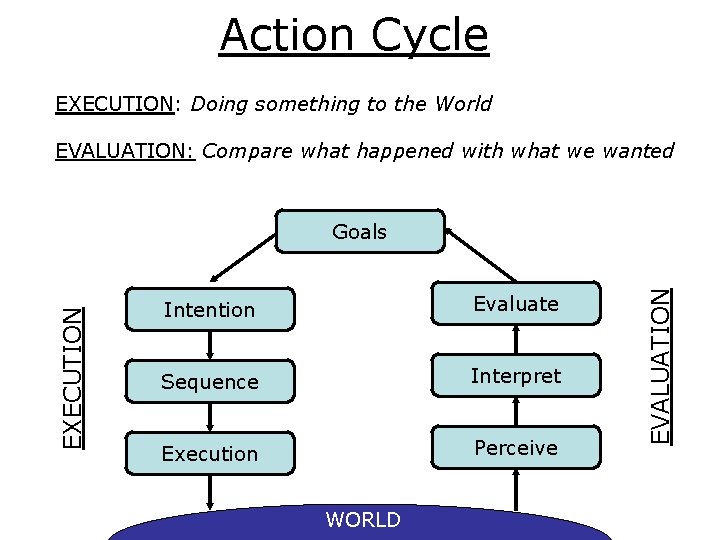
Action Cycle EXECUTION: Doing something to the World EVALUATION: Compare what happened with what we wanted Intention Evaluate Sequence Interpret Execution Perceive WORLD EVALUATION EXECUTION Goals

Example: Turning on a Lamp GOAL: Increase light in the room INTENTION: Turn on the lamp SEQUENCE: Walk to lamp, turn knob EXECUTE: [Walk to lamp, turn knob] PERCEIVE: [Hear “click”, see light] INTERPET: Lamp clicked and started emitting light EVALUATE: Light in the room increased. Success! Slide from Jake Wobbrock

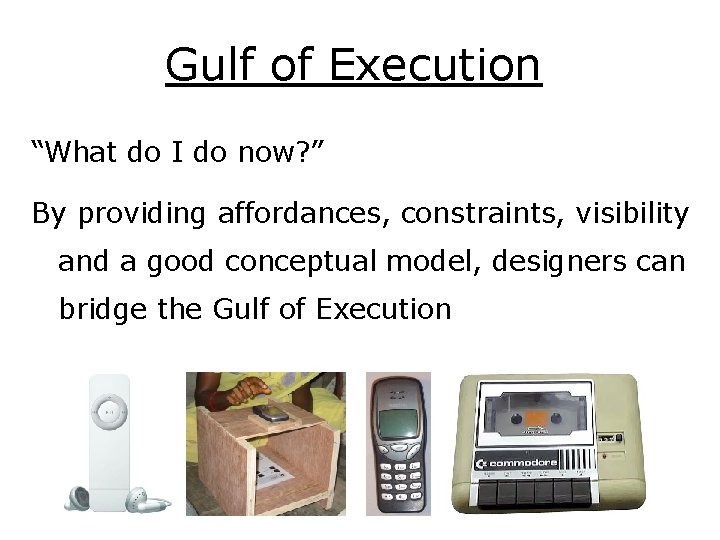
Gulf of Execution “What do I do now? ” By providing affordances, constraints, visibility and a good conceptual model, designers can bridge the Gulf of Execution



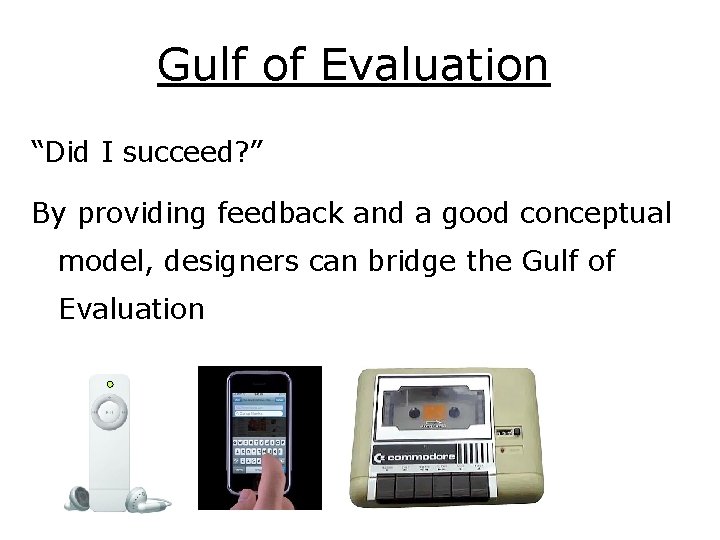
Gulf of Evaluation “Did I succeed? ” By providing feedback and a good conceptual model, designers can bridge the Gulf of Evaluation

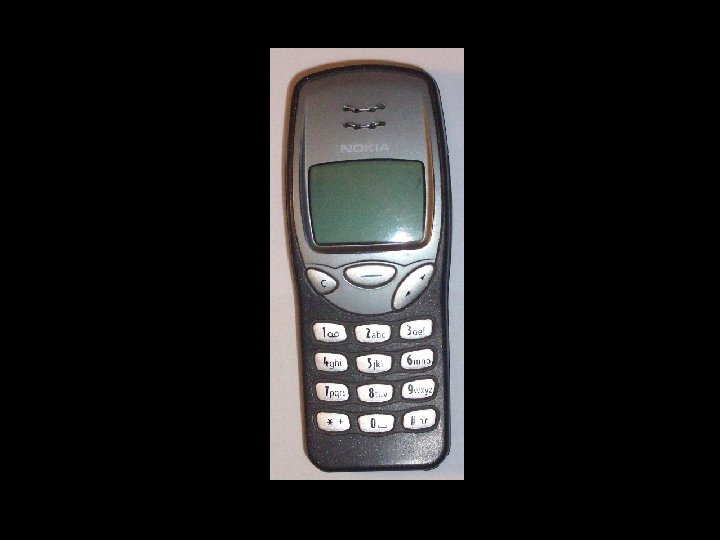
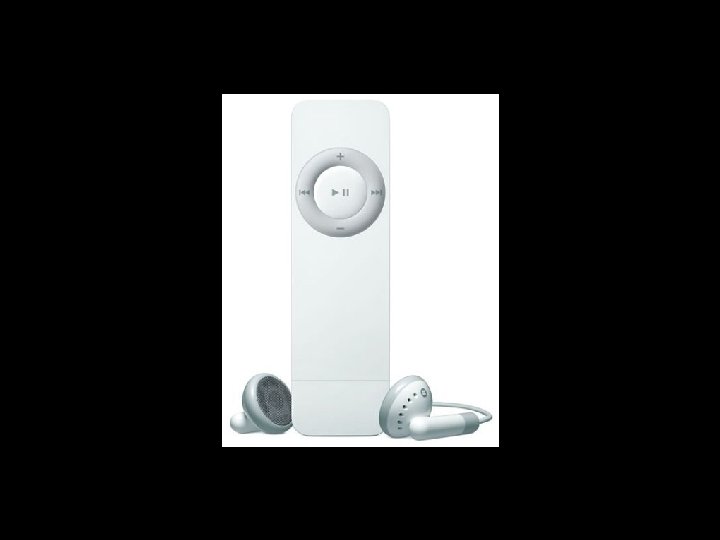
Show & Tell

Show & Tell Anyone have examples of really good or bad UIs?

For Next Time Read Beyer and Holtzblatt, Contextual Design, Chapters 1 -3 and 6 Make sure you are signed up for the Mailing List Bring examples of interesting user tasks and/or applications you might want to study for your next assignment, which will go out next week